今天来看看星球成员小灰灰的打卡内容,非常全面的总结和教程,希望大家喜欢!
聊聊最近一年比较流行的设计风格~~
设计需要不断的尝试新风格,做出不一样的设计,才能更符合设计需求场景。下面简单总结下最近一年我感觉比较流行的5种设计风格:我印象中一开始看到网易出来的小游戏宣传图,作为设计师当时就被这个色彩和效果吸引了,特点是渐变模糊,朋友圈还掀起了一阵设计师分享的热潮~
后面发现大家开始运用到自己的设计当中,很多banner背景都可以用,海报宣传,长图,微博宣传图等等,比如下面这张图~
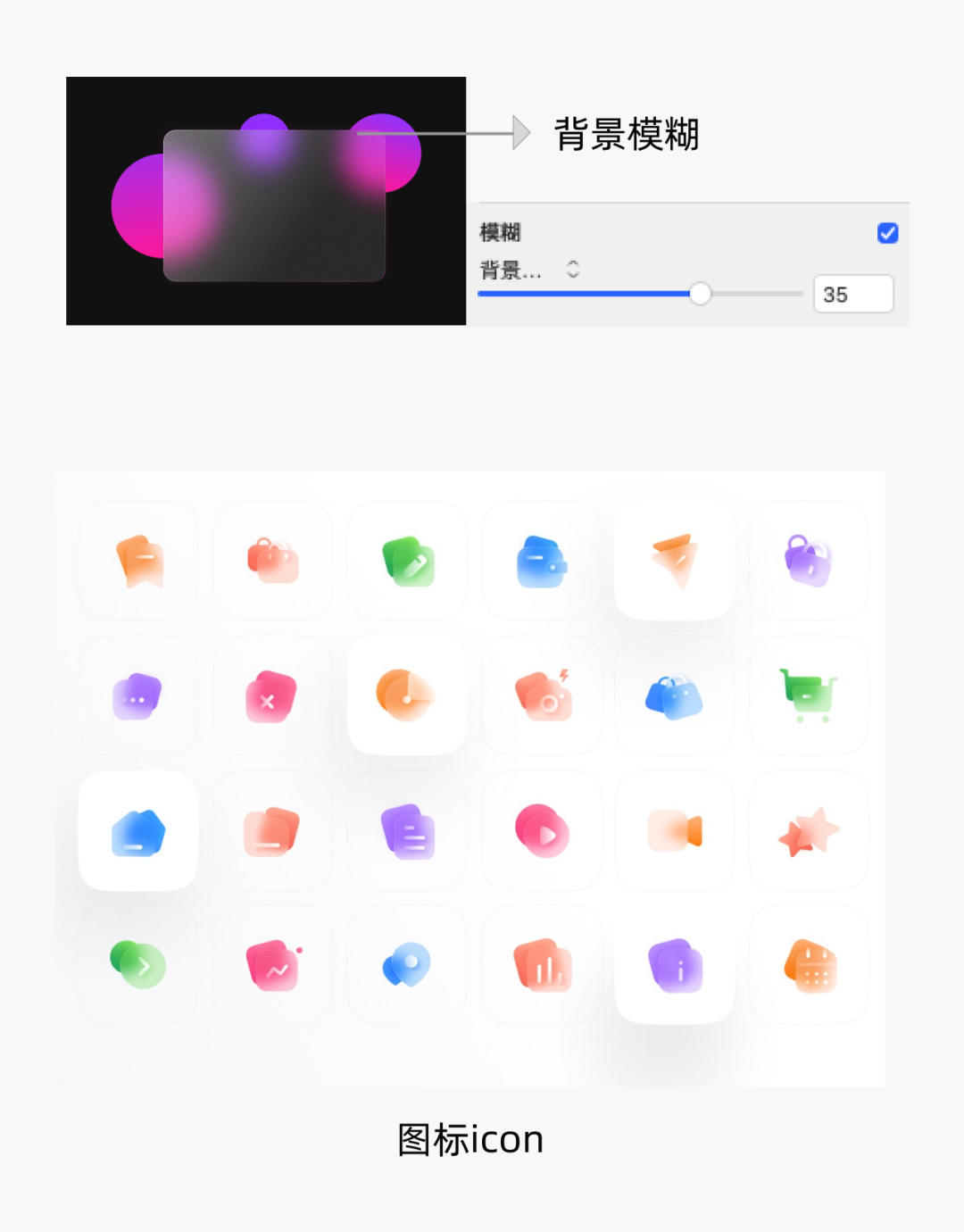
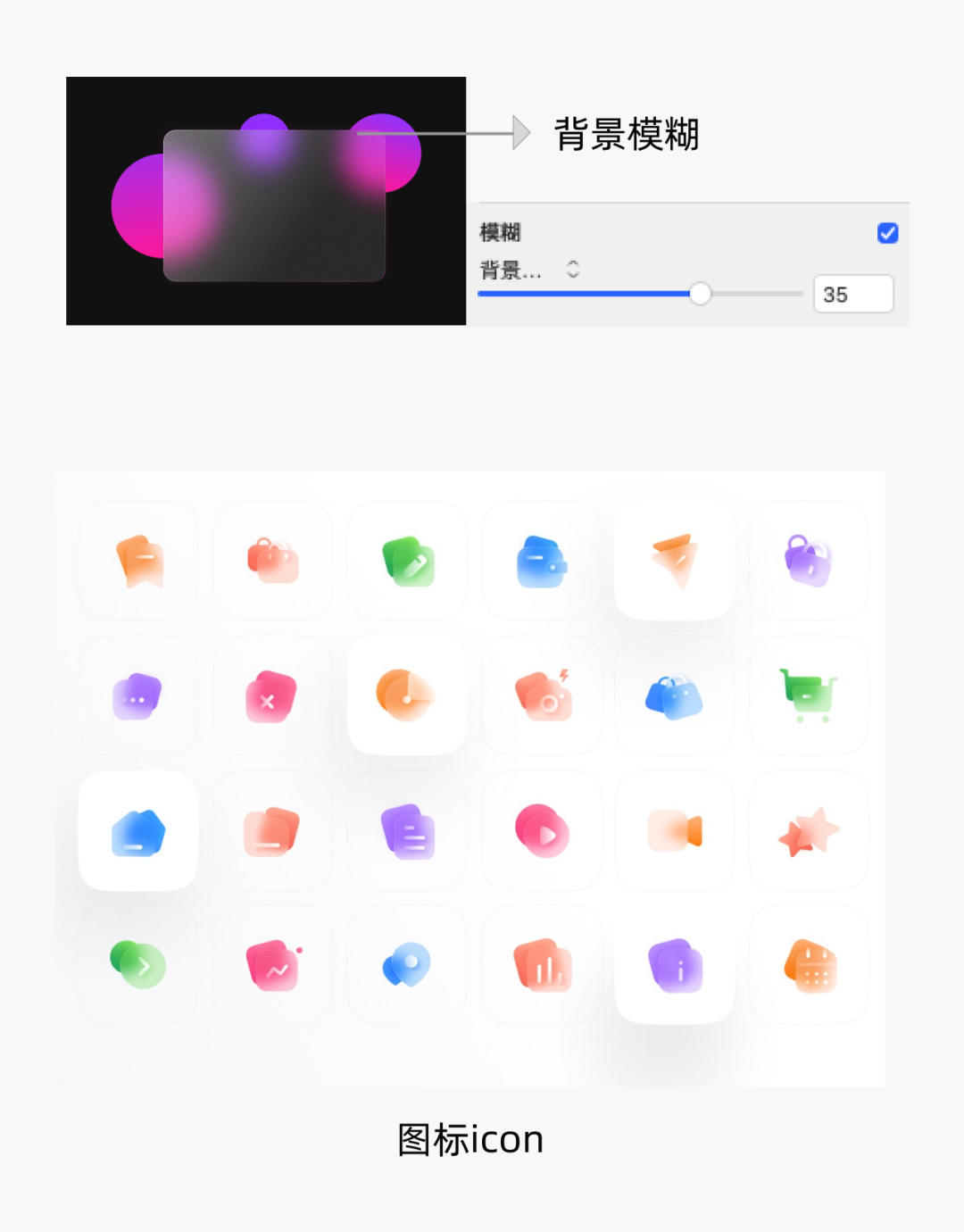
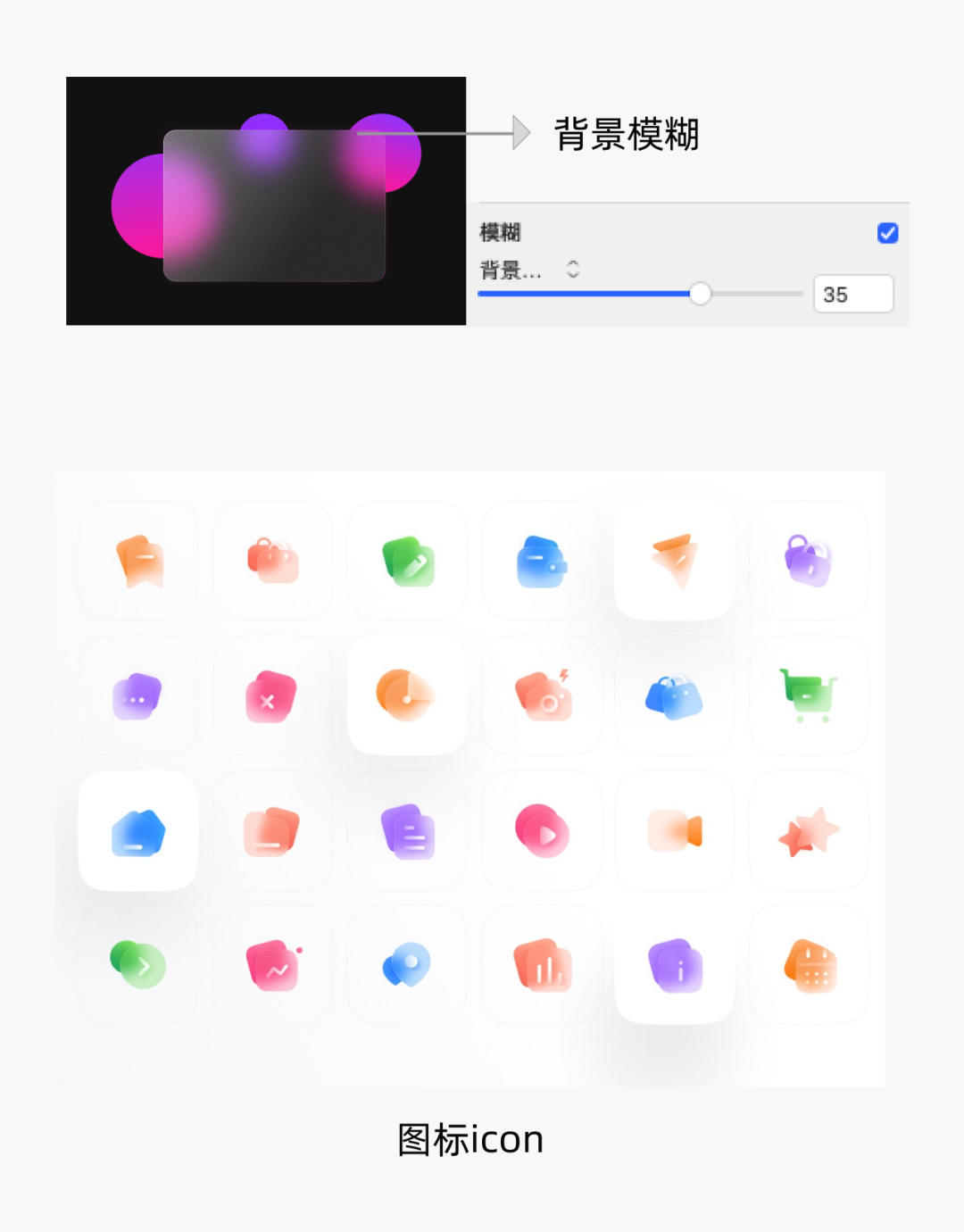
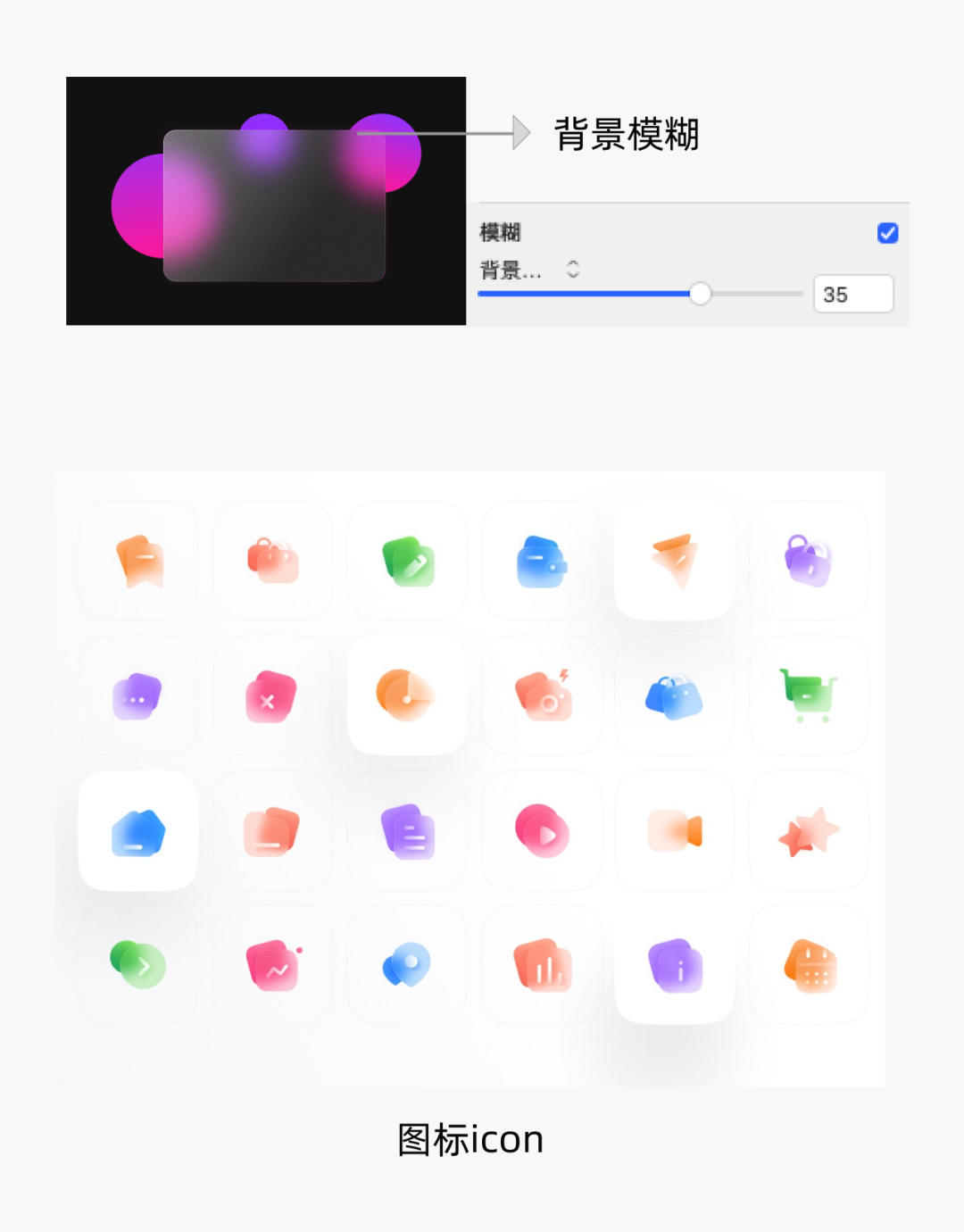
