设计原则|桌面端和移动端的设计差异性
共 4408字,需浏览 9分钟
·
2021-07-08 02:52
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:网易 UEDC
编辑:李凯悦
共 4319 字,预计阅读 11 分钟
最近在做跨平台产品,设计桌面端时一直有个疑惑:桌面端是不是把移动端的设计直接平移过来就行,还是说会有差异性?这些差异性背后的原因又是什么?于是做了一些简单的研究,下面与大家分享下桌面端和移动端的设计异同点(都指客户端。之所以强调这点是因为桌面客户端和web端又会有一些差异)
整体的一致性
首先,跨平台产品的设计整体是期望趋于一致的,这样不仅可以降低用户的认知成本,也可以降低设计成本,甚至可以降低开发成本 (更加统一的接口)。
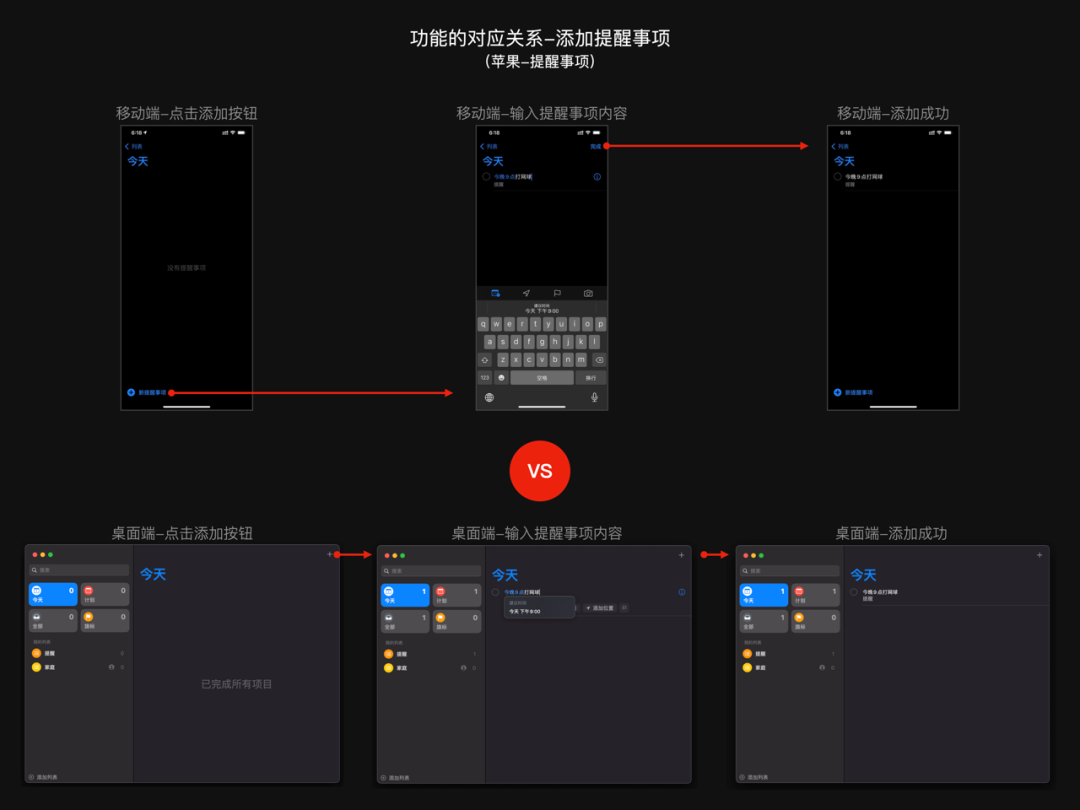
从布局上而言,桌面端的界面可以理解为是移动端的多个界面拼接在一起 (上图)。从功能上而言,桌面端的功能也和移动端的整体一致,只是在视图层面和控件层面会有所差异。比如下图所示案例,Mac 端“新建提醒”和 iOS 端整体是一致的,只是使用的控件和视图不太一样。

但局部而言,桌面端和移动端仍然有着很多差异性。在设计桌面端时,尊重这些差异性是十分有必要的。下面的篇幅便来介绍下这些差异性。大家也可以思考下,这些差异性背后的深层原因是什么?
