超详细Hexo+Github Page搭建技术博客教程(含SEO优化)

作者:鱼先生
https://segmentfault.com/a/1190000017986794
前言
博客有第三方平台,也能够自建,比较早的有博客园、CSDN,近几年新兴的也比较多诸如:WordPress、segmentFault、简书、掘金、知乎专栏、Github Page 等等。
此次我要说的就是 Github Page + Hexo 搭建我的博客的方式!Github Page 是 Github 提供的一种免费的静态网页托管服务(因此想一想免费的空间不用也挺浪费的哈哈哈),能够用来托管博客、项目官网等静态网页。支持 Jekyll、Hugo、Hexo 编译静态资源,此次咱们的主角就是 Hexo 了,具体的内容下面在文章内介绍。html
下面就开始吧~node
准备环境
准备 node 和 git 环境, 首先,安装 NodeJS,由于 Hexo 是基于 Node.js 驱动的一款博客框架,相比起前面提到过的 Jekyll 框架更快更简洁,由于天*朝网络被墙的缘由尝试过安装 Jekyll 失败而放弃了。而后,安装 git,一个分布式版本控制系统,用于项目的版本控制管理,做者是 Linux 之父。若是 Git 还不熟悉能够参考廖雪峰大神的 Git 教程。git
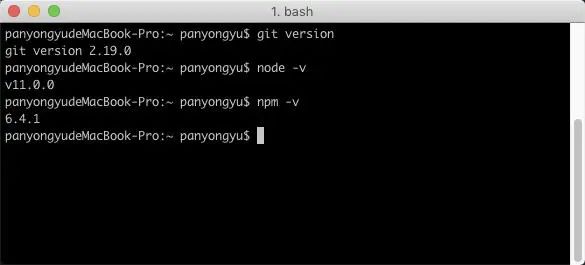
两个工具不一样的平台安装方法有所不同,可自行了解按步骤安装,这里不详述了。安装成功后打开git bash(Windowns)或者终端(Mac),下方中将统一称为命令行。在命令行中输入相应命令验证是否成功,若是成功会有相应的版本号。程序员
git version
node -v
npm -v
复制代码

安装 Hexo
若是以上环境准备好了就可使用 npm 开始安装 Hexo 了。也可查看 Hexo 的详细文档。在命令行输入执行如下命令:github
npm install -g hexo-cli
复制代码
安装 Hexo 完成后,再执行下列命令,Hexo 将会在指定文件夹中新建所须要的文件。web
hexo init myBlog
cd myBlog
npm install
复制代码
新建完成后,指定文件夹的目录以下:chrome
.
├── _config.yml # 网站的配置信息,您能够在此配置大部分的参数。
├── package.json
├── scaffolds # 模版文件夹
├── source # 资源文件夹,除 _posts 文件,其余如下划线_开头的文件或者文件夹不会被编译打包到public文件夹
| ├── _drafts # 草稿文件
| └── _posts # 文章Markdowm文件
└── themes # 主题文件夹
复制代码
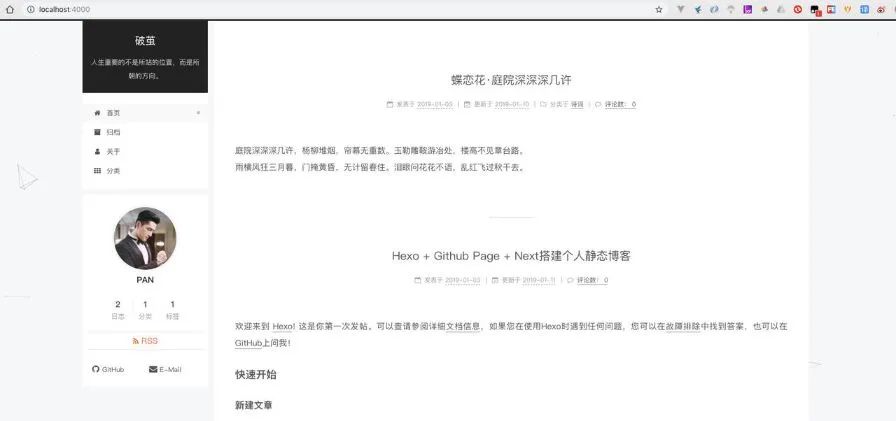
好了,若是上面的命令都没报错的话,就恭喜了,运行 hexo s 命令,其中 s 是 server 的缩写,在浏览器中输入 http://localhost:4000 回车就能够预览效果了。shell
hexo s
复制代码
如下是我本地的预览效果,更换了 next 主题的,默认不是这个主题。npm

