“
没有叙事机制的数字产品只是无意义的空壳。每天我们都要使用不止一个数字产品,每一个产品都有它受人喜爱的特殊原因。但最重要的是,它们是我们的表演舞台。
”
来源 Dribbble,设计师 Dmitrii Kharchenko
曾经,我们在Facebook上发布动态,他人便会对此做出评论,然后我们再对这些评论做出回复。这就是我们提升社会存在感*的方法。在社交媒体上受到欢迎会让我们在学校中也受到欢迎。在工作性社交也不例外,我在Teams或者Slack上发表评论,同事便会用gif来回应我。在任何的虚拟工作活动中,表情包都是常见的,我们被鼓励在虚拟会议中保持活跃。在很多方面,社交媒体的流行帮助我们更好的适应混合式(远程)办公。
社会存在感*
social presence,又译为社会临场感,社会存在感,社会呈现或社会表露。作为一种构念,社会存在感通常被用以描述对人际沟通敏感度的感知。即:在利用媒体进行沟通过程中,一个人被视为“真实的人”的程度及与他人联系的感知程度。人们可能认为一些媒体的社会存在感高,而另一些媒体的社会存在感低。社会存在感较高的媒体通常被认为是社交性的、热情的、人性化的,社会存在感比较低的媒体则被认为非人性化。

而如今,数字产品不在只关于内容创造,它还与社区(community),鼓掌(claps)和回击(clapbacks)有关。随着工作和生活之间的界线愈发糢糊,我们的职业空间也变成了社交空间,叙事也随着我们的表达在此展开。它们是开放的,参与性的,并且包含嵌入式反馈机制。我们在寻求将自己与这些叙事联系起来的方式,数字产品正提供了多样的交互模式来满足这一点。接下来,我将使用3P:表演(performance),存在( presence),参与( participation)(将任何数字产品带入生活的三元模型)来解释它们。成功的内容创造者会评估这三个方面,而成功的产品设计则会兼顾这三个方面。