信息架构差异
1. 一维布局 vs 二维布局
界面布局层面而言,移动端的布局一般是一维的,只有纵向布局,加之以屏幕空间有限,所以整体布局都会比较简单,能够容纳的信息比较有限。
桌面端的布局一般是二维的,不仅有纵向维度,还有横向维度,大部分以横向维度为主。加之以屏幕空间较大,其能够容纳的信息就多出很多。比如桌面端经典的 “多栏布局”,可以直接把移动端 3 个层级的界面全部融合在一个界面中 (下图)。
桌面端的二维布局,一方面降低了信息架构的深度,另一方面也会让单个界面的信息量大大增加。在布局设计时需要投入更多的精力对界面元素进行归类、分层、排序。
2. 信息隐藏 vs 信息露出
桌面端尺寸更大,这带来的好处是可以平铺出来更多的信息。不用像移动端那样,只能放出来最核心的信息,其他信息必须采用折叠、删除的方式做隐藏。
比如上图所示的腾讯文档案例,移动端的文档编辑器,设计师必须把各种功能进行归类,然后放到各个入口中,点击入口后才能看到具体的功能。而在桌面端完全可以把这些功能平铺露出,其信息结构是不同的。
3. 跳转操作 vs 就地操作
对于具有一定流程的功能,移动端往往需要跳转界面才能完成操作,而桌面端可以就地完成操作。
比如上图 1 所示的移动邮件功能,把一封 QQ 邮箱中的邮件移动到 iCloud 邮箱中,需要跳转 2 个界面才能完成。而桌面端只需要在下拉列表里就能直接完成,无需跳转界面。
再比如上图 2 所示的设置界面,在移动端更改选项、重新命名等操作往往需要跳至新界面,而桌面端中大部分都可以当前页直接操作。
桌面端的这种 “就地操作” 逻辑 (或者叫情境式操作),几乎可以覆盖大部分的中小型功能,是和移动端差异性较大的一种设计思路。
4. 界面多又深 vs 界面少又浅
上面介绍的 3 个桌面端信息架构特点:二维布局、信息露出、就地操作,其实刚好决定了桌面端的整体界面结构特点-界面少且浅。一般只有几个主界面,层级方面只有 1-2 级,剩下的层级由弹窗、浮层、下拉菜单、右击菜单、点击菜单、tooltip 等形式承载。
反观移动端,大部分的模块分类、功能流程,大多需要借助新界面来承载,所以导致界面很多,层级也很深。
比如上图的例子,是 “飞书” 的设置功能。可以看到在移动端,设置功能的界面很多,层级也很深,而在桌面端只要 1 个界面,再搭配一些弹窗,就基本解决问题了。
样式差异
5. 元素大 vs 元素小
移动端由于使用手指交互,所以每个可交互元素的尺寸都需要大于 7mm(iOS HIG 规定,Android 平台也类似),这也就导致移动端的元素整体偏大一些。
而桌面端采用鼠标交互,鼠标指针的尺寸比手指小很多,也灵活很多,所以桌面端的元素可以做得比较小 (是可以,不是必须)。
以上图 Notion 为例,同样的列表在移动端的高度明显比桌面端要高出不少。再比如上图的微信案例,同样的 “创建群” 界面,移动端的搜索框明显比桌面端要高很多,复选框也会大一些。
6. 排布松散 vs 排布紧凑
由于移动端元素尺寸相对较大,以及手指灵活度没有鼠标高,容易误操作。所以移动端的元素排布一般相对比较松散一些,且不会出现大量元素密集排布的情况。而桌面端的排布可以做的比较紧凑一些,也有能力承载大量密集的元素。
比如上图所示的 Word 案例中,移动端的工具栏,按钮数量少,排布松散。但桌面端的工具栏,按钮很多,排布紧紧凑
7. 多样对齐 vs 左上对齐
移动端屏幕比较小,用户视线可以覆盖整个屏幕。所以元素的对齐方式相对比较均衡,左对齐、右对齐、上对齐、下对齐、居中对齐都有,倾向性不大。比如上图中的印象笔记移动端界面。
桌面端窗口尺寸相对较大,用户视线无法覆盖整个窗口,需要移动视线才能看清全貌。用户视线一般从左上进入,所以元素的对齐方式优选 “左对齐” 和 “上对齐”。尤其是 “上对齐” 的倾向性很强,很少有产品把比较重要的信息 “下对齐” 排布,因为这样很容易被用户忽略。
交互方式差异
8. 手指简单交互 vs 鼠标复杂交互
移动端采用手指交互,交互方式相对比较简单,以点击 (tap) 为主,各类手势为辅。
