产品经理的需求文档到底要写多细?
这是Kevin的第 892 篇原创,
每个产品经理的工作都会写需求文档,而对于需求文档的格式由于各个公司要求不统一,实际上也没有一个标准的模版给产品经理。
产品经理都会做的是对于某个功能/页面/弹窗上展开需求表述,还是会有相同的撰写格式。比较常见的包含前置条件、交互描述、字段解释、后置条件
可是到底一个需求文档要写多细?实际上是没有答案的的。
因此会困扰不少产品经理到底是否应该把这部分需求加上。因为稍微不注意就成了浪费工作时间,本身需求文档的目的是为了给开发、设计同学进行查看,但过于细节则容易造成阅读率降低。
普遍的做法是把需求文档中的文本描述和原型进行并列展示。图文并茂的用于表达功能描述。
当然为了对于某些流程较复杂比如业务系统、后台产品或某个运营活动,就需要加上时序图、流程图、泳道图等多个图表来说明。
产品经理的需求到底要写多细
一个功能由多个页面组成,而撰写需求都是以页面展开。比如下面是PMTalk小程序「我的票圈」详情页,可以看到从上到下本页面分为4个红色矩形进行展开。

分别有导航栏、banner、票圈信息流、底部导航栏4个部分。
「我的票券」这个功能也是这个页面,产品经理撰写需求文档就会从上面4个方向开始写。
第一个矩形部分:导航栏
包含了返回按钮、小程序缩小按钮、小程序分析按钮3个操作。如果要撰写需求文档,实际上面3个按钮都可以展开功能描述。
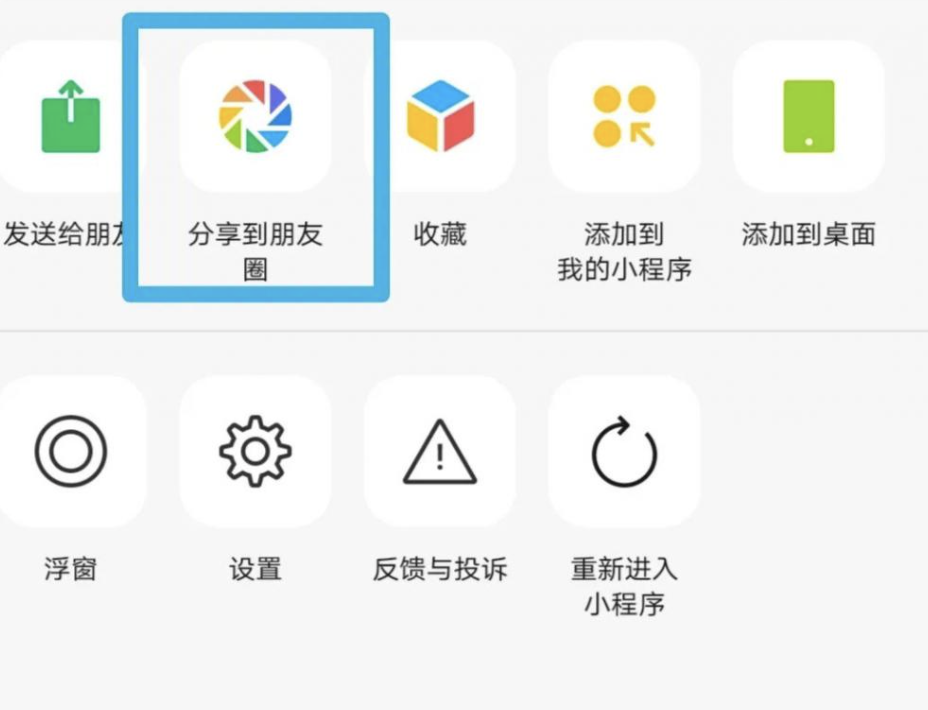
可是微信小程序有官方自带的能力,小程序分享按钮就自带下面标准的8个入口(安卓)。而产品经理可以对这8个进行部分筛选或添加部分能力,比如小程序的朋友圈分享能力,但是由于目前该能力仅支持安卓机型,用户的使用数据特别低。

所以在需求文档撰写的时候,这一部分是可以省略的。同时导航栏返回图标已经明确表达了是返回上一层级操作,需求文档也可以不用撰写。
所以如果是产品新人,会纠结是否要撰写这部分的需求。而产品老鸟则不会撰写这部分了。
第二部分矩形:banner的需求描述
对于这部分需求,因为banner涉及手势操作,所以会有交互、和banner的展示逻辑2部分。
交互部分:
什么样的手势操作会触发banner变化,同时banner的速度、切换效果等。这都是可以在需求文档表达,去做开发的。
但实际上这是没有意义的
banner这类都是前端开发都会采用现有组件完成,就像产品经理在原型产品设计会用部件库完成一样。所以只需要告知banner的展示逻辑即可
banner的图片尺寸、banner允许展示的数量、banner是否有推荐算法、banner的埋点等,这类需求是产品经理需要撰写的。
第三部分矩形:我的票券信息流
这部分因为涉及到行为操作,同样会分为2部分,一个是交互、和信息流展示逻辑、还有信息流的跳转。
交互部分:
同样信息流到底是如何滚动的、滚动的速度是什么样、触发滚动的交互面积在哪里,这是可以撰写的。
可信息流有标准的规范和组件,这部分同样不需要产品经理撰写。
信息流展示逻辑:
这部分包含了信息流的标题、摘要展示逻辑、长度显示、同时展示顺序的约束。比如为了提升票券的使用率,对「我的票券」里对于即将过期、已经过期、还没有过期的票券展示顺序。
可是需求设计要求尽可能在第一版本保持简单,所以核心是提供我的票券查看能力。而不用撰写信息流展示顺序,把展示的标题长度说明清楚就好。
第四部分:小程序的tab
同样这部分也会包含交互和逻辑展示2个部分
交互部分:
是否支持长按、点击、轻触等手势操作;tab展示逻辑是否有前置条件,比如有的tab需要用户一定要登录注册账户后才能展示内容。
产品经理在需求文档只需要写出tab点击跳转的页面就行。而上面其他的要么是超出了常规开发的能力、要么是把需求做复杂了。
以上就是一个产品经理的需求文档撰写方式,你可以看到越是老鸟的产品经理越能把握需求的核心功能和逻辑,而去掉将需求变得越来越复杂,有版本计划的对需求进行扩展。同时知晓固定的组件和交互规范,减少在交互和动画效果的时间
今日Bonus:加我好友 pmtalk001,领取直播原型部件库,同时还有运营模版,带你了解快速提升产品运营进阶
每天体验1款app知识星球
加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