去年毛玻璃效果运用也是比较广泛,设计师们都在这个风格上玩出了很多的花样,作品集封面、海报、banner、甚至是图标~
制作方法:选择上面的图层,模糊选择背景模糊就可以实现毛玻璃效果。
制作方法:用到模糊,首先拆分成几个部分,底部、重叠、顶部,再对重叠区域进行高斯模糊,顶部做出不透明度50。
3.酸性质感风
这是去年年底和今年年初的时候比较流行的风格,各大海报、宣传图都是酸性质感风格,掀起了一阵酸性质感风,这类设计更凸显年轻独特、有活力。主要表现特征有:金属质感、迷幻色彩、环形文字、透视网格,下面简单说下制作方法~
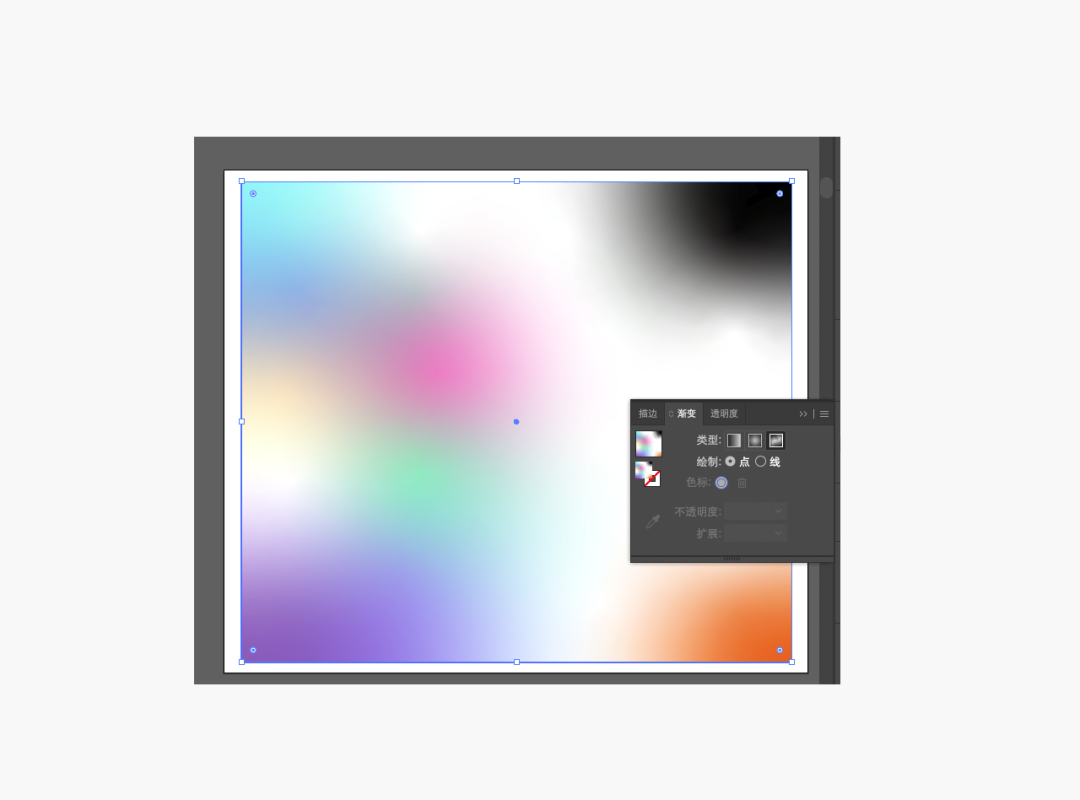
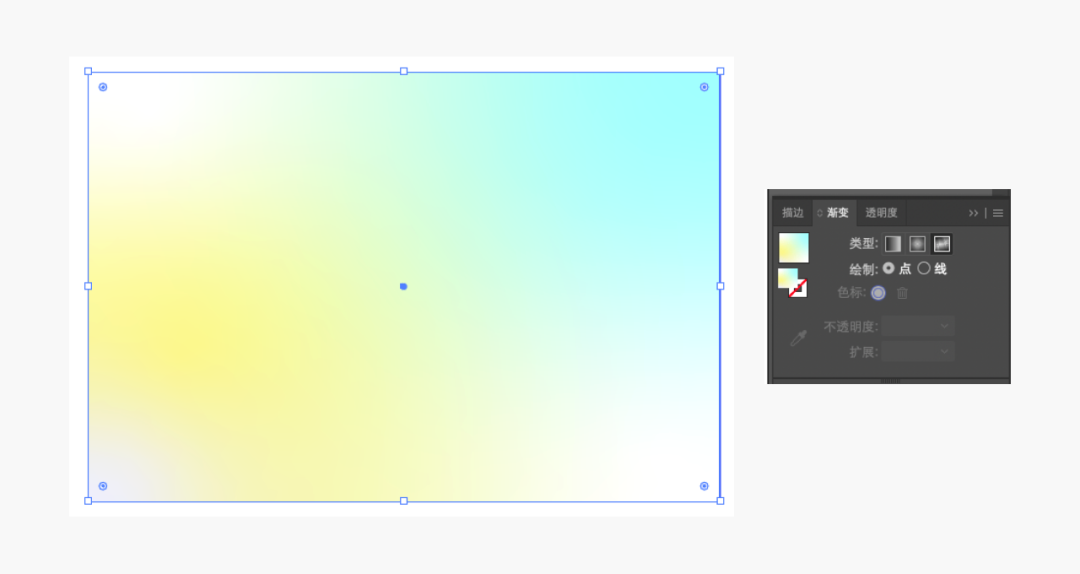
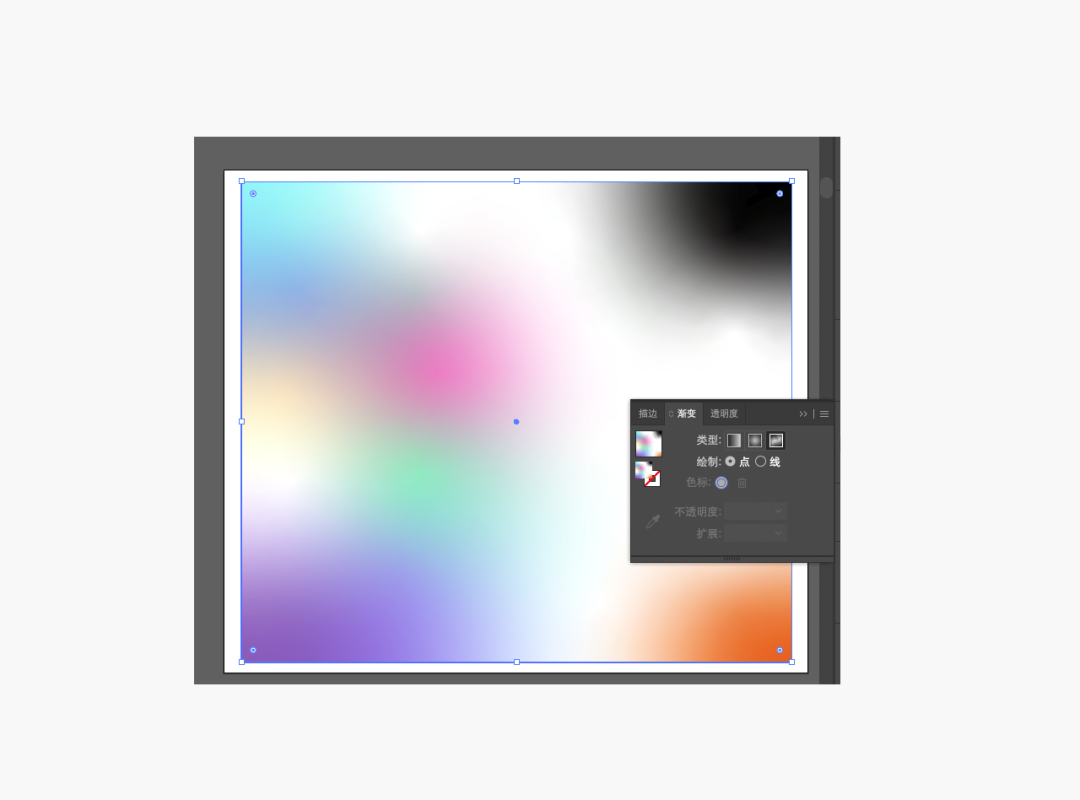
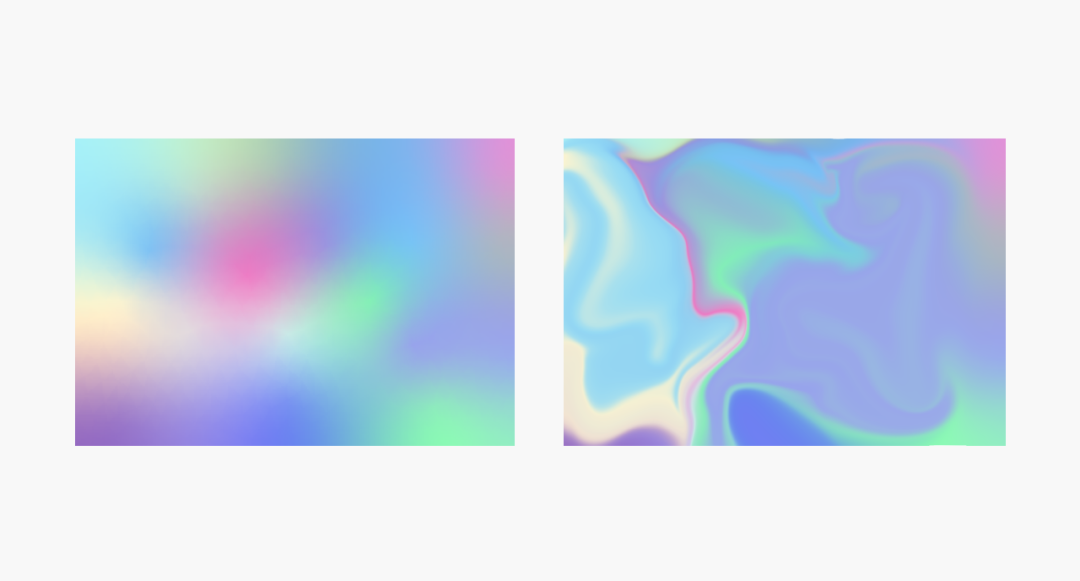
第1步,彩色线性渐变;
