【Chrome】1196- Chrome 97 发布了!TCP 时代要结束了?
共 5994字,需浏览 12分钟
·
2022-01-10 15:06
2022年1月4日正式发布的Chrome 97,带来了哪些新特性呢?
前言
十多年来,Web技术突飞猛进,Chrome浏览器发挥了最关键的作用,了解Chrome可以帮助我们理解前端行业的发展趋势。
TL;TR
Chrome 97最大的亮点是什么?Chrome 97最大的亮点是WebTransport,得益于强大的QUIC协议,WebTranport可以提供更强更快的双向通信能力,有望用于游戏、直播、视频会议等低延时场景。 Chrome 97是哪天发布的?2022-01-04 Chrome 97更新了多少个特性?一共14个特性,其中9个为正式特性,具体有哪些特性可以查看Chrome Platform Status Chrome 97将使用哪个版本的V8引擎?v9.7 我感兴趣的正式(enabled by default)特性有哪些? WebTransport 我感兴趣的的DevTools新特性有哪些? DevTools Recorder
详细解读
WebTransport
Chrome 97正式发布了WebTransport,一个新的应用层通信协议,支持双向通信,支持可靠与不可靠通信,支持多路复用,有望应用于游戏、直播、视频会议等低延时场景。
下表展示了WebTransport与其他同样可以用于双向通信的类似技术的对比:
| 双向通信协议 | 底层协议 | 优点 | 缺点 |
|---|---|---|---|
| WebSocket | TCP/TLS | 技术成熟,使用简单 | TCP头部阻塞,不支持不可靠无序通信,不适用于低延时场景 |
| WebRTC data channels | SCTP/DTLS/ICE/UDP | 可以用于适合P2P场景 | 使用难度大,不适用于Client/Server通信 |
| WebTransport | HTTP/3(QUIC/UDP)或者HTTP/2(TLS/TCP) | 延时更低,没有头部阻塞问题,适用场景更多 | 尚未成为正式标准 |
WebTransport默认使用HTTP/3,同时使用HTTP/2作为备胎。
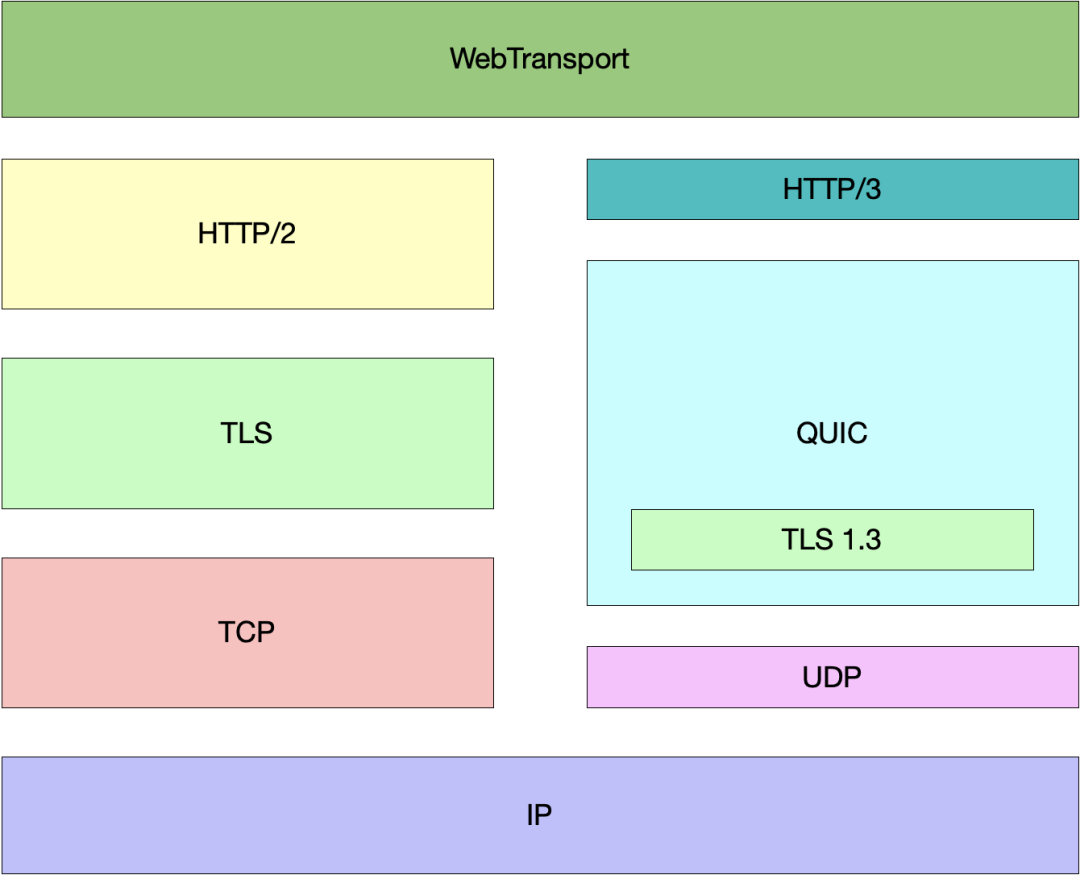
HTTP/3是新一代HTTP协议,它最大的变化是不再依赖TCP协议,而是基于新的QUIC协议,如下图所示:

由上图可知,QUIC协议相当于同时承担了TCP、TLS以及HTTP/2的职责:
提供类似于TCP的可靠通信,处理丢包、拥塞等网络异常情况; 基于TLS/1.3进行加密,保证通信的安全性,同时避免中间节点干扰导致协议僵化; 提供类似于HTTP/2的多路复用能力,在网络传输层增加了流的概念,解决了TCP协议的头部阻塞问题;
TCP是一个伟大的网络协议,但是它有很多问题,其最大的问题是已经僵化了,基本没法改了。QUIC最大贡献不在于解决了TCP头部阻塞的问题或者提供1-RTT甚至0-RTT的连接时长,而是一系列保障可部署性、更快地迭代、避免协议僵化的设计,比如基于UDP、加密、脱离操作系统内核等。
QUIC协议的设计思想有点像React 17,在架构设计上简化未来的更新,保障长期发展。
对QUIC协议兴趣的同学,推荐看看QUIC 101视频以及The QUIC Transport Protocol: Design and Internet-Scale Deployment论文,讲得挺好的,我就不再赘述了。
总之,QUIC是一个大胆、激进、巧妙的网络协议。正如所有其他改变世界的技术(比如WWW)一样,QUIC也是站在巨人的肩膀上,吸取了数十年TCP协议的经验和教训。
QUIC协议在今年5月成为IETF的RFC,这是计算机网络发展的革命性里程碑,未来TCP将有可能会逐步退出历史舞台(这个过程会应该比较长,甚至像IPv6一样时间拖很久)。也就是说,面试者们以后就不用熟记3次握手和4次挥手了?
QUIC已经成为正式标准了,那HTTP/3成为正式标准也就指日可待了。
