百度百科|明星百科 LOFT 创新设计

欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:百度MEUX
编辑:刘丽
共 1734 字,预计阅读 5 分钟
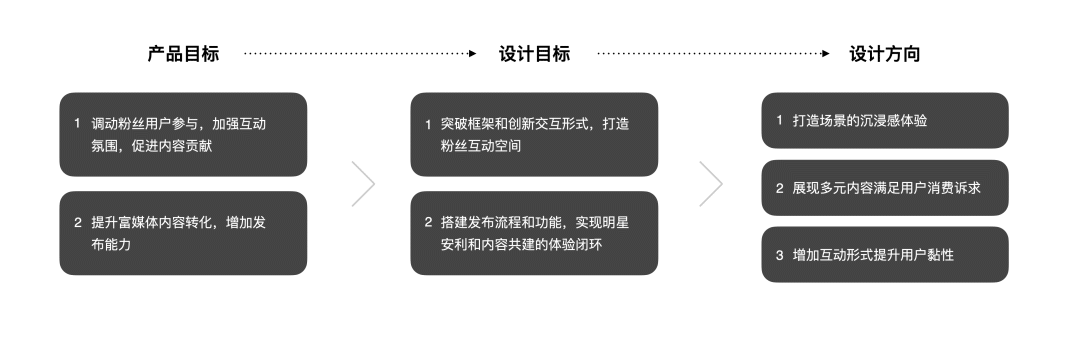
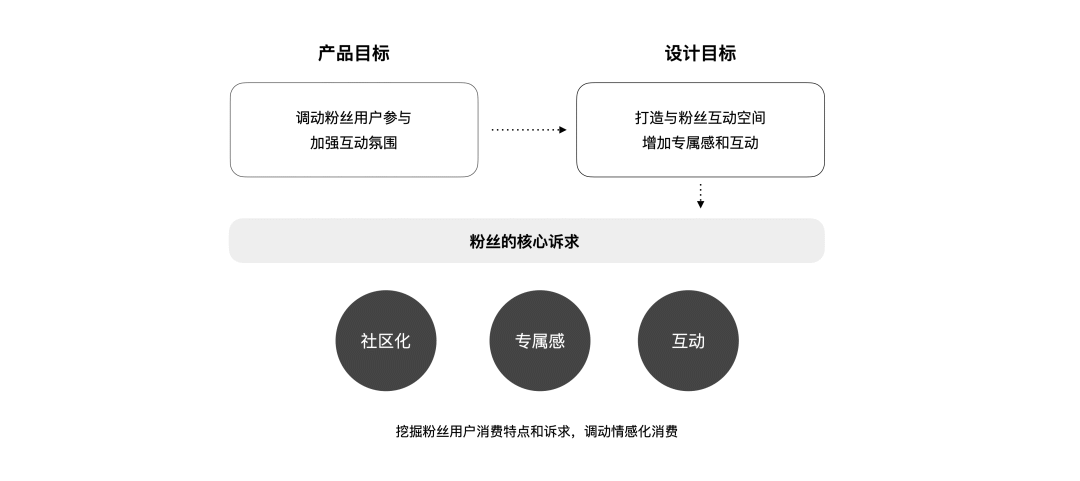
从 “产品目标” 中拓展设计思路
与产品侧进行项目沟通,了解产品目标是激励粉丝用户贡献内容,在百科词条形成 “明星安利” 特色版块,丰富百科内容维度的同时提升与竞品的差异化。我们分析产品目标,逐步确定设计目标和方向:

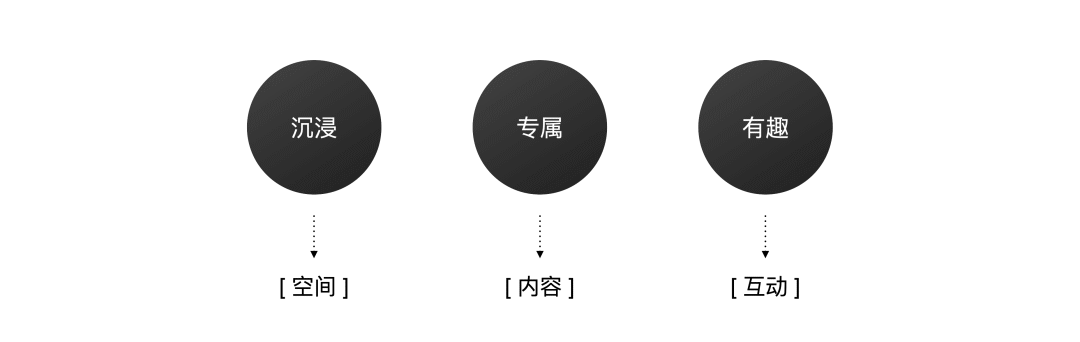
提取设计关键词
围绕设计方向进行创新思考,从产品 “体验、内容、互动” 三个维度确定设计核心 “沉浸、专属、有趣” ,为用户群打造专属的互动空间,增加用户黏度的同时促进内容转化。

制定设计策略
考虑产品和粉丝用户诉求,重构框架、界面、内容展现等层面,增加明星效应,带动粉丝用户消费,提升差异化体验。

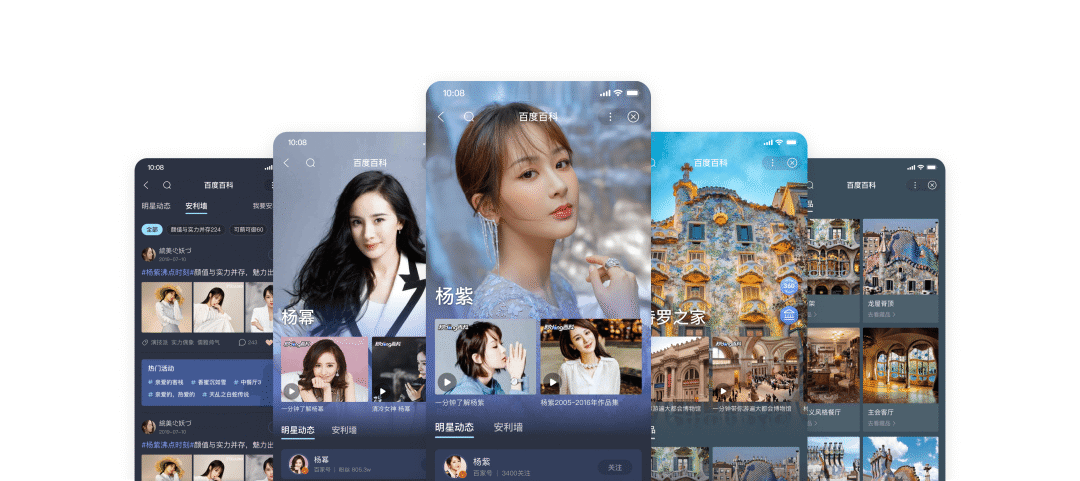
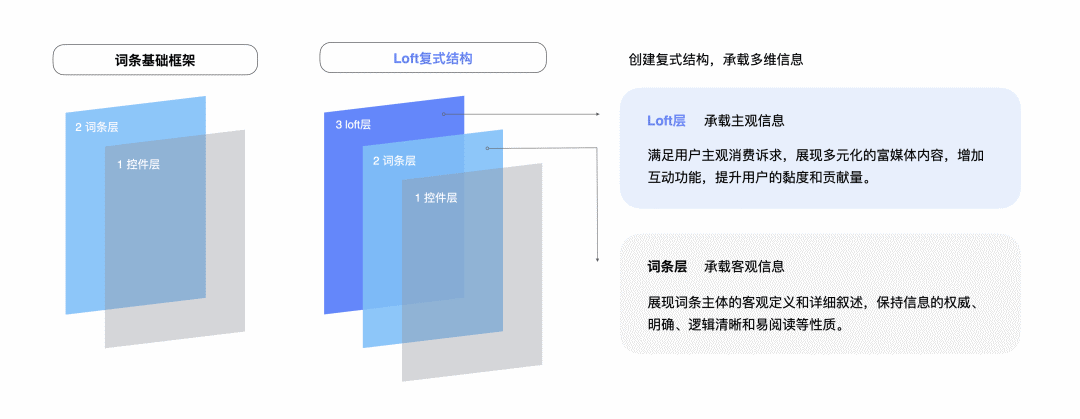
打造复式结构,提供专属空间
百度百科以权威、丰富的知识内容,满足用户浏览和编辑分享,但从内容承载到用户日益多元化的消费趋势,原有基础框架已不能很好支撑产品发展和提升竞争力。对标竞品,挖掘粉丝用户的消费诉求,我们以创新的复式结构扩展信息层,在不影响词条信息浏览的前提下,为多元化的信息内容提供展现空间。

