巧用动效设计 提升用户体验-企业级产品动效设计方法
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步 

知识库 2022 · 第 151 篇
产品界面信息量大,操作繁琐
任务流程复杂; 界面信息量大、复杂度高; 核心功能操作步骤繁琐
产品功能复杂,用户难 get
新功能透传不够直观; 视频等功能透传效果好的形式制作成本高;
品牌形象对外宣传不统一
品牌动态对外宣发文章/素材 logo 缺乏统一形象

Part 1 巧用动效,提升产品体验友好度 Part 2 动效传递功能亮点,产品特性秒 get Part 3 基于品牌内核,建立动效设计系统
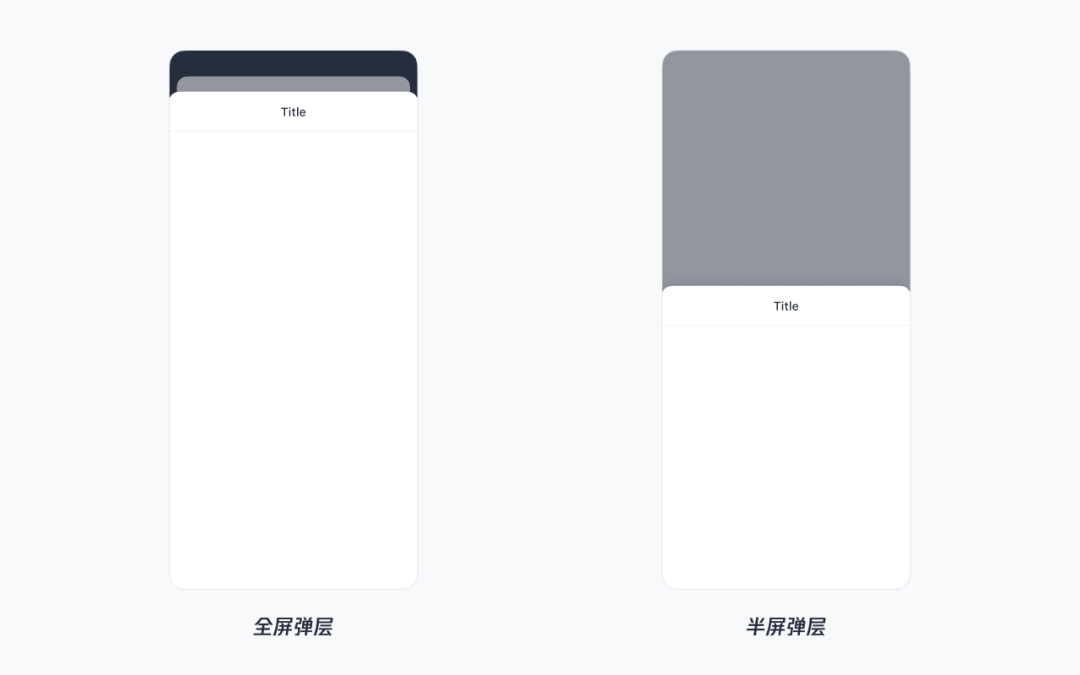
巧用动效,提升产品易用性
1、任务流程复杂?- 聚焦核心任务、优化信息布局与优先级分层
知识库内容展示层级优化


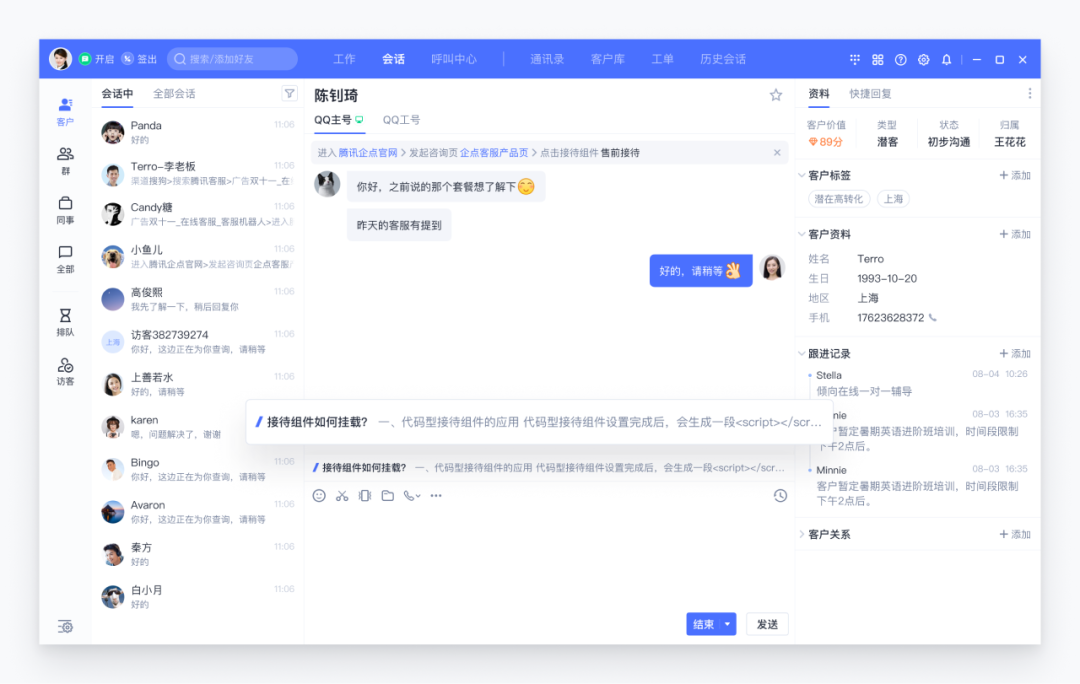
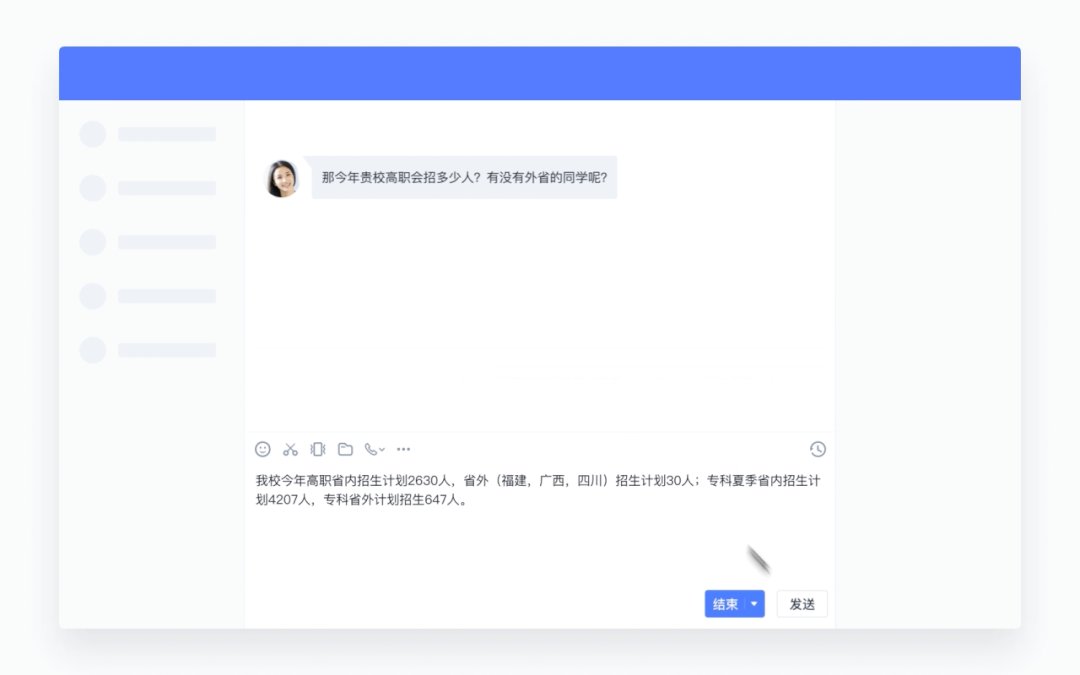
