「HearLing」React学习之路-redux、react-redux
本篇是小狮子前端原创,由 HearLing 工作之余编写,vue 技术栈转 react 技术栈,这不跟着小姐姐一起来学习~

关注上方蓝字关注我们
前言
这篇文章零基础也可以看,我尽量写得简单易懂了,如果觉得理解起来有点费力,也可以先去官网入门。目前我还只是初学React,只能算入门,如果有哪里说的不对的,欢迎评论区指正,万分感激~
一、Redux因何产生?
首先说它为什么出现
1.趋势所致:JavaScript 单页应用开发日趋复杂,「JavaScript 需要管理比任何时候都要多的 state (状态)。」
2.管理不断变化的 state 非常困难:如果一个 model 的变化会引起另一个 model 变化,那么当 view 变化时,就可能引起对应 model 以及另一个 model 的变化,依次地,可能会引起另一个 view 的变化。「state 在什么时候,由于什么原因,如何变化已然不受控制。」
二、Redux是干什么的?
说到底它也只是个工具,了解一个工具最开始当然是要了解它是做啥的咯。
官网对它的定义:Redux 是 JavaScript 状态容器,提供可预测化的状态管理。
详细一些:
-
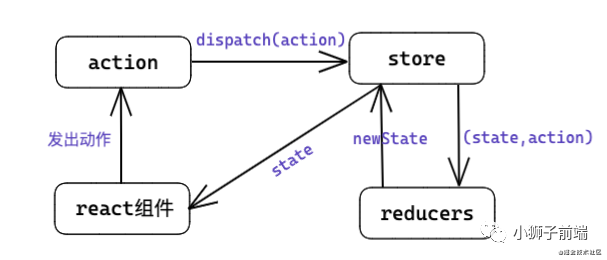
Redux会将整个应用状态(其实也就是数据)存储到 Store -
Store里面保存一棵状态树( state tree) -
组件改变state的唯一方法是通过调用store的 dispatch方法,触发一个action,这个action被对应的reducer处理,于是state完成更新 -
组件可以派发(dispatch)行为(action)给store,而不是直接通知其它组件 -
其它组件可以通过订阅store中的状态(state)来刷新自己的视图
可以结合这张图看:

三、Redux怎么用?
官网实例(todo)
「State:」 用了一个普通对象描述应用中的State,没有setter(修改器方法)
{
todos: [{
text: 'Eat food',
completed: true
}, {
text: 'Exercise',
completed: false
}],
visibilityFilter: 'SHOW_COMPLETED'
}
「Action:」 想更新state中的数据,例如增加todo,需要发起一个action。Action就是一个普通的JavaScript对象,描述发生了什么的指示器
{ type: 'ADD_TODO', text: 'Go to swimming pool' }
{ type: 'TOGGLE_TODO', index: 1 }
{ type: 'SET_VISIBILITY_FILTER', filter: 'SHOW_ALL' }
强制使用 action 来描述所有变化带来的好处是可以清晰地知道应用中到底发生了什么。如果一些东西改变了,就可以知道为什么变。
「Reducer:」 把 action 和 state 串起来,reducer 只是一个接收 state 和 action,并返回新的 state 的函数。
//编写很多小函数来分别管理 state 的一部分
function visibilityFilter(state = 'SHOW_ALL', action) {
if (action.type === 'SET_VISIBILITY_FILTER') {
return action.filter;
} else {
return state;
}
}
function todos(state = [], action) {
switch (action.type) {
case 'ADD_TODO':
return state.concat([{ text: action.text, completed: false }]);
case 'TOGGLE_TODO':
return state.map((todo, index) =>
action.index === index ?
