小程序云开发资源的管理
对于初学者来说,我们可以使用微信开发者工具自带的云开发控制台以及腾讯云云开发网页控制台来管理、配置以及监控云开发的云存储、云函数、云调用等云开发资源。
两个可视化控制台
1、小程序云开发控制台
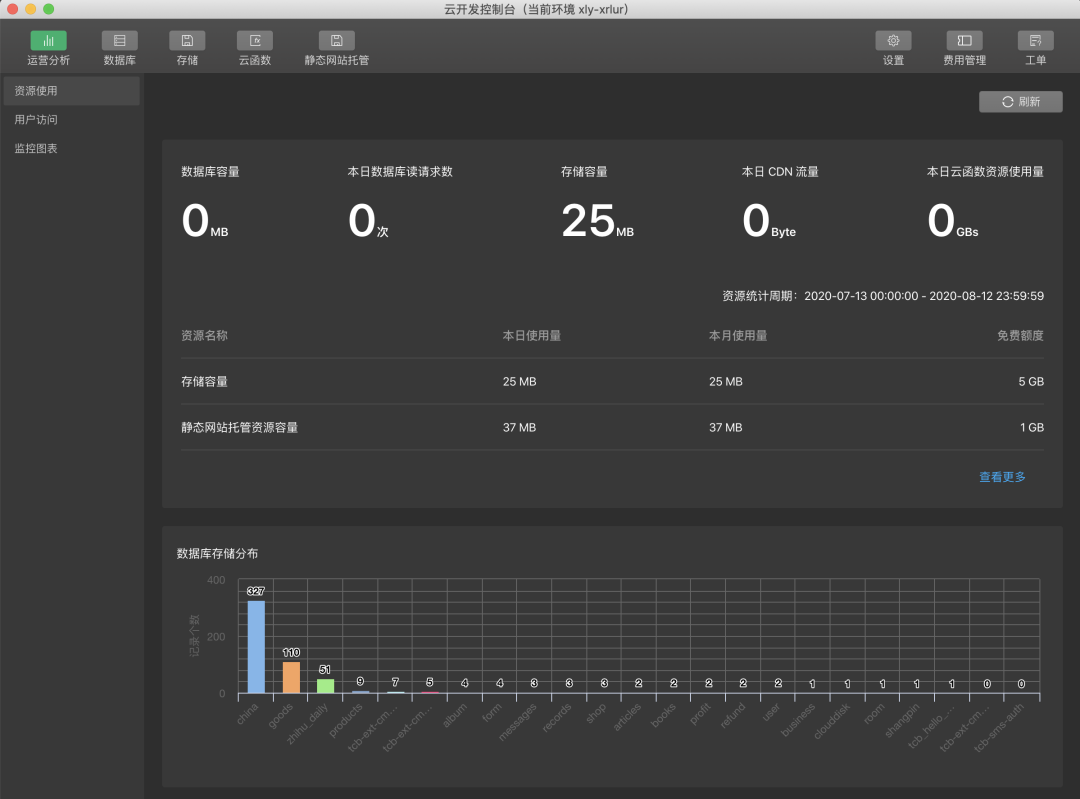
开通了云开发服务之后,我们就可以打开微信开发者工具自带的小程序云开发控制台了。能否打开云开发控制台,也是检验你在上一节创建云开发项目时是否出现问题的一个方式。云开发控制台可以可视化管理云开发的资源。