01
表演 Performance
UCG(用户生成内容)是Web2.0的标志,但在大多数情况下,我们仍坚持使用现实世界的隐喻。我们的数字生活在本质上几乎是表演性的,内容由各方塑造,并在观众面前展开。有句老话说“如果你不为它付费,那你就会成为产品”。在这里可以调整为“如果你不为它付费,那你就会成为节目”。随着设计的不断发展,玩家角色(player personas)等游戏化概念会越来越多的与用户角色(user personas)一起使用。
我们很多的数字行为都是基于现实世界的模拟,我们在墙上留言,我们关注别人,发布故事和文章,网上的大多数东西都是为了让观众看到。如果你不发点什么,那事情真得发生了吗?如果你不发帖,那你是真实存在的吗?
即使是在虚拟的工作场所,你的名字被看到或被标记的次数越多,你的知名度就越高。你的在线状态是你活动的标志,因应该多发送信息和邮件,特别是在非工作时间,让别人看到你不仅仅完成了工作,并且还在加班。
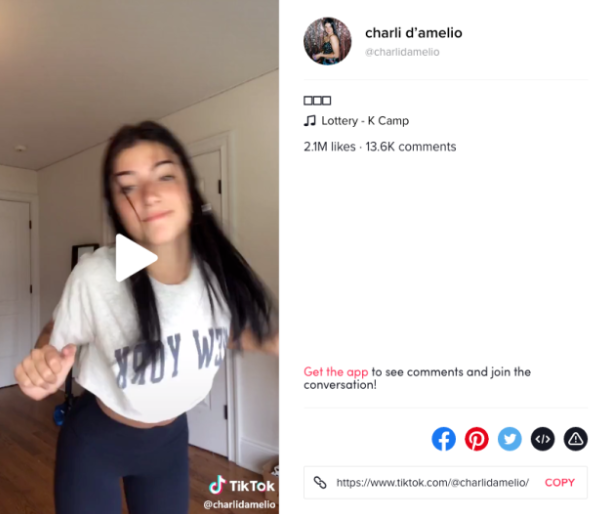
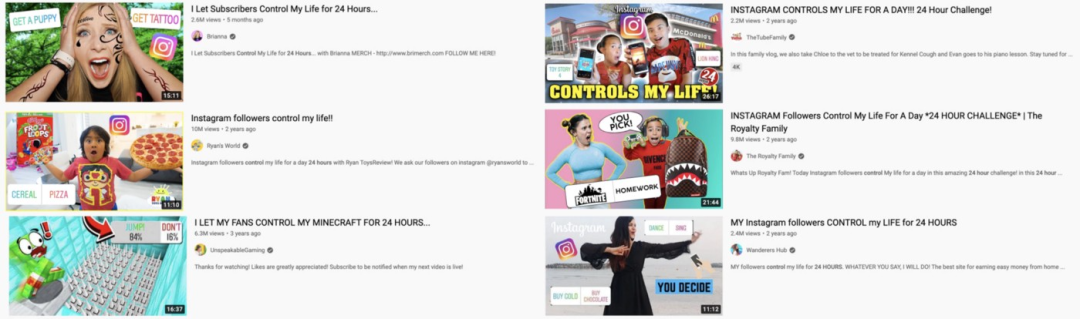
随着短视频的流行,表演的含义变得更加字面化。网红利用协作舞蹈流行趋势跳上算法,赚取社交货币 [1];Ins喜剧演员则使用热门音乐Cut来制作自己的搞笑视频。
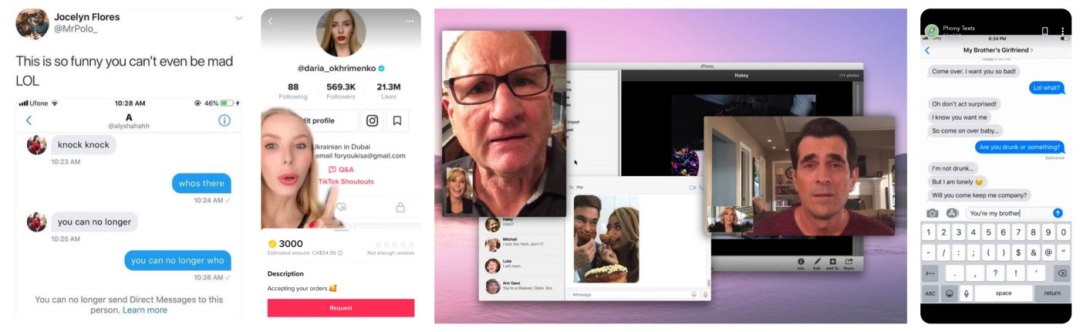
屏幕本身充当了叙事的框架装置,关于“媒介即是信息”有很多相关的例子。聊天的截图变成了病毒式传播的表情包,具体来说,是一种来自约会聊天软件的完整的聊天页面截图的特殊形式。这些内容可以来自任何地方,几乎任何聊天都可以被视为公开表演。在教程视频中,屏幕被录制,并包含一个或多个“表演者”,这在玩家中相当普遍。电影、电视节目和音乐视频甚至尝试通过屏幕来拍摄整部剧集;文章也尝试通过短信为中心来撰写。