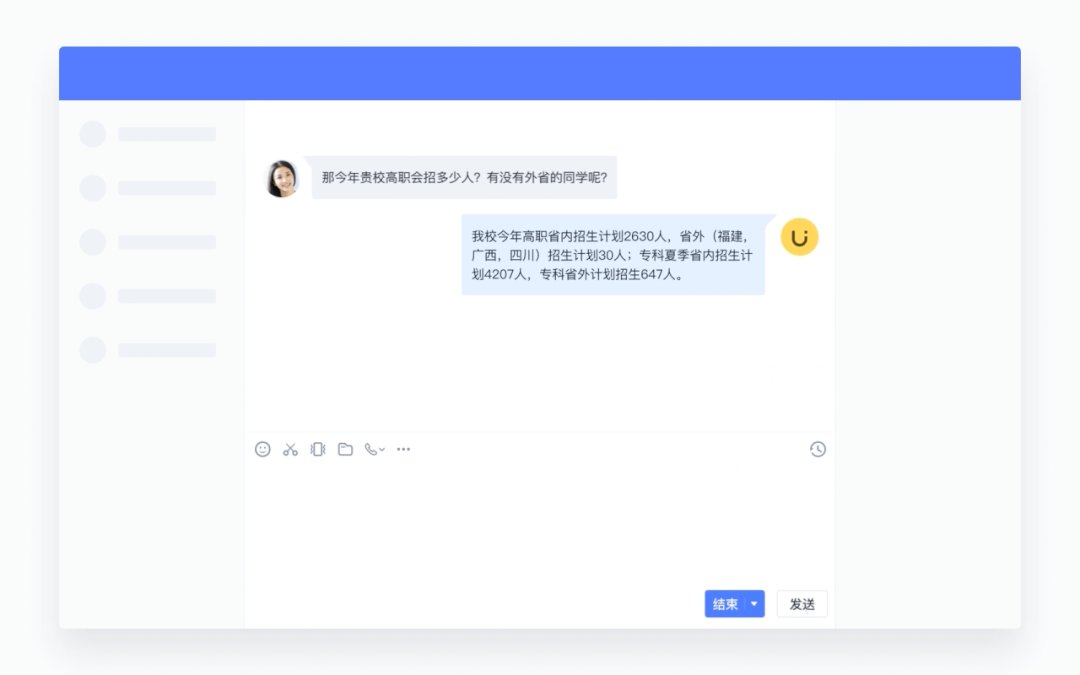
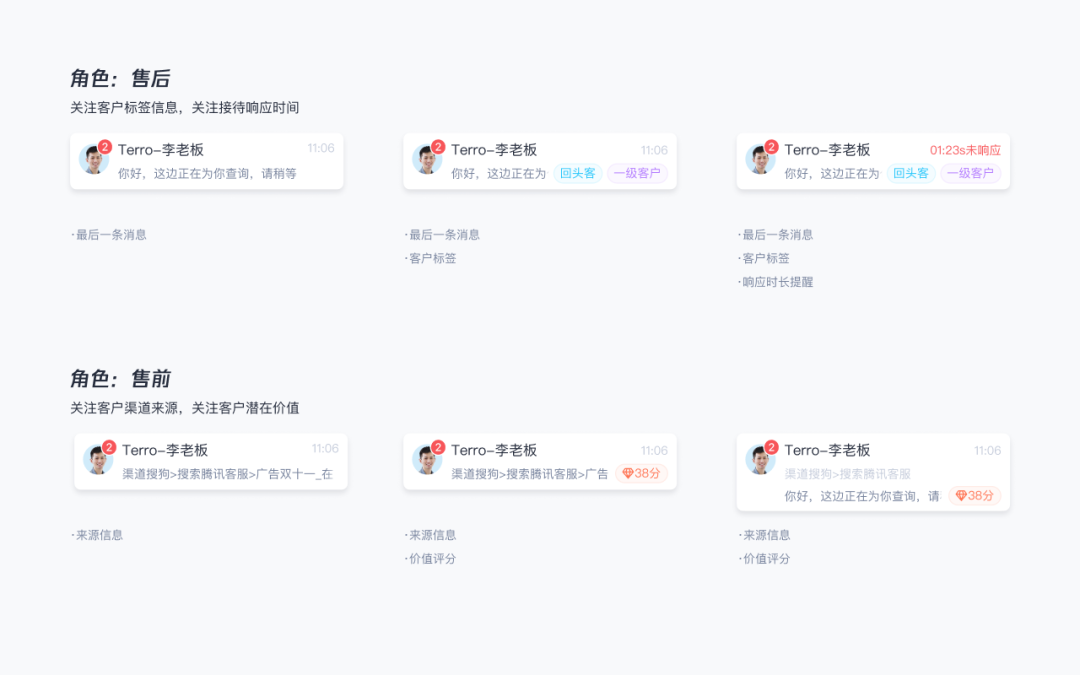
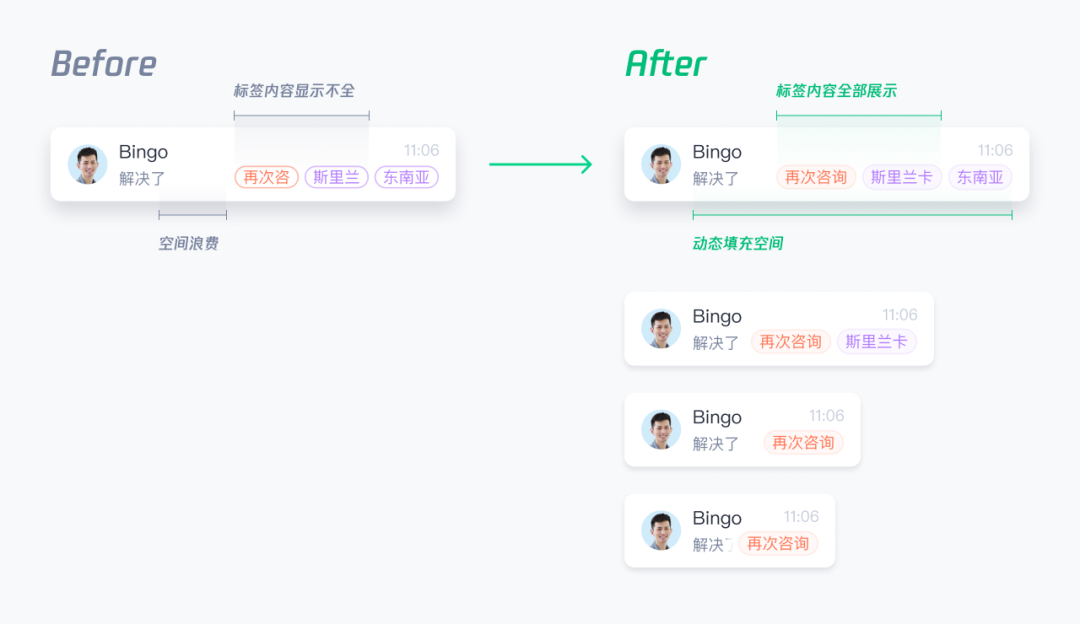
客服工作台信息响应规则优化


2、界面焦点分散?-强化视觉吸引与视觉反馈
提高机器人回答反馈收集率

功能指引内容外露,提高用户教育效果

3、操作步骤繁琐?-优化层级减少额外步骤
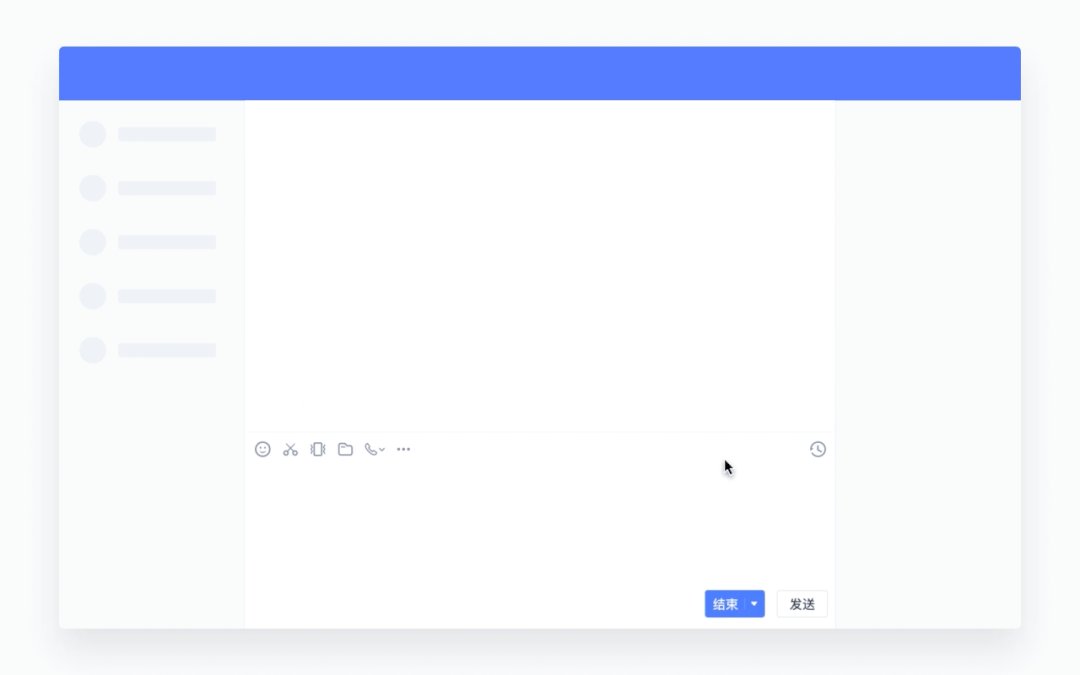
