营造氛围感 | QQ游戏中心体验优化
共 3421字,需浏览 7分钟
·
2021-06-06 08:29

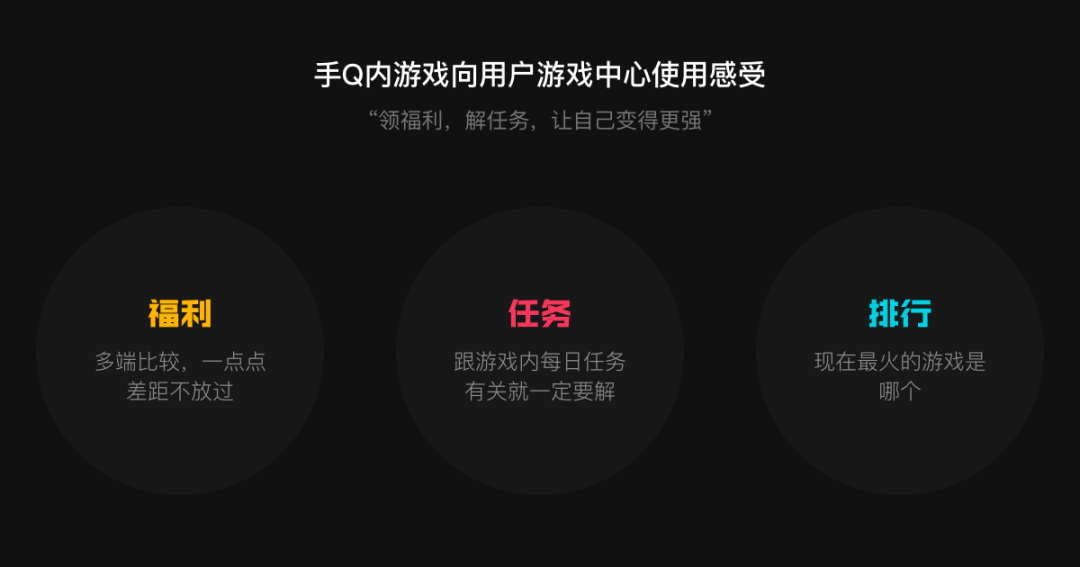
一、玩家需要什么服务
找福利是核心诉求
QQ游戏中心用户主要是年轻人,他们精力充沛、好奇心足、对福利敏感、社交意愿强烈。调研发现他们对游戏中心理解是领福利、解任务,让自己变强。他们关注的点是福利、任务和游戏排行。

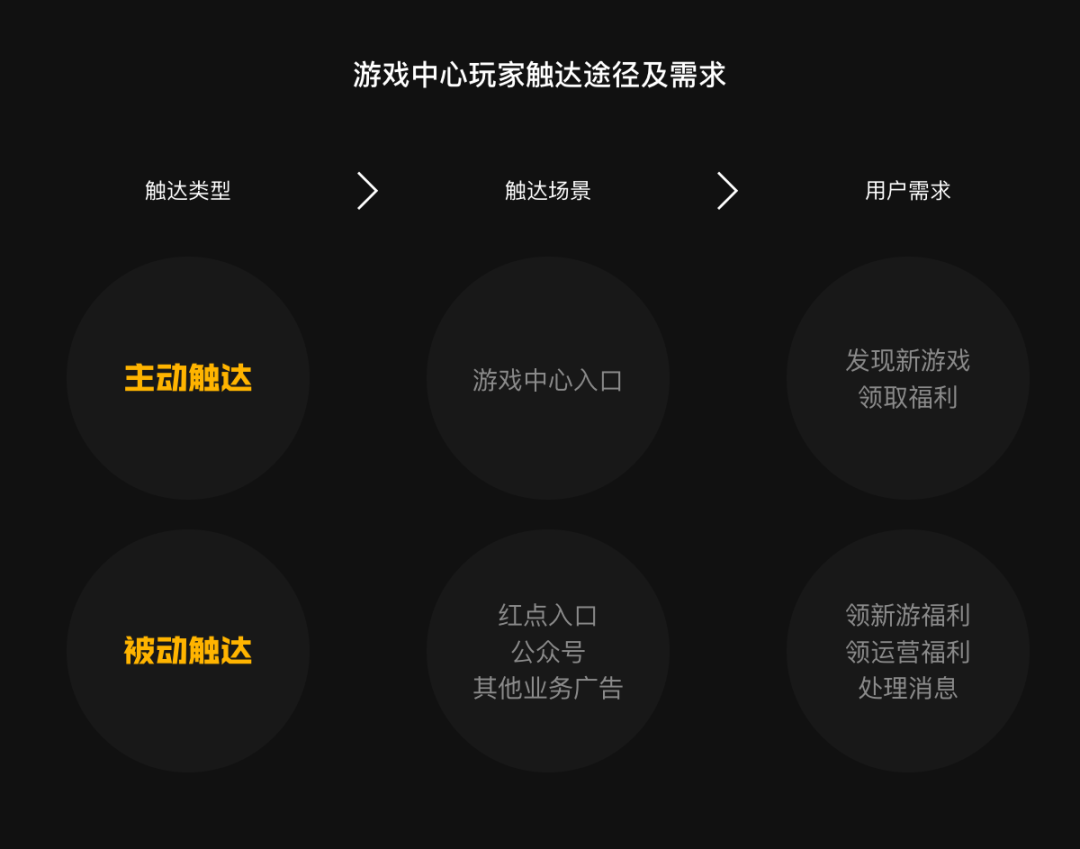
发现新游戏
还有部分玩家在游戏荒的时候,会主动进入游戏中心寻找自己感兴趣的新游戏。这虽并非玩家使用的核心场景,但确是游戏中心的业务目标,我们需要思考如何更好的帮助玩家发现新游戏。
参与游戏活动
大多数的游戏是需要运营的,游戏中心也承接了各类游戏大量活动,很多玩家是因为看到了自己感兴趣的活动才进入的游戏中心。此外,还有一些是玩家相关的事务通知,需要他们进行处理。如何完成这些用户转化,也是需要在新版中提升的。
综上所述,用户在游戏中心诉求可以被分为主动触发和被动触发两种类型,用户需求可以总结如下:

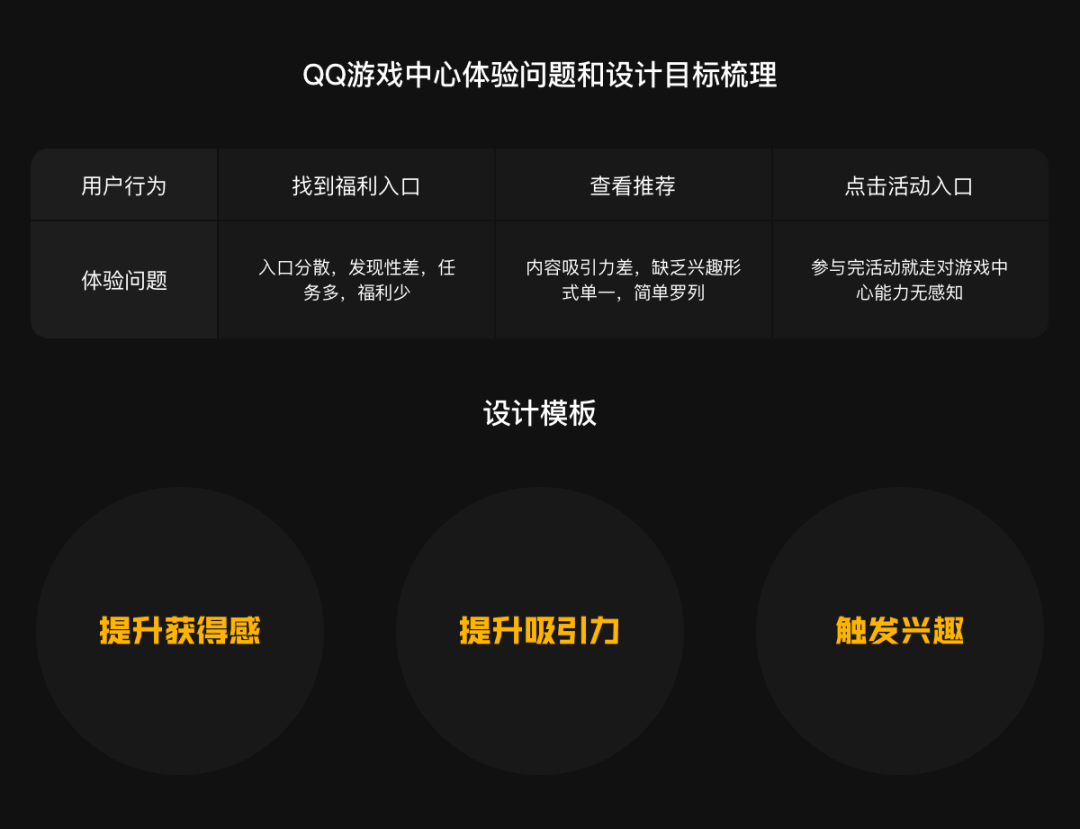
二、设计目标
通过对需求整理和用户行为路径分析,提炼游戏中心的关键体验问题和设计目标:

三、围绕设计目标优化体验
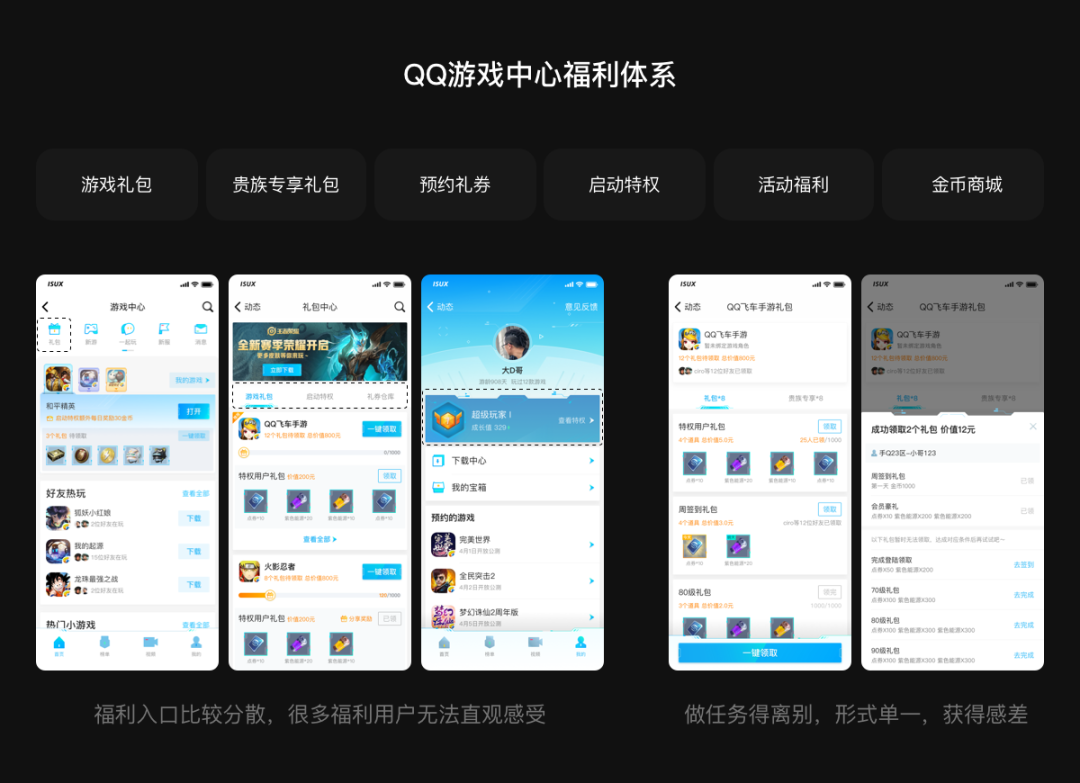
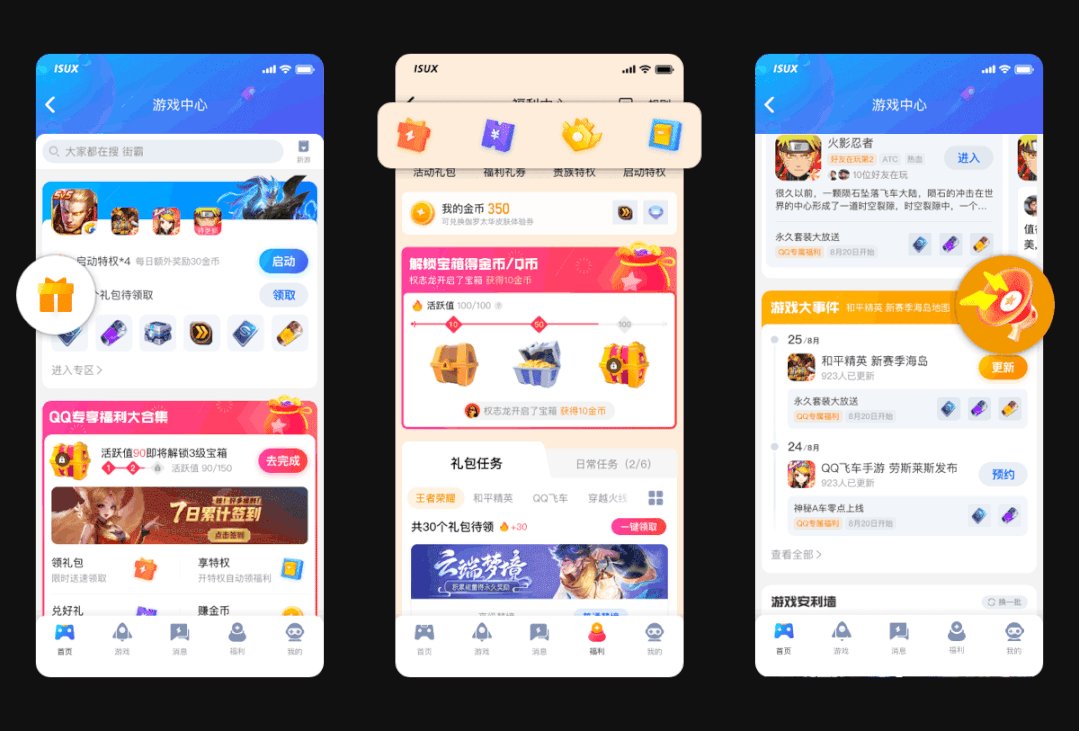
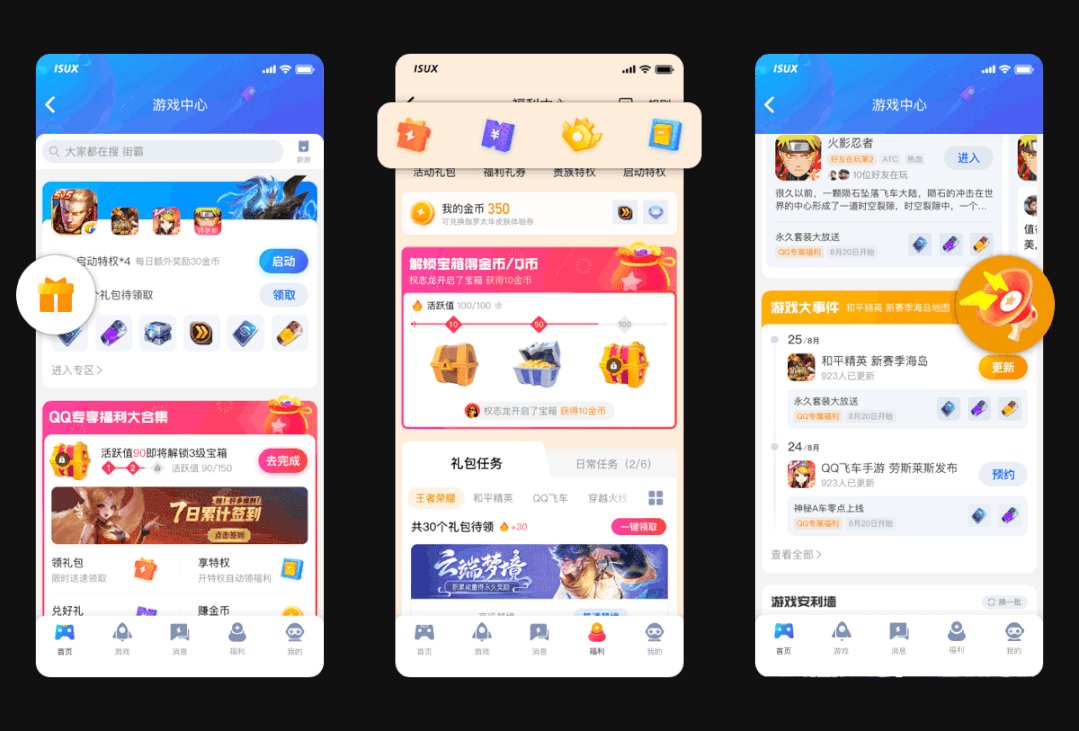
强化福利认知,提升获得感
福利是玩家进入游戏中心的核心动力之一,也是游戏体系里玩家成长任务中很重要一环。玩家在游戏中心很大一个痛点是福利少、要做一堆任务,获得感较低。针对这些问题,我们从设计侧梳理了2个主要原因:1)福利入口较分散,玩家感知弱,觉得没什么福利可领;2)福利获取形式单一,玩家获得感较差。

