一顿骚操作!让你的 postman 自动生成 POJO 代码
修改postman工具的代码生成工具加入response自动生成POJO代码

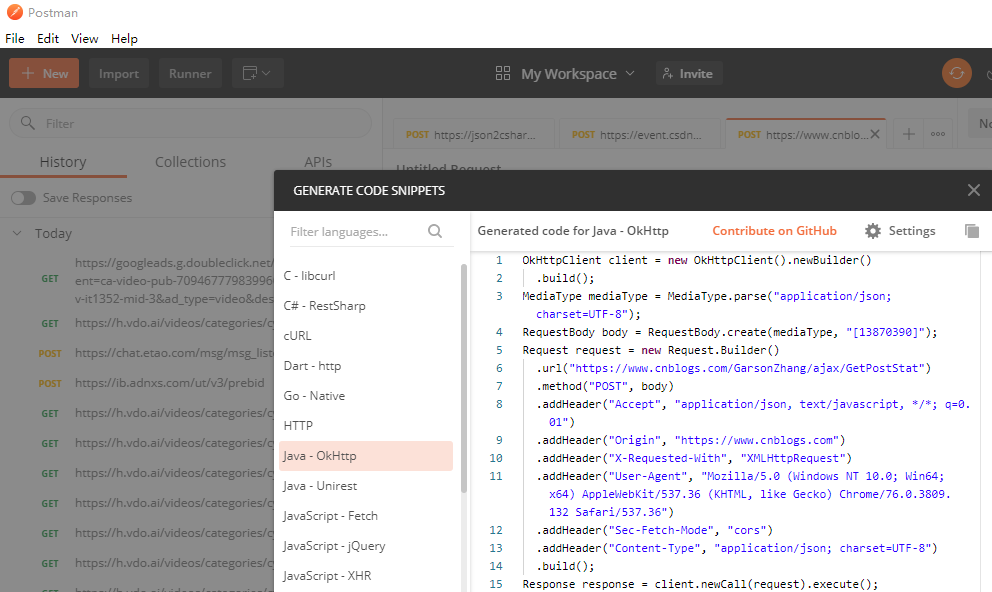
如上图可以快速把请求这个动作转成code,减少重复性劳动。
但是有一点我觉得可以优化下 就是返回的json如果也能自动转成代码就好了。
不然在需要把json序列化成java或者csharp的POJO对象时还得自己coding转一遍。
由于最近经常会用到这个功能,虽然我找到一个站点把json复制粘贴进去,然后点个按钮就可以转成POJO,但是我觉得还是有很多重复性的劳动。
对我我这种懒人,postman又没有提供可扩展的功能。该怎么办呢?
分析postman
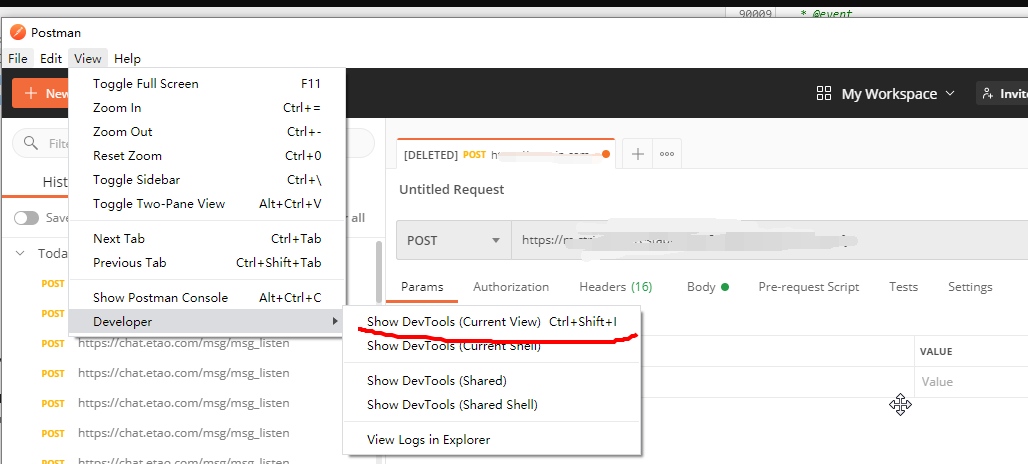
postman是基于Electron框架的一个产品,如下图可以把ChromeTool打开

