人脸编辑再得一分,牛逼!
大家好,我是 Jack 。
人脸属性编辑再添力作「StyleFlow」,1月7日刚刚开源,上周末我立马就试了一下。
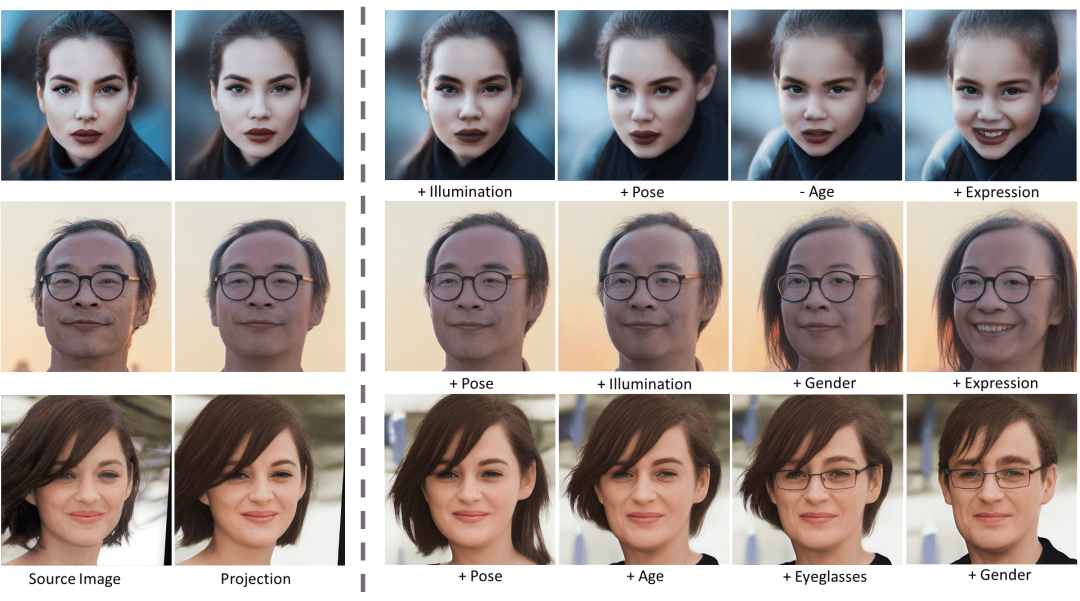
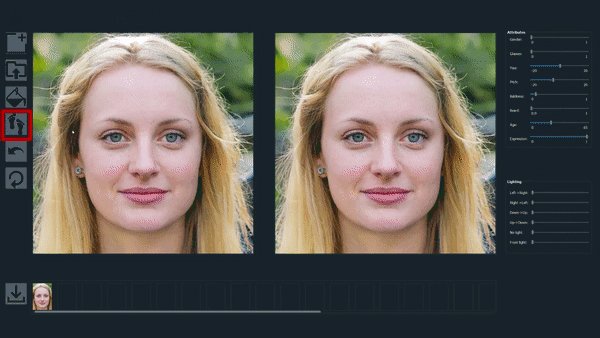
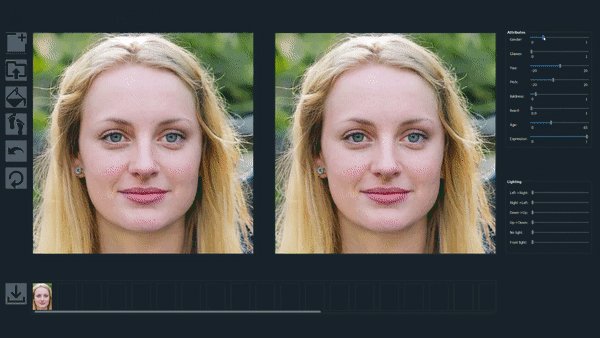
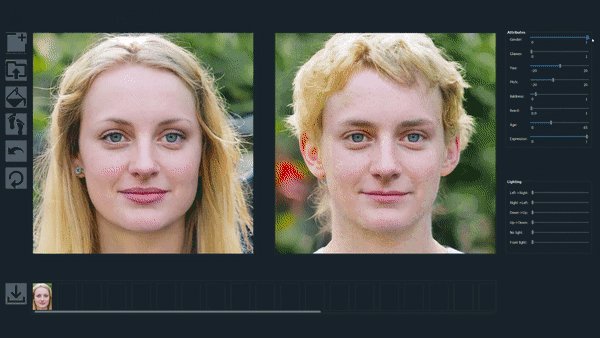
光照角度、人脸角度、年龄、头发、眼镜、胡须、表情等多维角度都可以单独调节:
效果非常好,特别是光照角度的改变,很逼真。
同时人脸属性编辑的效果,与曾经写过的 ALAE 算法,又有了较大的提高。
除了人脸属性编辑,「StyleFlow」也在汽车上验证了效果,汽车角度、汽车颜色都可以一键调节!
教学开始!
1

这些人脸,都是算法随机生成的。
有人还特意用 StyleGAN v2 做了一个酷炫的网站,随机生成百变的人脸。
你每刷新一次网页,它都会给你一张随机生成的人脸肖像。
URL:
https://thispersondoesnotexist.com/
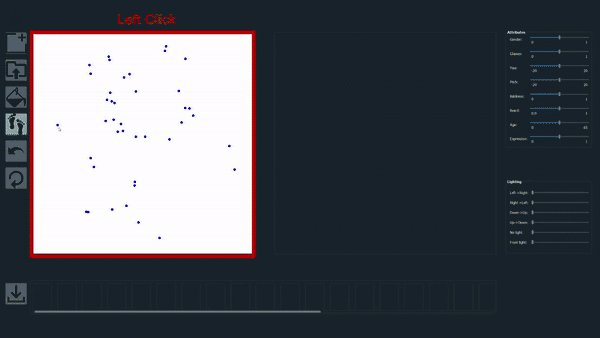
StyleFlow 就是基于 StyleGAN 的人脸属性编辑算法。

思想就是,在隐空间(latent space)控制隐藏特征(latent code)来控制图片的属性。
简单点解释就是,一副人脸图片,是由多维特征组成的,比如年龄、性别、光照、肤色、发质等。
为了更好的对数据进行分类或生成,需要对数据的特征进行表示,但是数据有很多特征。
这些特征之间相互关联,耦合性较高,导致模型很难弄清楚它们之间的关联,使得学习效率低下,因此需要寻找到这些表面特征之下隐藏的深层次的关系,将这些关系进行解耦,得到的隐藏特征,即 latent code。
由 latent code 组成的空间就是 latent space。
StyleFlow 就做了这么一个事,解耦特征,控制特征。
算法在人脸和汽车数据集上,都取得了非常不错的效果。
2
python main.py
3


感谢每一位小伙伴的支持~
我是 Jack ,我们下期见。

推荐阅读
• 用自己训练的AI玩王者荣耀是什么体验?
• 6分钟带你回顾2020年高能的AI算法• 助你编程能力「突飞猛进」的干货分享
左下角阅读原文,直接投票。