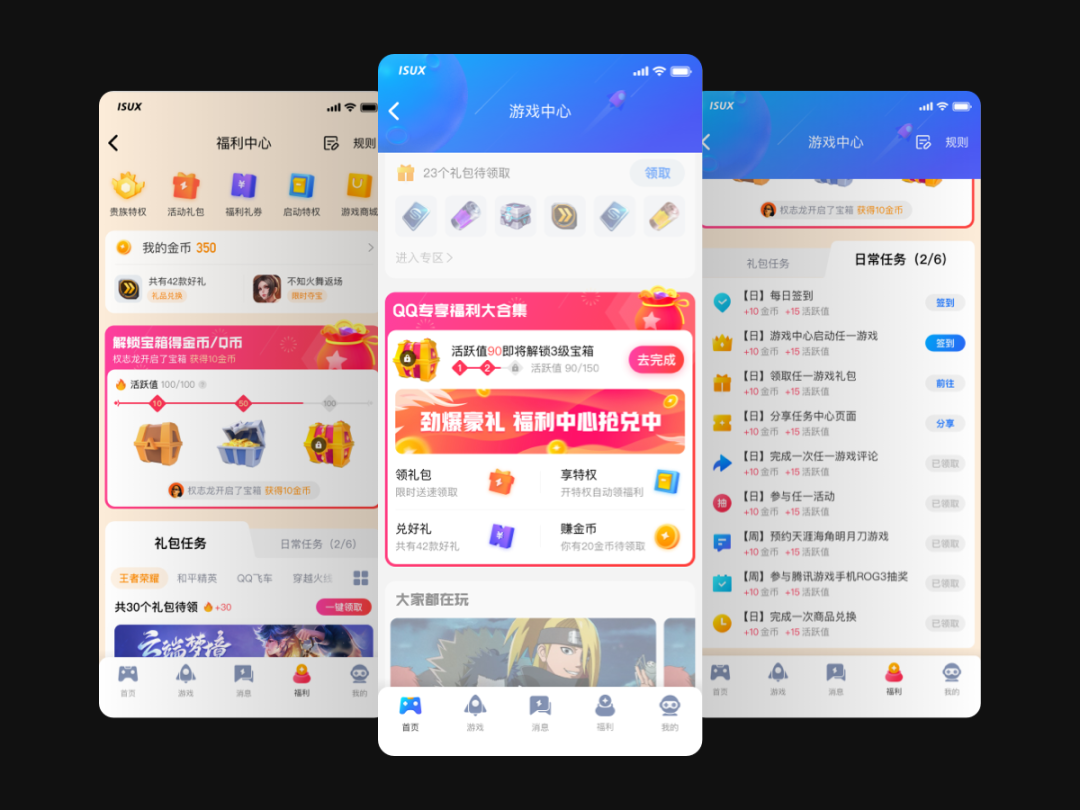
1、入口整合,增强认知
我们将游戏中心各类福利进行了梳理,并按福利类型进行了整合,让玩家对福利有个整体感知。同时精选一些福利内容外透,让玩家有更直观的感受。在礼包任务呈现上,对同类型任务进行了归类,方便用户快速判断礼包领取成本。