桌面端采用鼠标交互,交互方式相对复杂,单击、双击、右击、hover、拖拽、划选、滚轮滚动都是用户经常使用的交互方式。另外,鼠标指针还会有很多状态 (如上图),
这些状态的变化可以实现非常丰富的交互模式。上述特点对设计的影响有以下几点:
所有可交互元素,一般都需要定义普通态和 hover 态
大部分的数据对象,比如文字、图片、文件、列表项,都需要考虑定义选中态、右击菜单、双击逻辑
鼠标指针可需要进行一些定义,比如鼠标放到布局分隔线上时变成”水平调整大小箭头“
9. 软键盘 vs 硬键盘
移动端采用软键盘的形式,场景式出现,没有快捷键逻辑,输入成本相对较高。
桌面端采用硬键盘的形式,输入成本相对较低。有丰富的快捷键逻辑,且需要设计师定义快捷键,比如一些通用的快捷键:复制、粘贴、全选等。对于一些高频操作的功能,也需要定义快捷键,比如发送消息、下一步。另外,对于比较成熟的桌面端产品,原则上需要支持 “全键盘交互”,也就是说可以脱离鼠标实现所有交互,而这些键盘交互逻辑也是需要设计师定义的。
10.单窗口 vs 多窗口
移动端是单一窗口,所有操作都是针对当前窗口的,很少有跨窗口逻辑。
桌面端是多窗口逻辑,可以同时存在多个窗口,且各个应用之间也可以交互。所以在设计时需要定义这些交互逻辑 (窗口任务并行 & 窗口间交互 & 应用间交互)。比如网盘应用中,用户是否可以把文件从一个窗口拖动到另外一个窗口,是否可以拖到桌面上保存,具体的交互逻辑又是怎样的。最后,还需要定义窗口是否是模态的,如果是模态的,则用户无法操作应用下的其他窗口。
控件/模式差异
桌面端的控件/模式 (Components & Patterns) 和移动端也有着诸多差异,这里列举了一部分比较典型的差异。
弹窗:移动端和桌面端的弹窗样式有所差异。按钮位置也会有所差异,移动端的“确定性”按钮在右侧,桌面端中 MacOS 的在右侧,Windows 的在左侧。
浮层:移动端由于屏幕尺寸限制,较少使用浮层控件。而浮层在桌面端则非常好用,它可以做成信息详情浮层、二次确认浮层、复合型浮层等。相对于弹窗而言,它的打扰性很小,而且 “就地操作”,效率更高,同时能够承载的信息也相对比较丰富,是笔者很喜欢用的一个桌面端视图控件。
tooltip:移动端理所当然是没有 tooltip 的。而桌面端 tooltip 的出镜率就很高了,一般有 2 个作用:一个是用于解释一些按钮的功能,另一个是展示被截断字段的完整信息 (均见上图)。
更多菜单:移动端的更多菜单采用的控件是左滑菜单 (iOS) 或长按菜单 (Android),桌面端采用的则是右击菜单。
除了上面所说的控件,其实还有很多其他控件也是不同的,再此不一一细述。比如:标签栏 (无文字 vs 有文字)、面包屑 (少用 vs 常用)、单选 (单选列表 vs 单选按钮)、开关 (开关 vs 复选框)、下拉 (下拉框 vs Actionsheets)...
另外,还有很多和系统交互的模式也是不同的。比如上传、下载、保存、打开、系统任务栏、系统推送、后台运行等。不过这些差异性只需跟随系统即可,没有特别需要注意的,也就不再赘述了。
最后
桌面端和移动端原本是相对比较割裂的两种平台,设计语言相差较大,用户的使用习惯也相差较大,所以在设计时还是要注意这些差异性。
但这些年桌面端和移动端也在趋于融合。一方面是因为跨平台技术的发展:Windows 系统可以在各种设备上运行、iOS 可以在 Mac 上运行、跨平台语言越来越完善,让平台一体化可以实现;另一方面是因为移动端的能力逐日变强:移动端的功能集和桌面端越来越趋于一致,所以产品设计层面也就理所应当趋于一致了。
也就是说,移动端和桌面端的差异性是在变化的,所以大家不用过于拘泥,可以用更加开放的态度看待 “差异性” 问题。就像几年前关于 iOS 和 Android 的差异性争议一样,那会儿大家做 APP 都会出两套设计稿,微信甚至在 Android 版上取消了 “比较iOS” 的底部标签栏。但这些都已成为了历史,这两个平台现在越来越像了,大家都放下了包袱,融合终究大势所趋。