{ text: todo.text, completed: !todo.completed } :
todo
)
default:
return state;
}
}
//reducer 调用上两个 reducer,进而管理整个应用的 state
function todoApp(state = {}, action) {
return {
todos: todos(state.todos, action),
visibilityFilter: visibilityFilter(state.visibilityFilter, action)
};
}
手写实战(TodoList)
感兴趣的可以看一下codesandbox-TodoList例子可能会比较慢。
todo这种例子还是比较简单的,相当于入门,理解Redux工作。
四、react-redux
可以看到上面我们并没有使用到react-redux,虽然能实现功能,但细心会发现我是直接拿的store,组件多的话个个拿store,这样不好。我来总结一下不用react-redux可能会遇到头痛的问题比如:
1.store并不是那么显而易见,一旦组件层级变得更复杂,这个store就会变得很难控制。
2.逻辑组件看上去很乱,不清晰的原因state和dispatch没有各自写在一起,重复代码有点多,不直观。
3.React 组件从 Redux store 中读取数据,向 store 中分发 actions 更新数据还不够方便。
Provider
这个还是很好理解的,就是把store直接集成到React应用的顶层props里面,好处是,所有组件都可以在react-redux的控制之下,所有组件都能访问到Redux中的数据。
<Provider store={store}>
<App />
</Provider>,
connect
-
技术上讲,容器组件就是使用store.subscribe() 从 Redux state 树中读取部分数据,并通过 props 来把这些数据提供给要渲染的组件。 -
为啥要用它,简单来说节省工作,没有他得手工开发容器组件,并为了性能而手动实现 React 性能优化建议中的 shouldComponentUpdate 方法。 -
使用 React Redux 库的 connect() 方法来生成,这个方法做了性能优化来避免很多不必要的重复渲染。
connect的使用
代码如下:
const App = connect(mapStateToProps, mapDispatchToProps)(Counter);
export default App;
mapStateToProps
理解这个单词mapStateToProps:把state映射到props中去,state就是redux的state啦,props就是react的props咯。
代码:
// Map Redux state to component props
function mapStateToProps(state) {
return {
value: state.count
}
}
然后在组件中使用this.props.value就能完成渲染
class Counter extends Component {
render() {
const { value, onIncreaseClick } = this.props;
return (
<div>
<span>{value}</span>
<button onClick={onIncreaseClick}>Increase</button>
</div>
);
}
}
export default Counter;
mapDispatchToProps
理解这个单词mapDispatchToProps:map 各种dispatch 变成props。
// Map Redux actions to component props
function mapDispatchToProps(dispatch) {
return {
onIncreaseClick: () => dispatch(increaseAction)
}
}
class Counter extends Component {
render() {
const { value, onIncreaseClick } = this.props;
return (
<div>
<span>{value}</span>
<button onClick={onIncreaseClick}>Increase</button>
</div>
);
}
}
export default Counter;
同理也是可以通过this.props.onIncreaseClick调用dispatch,这样就不需要在代码中运行dispatch了。
connect、provider应用实例
看了上面的介绍,应该能比较清楚的了解connect是干什么的了,然后也基本能明白怎么做了,但还是没有写哥实例更清楚直白的了:
简单的点击增加count的实例,应该还有许多需要优化的地方,这里就学明白connect和provider就好了。
复杂一点的todolist的实例这里用了hooks、connect、provider没有用react-redux里的hooks钩子(如果有看不懂的话可以学学hooks或者等我有时间再出一个class改写成hooks的文章,还是很简单的,只要你专心学)
五、Hooks下的redux
如果项目开发是用的hooks,那很好,你又省了许多力气,比如计数器这个这种「简单」的状态管理例子,几行代码解决。
import { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
但是我们能完全不用redux状态管理了嘛?哈哈哈怎么可能呢
-
对于已经使用redux的:首先在redux没有给出对hooks较好支持之前,大多不会为了hooks来完全重构项目吧,顺便一讲重构可能造成的问题: -
失去很多connect()提供的自动引用缓存,可能导致性能问题,除非用大量的useCallback()来包裹 -
如果代码依赖于mapStateToProps中的ownProps,那么你可能会使用redux hooks编写更多代码,而不能直接拿到这个属性。 -
不能像以前那样在mapDispatchToProps中,为action creator提供依赖注入 -
对于有可能是复杂应用的:许多公司的项目大部分都是用的redux管理状态,他的许多优点比如单一数据源、数据共享、事务状态、数据状态I/O和副作用隔离、状态回溯以及一系列辅助工具带来的强大调试能力等等,使得用redux来管理数据流成为更好的选择。 -
react-redux发布了新的版本,与之前的contextAPI分离,提供对hooks的支持,那这不就更香了
新的redux带来的改变
-
「不再需要使用」 mapStateToProps,mapDispatchToProps和connect来维护单独的container组件和UI组件,而是在组件中直接使用redux提供的hooks,读取redux中的state。 -
可以将任何现有的自定义「hooks与redux集成」,而不是将通过hooks创建的state,作为参数传递给其他hooks。
redux对hooks的支持
首先介绍几个核心:
-
「useSelector:」 用于从Redux存储的state中提取值并订阅该state。 -
「useDispatch:」 除了读取store中的state,还能dispatch actions更新store中的state。 -
「useStore:」 用于获取创建的store实例。
光看简介还不是很清楚,一个个来说:
useSelector
看它的介绍,就很像mapStateToProps,但是
-
不提供ownProps API,最好用useCallback或useMemo来获取 -