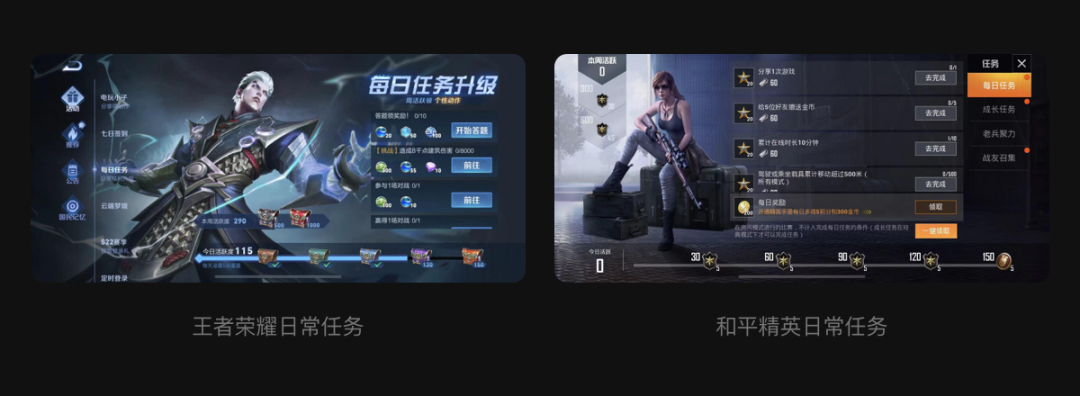
2、构建任务体系,激发探索兴趣
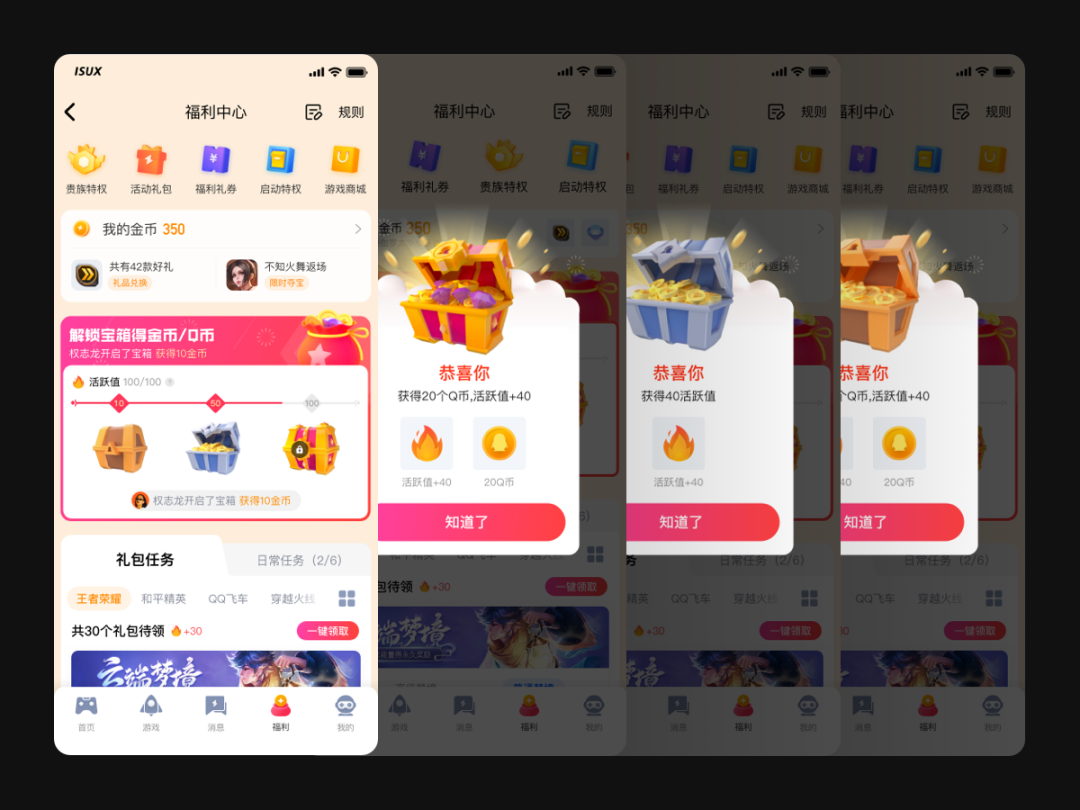
在游戏中通常会将日常任务和阶段性奖励结合起来,激励玩家探索并开启宝箱。在游戏中心,我们尝试将礼包领取也作为活跃任务,和游戏中心日常活跃任务结合起来,当玩家完成任务后获得礼包和宝箱的双重奖励,宝箱的玩法也会增加神秘感,激发玩家探索兴趣。


多维度推荐,提升内容吸引力
原游戏中心首页游戏推荐按运营主题分类,形式相对单一,难以快速识别游戏特色,唤起玩家兴趣,从实际数据上看下载转化并不理想。
1、挖掘社交因素和场景进行推荐
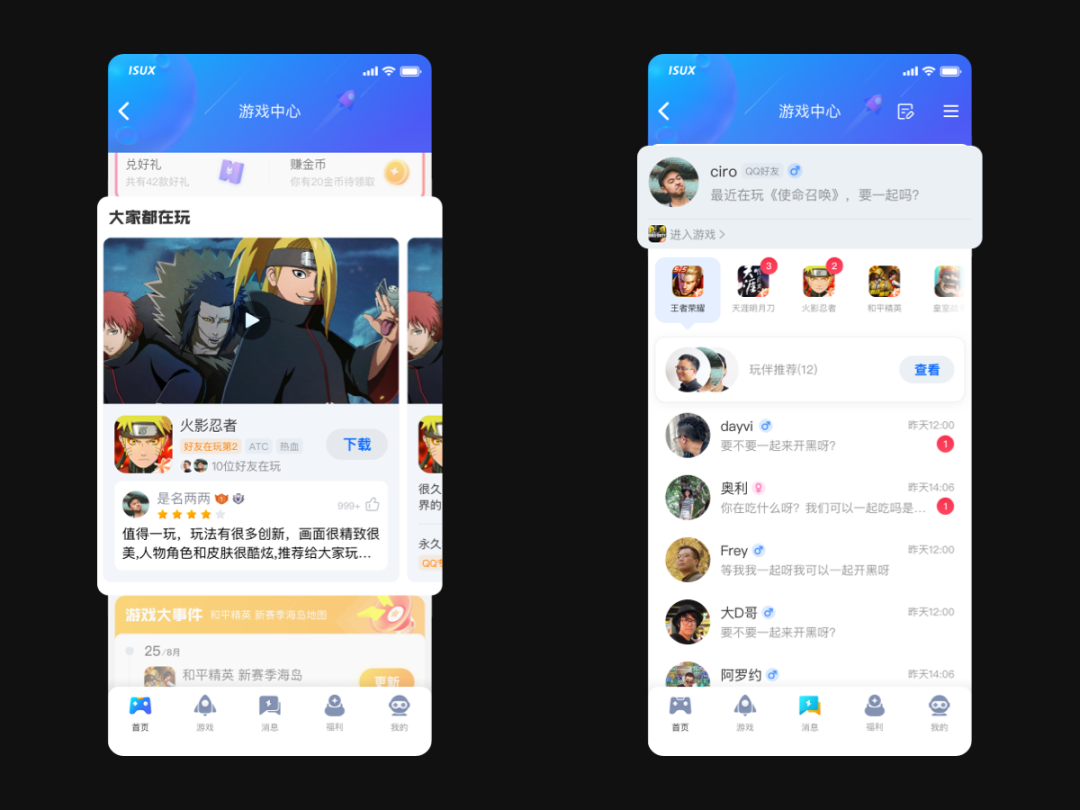
调研发现手Q内多数玩家是通过朋友获取新游资讯,因此我们尝试强化社交因素进行游戏推荐,突出玩家评论以及好友在玩的游戏推荐。