至此,你本地的博客就已经搭建成功,接下来就是部署到 Github Page 了。
注册 Github
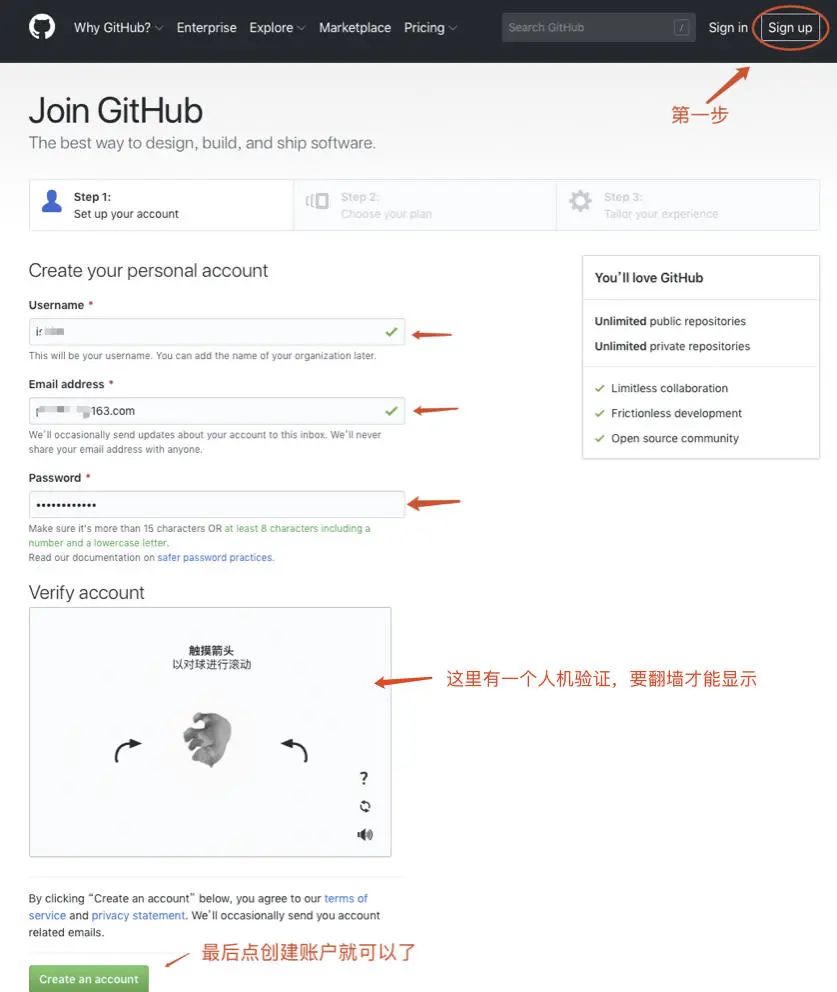
首先若是你尚未 Github 帐号的先注册一个,具体过程以下

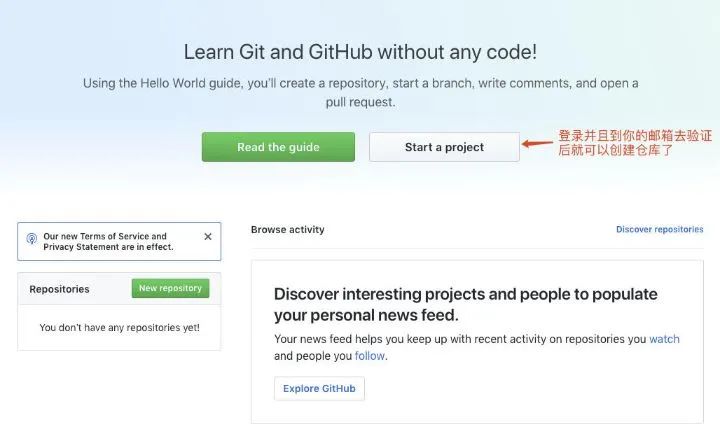
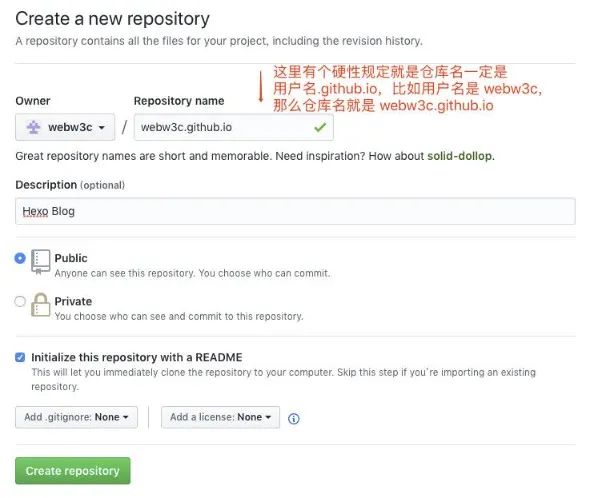
点击 Start project 或者下面的 new repository 建立一个新的仓库

注意点来了,Github 仅能使用一个同名仓库的代码托管一个静态站点,这个网上不少教程没说到的。

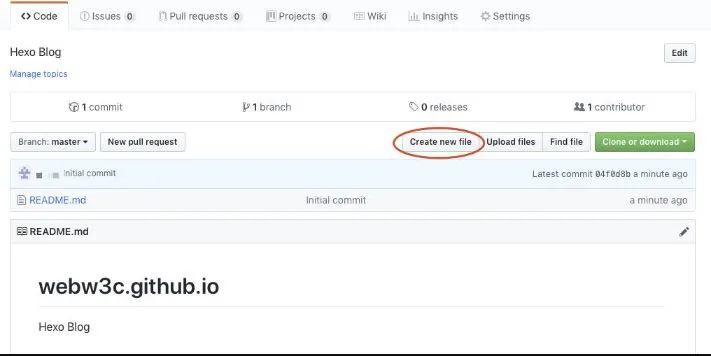
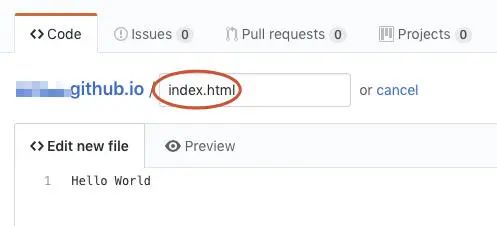
而后打开仓库建立一个 index.html 文件,并随意先写点内容,好比 Hello World.


