又一 VSCode 神器诞生!
“
阅读本文大概需要 3 分钟。
今天要介绍的是国外一家专注于做文档工具的公司 Roam 所开源的插件,其主要作用,就是能帮你快速组织各类文章与笔记,并生成可访问的内容节点,方便你后续更好的进行创作。
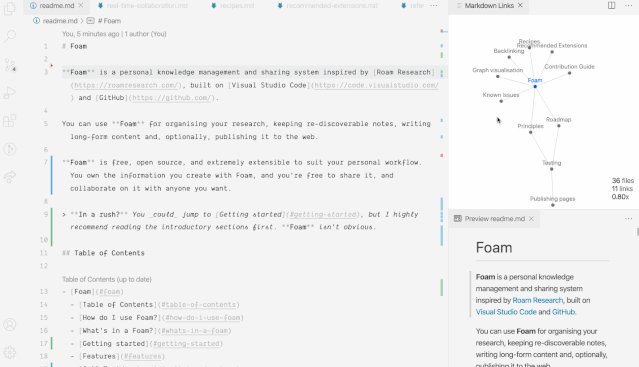
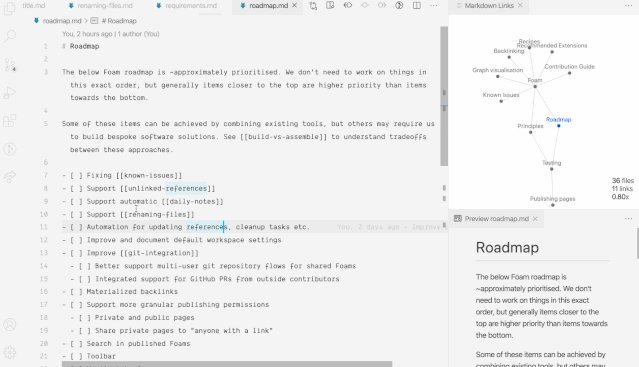
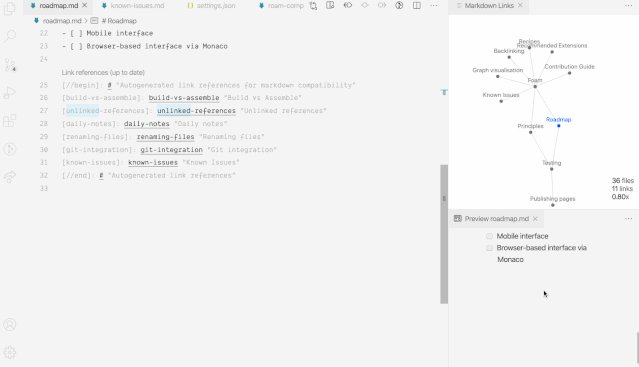
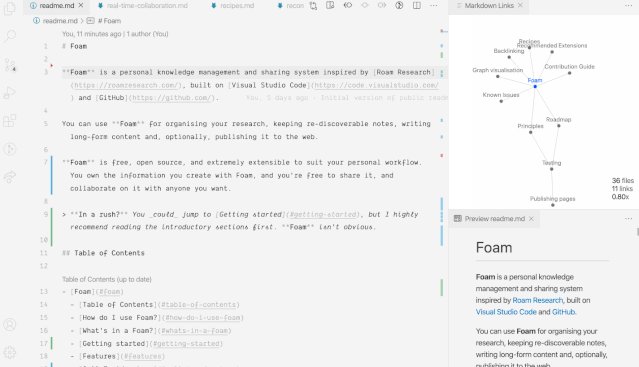
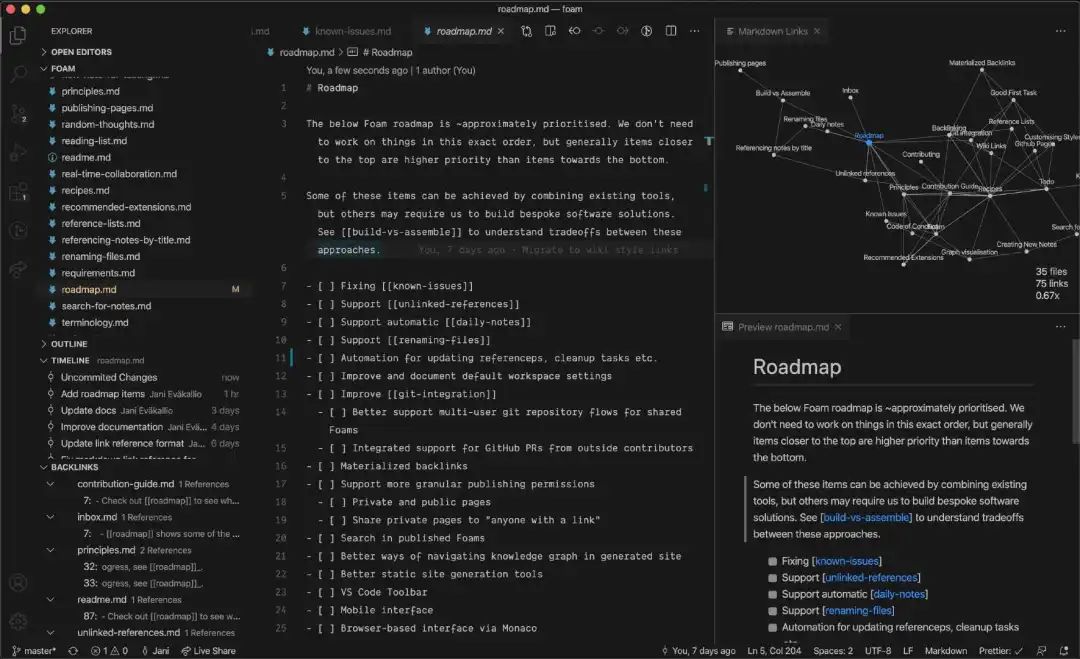
一图胜千言,下面放张具体的插件演示图,让你们感受下: 从上图你可以明显看到,在编辑完 Markdown 文件后,这款工具会在右侧快速生成各个文件的节点信息与 Markdown 文件预览,进而让你更为直观的看到不同文件节点之间的承接关系。有了这种可视化、可交互的节点图之后,我们可以更快的跳转到指定内容的文件上,也有助于你理清创作思路。当然了,现在暗黑主题很吃香,所以只要你喜欢,也可以随时随地切换插件主题:
从上图你可以明显看到,在编辑完 Markdown 文件后,这款工具会在右侧快速生成各个文件的节点信息与 Markdown 文件预览,进而让你更为直观的看到不同文件节点之间的承接关系。有了这种可视化、可交互的节点图之后,我们可以更快的跳转到指定内容的文件上,也有助于你理清创作思路。当然了,现在暗黑主题很吃香,所以只要你喜欢,也可以随时随地切换插件主题: 另外,这款插件的强大之处还不止于此。当你在本地完成文档或教程的撰写后,你还可以用它直接将文档内容推送到 GitHub Pages 上,快速将文档托管至线上。有了这个插件后,未来在 VSCode 上写书或编辑技术文档,用户体验应该都能大幅上升。最后放上该插件的 GitHub 地址,感兴趣的同学可前往围观:https://github.com/foambubble/foam
另外,这款插件的强大之处还不止于此。当你在本地完成文档或教程的撰写后,你还可以用它直接将文档内容推送到 GitHub Pages 上,快速将文档托管至线上。有了这个插件后,未来在 VSCode 上写书或编辑技术文档,用户体验应该都能大幅上升。最后放上该插件的 GitHub 地址,感兴趣的同学可前往围观:https://github.com/foambubble/foam推荐阅读
1
2
3
4
评论