2、游戏资讯+福利
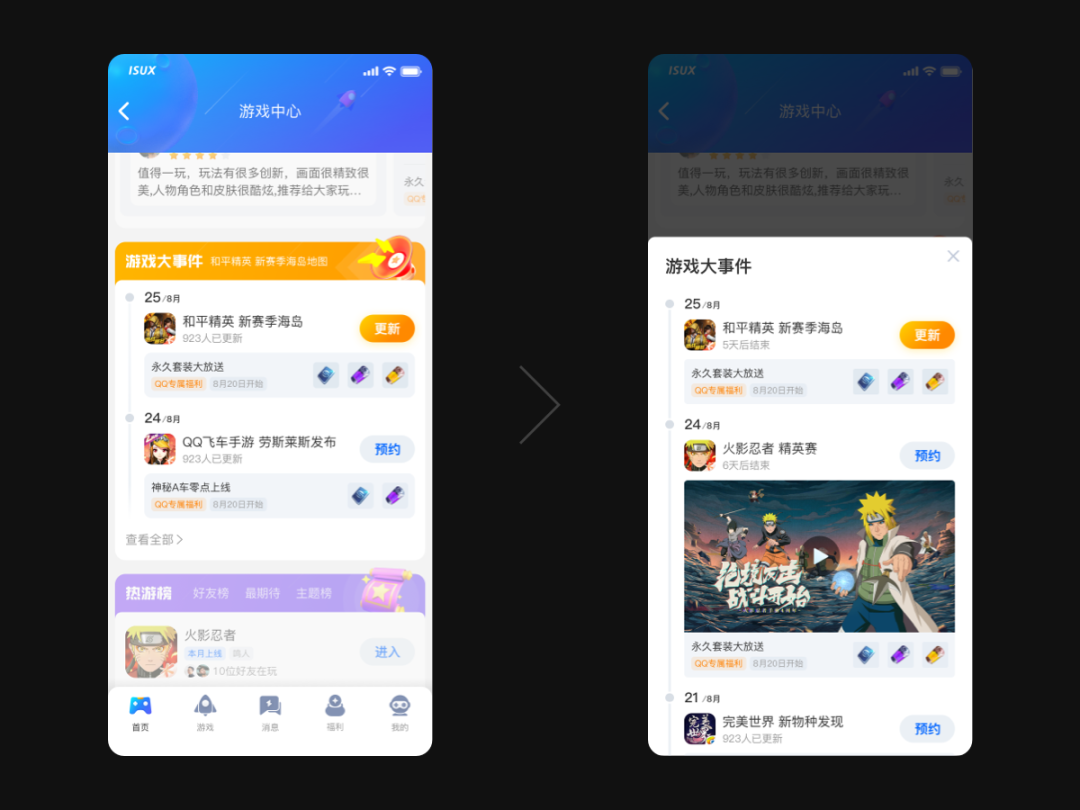
玩家有探索游戏的意愿,对游戏相关的新闻也会比较感兴趣。因此在游戏推荐上,我们尝试以时间线方式,向玩家告知最近游戏相关的资讯,让玩家快速了解核心内容和福利,激发兴趣实现下载转化。

寻找兴趣点,完成用户转化
很多用户因为看到感兴趣的活动,进入游戏中心或者活动页参与活动。但原游戏中心首页玩家并没有太多可以做的事情,如何培养这些玩家的使用习惯呢?

寻找兴趣点,设置多变筹赏
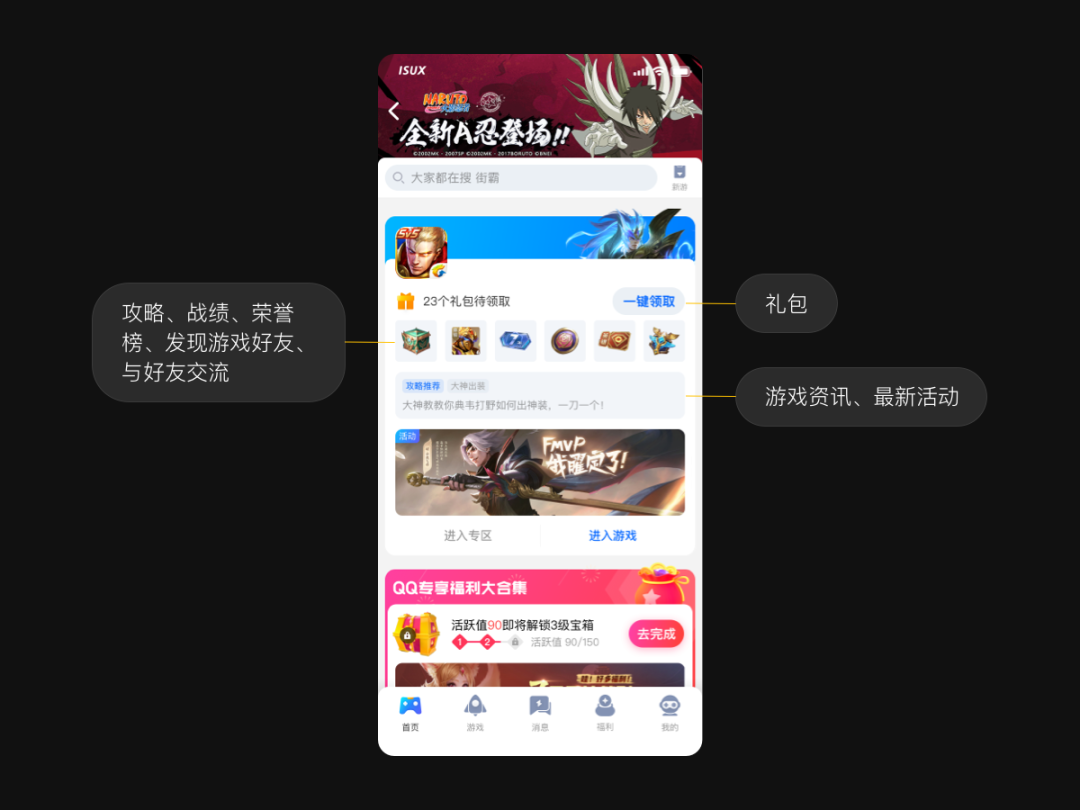
游戏中心作为游戏服务的延伸,玩家通过游戏中心辅助达成自己的游戏目的。研究发现玩家的游戏诉求主要是成就感、社交以及代入感。

用户习惯培养也就是让玩家来到游戏中心可以获取到更多的价值。通过玩家诉求研究,我们可以分析出哪些事情对玩家是有价值的,结合游戏中心具备的能力,我们尝试梳理了可提供的服务和筹赏。

玩家通过其他渠道进入游戏中心首页后,为玩家推荐最新在玩游戏的内容,强化能够唤起玩家兴趣的内容。让玩家在游戏中心能够被吸引,产生后续行为后,获得有价值信息。

四、视觉升级
现网问题
由于QQ游戏中心一直处于小步快速迭代的状态中,新旧交替产生了不少的设计问题,借助产品方向的调整,从而提升整体的视觉设计。
这次升级的原因主要有:1.借助产品方向同步升级视觉;2.解决现网版本一致性问题;3.设计风格老化,不符合年轻化的用户定位。

确定设计目标
基于以上的问题分享,确定本次改版的设计目标,主要有以下2点:
- 提升年轻化氛围:让整体的设计的氛围感,借助多彩化的设计让整体的氛围更加符合年轻人的状态,利用3D的图形设计使得整体的设计更加具有游戏感和娱乐化。
- 提升一致性:对旧版的设计进行模块化梳理,针对现网的零碎及一致性问题进行优化,抛弃多余细节保留可延续性设计。