这个时候打开 http://你的用户名.github.io 就能够看到你的站点啦,是否是很简单!index.html 内容只是暂时的预览效果,后面把 Hexo 的文件部署上去就能够在 http://你的用户名.github.io 看到你本身的博客啦!好比个人就是 webw3c.github.io 了。

配置 SSH key
要使用 git 工具首先要配置一下SSH key,为部署本地博客到 Github 作准备。
打开命令行输入 cd ~/.ssh 若是没报错或者提示什么的说明就是之前生成过的,直接使用 cat ~/.ssh/id_rsa.pub 命令就是能够查看本机上的 SSH key 了。
cat ~/.ssh/id_rsa.pub
复制代码

若是以前没有建立,则执行如下命令全局配置一下本地帐户:
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
复制代码
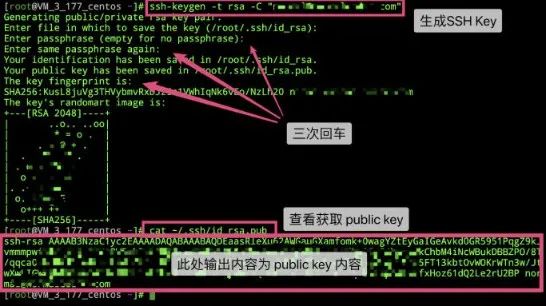
而后开始生成密钥 SSH key
ssh-keygen -t rsa -C '上面的邮箱'
复制代码
按照提示完成三次回车,便可生成 ssh key。经过查看 ~/.ssh/id_rsa.pub 文件内容,获取到你的 SSH key

(此图引用自码云)
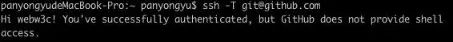
首次使用还须要确认并添加主机到本机SSH可信列表。若返回 Hi xxx! You've successfully authenticated, but GitHub does not provide shell access. 内容,则证实添加成功。
ssh -T git@github.com
复制代码

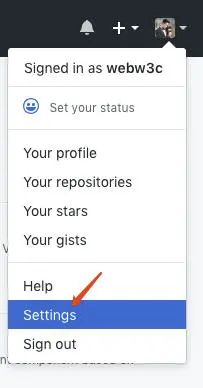
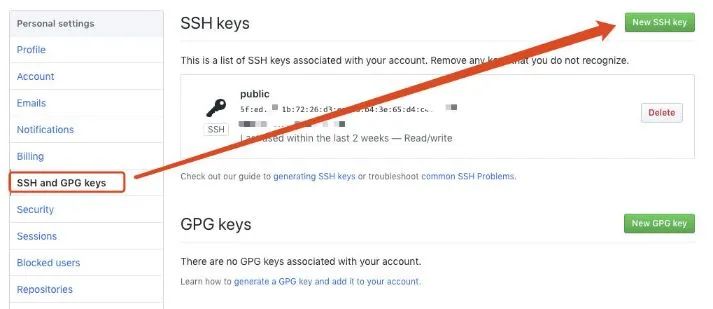
到这还没完,还要登陆 Github 上添加刚刚生成的SSH key,按如下步骤添加:

建立一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认建立,搞定!!这样在你的 SSH keys 列表里就会看到你刚刚添加的密钥。

部署到 Github
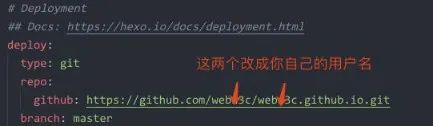
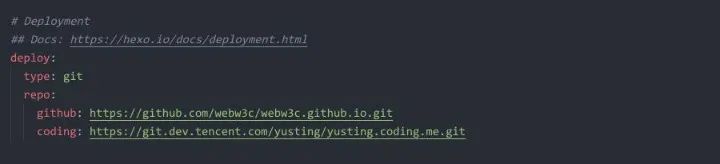
此时,本地和Github的工做作得差不了,是时候把它们两个链接起来了。你也能够查看官网的部署教程。先不着急,部署以前还须要修改配置和安装部署插件。第一:打开项目根目录下的 _config.yml 配置文件配置参数。拉到文件末尾,填上以下配置(也可同时部署到多个仓库,后面再说):

第二:要安装一个部署插件 hexo-deployer-git。
npm install hexo-deployer-git --save
复制代码
最后执行如下命令就能够部署上传啦,如下 g 是 generate 缩写,d 是 deploy 缩写:
hexo g -d
复制代码
稍等一会,在浏览器访问网址:https://你的用户名.github.io 就会看到你的博客啦!!
开始写做
博客搭好了,就开始写文章了,这里简单介绍一下,详细的文档能够看 hexo 官网。新建文章,输入如下命令便可
hexo new '文章标题'
复制代码
执行完成后能够在 /source/_posts 下看到一个“文章标题.md”的文章文件啦。.md 就是 Markdown 格式的文件,具体用法能够在网上找一下,语法仍是比较简单的。
在 Markdown 文章里面输入你的文章内容

再执行一下如下命令
hexo g
复制代码
hexo s
复制代码
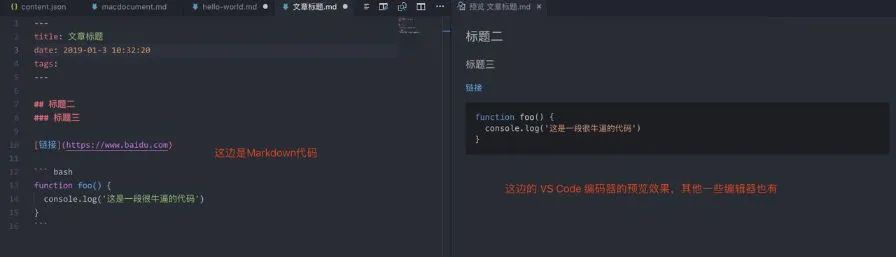
就能够看到你的文章在博客显示了,如下就是刚刚