尝试一:LocalOverrides功能
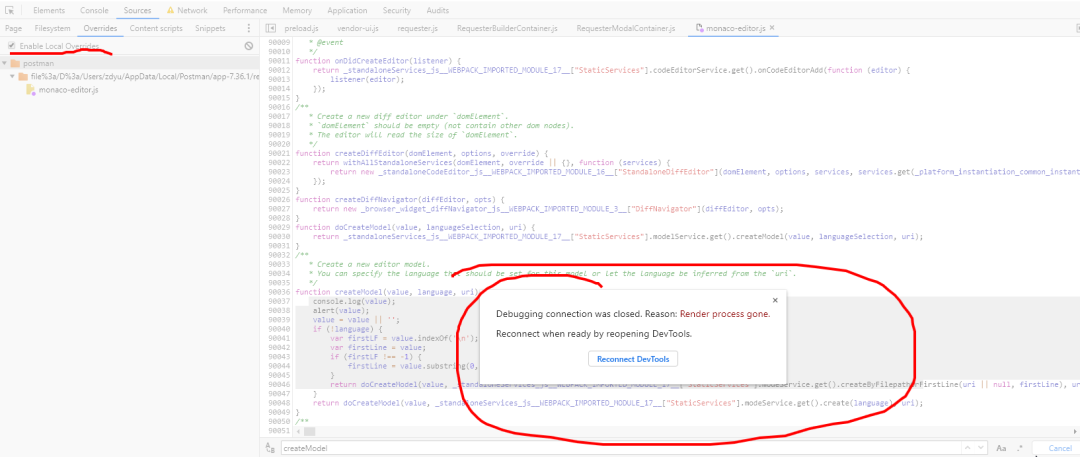
这个功能可以修改代码后 保存到你的本机磁盘,然后下一次就会检测 如果有设置localOverrides的话就用你修改过后的代码!
结论:postman比较是一个商业工具,它内部有检测机制,开启这个功能就会不能正常使用!所以放弃!
尝试二:直接修改postman的源码
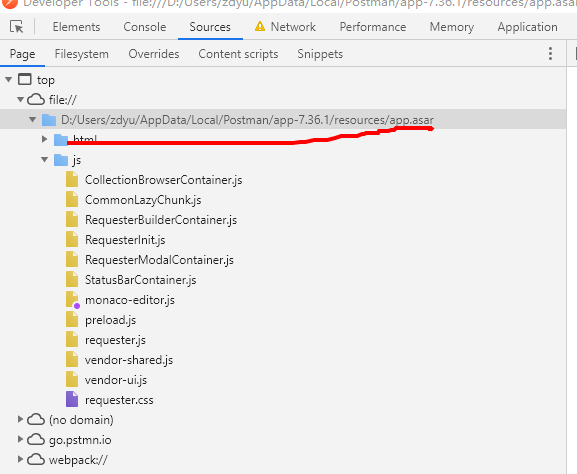
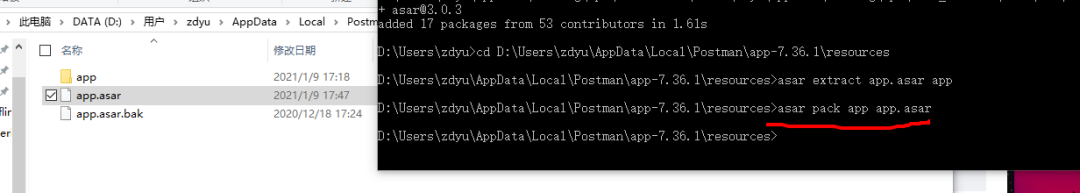
1.定位到postman的源码如下图是一个asar文件