第2步,添加黑白角度渐变,叠加效果差集;
第3步,添加黑白角度渐变,叠加效果滤色;
第2步,想要加强效果,可以把图片导出拖入PS,滤镜-液化-进行拖拉,多执行几次,使其效果增强。
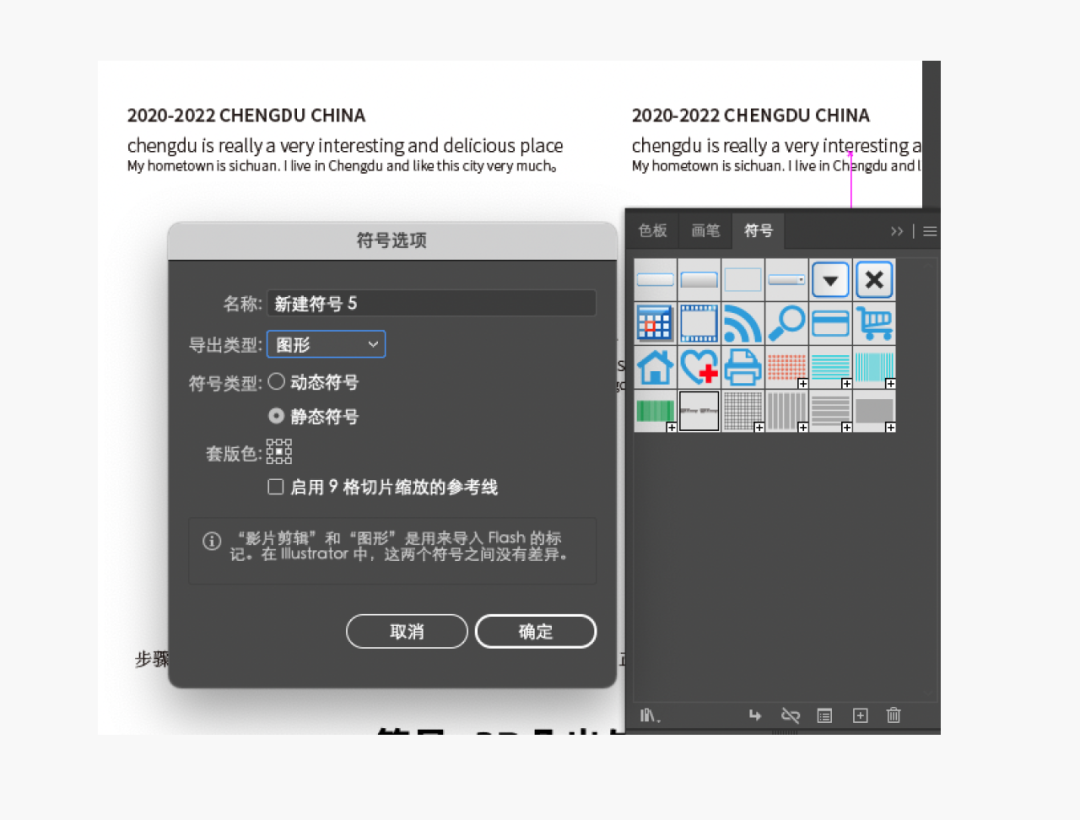
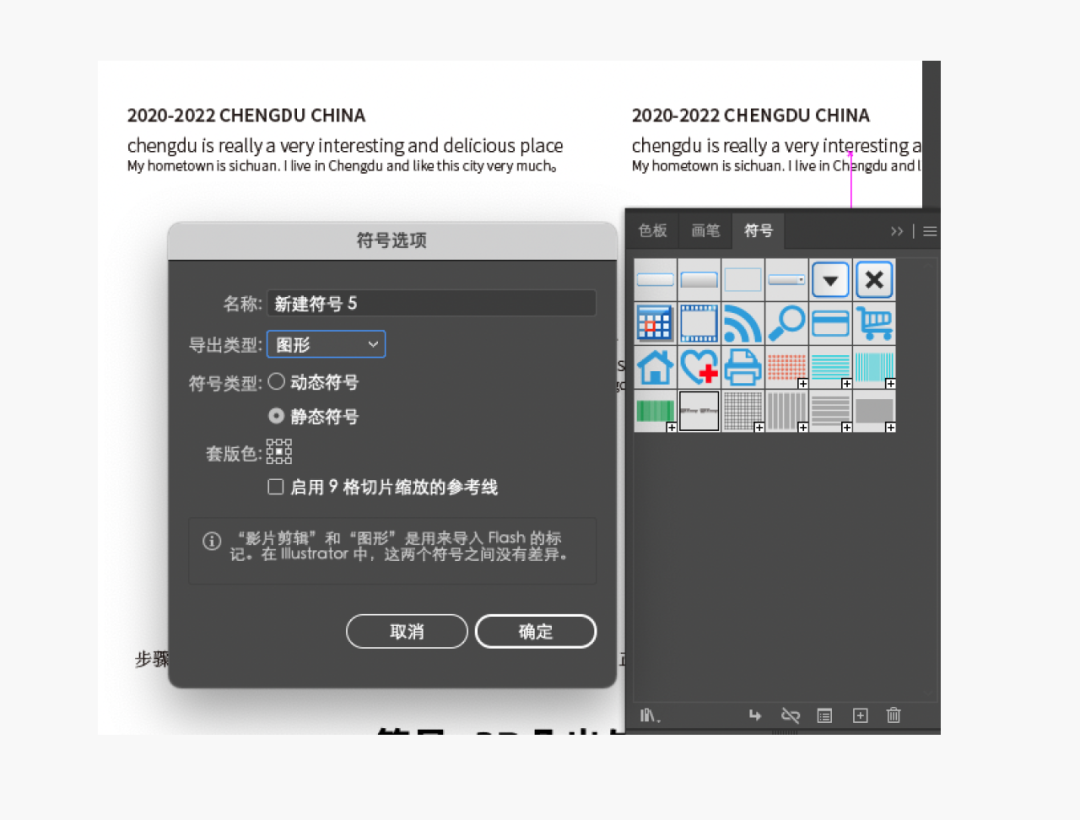
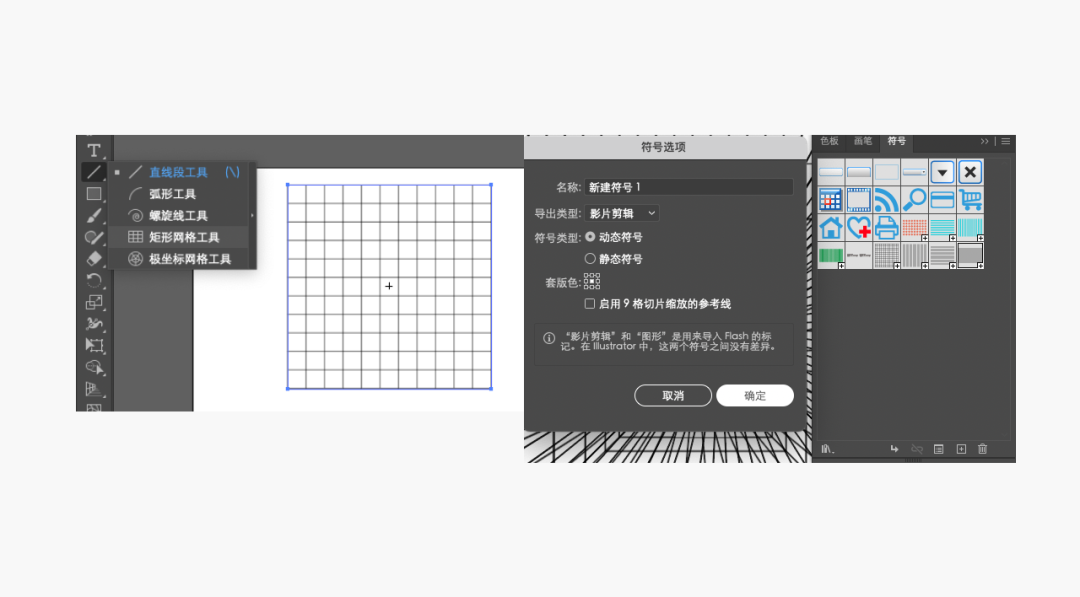
