PDF 文件在线预览(pdf.js 使用教程)
来源:SegmentFault 思否
作者:会鹏
因项目开发需要在线展示 PDF文件,为解决 PDF文件 在浏览器打开后电子签章、电子签名等展示不全且部分浏览器兼容问题特利用pdf.js解决该问题;
pdf.js框架为HTML5,无需任何本地支持,兼容性极好只要浏览器支持 HTML5 即可(据说 IE9 以上都是可以的);
当时解决该问题探索时间比较长,其实也并没有想象的那么困难比较简单特此记录下此博客,以便大家参考!
pdf.js git地址 :https://github.com/mozilla/pdf.js
(也可上 pdf.js官网自行下载包) 有相关基本简介、获取源码及构建
以自行下载包为例
项目构建后 会出现如下两个静态文件夹:

build目录是PDF.js的核心文件,web目录是PDF.js的配置与显示文件

viewer.html是用来显示PDF文件的跳转页面,viewer.js是其对应配置文件,在viewer.js中:

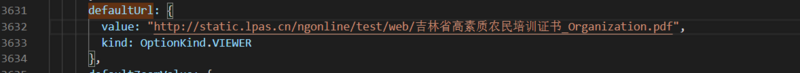
静态替换PDF文件路径 此时便可通过访问viewer.html对应路径查看并操作当前
静态PDF文件路径
有的小伙伴会说了这根本满足不了当前项目需求嘛 谁的PDF文件会是静态的 对喽 想到这就说明大家在思考了那么接下来我就向大家简单介绍下动态生成的PDF文件地址该如何赋值~
首先要注意我们的PDF文件有两种方法可以带入进viewer.html中展示
将指定PDF文件放在 web文件夹下 通过指定引入静态文件方式引入 将PDF文件放入服务上以服务地址读取
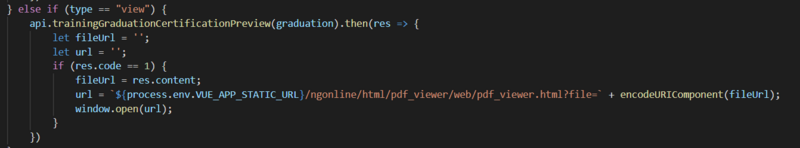
下面重点讲下 通过接口返回地址拿到地址并展示废话不多说直接上代码:


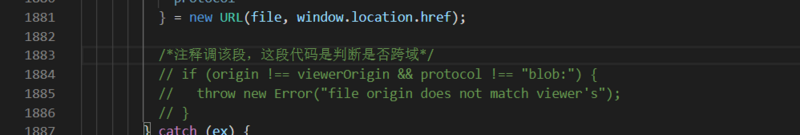
同时我么们还要将源码中的判断跨域代码注释掉
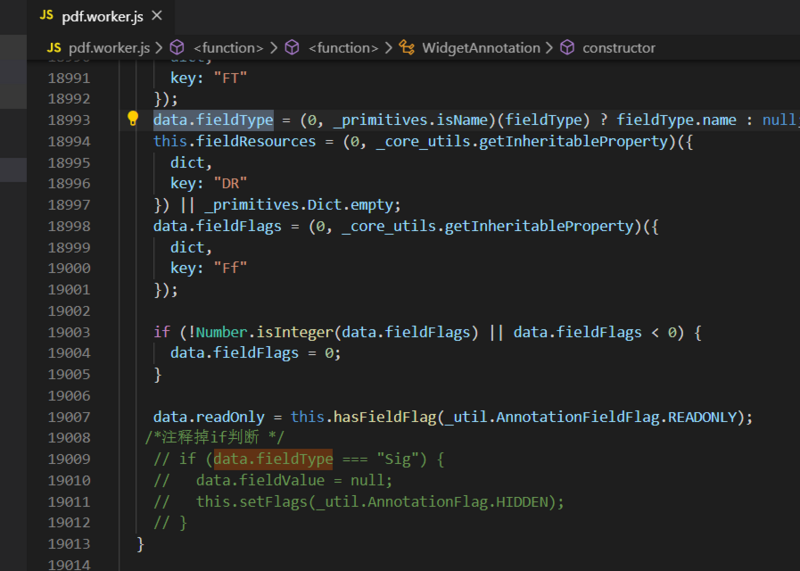
当一切做完后我们就可以实现PDF文件页面浏览但还会发现签章问题没有得到解决 电子生成签章会不显示 我们可以通过注释pdf.worker.js源码的方式来解决该问题

一般情况下,注释掉了这三行代码,不显示的签名或者电子签章就该显示了。但是 注释了这三行代码,还是报错误,而且是 util.js 报的
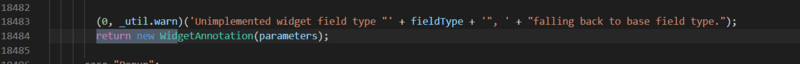
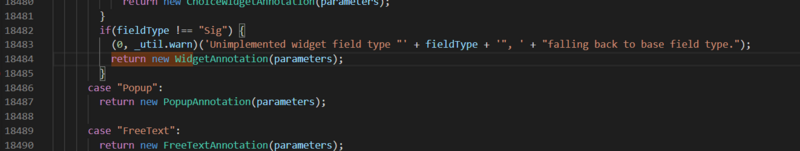
所以第二种方法 我们在 pdf.worker.js 中找一下报错位置

与控制台报错警告很像吧,求证后就是他接下来就阻断他 Perfect

到这儿今天的内容就差不多了,希望能对你们有帮助!!!