2.安装asar工具解压到本地
安装asar工具
npm install -g asar

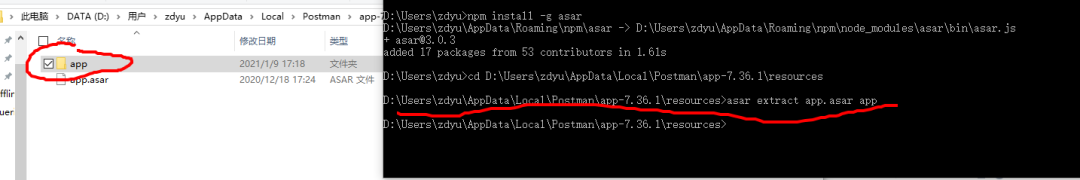
定位到postman的asar目录解压出来
asar extract app.asar app

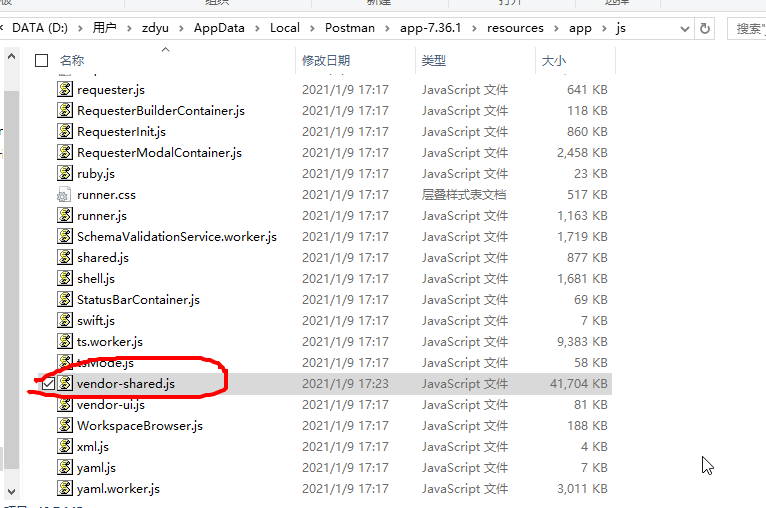
3.找到源码
找源码的过程我就不说了 这里面要实现我上面说的功能 需要修改2个js源码
vendor-shared.js --》这是postman的主源码 有几百万行代码 postman-code-generators.js --》这个是代码生成的逻辑
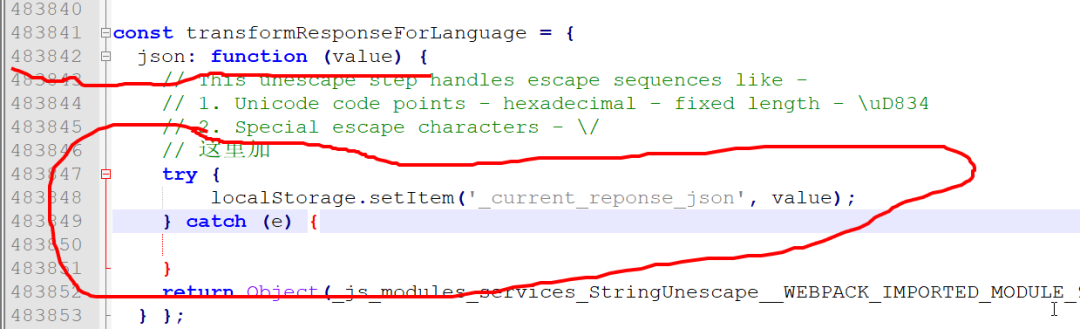
4. 修改vendor-shared.js源码
定位到483842行 加入代码
代码的作用:在点击发送请求后,postman拿到代码如果是json格式的话 就存到本地缓存中

const transformResponseForLanguage = {
json: function (value) {
// This unescape step handles escape sequences like -
// 1. Unicode code points - hexadecimal - fixed length - \uD834
// 2. Special escape characters - \/
// 这里加
try {
localStorage.setItem('_current_reponse_json', value);
} catch (e) {
}
return Object(_js_modules_services_StringUnescape__WEBPACK_IMPORTED_MODULE_9__["unescape"])(value);
} };