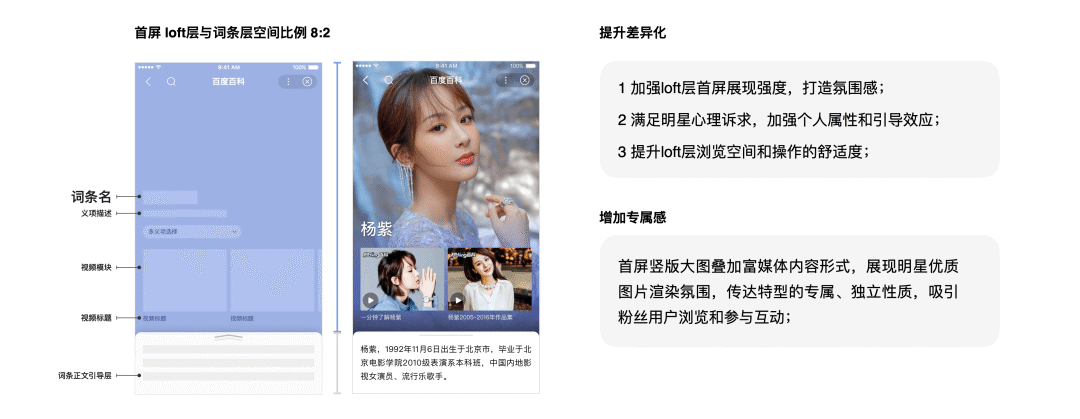
增加差异化感知,满足情感诉求
为强化 loft 层在首屏的展现,增加差异化和氛围感,两个信息层在首屏的展现比重设计为 8:2,提升 loft 层浏览空间和操作引导。

