21 届校招 8 月前端月度工作汇报 |总结
大家好呀,今天又到了月末了,周二又到了校招入职月度成长汇报的时间了,本次还是继续在这里进行一个大纲编写。
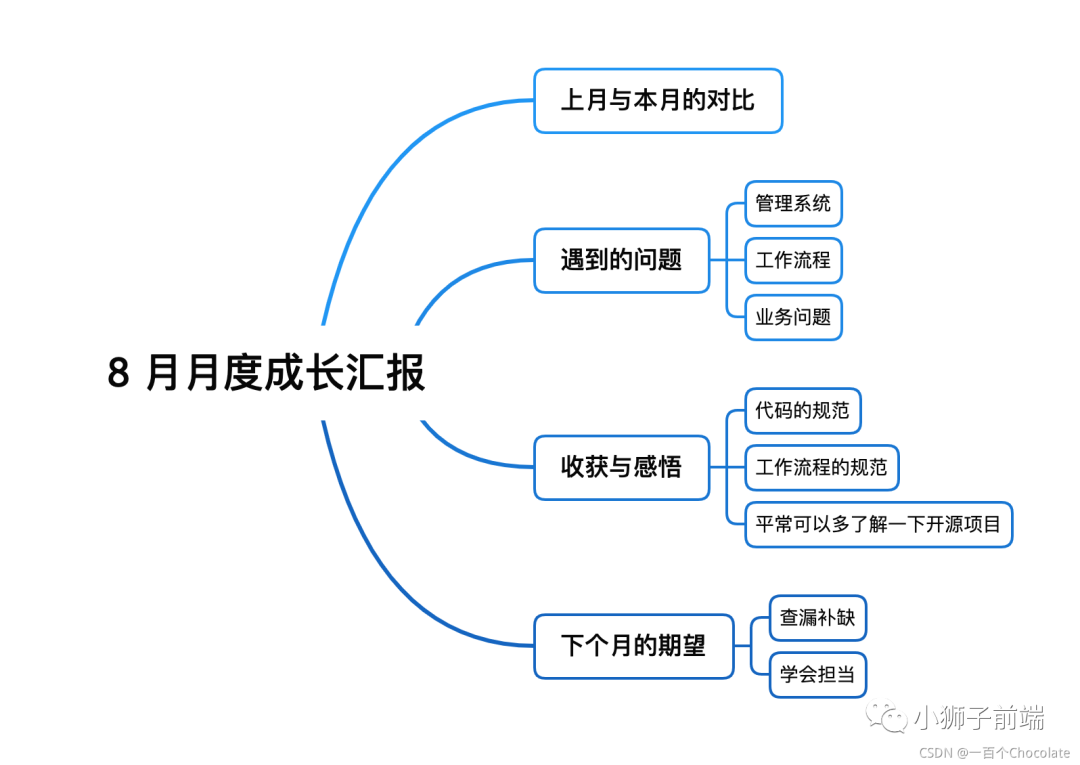
8 月月度成长汇报
由于部分内容涉及公司信息,所以就不做详细说明了,以下内容仅个人工作期间个人收获与总结,仅供参考。

上月与本月的对比
回顾 上个月的总结,做的事情看起来比较简单,写静态页面相对来说会多一点,实际上涉及到的业务场景很少,一般就是与设计师与产品对接实现页面。
但本月就不同了,更多的就是深入业务场景了,首先是接手到了我们运营这边内部使用的管理系统,以 React 技术栈为主。
首先是看了一下整体的界面,属于简约的风格,起初觉得界面实现起来应该会简单一点。
刚开始,为了熟悉整体的项目结构以及相关业务,做的需求都是一些小功能,比如修改客户档案的到期时间、在某个列表下增加分页组件等等,在边实现这些功能的同时,我熟悉了整体的项目结构,这对我后续单独做一个功能模块提供了帮助。
遇到的问题
涉及到业务场景了,自然会遇到一些问题,下面我来整理一下:
管理系统
首先是管理系统相关的,刚开始实现某个小功能的时候,比如要增加某个列表下的分页组件,当时看到这个弹框页面说不定之后还会有类似的需要分页的需求,因此与导师提了是否要抽成一个公共组件,方便以后维护。
在确认可以之后,我就参考之前封装的方式代码自己折腾了,最后虽然实现了产品需要的效果,但是在代码 review 的时候,导师就在代码下面留下了讨论,当时印象特别深刻的一句是:
组件怎么和业务混在一起了,这个不是一个通用的组件吗?