和useEffect一样,如果不提供第二个参数,每次组件更新就会重新计算
那可能会存在一些担忧,会不会新的没有之前用的mapStateToProps好用呢?那来看看他的一些好处吧:
-
当然是配合hooks写代码更「简洁」 -
性能上延续redux以前的性能优化逻辑,「比较props」,如果当前的props跟老的props相同,则组件将不会重新渲染。 -
批处理更新,使得多个useSelector()重新计算出state,组件只会重新渲染一次,「不用担心useSelector重复渲染问题」。
首先看看以前是怎么写的:
//before
// React component
class Counter extends Component {
render() {
const { value, onIncreaseClick } = this.props;
return (
<div>
<span>{value}</span>
<button onClick={onIncreaseClick}>Increase</button>
</div>
);
}
}
export default Counter;
// Connected Component
// Map Redux state to component props
function mapStateToProps(state) {return {value: state.count}}
// Map Redux actions to component props
function mapDispatchToProps(dispatch) {return {onIncreaseClick: () => dispatch(increaseAction)}}
// Connected Component
const App = connect(mapStateToProps,mapDispatchToProps)(Counter)
export default App
然后让我们用新的useSelect改写之前写得计数器:
//after
const Counter = props=> {
const { count } = useSelector(
(state) => ({
count: state.count
})
);
return (
<div>
<span>{count}</span>
</div>
);
}
export default Counter;
useDispatch
之前是使用mapDispatchToProps:
//before
// Map Redux actions to component props
function mapDispatchToProps(dispatch) {
return {
onIncreaseClick: () => dispatch(increaseAction)
}
}
现在使用useDispatch,可以直接在组件中使用,以匿名函数形式:
//after
const dispatch = useDispatch();
return (
<div>
<button onClick={()=>dispatch(increaseAction)}>Increase</button>
</div>
);
由于匿名函数的性质,每次重新渲染获得新的引用,如果作为props传递给子组件,那么子组件每次都要重新渲染。
优化的意见是在useCallback中创建这个匿名函数:
//after
import React, { useCallback } from "react";
import { useDispatch, useSelector } from "react-redux";
import increaseAction from "./store/action";
const Counter = props=> {
const { count } = useSelector(
(state) => ({
count: state.count
})
);
const dispatch = useDispatch();
const onIncreaseClick = useCallback(
() => dispatch(increaseAction),[dispatch]
);
return (
<div>
<span>{count}</span>
<button onClick={onIncreaseClick}>Increase</button>
</div>
);
}
export default Counter;
useStore
在任何需要访问store的应用中,都可以通过usestore来获取。如果出于某种原因,比如说单元测试时,想要获取不同的store,我们可以将store通过新的contextAPI传递进组件树中,就像下面这样:
import React from 'react';
import { useStore } from 'react-redux';
import OtherProvider from './OtherProvider';
const Component = props => {
const store = useStore();
return <OtherProvider store={store}>{props.children}</OtherProvider>
}
实战
接着上面已经改成hooks的todolist但是还是用的connect的实例,来重新用react-redux的useSelector和useDispatch实现。
基本思想前面介绍的差不多来,这里我就不败代码,为了更直观还是用sandbox虽然不是很快:
SandBox ------ useSelector、useDispatch实战TodoList
Hooks下的redux总结
为什么还是要用redux?简单来说:Redux 提供了应对大型应用的代码组织和调试能力,在程序出错时, 能帮你快速定位问题。
对于一些场景的需求hooks没法解决:
-
需要保存或者加载状态 -
跨组件共享状态 -
需要与其他组件共享业务逻辑或数据处理过程
配合hooks新的redux带来的不一样的改变:通过使用useSelector、useDispatch和useStore搭配这hooks写确实也是个不错的尝试。
总结
作为一个之前vue技术栈转react技术栈的菜鸟来说,还是踩了一些的坑的:比如在有了vuex的基础之后,然后有没有理解清楚理解redux,很容易觉得他两差不多,但实际还是有挺多区别的,也是我深入学习redux的一个导火索。
简单的说一下:在 Vuex 中,$store 被直接注入到了组件实例中,因此可以比较灵活的使用:
-
使用 dispatch 和 commit 提交更新
-
通过 mapState 或者直接通过 this.$store 来读取数据
-
组件中既可以 dispatch action 也可以 commit updates
在 Redux 中:
-
我们每一个组件都需要显示的用 connect 把需要的 props 和 dispatch 连接起来。 -
Redux 中只能进行 dispatch,并不能直接调用 reducer 进行修改。从实现原理上来说,最大的区别是两点:
Redux 使用的是不可变数据,而Vuex的数据是可变的。Redux每次都是用新的state替换旧的state,而Vuex是直接修改。
Redux 在检测数据变化的时候,是通过 diff 的方式比较差异的,而Vuex其实和Vue的原理一样,是通过 getter/setter来比较的。
挖坑
🚀🚀 后续可能大概率还会更新这篇文章,还有些没写到,希望这篇文章对于你学习redux有所帮助哦~
⭐️⭐️ 如果觉得不错的话,点个赞再走吧 ❤️ ❤️ ~~


点击阅读原文,获得更多精彩内容
