2022年如何成为一名优秀的大前端Leader
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
有人调侃Leader的作用就是不让产品🐕骚扰到干活的攻城狮🦁-😂引用,没有招黑的意思。优秀的前端Leader要学会适当的拒绝,学会说No。并不是做的越多越好,而是让团队做的少价值高才好。这背后其实是当下互联网技术发展到一定阶段,出现了专业壁垒的问题。需要更加了解业务,了解技术的专业人士来制定方案。
本人前端出身,花名扫地盲僧,带了5年的前端业务团队,先后带领团队获得多项技术创新奖项。目前担任效率工程的技术负责人。
技术不能丢
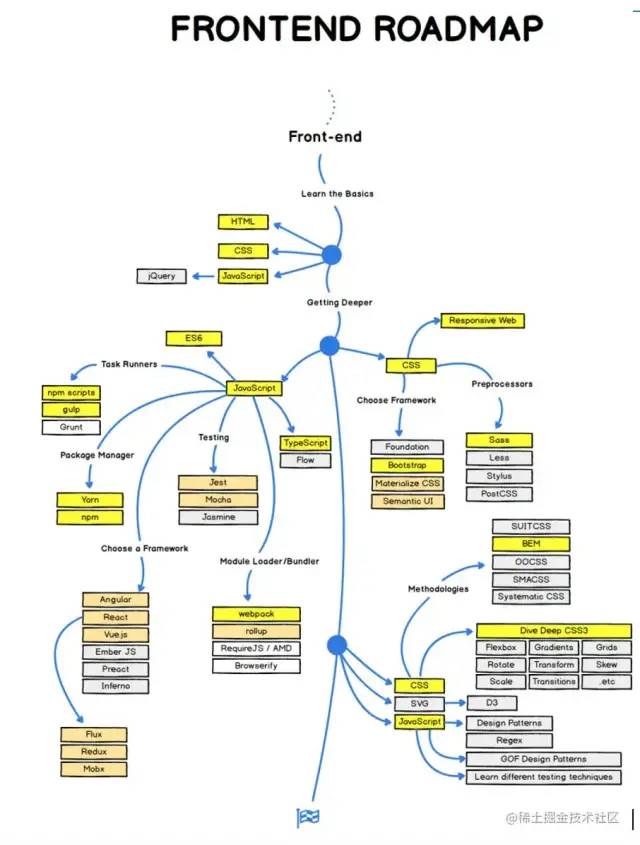
作为一名前端Leader,图谱基本都囊括了应该具备的技能,根据自己的业务线选择性的 一专多能 即可,网上一大堆我贴再长你也未必看,还是自己找吧,这里就不多说了。

需要提的一点是JavaScript(ES6+),必须精读,必须精通,这是你未来能够成就多高的基石。当你在纠结选择Vue或React的时候,说明你已经陷入了根基不稳的困境。对于优秀的前端来说,跨框架本就不应该有什么难度。只是了解不同的生命周期和开发规范罢了。
保持技术敏感度
毕竟是搞技术的,个人建议把更多的精力放在技术上,保持Coding,保持学习和了解前沿技术。减少管理上形式化流程化的东西,减少不必要的会议等。但不能没有管理能力,否则团队输出会大打折扣。
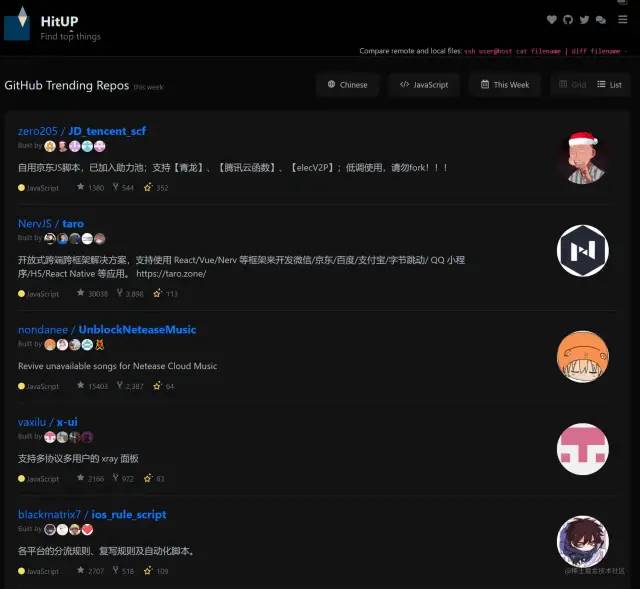
我基本每天早晚会抽出30分钟,浏览一些论坛和前沿技术博客,比如Hit Up,思掘知,少数派[2] 等。时刻保持自己对技术的敏感度。