最后,只要部署到你的 Github 上就能够了!
hexo clean
复制代码
hexo g -d
复制代码
部署前最好能先执行一下 hexo clean 命令,清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些状况(尤为是更换主题后),若是发现您对站点的更改不管如何也不生效,您可能须要运行该命令。
另外,若是你的文章暂时不发布能够先保存在草稿里面。生成草稿的方法和文章差很少 hexo new draft "文章标题",生成后会在 /source/_drafts 里看到你的草稿文章。当你想发布时只要执行 publish 命令便可发布到博客。
hexo publish [layout] <filename>
复制代码
静态图床
文章里用的一些图片放哪里比较好呢?比对了几个免费的图床七牛、sm.ms和微博图床,最后我决定选用微博的,七牛的好像最近是测试域名不能用了,虽然有解决方案,但怕之后还会有其余问题,因此放弃啦,毕竟免费的东西才是最贵的,特别像云储存这种东西,感受都是钱钱钱,哈哈哈,万一有一天不让用就比较麻烦了,另外sm.ms这个口碑也不错,好像是我的开发的,免费好几年了,有一样的担忧就放弃了,最好抱了新浪的大腿,感受新浪应该会靠谱一点吧,惟一的问题就是若是有一天新浪禁止外链的话就不行了,再看吧。
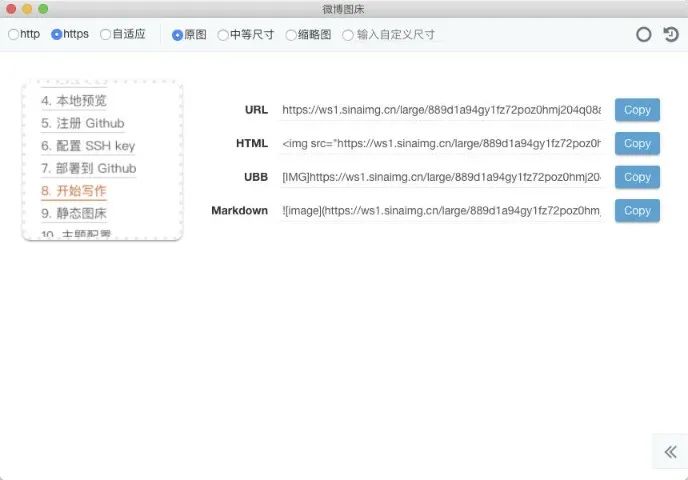
能够去chrome网上应用商店下载一个叫微博图床的chrome插件,下图是插件的界面,操做简单方便,具体使用看说明就能够啦,比较简单,这样图床的问题就解决了。

主题配置
你能够到官网主题页或者网上找你喜欢的,不少都不错,我使用的是 next 主题。你能够根据主题官网使用文档说明修改相应的配置,达到本身想要的效果。例如设置字体、开启打赏功能、添加评论系统、设置腾讯公益404页面、数据统计、内容分享等等功能。这里我说一下简单说一下我我的用到的一些配置。
** 1、添加评论系统 **
*** 注意我如今已经改用 gitalk 啦,而下面是以前写的 valine 的教程,后面有空会更新或者增长这部分相应的内容,固然,若是你想使用的是 valine 能够继续参考下面的方法配置 ***
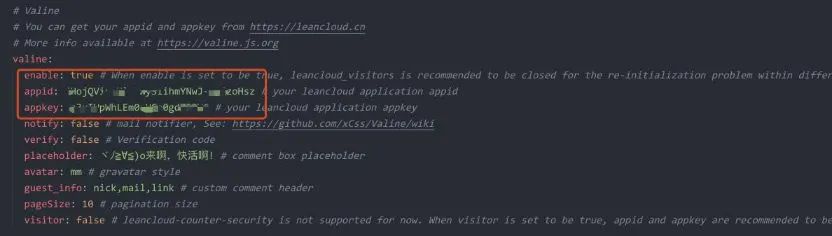
添加 valine 评论系统,打开 /themes/next/_config.yml 文件,搜索 valine,开启 valine,设置 enable 为 true。

而后到 leanCloud 登陆或者注册 一个帐号,注册后登陆建立一个应用,而后进入应该到设置里面找到 AppId 和 AppKey 复制粘贴到主题配置文件里面对应的地方,就是上图中的 appid 和 appkey 这两个地方。

** 2、配置腾讯公益404页面 **
在博客根目录 /source 文件夹下建立404.html(具体内容见下图及代码); 在 html 上方加入上面3行代码;
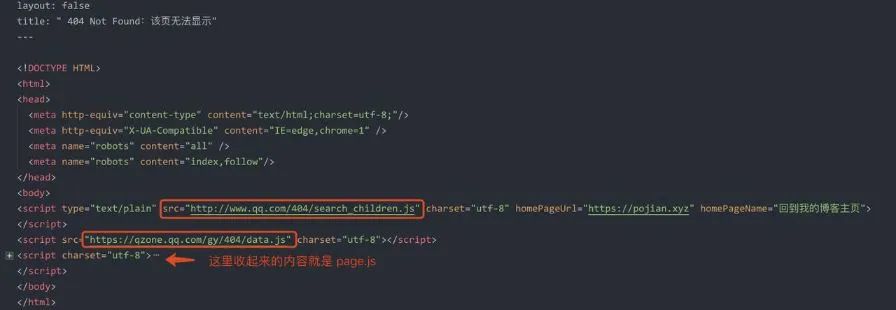
腾讯公益用到的js其实有有三个,search_children.js、data.js以及page.js,若是你的站点协议是 http 的话直接按照 next 文件的方法添加就能够了,但若是是 https 话直接添加是会报错的,由于腾讯公益404页面暂时还不支持 https,因此我直接把 page.js 的内容直接加入到页面是能够成功的,请看下图

上图最前面的那几行也要加进去哦。
layout: false
title: "404"
---
复制代码
这里放一下上面用到的几个js连接,来自腾讯公益404官方接入文档
<script type="text/plain" src="http://www.qq.com/404/search_children.js" charset="utf-8" homePageUrl="https://pojian.xyz" homePageName="回到个人博客主页"></script>
<script src="https://qzone.qq.com/gy/404/data.js" charset="utf-8"></script>
<script src="https://qzone.qq.com/gy/404/page.js" charset="utf-8"></script>
复制代码
你也能够直接复制我 Github 上的404页面代码,如下是我博客的预览效果。

