简单的Postman,还能玩出花?
Postman是一款我们在工作中使用频率非常高的API调试工具,估计很多童鞋在使用它时也比较粗暴,填好接口地址、参数,直接send就完事了,估计大家要说了,这么简单的东西还能玩出什么花来。今天就和大家安利几个非常实用、但是可能一直被忽视的功能,用完之后,简直不要太香!
环境变量
我们通过一个例子来看一下环境变量的用法,在一个项目的生命周期中,可能会有开发环境、测试环境、预上线环境、线上环境等众多的不同环境,这时候就可以通过环境变量来管理接口的地址以及端口。
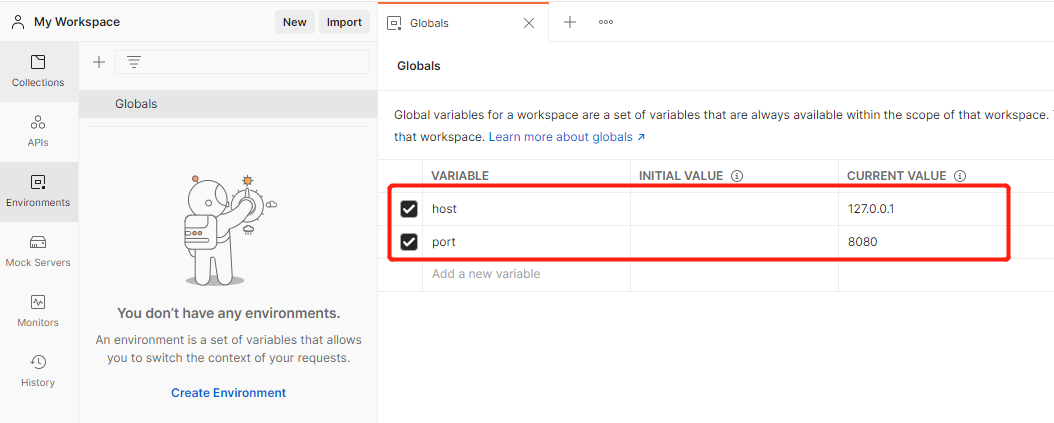
点击左侧的Environments,系统中默认已经存在了一个Globals的全局环境,在这里可以存放一些通用的公共变量的值。先在这里写入host和port信息:

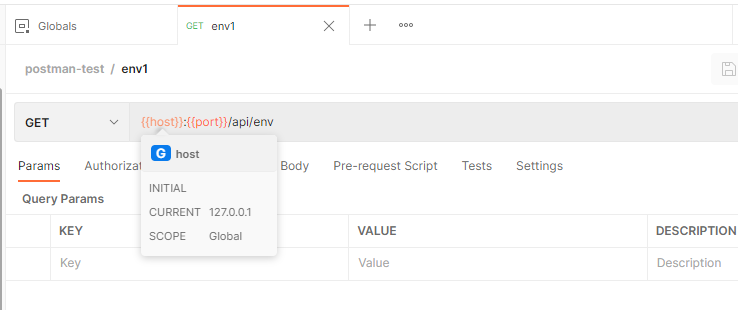
在需要使用变量时,可以在访问接口时使用双大括号包裹变量,以{{variable}}的方式进行引用:

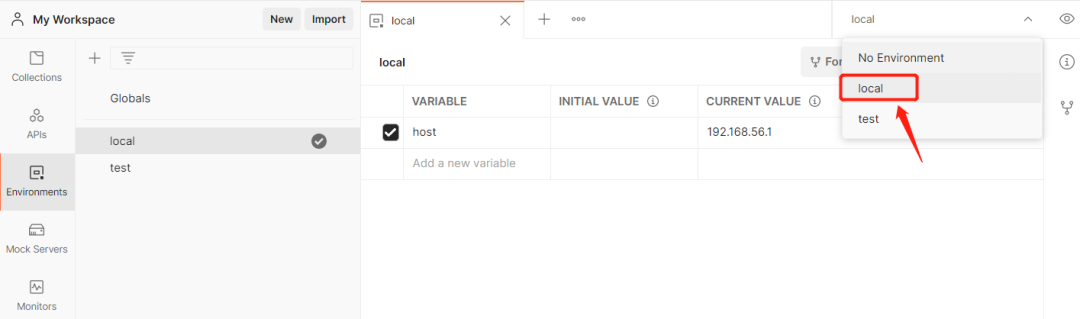
除了默认的全局环境外,也可以自己创建新的环境来存放变量。在下面的例子中,创建了local和test两个环境,这样我们可以直接在两个环境间进行切换激活,简化了开发中测试接口的过程,不再需要频繁的改动接口的地址。

