原创精选|如何利用 HSLuv 色彩模型创建人眼感知均匀的色彩系统!

色彩对于品牌视觉形象来说至关重要,对设计师来说掌控色彩也非常关键。在设计团队中构建色彩系统,建立属于产品的调色板,是每个团队必须做的一件事。现有的方法大都是按照公式计算,得到逻辑上严谨的色板,但却忽略了人眼才是色彩最终面向的对象,具备视觉感知均匀性的色彩,才是更好的选择。作者通过文章一步步地教给我们如何利用 HSLuv 来创建一个感知均匀地色彩系统,一起来学习一下吧!

HSLuv,你好!
1. 简要了解颜色模型
1)RGB 和 HSL
2)CIELUV 和 HSLuv
2. 真实颜色测试

3. 设计你的调色板
可接近性 灵活性 统一生态型
1)可接近性
2)灵活性

3)统一生态性
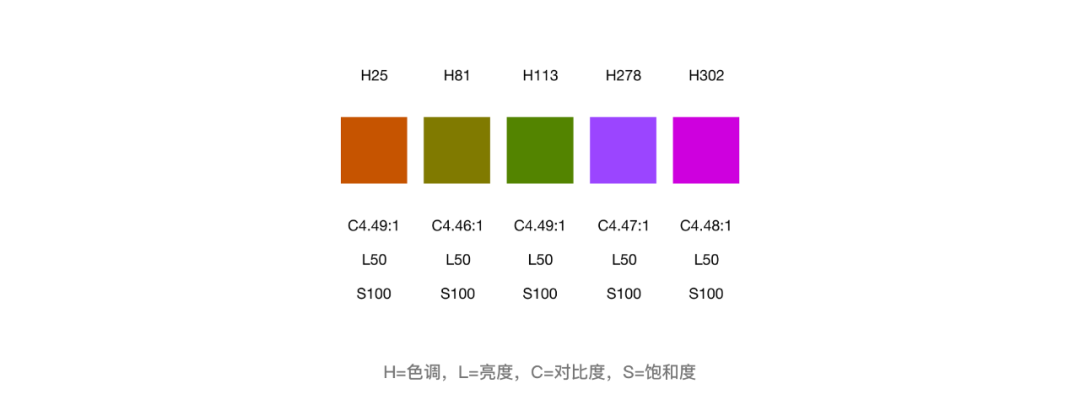
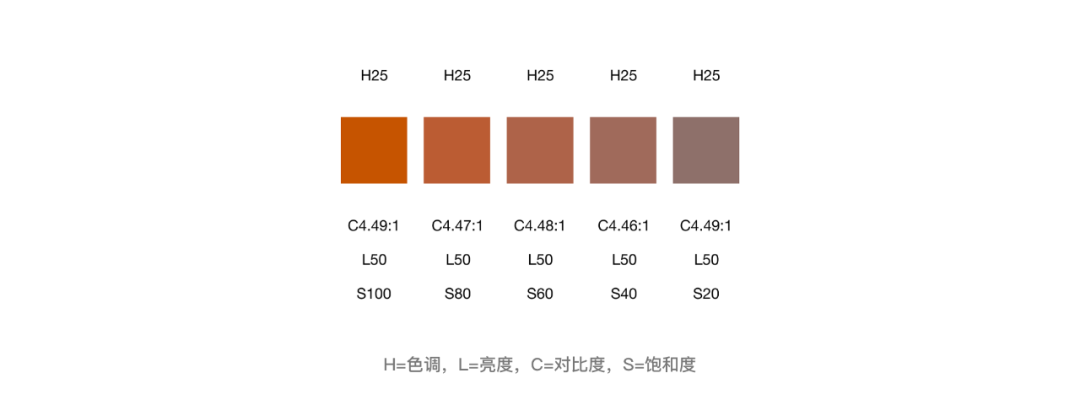
4. 了解色彩成分
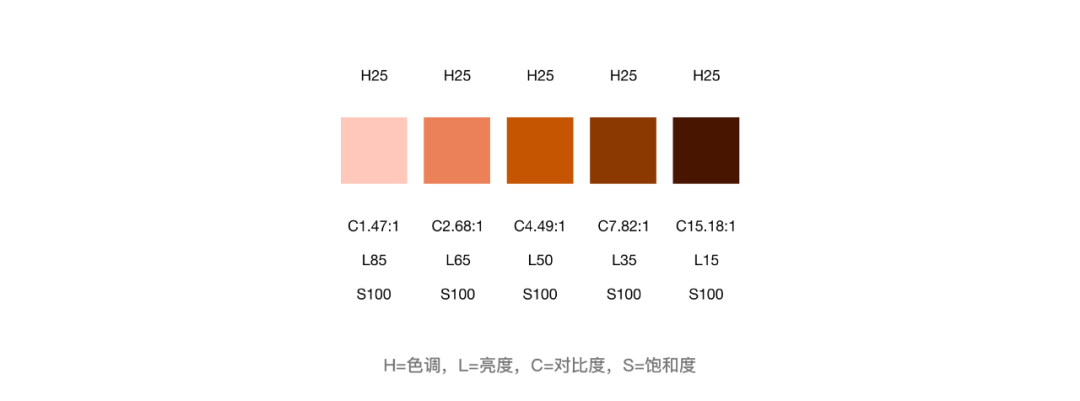
1)色相