另外若是须要自定义个性化404页面的只要删除相应腾讯的JS,直接修改上面的 404.html 文件就能够了。
** 3、添加字数统计和阅读时长 **
首先安装一个插件
$ npm install hexo-symbols-count-time --save
复制代码
接着博客根目录下的配置文件里添加如下配置
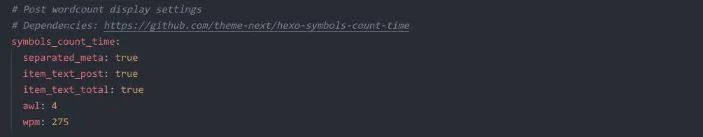
# 文章字数统计
symbols_count_time:
symbols: true
time: true
total_symbols: true
total_time: true
复制代码
最后到 next 主题的配置文件下开启 symbols_count_time 字段

重启一下 hexo 就能够看到效果啦

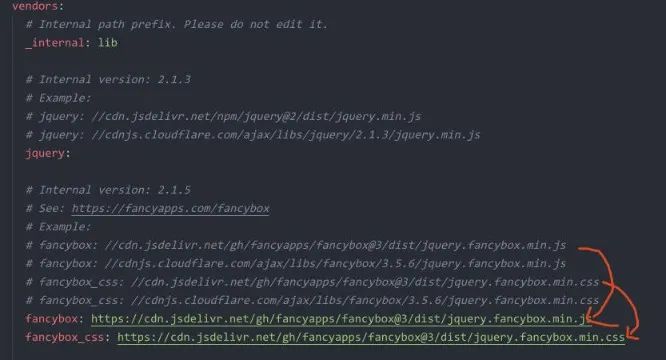
** 4、开启fancybox **
打开主题配置文件搜索 fancybox 设置为 true,另外,vendors 填上对应 CDN 地址便可开启

** 5、文章分享 **
百度分享有个 https 的坑,按网上的方法把文件放到本身的服务器是我之前在其余的网站上测试过是能使用的,但在 hexo 中却报错了,具体不清楚是什么缘由,感受多是 hexo 版本的问题,由于有的人能够,有的人报和我同样的错误,忘记截图了。由于这个功能也没有十分须要,就不继续爬了。换了 share.js 实现了一样的功能,具体能够看本文文末的效果。
绑定域名
若是你感受直接使用 github.io 的域名做为你的博客连接不够专业,不够程序员的话那么就购买一个域名解析绑定到你的博客,我也比较建议这样作。个人是在阿里万网注册的,注册流程比较常规这里就很少详述了,
注册登陆控制台后找到你的域名,点右侧的解析按钮进去解析列表


点右边的“添加记录”添加两条 CNAME 类型的记录,如上图,后面的记录值就填写大家本身的 Github 地址哈
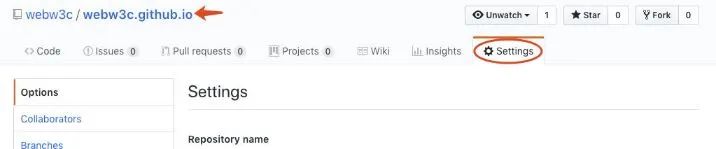
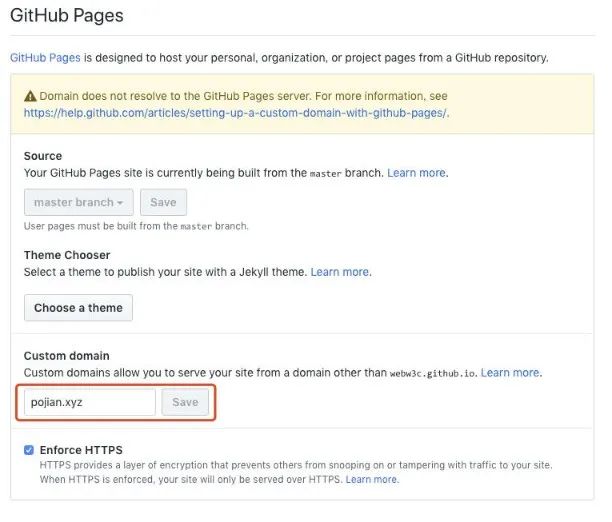
记录添加完后就要到 Github 设置绑定你购买的域名了,进入你的博客仓库点 Setting,而后拉到 GitHub Pages 那里填上你的申请购买的域名保存就能够了


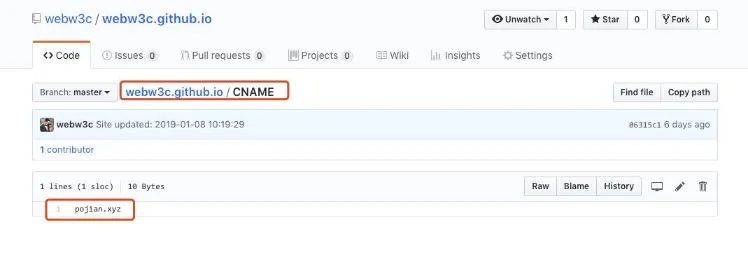
这里说下,当你点击保存的时候 Github Pages 会自动帮你生成一个 CNAME 的文件在根目录,里面的内容就是你绑定的域名地址

