告诉你,TypeScript 为什么能成为前端圈新宠?
你是否经常在文章中见到 “你还没有用TypeScript么,都2020年了!” 这样的标语?今天我们就来探究一下TypeScript的优缺点。
此篇文章适用于没接触过TypeScript的人、仅读过文档但无实际项目操作的人,笔者希望借此文章可以给大家提供一个思路,便于以上两种类型的读者做出选择。如果你是TypeScript老鸟,这篇文章可能并不适用于你,但是欢迎阅读并一起讨论。
什么是TypeScript?
TypeScript是一种由微软开发的开源、跨平台的编程语言。它是JavaScript的超集,最终会被编译为JavaScript代码。
TypeScript添加了可选的静态类型系统和很多尚未正式发布的ECMAScript新特性。
TypeScript支持任意浏览器,任意环境,任意系统并且是开源的。
先列优缺点:
优点:
- 静态类型
- 方便阅读
- 减少bug
- 社区活跃
缺点:
- 学习成本
- 开发效率的降低
- 部分三方库的兼容
- 需要编译
静态类型
我们都知道,JavaScript是一个弱类型,且是动态类型的脚本语言。笔者大学期间第一次接触JavaScript时简直惊呆了,这也太幸福了吧!什么变量都可以var一下,变量还可以随便赋值,函数的返回值类型?我再也不用关心这些乱七八糟的东西了,这才是语言应该有的样子啊!
但是随着做过的项目越来越多,这里要加一个类型判断,那里也要进行一次类型转换,我渐渐意识到,这个问题不是看到的那样简单,想到这里,我不禁把目光投向了“幸福的罪魁祸首”:“静态类型”。
你是否经常要写这种类似的代码?
const data = typeof params === 'object'
? params.data
: JSON.parse(params).data;
if (typeof unix === 'string') {
unix = parseInt(unix);
}
试想一下:
你花了一下午的时间,搞出来一个自认为完美的函数。
然后小明1号拿去调用一下,程序崩溃了。
你查了一下原因:啊,原来是参数的类型传错了,赶紧补文档补注释说明一下。
然后小明2号拿去调用了一下,程序崩溃了。