拥有730w用户的Snapchat发布了一个叫作Phony Text [2]的产品(通过短信界面的框架来故事)。每个故事都是从沉浸式讲述的,就好像你就是那个正在打字和表达的人。故事的进展节奏是真实的,你必须耐心地等待每一个按键被点击,每一条信息出现。熟悉的iOS界面、文字提示和打字声音让它看起来很可信。
毋庸置疑,屏幕在我们的生活中无处不在,但基于屏幕的叙事是我们被动习惯的数字表演媒介。我们潜意识里也明白:在大多数情况下,从上线的那刻开始,我们已经开始表演了。
02
存在 Presence
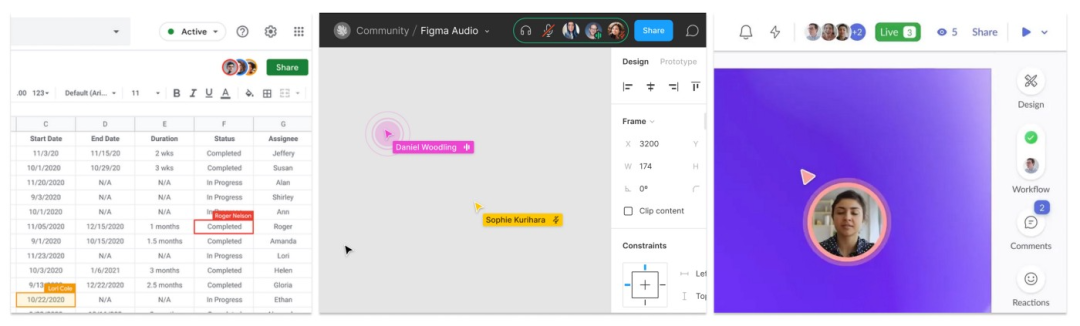
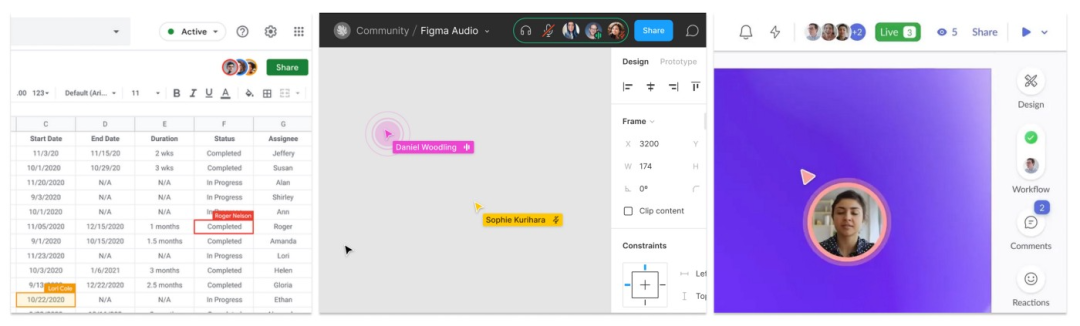
数字存在(Digital Presence)正在高速发展,并且在元宇宙中它会变得更加智能 [3]:有意识地设计有“存在感”的产品,允许用户自我表达,并且以某种方式留下线索。它们与互联网中构成“身份”或“个性”的要素高度相关。所以现在我们拥有什么?我们有展示照片,头像,emojis和定制光标(customised cursors)。在聊天软件中,我们有动画互动告诉其他人我们正在打字,我们还有彩色的状态图标告诉别人我们的在线状态。我可以随时回复会议邀请,让组织者知道我的时间,而不需要通过其他任何方式。当令一个人在修改文档时,产品还会通知我们,我们可以即时查看这些更改。生产力应用需要在文档中显示协作者,以便于让每个人都知道这个特定区域正在被编辑,他们可能需要避免同时编辑它。电子表格在用户所在的单元格周围有彩色边框,边框上有用户的姓名或首字母。当你跟随其他用户的视窗时,像Figma和Miro这样的Canvas应用实际上会以复杂的同步机制显示每个用户的光标。Pitch则更进了一步,它用一个直播视频和光标取代了虚拟形象。