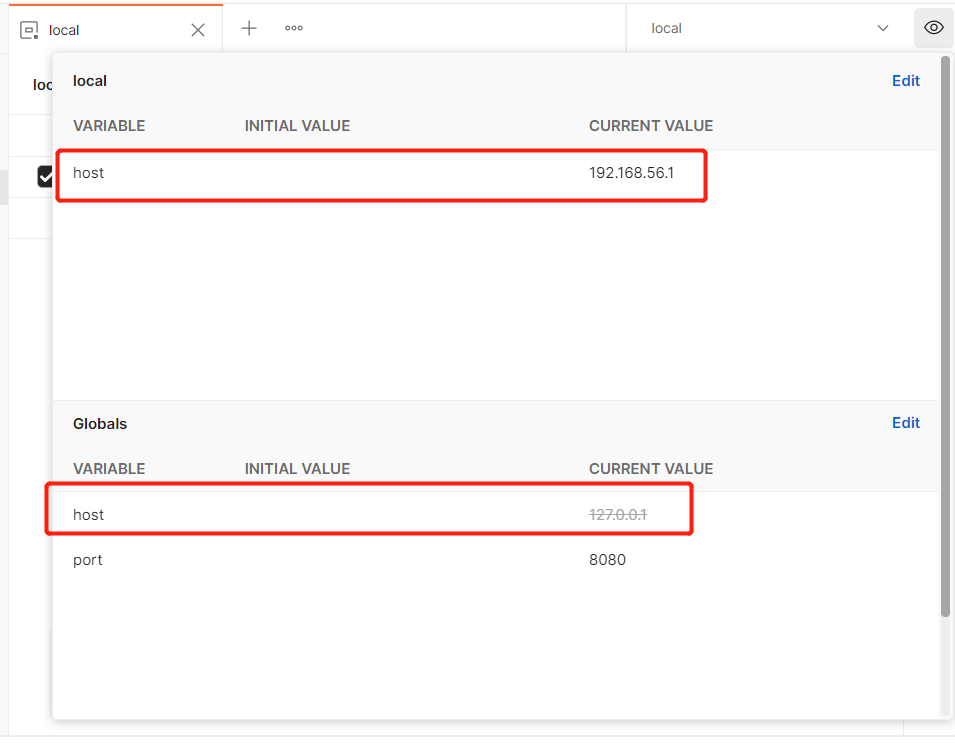
如果激活的环境和全局环境中有名称重复的变量,那么当前激活的环境中的变量具有更高的优先级,它会直接覆盖globals环境中变量的值:

在上面,我们将环境变量分为了两类,普通环境变量和全局变量。总的来说,全局变量具有更高的使用范围,即使切换到自己创建的环境,全局变量仍然可用。但是我们自己创建的环境之间是相互隔离的,如果切换到一个环境,那么其他环境中的变量将不再可用。
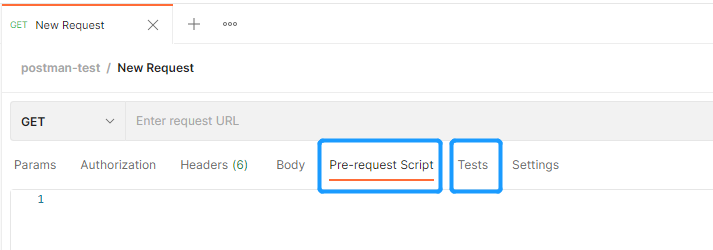
像上面这样手动写入变量的值,在某些时候可能不太方便满足一些需求,因此postman提供了一种方法,允许使用脚本来改变环境变量的值。我们来看一下发送请求中的Pre-request Script和Tests模块,它们是在请求发送前或完成后执行的脚本,具体的使用在后面具体介绍,现在我们只需要知道能在这里执行js代码就可以了。

