【案例练习】08—30个 CSS Javascript 加载器动画效果练习案例
web前端开发共
2051字,需浏览
5分钟
·
2022-01-20 01:26

编辑整理 | 杨小爱
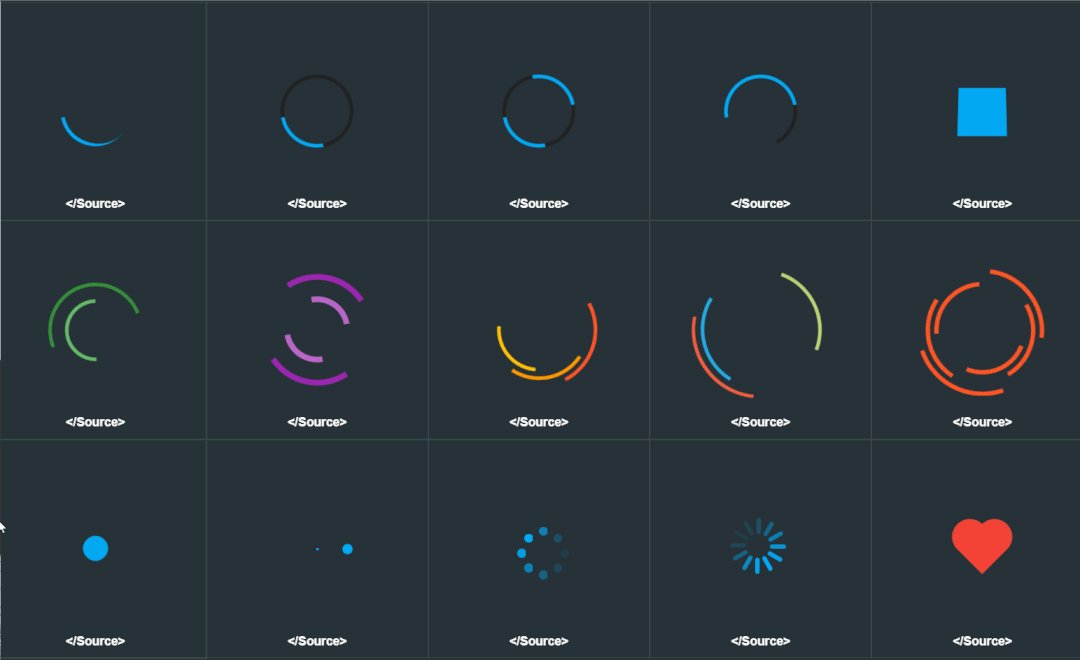
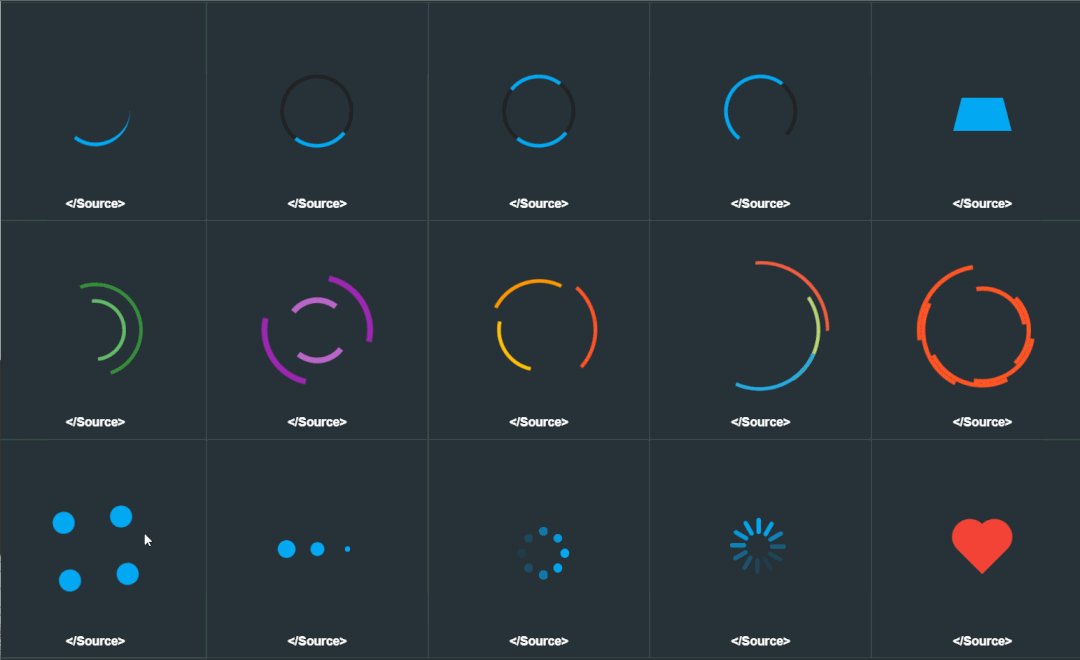
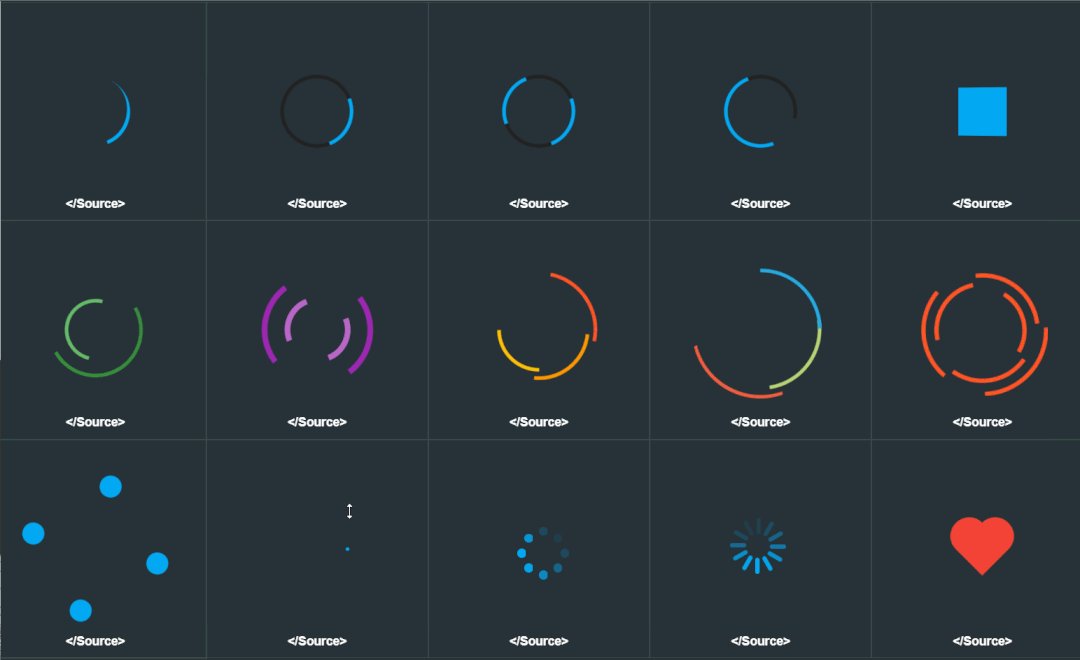
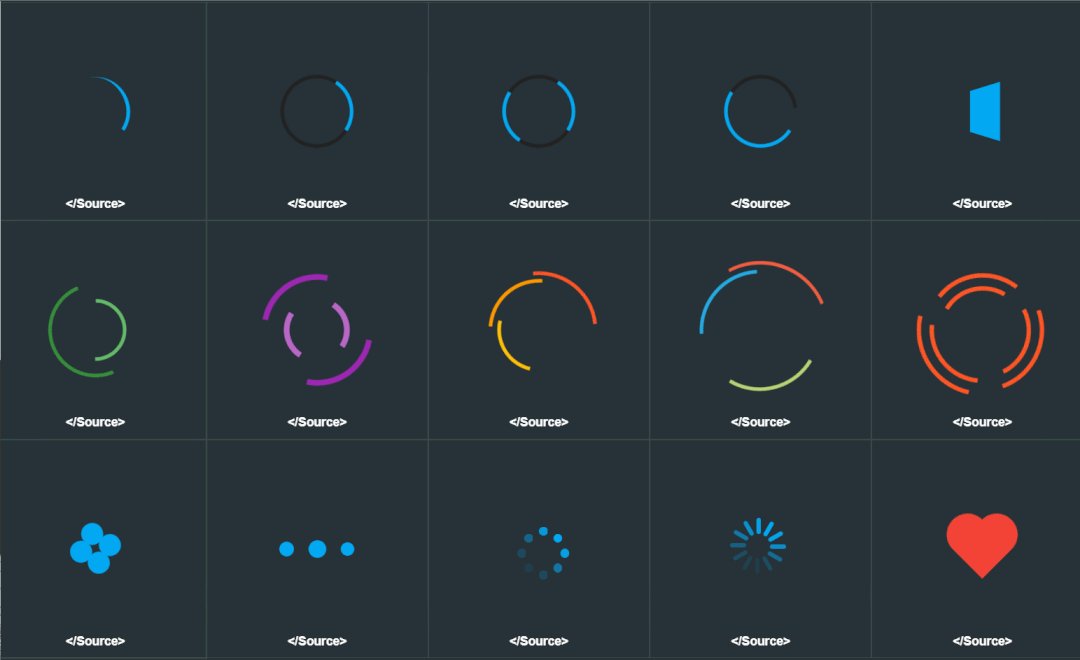
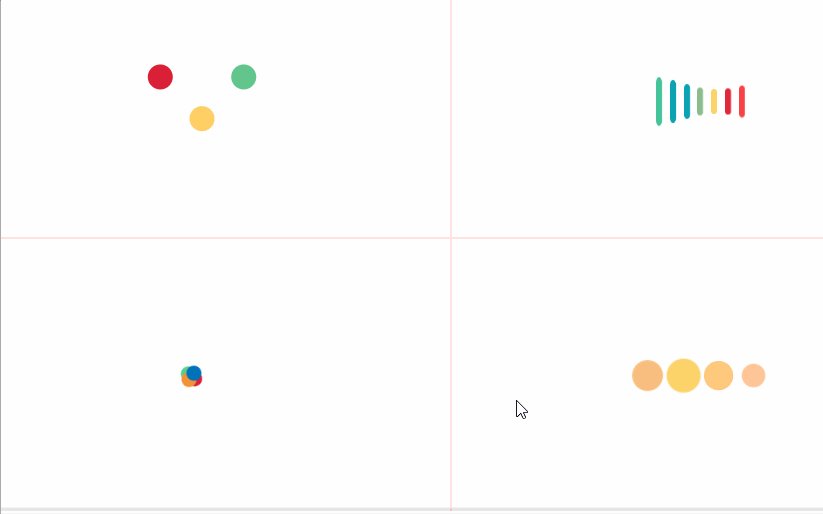