2)饱和度

3)亮度

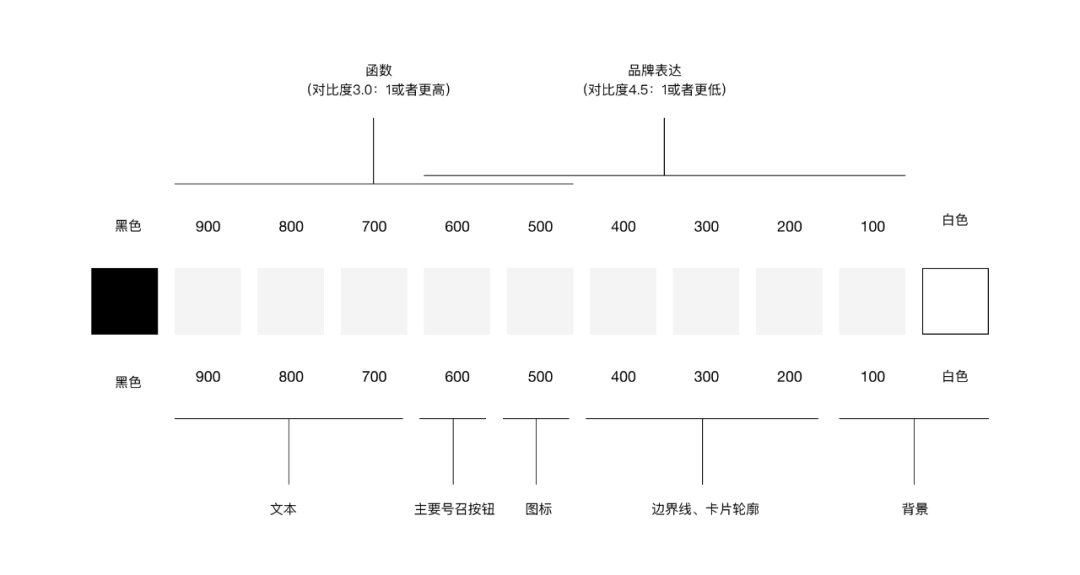
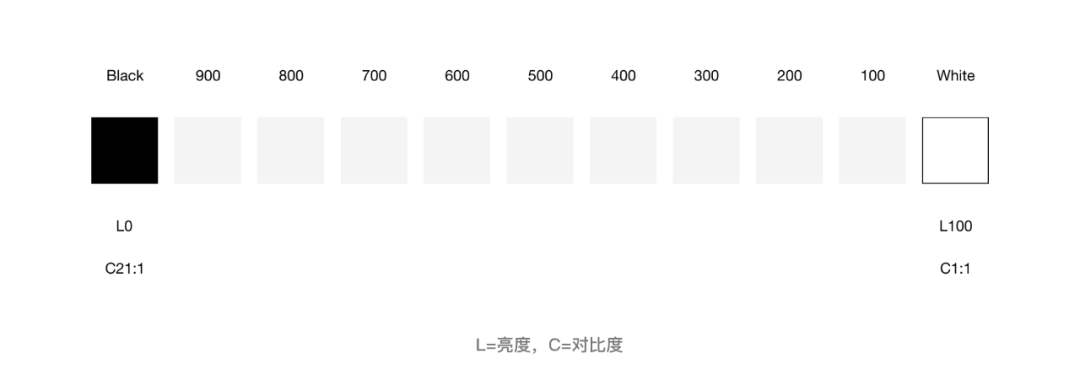
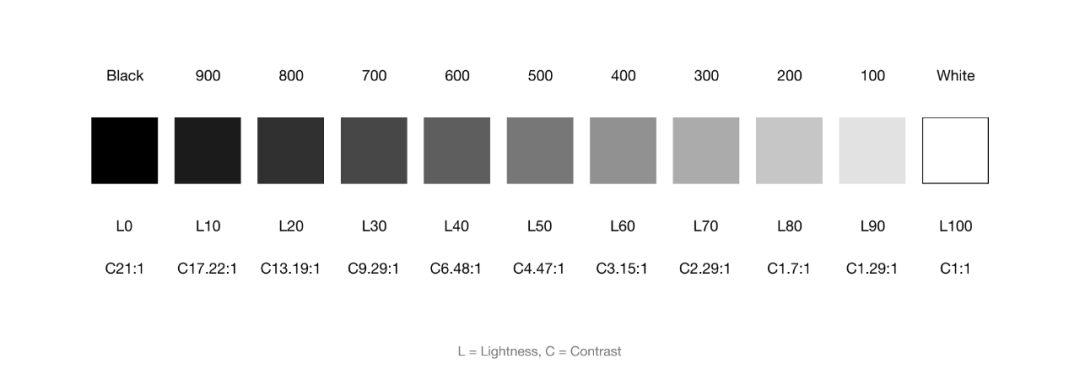
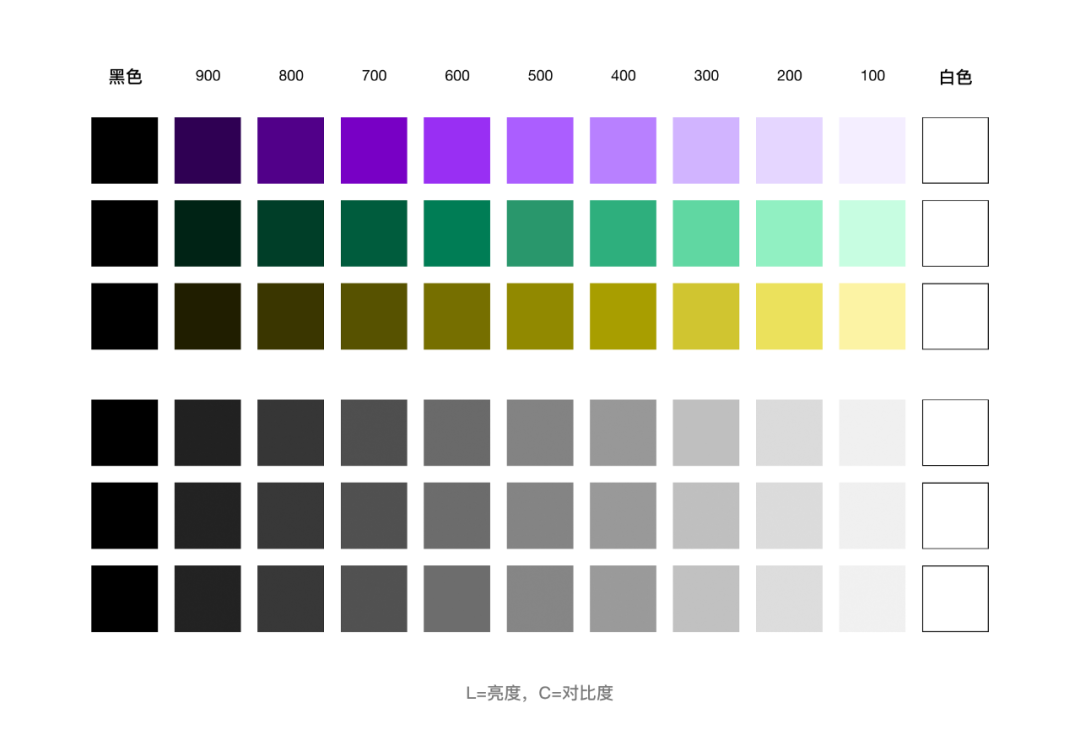
5. 建立色阶