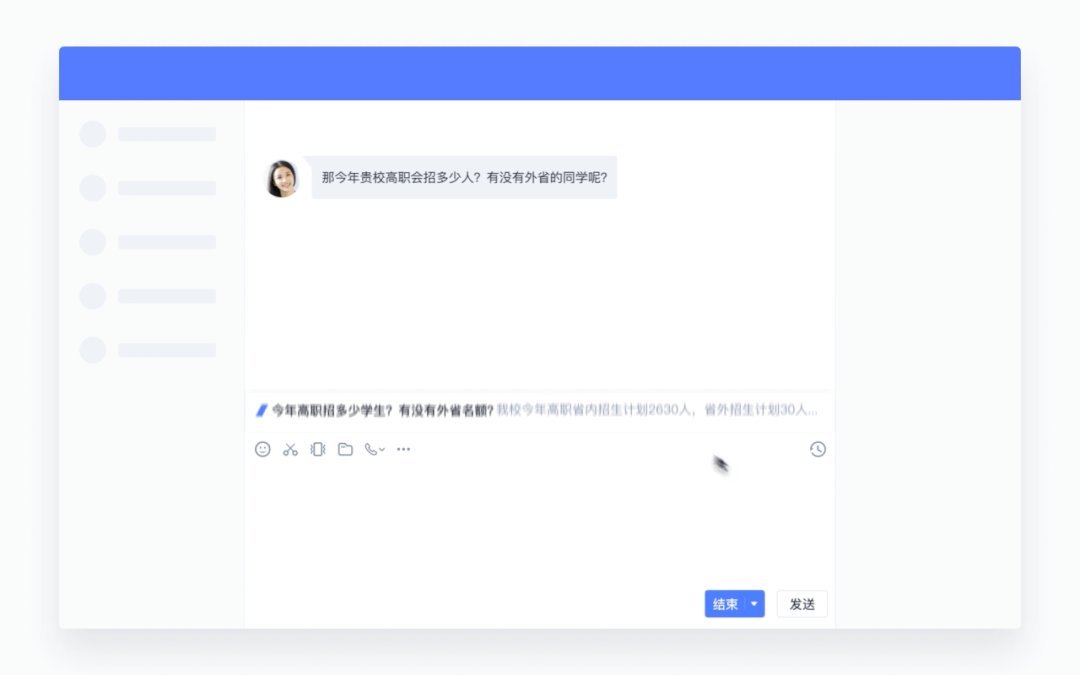
快捷回复层级简化

动效传递功能亮点,产品特性秒 get
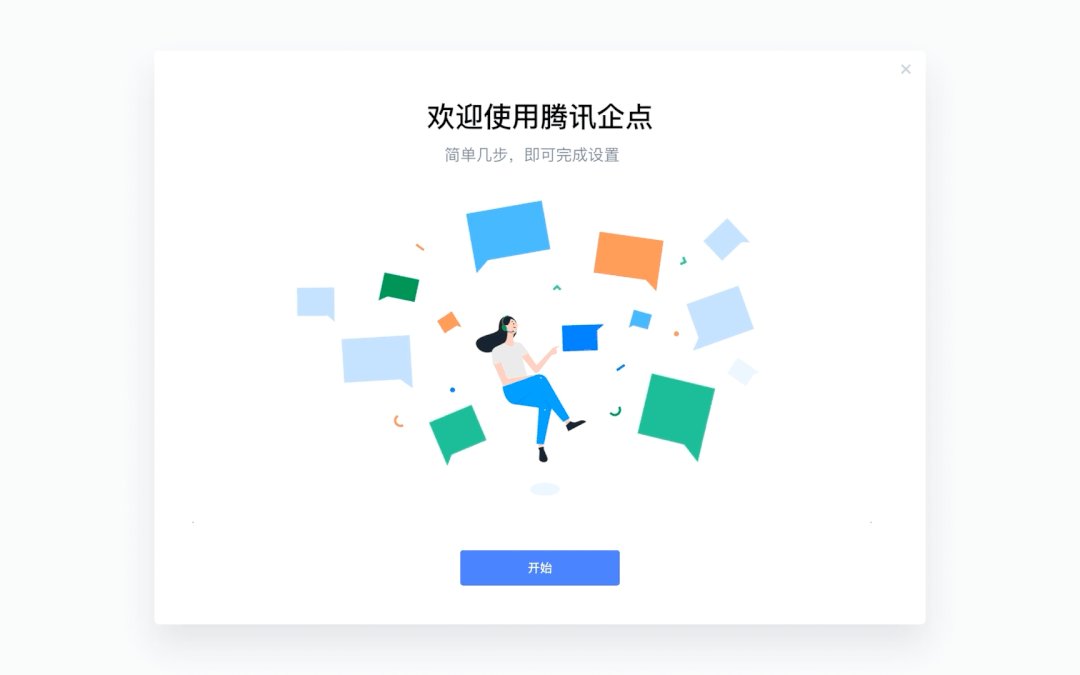
产品功能总被忽略?- 氛围动效吸引用户驻足
客户端新手引导氛围渲染


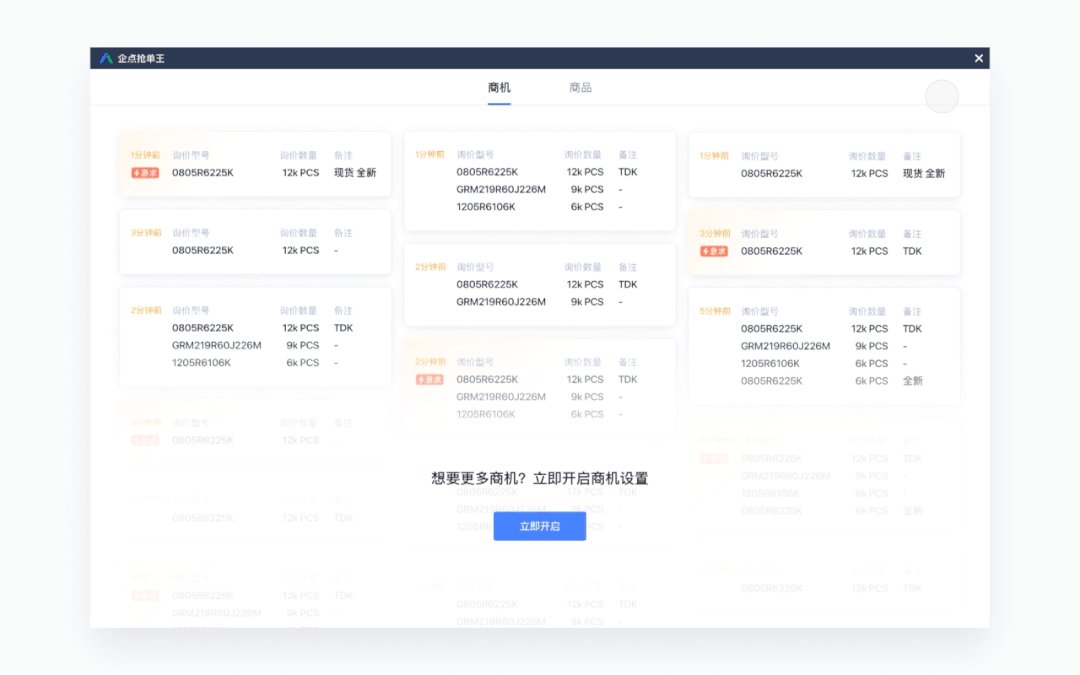
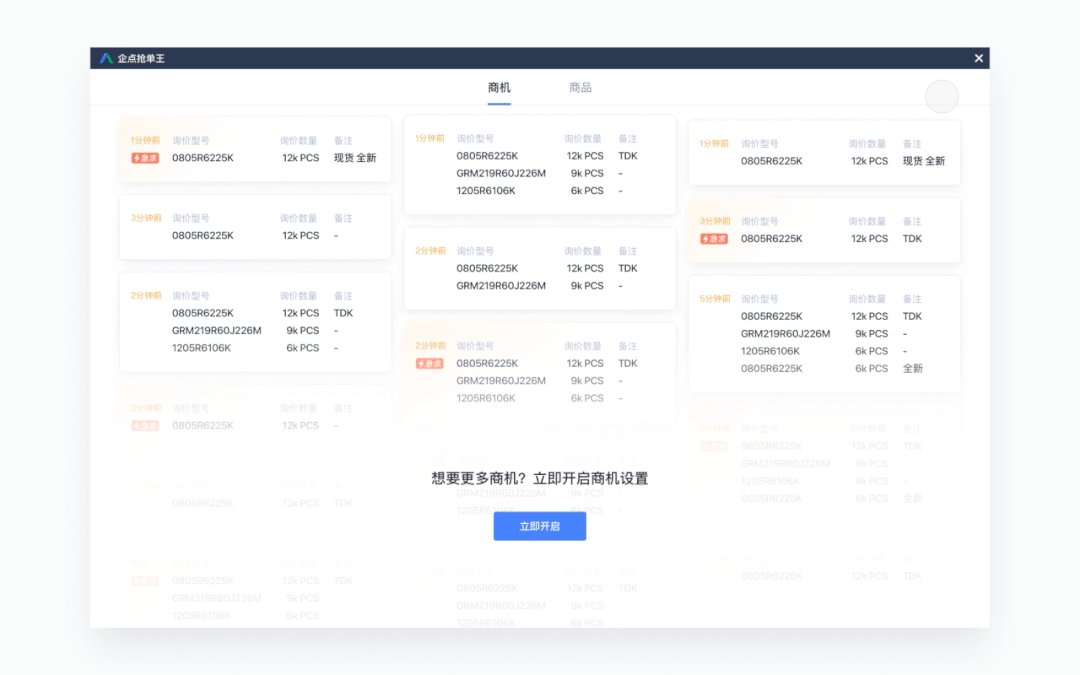
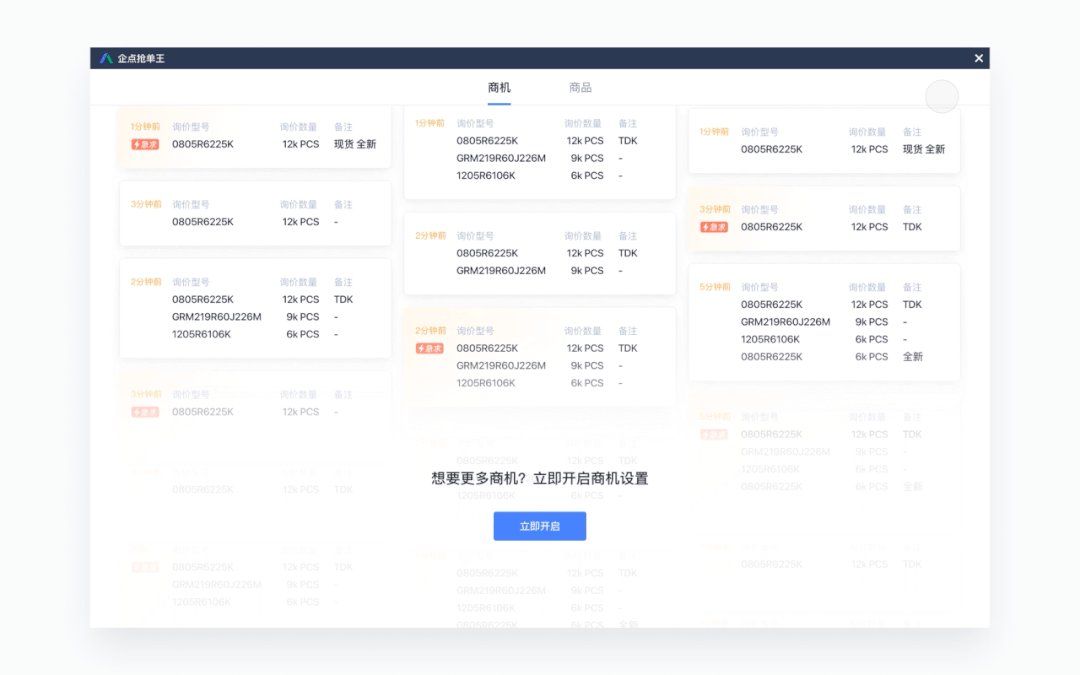