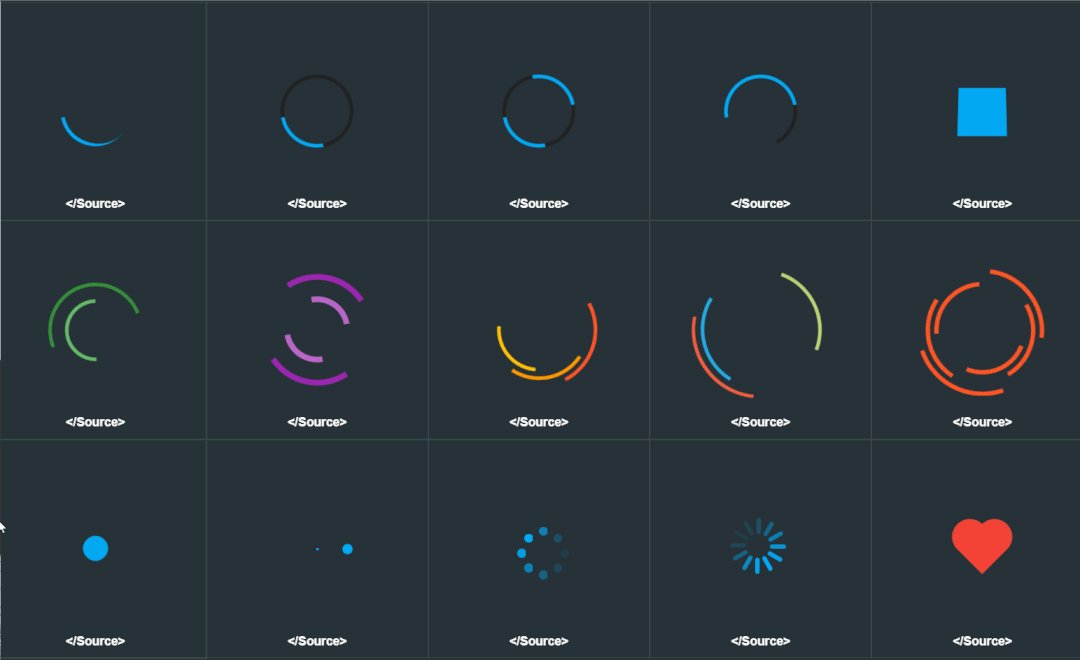
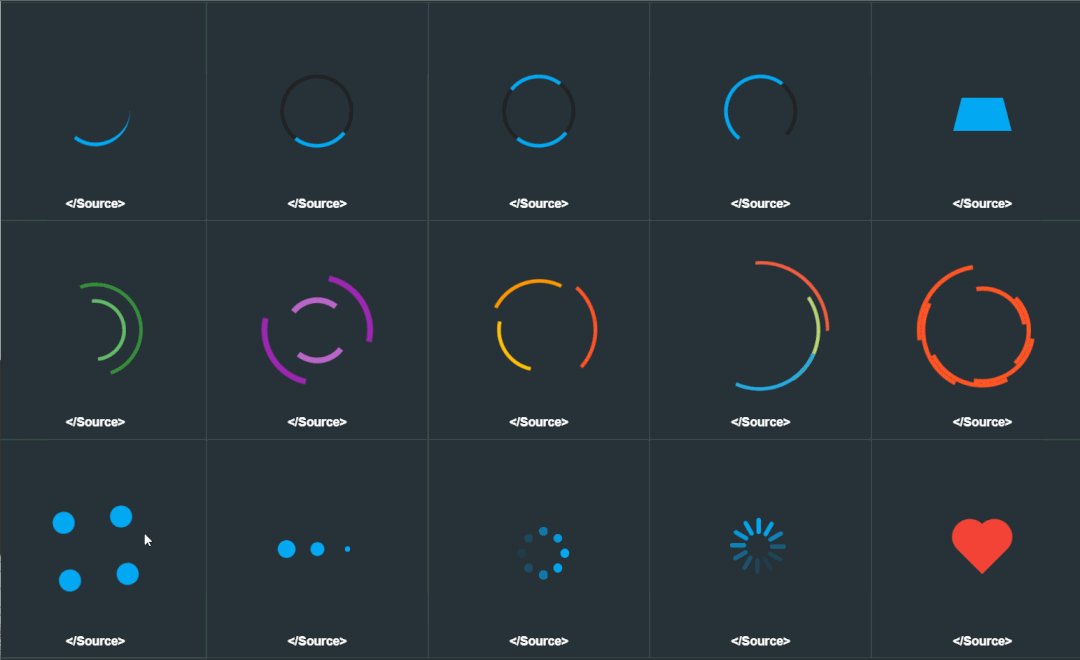
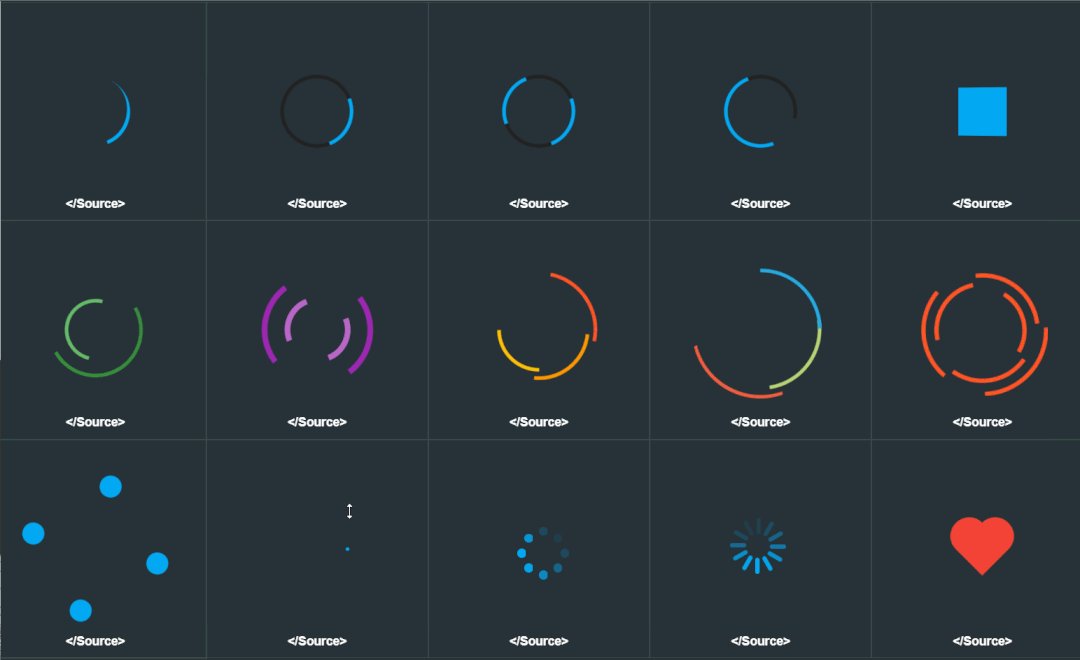
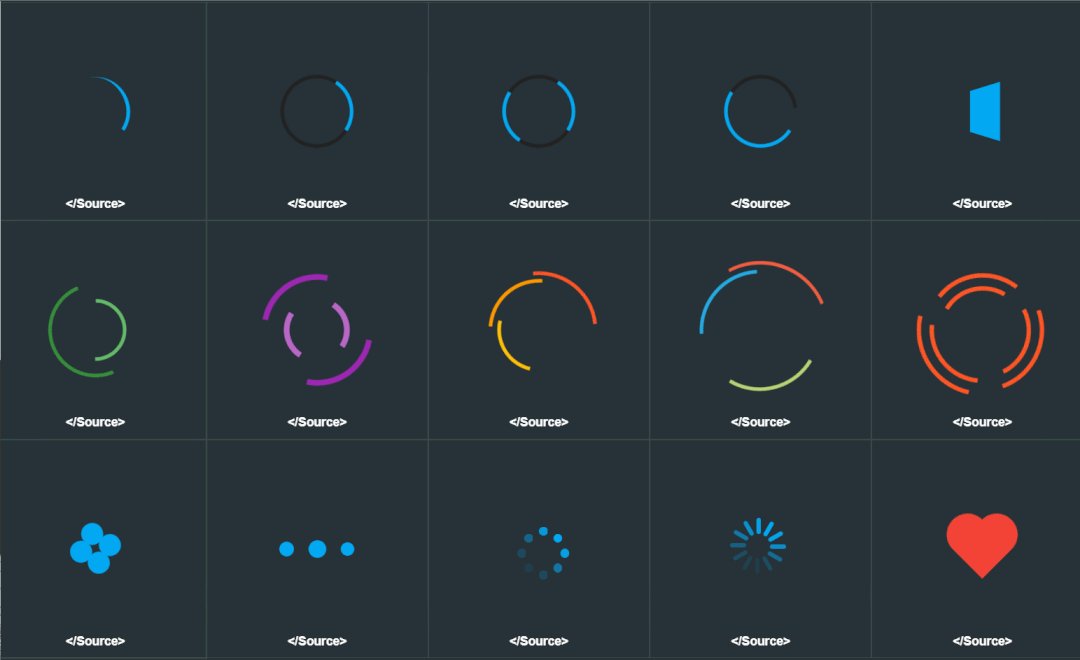
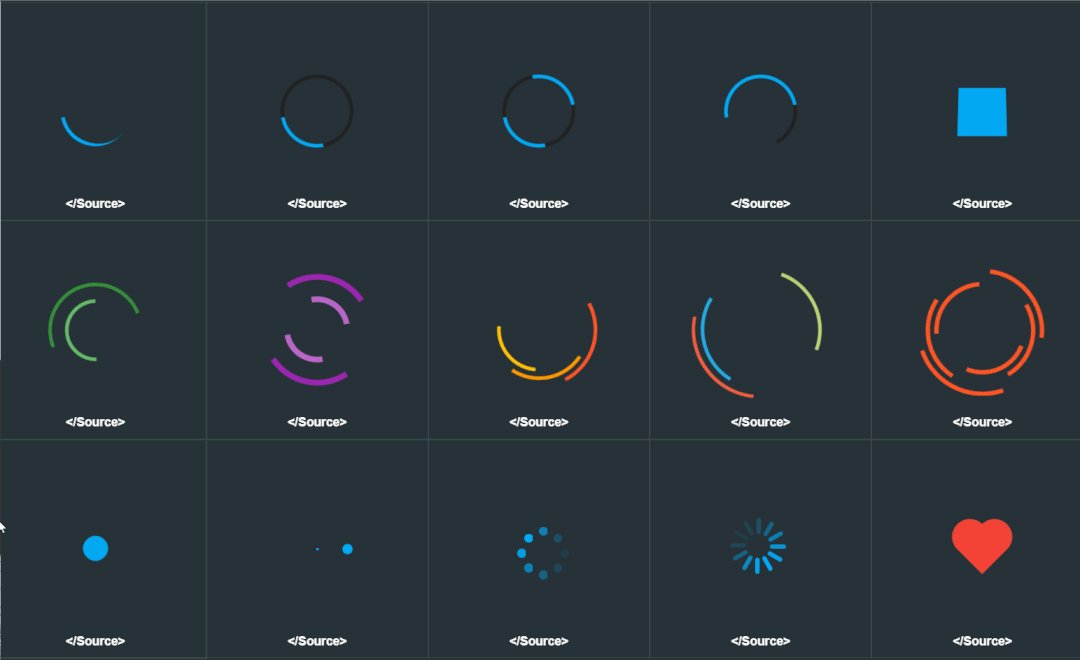
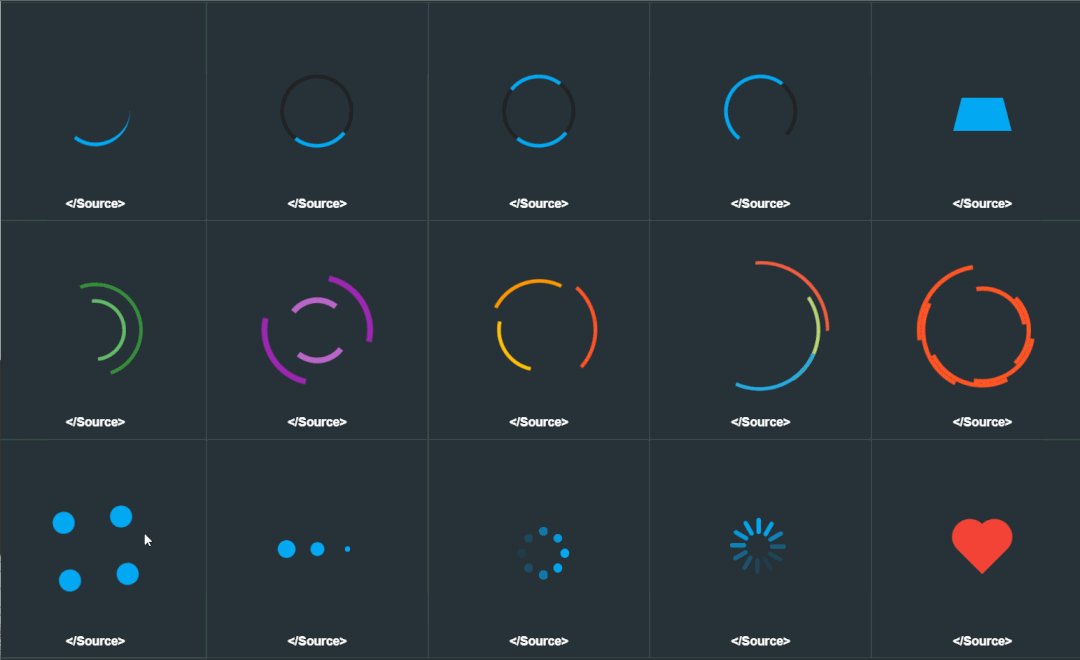
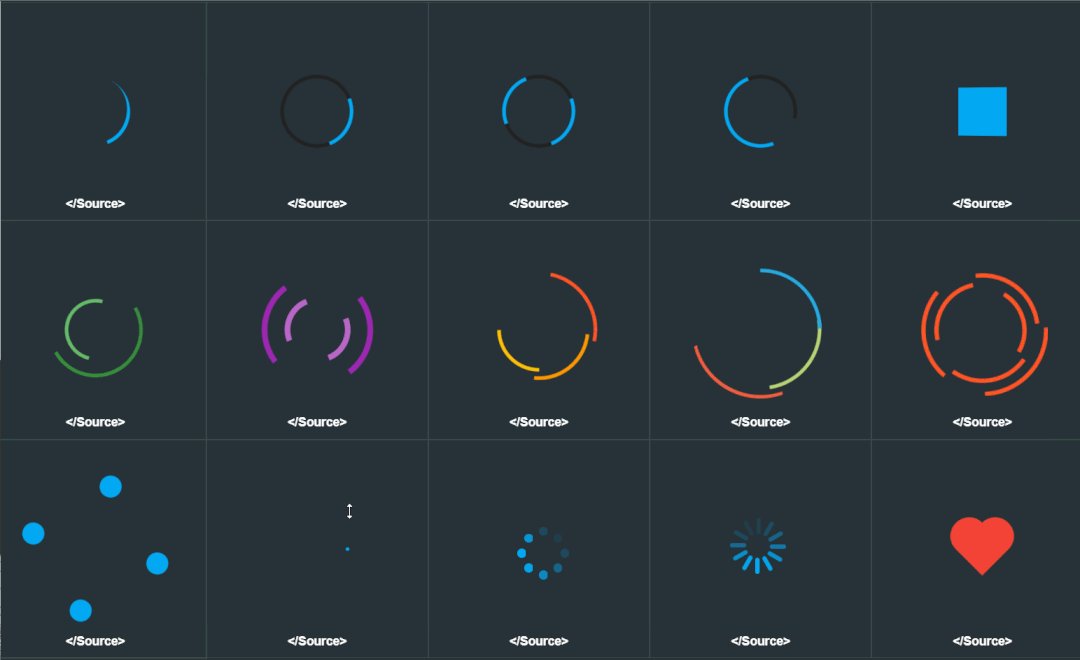
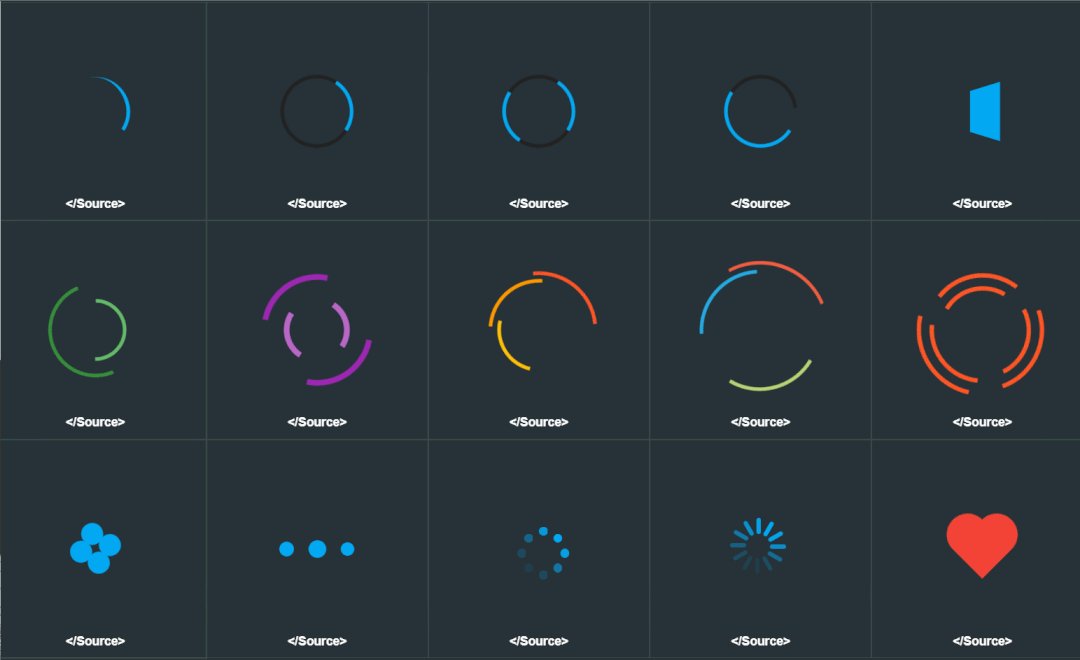
