真·富文本编辑器的演进之路-Span开胃菜
Span的基础性概念分析
国际惯例,官网镇楼,这是对Span最好的全局概览。
https://developer.android.com/guide/topics/text/spans
Span种类
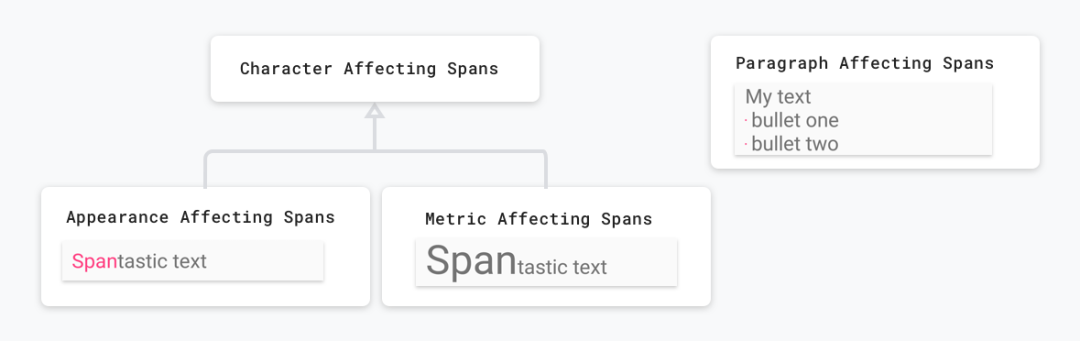
Span通常按照下面两个区别进行分类,即根据Span修改Text外观或者尺寸和Span影响的Text范围来进行分类,在Android中,默认提供了20多种Span。

影响Text的外观和尺寸
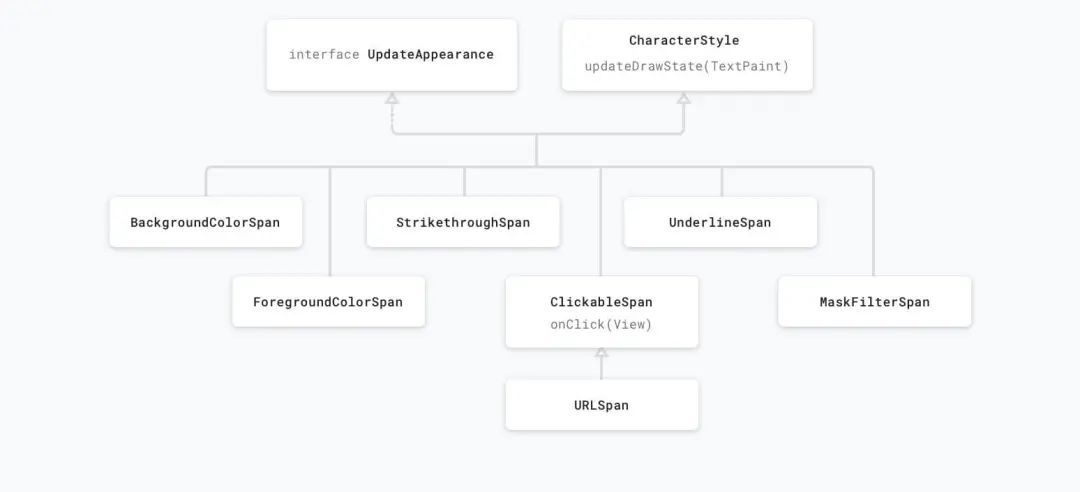
Span可以对Text的部分外观进行修改,例如修改文字颜色、背景色、删除线、下划线等等。这样的Span都是继承自CharacterStyle,例如UnderlineSpan。
val string = SpannableString("Text with underline span")
string.setSpan(UnderlineSpan(), 10, 19, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
仅影响Text外观的Span会触发重新绘制Text,单是不会触发重新计算布局。这些Span会实现UpdateAppearance并扩展CharacterStyle,CharacterStyle子类通过提供更新TextPaint的设置来定义如何重新绘制文本。
Span还可以对Text的尺寸进行修改,例如RelativeSizeSpan,将Text的尺寸进行修改,代码如下所示。
val string = SpannableString("Text with relative size span")
string.setSpan(RelativeSizeSpan(1.5f), 10, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
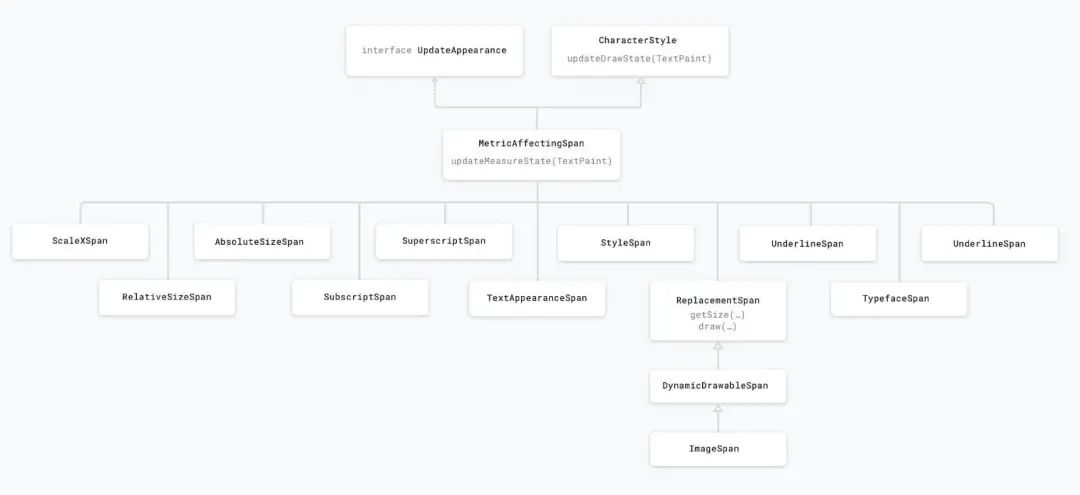
影响文本尺寸的Span会导致TextView重新测量文本,以实现正确的布局和渲染,例如,更改文本大小可能会导致字词显示在不同的行上。所以需要触发重新测量、重新计算文本布局,以及重新绘制文本。
这些Span通常会扩展MetricAffectingSpan,该类为抽象类,它允许子类通过提供对TextPaint的访问权限来定义Span影响文本测量的方式。由于MetricAffectingSpan是继承自CharacterSpan,因此子类也会影响字符级别的文本外观。