第1步,在AI里面,创建文字,拖入新建符号,选择图形、静态符号。
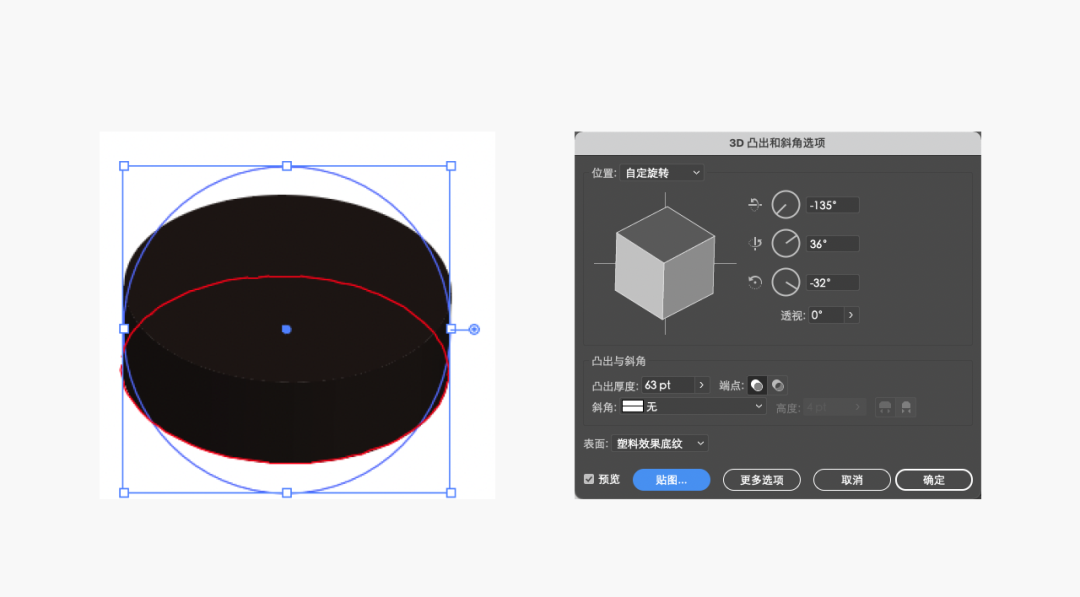
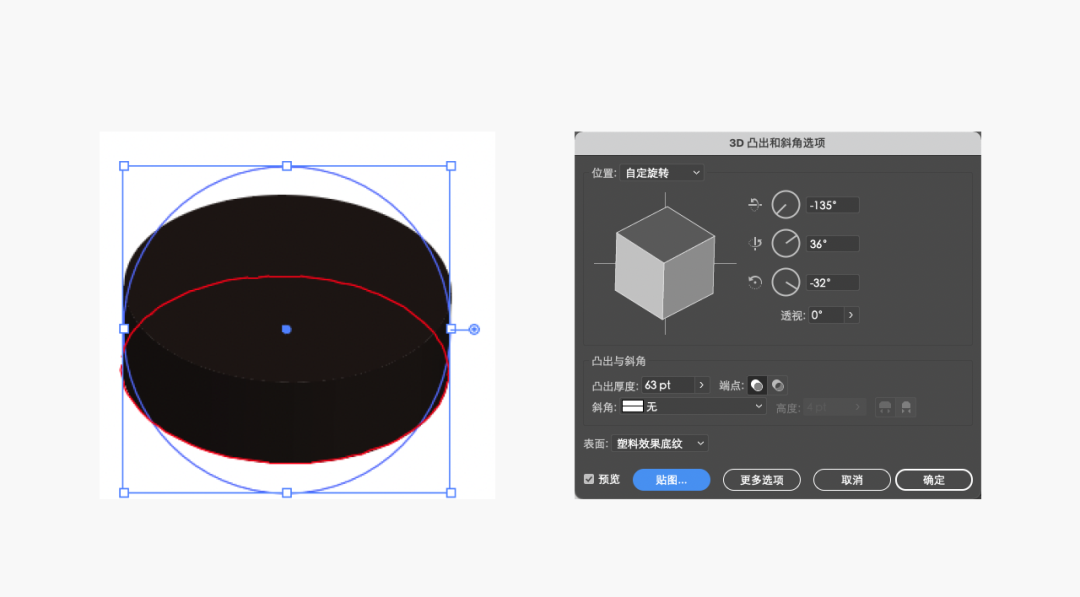
第2步,绘制正圆,效果-3D突出与斜角,设置旋转角度。
第3步,点击贴图,选择最外圈的表面,使用刚才新建的符号,缩放以适合,点击三维模型不可见。