1)线性色彩范围

6. 学习 IBM 的流程
1)光能和人眼
2)与其他颜色结合
3)让颜色讲故事
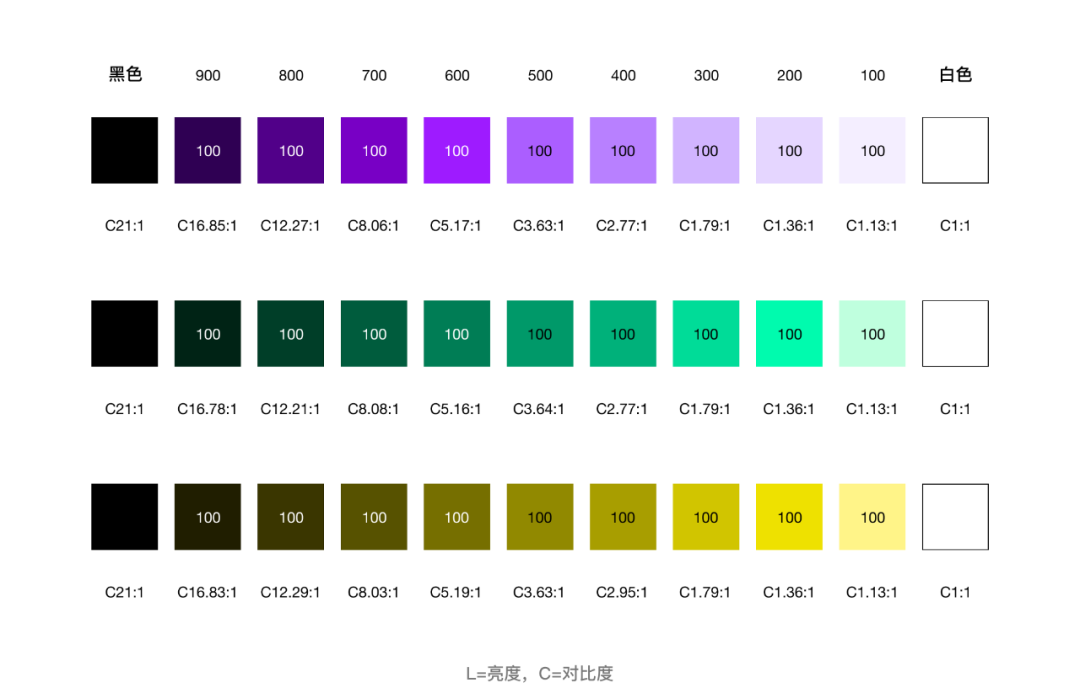
7. 让色阶派上用场