提升年轻化氛围
年轻化氛围主要从2个方面进行打造:1)体现设计多元化:相比旧版的设计,我们在颜色、质感等方面做了更多的设计尝试;2)氛围强化,界面的背景设计上强化氛围表现。
设计多元化
在UI设计上,主要通过颜色和图形来体现多元化的设计理念。旧版虽然体现了多颜色,但更多属于点缀,新版的设计在整体的是颜色使用上更加大胆突出。
1、升级品牌色
旧版的颜色整体视觉感官比较偏灰,因此从饱和度及色相2个范畴进行优化。另外在整体的颜色区分上也更加明确。

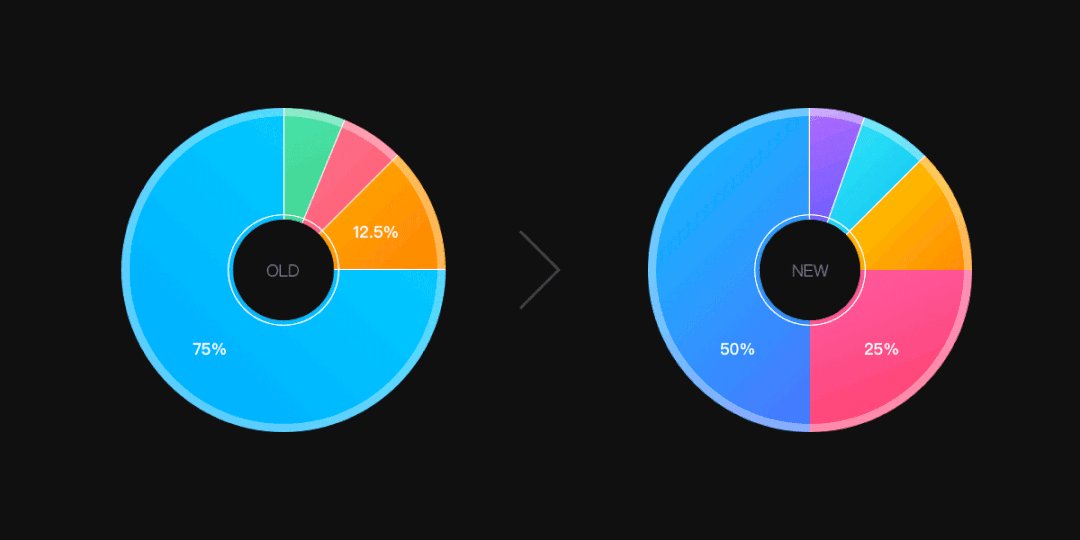
2、优化用色比例
旧版的颜色使用整体比较单调,因此在不影响主色调感知的情况下,我们强化其他配色的使用比例,更加明确突出多彩的表达。

3、强化多彩氛围
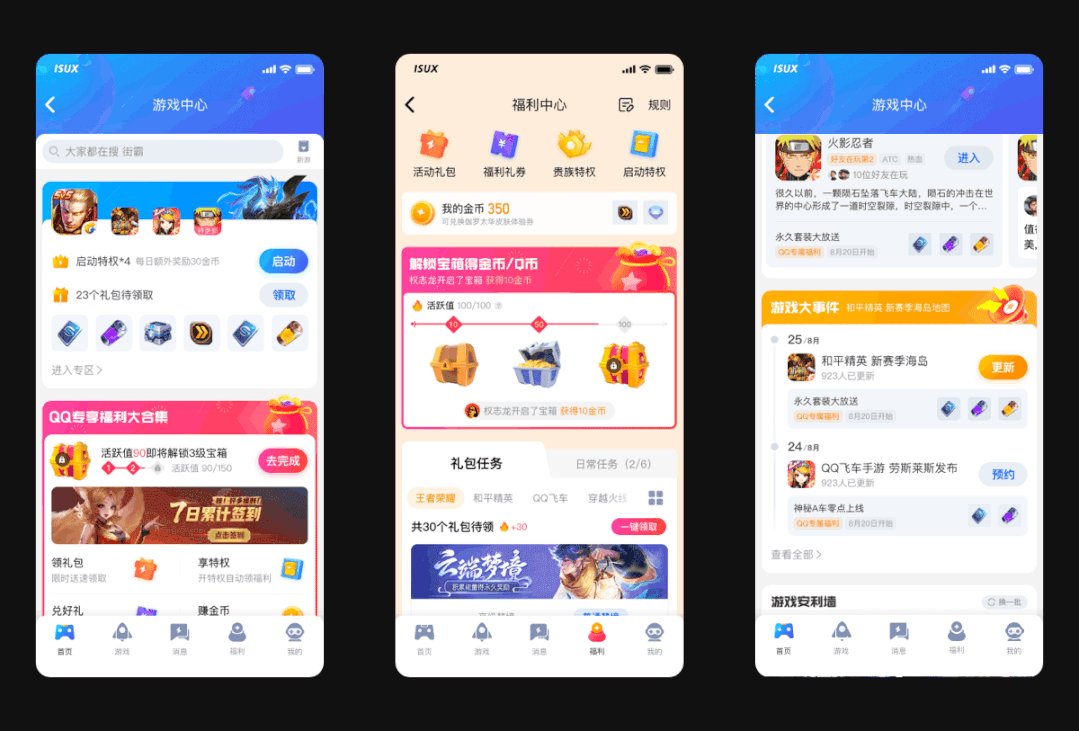
多彩化的氛围主要体现在首页和页面的顶部背景。整体上来看,改版后的首页框架模块更加清晰了,每个模块都具有清楚的属性内容,因此也更加符合通过颜色来进行模块区分。


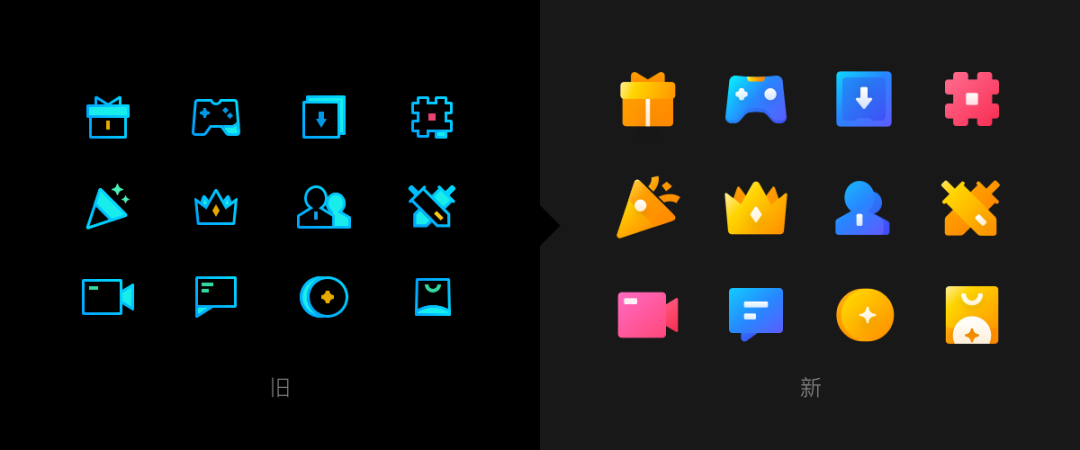
4、图形多元化
由于基础图标无法满足不同页面模块的设计表现,因此,基于不同场景我们拓展了三种不同维度的图形表现,明确划分3个设计等级。