你查了一下原因:啊,原来是参数的类型传错了,你赶紧叮嘱大家使用时看文档。
然后小明3号拿去调用了一下,程序崩溃了。
你查了一下原因:啊,参数类型没错,但是参数对象里面的值的类型传错了,你???@#&!!!...只能写上一堆判断和转换,让自己的程序更“健壮”。
上面的例子比较极端,但是我们确确实实在经常遇到,那如果js是静态类型的会是什么样子呢?
你花了一下午的时间,搞出来一个自认为完美的函数。
然后小明1号拿去调用一下。


小明1号发现参数类型传错,自己去修改了一下,没来烦你,你甚至注释都懒得写,就开心的下班了。
方便阅读、维护
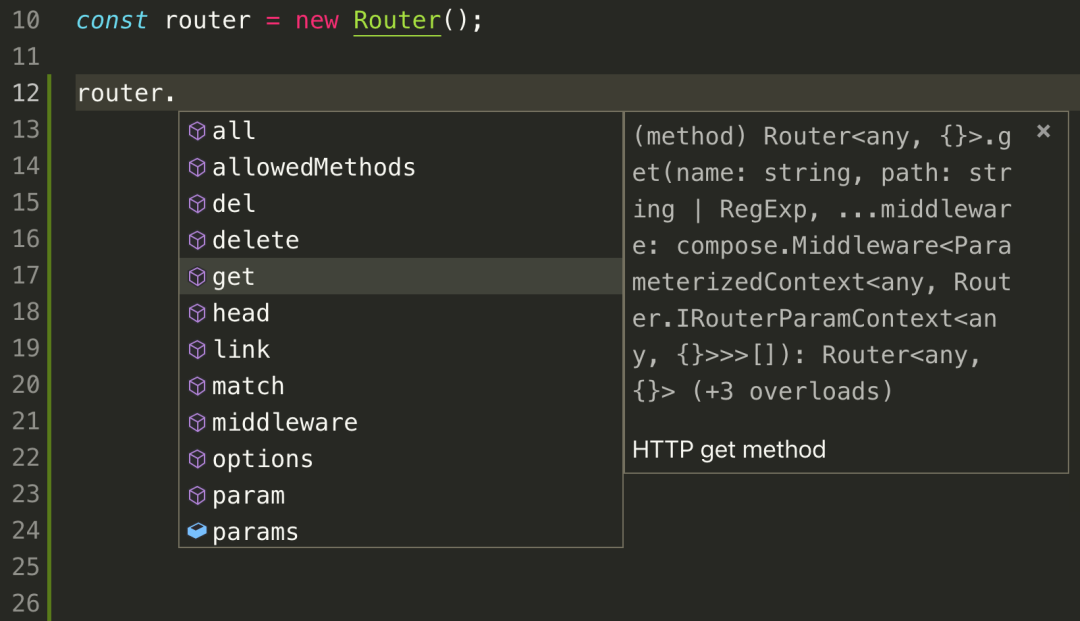
类型系统实际上也是一个非常实用的文档,大部分的函数通过查看类型的定义就可以知道如何使用,并且在vscode(此处使用vscode来代表所有代码编辑器)里面去编写TypeScript时,vscode会根据你当前的上下文,把你能用的类、变量、方法和关键字都提示出来,一目了然。不仅如此,TypeScript的特性还增强了vscode的功能,包括代码补全、接口提示和点击跳转等等
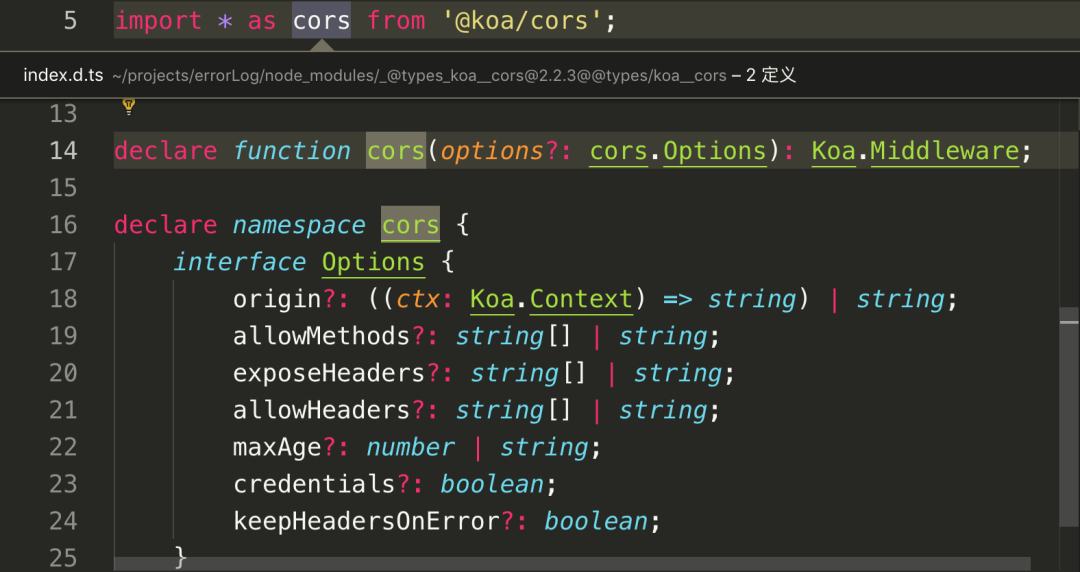
如下图,我们可以很清晰的通过index.d.ts这个文件了解到cors这个函数的参数类型:

代码提示:

那如果我不用TypeScript只使用d.ts不就好了么?
当然也可以,只要你不嫌麻烦的话,因为d.ts文件在TypeScript里面一般都是用tsc自动生成的。
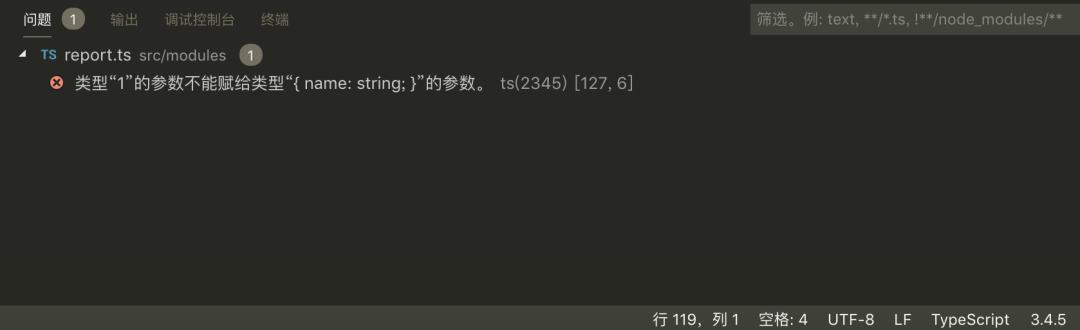
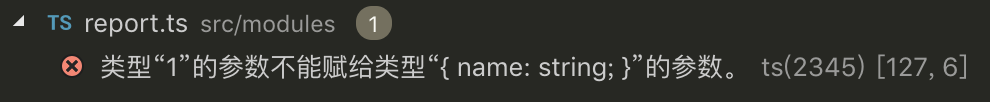
减少bug
在最上面的例子中,我们已经看到了vscode等IDE都会做出类型检查,可以将很多类型错误直接提示出来,这一点在多人开发,和维护大型项目时尤为重要,项目复杂,函数和变量繁多时经常出现一个人改了一点点东西,导致项目崩溃的情况,在TypeScript上面这种情况会大大减少。
但是值得注意的是,使用TypeScript也只能避免一部分错误,不能一劳永逸,平时遵守严格的编码规范,配置eslint,代码review,以及编写单元测试等环节依然很重要!