前沿技术池:
-
InfoQ 前端专栏[3] -
每日时报[4] -
indepth[5] indepth-react[6]
大厂团队关注不可少:
-
阿里`UED`[7] -
滴滴 `FE BLOG`[8] -
头条前端[9] -
有赞前端[10] -
腾讯 `AlloyTeam`[11] -
腾讯 `TNFE`[12] -
百度 `EFE`[13] -
HYPERS 前端团队博客[14] -
InfoQ 前端专栏[15] -
印记中文周刊[16] -
阮一峰老师weekly[17] -
蚂蚁数据体验技术团队[18] -
TNFE-Weekly[19]
有时候学习后端Node也是必不可少的,后端的语言有助于反哺前端技术能力。
我的启蒙老师就是大家所熟知的,拥有9000多万阅读量的,分享纯干货最直接的廖雪峰-Node.js[20]
保持技术深度
手写一些函数是基本功,最好达到熟练地步,可以通过练习来加强记忆。以下简单列举几个,网上也有很多资料。最好找个可以在线编程的,可以不借助工具快速搭题。
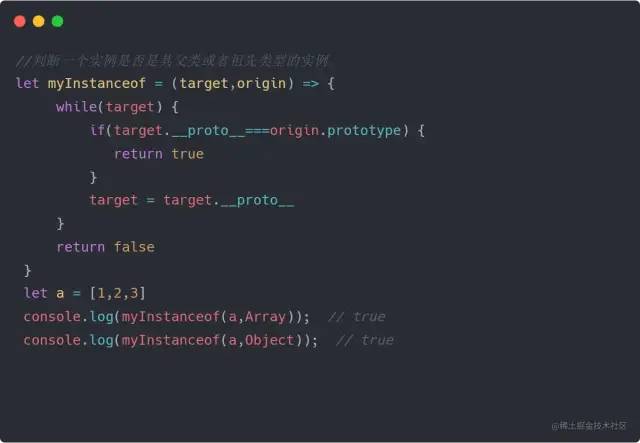
手写instanceof

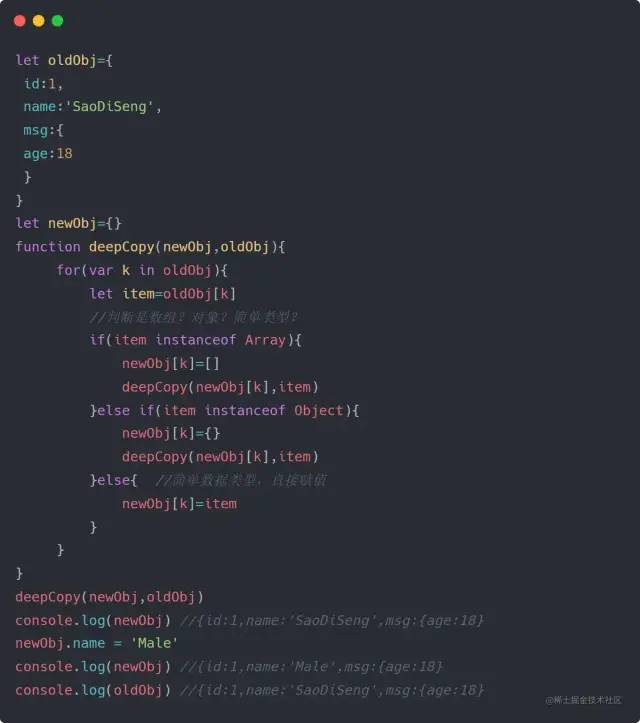
手写深拷贝

手写防抖
function debounce(fn, delay) {
if(typeof fn!=='function') {
throw new TypeError('fn不是函数')
}
let timer; // 维护一个 timer
return function () {
var _this = this; // 取debounce执行作用域的this(原函数挂载到的对象)
var args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
fn.apply(_this, args); // 用apply指向调用debounce的对象,相当于_this.fn(args);
}, delay);
};
}
input1.addEventListener('keyup', debounce(() => {
console.log(input1.value)
}), 600)
复制代码
刷刷算法题