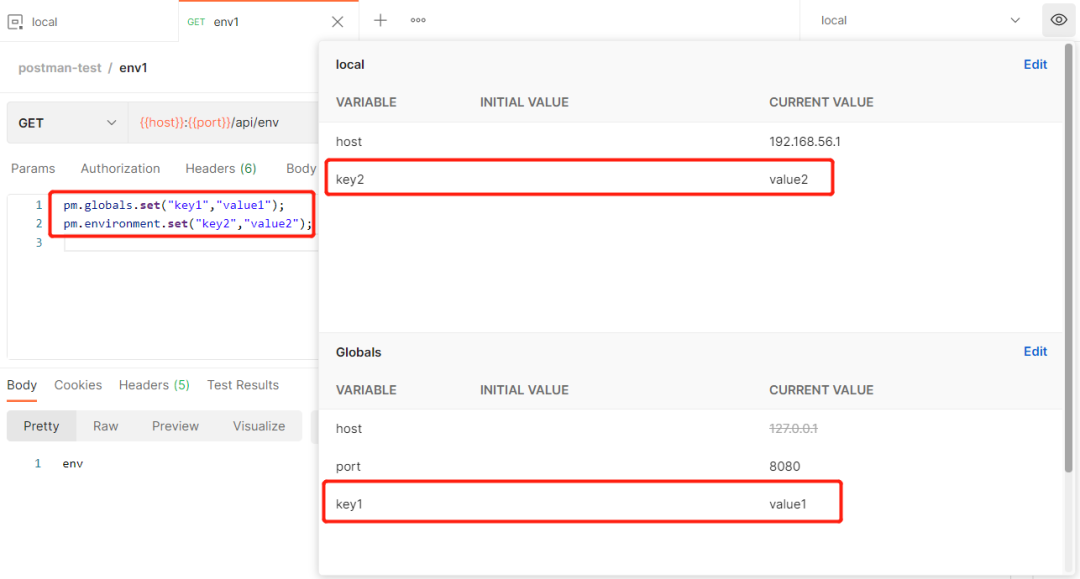
下面,在Pre-request Script中加入两行js代码:
pm.globals.set("key1","value1");
pm.environment.set("key2","value2");
执行完成请求后再次查看环境变量,全局环境和当前环境中都写入了新的值:

同样,也可以使用脚本删除变量:
pm.globals.unset("key1");
pm.environment.unset("key2");
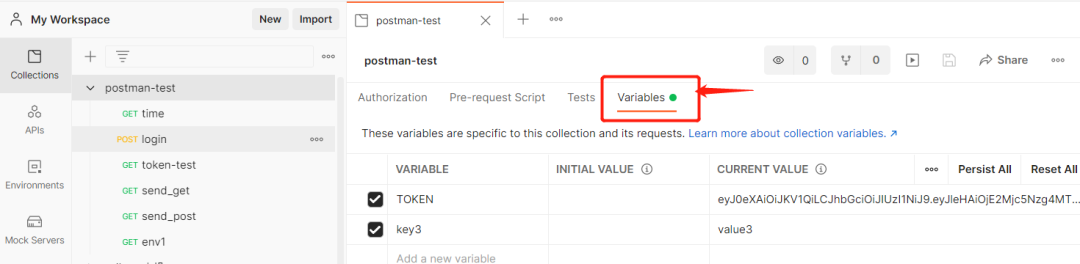
除了上面的两类变量外,postman中的Collection也可以存储变量。Collection可以理解为一个集合,通常在使用中我们会将一个应用系统中的接口放在一个集合中,集合中的变量拥有更小的使用范围,仅在当前集合内可用:

同样,也可以在脚本中对它进行操作:
pm.collectionVariables.set("key3","value3");
pm.collectionVariables.unset("key3");
在有了环境变量的基础后,再回头看一下上面提到的Pre-request Script和Tests,它们是两个比较类似的功能,用处也非常广泛。
Pre-request Script
运行js脚本
Pre-request Script可以翻译为预请求脚本,是在请求发送前被执行的代码逻辑,可以在这里执行一些js代码。通过下面的简单例子进行一下演示,先准备一个后台接口,将前端传递过来的时间戳转换为时间并打印:
@GetMapping("test1")
public void time(@RequestParam("time") String time){
Date date = new Date(Long.parseLong(time));
System.out.println(date);
}
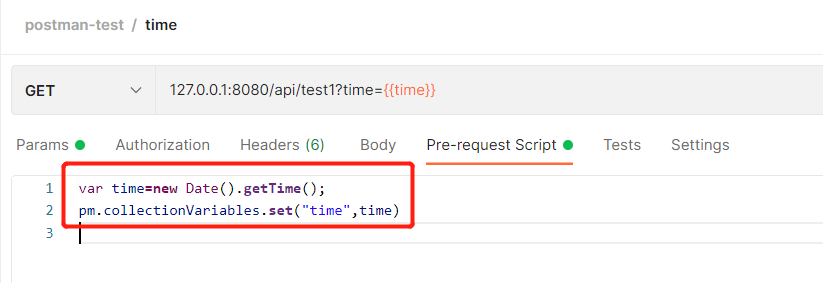
在Pre-request Script中利用js代码获取当前时间,并放到集合变量中,在请求中传给后端:

发送请求,控制台打印了前端接口的调用时间:
Tue Aug 01 14:14:29 CST 2021
发送get请求
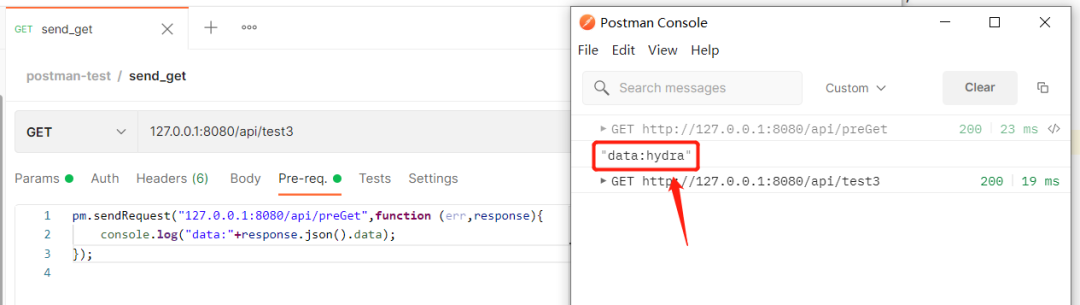
Pre-request Script的另一大用途就是,在请求当前接口前,通过执行脚本来先请求一下其他接口。在postman中,已经内置了sendRequest方法来发送get方法请求。我们在这里调用一个本地接口,并将信息打印到console控制台(可以通过 Show Postman Console开启)。