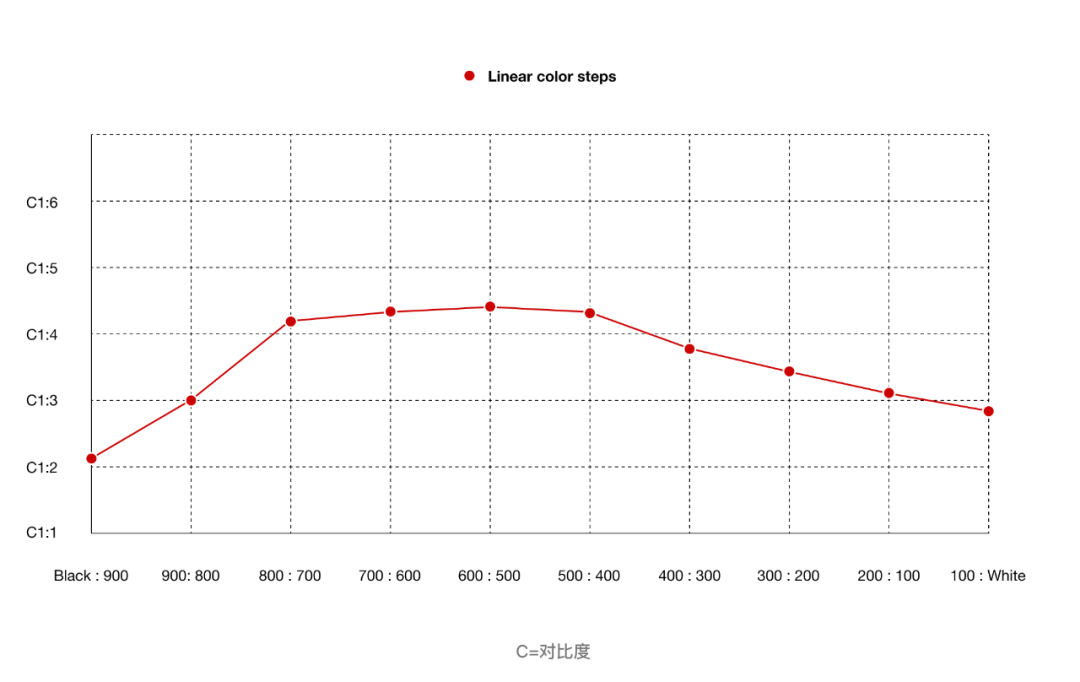
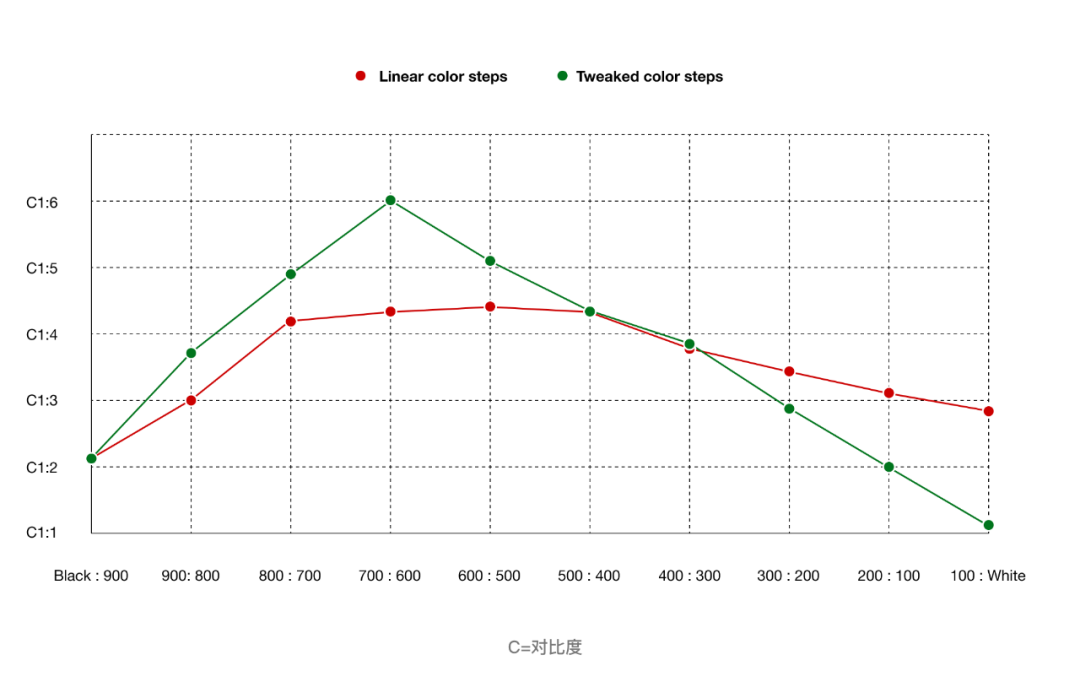
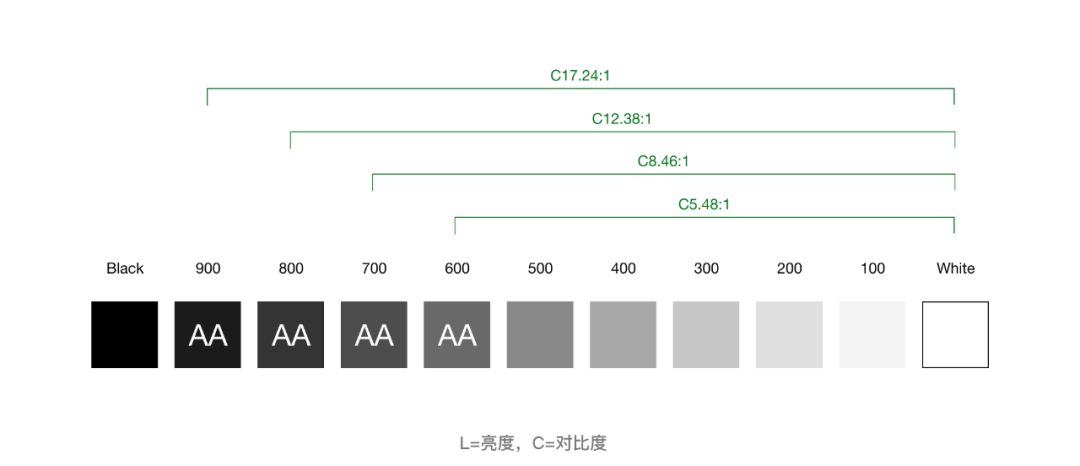
1)对比度钟形图