4. 修改postman-code-generators.js源码
原理说明:这里是在网上找了一个接口,传json就可以转成代码
这里注意一下,用的xhr,同步的方式调用
(异步的方式postman我测试了不行,因为postman的上游代码是直接拿结果的,改成异步的话上游代码也得改,这个功能其实同步也还好,就比之前稍微慢了1秒左右)
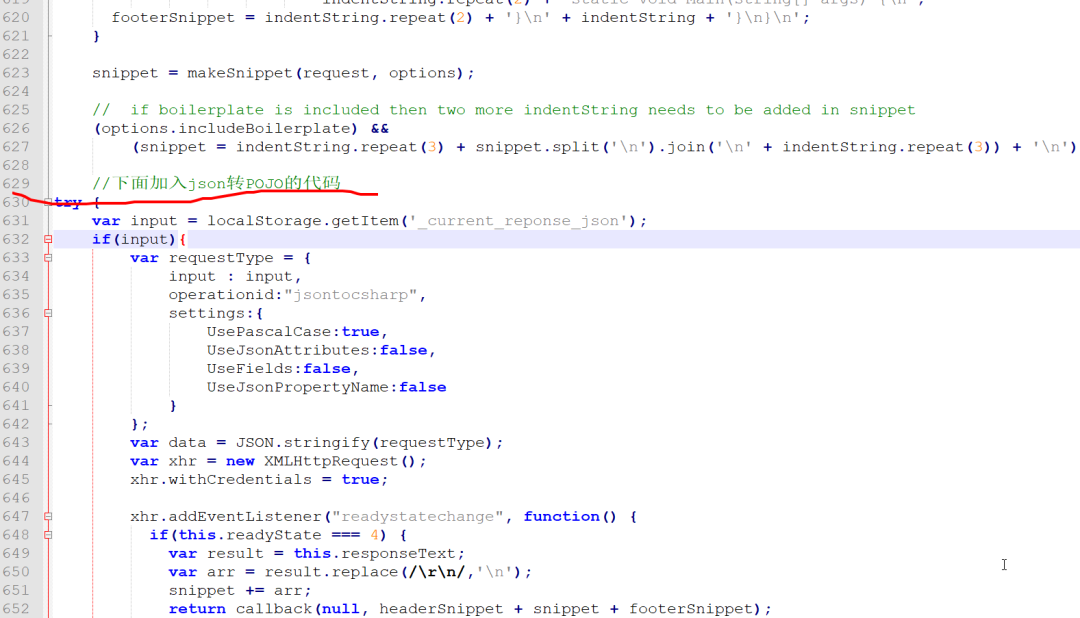
定位到632行 这里是生成csharp代码
//下面加入json转POJO的代码
try {
var input = localStorage.getItem('_current_reponse_json');
var code = '';
if(input){
var requestType = {
input : input,
operationid:"jsontocsharp",
settings:{
UsePascalCase:true,
UseJsonAttributes:false,
UseFields:false,
UseJsonPropertyName:false
}
};
var data = JSON.stringify(requestType);
var xhr = new XMLHttpRequest();
xhr.addEventListener("readystatechange", function() {
if(this.readyState === 4) {
var next = false;
var result = [];
for(var i = 0;i< this.responseText.length;i++)
{
var item = this.responseText[i];
if(item == '\"'){}
else if(item == "\\" || item == "/"){next = true}
else if(next){next = false,result.push("\n")}
else{result.push(item)}
}
code= '\n //Deserialize json response to POJO \n'+result.join("").replace('myJsonResponse','response.Content');
}
});
xhr.onerror = function () {
return callback(null, headerSnippet + snippet + footerSnippet);
}
xhr.open("POST", "https://json2csharp.com/api/Default",false);
xhr.setRequestHeader("Accept", "*/*");
xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
xhr.setRequestHeader('Content-type', 'application/json');
xhr.send(data);
return callback(null, headerSnippet + snippet + code + footerSnippet);
}
} catch (e) {
return callback(null, headerSnippet + snippet + footerSnippet);
}
定位到16668行 这里是生成java代码
//下面加入json转POJO的代码
try {
var input = localStorage.getItem('_current_reponse_json');
var code = '';
if(input){
var requestType = {
input : input,
operationid:"jsontopojo",
settings:{
UseProperties:false
}
};
var data = JSON.stringify(requestType);
var xhr = new XMLHttpRequest();
xhr.addEventListener("readystatechange", function() {
if(this.readyState === 4) {
var next = false;
var result = [];
for(var i = 0;i< this.responseText.length;i++)
{
var item = this.responseText[i];
if(item == '\"'){}
else if(item == "\\"){next = true}
else if(next){next = false,result.push("\n")}
else{result.push(item)}
}
code= '\n //Deserialize json response to POJO \n'+result.join("").replace('myJsonResponse','response.Content');
}
});
xhr.onerror = function () {
return callback(null, headerSnippet + snippet + footerSnippet);
}
xhr.open("POST", "https://json2csharp.com/api/Default",false);
xhr.setRequestHeader("Accept", "*/*");
xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
xhr.setRequestHeader('Content-type', 'application/json');
xhr.send(data);
snippet = snippet + code;
}
} catch (e) {
}