社区活跃
继Angular之后,React,Vue都相继开始支持TypeScript,尤其是2019年更是TypeScript爆发性增长的一年,大部分第三方库都开始有提供给TypeScript的类型定义文件。
学习成本
TypeScript因为是在JavaScript的基础上扩展,所以真正的学习成本并不大,但毕竟是静态类型,而且需要理解接口、泛型、类、枚举类型新的概念,对于习惯了JavaScript语言的人来说很难习惯,导致了很多前端工程师听见TypeScript的第一反应都是拒绝,尤其是在看了用TypeScript编写的项目后。
而且如果你想要在现有项目中充分体验TypeScript,你又将面临异常高昂的切换成本。
开发效率的降低
虽然类型系统自带文档,可以省去很多编写注释的时间,但是笔者亲身经历,为所有值填上类型真的痛苦,笔者在参与同事编写的h264播放器时,分分钟想切腹自尽。
你以为要写的:

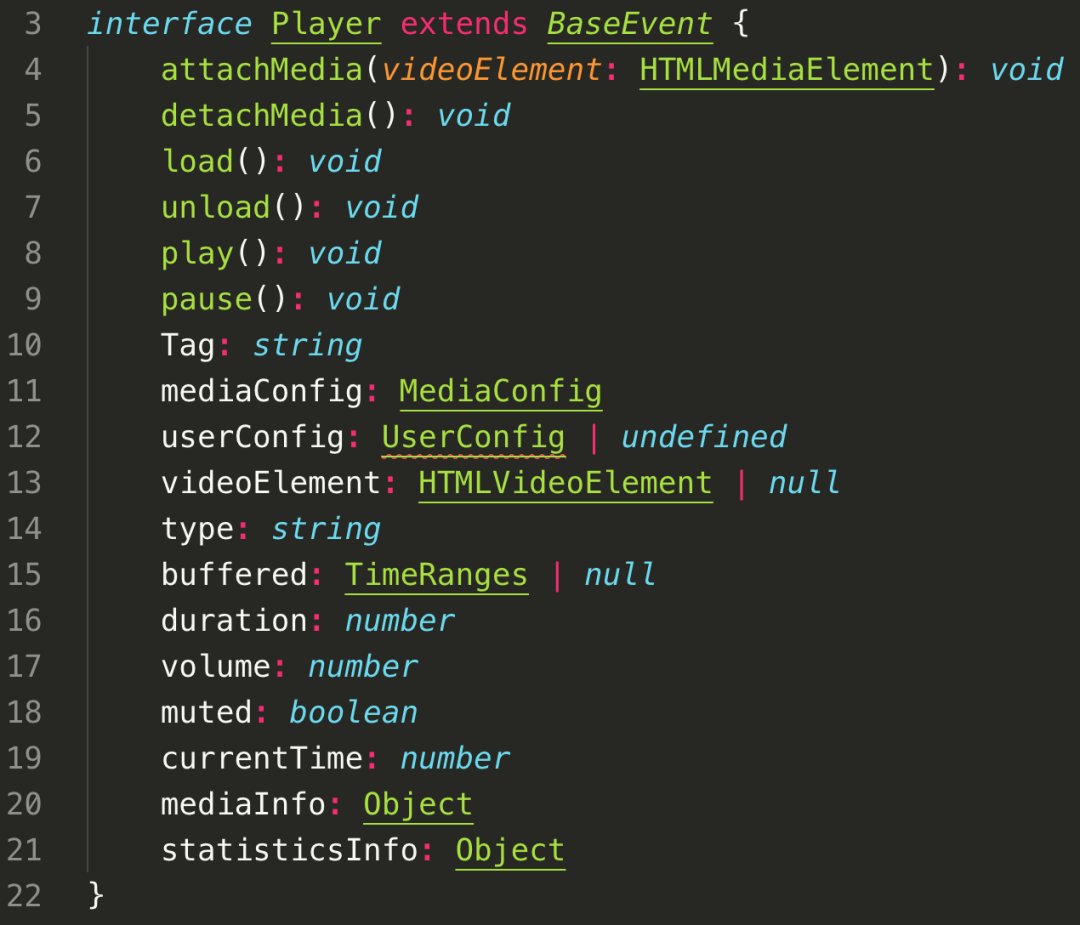
你实际要写的:

人世间最痛苦的事情莫过于此,我5分钟写个方法,1小时才配齐文档。
虽然TypeScript提供了Any类型,但是使用它的同时也失去了TypeScript的优势,建议不要使用。
部分三方库的兼容
随着TypeScript的愈加火爆,很多依赖包都支持了TypeScript,但是依然有一部分还没有支持,如果你的项目刚好依赖了它们而你还想使用TypeScript的话,那你就需要为他添加一个d.ts文件才可以使用,添加的过程有多麻烦,我只想说祝你好运。
需要编译
JavaScript是标准,是可以直接在浏览器运行的,这一点对于需要编译的TypeScript来说,是一个很大的优点。
我们对于TypeScript的使用
我们团队目前使用TypeScript编写的项目:1、h264播放器 2、错误日志后台
未来一段时间准备使用TypeScript编写的项目:1、pc官网服务端重构 2、内部组件库
综合考虑
在开始播放器项目之前我们主要是基于以下几点考虑:
- 对新技术的尝试。组内人员对新技术的热忱度都很高,希望通过一个项目来实践TypeScript。
- 播放器是一对多类型的项目。使用播放器的人多且杂,难以保证都能按照文档规范使用,我们希望过滤掉一些低级问题反馈。
