5个案例:难以描述的需求,PRD越抹越黑?

本文作者从自身工作实践出发,梳理总结了PRD撰写上需要注意的几个问题,与大家分享。
01 原以为恰到好处的描述,或许不是最佳表达方式
怎么在PRD中表达“区间不能相互交叉”呢?
案例:
在一个Excel导入功能的需求中,要导入的内容是不同重量区间对应的费用计算规则。因此需求文档中,要体现不允许重量区间交叉。
如何描述呢?举例说明:
描述一:同一规则的任意两条数据,其重量区间不能有交叉;
描述二:同一规则的任意两条数据,假设重量区间分别为a-b、c-d,那么若出现a<e<b、a<f<b、e<b<f、e<a<f中的任意一种情况,则视为这两个重量区间交叉。
描述三:同一规则的各条数据,每一条数据的起点或终点,都不能介于其余各行的起点和终点之间。
分析:
描述一:同一规则的任意两条数据,其重量区间不能有交叉;
看起来比较需求化,但实际上存在一个问题,就是没有定义什么样才算是交叉。
因此,是需求描述的不清楚。
如果产品经理认为交叉是个白痴问题无需定义(实际确实如此),但是开发的代码如果写错,就会出现对标不一致。
换句话说,产品理解这句话,开发也理解这句话的意思,测试也理解,但是没有确保大家的理解是一致的。
描述二:同一规则的任意两条数据,假设重量区间分别为a-b、c-d,那么若出现a<e<b、a<f<b、e<b<f、e<a<f中的任意一种情况,则视为这两个重量区间交叉。
比描述一更加具体化,抽象概括,给出了定义。
但是实际上遇到的情况是,开发自己把自己搞糊涂了,最后开发看着描述三,才把代码写清楚。
描述三:同一规则的各条数据,每一条数据的起点或终点,都不能介于其余各行的起点和终点之间。
比起描述二,描述三的本质是一样的,但是你会发现,换了一个简单的描述方式,避免了一个先入为主的限制,给开发一些留白,又能不遗漏地去想自己的代码。
02 蛛丝马迹的疏忽,测试是否会放过?
案例:
电子合同的一个环节是签章。点击签章按钮,新窗口打开第三方外部链接,在第三方提供的外链上完成签章操作。回到页面,状态变为‘已签章’。
分析:
以上的描述似乎没有问题,说清楚操作步骤,也要求页面状态变更。
但是忽视一个小问题:新窗口操作完成后,旧窗口不会知道状态的变化,也就是缺少一个刷新状态的功能。
这时候若用户关闭外链接窗口,回到旧窗口页面,是没有变化的。因为一直在外链上操作,没有在旧页面实现任何触发因素。
只有通过用户手动点击刷新旧页面,或者自动刷新之后,才会反应过来。
因此,如果需求中不交代这个背景,开发不一定问,但测试可能就会问,这种情况算不算bug,因为文档要求是状态变更,而没说手动过系统刷新该页面之后产生状态变更。
对此细节,若测试较真的,就需要补上。
比如明确不做自动刷新或刷新按钮,手动加载页面才刷新。
也可以说在外链完成的时候,提示的文案中写清楚需刷新原页面。
03 A/B方案的对决,是论据而非感觉
这个字段加在哪个模块呢?
案例:
已知模块:
商品管理后台、活动配置后台、C端商城常规区、C端商城促销区
已知逻辑:
商品管理后台的商品上架之后,进入C端商城常规区销售;该状态下的商品,才可以配置活动;配置之后,出现在C端商城促销区;
需求:
个别用户希望指定的商品在促销区的时候,不要显示在常规区。怎么解决?
方案:
希望在商品后台,对商品增加一个字段:‘是否参与活动时不显示在常规区’。
这样上架的之后,一旦遇到有活动,则读取商品配置的该字段的值,决定是否隐藏常规区的展示。
分析:
本质上C端只需要一个标示——是否只展示在促销区。
那么对C端从哪里获取都是一样的。于是问题在于,放在商品这里合适吗?或者还可以放在其他哪些地方?
从用户场景来说,因为促销活动,所以才引发了药屏蔽常规区,因此创建活动的地方设置该字段,从心理距离上最近。 从操作上,配置促销活动的同时,就在页面上勾选是否仅显示活动,也比较方便;
反过来:
如果做在商品后台,那么每次用户设置,都要从一个场景切换回到一个(较为低频的)基础商品库中配置,显然比较有距离感; 此外,活动是可以扩展的。因此该设置是商品+活动维度的。放在活动配置的位置直接就是一对一。而放在商品的位置就要不断增加活动类型的值,形成一对多的配置对,显然不方便。
结论显而易见,将该功能放在活动配置后台。
04 把权威给到设计师是临时的,产品把关是永恒的