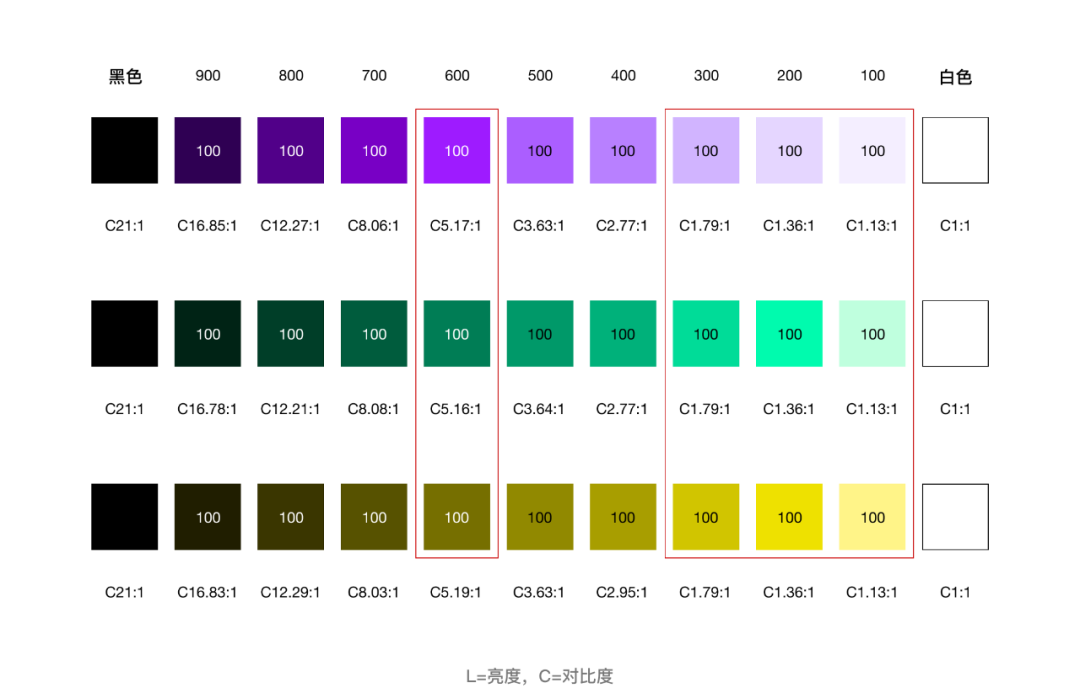
1 - 分析曲线
该范围在中间部分存在非常相似的对比度值,这不利于在彼此之间的色阶之间创建足够的对比度灵活性 深灰色的对比关系低于浅灰色,因此肉眼很难区分