我对我的代码进行了思考,确实发现,有部分业务逻辑写在了组件里面,这样的话只对我当前这个需求实现了,但对其它页面的实现就无法复用了。
另外,也提出了一些规范上的问题,比如对于项目编写过程中的无用代码可以全部删掉,影响阅读体验;
其次,对于变量的命名,比如我抽成的公共组件,里面就有确认按钮,而确认按钮在提交请求的时候会有一个加载效果,需要传入 loading 状态,而在公共组件这块, loading 名字比较广泛,可以取名更加具体一点,比如 confirmLoading等。
工作流程
接下来应该算是工作流程方面的问题,在我实现某个功能模块时,由于个人技术水平原因并不能确保当前提供的 MR 就没有任何问题了,就在本月遇到了工作流程上的问题。
详情是这样的,当时做完了某个功能后,把线上链接发给了测试去看,测试也看了没有什么问题。当时我忽略掉了代码 review 环节,因此在我准备提交合并请求的时候,需要分支管理员授权的时候我就发现了这个环节遗漏掉了,因此又找了导师 review 代码。
因此功能已经实现了,改动也不会很大,提出了一些代码上的优化,可是当我改动代码之后还是觉得有必要测试再看看,在这里测试同学就给我提出了流程上的规范,一般是要先 review 完了之后,才会给测试来看,不然一有问题,代码要修改一次,测试也要跟着看一次,这样效率也不是很高。
在这里,非常感谢导师给出的一些建议以及测试同学的耐心教导。
业务问题
接下来,就是一些业务上的问题,最开始接触这个管理系统是做比较小的功能,比如某个大模块下的子菜单项需要添加某某属性,增加一些数据等等,后面逐渐实现整个功能模块以及涉及到其它页面的重构,一方面是后端数据库表设计上存在历史遗留问题导致到重构,前端也是因为设置页面采用静态数据,因此也要跟着修改,这涉及到的页面相对来说是比较多的。
对于页面的编写经过实习以及两个月的成长,实现起来并不会花费很长时间,而在页面重构那块,因为对于一些业务上的理解不是很熟练,导致数据的取值有问题。
也是因为这次涉及的页面比较多,需求提及的要重构页面和实际有些许差距,这是我在做的时候才发现的,我自测以及测试同学看的时候也并没有发现问题,在之后部署到 staging 环境时,因为 staging 环境和本地开发时使用的后端数据不一样,所以就发现了问题。
在之后确认这里之后,才发现是自己没有考虑到设置页面用户的数据范围。
在做功能模块这个需求期间,刚开始是前后端一起接到的任务需求,而在前端页面这块实现起来不是很难,因此要完整的实现这个模块设置效果,需要后端数据接口的支持,后续重构的页面也是需要后端的支持。
因此,在这个期间,我就找组长新接了一个任务,是关于博客优化的,其实这个优化在实习期间就开始在做了,当时的我并没有接触这块的代码,底层框架就是 hexo,虽然自己大学期间也折腾过 hexo,但一般都是根据网络上的一些美化样式跟着做的,没有接触博客主题的源码,当初就觉得这个语法会有点不一样,然后就没怎么了解。
而在接到这个任务的时候,我也和组长说明了一下,可能对于这块语法不是很熟练,但我还是尝试一下。
其实,当初自己在学校折腾博客的时候就不太敢触碰别人写的主题源码,一方面觉得源码这东西和我目前来说有点差距,不太敢触碰,可能改来改去一堆 error,另一方面,「拿来主义」,别人都写好了,拿过来用就行了,不用改他的代码。
在我实习的最后一个月结尾的时候,这个博客优化任务我就有知晓,其中一个提及的是将博客分页流改为信息流的形式,这个会比较难做,当时我也考虑的是毕竟这属于静态博客,并且我看大部分主题都会采用分页组件。
想着既然之前没有尝试过阅读源码,不如就在这次尝试一下吧,于是我来到了 hexo 官方博客,在主题中心中一个接一个找,功夫不负有心人,还是让我找到了一个主题,就是以信息流的显示展示的,于是我下载了他的主题源码,也就是从这里,我就逐渐习惯了阅读别人的代码,对于某个功能来说,别人实现的逻辑总有我考虑不全的地方,非常值得学习。
收获与感悟
本月的收获还是很多的,在这里主要例举了如下几点:
第一,代码的规范。我觉得有这个代码 review 环节还是挺不错的,在这个过程当中能够收获许多的经验,并且代码其实会更加的简洁,一方面效率提高,另外其它同学在做其它功能的时候也会更加方便查阅。
第二,工作流程的规范。实习阶段踩坑的点在于任务分配流程上的规范,比如设计需要更改某个已经完稿的页面,应该和产品那边对接,得到产品同意后再由产品与开发来对接,在这个过程中设计有任何问题只需要与产品沟通就好了,而开发根据产品的度量之后再做变更。
这样开发的话会更「敏捷」,而工作流程上就是自己要多注意一些代码的规范以及步骤的先后顺序,有问题得主动及时沟通。
第三,平常可以多了解一下开源项目,阅读它们的源码,学习其中的原理,然后可以将自己学习的点记录下来。例如最近自己做的企业微信登录,因为之前大学期间有了解过其中的原理,接手需求的时候至少有个大概知识。
下个月的期望
查漏补缺
本月接触的项目功能相比上个月来说多了一些,而在做这些项目的时候,我了解到对于 CI/CD 知识了解的比较少,然而有些时候业务需要这些知识,比如我们官网的首页和底部进行 npm 包组件化,这样就不用每次更改好多个页面了。
而当时因为这些知识的缺乏限制了技术上的选型,所以希望在下个月能够熟悉这部分知识。
学会担当
其次,目前来说已经过去了两个月了,很明显感觉就是实习期间并不会承担许多的责任,相对来说任务优先级会低一点,而在本月的历程中也一点一点的懂得了担当,出现问题及时解决。
往期推荐
期待下个月的总结吗?喜欢就关注一下吧
你若喜欢,为小狮子点个【在看】哦~