注意,若是是按上面的方法操做还会有一点小问题,就是当你执行 hexo d 部署你本地的文章到 Github 时,你本地的文件会所有覆盖掉你现有仓库上的全部内容,包括 Github Pages 帮你建立的那个 CNAME 文件,这样的话当你访问域名的时候又会访问不到了。因此呢,你须要本身手动在本地根目录 /source 目录下手动建立一个 CNAME 文件,内容就是你的域名地址,由于 source 目录下的文件部署的时候是不会被删除的,因此部署的时候也会一块儿被部署上去,最后还须要从新到你仓库 Setting,拉到 GitHub Pages 那里再一次绑定你的域名,这样之后就没问题了。
稍等一会就能够用你申请的域名就访问你的博客了!
SEO优化
接下来讲下百度收录,听说 Github 屏蔽了百度的蜘蛛,也有的人说没,具体不是很清楚,Github 在2015的时候遭受了史上最大规模的DDoS攻击,有国外媒体指百度干的,具体不得而知啦,但感受百度收录 Github 确认是比较难,时间也比较长,因此仍是优化一下吧。
1、代码同时部署到 coding
那有什么方法呢?就是把博客站点同时托管在国内的 coding 平台上,这样收录就会容易不少,同时又不影响 Github 上的代码,coding 是国内的一个提供代码托管服务的平台,跟 Github 差很少。使用方法也和 Github 差很少,下面我就具体说一下怎么把代码同时部署到 coding 和 Github 上面,让百度更容易收录。
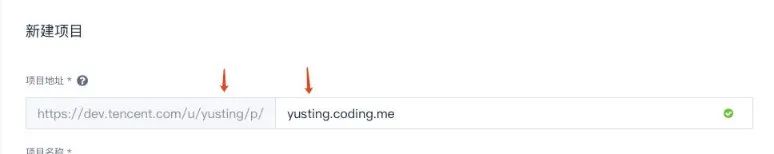
注册、登陆 coding 后建立一个新的仓库,注意点就是新建项目的时候命名规则和 Github 上的同样,就是 用户名.coding.me 能够看下图,还有记得别忘了添加 SSH key

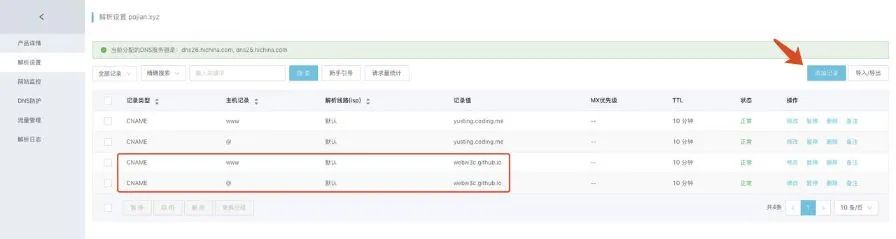
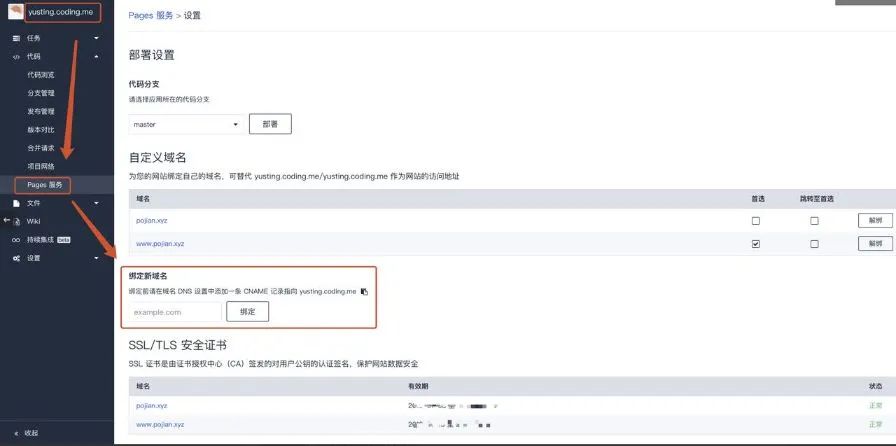
仓库建好后进入仓库,选左侧的 Page 服务,在设置中绑定新的域名,输入后点击绑定就能够了

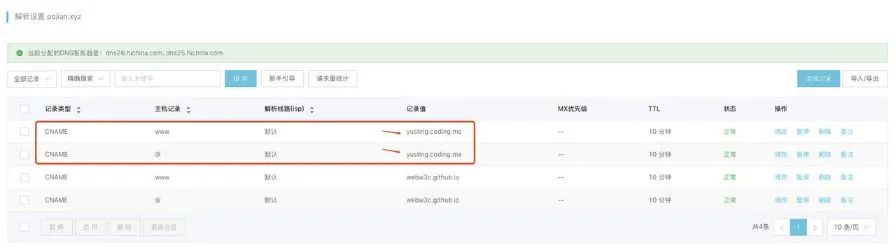
接着到你的域名解析控制台修改添加两条 CNAME 记录指向你的 Page 地址,看下图,注意看记录值哦,换成你本身的。

最后呢修改根目录下的 _config.yml 配置文件中的部署配置,把 coding 的 git 地址添加进去就好了

最后执行部署命令
hexo clean
hexo g -d
复制代码
这时就能够在 coding 仓库中看到你提交部署的代码了,同时 你的用户名.coding.me 也能够访问你的博客站点了,这里 Github 和 coding 的代码是同时更新的,互不影响。而绑定的域名解析可能须要稍等一会才会生效。
2、百度提交连接
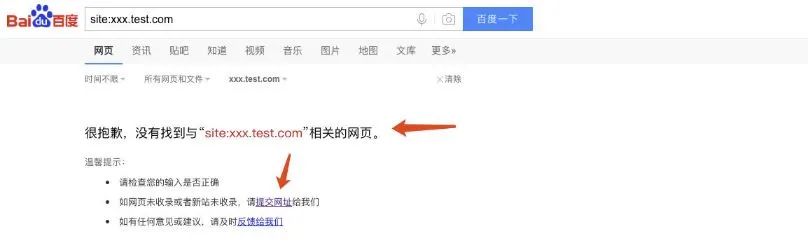
部署到 coding 后也不是百度就能够收录的,咱们还须要继续优化。若是在百度搜索输入 site:你的域名 若是出现如下的效果证实就是网站还没被百度收录的,咱们如今点下面的提交网址,进入百度站长工具提交。