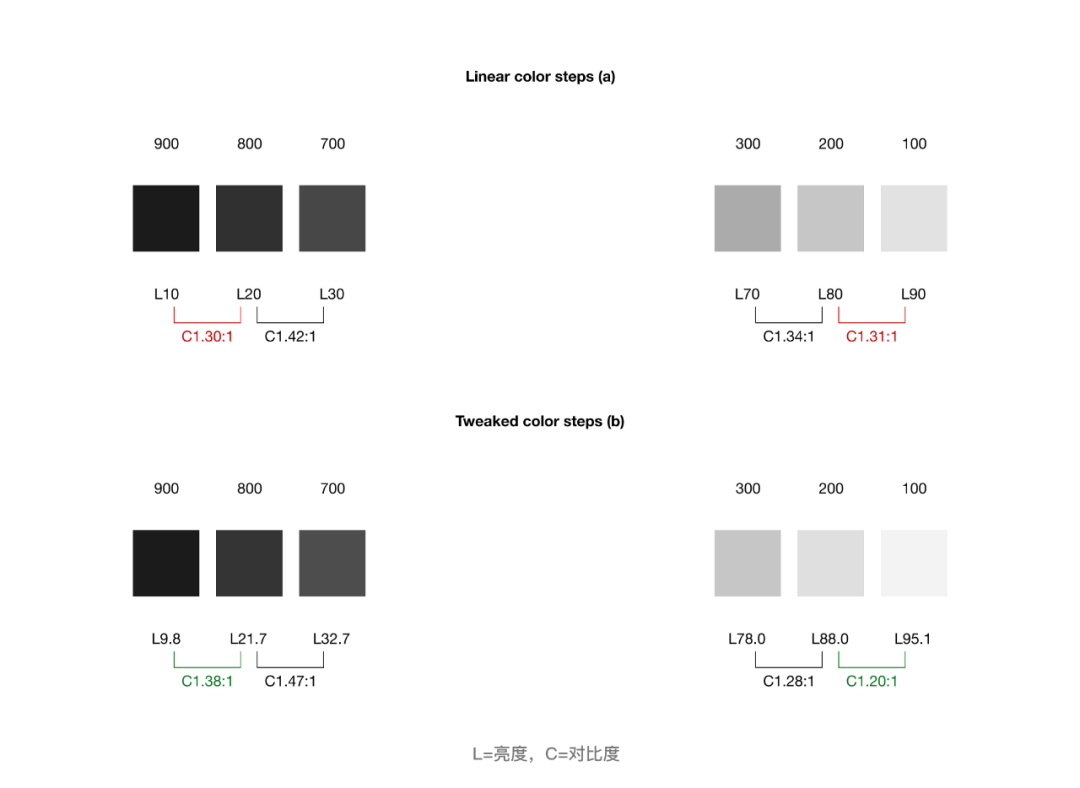
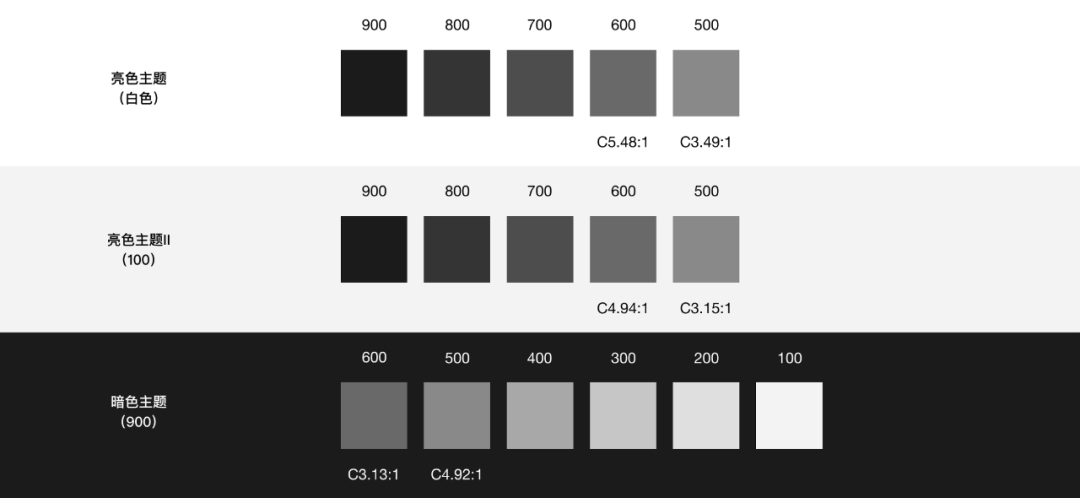
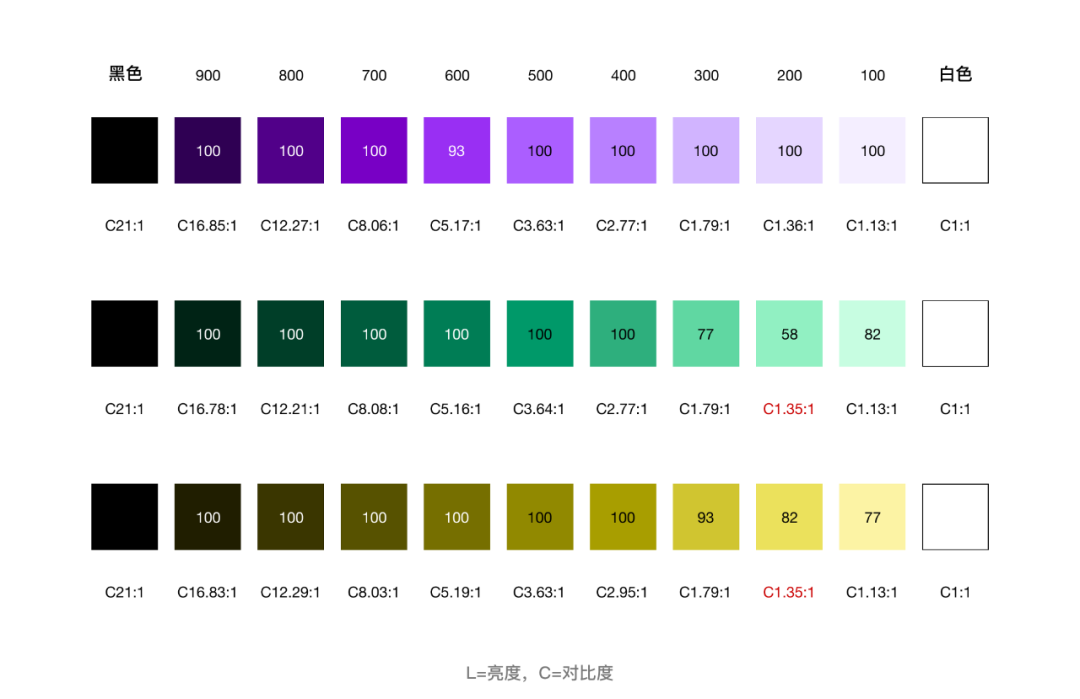
2 - 手动调整曲线