有一次我和同事一边通话一边看同一个Figma文件。我边听他说话边用光标画∞,就像在打电话时来回踱步的样子。不需要任何语言交流,他开始用光标模仿我的动作。我们的光标像花样游泳运动员一样跳来跳去,十分有趣。我们会在Figma的白板工具FigJam上开派对,每个人的光标都在灵活地移动,就像数字版的哈利波特活点地图一样。有时,我们会给画布设置夜店背景,奶酪和蒲萄酒的图片也会摆出来让我们挑选和移动。我们使用联集,交集和差集的绘图工具将一个蛋糕图片切成四份。我们在FigJam里玩游戏 [4],我们自发性地放入表情包供大家一起创作。一旦有了游乐场,会出现怎样的新活动,以及我们的数字行为有多少是模仿的,隐式的,这些都让我很感兴趣。
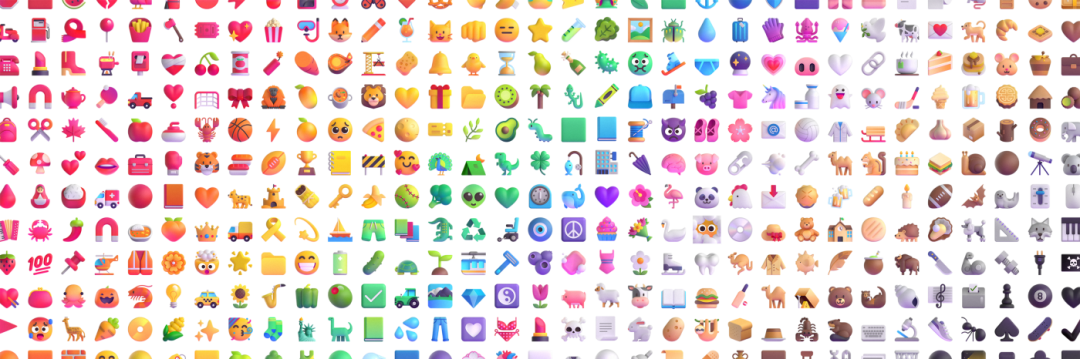
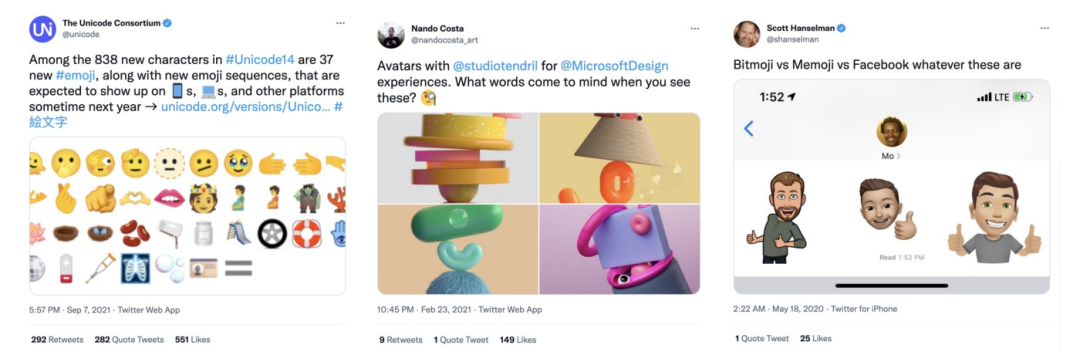
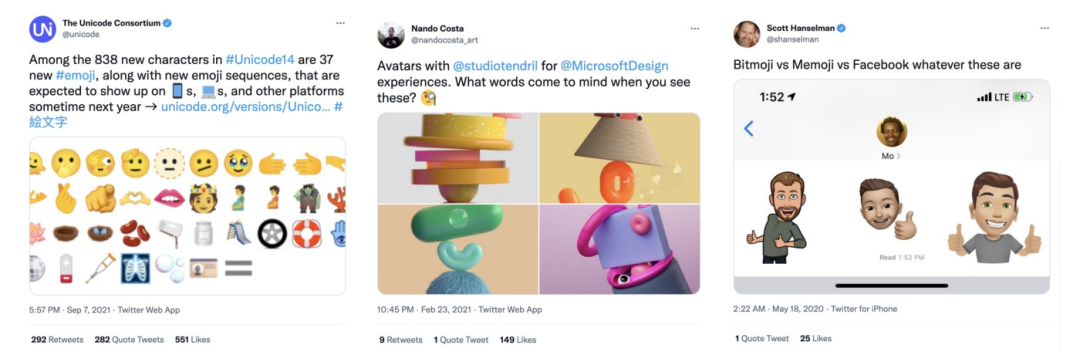
这个臭名昭著的emoji库正不断扩大,包罗万象。如果某样东西没有emoji,那么它被添加进来只是时间问题。Emoji在会议中被用作反馈,并且有效的被当成(会议是否)成功的指标。同样它们是生产力应用中的一种数据类型:Notion使用emoji作为页面的默认标题,而表格应用通过条件格式将表情符号应用到数据的布尔值上。表情符号除了简单的“喜欢”和“不喜欢”之外,还表达了一系列的情绪。意识到这些视觉符号的价值,微软最近以全新的3D渲染和动画视觉风格更新了超过1800个emoji。
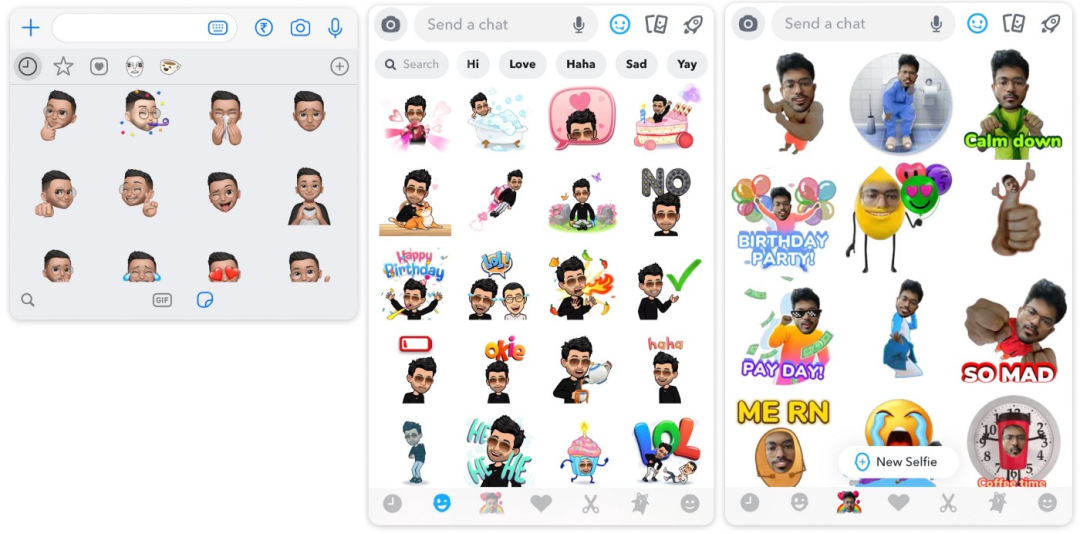
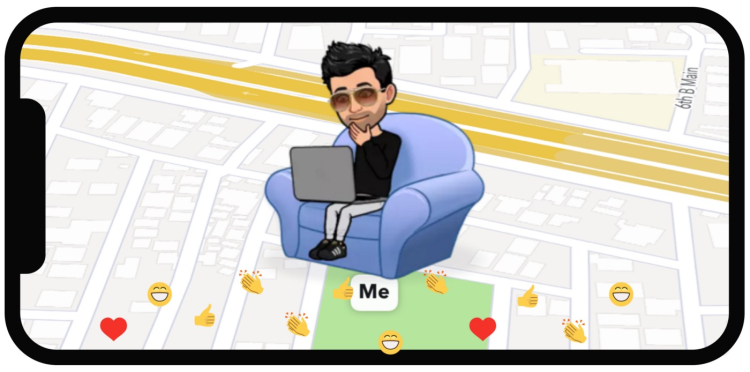
