聊一聊 15.5K 的 FileSaver,是如何工作的?
FileSaver.js 是在客户端保存文件的解决方案,非常适合在客户端上生成文件的 Web 应用程序。它简单易用且兼容大多数浏览器,被作为项目依赖应用在 6.3 万的项目中。在近期的项目中,阿宝哥再一次使用到了它,所以就想写篇文章来聊一聊这个优秀的开源项目。
一、FileSaver.js 简介
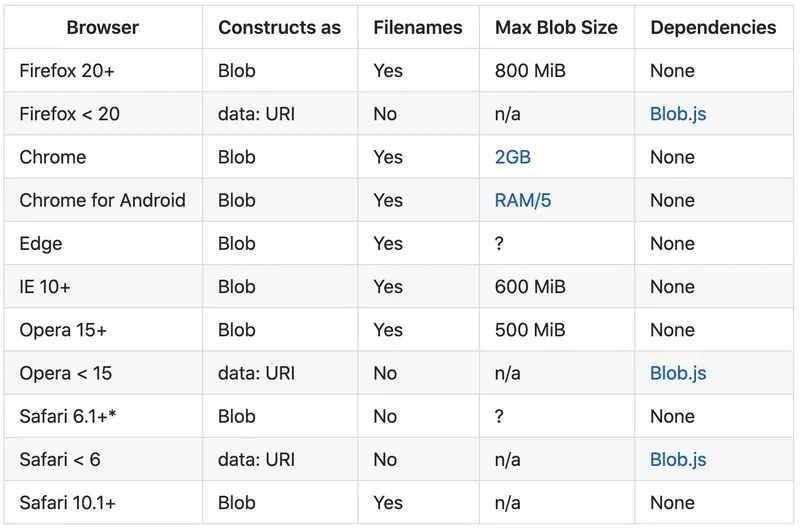
FileSaver.js 是 HTML5 的 saveAs() FileSaver 实现。它支持大多数主流的浏览器,其兼容性如下图所示:

(图片来源:https://github.com/eligrey/FileSaver.js)
1.1 saveAs API
FileSaver saveAs(Blob/File/Url, optional DOMString filename, optional Object { autoBom })
saveAs 方法支持三个参数,第一个参数表示它支持 Blob/File/Url 三种类型,第二个参数表示文件名(可选),而第三个参数表示配置对象(可选)。如果你需要 FlieSaver.js 自动提供 Unicode 文本编码提示(参考:字节顺序标记),则需要设置 { autoBom: true}。
1.2 保存文本
let blob = new Blob(["大家好,我是阿宝哥!"], { type: "text/plain;charset=utf-8" });
FileSaver.saveAs(blob, "hello.txt");
1.3 保存线上资源
FileSaver.saveAs("https://httpbin.org/image", "image.jpg");
如果下载的 URL 地址与当前站点是同域的,则将使用 a[download] 方式下载。否则,会先使用 同步的 HEAD 请求 来判断是否支持 CORS 机制,若支持的话,将进行数据下载并使用 Blob URL 实现文件下载。如果不支持 CORS 机制的话,将会尝试使用 a[download] 方式下载。
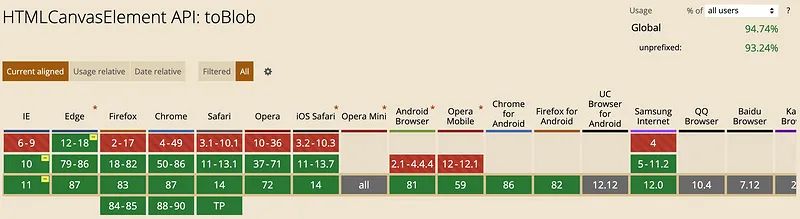
标准的 W3C File API Blob 接口并非在所有浏览器中都可用,对于这个问题,你可以考虑使用 Blob.js 来解决兼容性问题。

(图片来源:https://caniuse.com/?search=blob)
1.4 保存 Canvas 画布内容
let canvas = document.getElementById("my-canvas");
canvas.toBlob(function(blob) {
saveAs(blob, "abao.png");
});
需要注意的是 canvas.toBlob() 方法并非在所有浏览器中都可用,对于这个问题,你可以考虑使用 canvas-toBlob.js 来解决兼容性问题。