随着亮度值的变化,我们不仅要改变周围色块之间的对比度,还要改变色彩与白色背景之间的对比度。这意味着,你有可能确实修复了曲线,但是颜色仍然不具有组合的灵活性。 每一个小变化都很重要。通常,我们不会将亮度值大幅度地从 80 移到 70,而是通过微小范围梯度(例如 69.5 vs 70)来实现,因为介于两者之间的两个十六进制代码可以轻松地改善或者破坏对比度曲线。 还记得我们的灵活性示意图吗,打算要在系统中使用一些主题 —— 使用非白色的背景。因此,我们并不是只通过最小的对比度建立峰值步幅(600,500),而是增加了一点对比度,因此可以与非白色背景(100)结合使用。
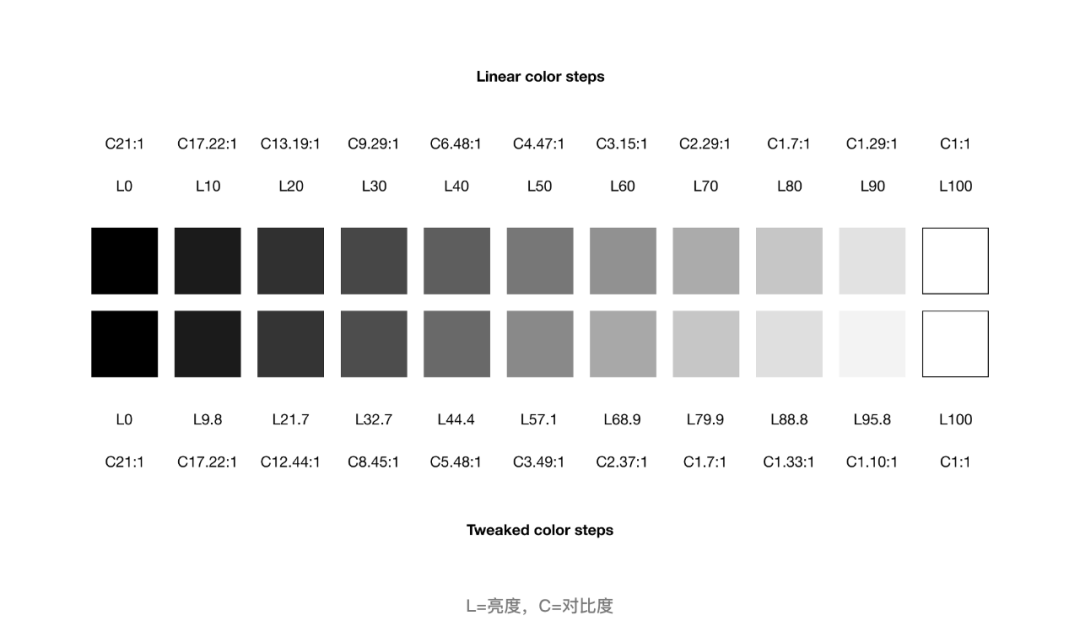
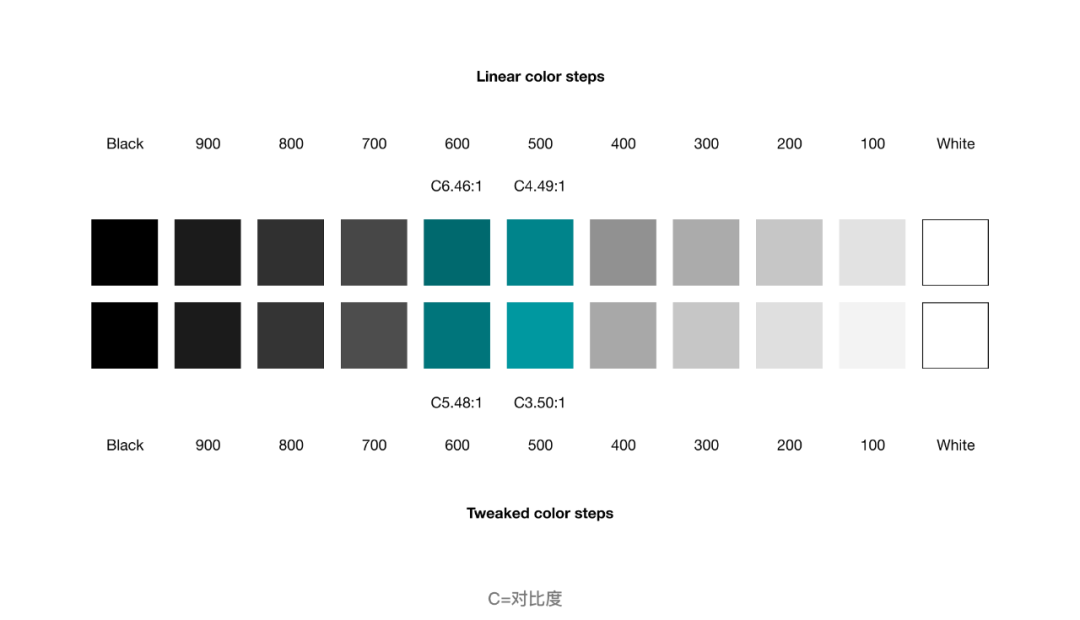
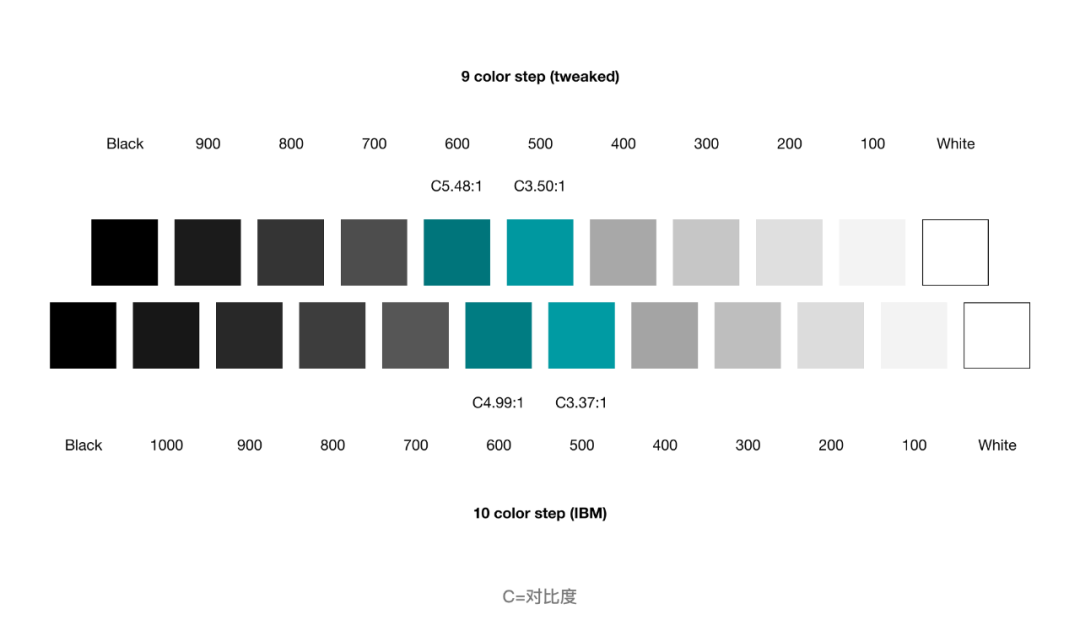
3 - 检查新色阶


