使用React 360创建虚拟现实(VR)体验
共 3054字,需浏览 7分钟
·
2021-06-14 18:16

React的虚拟现实(VR)体验?😮
这真的有可能吗?是的。随着React 360的引入,现在可以使用JavaScript创建虚拟现实体验。
如今在设备中如何使用VR
在介绍什么是React 360之前,让我快速回顾一下当今设备中VR的使用方式。虚拟现实是当前的一个热门话题,大多数游戏和娱乐都专注于虚拟现实,以提供出色的用户体验。
React 360的引入为未来的用户界面带来了广泛应用的希望,从字面上为现代Web应用程序提供了3D和VR体验。
不用再废话了,让我们开始吧。
什么是React 360?
React 360是一个框架,用于创建在网络浏览器中运行的互动360体验。来源:NPM.js
这是一个NPM软件包,可以按以下方式安装。
npm i react-360
// Command line tool
npm install -g react-360-cli
它与React和React Native非常相似,但有一些差异有助于构建VR体验。
它使用three.js来促进较低级别的WebVR(用于访问VR设备)和WebGL(渲染3D图像)API,以便在浏览器上创建VR体验。
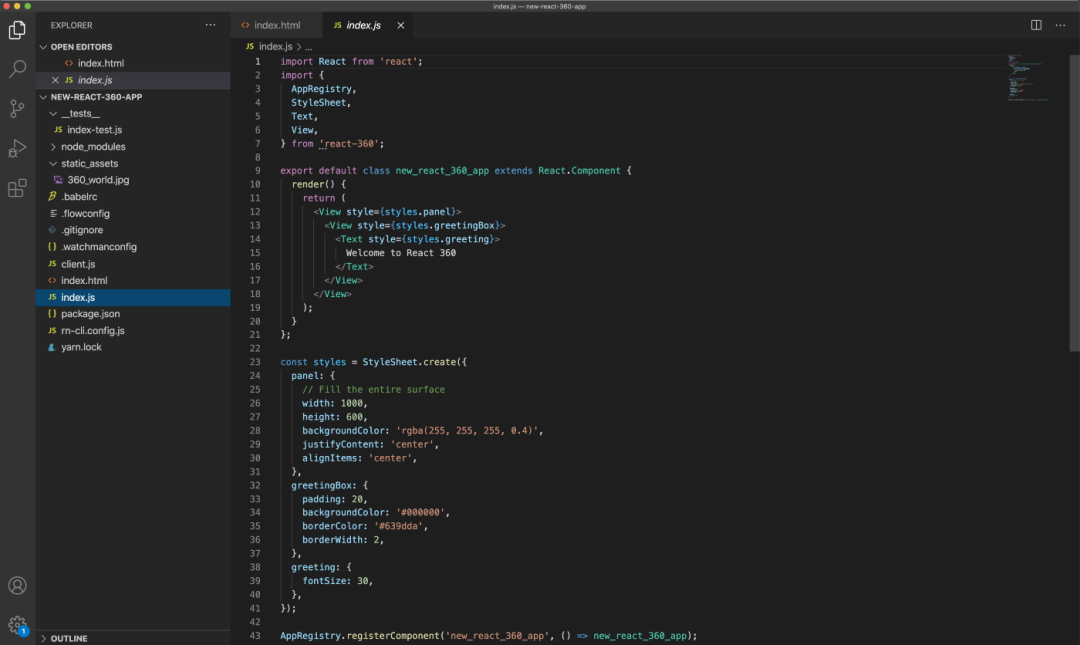
如果你有过使用React和React Native的经验,那么使用React 360会更容易。此外,如果你使用React 360创建一个新项目,那么你的项目中将有三个重要文件。
-
index.js——你的应用程序的主要代码,将包含决定你的应用程序的外观和感觉的代码/文件导入。 -
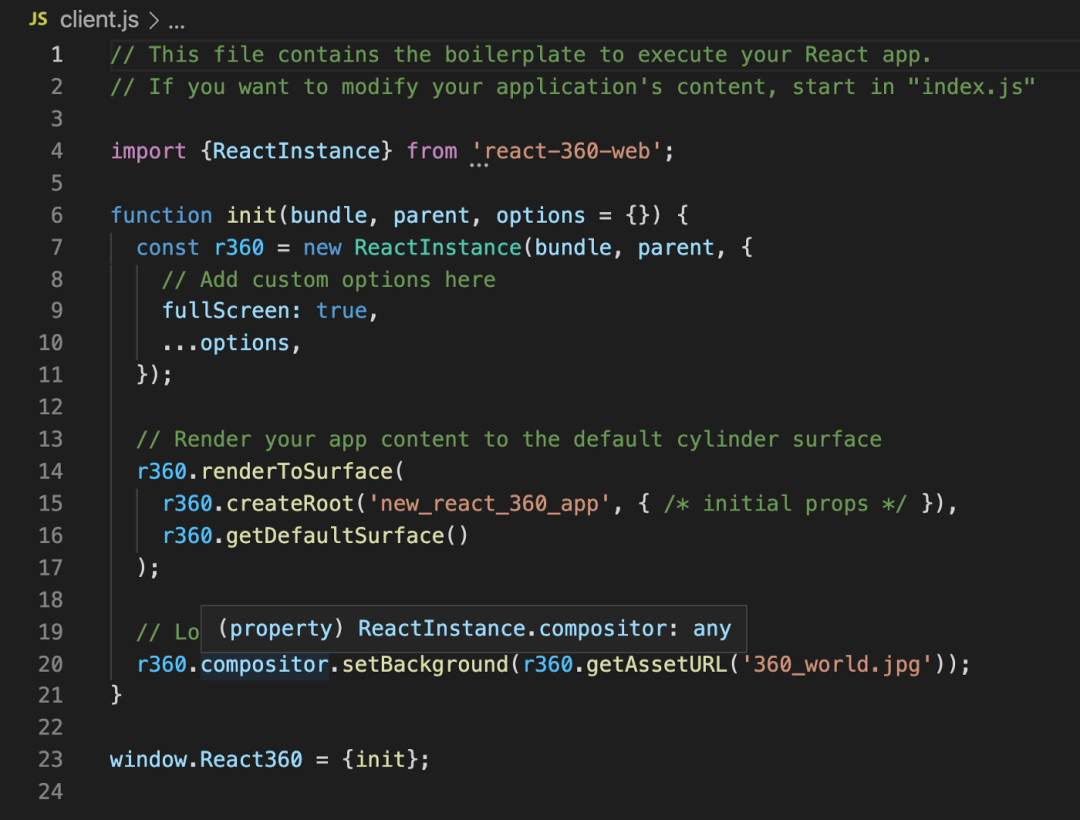
client.js——该文件是将你的浏览器连接到React应用程序的运行时。该文件中的代码将创建一个新的React 360实例,加载你的React代码并将其附加到DOM中的特定位置。 -
index.html——你将加载的网页。这将指向加载你的应用程序的JavaScript代码。
此外,static_assets 文件夹用于存储资源,包括图像,全景图,音频文件和其他用于增强Web体验的外部内容。
运行时负责将你的React组件变成屏幕上的3D元素。
在实践中使用React 360
成功安装React 360之后,你可以使用以下命令初始化新项目。
react-360 init new-react-360-app
这将创建一个名为 new-react-360-app 的新项目目录,并将安装所有必需的依赖项。
项目结构如下所示。

