Python图像处理介绍--Python中的图像表示
点击上方“小白学视觉”,选择加"星标"或“置顶”
重磅干货,第一时间送达
使用Python进行图像处理是理解如何通过数学和代码表示图片的有趣方法,希望这篇文章能让您了解计算机是如何理解图像数据的。
让我们从导入需要的库开始吧!
# First import the required Python Librariesimport numpy as npimport matplotlib.pyplot as pltfrom skimage import img_as_uintfrom skimage.io import imshow, imreadfrom skimage.color import rgb2hsvfrom skimage.color import rgb2gray
一个图像可以被认为是一个矩阵,其中每个像素的颜色是由一个尺度上的数字表示。
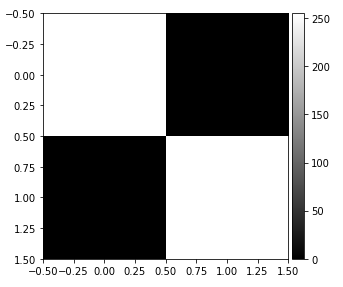
array_1 = np.array([[255, 0],[]])imshow(array_1, cmap = 'gray');

上面的输出是我们刚刚创建的矩阵的直观表示。注意,我们不限于简单的2x2矩阵。以下是3x3矩阵的示例。
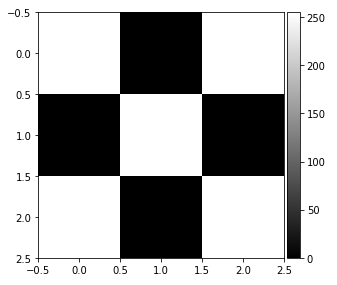
array_2 = np.array([[255, 0, 255],[],[]])imshow(array_2, cmap = 'gray');

我们的示例选择的是光谱中最极端的颜色,但我们也可以访问介于两者之间的任何颜色。
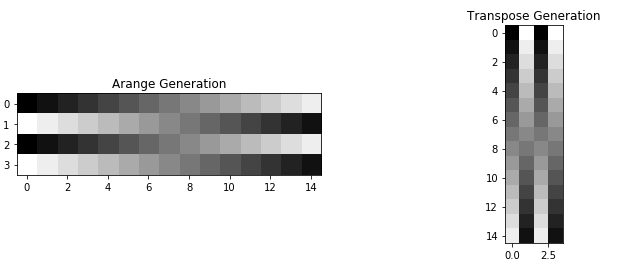
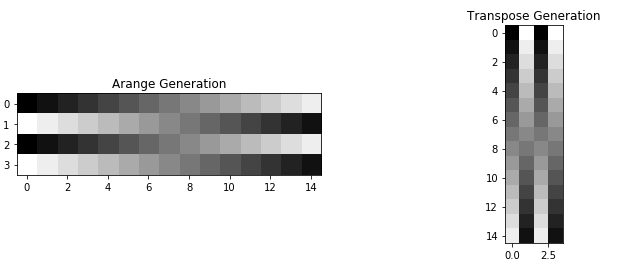
array_spectrum = np.array([np.arange(0,255,17),np.arange(255,0,-17),np.arange(0,255,17),np.arange(255,0,-17)])fig, ax = plt.subplots(1, 2, figsize=(12,4))ax[0].imshow(array_spectrum, cmap = 'gray')ax[0].set_title('Arange Generation')ax[1].imshow(array_spectrum.T, cmap = 'gray')ax[1].set_title('Transpose Generation');

下面的图像是使用NumPy的arange函数构造的,并通过获取第一个图像的转置来创建了另一个图像。
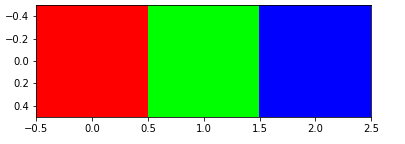
为了简单起见,我们一直使用灰度,但请记住,计算机实际上理解的颜色是红色,绿色和蓝色的组合。因此,我们可以将图像表示为三维矩阵。每个像素被表示为一个Python列表,用于指定它们的颜色组合。
array_colors = np.array([[[255, 0, 0],[],[]]])imshow(array_colors);

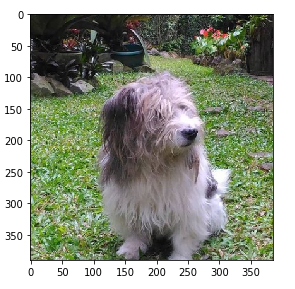
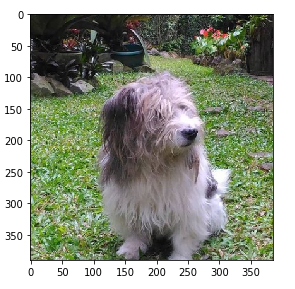
让我们尝试处理真实图像,下面是一只可爱的小狗的图片。
doggo = imread('doggo.png')imshow(doggo);

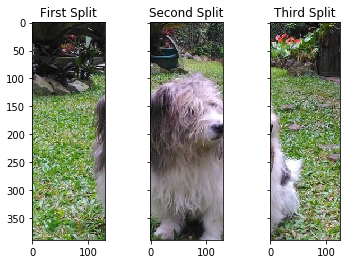
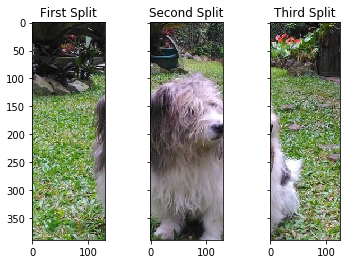
doggo.shape检查图像的大小,我们看到它是一个390x385x3矩阵。使用Python我们可以对这个矩阵进行切片,并将每个部分表示为它自己的图像。
fig, ax = plt.subplots(1, 3,figsize=(6,4),sharey= True)ax[0].imshow(doggo[:, 0:130])ax[0].set_title('First Split')ax[1].imshow(doggo[:, 130:260])ax[1].set_title('Second Split')ax[2].imshow(doggo[:, 260:390])ax[2].set_title('Third Split');

而且我们也可以显示图像的任意部分,下面就是小狗的脸部显示。
imshow(doggo[95:250, 130:275]);
现在让我们做点有意思的事情~
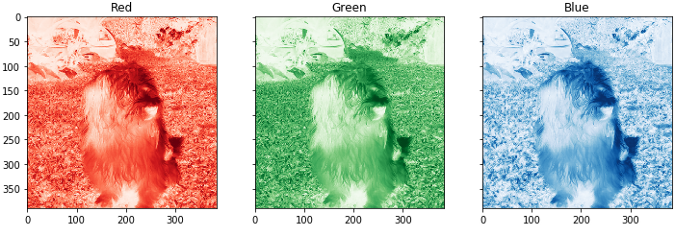
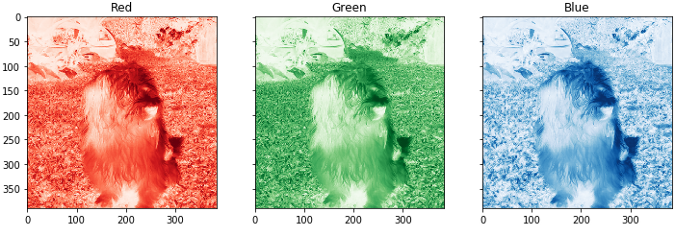
前面我们说过,一个图像可以由一个三维矩阵表示,因此我们可以通过以下操作,将图像分解成红色、绿色和蓝色来分别显示。
fig, ax = plt.subplots(1, 3, figsize=(12,4), sharey = True)ax[0].imshow(doggo[:,:,0], cmap='Reds')ax[0].set_title('Red')ax[1].imshow(doggo[:,:,1], cmap='Greens')ax[1].set_title('Green')ax[2].imshow(doggo[:,:,2], cmap='Blues')ax[2].set_title('Blue');

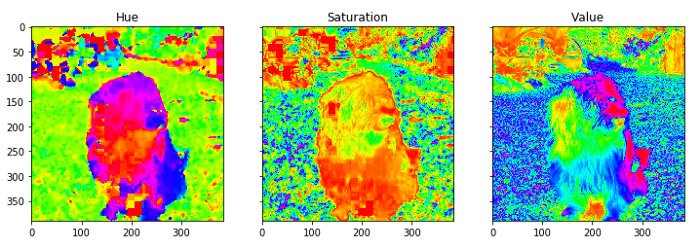
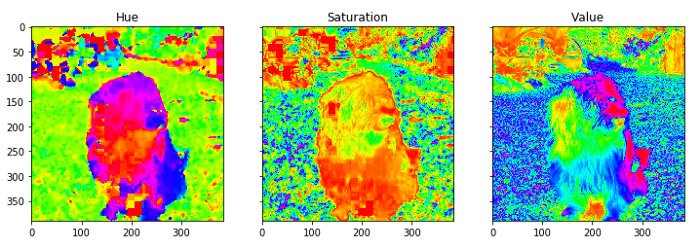
此外,我们可以将图像从RGB(红,绿,蓝)转换为HSV(色相,饱和度,值)。
doggo_hsv = rgb2hsv(doggo)fig, ax = plt.subplots(1, 3, figsize=(12,4), sharey = True)ax[0].imshow(doggo_hsv[:,:,0], cmap='hsv')ax[0].set_title('Hue')ax[1].imshow(doggo_hsv[:,:,1], cmap='gray')ax[1].set_title('Saturation')ax[2].imshow(doggo_hsv[:,:,2], cmap='gray')ax[2].set_title('Value');

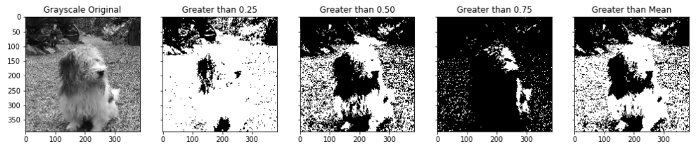
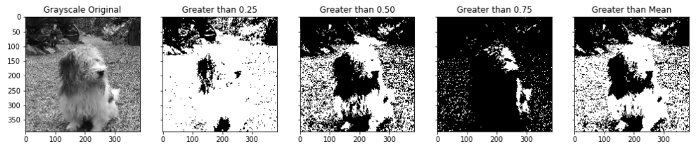
最后,我们还可以将图像矩阵转换为灰度。通过将图像转换为简单的二维矩阵,这使我们能够轻松地根据每个像素与指定值的关系来过滤图像。
doggo_gray = rgb2gray(doggo)fig, ax = plt.subplots(1, 5, figsize=(17,6), sharey = True)ax[0].imshow(doggo_gray, cmap = 'gray')ax[0].set_title('Grayscale Original')ax[1].imshow(img_as_uint(doggo_gray > 0.25),cmap = 'gray')ax[1].set_title('Greater than 0.25')ax[2].imshow(img_as_uint(doggo_gray > 0.50),cmap = 'gray')ax[2].set_title('Greater than 0.50');ax[3].imshow(img_as_uint(doggo_gray > 0.75),cmap = 'gray')ax[3].set_title('Greater than 0.75');ax[4].imshow(img_as_uint(doggo_gray > np.mean(doggo_gray)),cmap = 'gray')ax[4].set_title('Greater than Mean');

通过本文我们了解了如何使用Python加载和操作图像。为了更好地理解图像在Python中的显示,最好的办法就是动手复现一下上述代码。
使用Python进行图像处理是理解如何通过数学和代码表示图片的有趣方法,希望这篇文章能让您了解计算机是如何理解图像数据的。
让我们从导入需要的库开始吧!
# First import the required Python Librariesimport numpy as npimport matplotlib.pyplot as pltfrom skimage import img_as_uintfrom skimage.io import imshow, imreadfrom skimage.color import rgb2hsvfrom skimage.color import rgb2gray
一个图像可以被认为是一个矩阵,其中每个像素的颜色是由一个尺度上的数字表示。
array_1 = np.array([[255, 0],[]])imshow(array_1, cmap = 'gray');

上面的输出是我们刚刚创建的矩阵的直观表示。注意,我们不限于简单的2x2矩阵。以下是3x3矩阵的示例。
array_2 = np.array([[255, 0, 255],[],[]])imshow(array_2, cmap = 'gray');

我们的示例选择的是光谱中最极端的颜色,但我们也可以访问介于两者之间的任何颜色。
array_spectrum = np.array([np.arange(0,255,17),np.arange(255,0,-17),np.arange(0,255,17),np.arange(255,0,-17)])fig, ax = plt.subplots(1, 2, figsize=(12,4))ax[0].imshow(array_spectrum, cmap = 'gray')ax[0].set_title('Arange Generation')ax[1].imshow(array_spectrum.T, cmap = 'gray')ax[1].set_title('Transpose Generation');

