如何解决数组塌陷?
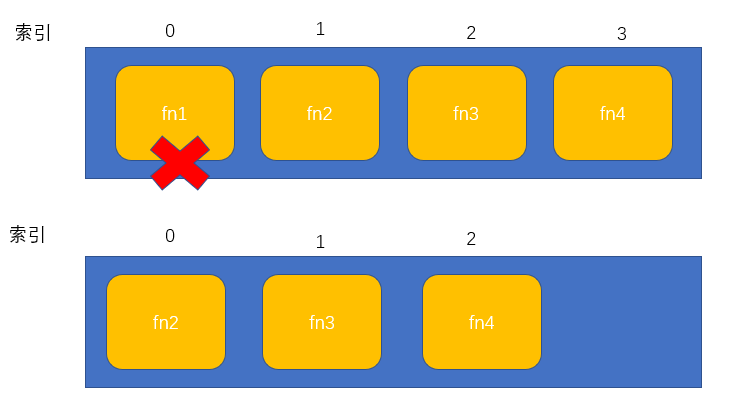
谈到数组塌陷,估计小伙伴们不知道什么意思,先看一张图。

从上图我们大概明白了“塌陷”的意思,即如果删除了数组中的某一个元素,当前这个索引的内容不会是空的,也不会占位,数组只会把后面的元素往前补上,这就导致后面元素原先的索引发生改变,这种现象就是数组塌陷。
案例分析
我们来看看数组塌陷带来的苦恼。
简单描述下,在一个数组 arr 中存放四个函数 fn1,fn2,fn3,fn4,分别打印 1,2,3,4,同时第二个函数内部删除数组中的第一个元素 fn1。
当我们执行 obj.fire() 的时候,依次会把数组中的四个函数都执行一遍,但是由于数组塌陷的问题,导致我们在执行第二个函数(i = 1)的时候,删除了第一个元素。

这就导致后面的元素的索引全部减一,再往后执行的 i = 2,就不再是之前的 fn3,而是是最后一个元素 fn4了,所以最终就只能打印 1,2,4。
解决办法
当我们知道数组塌陷这个原因之后,再删除元素的时候,不应该直接删掉,而应该是使用 null 替换掉当前的元素。当第二次遍历数组的时候,把为 null 的元素过滤掉就 ok 了。
了解了数组塌陷之后,再去熟悉发布订阅模式,就不会陷入事件中心的坑了,这样可以避免在事件调度上出现一些错误。
推荐阅读:
点个“在看”和“赞”吧,
毕竟我是要成为前端网红的人。
评论