影响Text的范围
有些Span只会影响单个字符,类似于UnderlineSpan的行为,你可以控制其作用于有限的字符,例如BackgroundColorSpan。
val string = SpannableString("Text with a background color span")
string.setSpan(BackgroundColorSpan(color), 12, 28, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
还有些Span可以直接作用在整个Paragraph上,例如QuoteSpan。
val textString = SpannableStringBuilder("xuyisheng android群英传 flutter")
textString.setSpan(QuoteSpan(Color.RED), 0, textString.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
在 Android 中,段落是基于换行符 (\n) 定义的

常用的Span流水账
系统提供了非常多的Span种类,大部分时候,这些Span都可以满足我们的开发需求了,即使不满足,也可以通过研究其源码,来修改实现一个类似的效果,这里简单的记录下这些基础Span的常规用法和功能,仅仅是流水账而已,为了保证文章的完整性而写的,有基础的开发者可以直接跳过这部分。
BackgroundColorSpan 修改背景色
val string = SpannableString("Text with a background color span")
string.setSpan(BackgroundColorSpan(Color.RED), 12, 28, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
ClickableSpan 设置点击事件
SpannableString("XXXXXXXX").setSpan(object : ClickableSpan() {
override fun onClick(widget: View) {}
}, 0, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.movementMethod = LinkMovementMethod.getInstance()
如果你想及设置点击又设置颜色或下划线的话,ClickableSpan也提供了updateDrawState来设置颜色下划线等属性
ForegroundColorSpan 文本颜色(前景色)
val span = ForegroundColorSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
DrawableMarginSpan 文本开头插入Drawable
val drawable = getDrawable(R.mipmap.ic_launcher)
val span = SpannableString("xxxxxxxxxx")
span.setSpan(DrawableMarginSpan(drawable!!), 0, span.length, 0)
MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
// Blur a character
span = MaskFilterSpan(BlurMaskFilter(density * 2, BlurMaskFilter.Blur.NORMAL))
// Emboss a character
span = MaskFilterSpan(EmbossMaskFilter(floatArrayOf(1f, 1f, 1f), 0.4f, 6, 3.5f))
StrikethroughSpan 删除线(中划线)
val span = StrikethroughSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
UnderlineSpan 下划线
val span = UnderlineSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
QuoteSpan 段落前引用
val span = QuoteSpan(Color.RED)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
BulletSpan:段落前圆点
val span = BulletSpan(15, Color.RED)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
AbsoluteSizeSpan 字体绝对大小(文本字体)
val string = SpannableString("Text with absolute size span")
string.setSpan(AbsoluteSizeSpan(55, true), 10, 23, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
ImageSpan 图片
val span = ImageSpan(this, R.mipmap.ic_launcher)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
IconMarginSpan IconMarginSpan与DrawableMarginSpan类似,只是参数是类型不同
val bmp = BitmapFactory.decodeResource(resources, R.mipmap.ic_launcher)
val span = SpannableString("xxxxxxxxx")
span.setSpan(IconMarginSpan(bmp), 0, span.length, 0)
span.setSpan(IconMarginSpan(bmp, 20), 0, span.length, 0)
RelativeSizeSpan 字体相对大小(文本字体)
val span = RelativeSizeSpan(2.0f)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
ScaleXSpan 基于X轴缩放
val span = ScaleXSpan(2.0f)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
StyleSpan 字体样式:粗体、斜体等
val string = SpannableString("Bold and italic text")
string.setSpan(StyleSpan(Typeface.BOLD), 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
string.setSpan(StyleSpan(Typeface.ITALIC), 9, 15, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
SubscriptSpan 下标
val span = SubscriptSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
SuperscriptSpan 上标(数学公式会用到),甚至可以用来做红点
val span = SuperscriptSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString
红点(有点取巧,不推荐)
val textString = SpannableString("你有新消息了●")
textString.apply {
setSpan(ForegroundColorSpan(Color.RED), textString.length - 1, textString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(SuperscriptSpan(), textString.length - 1, textString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
text.text = textString
TextAppearanceSpan 文本字体、大小、样式和颜色
span = new TextAppearanceSpan(this, R.style.SpecialTextAppearance);
<-- style.xml -->
<style name="SpecialTextAppearance" parent="@android:style/TextAppearance">
<item name="android:textColor">@color/color1</item>
<item name="android:textColorHighlight">@color/color2</item>
<item name="android:textColorHint">@color/color3</item>
<item name="android:textColorLink">@color/color4</item>
<item name="android:textSize">28sp</item>
<item name="android:textStyle">italic</item>
</style>
TypefaceSpan 设置文本字体
val myTypeface = Typeface.create(
ResourcesCompat.getFont(context, R.font.some_font),
Typeface.BOLD
)
val string = SpannableString("Text with typeface span.")
string.setSpan(TypefaceSpan(myTypeface), 10, 18, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
string.setSpan(TypefaceSpan("monospace"), 19, 22, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
URLSpan 文本超链接
val string = SpannableString("Text with a url span")
string.setSpan(URLSpan("http://www.developer.android.com"), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
TabStopSpan.Standard:用来将字符串中的"\t"替换成相应的空行,普通情况下"\t"不会进行显示,当使用TabStopSpan可以将"\t"替换成相应长度的空白区域。
AlignmentSpan.Standard 文本对齐方式
val string = SpannableString("Text with opposite alignment")
string.setSpan(
AlignmentSpan.Standard(Layout.Alignment.ALIGN_OPPOSITE), 0,
string.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
)
LeadingMarginSpan:段落缩进
val ss = SpannableString("xxxxxxxxx")
ss.setSpan(LeadingMarginSpan.Standard(60), 0, ss.length, 0)
ss.setSpan(LeadingMarginSpan.Standard(60, 20), 0, ss.length, 0)
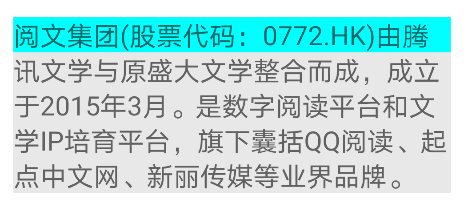
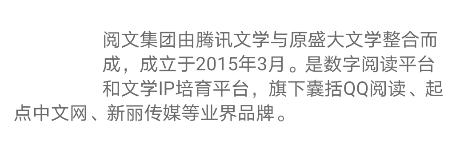
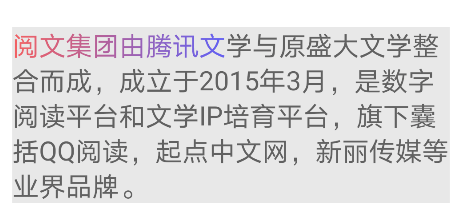
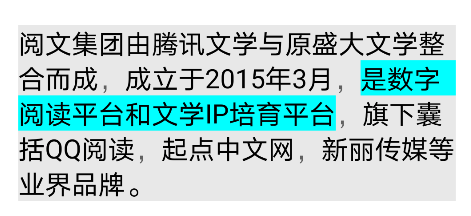
LineBackgroundSpan:LineBackgroundSpan是原生Span,它封装了对行对象的Background,其内部有个简单的实现—Standard。如果需要在行上对Background进行修改,那么就可以重写LineBackgroundSpan。
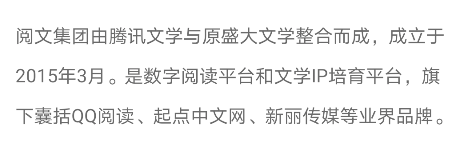
val textString = SpannableString("阅文集团(股票代码:0772.HK)由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(LineBackgroundSpan.Standard(Color.CYAN), 0, 4, SPAN_INCLUSIVE_INCLUSIVE)
text.text = textString