在之前的文章中,我也跟大家分享过很多关于加载动画的案例,今天我们将再来学习一些 Loader CSS、Javascript 示例,这些示例均来源于Codepen网站上,里面有案例的源码与显示效果,您可以用于练习,也可以将您认为有趣的动画,添加到您的项目中,以帮助您创建更加有趣的等待页面加载动画,并改善用户体验。演示地址:https://codepen.io/camdenfoucht/pen/BVxawq
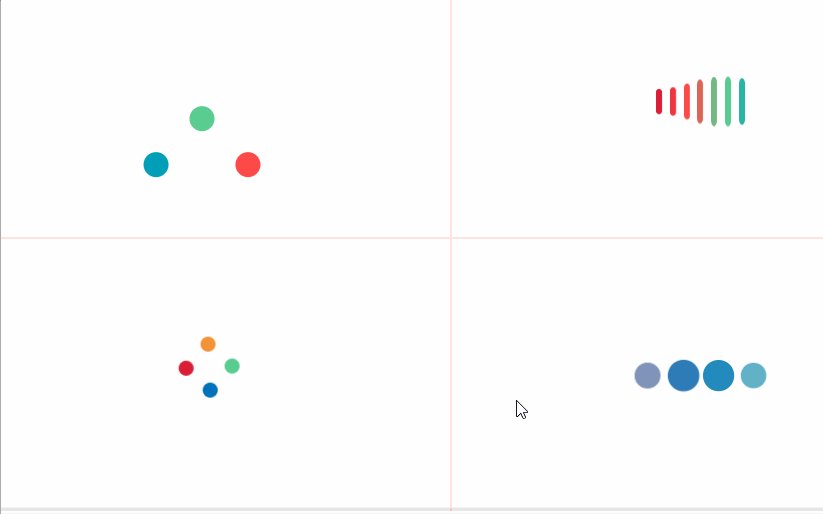
演示地址:https://codepen.io/mjcabangon/pen/pKRaZQ