WebTransport默认是基于HTTP/3的,所以也是基于QUIC的,由此获得更强大的能力:
双向通信 多路复用 1-RTT甚至0-RRT的连接时长 同时支持可靠以及不可靠通信 自带加密
海外知名游戏直播平台Twitch以及Google云游戏服务Stadia都在产品中使用了WebTransport,并且给予了正面的评价,遗憾的是并没有给出具体的数据指标。它们都不约而同地将WebTransport的优点归功于QUIC协议,可见WebTransport最大的优点就是使用了QUIC协议。
另外,视频会议明星产品Zoom也表达过对WebTransport的兴趣,只不过现在并没有看到具体的应用以及数据,不妨拭目以待。
由于WebTransport目前还只有Chrome浏览器支持,尚未成为正式标准,也没有看到有说服力的应用案例。更重要的的是,WebTransport所依赖HTTP/3协议也没有成为正式标准,QUIC协议尚在推广过程中。因此,WebTransport的未来会怎样,还是个未知数。大家不妨了解一下WebTransport,但是建议暂时保持谨慎态度。不过,WebTransport所依赖的QUIC协议还是值得我们认真了解的,这才是正真的亮点。
WebTransport标准包含了两部分的内容,一部分是由IETF所制定的网络协议:The WebTransport Protocol Framework,另一部分为W3C所制定的Web API:WebTransport,两者目前都没有成为正式的技术标准。
在没有具体应用数据、没有成为正式标准、也有没其他浏览器实现的情况下,就直接把WebTransport这样重要的特性正式发布,个人认为这种做法似乎有点冲动了。
DevTools Recorder
Chrome 97的DeveTools新增一个预览特性(Preview Feature),即Recorder,可以录制页面的操作流程(User Flow),用于测试和性能分析。
我录了一个非常简单的Google流程,还挺有意思的(主要是因为搜的是自己?),操作挺简单的:
录制的User Flow可以回放,也可以分析页面性能,还可以导出Puppeteer脚本,用于页面测试。
不过,我运行导出的Puppeteer脚本search.js时翻车了,目测是导出的脚本有BUG,这就很尴尬了:
node search.js
(node:3972) UnhandledPromiseRejectionWarning: Error: net::ERR_INVALID_URL at chrome://new-tab-page/
at navigate (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/FrameManager.js:155:23)
at processTicksAndRejections (internal/process/task_queues.js:95:5)
at async FrameManager.navigateFrame (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/FrameManager.js:130:21)
at async Frame.goto (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/FrameManager.js:500:16)
at async Page.goto (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/Page.js:1167:16)
at async /Users/kiwenlau/Desktop/puppeteer-test/search.js:129:9
(Use `node --trace-warnings ...` to show where the warning was created)