复式结构浏览交互方式

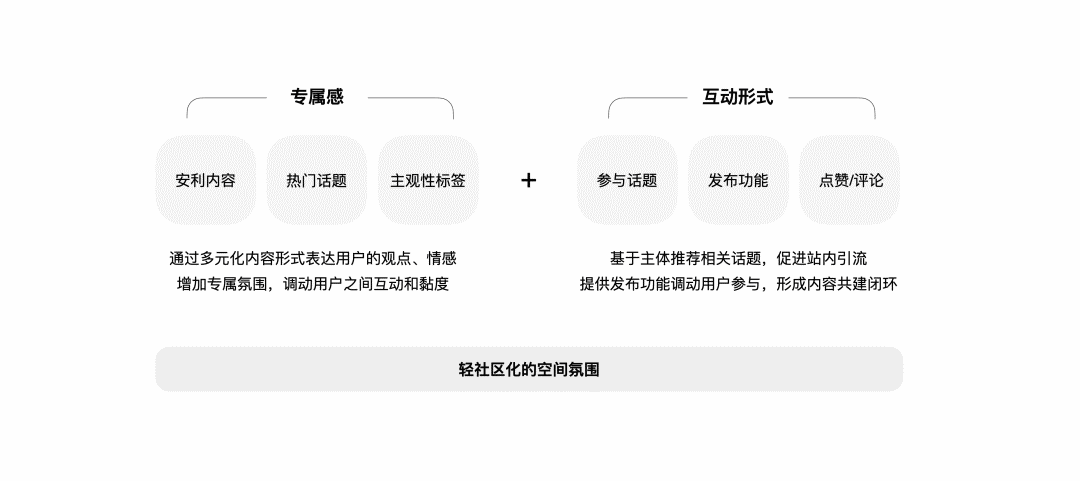
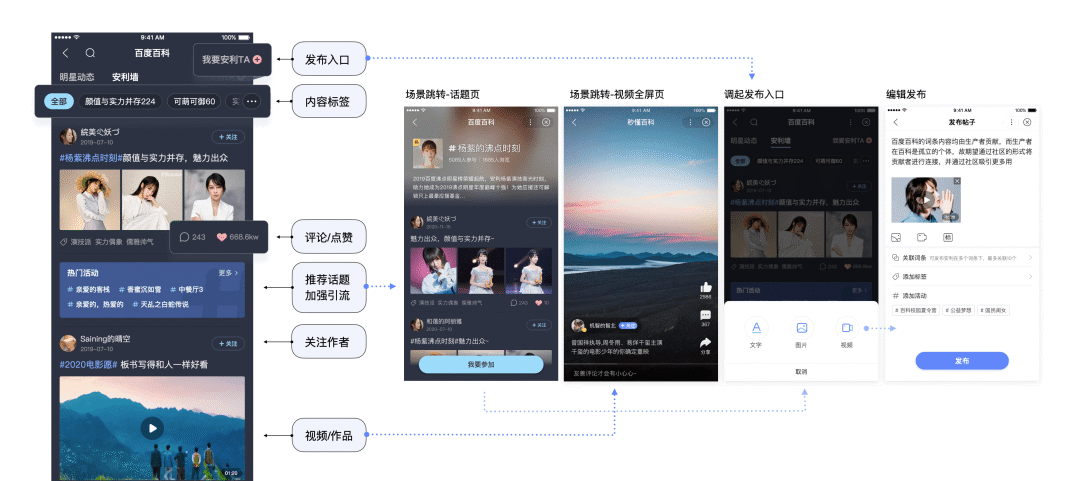
针对粉丝用户核心诉求,打造互动空间

了解粉丝用户消费特点和诉求, 通过展现多元化富媒体内容,增加专属感和互动氛围,提升用户黏度;

针对多元化内容形式的展现,设计和规范内容模版,规范单图、多图或横、竖版视频等内容状态;

增加专属感和互动氛围
促进用户情感化消费,设计话题、发布、评论、点赞等功能模块,调动用户参与和内容建设,促进站内导流;

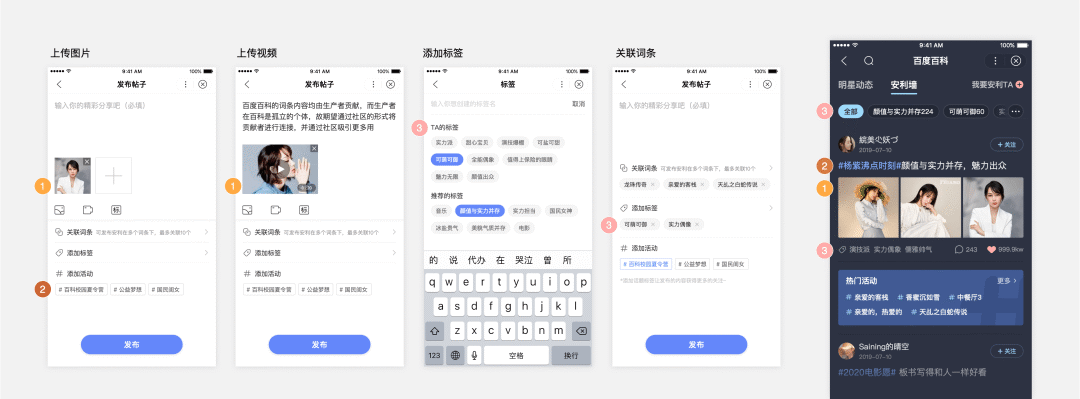
搭建发布能力,实现内容共建
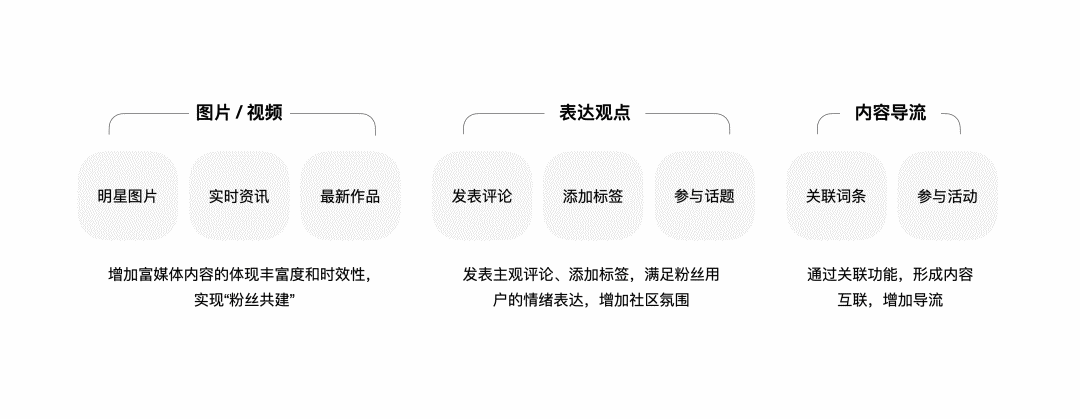
搭建发布能力是实现内容共建的重要环节:搭建发布流程,满足用户上传图片、短视频等需求,及时分享明星动态、资讯或最新作品,实现 “粉丝共建” 的目标;