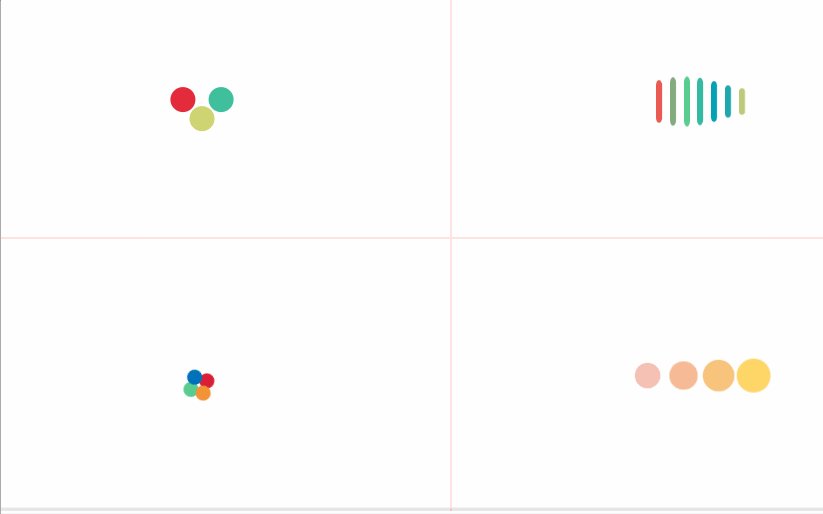
演示地址:https://codepen.io/jkobilka/pen/JLgoOv
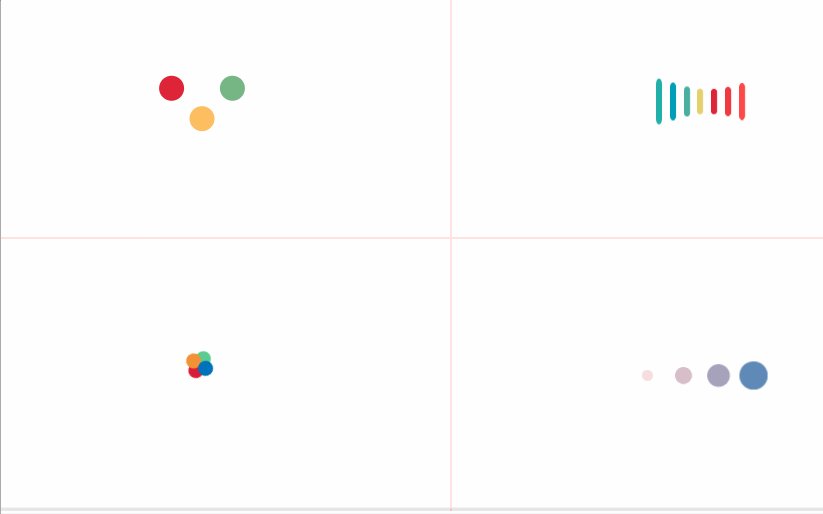
演示地址:https://codepen.io/Mamboleoo/pen/yjZrOB
演示地址:https://codepen.io/megatroncoder/pen/Xqeyva
演示地址:https://codepen.io/tommiehansen/pen/zzayLE
演示地址:https://codepen.io/haitham/pen/brpGrm