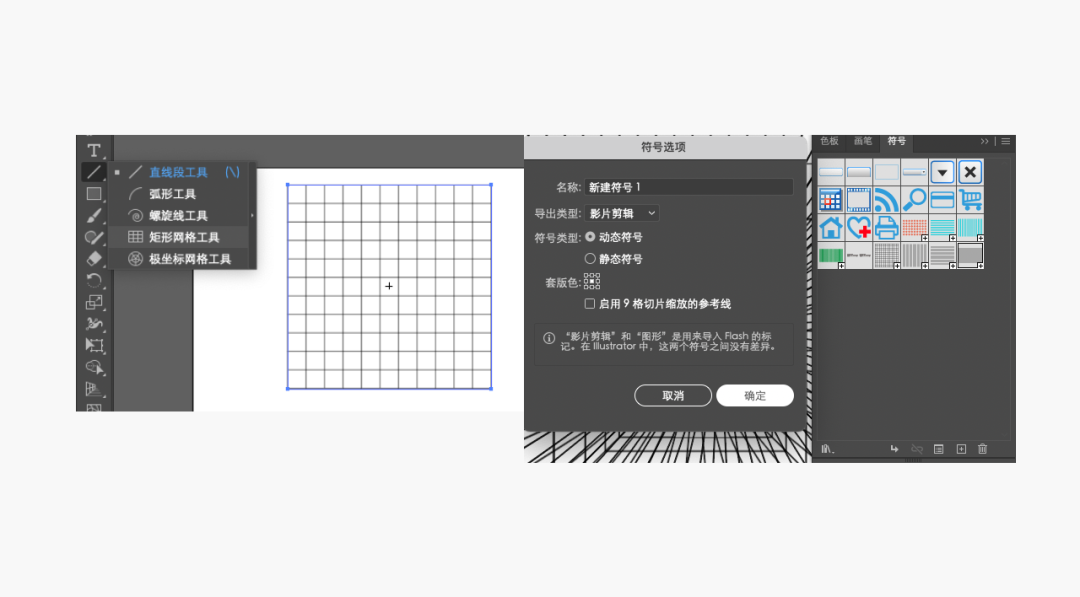
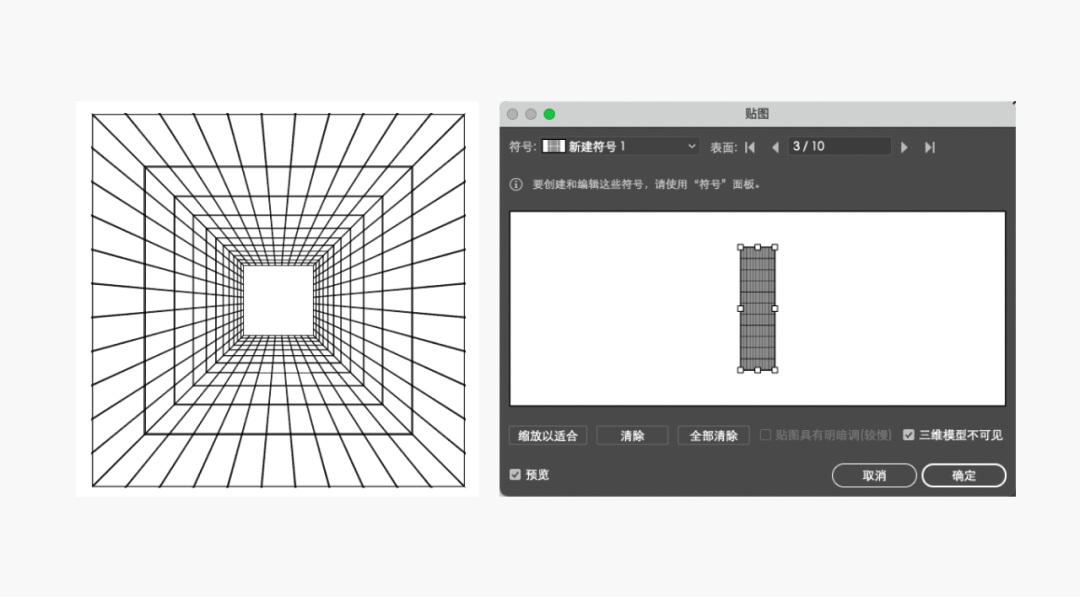
第1步,在AI里面,网格工具创建网格形状,拖入新建符号,选择图形、静态符号。
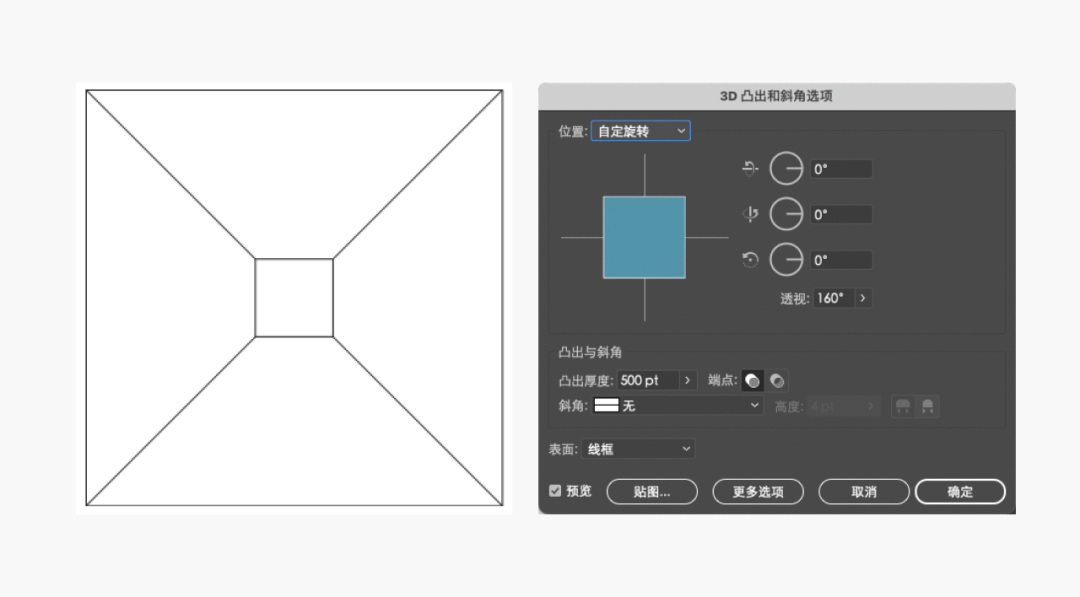
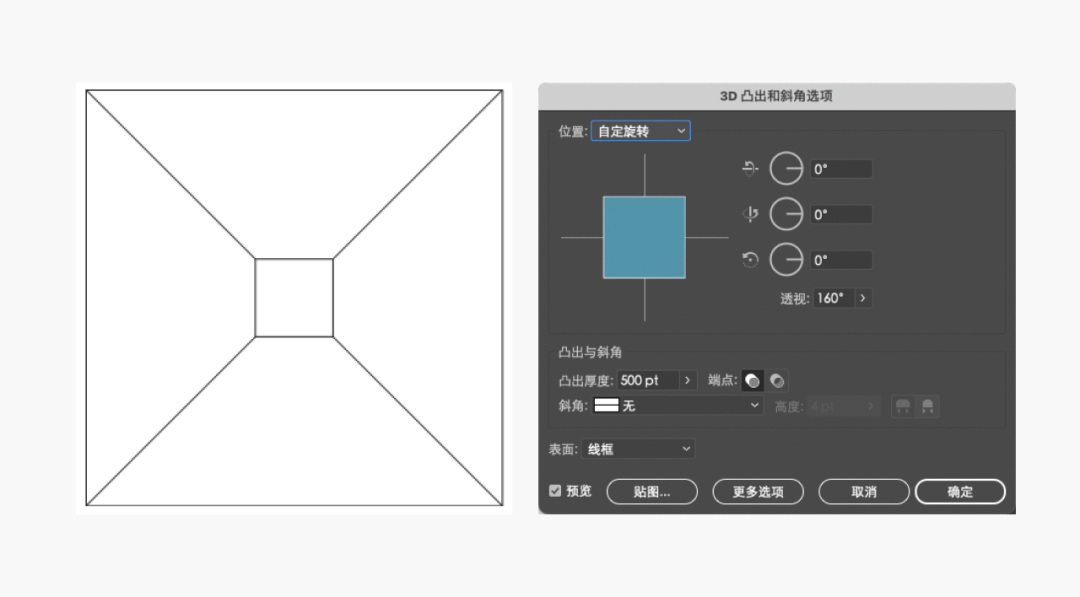
第2步,绘制矩形,效果-3D突出与斜角,设置旋转角度全为0。