3、百度站长平台添加网站管理
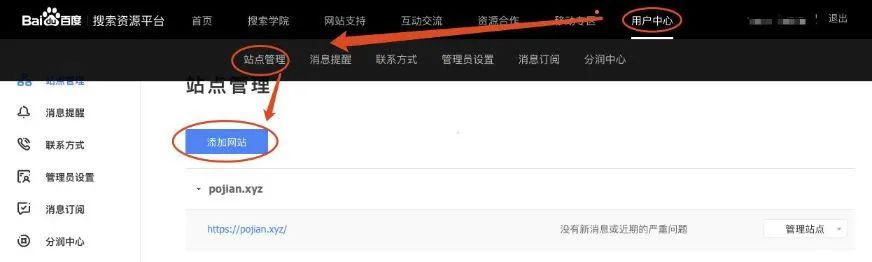
注册百度站长工具,并添加网站

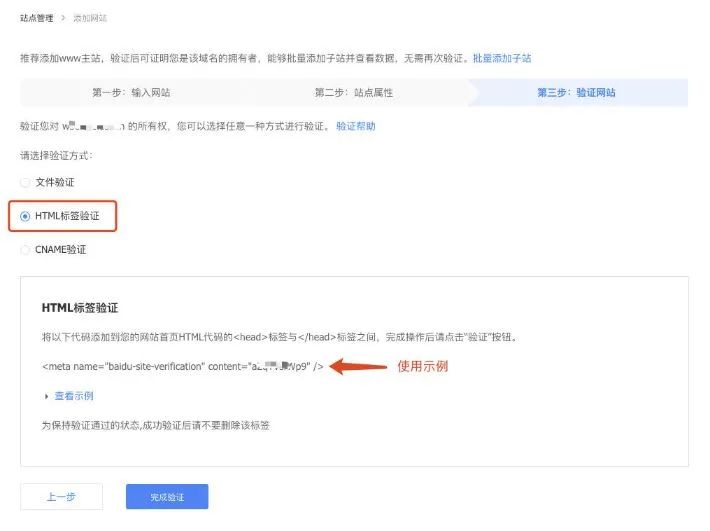
添加网站的过程有三步,主要操做集中在最后一步的网站验证方式里,我选择的是 HTML标签验证,按下面使用方法添加代码到你的网站便可

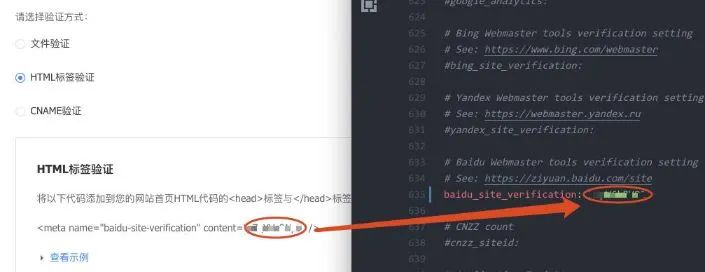
而使用 next 主题的同窗能够直接在主题的配置文件下搜索 baidu_site_verification 后面填上第三步中 meta 标签中 content 的值就能够

最后点完成验证就能够经过了。
4、添加sitemap站点地图
站点地图包含了你网站上的站点连接,方便搜索引擎蜘蛛的抓取工做,搜索蜘蛛会经过网站地图中连接的深层次爬行,抓取新的内容。因此咱们要生成 sitemap 文件助于网站优化,安装生成插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
复制代码
接着在博客根目录下的配置文件里添加对应配置项
# sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
复制代码
注意缩进,要不会编译报错
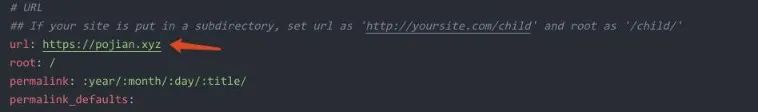
还要修改一个根目录配置文件下的URL,url 一项的值改为你在百度站长平台里面添加的本身站点的地址,这样生成的 sitemap.xml 文件里的 url 才是你站点的地址,看下图

5、添加蜘蛛协议robots.txt
增长 robots.txt 文件,就是蜘蛛协议,新建 robots.txt 文件添加如下内容,把 robots.txt 放在 /source 文件下,咱们前面说过 /source 目录下的文件是会被打包上传的。
# hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: https://pojian.xyz/sitemap.xml
Sitemap: https://pojian.xyz/baidusitemap.xml
复制代码
Allow后面的就是你的menu,还有最下面的 Sitemap 地址请自行改为大家本身的地址
完成后,重启hexo,执行 hexo g -d 从新生成文件并提交后,在public目录下会生成对应的xml文件。能够经过 xxx.com/sitemap.xml 和 xxx.com/baidusitema… 访问到 sitemap 文件,经过 xxx.com/robots.txt 访问到 robots.txt 文件。
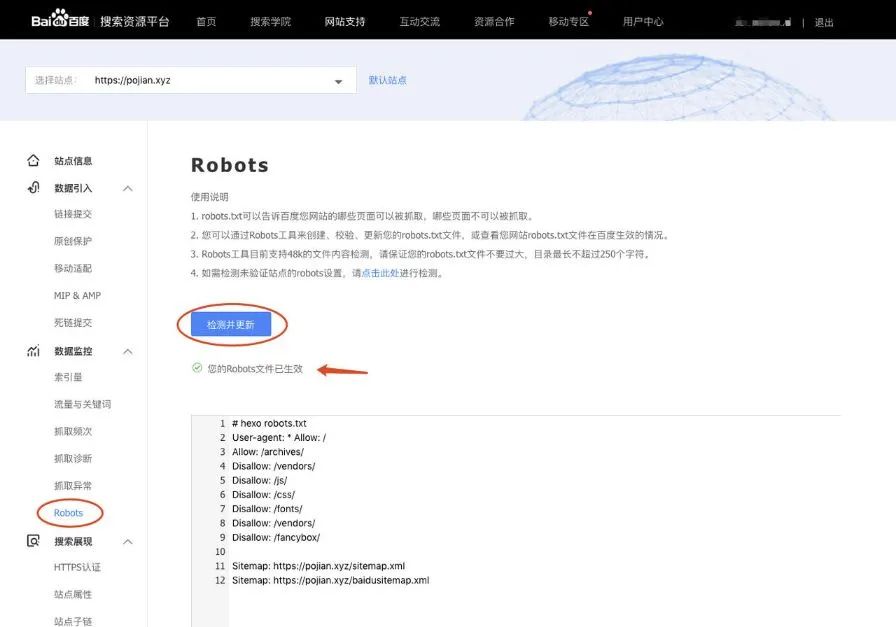
能够到百度站长检测一下 robots.txt 文件是否生效