通过控制台的打印顺序,也可以看到,是在先执行了Pre-request中的请求后,才去执行的真正目标接口的请求。直接像上面这样调用sendRequest时,默认发送的get的请求,如果需要使用post请求、配置请求header或使用json传参的话,可以使用下面单独封装请求的方式。
发送post请求
在这里,我们通过一个例子来演示Pre-request Script在具体的工作中能够怎样应用。有一个很普遍的场景,通常在调试需要权限认证的接口时,需要提前通过一个接口获取token,然后再访问目标接口时携带这个token。
这时就可以在Pre-request Script中先调用获取token的接口,再将token设置到集合的环境变量中,在之后的接口调用中引用它。在这里先准备了一个应用了Shiro+JWT的项目,其中通过登录接口获取token,之后的其他接口都需要带上这个token用于认证 。
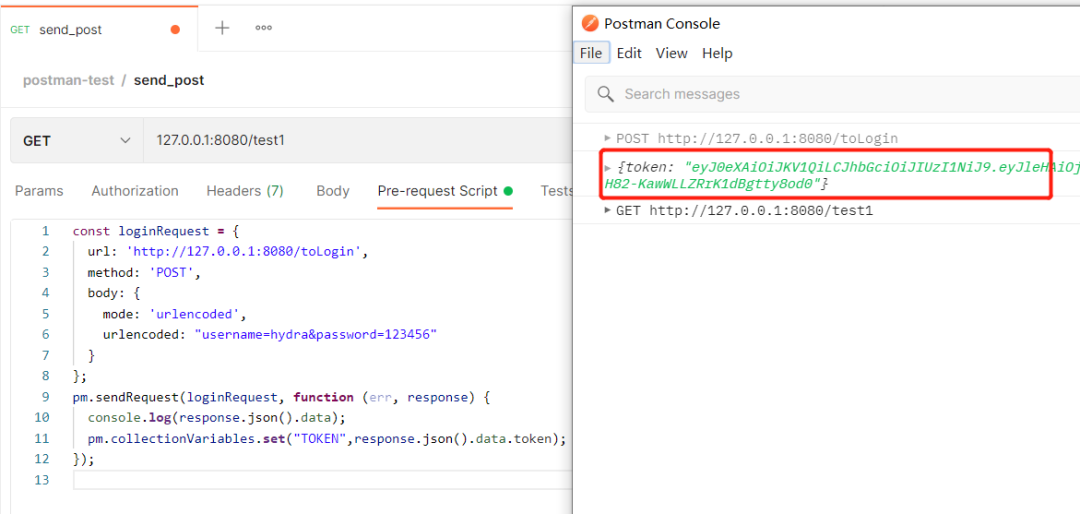
我们在sendRequest发送get请求的基础上,进行一些修改。首先定义一个变量,在其中使用url指定请求地址,method指定请求方法,body携带参数,最后使用sendRequest进行请求的发送。

在获取完成token后,通过下面的代码将获取的token放入了Collection的变量中:
pm.collectionVariables.set("TOKEN",response.json().data.token);
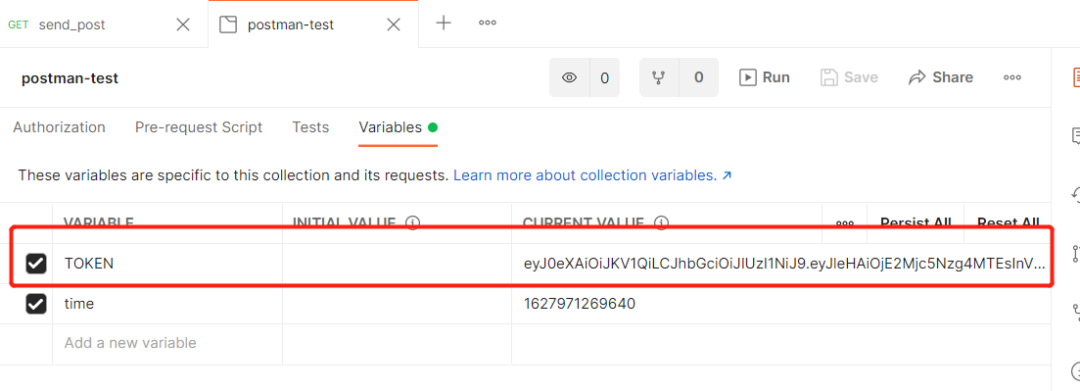
查看Collection中的变量,已经保存了刚才获取的token:

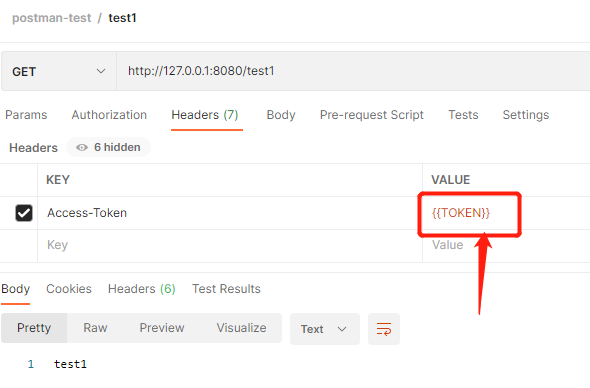
在需要认证的接口header中,引用这个token,就可以正常的调用接口了:

在上面的例子中,我们使用的是urlencoded的表单传参方式,如果接口定义是使用json方式传参,可以写成下面的格式:
body: {
mode: 'raw',
raw: JSON.stringify({ key: 'value' })
}
如果需要传递header请求头信息,也可以在自定义的请求中添加:
const loginRequest = {
url: '...',
header: [
'Key1 : Value1',
'Key2 : Value2'
],
...
};
具体的使用中需要添加什么字段非常的灵活,可以由我们自行进行配置。
Tests
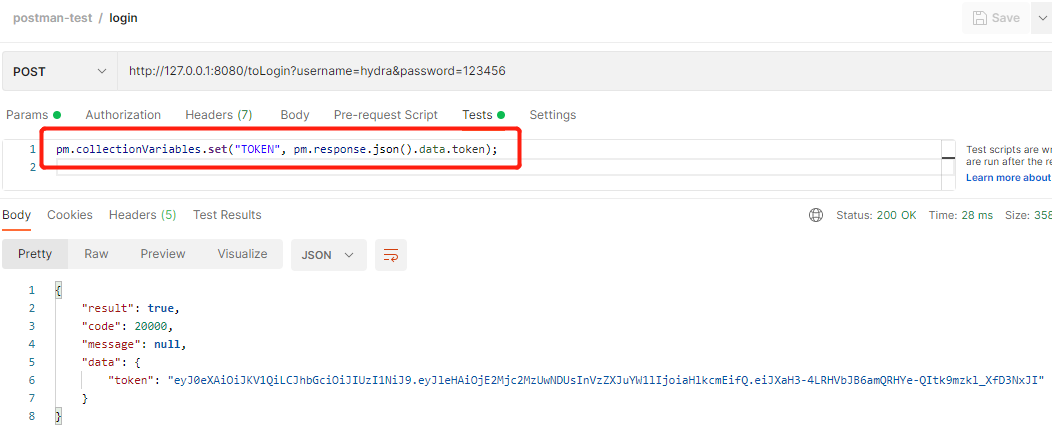
和Pre-request Script相对,Tests是在请求完成后执行的操作。这里我们回顾一下上面Pre-request Script中发送post请求的例子,其实可以通过Tests来进行改进。
因为在上面的例子中,获取到的token是JWT生成的,具有一定有效时间,在一段时间内是都可以复用的。因此我们可以先手动调用一次login接口获取token,完成后在Tests中使用脚本将获取的token放入Collection的变量中,就不需要在每次调用接口前都调用login接口重复获取token了。
调用login接口并存入缓存的过程:

之后在调用其他需要携带这个token的接口时,使用{{TOKEN}}的方式,就会自动填充刚才保存的TOKEN值。这样在获取到新的token后,每个接口中的token都会自动更新,就不需要再手动复制到每个接口了,极大的减少了工作量。
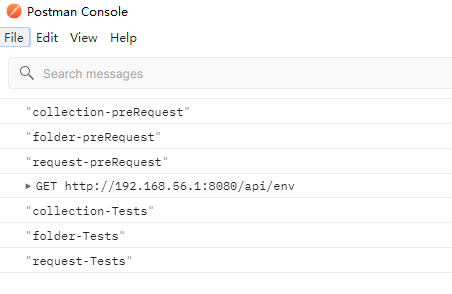
在postman中,在Collection中可以创建Folder文件夹,并且集合和文件夹上也可以添加Pre-request Script和Tests脚本。我们来看一下位于Folder中的请求,在执行Pre-request Script和Tests时顺序是怎样的,在每个环节中加入对应的打印语句,最后输出的结果是这样的:

也就是说,在发送请求前,postman会先执行所有Pre-request Script,并且顺序是集合最先、文件夹次之、最后是请求中的,在执行完成真正的请求后执行所有的Tests,顺序同上。这也就要求我们在使用Pre-request Script及Tests功能前,首先要求我们对接口的调用顺序、数据的流向有一个明确的了解,这样才能保证不会出现取不到值或更新错误的情况。
有道无术,术可成;有术无道,止于术
欢迎大家关注Java之道公众号
好文章,我在看❤️