在发布功能为用户提供添加内容标签,表达态度和观点,增加专属氛围;发布的内容可与相关词条进行关联,增加内容互联和导流;功能体验简洁、易用,实现内容生产和共建的体验闭环。

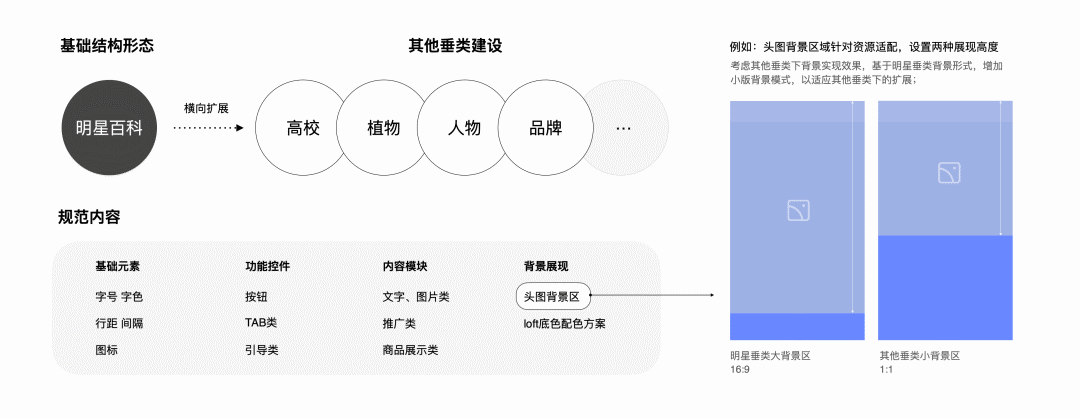
规范设计模版 形成体验的一致化
在确立明星百科 loft 设计形态后,为保持在其他垂类建设中设计与体验的一致化,对 loft 层的内容模块和控件进行设计梳理规范,提升模版的通用和复用性,并针对不同方向垂类的特色内容,扩展模版,不断满足产品和用户的消费诉求。

设计制定单图、多图,横、竖版视频模块的排版组合规则,交互规则,细化功能控件;针对垂类特色 (如人物类 / 商业类),设计扩展模版形式;并在垂类产品建设,节约设计成本,实现快速搭建。

复式结构为多元化体验带来更多可能
明星百科 LOFT 的创新设计,通过对产品目标的分析和设计目标的逐步确定,从设计视角进行探索和创新推动,不仅突破产品固有框架,满足产品与用户的诉求,提升产品差异化体验,还在垂类产品横向建设中打开了无限可能,实现设计赋能。