(node:3972) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:3972) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.这个问题我已经给提了issue,据说是因为Puppeteer不支持打开chrome://new-tab-page所导致的。
瑕不掩瑜,Recorder功能还是很实用的,感兴趣的同学阔以试一下!
总结
本文主要介绍了WebTransport,并重点介绍了QUIC协议。HTTP/2协议是2015年发布的,仅仅过去6年,QUIC协议已经发布了,基于QUIC协议的HTTP/3协议目测很快就要发布了。技术迭代的速度还是挺快的,大家还学的动吗?
TCP协议的问题以及QUIC协议的解法都不难理解,还能记得大学课程《计算机网络》的人都能看懂,所以这事在技术上并不难,这不是量子力学也不是光刻机。但是,从开发QUIC协议、到协议标准化、再到协议大规模部署,前后至少需要长达10年甚至20年的努力,略显浮躁的我们有这样的战略眼光和长期定力吗?因此,推动QUIC协议的公司和个人还是非常值得让人尊敬的,是他们在默默地用技术改变世界。
Chrome博客写得越多,越能深深感受到Chrome的厉害之处,所以我有底气继续使用《了不起的Chrome浏览器》这样的标题。移动互联网的发展让浏览器在移动端的重要性降低了很多,但是Chrome几乎凭一己之力让Web技术全方位地上了一个台阶,让Web技术在2B领域站稳脚跟。移动互联网的红利时代已然落幕,2B应用的崛起还刚刚开始,Web技术以及Chrome浏览器将在其中扮演关键的角色,让我们拭目以待。
才疏学浅,我所写的内容难免有错误之处,欢迎批评指正,感兴趣的同学可以微信交流:KiwenLau。
欢迎关注寒雁Talk公众号,关注《了不起的Chrome浏览器》系列博客,与我一起见证大前端的星辰大海!
参考资料
了不起的Chrome浏览器(1):Chrome 89开启Web应用的物联网时代 了不起的Chrome浏览器(2):Chrome 90将默认使用HTTPS,Web更安全了 了不起的Chrome浏览器(3):Chrome 91支持WebAssembly SIMD,加Web在AI等领域的应用 了不起的Chrome浏览器(4):Chrome 92新增at和randomUUID方法,Canvas支持Display P3色域 了不起的Chrome浏览器(5):Chrome 93支持Error Cause,我国首个ECMAScript提案可以用了 了不起的Chrome浏览器(6):Chrome 94开始WebGPU试用,Web的图像渲染及机器学能力更强了 了不起的Chrome浏览器(7):Chrome 95终于支持WebAssembly异常处理了 了不起的Chrome浏览器(8):Chrome 96也支持WebAssembly引用类型了! Chrome 97: WebTransport, New Array Static Methods and More V8 release v9.7 Experimenting with WebTransport W3C WebTransport Working Group Updates - October 2021 W3C WebTransport WG Meeting WebTransport & WebCodecs Zoom on Web: getting connected with advanced web technology The QUIC Transport Protocol: Design and Internet-Scale Deployment QUIC 101 QUIC is now RFC 9000 谷歌Stadia云游戏迎来两周年,如今怎么样了? 从小众到独角兽:Twitch第19号员工讲述Twitch“黄金十年” Record, replay and measure user flows

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 130+ 篇原创文章