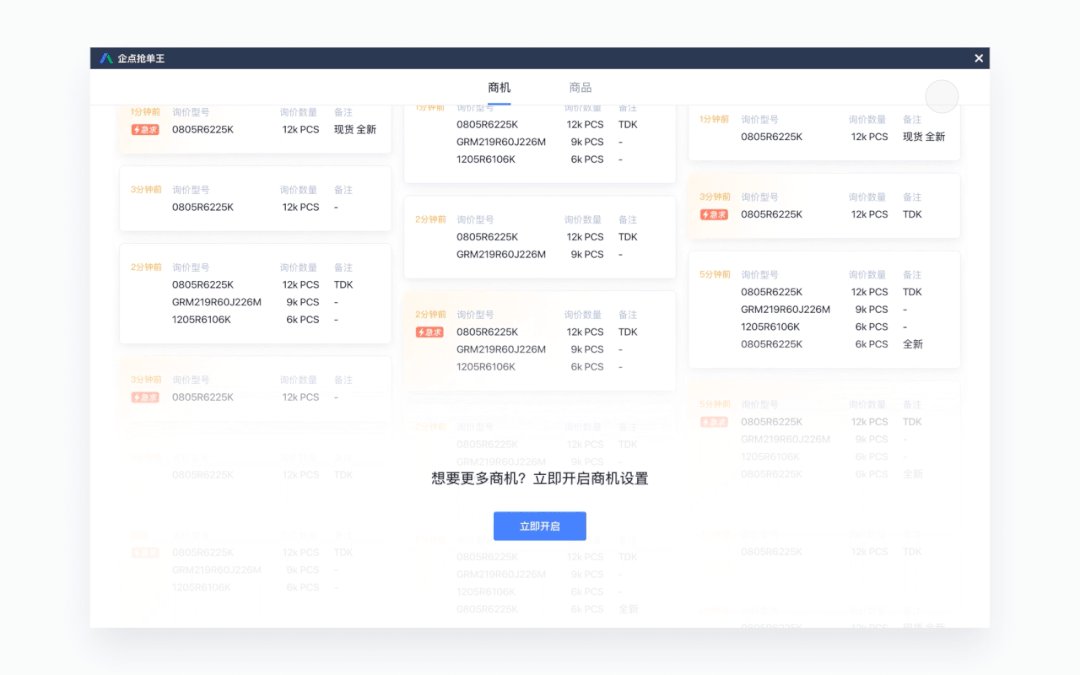
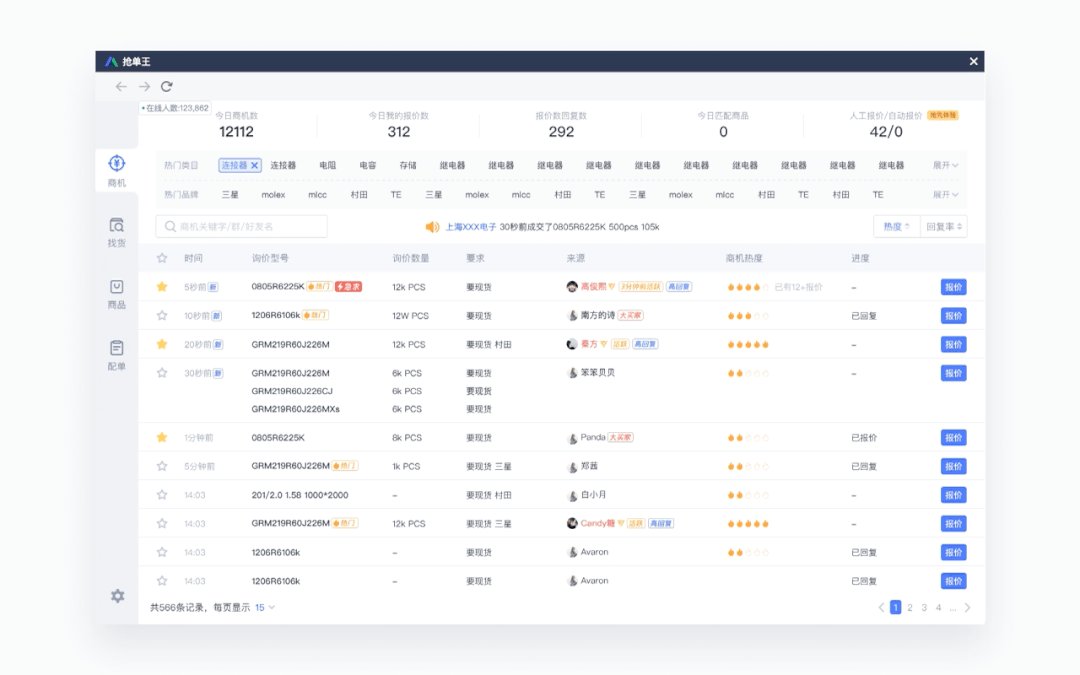
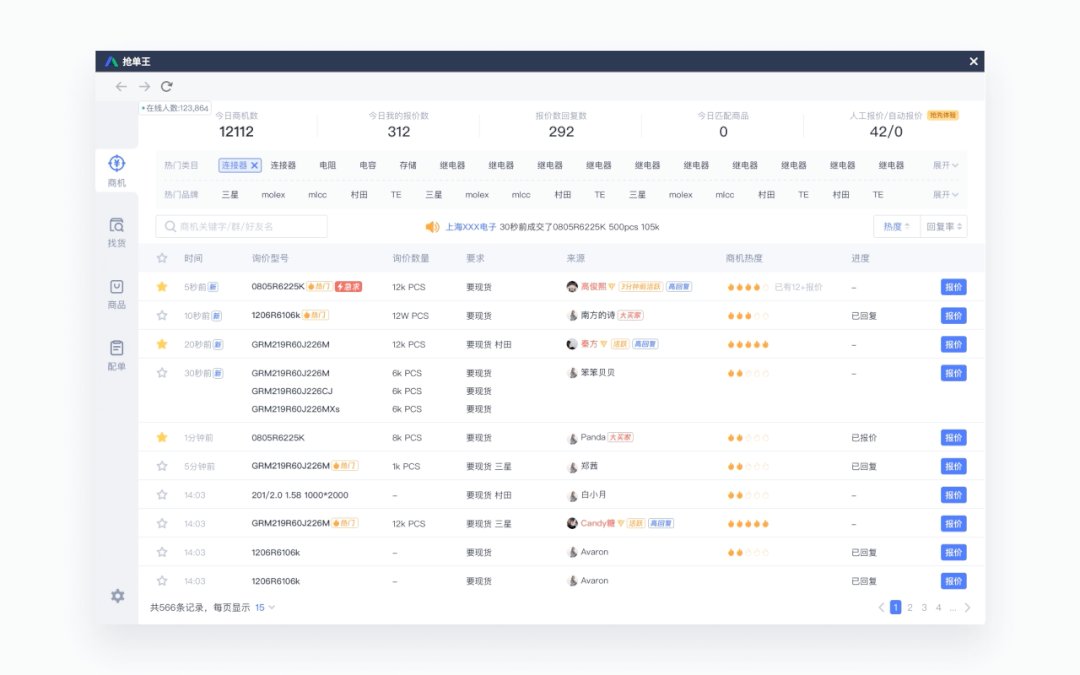
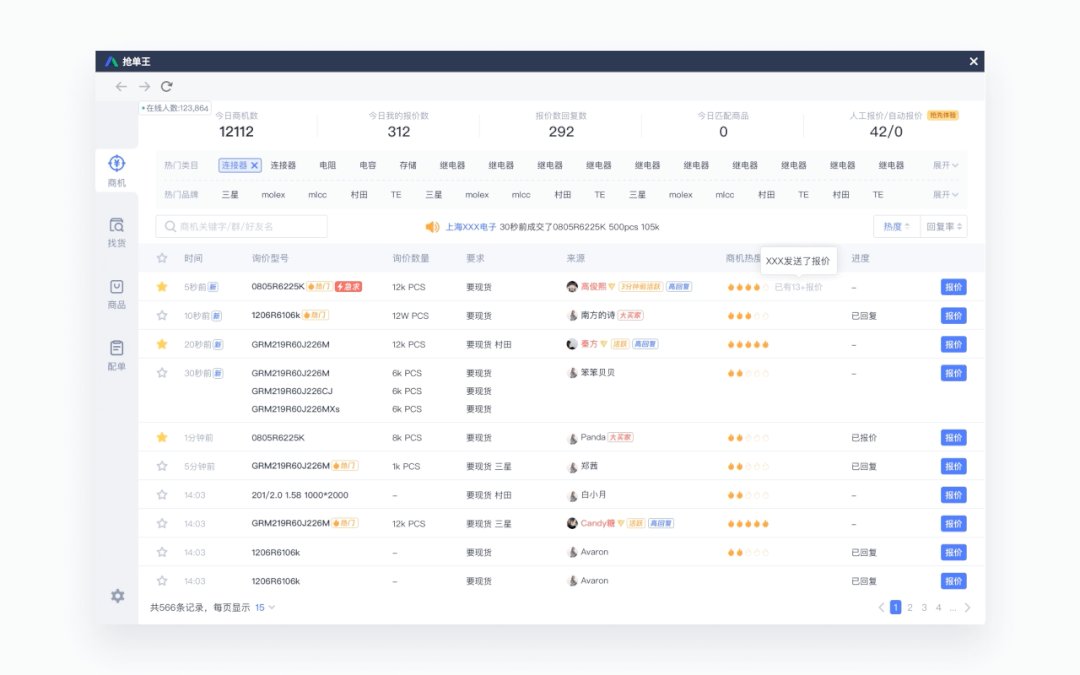
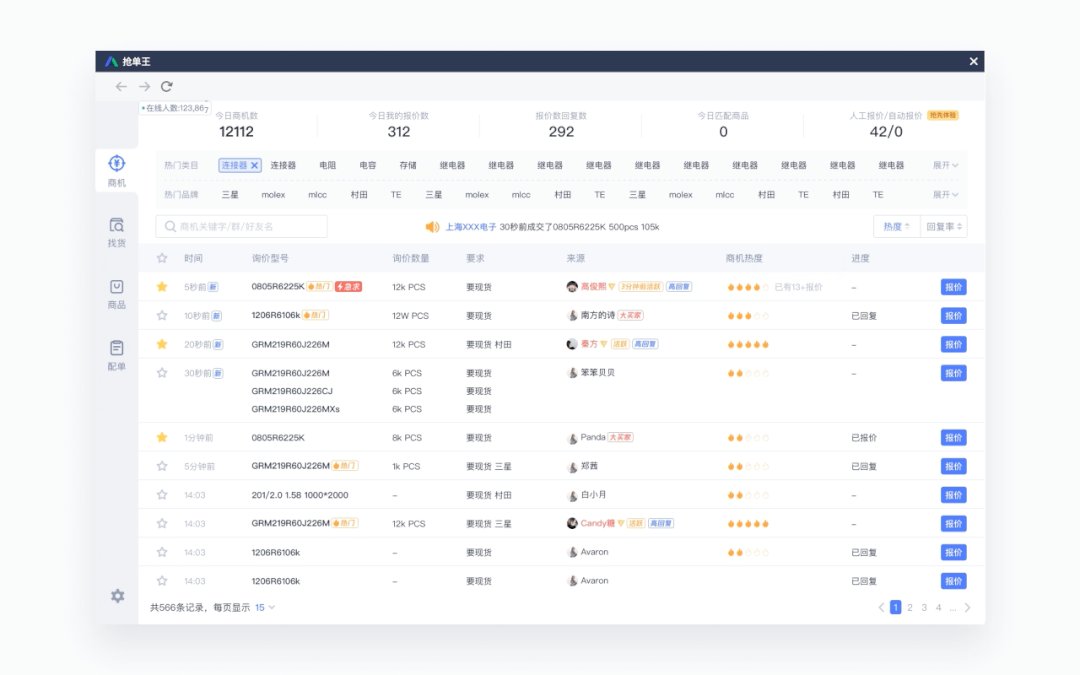
电子行业商机应用氛围渲染
