10个程序员都必须知道JavaScript概念


3、 双等号(==)和三等号(===)的区别
Double equals(==) 称为抽象相等比较。Double equals (==) 将只检查值是否相等,而 Triple equals (===) 将检查值和数据类型。Triple equals(===) 被称为严格相等比较。
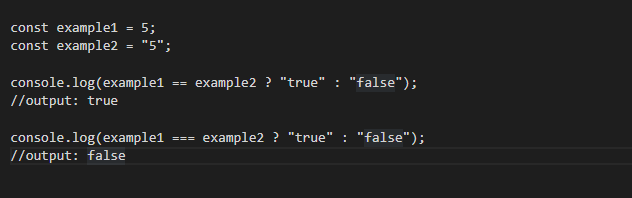
例如,

这里,example1 是一个数字,example2 是字符串,在检查值的相等性时,答案返回 true,因为它只检查值,而不是数据类型。
一次检查值和数据类型时,它返回 false,因为值相等但数据类型不同。
4、Array.map() 让生活更轻松
Array.map() 方法创建一个新数组。
我会说 Array.map() 比 forEach() 方法更重要,它是如何发生的??让我们讨论一下。
我们可以将 for 循环和 forEach 用于具有复杂性的数组。在这种情况下 Array.map() 带来了轰动,它可以做更多的事情。
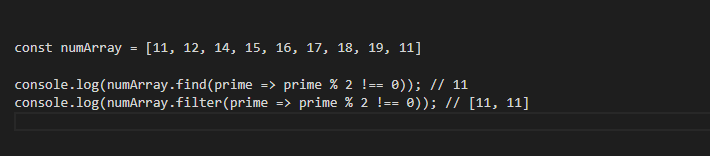
5、Array.find() 和 Array.filter() 的区别
Array.find() 方法返回第一个元素的值。
如果我们对这两种方法给出相同的指令,我们将从这两种方法中得到不同的值。
想象一下,在一个数组中,我们有 3 个 11,所有其他值都除以 2。如果我们使用 find() 请求质数,我们将只得到 11,但使用 filter,我们将得到 3 个11 个。

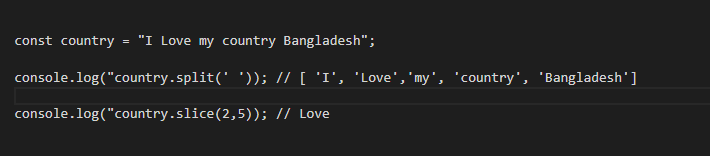
6、 JS String indexOf() 方法
让我们从 String indexOf() 方法的示例开始。
print('Departed Bus'.indexOf('Bus'));在此示例中, indexOf() 查找字符串 Bus 的索引。当出现此字符串的第一个也是唯一一个索引是 9 时,因此此函数返回输出 9 。
输出:
97、 parseInt() 和 parseFloat() 的使用
parseInt() 函数解析返回整数的字符串参数。
parseFloat() 函数解析一个参数并返回一个浮点数。
在使用 parseInt() 或 parseFloat() 时,不小心如果我们给它们一个字符串值而不是数字或浮点值,它会给我们 NaN(非数字)。
8、什么是 SSL 证书及其工作原理?
虽然过去 SSL 证书对于拥有在线商店的网站更为重要,但现在对于所有网站而言,拥有一个安全的网站变得更加重要。
如果你没有 HTTPS,Google 现在会警告访问者它不安全,这会给你的网站带来许多负面影响:
搜索引擎的算法优先考虑“安全”网站,因此如果你没有 SSL 证书,你的搜索排名就会下降。
当访问者收到“网站不安全”的弹出警告时,他们可能会离开你的网站。
9、Undefined Vs Null
Undefined是当我们声明一个变量并且尚未分配值时。Null 表示空值或不存在值,应分配空值。
例如,
var testVariable;alert(testVariable); //shows undefinedalert(typeof testVariable); //shows undefined
var testVariable = null;alert(testVariable); //shows nullalert(typeof testVariable); //shows object
10、Math. Floor(), Math. Ceiling() and Math. Round()
Math.Floor,向下舍入到负无穷大。
Math.Ceiling,向上取整为正无穷大。
Math.Round,四舍五入到最接近的整数或指定的小数位数。
Math.floor( 45.95); // 45Math.floor(-45.05); // -46Math.ceil(.95); // 1Math.ceil(-4); // -4Math.round( 20.5 ); // 21Math.round(-20.51); // -21
希望我今天分享的这个内容,对你有所帮助,也希望你喜欢这篇文章!我们下次再见,感谢你的时间,谢谢你的阅读。
学习更多技能
请点击下方公众号
![]()