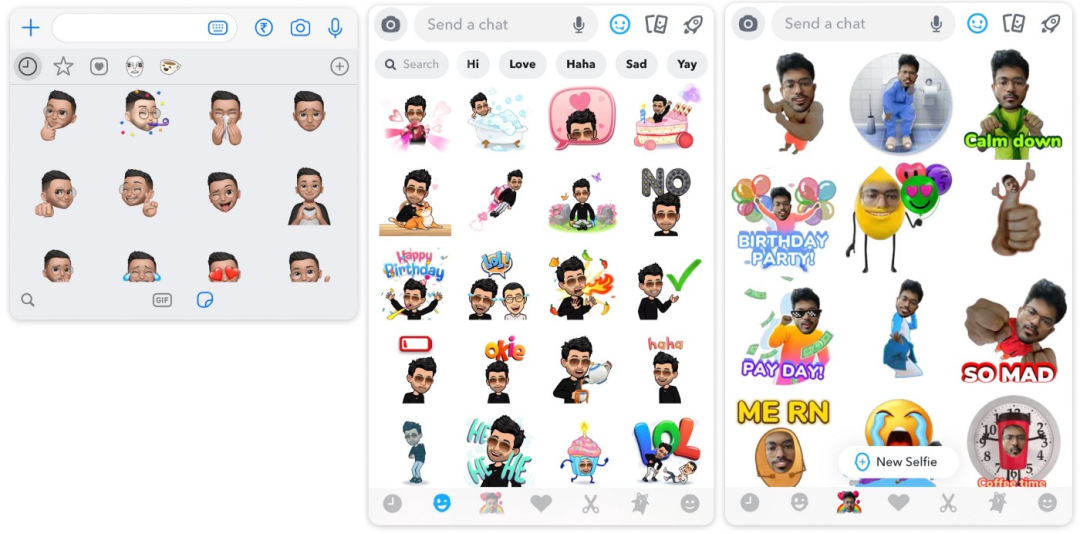
当然也有可定制的emoji,Snapchat的Bitmoji和iOS的Memoji。甚至,你可以通过这些可定制化身来塑造你的数字存在:给他们换衣服,穿上限量版的运动鞋,或者用录制一段memoji视频发给别人。
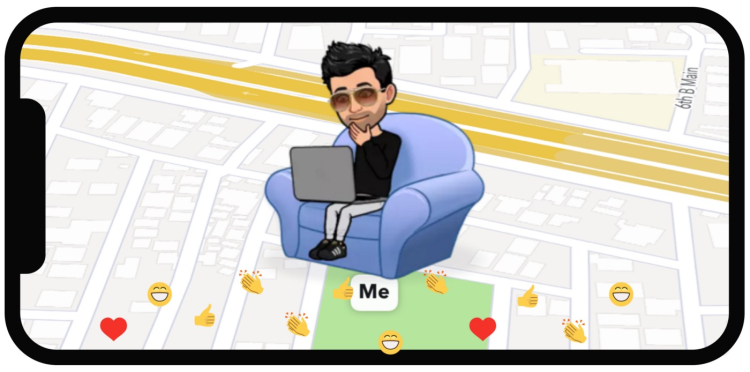
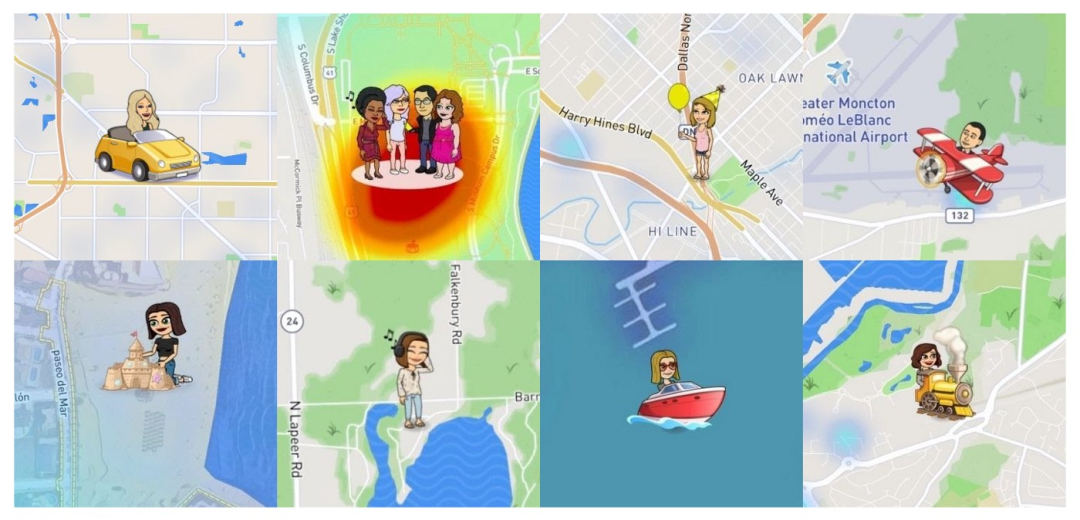
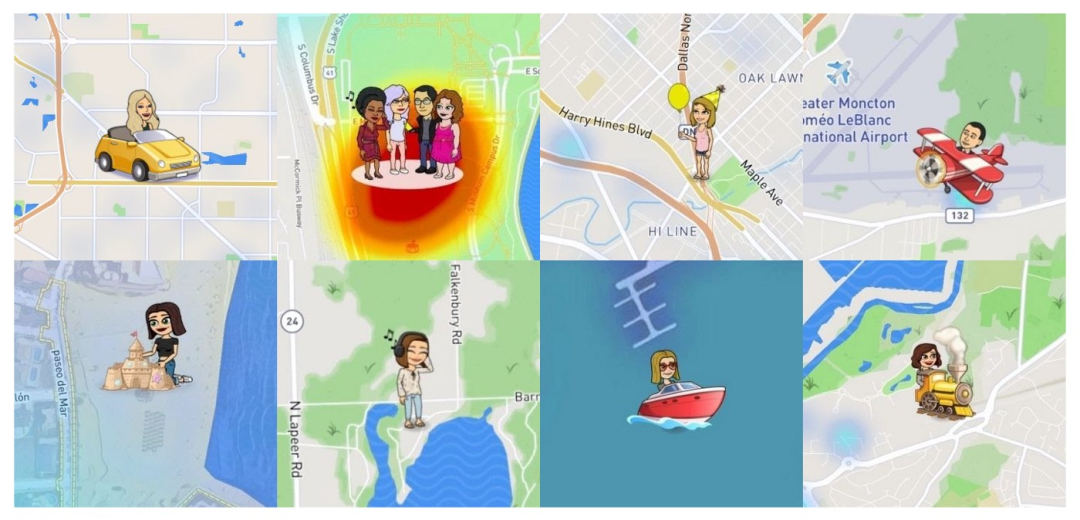
我非常喜欢个性化的memoji和bitmoji贴纸的键盘。特别是当你输入内容时,Snapchat实际上会改变贴纸内的文字。它们在未来很长一段时间内都将是产生有趣的源泉。Bitmojis也会出现在Snapmaps上,当你生日的时候,Bitmojis会聪明地拿着一个气球,或者当你在移动的时候开车。多么有趣的再利用元数据(metadata)的方式!
Cameo overlays是一种新兴的数字交互方式,我们已经如此习惯于在工作时看到自己在屏幕上,以至于产品都在设计将我们自己变成覆盖图层(overlays)的方式。背景检测技术可以轻松快速地用另一个视频替换背景。我们不再需要绿幕就能变成天气预报员,只需要一个滤镜。Snapchat上我最喜欢的功能之一就是Cameo自拍贴纸,你的自拍照被放在一系列定制的贴纸上,甚至可以智能得发布你和朋友一天的完整动画故事和短片。其中,虚拟NFT形象(CryptoPunks, Bored Ape, Bunny warriors...)备受欢迎。这表明人们喜欢改变他们的社交媒体的头像来炫燿他们的新资产。社交媒体利用所有权关联身份的这一点,通过网络影响自己的产品和发展。此外,虚拟NFT形象很容易产生新的故事,也很容易在3D元宇宙中被渲染成一个独特的角色。