5.源码修改后重新打包成asar文件
asar pack app app.asar

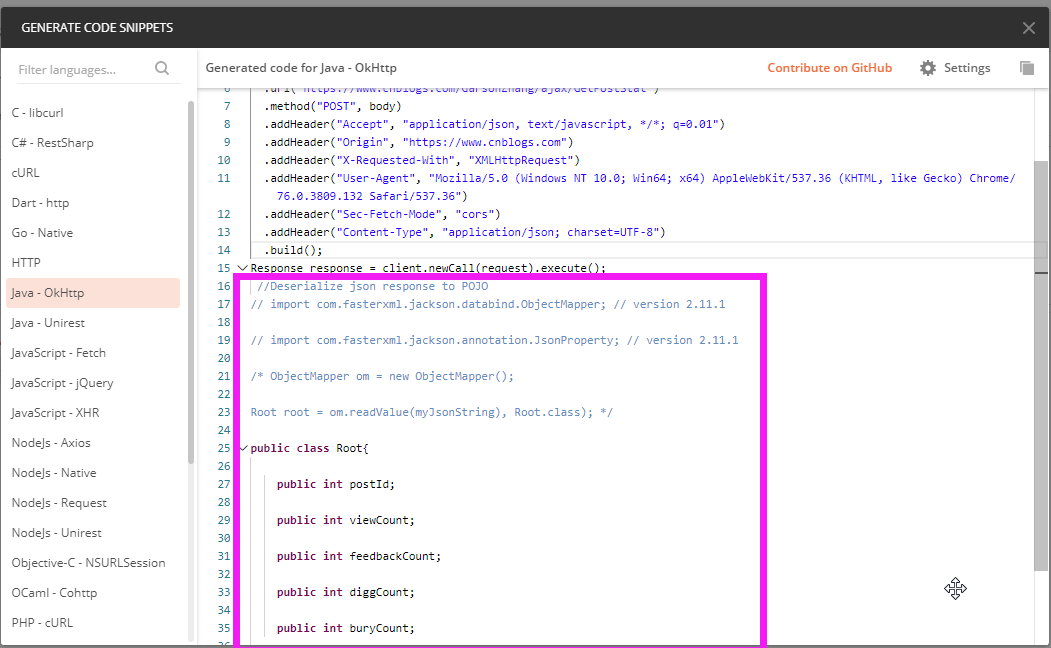
搞定验证结果
java的方式

csharp的方式


获取更多优质文章,点击关注 👇👇👇
评论
