想要实战项目的小伙伴可以看这里
Hello,小伙伴们大家好,这里是叶子。最近消沉了一段时间,现在我又来啦,自从又开始写文章后,后台的粉丝数量也开始持续增加,叶子需要给大家准备更多的干货才可以。
接下来给小伙伴们分享一些初学者需要知道的项目配置技巧。顺便给大家整理了很多前后端分离的实战项目。
相信小伙伴们都是通过不同文章到这里来的。到了这里,大家放心,没有你们找不到的,只有我没有上传的。获取项目的方式,我统一了一下,都是通过公众号后台回复指定"项目名称",就可以获取到指定的项目连接。
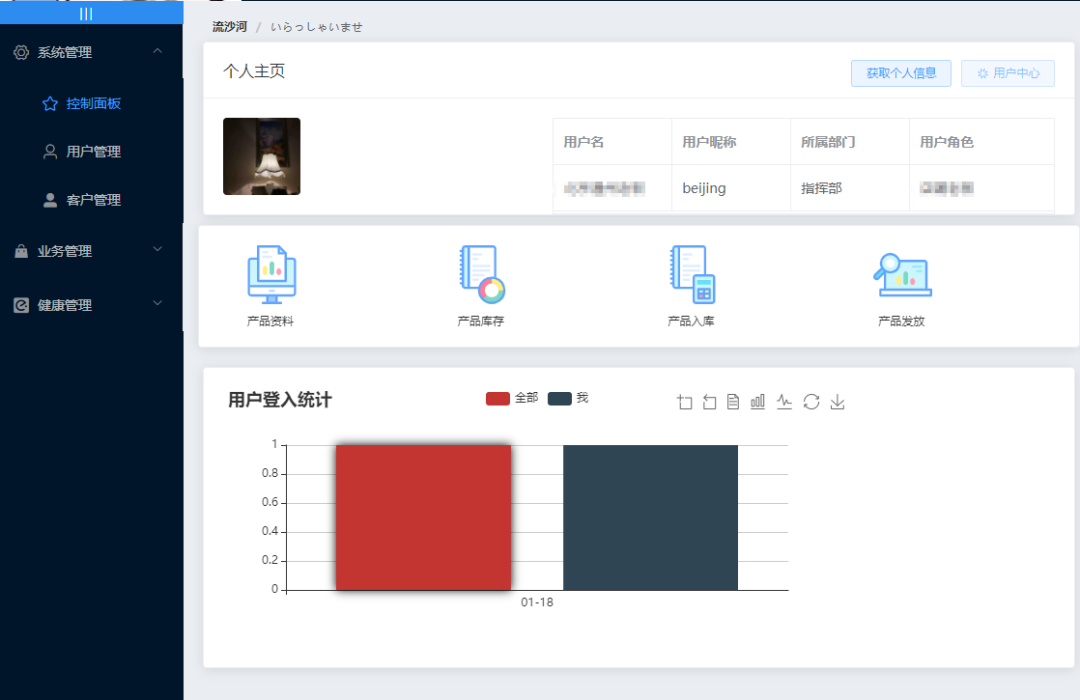
例如:《物资调度管理系统》这个项目,下图是他的前端展示,这个是叶子在创业期间临时做的项目,本来是用来管理库存的。现在已经废弃掉了。小伙伴如果不会vue前端项目的打包,和后端项目的连接,可以通过下方微信来找我。

如果输入物资调度管理系统,会出现什么情况,如下图所示,叶子已经尽力在猜测大家可能会输入的关键词情况。不论大写还是小写,还是驼峰命名,都可以搜到大家想要的项目。

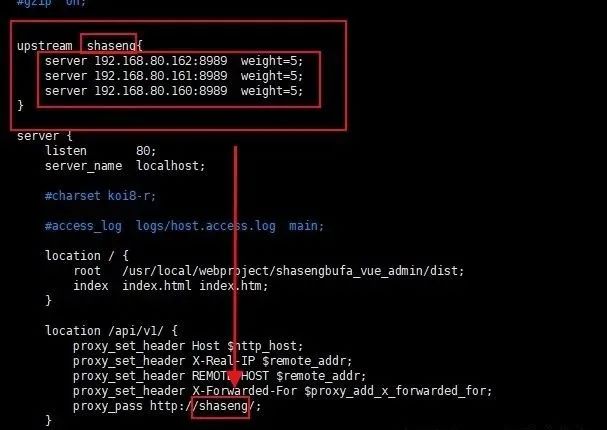
同时叶子后来也用这个项目部署了一套Nginx反向代理+3个tomcat集群。对于Nginx配置有疑问,并且感兴趣的小伙伴可以来找我领取资料。

如果小伙伴们发现后台返回的项目地址下载的项目和自己想的不太一样,可以私信叶子个人微信,叶子手动发送给大家。加我的时候请小伙伴们一定要注明来意,否则叶子可能会怀疑是广告号而选择忽略了。
没错,不是机器人记得一定要等待,等待才有好东西!
评论