- 多人协作。播放器项目庞大,且音视频信息在各个函数中多是引用类型传递和修改,对于类型系统的需求大,每个人来编写时都可以避免类型错误,并且方便获取参数类型进行操作。
- 代码规范化。开源项目,所以代码越规范越好,TypeScript便于理解,并配有详细的文档。
- 新项目。从头开发,没有重构老代码的成本。
项目地址:https://github.com/huajiaofrontend/HJPlayer
pc官网服务端重构我们主要是基于以下几点考虑:
- 接口返回值固定类型。虽然有接口文档,但是之前的接口交互时还是会经常出现php端需要进行类型强制转换,或者js端进行类型强制转换,很麻烦,用TypeScript可以很好的解决这个问题
- 持续维护。pc官网的服务端部分都是需要持续维护的代码,使用TypeScript可以方便大家阅读和后续扩展、重构。
- 不同系统之间类型获取。开发人员不太可能清楚每个系统的数据结构,如果去阅读又会浪费大量时间,TypeScript可以直接查询到需要的数据结构并在编写时代码提示。
有很多人会问,TypeScript会不会像CoffeeScript一样,在JavaScript引入标准后逐渐被抛弃,那我们还有学习的必要么?
这一点笔者认为,有很大可能是这样的,但是我们没办法确定这个等待期有多长,即便是后续会被JavaScript引入标准,在这之前你就可以享受到上面我们所说的便利,这不香么?
结论
是否使用TypeScript,笔者认为在做出选择之前,你需要认真的衡量一下投入产出比,TypeScript带来的优势是否对当前的项目有很大提升,是否值得花费大量的时间去对现有项目进行重构,值得注意的一点是,不管TypeScript最终会不会被应用到项目中,你都应该学会掌握它了,不要人云亦云。
最后,对于取舍问题,笔者的建议是:如果你的项目是大型项目,第三方库,或者其他需要持续维护的项目,上TypeScript吧;如果你的项目是活动,分享页面,等短周期并且不需要持续维护的项目,想用哪个用哪个,这里我想说,动态类型的爽还是真的爽。
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
关注我的官网 https://muyiy.cn,让我们成为长期关系
关注公众号「高级前端进阶」,公众号后台回复「面试题」 送你高级前端面试题,回复「加群」加入面试互助交流群
