使用 reveal.js 和 wilddog 实现移动端控制 Web 端 PPT 展示
相信大家工作这么久了,肯定会被要求做PPT等一系列报告,作为前端开发的熊孩子,我们肯定是喜欢折腾的,想想能够用web页面做一份PPT是不是很酷炫,其实在github已经有一个不错的开源的The HTML Presentation Framework,reveal.js,上面会有相应的文档说明,好了现在有前人已经造好的轮子可以直接用了,我们是否可以再加上点什么,能不能用手机端控制网页版的PPT播放?下面就是我使用reveal.js,wilddog来实现的用手机端控制PPT展示的小demo.
get reveal.js
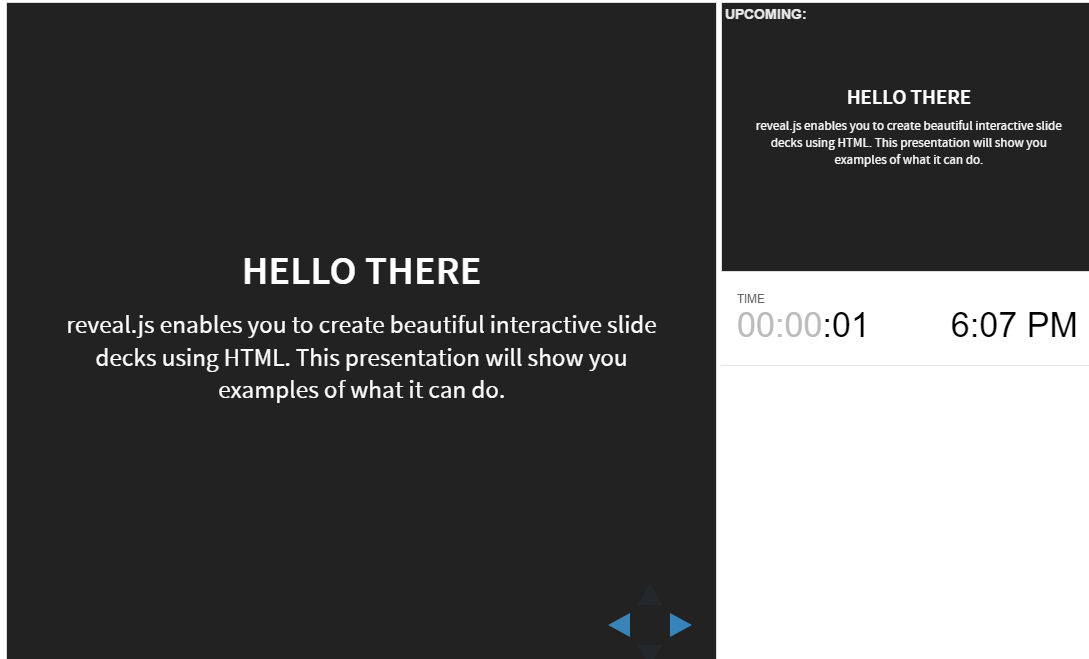
查看reveal.js上面的文档说明,然后下载到本地,我们可以根据文档和我们想要实现的效果直接修改目录中的index.html文件,写完我们的reveal版的PPT后其实就已经完成了80%了,因为你完全可以发布到服务器上直接访问,并且有很多快捷键:F11我们可以全屏查看整个PPT ,ESC 我们能看到所有的幻灯片,S另开一个窗口并有相应的功能,B能暂时隐藏当前展示的内容,当开启mouseWheel: true后就能够通过鼠标的滑轮来控制页面展示。

使用revea.js的优势
- 使用前端技术来实现PPT,能够锻炼前端技术,充分发挥自己的能力
- 支持多端展示
- 支持markdown语法,代码高亮,PDF导出等功能
- 能够自定义背景为图片,视频,GIF等,能够对背景的切换动画自定义展示
- …
pretty cool!
更多的内容可以查看demo
wilddog
其实我这里只是使用了它一个比较强大的功能————实时数据同步和通信,在我们在页面中加入了野狗后,当数据库中的数据发生变化的时候我们就能够实现的在页面中展示。实现手机web端控制页面展示的关键点就在手机打开页面对野狗中自己的数据库进行数据的改变操作,这样能够同步到reveal.js展示的页面中。
具体步骤如下 :

1,我们在wilddog注册账号后就能新建自己的免费的基于key-value的数据库,wilddog
2,查看wilddog的数据库操作的api文档
3,编写页面的控制器页面文件(这里只是简单的实现了上下左右的翻页指令效果,这里只是试验了想法的可行性),实现的思路就是当点击了页面真的几个button后对数据库进行set/update操作,改变数据库的某个值,reveal端接受到数据变化后进行相应的动作,如下:
