字节跳动面试官:你是怎么理解微前端?
点击上方“前端简报”,选择“设为星标”
第一时间关注技术干货!
面对如此之多的神奇案例, 人们难以否认微前端正日益流行这个事实 。本文将探究微前端的具体使用场景和使用群体 ,并给出可快速轻松上手的现有解决方案。
微前端将大规模的后端系统切分为 很多面向前端的微服务,力图实现一定程度的改进。
这里的主要问题是, 各个部分总是作为一个整体被使用和体验的。
用户体验(UX)是由前端直接负责的,因为后端系统从来不会被直接整体访问。
该问题存在多种解决方案。最简单的做法是将现有 API 的数据交换模型替换为 HTML 输出。只需一个超链接即可实现服务(视图)间的跳转。尽管这种解决方案 是 有效 的 ,但缺点是在很多情况下并不能提供用户所需的 UX。
 图 1 分布式 Web 应用的演进
图 1 分布式 Web 应用的演进
显然,要将那些 各自 独立的 较小 UI 部分聚合为一个整体的前端,需要的是一些更为复杂的解决方案。这应视为分布式 Web 应用演进的下一步。
一个重要的问题是,如何理解微前端与组件和模块的关系。事实上,组件、模块、微前端等概念,都是以 构建 单元的形式实现可重用性和所承担 的 功能。它们之间的唯一差别是所处的层级不同,具体而言:
组件是底层 UI 库的构建单元;
模块是相应运行时的构建单元;
软件包是依赖解析器的构建单元;
微前端是当前应用的构建单元。
如上,微前端可视为组成人体的各个器官,软件包则对应于组成各器官的细胞,而模块就是分子,组件对应于原子。
使用微前端的原因多种多样, 常见的原因多是技术性的 ,但 往往 有 现实 的商业用例(或者提升 UX 的用例)在背后提供支持。
究其根本,微前端解决方案 可 提供如下特性:
单个前端部分可独立开发、测试和部署;
无需重新构建即可添加、移除或替换单个前端部分;
不同的前端部分可使用不同的技术构建。
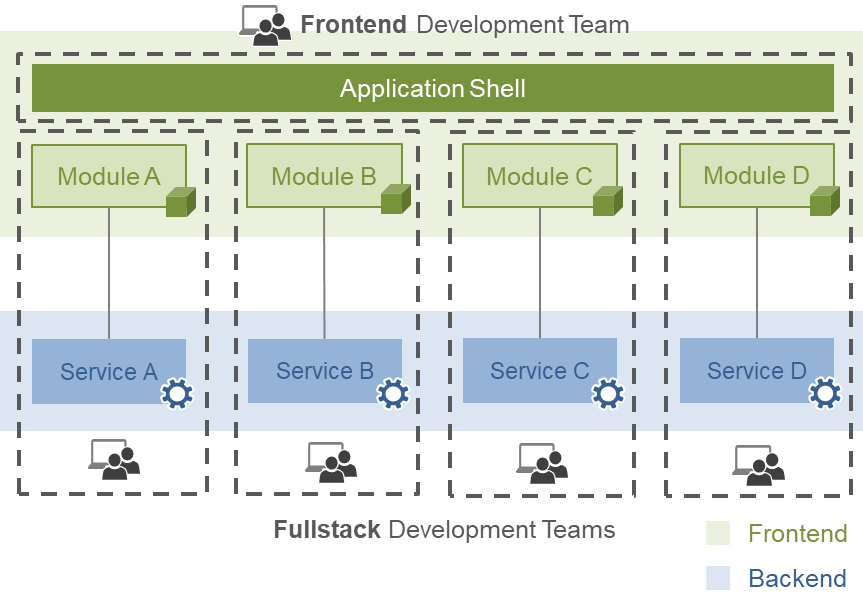
由此可见,微前端主要实现了解耦。在应用到达一定规模后,微前端就有了用武之地。其中一个潜在优点是, 它 支持 组织分割为 更多团队,乃至创建更小的全栈团队。
 图 2 微前端对全栈团队的支持。
图 2 微前端对全栈团队的支持。
微前端在如下场景中将更发挥更大作用:
多个团队贡献同一个前端。
一些 独立的部分需由特定的用户或团队激活、终止激活或 roll out 。
需支持外部开发人员对 UI 进行扩展。
UI 的特性集每日 / 每周都在增长,并不会影响系统其它部分;
不论应用如何增长,都需要维持恒定的开发速度;
支持不同团队使用不同的开发工具。
微前端得到越来越多企业的积极采纳,下面给出部分最新列表:
各个企业所采用的方法当然各有千秋,但是大家的目标 是一致的 。
 图 3 使用微前端技术的企业(Luca Mezzalira 提供)
图 3 使用微前端技术的企业(Luca Mezzalira 提供)
企业列表正不断增长,从 ThoughtWorks、HLC 等咨询公司,到 SalesPad、Apptio 等 SaaS 服务提供商。还有更多传统企业已经押注微前端,典型实例就是德国的隐形巨头 Hoffmann 集团。
Hoffmann 集团很好地展示了微前端并不需要多么大型的团队,也不需要占用多少内部资源。该集团与多家服务提供商有业务往来,这是其选择微前端的一个重要因素。
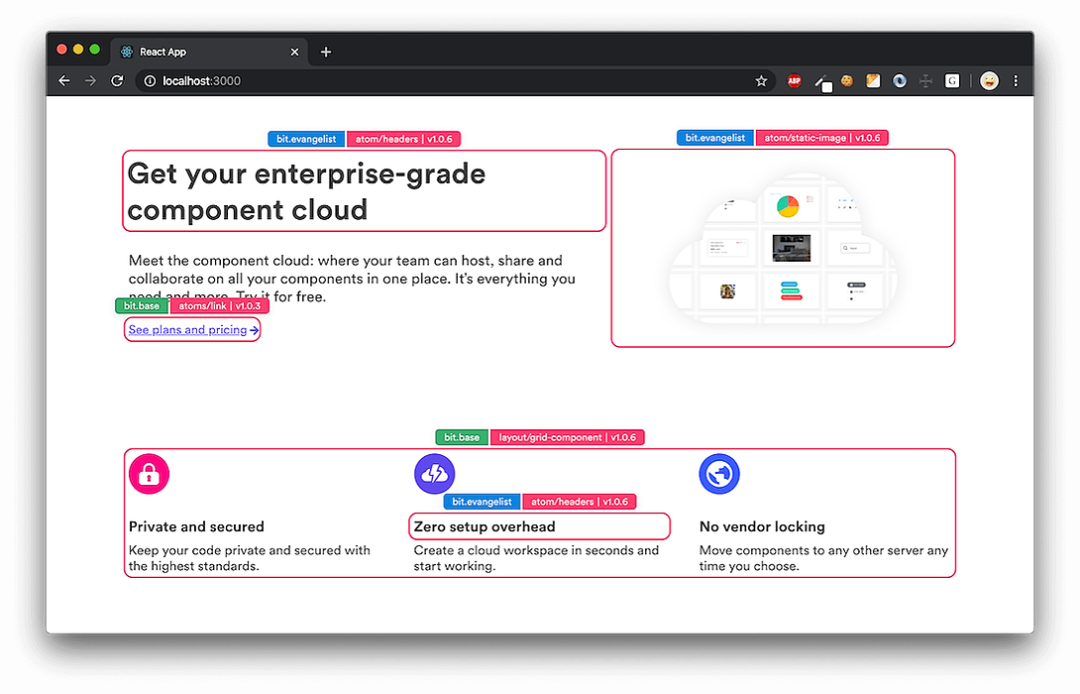
Bit.dev 平台及其市场营销网站均使用 React 组件构建,并且由 Bit 自身维护。
用户在浏览 网站 查看其“原生服务”时,可停留在不同组件上。点击位于组件上方的名字,即可查看组件详情,进而安装到用户项目中。

构建该页面的组件,基于 GitHub 上两个不同的代码库,“ base-ui”( 在 Bit 上的访问位置)和“ evangelist”( 在 Bit 上的访问位置)。
base-ui 代码库 使用 Bit 发布,实现设计系统。evangelist 代码库 用于市场营销页面,其中使用了 base-ui 提供的一些组件,以在不同 MF 之间保持 统一的观感。
在此, Bit 不仅用于自动交付特性,而且用来在不同微前端间维护一致的 UI。
这个 问题没有确切答案。和微服务一样,并不存在适用于所有人的单一方法,也没有已确立的业界标准。
相比微服务实现,微前端不仅在实现细节上存在差异,而且在所有的细枝末节上均有所不同。因此需要区分主要使用场景。一些服务端框架也支持客户端组装,反之依然。
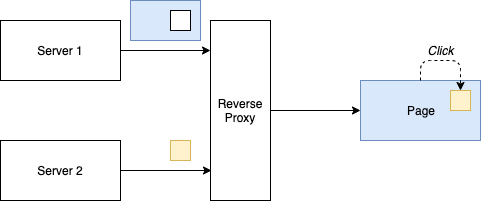
客户端微前端的可选择范围很广。其中部分支持服务端渲染。
 图 4 客户端组装
图 4 客户端组装
下列框架实现了这种(或类似的)模式:
Piral