LineHeightSpan:调整行高的Span,可以统一不同字体导致的行高不一致的问题。
textString.append("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(LineHeightSpan.Standard(90), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)

Span的边界效应
所有的Span在插入时,都需要设置flag,这个flag,就是控制在已有的Span边界插入新的String时的包含行为,通过下面这个例子来进行下演示。
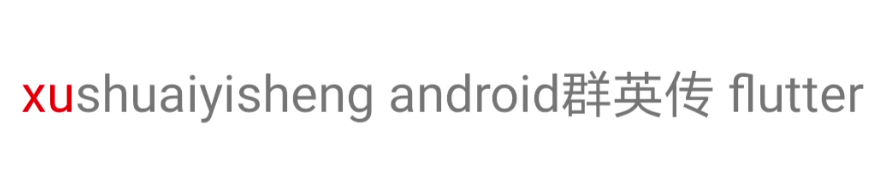
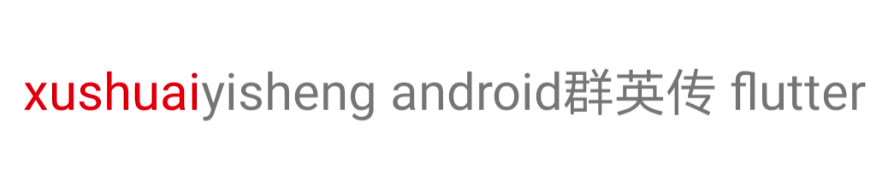
val textString = SpannableStringBuilder("xuyisheng android群英传 flutter")
textString.setSpan(ForegroundColorSpan(Color.RED), 0, 2, Spannable.SPAN_EXCLUSIVE_INCLUSIVE)
textString.insert(2,"shuai")
text.text = textString
SPAN_EXCLUSIVE_EXCLUSIVE

SPAN_EXCLUSIVE_INCLUSIVE

Span的falg标志位标记了Span是否应该扩展至包含插入文本的开始和结束的点。任何标志位设置以后,只要插入文本的位置位于开始位置和结束位置之间,Span就会自动的扩展。
Span的Flag有下面这些枚举:
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE:不包含两端start和end所在的端点,即(a,b) Spanned.SPAN_EXCLUSIVE_INCLUSIVE:不包含端start,但包含end所在的端点,即(a,b] Spanned.SPAN_INCLUSIVE_EXCLUSIVE:包含两端start,但不包含end所在的端点,即[a,b) Spanned.SPAN_INCLUSIVE_INCLUSIVE:包含两端start和end所在的端点,即[a,b]
创建Span的数据结构
当我们使用Span时,主要会使用到下面几个类,SpannedString、SpannableString 或 SpannableStringBuilder。它们的差异可以用官网的这张图来表示。