(图片来源:https://caniuse.com/?search=toBlob)
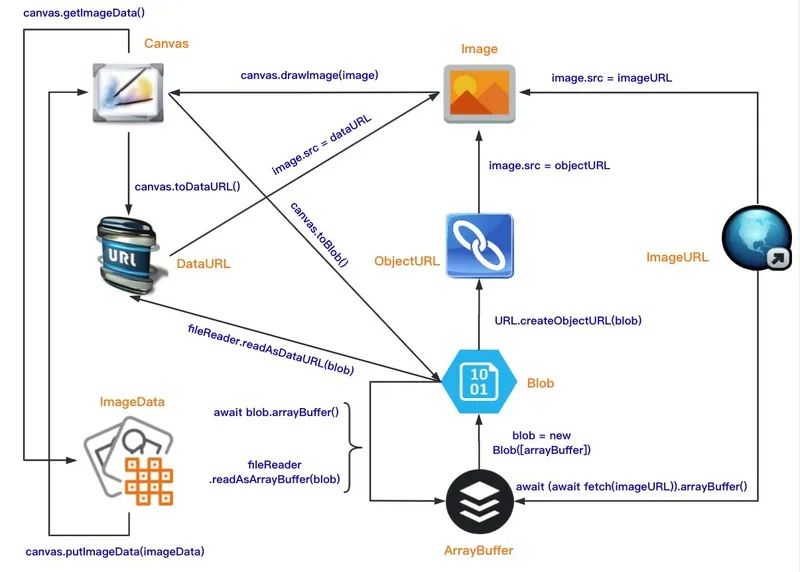
在以上的示例中,我们多次见到 Blob 的身影,因此在介绍 FileSaver.js 源码时,阿宝哥先来简单介绍一下 Blob 的相关知识。
二、Blob 简介
Blob(Binary Large Object)表示二进制类型的大对象。在数据库管理系统中,将二进制数据存储为一个单一个体的集合。Blob 通常是影像、声音或多媒体文件。在 JavaScript 中 Blob 类型的对象表示不可变的类似文件对象的原始数据。
2.1 Blob 构造函数
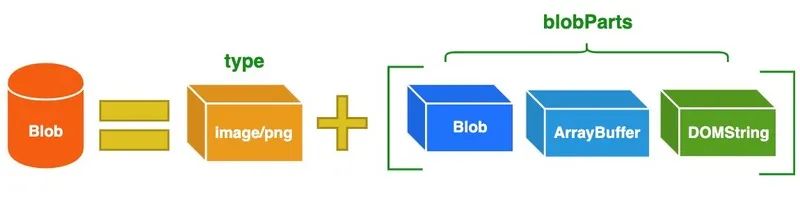
Blob 由一个可选的字符串 type(通常是 MIME 类型)和 blobParts 组成:

MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型,是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
常见的 MIME 类型有:超文本标记语言文本 .html text/html、PNG 图像 .png image/png、普通文本 .txt text/plain 等。
在 JavaScript 中我们可以通过 Blob 的构造函数来创建 Blob 对象,Blob 构造函数的语法如下:
var aBlob = new Blob(blobParts, options);
相关的参数说明如下:
blobParts:它是一个由 ArrayBuffer,ArrayBufferView,Blob,DOMString 等对象构成的数组。DOMStrings 会被编码为 UTF-8。 options:一个可选的对象,包含以下两个属性: type —— 默认值为 "",它代表了将会被放入到 blob 中的数组内容的 MIME 类型。 endings —— 默认值为 "transparent",用于指定包含行结束符 \n 的字符串如何被写入。它是以下两个值中的一个: "native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 "transparent",代表会保持 blob 中保存的结束符不变。
2.2 Blob URL
blob:https://example.org/40a5fb5a-d56d-4a33-b4e2-0acf6a8e5f641
三、FileSaver.js 源码解析
3.1 方案一
FileSaver saveAs(Blob/File/Url, optional DOMString filename, optional Object { autoBom })
3.1.1 字符串类型参数
FileSaver.saveAs("https://httpbin.org/image", "image.jpg");
// Use download attribute first if possible (#193 Lumia mobile) unless this is a macOS WebView
function saveAs(blob, name, opts) {
var URL = _global.URL || _global.webkitURL;
var a = document.createElement("a");
name = name || blob.name || "download";
a.download = name;
a.rel = "noopener";
if (typeof blob === "string") {
a.href = blob;
if (a.origin !== location.origin) { // (1)
corsEnabled(a.href)
? download(blob, name, opts)
: click(a, (a.target = "_blank"));
} else { // (2)
click(a);
}
} else {
// 省略处理Blob类型参数
}
}
function corsEnabled(url) {
var xhr = new XMLHttpRequest();
xhr.open("HEAD", url, false);
try {
xhr.send();
} catch (e) {}
return xhr.status >= 200 && xhr.status <= 299;
}
function download(url, name, opts) {
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = "blob";
xhr.onload = function () {
saveAs(xhr.response, name, opts);
};
xhr.onerror = function () {
console.error("could not download file");
};
xhr.send();
}
// `a.click()` doesn't work for all browsers (#465)
function click(node) {
try {
node.dispatchEvent(new MouseEvent("click"));
} catch (e) {
var evt = document.createEvent("MouseEvents");
evt.initMouseEvent(
"click", true, true, window, 0, 0, 0, 80, 20,
false, false, false, false, 0, null
);
node.dispatchEvent(evt);
}
}
3.1.2 blob 类型参数
let blob = new Blob(["大家好,我是阿宝哥!"], { type: "text/plain;charset=utf-8" });
FileSaver.saveAs(blob, "hello.txt");
// Use download attribute first if possible (#193 Lumia mobile) unless this is a macOS WebView
function saveAs(blob, name, opts) {
var URL = _global.URL || _global.webkitURL;
var a = document.createElement("a");
name = name || blob.name || "download";
a.download = name;
a.rel = "noopener";
if (typeof blob === "string") {
// 省略处理字符串类型参数
} else {
a.href = URL.createObjectURL(blob);
setTimeout(function () {
URL.revokeObjectURL(a.href);
}, 4e4); // 40s
setTimeout(function () {
click(a);
}, 0);
}
}
3.2 方案二
window.navigator.msSaveBlob(blobObject, 'msSaveBlob_hello.txt');
window.navigator.msSaveOrOpenBlob(blobObject, 'msSaveBlobOrOpenBlob_hello.txt');
3.2.1 字符串类型参数
// Use msSaveOrOpenBlob as a second approach
function saveAs(blob, name, opts) {
name = name || blob.name || "download";
if (typeof blob === "string") {
if (corsEnabled(blob)) { // 判断是否支持CORS
download(blob, name, opts);
} else {
var a = document.createElement("a");
a.href = blob;
a.target = "_blank";
setTimeout(function () {
click(a);
});
}
} else {
// 省略处理Blob类型参数
}
}
3.2.2 blob 类型参数
// Use msSaveOrOpenBlob as a second approach
function saveAs(blob, name, opts) {
name = name || blob.name || "download";
if (typeof blob === "string") {
// 省略处理字符串类型参数
} else {
navigator.msSaveOrOpenBlob(bom(blob, opts), name); // 提供了保存和打开按钮
}
}
3.3 方案三
3.3.1 字符串类型参数
// Fallback to using FileReader and a popup
function saveAs(blob, name, opts, popup) {
// Open a popup immediately do go around popup blocker
// Mostly only available on user interaction and the fileReader is async so...
popup = popup || open("", "_blank");
if (popup) {
popup.document.title = popup.document.body.innerText = "downloading...";
}
if (typeof blob === "string") return download(blob, name, opts);
// 处理Blob类型参数
}
3.3.2 blob 类型参数
// Fallback to using FileReader and a popup
function saveAs(blob, name, opts, popup) {
// Open a popup immediately do go around popup blocker
// Mostly only available on user interaction and the fileReader is async so...
popup = popup || open("", "_blank");
if (popup) { // 设置新开窗口的标题
popup.document.title = popup.document.body.innerText = "downloading...";
}
if (typeof blob === "string") return download(blob, name, opts);
var force = blob.type === "application/octet-stream"; // 二进制流数据
var isSafari = /constructor/i.test(_global.HTMLElement) || _global.safari;
var isChromeIOS = /CriOS\/[\d]+/.test(navigator.userAgent);
if (
(isChromeIOS || (force && isSafari) || isMacOSWebView) &&
typeof FileReader !== "undefined"
) {
// Safari doesn't allow downloading of blob URLs
var reader = new FileReader();
reader.onloadend = function () {
var url = reader.result;
url = isChromeIOS
? url
: url.replace(/^data:[^;]*;/, "data:attachment/file;"); // 处理成附件的形式
if (popup) popup.location.href = url;
else location = url;
popup = null; // reverse-tabnabbing #460
};
reader.readAsDataURL(blob);
} else {
// 省略Object URL的处理逻辑
}
}

function saveAs(blob, name, opts, popup) {
popup = popup || open("", "_blank");
if (popup) {
popup.document.title = popup.document.body.innerText = "downloading...";
}
// 处理字符串类型参数
if (typeof blob === "string") return download(blob, name, opts);
if (
(isChromeIOS || (force && isSafari) || isMacOSWebView) &&
typeof FileReader !== "undefined"
) {
// 省略FileReader API处理逻辑
} else {
var URL = _global.URL || _global.webkitURL;
var url = URL.createObjectURL(blob);
if (popup) popup.location = url;
else location.href = url;
popup = null; // reverse-tabnabbing #460
setTimeout(function () {
URL.revokeObjectURL(url);
}, 4e4); // 40s
}
}