云开发控制台有几个模块标签,分别为运营分析、数据库、存储、云函数、静态网站托管、设置、费用管理、工单,我们也可以通过点击这些标签来对云开发有一个大致的了解。
运营分析标签:可以查看资源的使用统计,查看小程序的用户访问记录以及云开发资源的总体使用情况;
数据库标签:管理数据库集合、记录、权限设置、索引设置以及高级操作的脚本;
存储标签:管理云存储空间的文件、权限设置等;
云函数标签:管理云函数、查看调用日志、进行云函数的云端测试等
这几个模块,是我们在进行云开发时经常会使用到的,所以需要在学习的时候要先对这些有一个基础的了解。
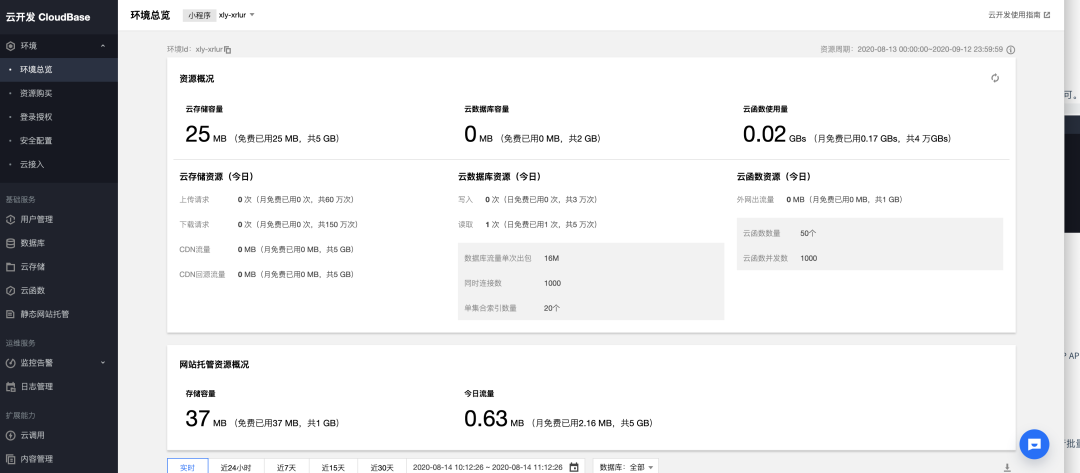
2、腾讯云云开发网页控制台
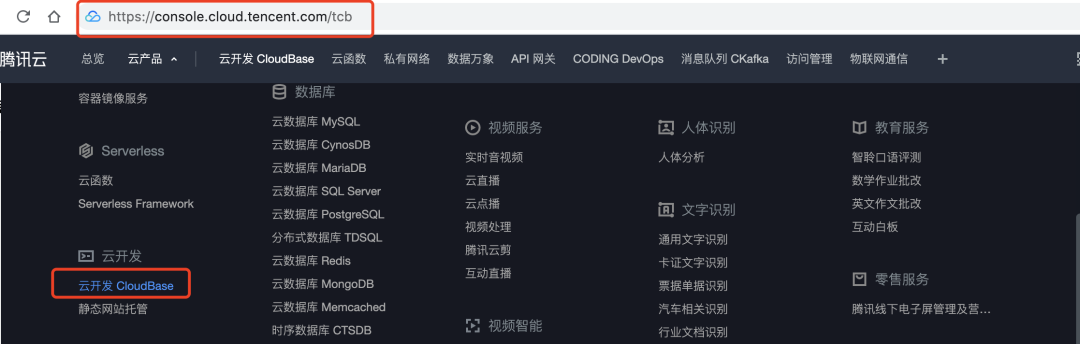
我们还可以使用腾讯云云开发网页控制台来管理云开发资源,需要注意两点,一个是登录方式需要选择其他登录方式里的微信公众号,点击然后使用手机微信扫码,在微信上选择你要登录的小程序;二是要进入腾讯云后台之后切换选择云开发Cloudbase。
可以留意图片的登录地址,以及如何切换到后台。腾讯云需要实名认证,这个按照要求操作即可。 
相比于微信开发者工具的云开发控制台,云开发网页控制台拥有更多的功能,在后面的章节会有介绍,初学者可以先大致了解即可。

SDK与HTTP API
除了可以使用可视化管理平台,云开发还提供微信小程序、QQ小程序、Web 应用、Flutter等应用SDK、服务端SDK、管理端SDK和HTTP API来访问云开发资源,而我们在进行微信小程序的云开发时,主要使用的是微信小程序的SDK以及服务端SDK(云函数端)。
尽管微信小程序的云开发技术文档把小程序SDK和云函数端的SDK整合到了一起,而且两者用法也比较一致,但是它们还是有一些区别,一是权限上的区别,二是用法上的区别,这个后面会介绍,还有就是有一些API只支持小程序端或只支持云函数端,这个在使用的时候要注意区分。


其他工具与方式
云开发资源还支持其他方式来调用,学有余力的同学可以进行拓展学习:
CloudBase CLI:我们可以使用云开发提供的命令行工具 CloudBase CLI 对云开发环境里面的资源进行批量管理,比如云函数批量下载更新;云存储里面的文件夹批量下载和上传等等;
管理端SDK:我们可以将管理端 manager-node SDK 部署在本地、云端服务器甚至云函数里对云开发环境里面的资源进行批量管理;
Tencent CloudBase Toolkit:Tencent CloudBase Toolkit是一款Visual Studio Code的云开发插件,使用这个插件可以更好地在本地进行云开发项目开发和代码调试,并且轻松将项目部署到云端;
推荐阅读
(点击标题可跳转阅读)
汇总超全Matplotlib可视化最有价值的 50 个图表(附 Python 源代码)(二)
汇总超全Matplotlib可视化最有价值的 50 个图表(附 Python 源代码)(一)
老铁,三连支持一下,好吗?↓↓↓



点分享

点点赞

点在看