Span常用方法
Span中有很多函数用来帮助开发者获取Span相关的状态和数据。
getSpanStart(Object tag),用来获取一个span开始的位置。
getSpanEnd(Object tag),用来获取一个span的结束位置。
getSpanFlags(Object tag)用来获取这个span设置的flag。
getSpans(int start, int end, Class
type),用来获取从start到end的位置上所有的特定类型的span,这个方法非常有用,它可以获取Text中,指定类型的Span,这在很多场景下都是非常有用的。 removeSpan(span),这个方法用来移除指定的Span实例,可以用这个方法来移除Span的展示效果。
nextSpanTransition(int start, int limit, Class type),这个方法会在你指定的文本范围内,返回下一个你指定的Span类型的开始位置,与getSpan方法类似,但属于迭代器类型,通过这个方法,我们可以遍历指定的Span类型 ,而且它的效率要比getSpan方法高。
TextUtils.dumpSpans,这个方法可以将当前Text下的所有Span实例给dump出来,在调试的时候非常有用。
TextUtils.dumpSpans(textView.editableText, LogPrinter(Log.DEBUG, "xys"), "spans: ")
getSpans排序问题
Android7.0系统以上getSpans方法会返回乱序的排列数组,这跟它的内部实现有关,所以,在使用getSpans时,如果希望获取顺序的排列数组,那就需要对返回结果进行手动排序,代码如下所示。
inline fun <reified T> getOrderedSpans(textView: TextView): Array<T> {
val editable: Editable = textView.editableText
val spans: Array<T> = editable.getSpans(0, textView.toString().length, T::class.java)
Arrays.sort(spans) { o1, o2 -> editable.getSpanStart(o1) - editable.getSpanStart(o2) }
return spans
}
但如果使用nextSpanTransition(int start, int limit, Class kind)方法来迭代的话,就不会有这样的问题,它会按照显示顺序进行获取。
setSpan的思考
我们来思考下,Span具体是什么。在setSpan的方法签名里,span的参数类型是一个Any类型,通常我们会这样使用。
spannable.setSpan(ExImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
通常情况下,setSpan的方法会传入一个xxxSpan,特别是继承系统的MetricAffectingSpan等,用于修改Span的样式,但实际上,这个参数是个Any类型,你可以给它设置任何一个类,例如:
setSpan(User(id = 1, name = "xys"), 0, length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
上面我们设置了一个Span,这个Span是个单纯的类实例,所以Span不会有任何样式上的改变,但是这段文本已经被标记为User类型,你可以理解为User类是一个未修改任何样式的Span。
那么这样做的好处是什么呢?
这样的设计方式,实际上是将Span拓展成了一个综合性的拓展平台,不仅仅是附加样式修改,更可以做很多其它的类型标记,这就可以很好的拓展TextView的业务场景了,一段文字中甚至可以包含很多非展示性的业务场景。
自定义Span
通常情况下,我们都可以通过使用Android原生提供的Span来完成开发,但大部分场景下,肯定是需要能够支持自定义Span的,官方文档给出了下面的建议:
在「字符级别」影响文本 -> CharacterStyle 在「段落级别」影响文本 -> ParagraphStyle 影响「文本外观」-> UpdateAppearance 影响「文本尺寸」-> UpdateLayout
不过绝大多数场景下,我们不太会自定义到这么深入的级别,选择合适的已有Span进行拓展,是一个事半功倍的方法。
复合Span效果
例如我们需要实现一个复合效果的Span,它可以以一定的比例增加文本的大小,类似RelativeSizeSpan的效果,同时支持设置文本的颜色,例如ForegroundColorSpan的效果。在这种情况下,我们可以扩展RelativeSizeSpan,通过重写updateMeasureState方法,在绘制状态时设置TextPaint的颜色,从而实现这个复合效果,代码如下所示。
class RelativeSizeColorSpan(
@ColorInt private val color: Int,
size: Float
) : RelativeSizeSpan(size) {
override fun updateDrawState(textPaint: TextPaint?) {
super.updateDrawState(ds)
textPaint?.color = color
}
}
边框标签
ReplacementSpan是自定义Span的最重要角色,后面会详细讲解ReplacementSpan,这里只简单的介绍下通过ReplacementSpan实现自定义Span的一般方式,代码如下所示。
class FrameSpan : ReplacementSpan() {
private val paint: Paint = Paint()
private var width = 0F
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
width = paint.measureText(text, start, end)
return width.toInt()
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
canvas.drawRect(x, top.toFloat(), x + width, bottom.toFloat(), this.paint)
canvas.drawText(text.toString(), start, end, x, y.toFloat(), paint)
}
init {
paint.style = Paint.Style.STROKE
paint.color = Color.BLUE
paint.isAntiAlias = true
}
}
增加段间距
同样是借助ReplacementSpan,但这次是通过重写它的getSize方法来实现增加段间距的效果,代码如下所示。
class BlockSpaceSpan(private val mHeight: Int) : ReplacementSpan() {
override fun getSize(paint: Paint, text: CharSequence, start: Int, end: Int, fm: FontMetricsInt?): Int {
if (fm != null) {
fm.top = -mHeight - paint.getFontMetricsInt(fm)
fm.ascent = fm.top
fm.bottom = 0
fm.descent = fm.bottom
}
return 0
}
override fun draw(canvas: Canvas, text: CharSequence, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {}
}
使用方式如下所示。
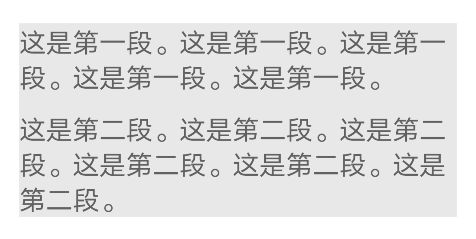
val paragraphFirst = "这是第一段。这是第一段。这是第一段。这是第一段。这是第一段。\n"
val paragraphSecond = "这是第二段。这是第二段。这是第二段。这是第二段。这是第二段。"
val spaceString = "[space]"
val paragraphText = SpannableString(paragraphFirst + spaceString + paragraphSecond)
paragraphText.setSpan(BlockSpaceSpan(10.dp), paragraphFirst.length, paragraphFirst.length + spaceString.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = paragraphText
展示效果如下所示。

Text around Image
借助LeadingMarginSpan2,可以实现Text前的留白,这样就可以实现文字环绕图片的效果。
class TextRoundSpan(private val lines: Int, private val margin: Int) : LeadingMarginSpan2 {
override fun getLeadingMargin(first: Boolean): Int {
return if (first) {
margin
} else {
0
}
}
override fun drawLeadingMargin(c: Canvas?, p: Paint?, x: Int, dir: Int, top: Int, baseline: Int, bottom: Int, text: CharSequence?, start: Int, end: Int, first: Boolean, layout: Layout?) {}
override fun getLeadingMarginLineCount(): Int = lines
}
使用时,只需要根据Image计算好TextView需要留出的行数和边距即可,代码如下所示。
textString.append("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(TextRoundSpan(3, 200), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = textString
展示效果如图。

有了这样的空白,就可以很方便的在这里插入Image了,从而实现文字环绕的效果。
CharacterStyle、UpdateAppearance
前面介绍了官方推荐的自定义Span方式,下面就以一个简单的例子来演示下,如何在「字符级别」修改「文字外观」,代码如下所示。
private class RainbowSpan(val textLength: Int) : CharacterStyle(), UpdateAppearance {
override fun updateDrawState(paint: TextPaint) {
paint.style = Paint.Style.FILL
val shader: Shader = LinearGradient(
0F, 0F, paint.textSize * textLength, 0F,
Color.RED, Color.BLUE, Shader.TileMode.CLAMP
)
paint.shader = shader
}
}
展示效果如图所示。