03
参与 Participation
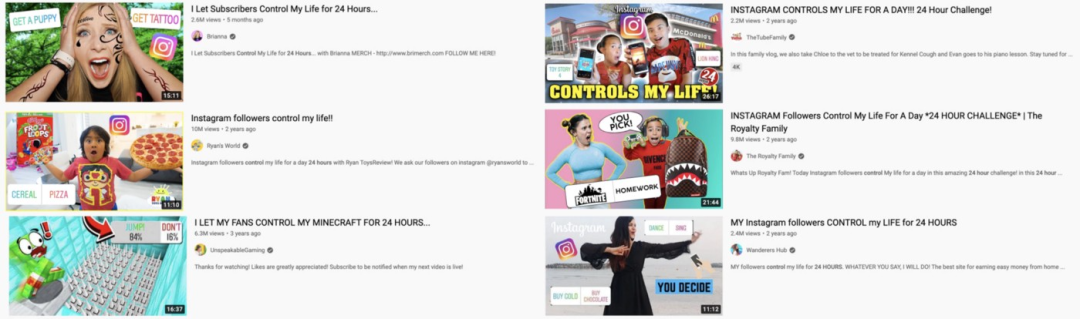
参与是衡量表演是否成功的标准。这些社交软件的算法被设计用来推销它所认为的活跃的参与度中心——评论最多的照片,嵌入链接最多的文章,粉丝参与度最高的用户,势头最强劲的热点趋势。有影响力的人很清楚,为了推动内容本身,他们必须设置一个触发点。可能是一些有争议的东西,或以一个问题作为标题,以便让人们互动和回应内容。究竟是什么激励一个不是卡戴珊家族的12岁孩子在Ins上“生活”?是必须要与粉丝互动吗?发布一条公共状态信息可能是向全世界说“我有有趣的想法要分享”的最初方式。我们在MSN Messenger和Facebook上做过这样的事情。当Twitter将其整个业务建立在“发布状态”的行为之后,现在我们已经升级为“发布一个故事”。snapchat的发明,被从Whatsapp到LinkedIn的所有产品所盗用。“故事”的交互模式已经成为最具标志性的移动交互设计范式:全屏的短暂内容,只需点击一个人的形象就可以访问,通过快速有效的点击来导航。发布一个故事表明他们已经参与其中,并做出了贡献。打开Instagram,点击第一个故事,点击,点击,点击,点击,点击,点击,然后关闭app,这个过程看上去是紧张不安的。但我们却没有真正关注内容或谁发布的内容,而是急于到达结尾。这无限滚动的目的是,我们永远不会真的没有故事可以点击。
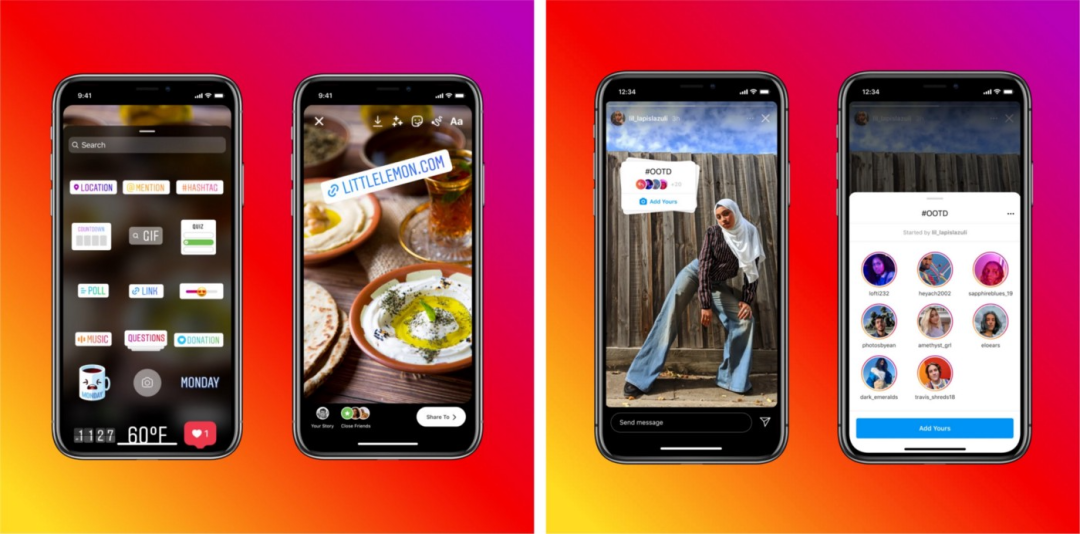
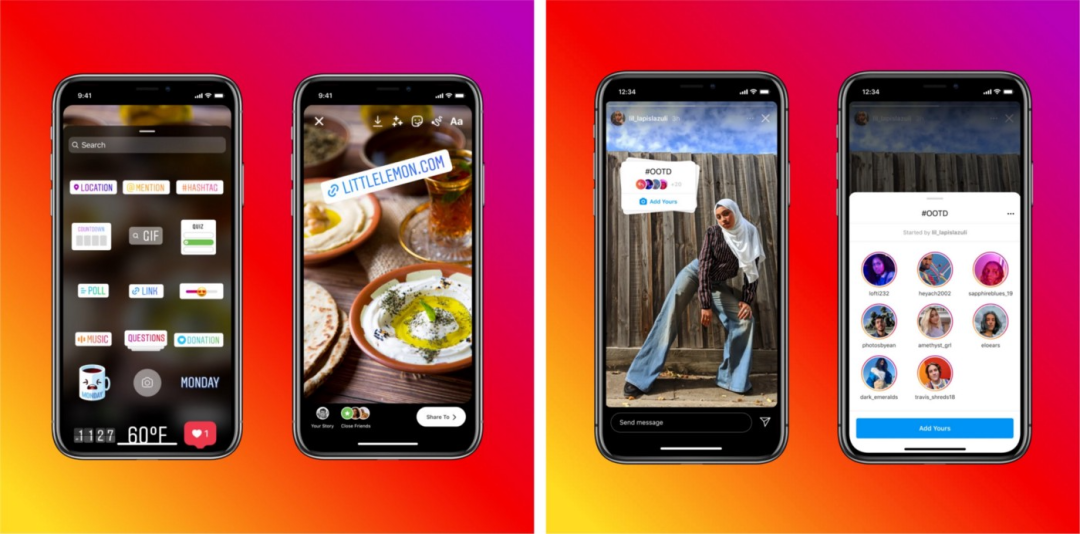
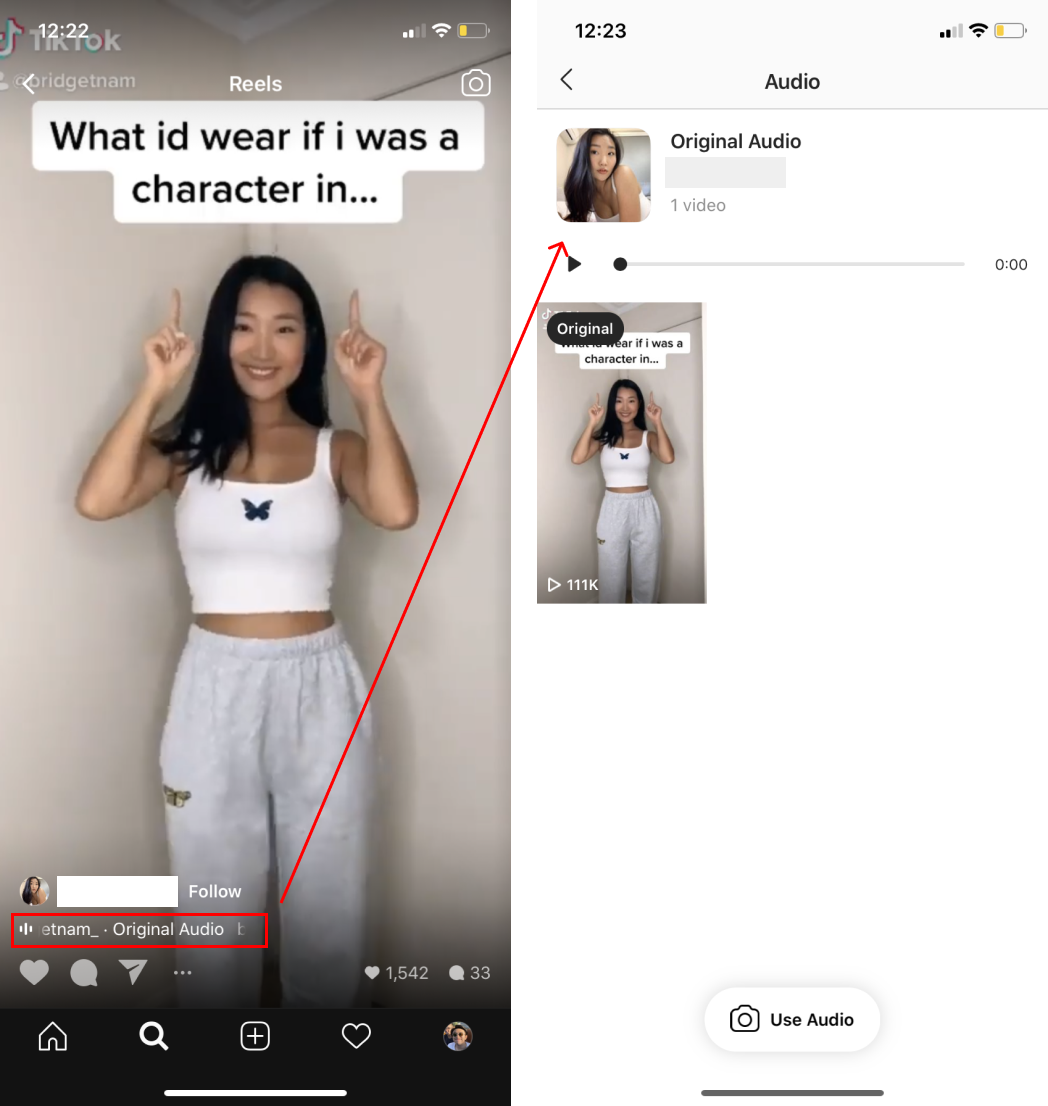