善用工具
搞技术的应该为自己重复性的工作感到鄙视,技术是生产力。要学会通过工具的方式来减少重复性的工作,熟练利用工具可以让你效率翻倍提升,从而有助于提升愉悦的工作体验。
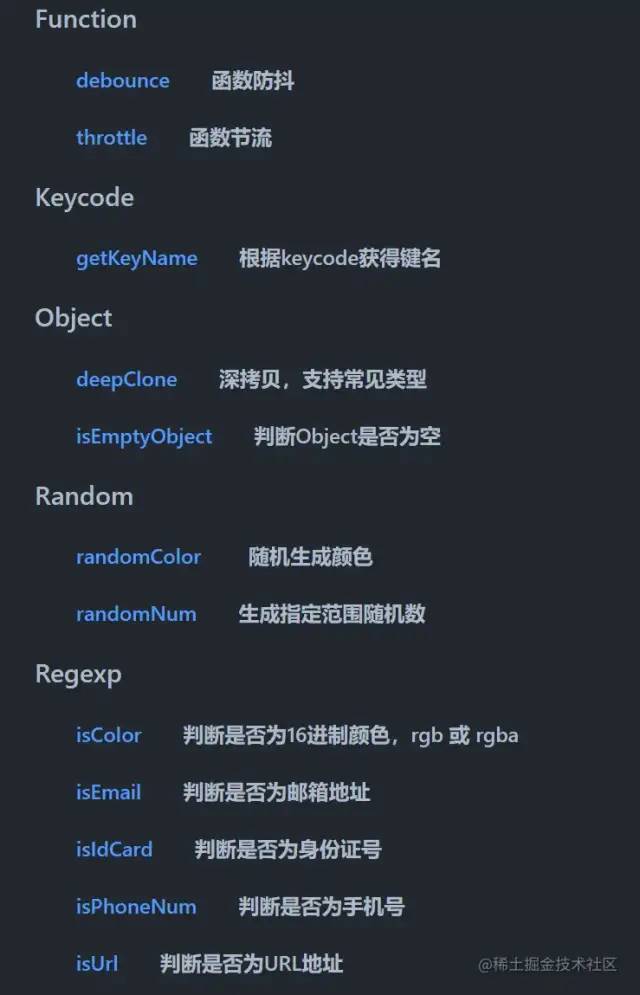
其中推荐给大家我用着比较顺手的outils[21],轻量级工具库,支持模块化加载。强烈建议读源码,以后搞项目就可以随手封装出一个类库。

CODEIF
变量命名神器,地址:unbug.github.io/codelf/[22]

docschina
Web前端优质的中文文档,docschina.org/[23]

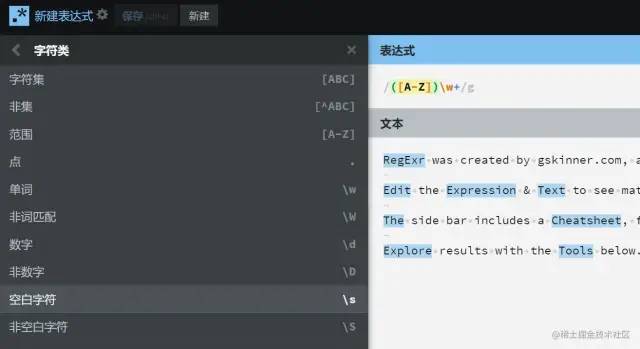
RegExr
RegExr 是一个基于 HTML/JS 开发的在线工具,用来创建、测试和学习正则表达式。
特性
-
输入时,结果会实时更新 -
支持 JavaScript 和 PHP/PCRE RegEx -
将匹配项或表达式移至详细信息 -
保存并与他人共享表达式 -
在编辑器中使用 cmd-Z/Y 撤消和重做