Span进阶
Span是一个非常强大的概念,前面对Span的了解,只能说是九牛一毛,对于富文本来说,Span还有很多需要进一步探索的内容,下面这部分,我们将更深入的了解Span的一些富文本特性。
SpanWatcher
SpanWatcher类似TextWatcher,他们都是对文本变化的监听回调,对一个Spannable对象设置SpanWatcher之后,在它范围内的Span如果发生变化,则会通知到该SpanWatcher。
SpanWatcher继承自NoCopySpan,在TextView的setText方法中,会基于传入的文本创建一个新的Spannable对象,在这个过程中SpanWatcher不会被复制到新的Spannable对象上,所以需要先设置TextView的文本,再从TextView取出Spannale对象调用下面这个方法:
setSpan(xxxSpanWatcher, 0, text.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE | Spanned.SPAN_PRIORITY)
或者使用Spannable.Factory()来进行设置。
Selection
Selection用于在Edittext中执行选中功能,在开发富文本编辑器的时候,这是必不可少的的部分,而且Selection独立于EditText,可以在不使用EditText的情况下,操作光标的选中。
selectionStart表示在选择过程中不变的光标位置 selectionEnd表示在选择过程中移动的位置
这一点很重要,Start和End并不是指光标的起始位置和结束位置,而是在一次操作下,移动和固定的光标位置。
Selection状态具有起点(start)和终点(end),而start与end反映在文本中,其实是两个NoCopySpan: START, END
光标是一种特殊的选中状态,start与end在同一位置
所以知道了selectionStart/selectionEnd,以及光标的移动方向之后,就可以得出下面几种场景:
| selectionEnd > selectionStart | selectionEnd光标移动方向 | 结果 |
|---|---|---|
| true | 左移 | 选中左边 |
| false | 左移 | 取消选中右边 |
| true | 右移 | 选中右边 |
| false | 右移 | 取消选中左边 |
对于Selection.setSelection(Spannable text, int start, int stop)方法来说,如果start != stop,那么start表示选择过程中不变的光标,stop表示变化的光标
Span最佳实践
为现有Text创建Span
当TextView调用setText之后,TextView中的文本将变为不可变类型,这时候如果要修改文本或者为现有文本创建Span,就必须重新构建Spannable对象并再次调用setText,而这就会重新触发渲染和布局,在这种场景下,会造成Spannable的资源浪费,这时候,就可以使用BufferType.SPANNABLE的方式来创建Spannable。
val textString = "xuyisheng android群英传 flutter"
text.setText(textString, TextView.BufferType.SPANNABLE)
val spannableText = text.text as Spannable
spannableText.setSpan(ForegroundColorSpan(Color.RED), 3, spannableText.length, SPAN_INCLUSIVE_INCLUSIVE)
通过这种方式,就可以让TextView在创建Spannable对象时,将内容标记为可变类型,这样后续再更新Span就不会再造成资源浪费,在更新后,TextView会自动更新Span的修改。
当修改了已有Span的属性后,需要调用invalidate或者requestLayout进行刷新。
KTX拓展
KTX中,Kotlin封装了很多对Span的语法糖,大家可以参考官方的链接,了解更多的关于Span的KTX拓展。
https://developer.android.google.cn/kotlin/ktx/extensions-list#androidxcoretext
富文本重点Span的分析
ImageSpan
ImageSpan是富文本中的核心成员,通过ImageSpan,理论上可以实现各种富文本效果的,虽然有些场景的效果差强人意,但足以体现出它的强大,所以,掌握ImageSpan,是掌握富文本的重中之重。下面通过一些场景来分析ImageSpan的核心逻辑和使用方式。
直接使用资源文件
这是ImageSpan的最基本使用方法,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(ImageSpan(this, R.drawable.emoji, DynamicDrawableSpan.ALIGN_BOTTOM), 1, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = textString
使用Drawable文件
通过Drawable,可以通过设置bounds来控制ImageSpan的展示大小,除了通过资源文件来转换Drawable,也可以使用Android API中的各种Drawable。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
val drawable = ContextCompat.getDrawable(this, R.drawable.emoji)
drawable?.let {
drawable.setBounds(0, 0, 48.dp, 48.dp)
textString.setSpan(ImageSpan(drawable), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
text.text = textString
ImageSpan要是有这么简单,就没有这篇文章了
在使用ImageSpan时,经常会遇到对齐的问题,在插入的Image和文字大小在不同的场景下,对齐的效果是不同的,这也是ImageSpan的各种坑的来源,下面通过几个例子来看下。
ImageSpan高度小于文字高度的场景
当Image高度小于文字高度时,可以通过ImageSpan的verticalAlignment属性来控制其对齐方式,即设置DynamicDrawableSpan.ALIGN_BOTTOM、DynamicDrawableSpan.ALIGN_BASELINE、DynamicDrawableSpan.ALIGN_CENTER。
上面的代码,可以设置为:
drawable.setBounds(0, 0, 8.dp, 8.dp)
textString.setSpan(ImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
效果如下所示。
图片尺寸设置小一点,能更好的看出差异
ALIGN_BOTTOM:

ALIGN_BASELINE:

ALIGN_CENTER:

在这些情况下,ImageSpan的表现跟设计基本一致,所以,解决ImageSpan的各种坑最简单的方式,就是让ImageSpan的bounds小于文字的高度。
ImageSpan高度大于文字高度的场景
当ImageSpan高度大于文字高度的时候,ALIGN_CENTER就会失效,导致ImageSpan始终是ALIGN_BOTTOM的效果。测试代码如下所示。
drawable.setBounds(0, 0, 40.dp, 40.dp)
textString.setSpan(ImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)

ALIGN_BASELINE:

在这种场景下,要实现ImageSpan的居中对齐,就需要对文字的排版进行修改。
第一种方式:不修改getSize函数,在draw的时候,对内容进行偏移:
override fun draw(canvas: Canvas, text: CharSequence, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
val b = getCachedDrawable()
b?.let {
val fm = paint.fontMetricsInt
val transY = (y + fm.descent + y + fm.ascent) / 2 - b.bounds.bottom / 2
canvas.save()
canvas.translate(x, transY.toFloat())
b.draw(canvas)
canvas.restore()
}
}
y + fm.descent得到字体的descent的Y坐标,y + fm.ascent得到字体的ascent的Y坐标,除以2后获得其中线的Y坐标,而b.bounds.bottom / 2。得到的是Image的中线坐标,相减后获得Image绘制的顶点坐标。

这种方式在ImageSpan尺寸不是很大的时候,是可以的,其原理就是对ImageSpan进行偏移,但是文字的行高是没有发生改变的,也就是像图中这样,多行文本的行高并未发生改变,但是ImageSpan实现居中的效果。
第二种方式,就是将文本的行高属性做修改,也就是让ImageSpan尺寸小于行高,动态将原本文字的行高,改为ImageSpan的尺寸,甚至更大一点,这样ImageSpan自然就可以居中了。