下面的图像是使用NumPy的arange函数构造的,并通过获取第一个图像的转置来创建了另一个图像。
为了简单起见,我们一直使用灰度,但请记住,计算机实际上理解的颜色是红色,绿色和蓝色的组合。因此,我们可以将图像表示为三维矩阵。每个像素被表示为一个Python列表,用于指定它们的颜色组合。
array_colors = np.array([[[255, 0, 0],[],[]]])imshow(array_colors);

让我们尝试处理真实图像,下面是一只可爱的小狗的图片。
doggo = imread('doggo.png')imshow(doggo);

doggo.shape检查图像的大小,我们看到它是一个390x385x3矩阵。使用Python我们可以对这个矩阵进行切片,并将每个部分表示为它自己的图像。
fig, ax = plt.subplots(1, 3,figsize=(6,4),sharey= True)ax[0].imshow(doggo[:, 0:130])ax[0].set_title('First Split')ax[1].imshow(doggo[:, 130:260])ax[1].set_title('Second Split')ax[2].imshow(doggo[:, 260:390])ax[2].set_title('Third Split');

而且我们也可以显示图像的任意部分,下面就是小狗的脸部显示。
imshow(doggo[95:250, 130:275]);
现在让我们做点有意思的事情~
前面我们说过,一个图像可以由一个三维矩阵表示,因此我们可以通过以下操作,将图像分解成红色、绿色和蓝色来分别显示。
fig, ax = plt.subplots(1, 3, figsize=(12,4), sharey = True)ax[0].imshow(doggo[:,:,0], cmap='Reds')ax[0].set_title('Red')ax[1].imshow(doggo[:,:,1], cmap='Greens')ax[1].set_title('Green')ax[2].imshow(doggo[:,:,2], cmap='Blues')ax[2].set_title('Blue');

此外,我们可以将图像从RGB(红,绿,蓝)转换为HSV(色相,饱和度,值)。
doggo_hsv = rgb2hsv(doggo)fig, ax = plt.subplots(1, 3, figsize=(12,4), sharey = True)ax[0].imshow(doggo_hsv[:,:,0], cmap='hsv')ax[0].set_title('Hue')ax[1].imshow(doggo_hsv[:,:,1], cmap='gray')ax[1].set_title('Saturation')ax[2].imshow(doggo_hsv[:,:,2], cmap='gray')ax[2].set_title('Value');

最后,我们还可以将图像矩阵转换为灰度。通过将图像转换为简单的二维矩阵,这使我们能够轻松地根据每个像素与指定值的关系来过滤图像。
doggo_gray = rgb2gray(doggo)fig, ax = plt.subplots(1, 5, figsize=(17,6), sharey = True)ax[0].imshow(doggo_gray, cmap = 'gray')ax[0].set_title('Grayscale Original')ax[1].imshow(img_as_uint(doggo_gray > 0.25),cmap = 'gray')ax[1].set_title('Greater than 0.25')ax[2].imshow(img_as_uint(doggo_gray > 0.50),cmap = 'gray')ax[2].set_title('Greater than 0.50');ax[3].imshow(img_as_uint(doggo_gray > 0.75),cmap = 'gray')ax[3].set_title('Greater than 0.75');ax[4].imshow(img_as_uint(doggo_gray > np.mean(doggo_gray)),cmap = 'gray')ax[4].set_title('Greater than Mean');

通过本文我们了解了如何使用Python加载和操作图像。为了更好地理解图像在Python中的显示,最好的办法就是动手复现一下上述代码。
交流群
欢迎加入公众号读者群一起和同行交流,目前有SLAM、三维视觉、传感器、自动驾驶、计算摄影、检测、分割、识别、医学影像、GAN、算法竞赛等微信群(以后会逐渐细分),请扫描下面微信号加群,备注:”昵称+学校/公司+研究方向“,例如:”张三 + 上海交大 + 视觉SLAM“。请按照格式备注,否则不予通过。添加成功后会根据研究方向邀请进入相关微信群。请勿在群内发送广告,否则会请出群,谢谢理解~