「百毒不侵」面试官最喜欢问的14种Vue修饰符
作者:Sunshine_Lin
来源:SegmentFault 思否社区
前言
大家好,我是林三心,众所周知,修饰符也是Vue的重要组成成分之一,利用好修饰符可以大大地提高开发的效率,接下来给大家介绍一下面试官最喜欢问的14种Vue修饰符。
1.lazy
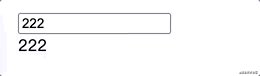
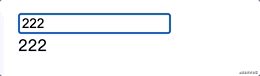
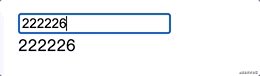
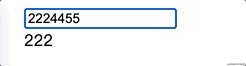
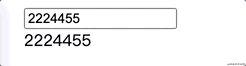
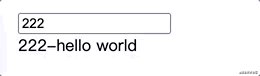
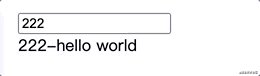
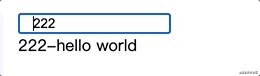
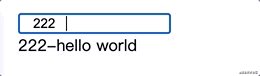
lazy修饰符作用是,改变输入框的值时value不会改变,当光标离开输入框时,v-model绑定的值value才会改变。
<input type="text" v-model.lazy="value">
<div>{{value}}</div>
data() {
return {
value: '222'
}
}

2.trim
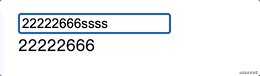
trim修饰符的作用类似于JavaScript中的trim()方法,作用是把v-model绑定的值的首尾空格给过滤掉。
<input type="text" v-model.trim="value">
<div>{{value}}</div>
data() {
return {
value: '222'
}
}

3.number
number修饰符的作用是将值转成数字,但是先输入字符串和先输入数字,是两种情况。
<input type="text" v-model.number="value">
<div>{{value}}</div>
data() {
return {
value: '222'
}
}
先输入数字的话,只取前面数字部分
先输入字母的话,number修饰符无效

4.stop
stop修饰符的作用是阻止冒泡
<div @click="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click.stop="clickEvent(1)">点击</button>
</div>
methods: {
clickEvent(num) {
不加 stop 点击按钮输出 1 2
加了 stop 点击按钮输出 1
console.log(num)
}
}
5.capture
事件默认是由里往外冒泡,capture修饰符的作用是反过来,由外网内捕获
<div @click.capture="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click="clickEvent(1)">点击</button>
</div>
methods: {
clickEvent(num) {
不加 capture 点击按钮输出 1 2
加了 capture 点击按钮输出 2 1
console.log(num)
}
}
6.self
self修饰符作用是,只有点击事件绑定的本身才会触发事件
<div @click.self="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click="clickEvent(1)">点击</button>
</div>
methods: {
clickEvent(num) {
不加 self 点击按钮输出 1 2
加了 self 点击按钮输出 1 点击div才会输出 2
console.log(num)
}
}
7.once
once修饰符的作用是,事件只执行一次
<div @click.once="clickEvent(2)" style="width:300px;height:100px;background:red">
<button @click="clickEvent(1)">点击</button>
</div>
methods: {
clickEvent(num) {
不加 once 多次点击按钮输出 1
加了 once 多次点击按钮只会输出一次 1
console.log(num)
}
}
8.prevent
prevent修饰符的作用是阻止默认事件(例如a标签的跳转)
<a href="#" @click.prevent="clickEvent(1)">点我</a>
methods: {
clickEvent(num) {
不加 prevent 点击a标签 先跳转然后输出 1
加了 prevent 点击a标签 不会跳转只会输出 1
console.log(num)
}
}
9.native
native修饰符是加在自定义组件的事件上,保证事件能执行
执行不了
<My-component @click="shout(3)"></My-component>
可以执行
<My-component @click.native="shout(3)"></My-component>
10.left,right,middle
这三个修饰符是鼠标的左中右按键触发的事件
<button @click.middle="clickEvent(1)" @click.left="clickEvent(2)" @click.right="clickEvent(3)">点我</button>
methods: {
点击中键输出1
点击左键输出2
点击右键输出3
clickEvent(num) {
console.log(num)
}
}
11.passive
当我们在监听元素滚动事件的时候,会一直触发onscroll事件,在pc端是没啥问题的,但是在移动端,会让我们的网页变卡,因此我们使用这个修饰符的时候,相当于给onscroll事件整了一个.lazy修饰符
<div @scroll.passive="onScroll">...</div>
12.camel
不加camel viewBox会被识别成viewbox
<svg :viewBox="viewBox"></svg>
加了canmel viewBox才会被识别成viewBox
<svg :viewBox.camel="viewBox"></svg>
13.sync
当父组件传值进子组件,子组件想要改变这个值时,可以这么做
父组件里
<children :foo="bar" @update:foo="val => bar = val"></children>
子组件里
this.$emit('update:foo', newValue)
sync修饰符的作用就是,可以简写:
父组件里
<children :foo.sync="bar"></children>
子组件里
this.$emit('update:foo', newValue)
14.keyCode
当我们这么写事件的时候,无论按什么按钮都会触发事件
<input type="text" @keyup="shout(4)">
那么想要限制成某个按键触发怎么办?这时候keyCode修饰符就派上用场了
<input type="text" @keyup.keyCode="shout(4)">
Vue提供的keyCode:
//普通键
.enter
.tab
.delete //(捕获“删除”和“退格”键)
.space
.esc
.up
.down
.left
.right
//系统修饰键
.ctrl
.alt
.meta
.shift
例如(具体的键码请看键码对应表)
按 ctrl 才会触发
<input type="text" @keyup.ctrl="shout(4)">
也可以鼠标事件+按键
<input type="text" @mousedown.ctrl.="shout(4)">
可以多按键触发 例如 ctrl + 67
<input type="text" @keyup.ctrl.67="shout(4)">点击左下角阅读原文,到 SegmentFault 思否社区 和文章作者展开更多互动和交流,扫描下方”二维码“或在“公众号后台“回复“ 入群 ”即可加入我们的技术交流群,收获更多的技术文章~ - END -
评论