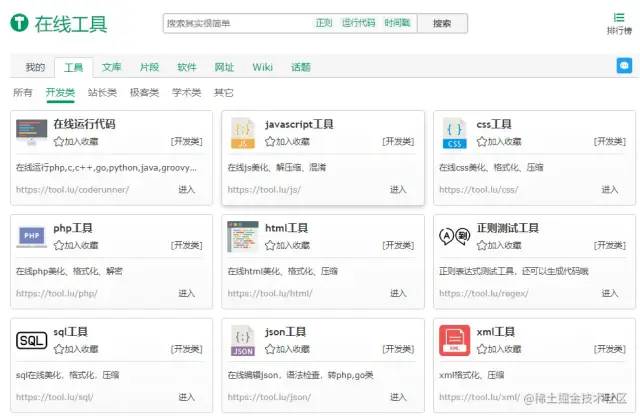
Tool.lu
工具集合: tool.lu/[24] 
CodeSandbox
CodeSandbox[25] 是一个在线的代码编辑器,主要聚焦于创建 Web 应用项目。CodeSandbox[26]
支持主流的前端相关文件的编辑:JavaScript、TypeScript、CSS、Less、Sass、Scss、HTML、PNG 等。
LightHouse
LightHouse[27]是一个开源的自动化工具,用于改进网络应用的质量。在里面你可以看到它给你各个方面的建议,比如图片、css、js 这些文件的处理,还有 html 里面标签的使用,缓存处理等建议,可以根据这些来对网站进行优化。
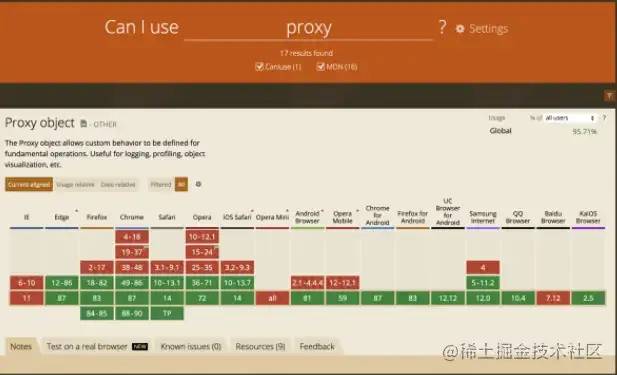
Can I Use
Can I Use[28]这个是一个针对前端开发人员定制的一个查询 CSS、Js 在个中流行浏览器钟的特性和兼容性的网站,可以很好的保证网页的浏览器兼容性。
有了这个工具可以快速的了解到代码在各个浏览器钟的效果。比如查询 transform 的浏览器支持情况:

Carbon
Carbon[29]是一个在线的代码转图片工具。发个朋友圈,发个脉脉,发个博客啥的贼能装X了。尤其咱们搞前端的,要注重用户体验的,所有输出的东西必须看得过去。

TinyPNG
**TinyPNG**[30] PNG/JPG 图片在线压缩利器,智能 PNG 和 JPEG 图片压缩。我用了5年,真想写一套卖钱~
github最全前端导航
FrontEndGitHub[31],收录了前端到全栈的最新最全的优质github文章和工具,有空就翻翻吧,翻阅慢了就过时了。

...还有更多就不一一列举了,主要是借助工具提高效率的思维。
管理思维
成为一个合格的前端LD,并不只是具备代码和架构的能力,而是要能够站在业务、用户的角度理解自己所做的产品,让技术成为业务价值的基石,并能够不断扩大自己的影响力,通过撬动更多的资源提升整个团队的效能。
-
你能够为所从事的业务增加价值。 -
你有能力抓住机会,而不会留有遗憾。 -
人们喜欢你,和你一起工作后会保持积极的情绪。 -
你可以不断学习和提高自己。
分享做管理者的几点感悟:
-
松散的管理只会让团队越来越懒惰,并且随着时间推移,团队越来越多人会找不到价值点,从而流失。
-
始终鼓励团队发展自己领域内擅长的事,感兴趣的事,愿意做的事。加以引导和资源倾斜,帮助其带来更高的成就和价值。
注:很多程序员都热爱技术,喜欢学习新东西,喜欢把新东西用到产品中,你要想各种办法给他机会,创造条件-这是你作为管理的责任。
-
高要求换来高成长,即时奖励,劳逸结合,团队凝聚力强,执行有力,落地有声。
关于本文
来源:扫地盲僧
https://juejin.cn/post/7034419410706104356
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞、在看” 支持一波👍