用户已经习惯了发布故事,为了迎合观众的反馈机制,故事的创作过程也增加着大量的修饰:包括添加民意调查、问题、提示、链接和倒计时。它最近的一个功能是“添加你的(Add yours)”,允许你将你的故事添加到一个公共相册,以便其他人在同一类别下找到。
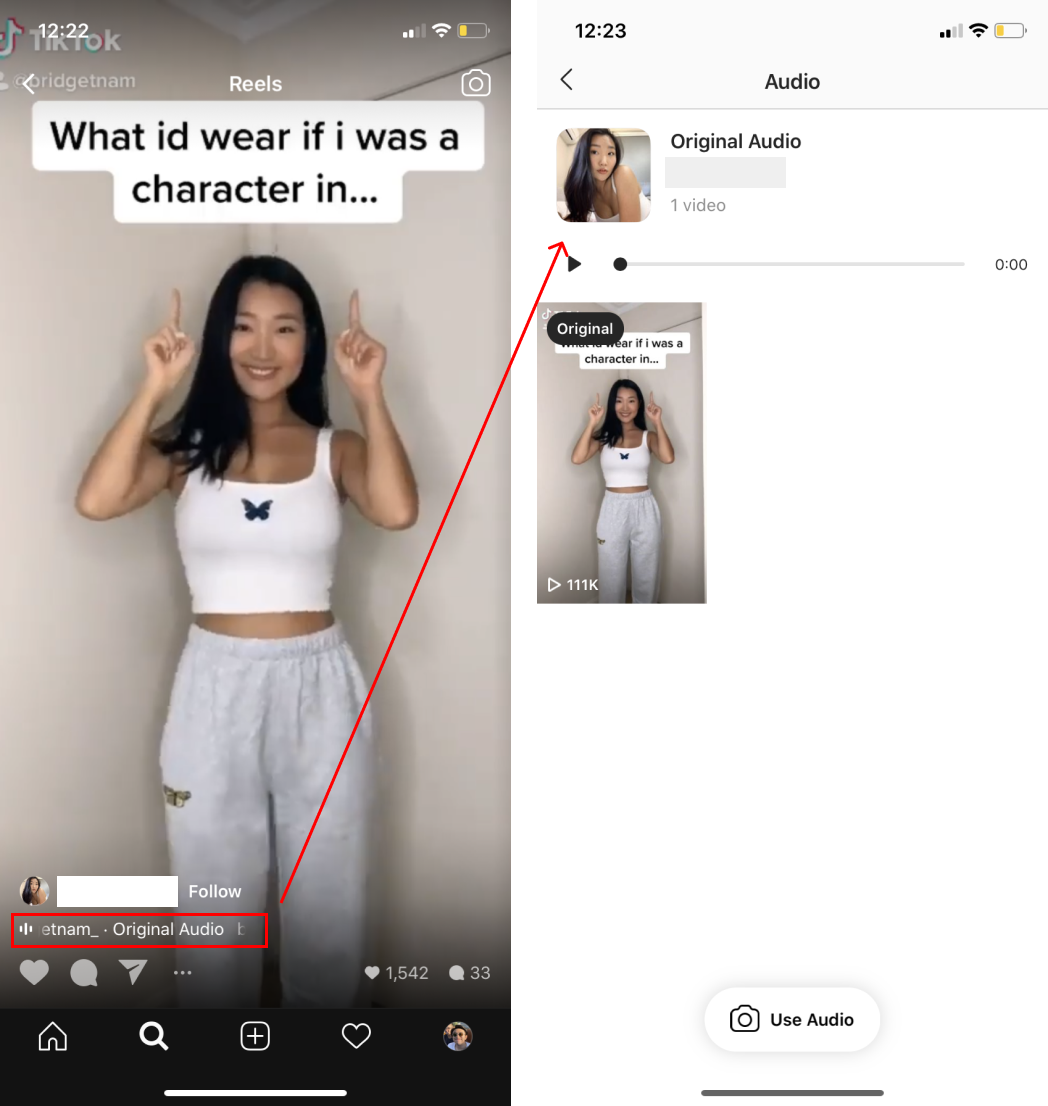
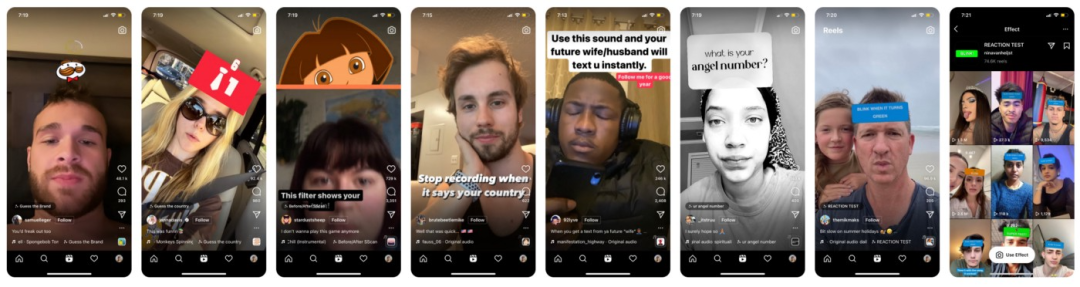
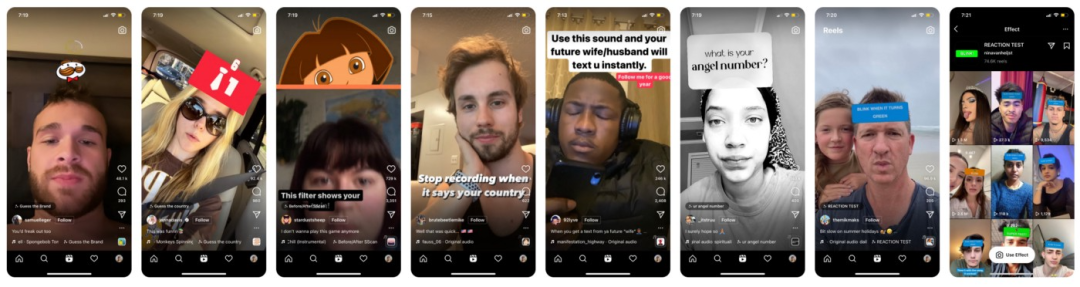
“找到其他人(Finding others)”是这里的关键:能够快速看到其他人用这个滤镜、音乐或者这个标题做了什么。这代表了“在一个标签下搜索编目内容的”的一种进化,这是我们仍然重视的Web 1.0特性。把互联网上任何地方的图片钉到Pinterest的板子上,仍然是我每天都要做的一件事。这仍然是一种现代用户所期望的交互模式:进化的不仅是内容,并且是按下“使用音频(Use Audio)”或“使用效果(Use Effect)”的动作按钮,并参与到标签(Tag)中的体验。使用AR滤镜把你的脸换成动物十分有趣,但如果用在一群人解决相同的问题或者进行同一个挑战时,这将更有趣。与热门音乐一起,AR滤镜会促使你“做些什么”,从而最大程度地吸引观众的参与——倾斜你的头在两个答案中选择,眨眼以正确的方式定格一帧,以某种方式凑近你的脸来“找到你的内在模型”……
内容被重新分享和分发,特别是在多个平台上——把帖子当作故事,把故事当作推特,把推特当作帖子。内容同样由这些分布式渠道驱动:Youtube的评论和Twitter的投票激发视频创意,Snapchat的Q&A本身就是一种呼吁和回应机制。正是这些数字互动机制促成了炒作文化和通过社会反馈循环和参与式叙事引发公众反应。

04
总结