用这种方式处理后,文字和ImageSpan会在新的行参数中整体居中,这种效果应该是比较具有拓展性的,不像第一种会在ImageSpan过大的时候,遮挡下一行的文字。拓展的代码其实很简单,首先在getSize中修改行高,再在draw中对图像偏移,示例代码如下所示。
class ExImageSpan(drawable: Drawable, verticalAlignment: Int) : ImageSpan(drawable, verticalAlignment) {
private var drawableRef: WeakReference<Drawable>? = null
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
val d = getCachedDrawable()
d?.let {
val rect = d.bounds
if (fm != null) {
val fmPaint = paint.fontMetricsInt
val textHeight = fmPaint.descent - fmPaint.ascent
val imageHeight = rect.bottom - rect.top
if (imageHeight > textHeight && verticalAlignment == ALIGN_CENTER) {
fm.ascent = fmPaint.ascent - (imageHeight - textHeight) / 2
fm.top = fmPaint.ascent - (imageHeight - textHeight) / 2
fm.bottom = fmPaint.descent + (imageHeight - textHeight) / 2
fm.descent = fmPaint.descent + (imageHeight - textHeight) / 2
} else {
fm.ascent = -rect.bottom
fm.descent = 0
fm.top = fm.ascent
fm.bottom = 0
}
}
return rect.right
}
return 0
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
when (verticalAlignment) {
ALIGN_CENTER -> {
canvas.save()
val fmPaint = paint.fontMetricsInt
val fontHeight = fmPaint.descent - fmPaint.ascent
val centerY = y + fmPaint.descent - fontHeight / 2
val transY = centerY - (drawable.bounds.bottom - drawable.bounds.top) / 2
canvas.translate(x, transY.toFloat())
drawable.draw(canvas)
canvas.restore()
}
else -> {
canvas.save()
val transY: Int = top + paint.fontMetricsInt.ascent - paint.fontMetricsInt.top
canvas.translate(x, transY.toFloat())
d.draw(canvas)
canvas.restore()
}
}
}
private fun getCachedDrawable(): Drawable? {
val wr: WeakReference<Drawable>? = drawableRef
var d: Drawable? = null
if (wr != null) {
d = wr.get()
}
if (d == null) {
d = drawable
drawableRef = WeakReference<Drawable>(d)
}
return d
}
}
这种方案实际上是从DynamicDrawableSpan源码中得到的,这也是ImageSpan的基类,在这里就找到原生的ImageSpan是如何处理偏移的,参考它的实现,我们只在getSize里面对传入的ImageSpan尺寸>文字高度且对齐方式为ALIGN_CENTER时,才修改其尺寸,这样就做到了在任何尺寸、任何对齐方式下,都可以得到比较完美的对齐效果。
draw里面的其它处理,是为了处理换行和设置setLineSpacing为非默认值的场景。
加载网络图
ImageSpan除了加载本地资源文件外,最常用的还是加载网络图片,借助TextView的TextView.BufferType.SPANNABLE特性,可以很方便的实现网络图的加载刷新,代码如下所示。
const val imageUrl = "https://qdclient-resources-1252317822.cos.ap-chengdu.myqcloud.com/Android/test/maomao1.jpeg"
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
val drawable = ContextCompat.getDrawable(this, R.drawable.emoji)
text.setText(textString, TextView.BufferType.SPANNABLE)
val spannableText = text.text as Spannable
drawable?.let {
drawable.setBounds(0, 0, 48.dp, 48.dp)
spannableText.setSpan(ImageSpan(drawable), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
Glide.with(this).asBitmap().load(imageUrl).into(object : SimpleTarget<Bitmap>() {
override fun onResourceReady(resource: Bitmap, transition: Transition<in Bitmap>?) {
Handler().postDelayed({
val bitmapDrawable: Drawable = BitmapDrawable(resources, resource)
bitmapDrawable.setBounds(0, 0, 200.dp, 200.dp)
spannableText.setSpan(ImageSpan(bitmapDrawable), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}, 3000)
}
})
这里做了一个默认展位图,并通过延迟,模拟了网络加载耗时的过程。
拓展
在了解了修改ImageSpan的原理之后,再对展示效果做一些拓展,思路就很清晰了,例如增加一个「修改左右边距」的需求,只需要在getSize中增加边距即可,示例代码如下所示。
class MarginImageSpan @JvmOverloads constructor(d: Drawable, verticalAlignment: Int, private val marginLeft: Int, private val marginRight: Int, private val imageWidth: Int = 0) : ImageSpan(d, verticalAlignment) {
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: FontMetricsInt?): Int {
return if (marginLeft != 0 || marginRight != 0) {
super.getSize(paint, text, start, end, fm)
imageWidth + marginLeft + marginRight
} else {
super.getSize(paint, text, start, end, fm)
}
}
override fun draw(canvas: Canvas, text: CharSequence, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
canvas.save()
super.draw(canvas, text, start, end, x + marginLeft, top, y, bottom, paint)
canvas.restore()
}
}
调用代码和基本的ImageSpan类似,代码如下。
val drawable = ContextCompat.getDrawable(this, R.drawable.emoji)
drawable?.let {
drawable.setBounds(0, 0, 48.dp, 48.dp)
textString.setSpan(MarginImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM, 20.dp, 20.dp, 48.dp), 1, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
展示效果如图所示。

前面说了很多复杂的富文本样式,都可以通过ImageSpan来实现,下面提供了两种生成ImageSpan的方式,拓展大家的思路。
fun createDrawable(editText: EditText, source: CharSequence): Drawable {
val editLayout = editText.layout
val width = editLayout.width
var layout = DynamicLayout(
SpannableStringBuilder(),
editLayout.paint,
editLayout.width,
editLayout.alignment,
editLayout.spacingMultiplier,
editLayout.spacingAdd,
true
)
val builder = layout.text as SpannableStringBuilder
builder.clear()
builder.append(source)
val want = editLayout.paint.measureText(builder, 0, builder.length).toInt()
if (want != layout.width) {
layout = DynamicLayout(
builder,
layout.paint,
min(want, width),
layout.alignment,
layout.spacingMultiplier,
layout.spacingAdd,
true
)
}
val bitmap = Bitmap.createBitmap(layout.width, layout.height, Bitmap.Config.ARGB_8888)
val rect = Rect(0, 0, bitmap.width, bitmap.height)
layout.draw(Canvas(bitmap))
return BitmapDrawable(bitmap).apply { bounds = rect }
}
通过这个函数,可以很方便的将文本生成Bitmap插入到EditText中。
下面这个函数,则是将一个View转化为Bitmap,再作为ImageSpan进行插入。
fun convertViewToDrawableNew(view: View): Bitmap {
val spec = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED)
view.measure(spec, spec)
view.layout(0, 0, view.measuredWidth, view.measuredHeight)
val bitmap = Bitmap.createBitmap(view.measuredWidth, view.measuredHeight, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
val background = view.background
background?.draw(canvas)
view.draw(canvas)
return bitmap
}
通过这个函数,可以很方便自己构造复杂的Layout,再转化为ImageSpan。
ClickableSpan
ClickableSpan是对Span添加交互功能的重要手段,也是富文本处理必不可少的一环。
最基本使用
首先来看下ClickableSpan的最基本使用,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(object : ClickableSpan() {
override fun onClick(widget: View) {
Toast.makeText(this@MainActivity, "ClickableSpan1", Toast.LENGTH_SHORT).show()
}
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.highlightColor = Color.LTGRAY
text.text = textString
text.movementMethod = LinkMovementMethod.getInstance()
效果如图所示。