- 2D-基础图标
整体以渐变色为主,通过颜色叠加的方式加强图标的层次感,提升整体的年轻化氛围
- 2.5D强氛围操作性型图标
在2D图标的基础上增加了角度,让原本较为方正的图形变得更加具有活泼感,颜色依然使用渐变的方式来增强图标的层次感。
- 3D-装饰作用的图标
整体的角度与2.5D较为接近,依旧保留2.5D图标的活泼,但在整体质感和图形细腻度上更有提升。

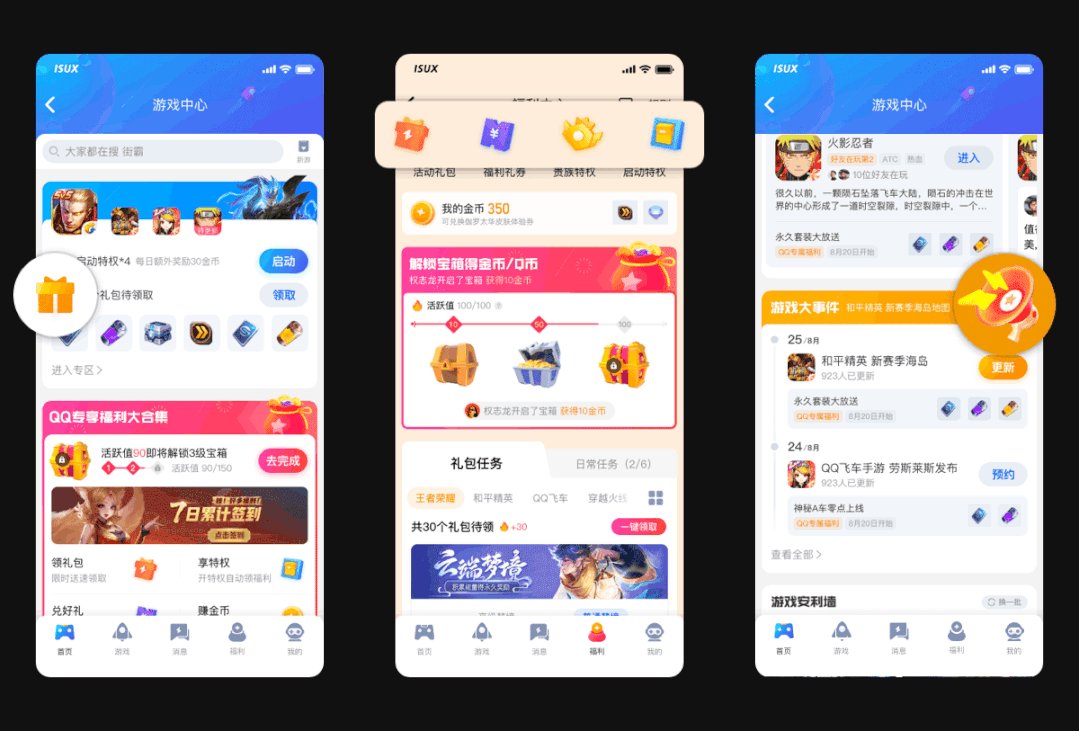
5、基础图标多彩化
图标从线形过渡到面形的设计整体的细节表现会相对有所减弱,因此在升级图标设计时做了新的考量:
1)增加渐变颜色,丰富图标的细节表现;
2)通过颜色叠加的方式增加图标的层次感。

氛围强化
相比于旧版,新版在整体的背景氛围上也做了一定的升级,主要体现在主tab页面和游戏专区的相关页面。主tab页面主要是体现游戏中心的品牌氛围为主,游戏专区更是突出游戏本身的氛围。
1、品牌化背景
整体的背景以品牌蓝为主色调,使用3D图形结合2D颜色背景来进行氛围烘托。除了主tab之外,在一些二级的页面上也尝试结合多彩化的表达,例如在商城部分的页面则选择橘黄色的背景,元素上也讲火箭替换成飞碟。

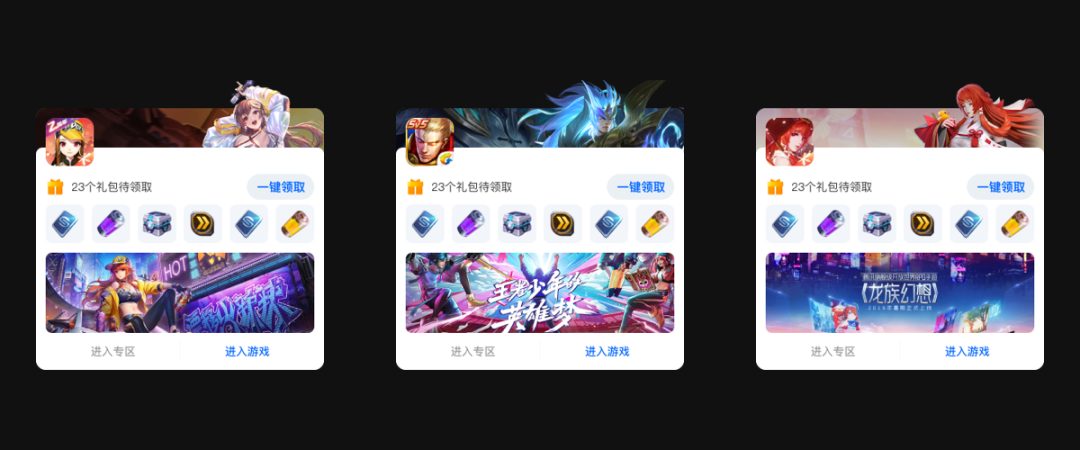
2、最近在玩主卡人物氛围
根据不同游戏的差异化,在最近在玩的主卡片设计上进行了游戏游戏IP角色的强化,让用户的体验更有代入感。

3、专区背景
专区背景更多是体现该款游戏相应的氛围,因此在设计上更多是应用游戏相关的品牌背景图来进行氛围烘托,并且把专区与最近在玩的卡片背景进行对应的关联性,提示整体的延续性。

