一篇文章带你了解SVG 元素
回复“前端”即可获赠前端相关学习资料
SVG 元素可以重用SVG文档中其他位置(包括
一、简单案例分析
示例
<html lang="en"><head><meta charset="UTF-8"><title>Documenttitle>head><body style="background-color: aqua;"><svg width="500" height="100" style="fill: #FF0000;"><defs><g id="shape"><rect x="0" y="0" width="50" height="50" >rect><circle cx="0" cy="0" r="50">circle>g>defs><use xlink:href="#shape" x="50" y="50">use><use xlink:href="#shape" x="200" y="50">use><circle cx="50" cy="50" r="5" style="fill:#0000ff;">circle><circle cx="200" cy="50" r="5" style="fill:#0000ff;">circle>svg>body>html>
这个实例显示了在
在引用
元素通过其x和y属性指定在何处显示重复使用的形状。请注意,
运行后图像效果:

蓝点圆点不是示例的一部分。添加它们是为了显示两个 元素的 x 和 y。
二、在defs元素外使用形状
元素可以重用SVG图像中任何位置元素,只要该形状具有唯一值的id属性即可。
示例
<svg width="500" height="110"><g id="shape2"><rect x="0" y="0" width="50" height="50" />g><use xlink:href="#shape2" x="200" y="50" /><circle cx="200" cy="50" r="5" style="fill:#0000ff;" />svg>
本示例定义了一个
运行后图像效果:

注
同时显示了原始形状及其重用版本。之所以发生这种情况,是因为未在
同样,蓝色圆点显示元素的坐标。
三、设置CSS样式
如果原始形状上没有设置CSS样式,则可以在重用形状时设置CSS样式。只需指定要在元素的style属性内设置的样式。这是一个示例:
例
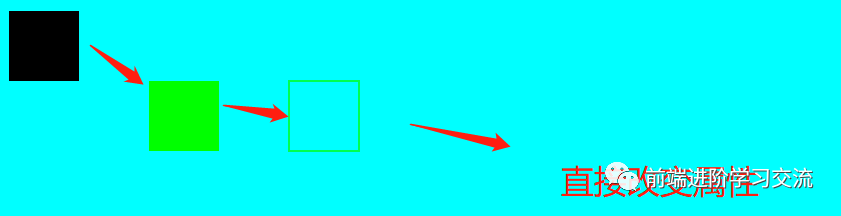
<svg width="500" height="110"><g id="shape3"><rect x="0" y="0" width="50" height="50" />g><use xlink:href="#shape3" x="100" y="50" style="fill: #00ff00;" /><use xlink:href="#shape3" x="200" y="50" style="stroke: #00ff00; fill: none;" />svg>

注
原始形状上没有设置style属性。然后将使用默认样式(通常为黑色)进行渲染。
四、总结
本文基于SVG基础,介绍了如何重用SVG文档中其他位置,设置CSS样式。通过案例分析,运行效果的展示 ,能够更直观的,更具有看到在实际项目中应用。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