ClickableSpan的点击一定要设置movementMethod才能触发点击效果。
原生的ClickableSpan和ImageSpan一样,几乎不能开箱即用,我们可以发现这样几个常见问题:
选中有默认高亮 有下划线
对于默认选中的高亮效果,可以通过设置highlightColor来解决,这是TextView的默认逻辑,要去掉高亮,只需要将highlightColor设置为透明即可。
text.highlightColor = Color.TRANSPARENT
对于下划线,可以通过修改updateDrawState来实现。
class ExClickableSpan(val onSpanClick: () -> Unit) : ClickableSpan() {
override fun onClick(widget: View) {
onSpanClick()
}
override fun updateDrawState(ds: TextPaint) {
ds.color = Color.parseColor("#5790DF")
ds.isUnderlineText = false
}
}
展示效果如下。

如果要在ClickableSpan中获取Span中的文字,是不能直接通过getText获取的,还需要对上面的代码进行下改造。
class ExClickableSpan(val onSpanClick: (String) -> Unit) : ClickableSpan() {
override fun onClick(widget: View) {
val tv = widget as TextView
val s = tv.text as Spanned
val start = s.getSpanStart(this)
val end = s.getSpanEnd(this)
onSpanClick(s.subSequence(start, end).toString())
}
override fun updateDrawState(ds: TextPaint) {
ds.color = Color.parseColor("#5790DF")
ds.isUnderlineText = false
}
}
// 使用
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
响应点击事件
接下来继续添加多个ClickableSpan,同时给Text整体也加上点击事件,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan2 $it", Toast.LENGTH_SHORT).show()
}, 11, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.setOnClickListener {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
text.highlightColor = Color.LTGRAY
text.text = textString
text.movementMethod = LinkMovementMethod.getInstance()
这时候,我们给TextView设置点击事件,同时给TextView中的两个不同的Span设置点击事件,这时候再点击,就会发现ClickableSpan的一个新的问题,那就是在点击ClickableSpan的时候,TextView如果设置了点击事件,则也会响应,也就是说,点击ClickableSpan区域,会触发两次点击事件。
针对这个问题,解决方案一般有两种。
外层解决法
这种方式一般会在TextView外面套一层用于处理点击事件的Container,例如FrameLayout,将整体的点击事件设置在FrameLayout中,ClickableSpan的事件依然在ClickableSpan中设置,同时,修改movementMethod。
object MyLinkedMovementMethod : LinkMovementMethod() {
override fun onTouchEvent(widget: TextView, buffer: Spannable, event: MotionEvent): Boolean {
val isConsume = super.onTouchEvent(widget, buffer, event)
if (!isConsume && event.action == MotionEvent.ACTION_UP) {
val parent = widget.parent
if (parent is ViewGroup) {
parent.performClick()
}
}
return isConsume
}
}
调用时,将整体的点击事件设置给外层Container,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan2 $it", Toast.LENGTH_SHORT).show()
}, 11, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
container.setOnClickListener {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
text.highlightColor = Color.TRANSPARENT
text.text = textString
text.movementMethod = MyLinkedMovementMethod
这其中主要有两个修改:
整体的点击事件移交给外层 movementMethod修改为自定义的
内层解决法
这种方式直接修改LinkMovementMethod,借助其功能,直接通过托管onTouchEvent来实现,代码如下所示。
object ExLinkMovementMethod : LinkMovementMethod() {
override fun onTouchEvent(widget: TextView, buffer: Spannable, event: MotionEvent): Boolean {
val action = event.action
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_DOWN) {
var x = event.x.toInt()
var y = event.y.toInt()
x -= widget.totalPaddingLeft
y -= widget.totalPaddingTop
x += widget.scrollX
y += widget.scrollY
val layout = widget.layout
val line = layout.getLineForVertical(y)
var off = layout.getOffsetForHorizontal(line, x.toFloat())
var xLeft = layout.getPrimaryHorizontal(off)
if (xLeft < x) {
if (off < widget.length() - 1) {
off += 1
}
} else {
if (off > 0) {
off -= 1
}
}
val links = buffer.getSpans(off, off, ClickableSpan::class.java)
if (links.isNotEmpty()) {
val span = links[0]
val spanStartOffset = buffer.getSpanStart(span)
val spanEndOffset = buffer.getSpanEnd(span)
xLeft = layout.getPrimaryHorizontal(spanStartOffset)
val bound = Rect()
val offsetOfLine = layout.getLineForOffset(off)
layout.getLineBounds(offsetOfLine, bound)
if (y < bound.top || y > bound.bottom) {
return false
}
val xRight = layout.getPrimaryHorizontal(spanEndOffset - 1)
if (xRight > xLeft && (x > xRight || x < xLeft)) {
return false
}
if (action == MotionEvent.ACTION_UP) {
links[0].onClick(widget)
} else if (action == MotionEvent.ACTION_DOWN) {
Selection.setSelection(
buffer,
buffer.getSpanStart(links[0]),
buffer.getSpanEnd(links[0])
)
}
return true
} else {
Selection.removeSelection(buffer)
}
}
return false
}
}
这种修改的关键点,实际上就是最后的返回值,由return super.onTouchEvent(widget, buffer, event);改为了return false,从而打断传递链。
这种修改方式是当前比较普遍的处理方式,大部分的文章解决ClickableSpan的点击问题,都是采用的这种方式。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan2 $it", Toast.LENGTH_SHORT).show()
}, 11, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.setOnClickListener {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
text.setOnTouchListener { _, event ->
ExLinkMovementMethod.onTouchEvent(
text,
Spannable.Factory.getInstance().newSpannable(text.text), event
)
}
text.highlightColor = Color.TRANSPARENT
text.text = textString
其中主要的修改点是:
去掉了movementMethod的调用,直接托管onTouchEvent 整体的点击事件和ClickableSpan的点击事件可以同时设置
最佳解决方案
国际惯例,复杂的不一定是最好的,上面的处理都比较复杂,对于我们了解其工作原理来说,还是不错的,但是还有更简单的方法来避免点击冲突的问题,代码如下所示。
text.setOnClickListener {
if (text.selectionStart == -1 && text.selectionEnd == -1) {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
}
通过这种方式,不用做其它设置,只需要在TextView的click事件上增加一层判断即可。因为当点击ClickableSpan时,TextView的selectionStart和selectionEnd会改变,这时候就不用处理TextView的点击事件了,经过这层过滤,就实现了TextView和ClickableSpan的互斥点击。我们可以封装TextView的setOnClickListener方法,增加一层逻辑即可,这样不用修改其它任何逻辑,应该是处理这个问题,最佳的解决方案。
拓展
ClickableSpan是实现Span交互的重要手段,例如我们可以借助ClickableSpan来实现「点击选中句子」的功能,代码如下所示。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
val indices = getIndices(textString.toString(), ',')
var start = 0
var end: Int
for (i in 0..indices.size) {
val clickSpan: ClickableSpan = getClickableSpan()
end = if (i < indices.size) indices[i] else textString.length
textString.setSpan(
clickSpan, start, end,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
start = end + 1
}
text.highlightColor = Color.CYAN
text.text = textString
text.movementMethod = LinkMovementMethod.getInstance()
}
private fun getClickableSpan(): ClickableSpan {
return object : ClickableSpan() {
override fun onClick(widget: View) {
val tv = widget as TextView
tv.text.subSequence(
tv.selectionStart,
tv.selectionEnd
).toString()
}
override fun updateDrawState(ds: TextPaint) {
ds.isUnderlineText = false
}
}
}
private fun getIndices(text: String, char: Char): MutableList<Int> {
var pos = text.indexOf(char, 0)
val indices: MutableList<Int> = mutableListOf()
while (pos != -1) {
indices.add(pos)
pos = text.indexOf(char, pos + 1)
}
return indices
}
}
点击不同的句子,会触发ClickableSpan的效果,如下所示。