在电子行业商机应用中,商机对于中间商来说意味着成单与获客的机会、销售额的增长,用户首次进入时会有动态商机墙,铺面满眼的商机,在告诉用户使用这个应用可以获得海量的商机,除了吸引用户的效果外,也起到传递产品核心能力的作用。


宣传视频流程化,提升产出效率与质量



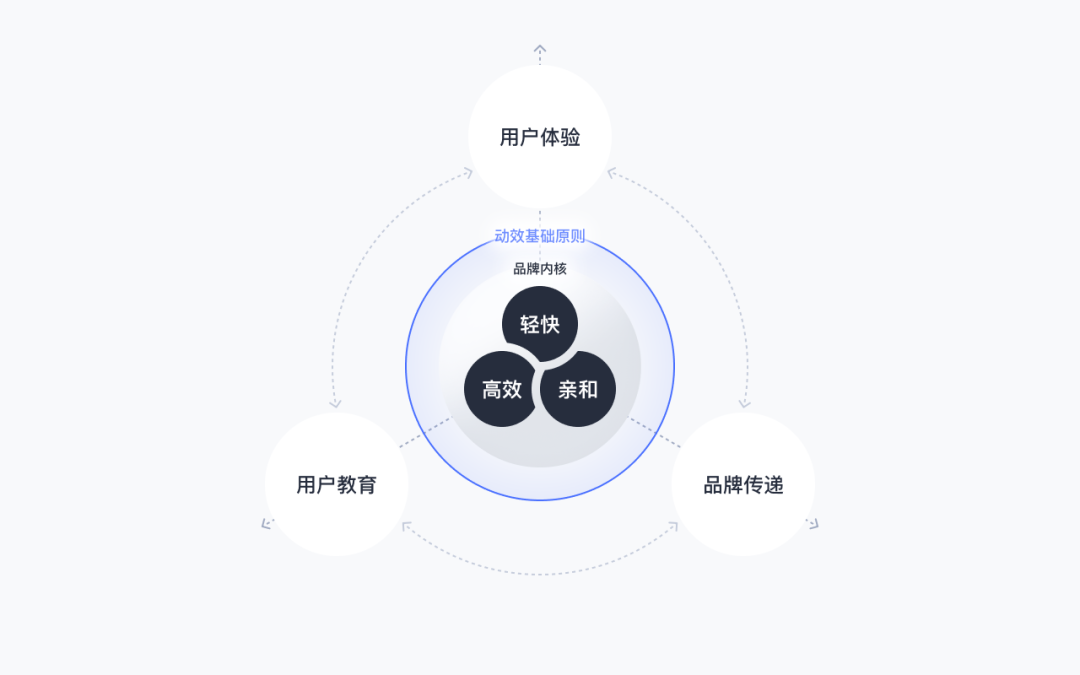
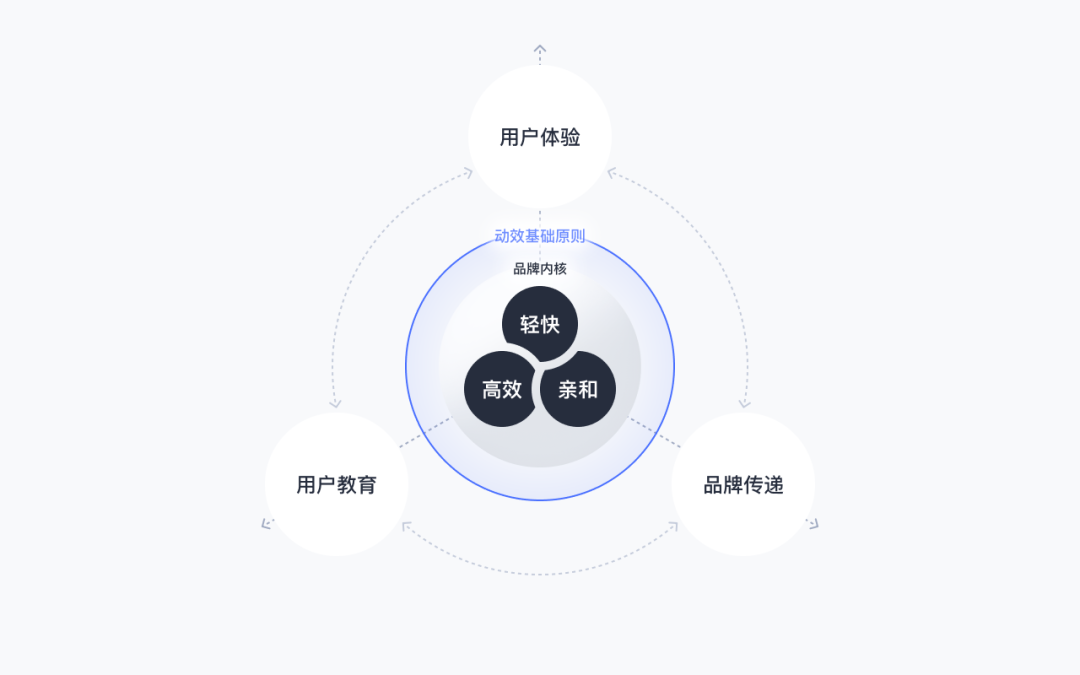
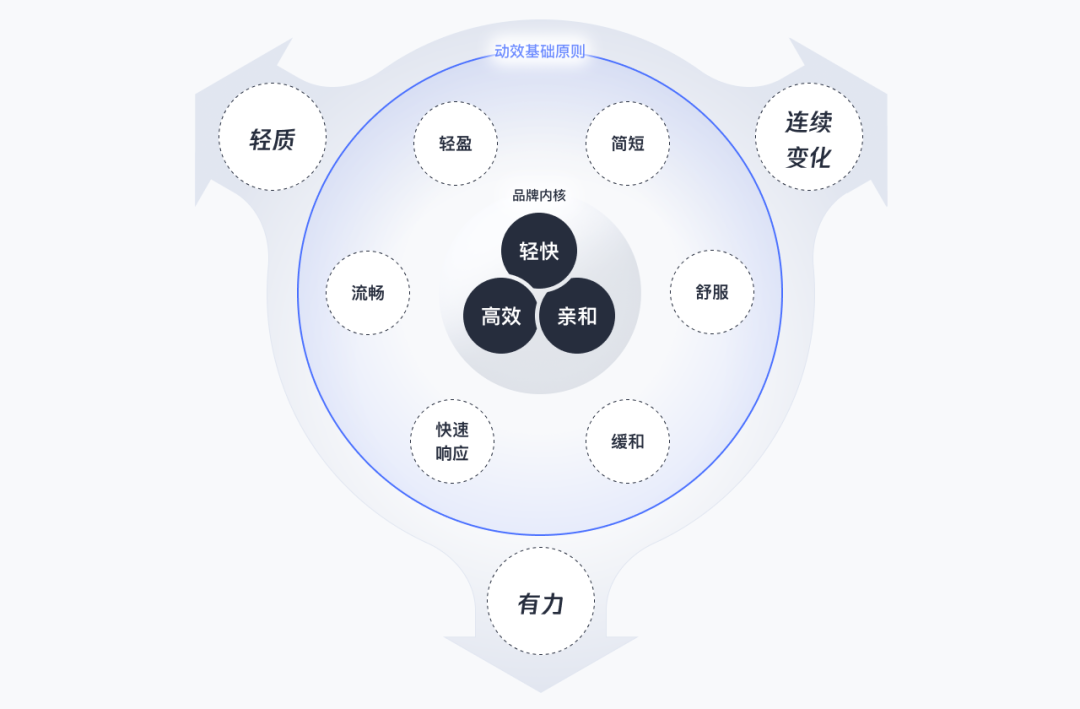
基于品牌内核,建立动效设计系统