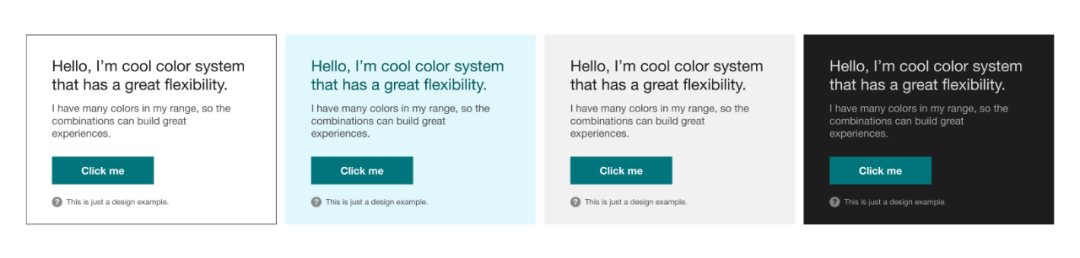
8. 灵活性才是力量

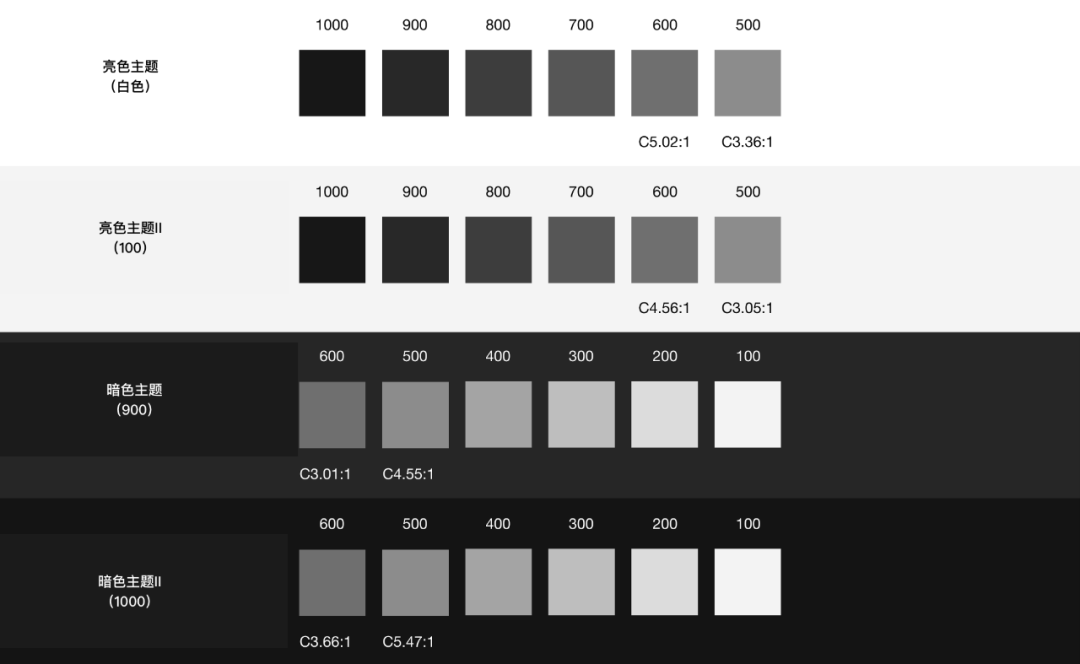
我们的 light and light II 主题使用相同的色阶,以帮助我们加强用户和品牌统一体验。 所有这三个主题都具有我们计划用于主要 CTA(主要行动按钮)和图标的相同的颜色


9. 添加额外的色阶


10. 更多颜色,更多调整




最后的话

原文:https://uxdesign.cc/creating-accessible-colors-for-human-eyes-66ed6a083230
作者:Frantisek Kusovsky
译者:刘昱倩
审核:吴鹏飞、李泽慧、张聿彤
编辑:李凯悦
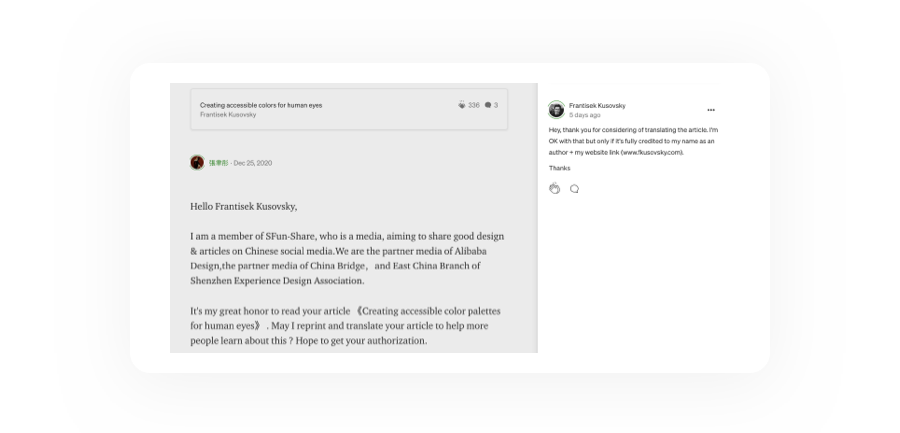
本文翻译已获得作者的正式授权(授权截图如下)




评论
