patch-package打补丁
前端精髓
共 1236字,需浏览 3分钟
·
2022-06-25 16:31

如何修改node_modules源码?
首先,我们能想到的思路是直接修改第三方库的代码,不过这会带来团队协作的问题,你的改动需要同步到团队所有成员,比较麻烦。
好在,我们可以使用patch-package这个库来解决这类问题。一方面,它能记录第三方库代码的改动,另一方面也能将改动同步到团队每个成员。
我们以vue常用的iview组件库做实验,先安装一下:
npm install vue-design --save-dev我们随便修改一行,打开某个文件
// \node_modules\view-design\src\components\button\button.vue<template><component :is="tagName" :class="classes" :disabled="itemDisabled" @click="handleClickLink" v-bind="tagProps"><Icon class="ivu-load-loop" type="ios-loading" v-if="loading"></Icon><Icon :type="icon" :custom="customIcon" v-if="(icon || customIcon) && !loading"></Icon><span v-if="showSlot" ref="slot"><slot></slot>test</span></component></template>
在slot后面加了个test,然后我们希望这行修改的代码,在npm install重新安装组件库的时候仍存在。如何实现呢?
1、安装依赖 patch-package
npm install patch-package --save-dev2、修改脚本 package.json
在 package.json 文件中的 scripts 中加入
{"scripts": {"postinstall": "patch-package"}}
3、打补丁
因为vue-design被修改了,所以我们要把变化的地方打个补丁上去:
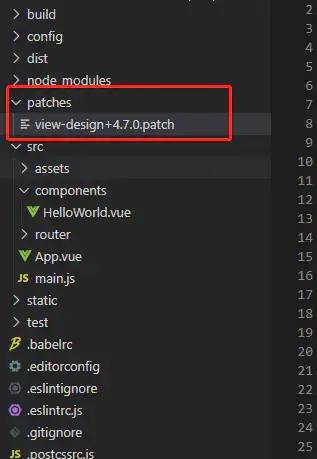
npx patch-package vue-design根目录下会多一个patchs补丁目录:
4、测试补丁是否有效
删除node_modules目录,然后重新运行npm install,安装完成后,查看你修改的node_modules里面的代码是否还在。如果在,就说明补丁生效了。
5、提交补丁
将补丁文件提交到远程,这样其他同事就拉取后,再执行npm install,就可以看到你修改的代码了,肥肠方便。
评论