其原理就是设置ClickableSpan的点击色为Cyan,同时对整个文案进行断句,按句设置ClickableSpan,这样就实现了点击选中的功能。
ReplacementSpan
ReplacementSpan是个抽象类,主要提供了两个抽象方法getSize和draw,getSize返回当前span需要的宽度,draw用来绘制span到Canvas,有了Canvas后,就可以使用Canvas的API来实现各种绘制功能了,这也是ReplacementSpan的强大之处。
ReplacementSpan的draw函数会在TextView绘制时调用,我们可以借助其返回的这些参数来帮助我们进行绘制
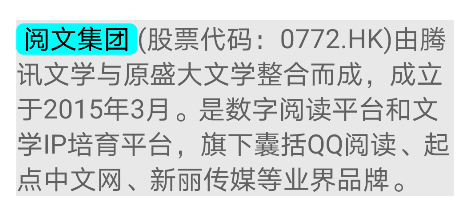
下面这个代码,就演示了ReplacementSpan的基本使用方式。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textString = SpannableString("阅文集团(股票代码:0772.HK)由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(RoundRectBackGroundSpan(Color.BLACK, Color.CYAN, 16F), 0, 4, SPAN_INCLUSIVE_INCLUSIVE)
text.text = textString
}
}
class RoundRectBackGroundSpan(private val colorText: Int, private val colorBg: Int, private val radius: Float) : ReplacementSpan() {
private var spanSize = 0
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
spanSize = (paint.measureText(text, start, end) + 2 * radius).toInt()
return spanSize
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
paint.apply {
color = colorBg
isAntiAlias = true
}
val rect = RectF(x, y + paint.ascent(), x + spanSize, y + paint.descent())
canvas.drawRoundRect(rect, radius, radius, paint)
paint.color = colorText
canvas.drawText(text.toString(), start, end, x + radius, y.toFloat(), paint)
}
}

ReplacementSpan是最常用的自定义Span方式,借助它,你可以将文本中的特定字符,修改为新的Span,同时,借助Canvas,你可以非常轻松的设置各种样式。
ReplacementSpan的使用场景非常多,毕竟可以完全掌握绘制能力,下面通过几个常用的使用场景,来演示下ReplacementSpan的使用步骤。
除了ReplacementSpan之外,DynamicDrawableSpan也是一个很常用的拓展基类。
常用场景-添加标签
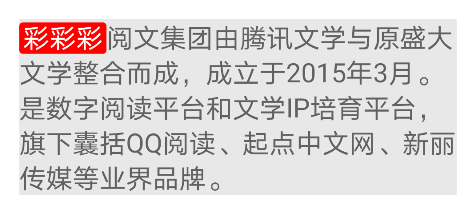
这是一个比较常用的使用场景,我们可以在要添加标签的文字前,拼上一个默认的占位字符,再通过ReplacementSpan来替换占位字符,从而实现标签的绘制,代码如下所示。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textString = SpannableStringBuilder(" ")
textString.append("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(RoundBackgroundColorSpan(Color.RED, Color.WHITE, 8, "彩彩彩"), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = textString
}
}
class RoundBackgroundColorSpan(private val bgColor: Int, private val textColor: Int, private val radius: Int, private val textString: String) : ReplacementSpan() {
private var spanWidth = 0
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: FontMetricsInt?): Int {
return ((paint.measureText(textString, 0, textString.length) + 2 * radius).toInt()).also { spanWidth = it }
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
val originalColor = paint.color
paint.color = bgColor
paint.isAntiAlias = true
val rectF = RectF(x, y + paint.ascent(), x + spanWidth, y + paint.descent())
canvas.drawRoundRect(rectF, radius.toFloat(), radius.toFloat(), paint)
paint.color = textColor
canvas.drawText(textString, x + radius, y.toFloat(), paint)
paint.color = originalColor
}
}
效果如图所示。

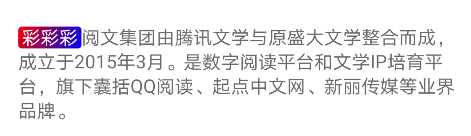
在知道原理后,就可以很方便的绘制各种效果,例如渐变、边框等等,下面以渐变为例。
class RoundBackgroundColorSpan(private val bgColor: Int, private val textColor: Int, private val radius: Int, private val textString: String) : ReplacementSpan() {
private var spanWidth = 0
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
return ((paint.measureText(textString, 0, textString.length) + 2 * radius).toInt()).also { spanWidth = it }
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
val newPaint = Paint().apply {
isAntiAlias = true
color = textColor
textSize = paint.textSize
}
val rectF = RectF(x, y + paint.ascent(), x + spanWidth, y + paint.descent())
val linearGradient = LinearGradient(
0f, 0f, rectF.right, rectF.bottom,
Color.RED,
Color.BLUE,
Shader.TileMode.CLAMP)
newPaint.shader = linearGradient
canvas.drawRoundRect(rectF, radius.toFloat(), radius.toFloat(), newPaint)
newPaint.shader = null
canvas.drawText(textString, x + radius, y.toFloat(), newPaint)
}
}
展示效果如图所示。

需要注意的是,在混合使用多个Span时,由于ReplacementSpan会改变Span的宽度,所以一般需要最先设置ReplacementSpan,再设置其它Span,避免由于调整尺寸后导致坐标的变化,出现例如ClickableSpan点击错位的问题。
向大家推荐下我的网站 https://xuyisheng.top/ 点击原文一键直达
专注 Android-Kotlin-Flutter 欢迎大家访问