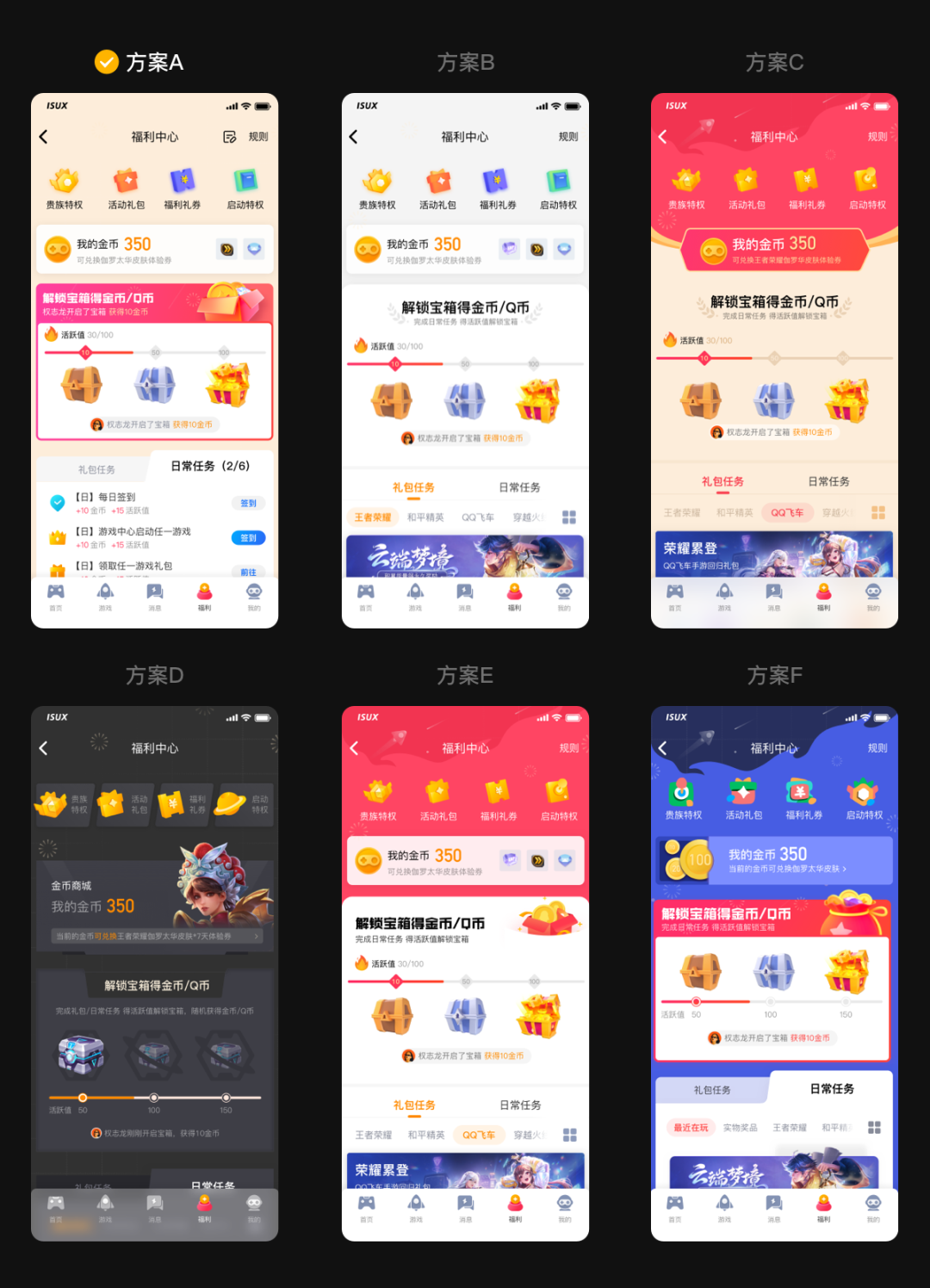
4、福利中心
福利中心做为一个福利承载页,在氛围上突出宝箱和福利内容,尝试输出了六个方案,最终选择方案A,整体模块感强,没有过强的氛围避免太像运营页面。毕竟福利中心还是功能页面。

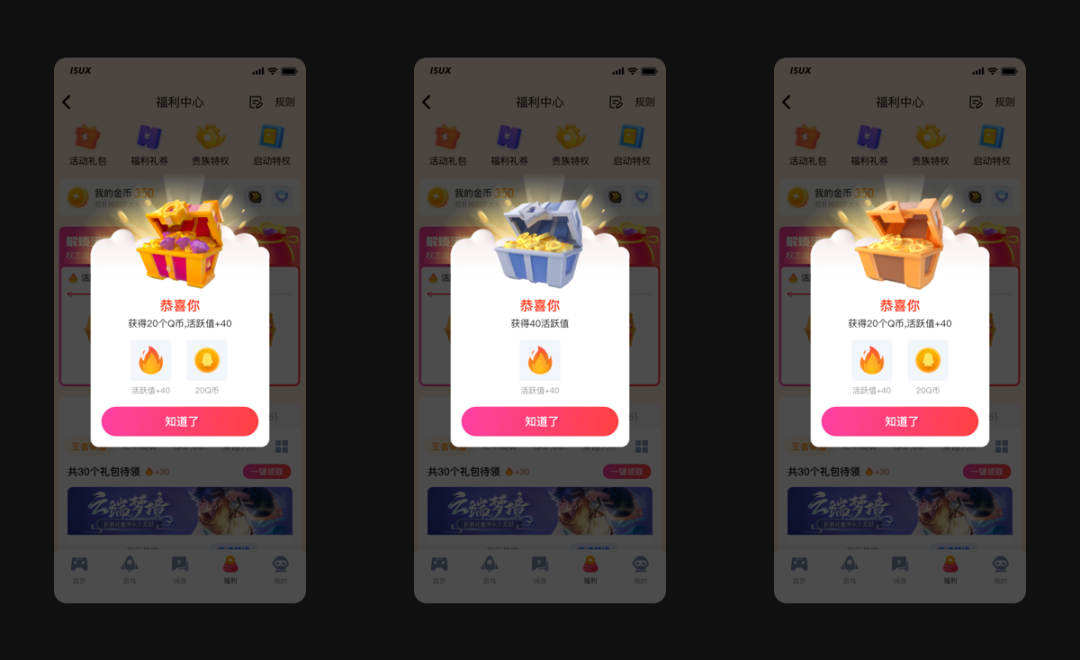
5、弹框
获得类的弹框增加相应的氛围来增强用户在游戏中心中的福利获得感。

六、总结
在这次的设计改版中,整体的设计得到一定的提升,因此可以从几个不同的角度来看看改版过程及改版后的一些反馈。在这次改版中,我们梳理并完善了项目设计流程。

虽然这次改版得到了不错的反馈,但整体上还有很多可以提升的空间,后续我们将持续优化,提升整体的设计品质感。
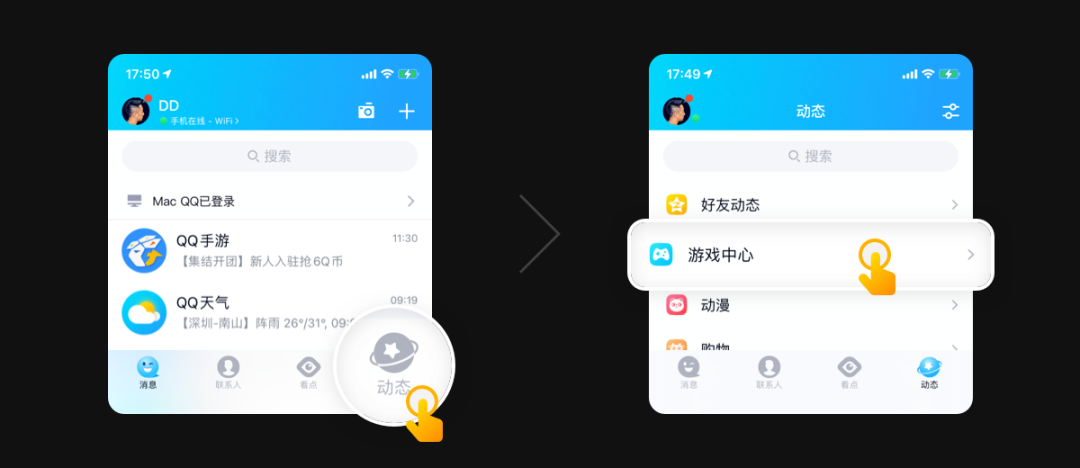
最后,欢迎前往前往QQ游戏中心体验,体验路径:打开QQ-APP—动态—游戏中心


更多延展阅读