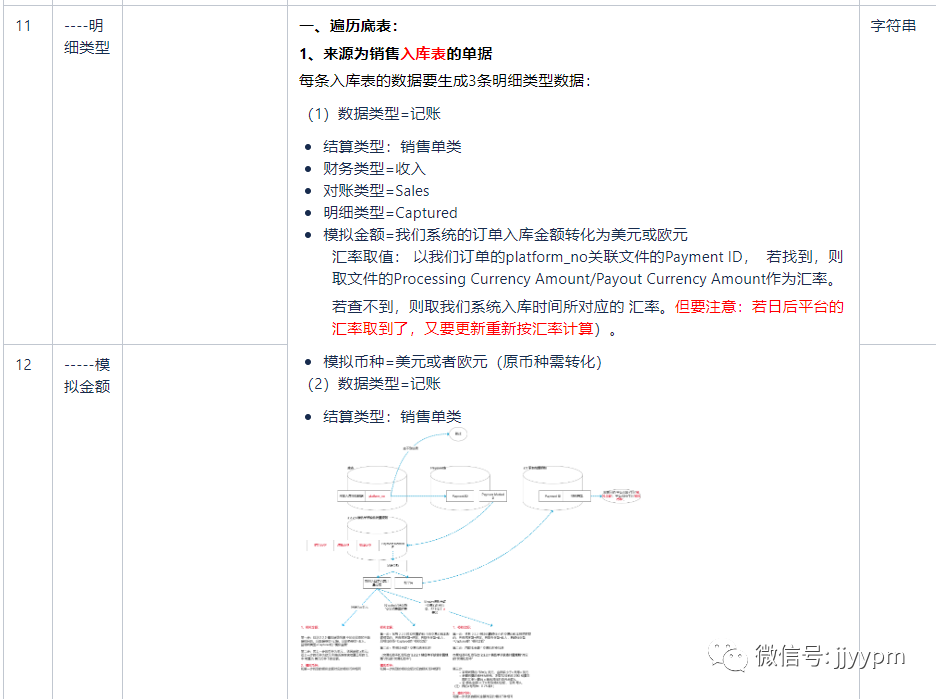
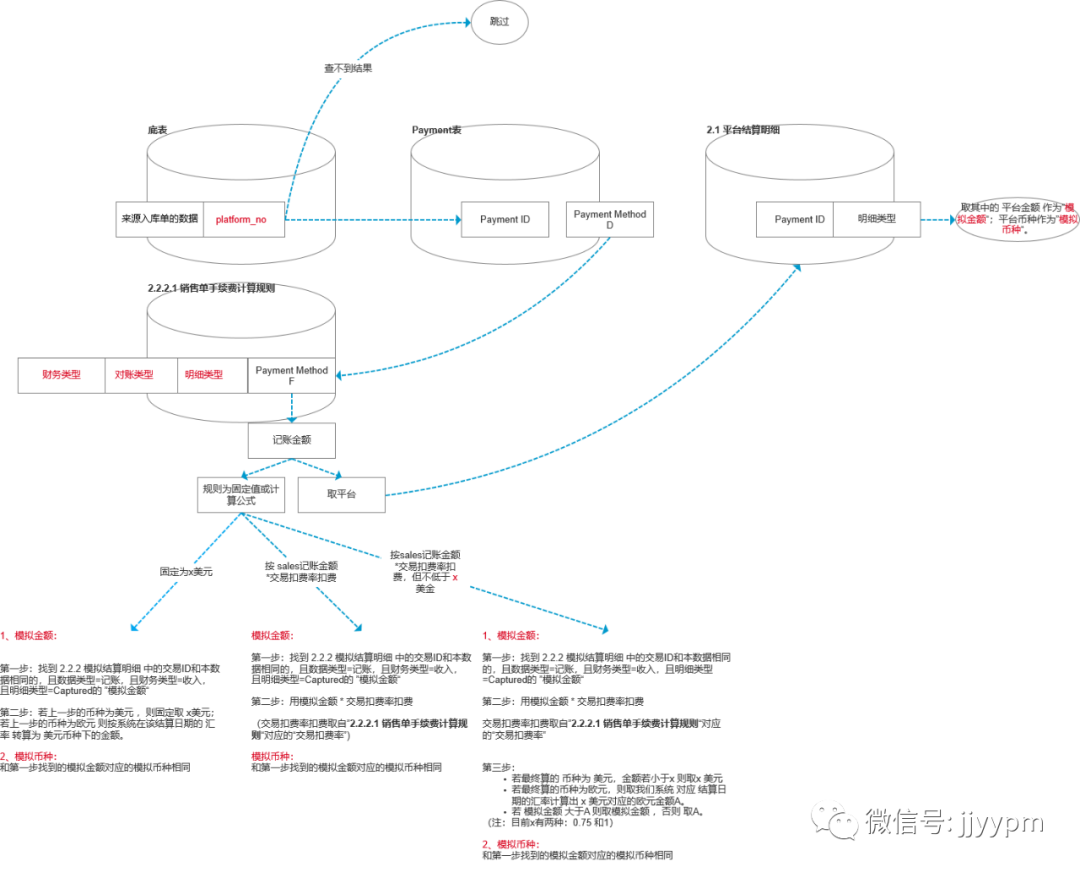
05 文字描述不出来,只能用流程+图+文字



扫码关注我们
微信号 : jjyypm

“超时”机制总共有哪些?“加载超时”只排第三
盘点PRD中遗漏的三类非正面需求
App产品原型背后要交代的细节或要理解的原则(二)
我的新书<后端产品经理宝典>——捭阖在前,布局在后