演示地址:https://codepen.io/SynCap/pen/VbgMOv
演示地址:https://codepen.io/munya98/pen/eWQEWe
演示地址:https://codepen.io/object505/pen/LLOOOq
演示地址:https://codepen.io/MarioDesigns/pen/LLrVLK
演示地址:https://codepen.io/eliortabeka/pen/EXJyPP
演示地址:https://codepen.io/chrisgannon/pen/jLVwxZ
演示地址:https://codepen.io/foxeisen/pen/qjVpaB
演示地址:https://codepen.io/GudpaDevs/pen/LjNoNq
演示地址:https://codepen.io/justintan/pen/bRjRdo
演示地址:https://codepen.io/foleyatwork/pen/ZJodgr
演示地址:https://codepen.io/nazarelen/pen/GjKdVr
演示地址:https://codepen.io/chrisgannon/pen/yXmbMg
演示地址:https://codepen.io/_fbrz/pen/mpiFE
演示地址:https://codepen.io/Izumenko/pen/KvrKqb
演示地址:https://codepen.io/_fbrz/pen/KvwIF
演示地址:https://codepen.io/pawelqcm/pen/ObwyNe
演示地址:https://codepen.io/aaroniker/pen/wvvKKeg
演示地址:https://codepen.io/zessx/pen/RNPKKK
演示地址:https://codepen.io/rajatkantinandi/pen/vdxzaV
演示地址:https://codepen.io/mrsahar/pen/pMxyrE
演示地址:https://codepen.io/Ruddy/pen/RNRybN
演示地址:https://codepen.io/brycesnyder/pen/GpRYWV
演示地址:https://codepen.io/hynden/pen/nyblr
我希望这篇文章能为您提供有用的 CSS Javascript 加载动画用于项目开发与学习前端编程练习,如果您有任何问题,请在留言区给我留言,我会尽快回复。希望大家继续我。学习更多技能
请点击下方公众号


点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报































![]()

































![]()