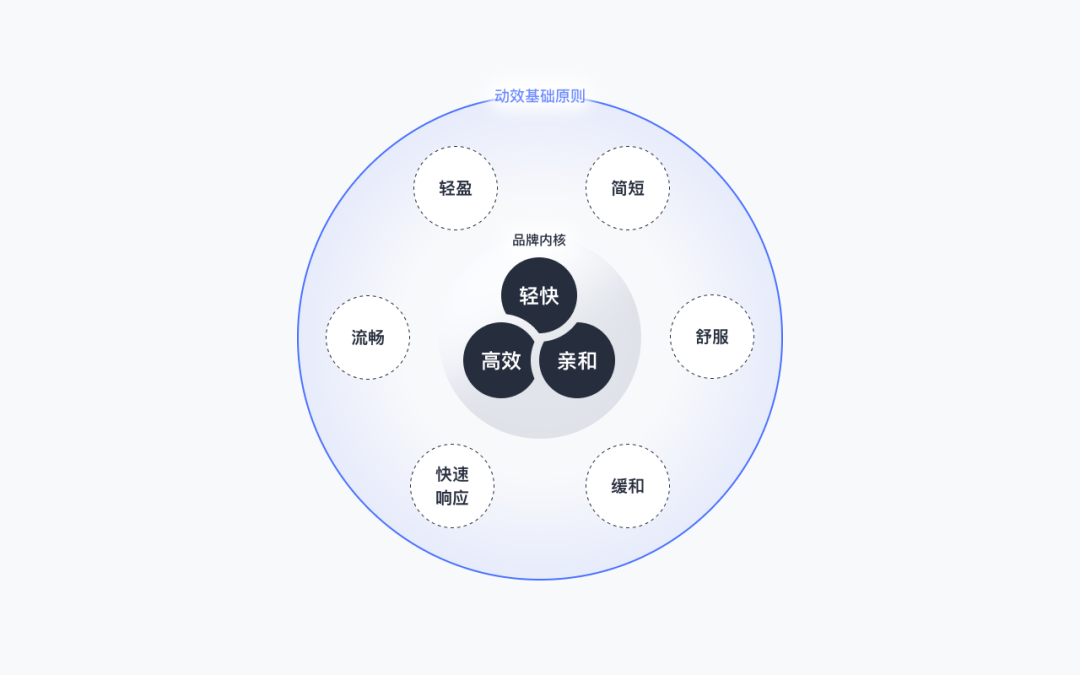
动效基础原则


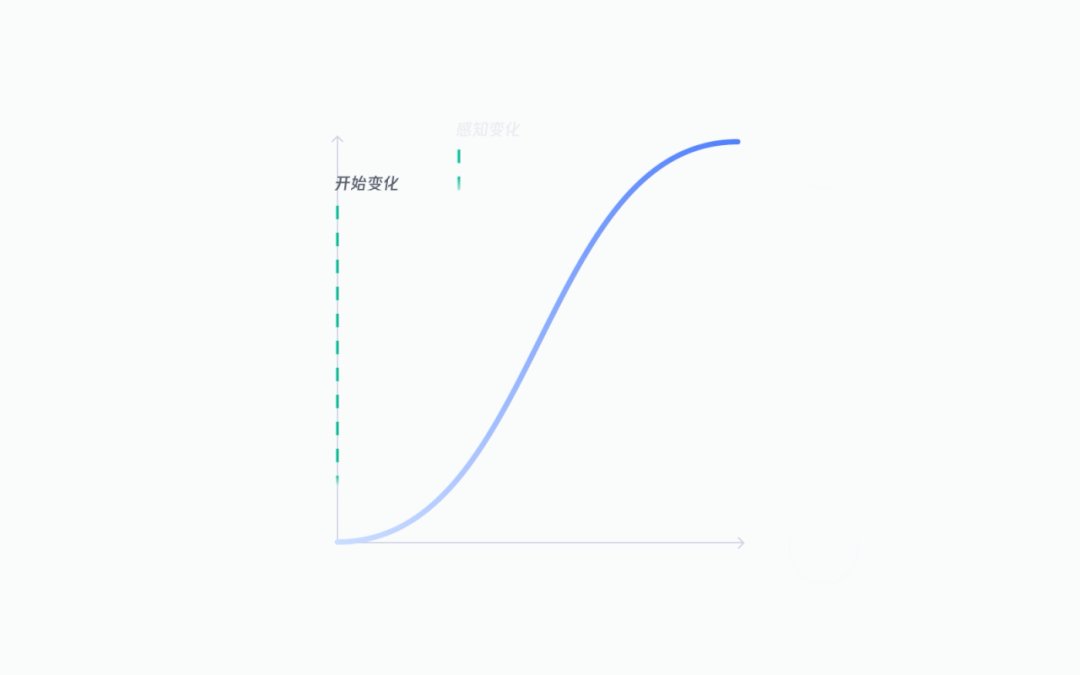
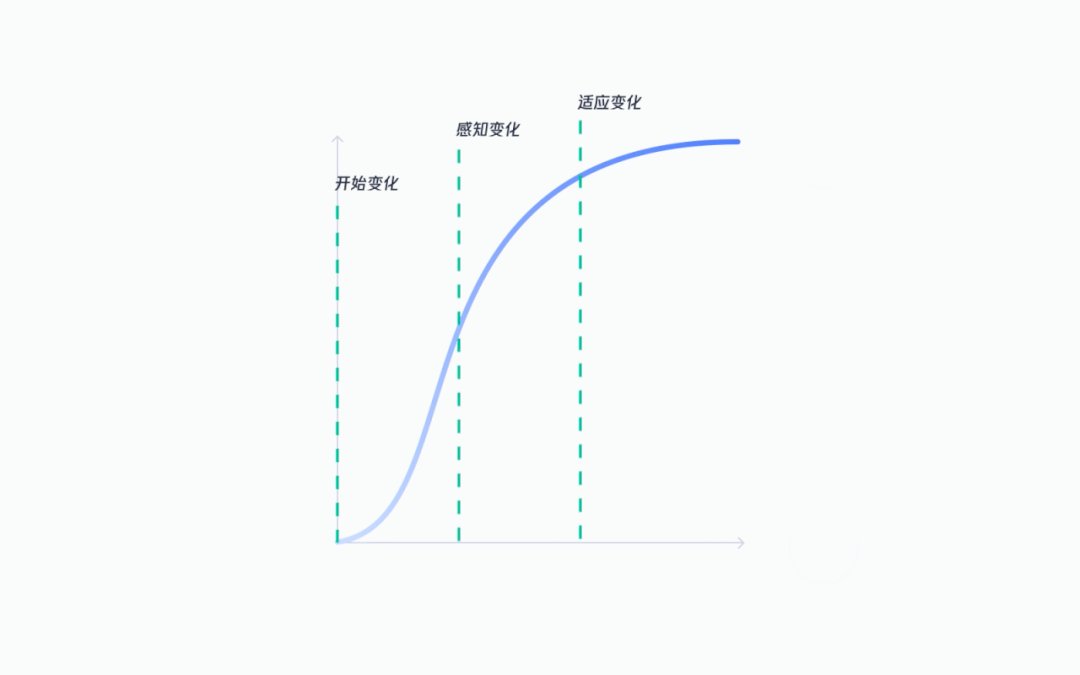
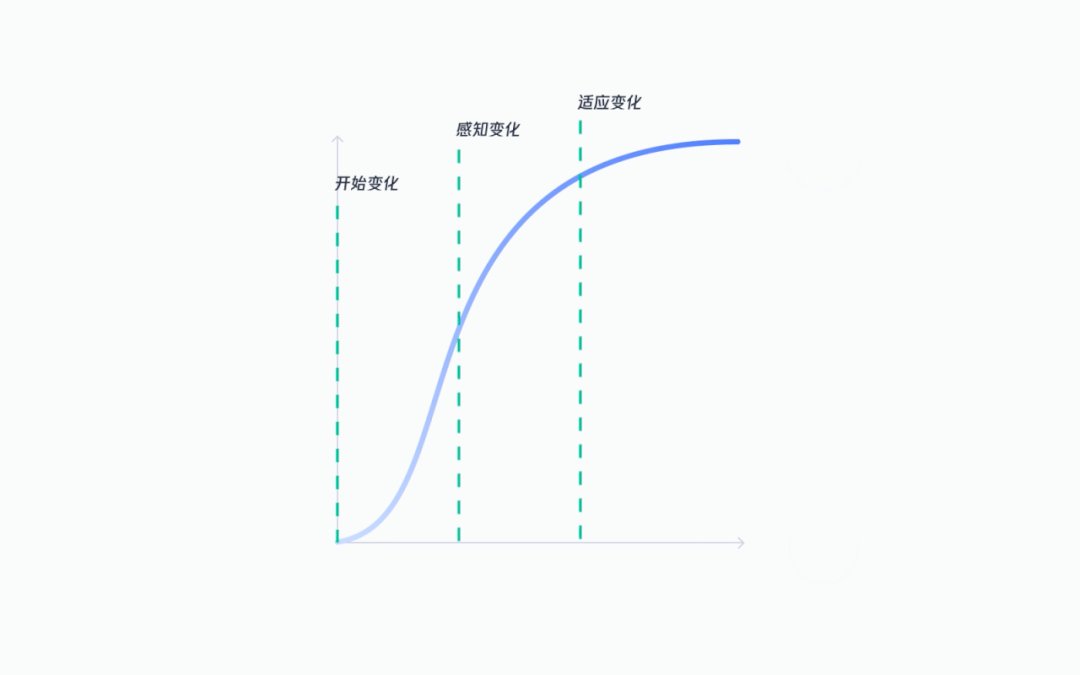
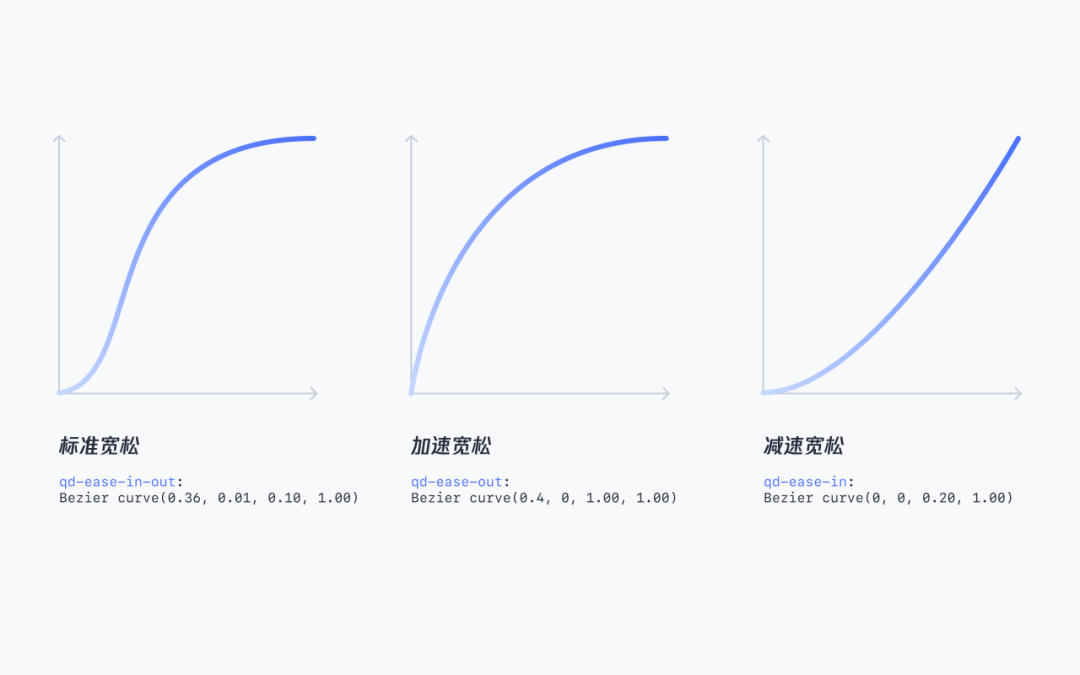
动效曲线的建立
深入运动的本质
从品牌内核到运动力学





动画时长

建立品牌动效体系






小结
OOUX一个面向对象的体验设计思维 2022 年 UXUI 设计趋势 欺骗、迷惑、拖延...五宗罪:用户体验的阴暗模式 设计师们应该多玩电子游戏,游戏化设计背后的极致体验 为数字项目制定用户体验策略的 6 个实用工具! 符号学分析导论,图标构建的 3 大要素 在校的学弟学妹们,想要进大厂实习, 请务必提前准备! Google 最新的设计语言 MATERIAL YOU 来了,7 年以来最大更新 解密设计系统的 11 大优点,终于可以说服你的管理层
评论