Open Components
qiankun
Luigi
Frint.js
服务端框架有多种选项。但其中一些只是用于 express 的软件库或框架;还有一些以服务形式提供,需加载到用户 的基础 架构中。

图 5 服务端组装
下列框架实现这种(或类似的)模式:
Mosaic
PuzzleJs
Podium
Micromono
还可考虑一些帮助库。这些帮助库或是提供共享依赖、路由事件的基础架构,或是将不同的微前端及其生命周期组织起来 。
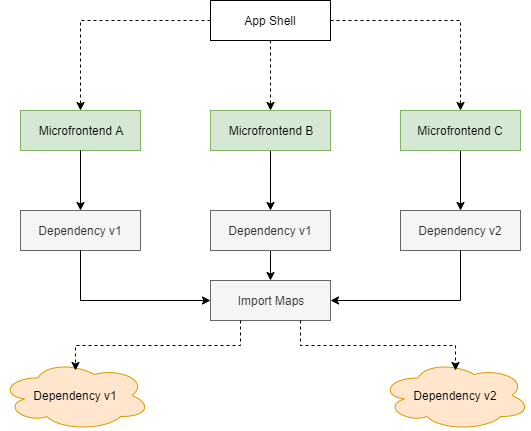
下例通过 Import Maps 或打包特定 Chunk 实现对共享依赖的处理。
 图 6 使用 Import Maps 共享依赖。
图 6 使用 Import Maps 共享依赖。
下面的库可用于削减模板代码:
Module Federation
Siteless
Single SPA
Postal.js
EventBus
我想使用一些社区数据做深入分析,这需要读者们的帮助。
我已使用 Google Forms 做了一个简单的在线调查,只需占用不到五分钟就能填完。欢迎读者们通过各自渠道扩散链接。多谢!
https://forms.gle/Wxngf3KgTCf5TgcM6
调查截止八月,结果将在九月初公布。
虽然有些人觉得 Module Federation 之类的帮助库很好用 ,但多数人还是会继续用原来的解决方案 。好的一面是, 有很多不受大厂商控制的框架可以用来轻松编写代码 。但至少从技术上看,微前端依然缺少便于解决方案互通的通用标准。
另一个问题是,微前端的社区接受度和采用率仍显不足。
尽管微前端模式已经有一定知名度,但是社区中大多数人仍对其存疑。
究其原因,其一是微服务被视为一种后端设计的最佳实践和标准, 但并未当作是一种新的,可用于特定场景的工具。显然这并不是人们当初想的那样,所以微前端也不应该被视为灵丹妙药。
微前端 现有解决方案的可用数量及其在全球许多项目中的用途都发出了强烈的信号:微前端已经随时可以使用!我建议,在实际开始大型 / 生产级项目之前, 先考察各种模式和解决方案。
希望读者喜欢这篇文章!我想了解大家的观点及原因,对微前端持喜爱、可容忍态度,还是弃若敝屣?
https://blog.bitsrc.io/state-of-micro-frontends-9c0c604ed13a