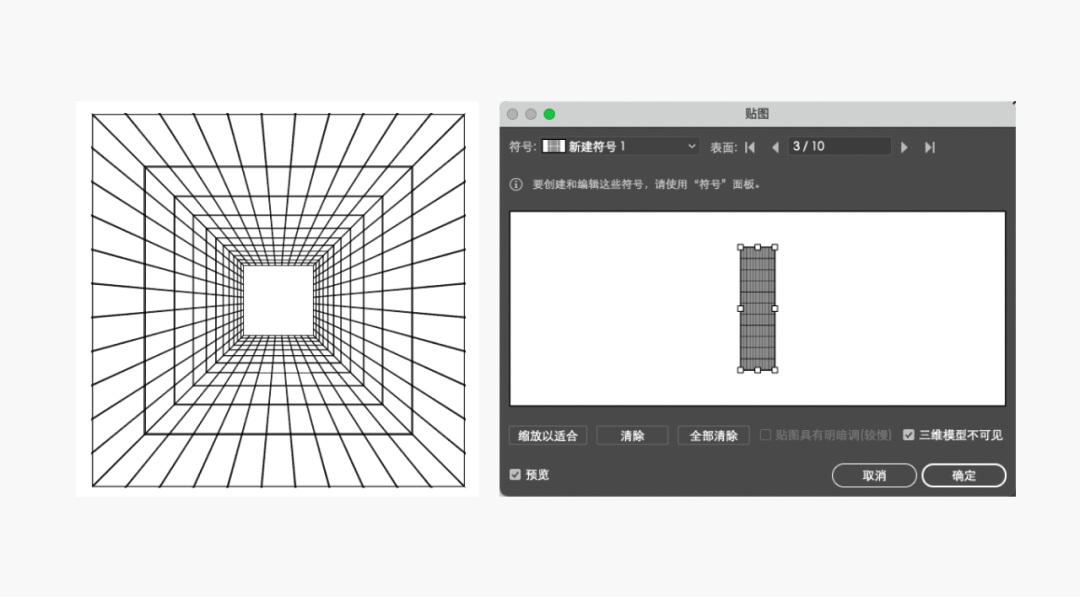
第3步,贴图,选择刚才新建的符号,缩放以适合,勾选三维模型不可见。
简单的透视网格就做好啦,还可以扩散贴更多的效果,还可以尝试效果-扭曲变化/变形。
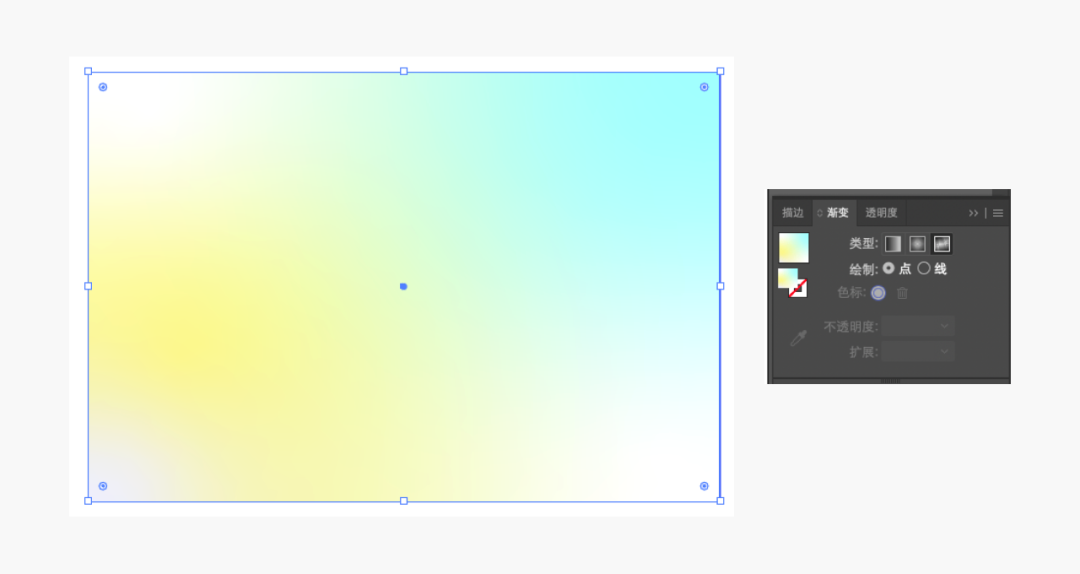
1、任意渐变做背景很容易出彩。
2、酸性设计的主要表现手法:金属质感、迷幻色彩、环形文字、透视网格。