你可以使用 npm start 命令启动项目,你可以在http://localhost:8081/index.html上访问浏览器上的输出。

你可以使用鼠标指针在此框架中进行360度导航。
React 360框架的一个重要特性是它提供了可重用的内置UI组件。例如,其中一些如下。
-
View -
Image -
Entity -
VrButton
当你开发React 360应用程序时可以使用它们。
在我前面提到的三个重要文件中,index.js 和 index.html 非常简单。
让我们看一下 client.js 文件,以更好地了解其内容。

在这里,根目录使用 r360.createRoot 设置为 index.js 中的 hello_vr React 组件。
React 360的功能
React 360具有许多有用的功能,让我们来看看其中的一些。
-
跨平台开发——借助React 360,单个React开发人员可以创建VR应用程序以在台式机,移动设备和Web上运行,而无需使用不同的语言和技术编写大量代码,从而节省了开发成本和工作量。 -
使用像素——React 360使开发者能够创建嵌入3D空间的2D界面。React 360的Surfaces库允许将UI面板集成到应用程序中。Surfaces将允许开发者用像素而不是其他测量单位来开发环境,并使用常规工具实现所创建的规格。 -
3D媒体支持——React 360拥有更好地处理沉浸式媒体的环境特性。这样,开发人员就可以精确地控制应用程序的外观和感觉。 -
增强的性能——运行时体系结构旨在通过提高帧率和减少垃圾收集来优化整体应用程序性能。
支持的设备
-
桌面网络浏览器(Chrome,Firefox等) -
移动网络浏览器 -
VR设备
总结
React 360是创建3D Web应用程序的有趣方式,可为用户提供VR体验。这是一个开放源代码框架,因此在构建VR应用程序方面具有成本效益。
任何有过React经验的开发者都可以轻松地学习这个框架,并立即开始构建VR应用程序。React VR应用支持广泛使用的设备和平台,包括iOS和Android。
谢谢阅读!
原文:https://blog.bitsrc.io/creating-virtual-reality-experiences-with-react-360-9f354623731e
作者:Viduni Wickramarachchi
最近文章