6、自动推送
百度有自动推送、主动推送、sitemap、手动提交几种方式。自动推送是轻量级连接提交组件,将自动推送的JS代码放置在站点每个页面源代码中,当页面被访问时,页面连接会自动推送给百度,有利于新页面更快被百度发现。怎么安装呢?若是你的是 next 主题,只要打开主题配置文件搜索找到 baidu_push 设置为 true 便可

若是你使用的不是 next 主题,也能够手动把如下代码粘贴到你的站点,通常放在 head 头部公共文件里面
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
复制代码
7、主动推送
这里利用一个第三方插件 hexo-baidu-url-submit 进行主动推送 安装
npm install hexo-baidu-url-submit --save
复制代码
添加想关配置到根目录下的配置文件里
# 百度连接提交-主动推送配置
baidu_url_submit:
count: 3 ## 提交最新的一个连接
host: pojian.xyz ## 在百度站长平台中注册的域名
token: 3GIEYsuq5ZTkvDBm ## 请注意这是您的秘钥,因此请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址, 新连接会保存在此文本文档里
复制代码
添加新的部署配置,注意这里跟以前有点不同,要在 type 前添加一个破折号 -
deploy:
- type: git
repo:
github: https://github.com/webw3c/webw3c.github.io.git
coding: https://git.dev.tencent.com/yusting/yusting.coding.me.git
- type: baidu_url_submitter
复制代码
最后,执行 hexo deploy 的时候,新的链接就会被推送了。** 实现原理 ** 新连接的产生, hexo generate 会产生一个文本文件,里面包含最新的连接 新连接的提交, hexo deploy 会从上述文件中读取连接,提交至百度搜索引擎
8、手动推送
就是直接直接把你须要提交的连接直接使用手动的方式填写提交就能够。
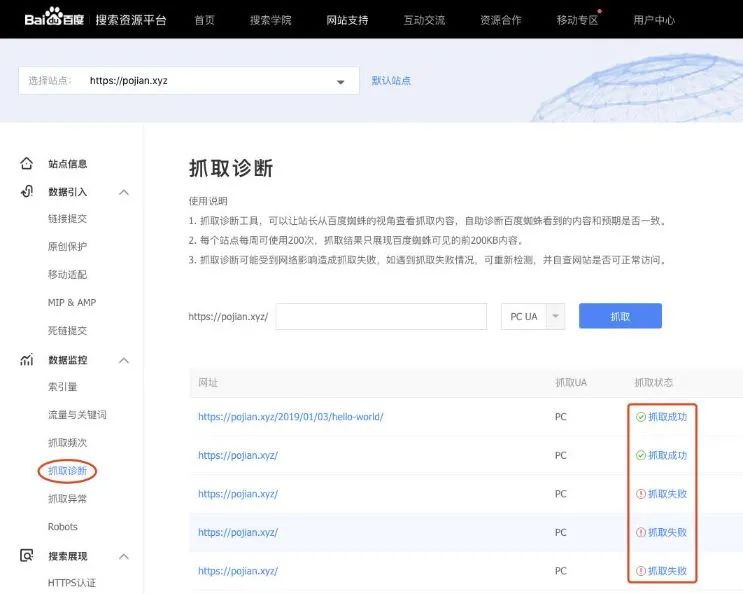
最后你能够看到是否已经被百度成功收录了

若是抓取成功了就证实已经被收录了,好像通常不会这么快,个人等了两天左右才抓取获得。
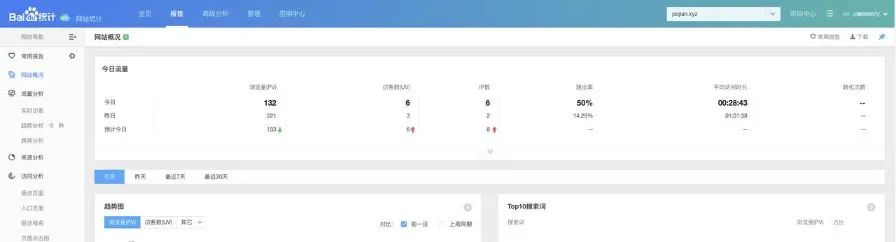
9、添加百度统计
添加百度统计就能够查看你网站相关的一些数据,便于你本身的站点


多端同步写做
内容准备中...
手机编写
网上好像找不到什么资料,不过经过在手机端安装 SSH 客户端远程操做服务器端,安装配置 node / git / hexo 环境编写应该能够的,原理同多台电脑编写差很少,不过这样作不太省心,不折腾了哈。
结语
文章到这差很少啦!后续有些小点深刻学习后仍是会保持更新的,但愿文章对曾经像我同样的小白有那么一点帮助,技术有限,不免有纰漏,欢迎指正批评和讨论,感谢阅读!:-)