考虑到很多技术的目的都是为了提高其社会和文化的戏剧(表演)效果,并且元宇宙的愿景也不是什么取代现实的乌托邦空间,而是一个更公平的网络愿景:更高保真的表演(混合现实加速内容创作,并以NFT加以保护)、更互相连接的的存在感(可携式的个人身份和虚拟形象)和更分布式的参与(社区和分布式合作机制)。也许正是因为这些必须考虑的因素,(类比于任何产品设计师的现有的工具包:信息、交互和界面)定义了今天的数字体验。
[1] TickTok 舞蹈的痴迷是如何从虚拟世界溢出到现实?observer.com/2020/01/tiktok-dance-moves-choreography-history/story.snapchat.com/p/9aaa3c37-04e5-4caa-a94e-e84ee4ce1c28/3219544363894784www.dailymail.co.uk/sciencetech/article-10419251/Meta-files-hundreds-patents-technologies-track-users-movements-improve-metaverse.htmldesign.zeta.in/11-imaginative-fun-and-collaborative-figma-activities-to-do-with-your-team-93bf87ed9259原文名称:Emerging design patterns: How digital interactions define social ones原文链接:uxdesign.cc/emerging-design-patterns-how-digital-interactions-define-social-ones-d8967b573875
欢迎体验快速私信功能~~~ 如果对社群感兴趣,可以扫码
github.com/shadowcz007/awesome-metaverse