【vue面试题】v-if 和 v-show 的区别?


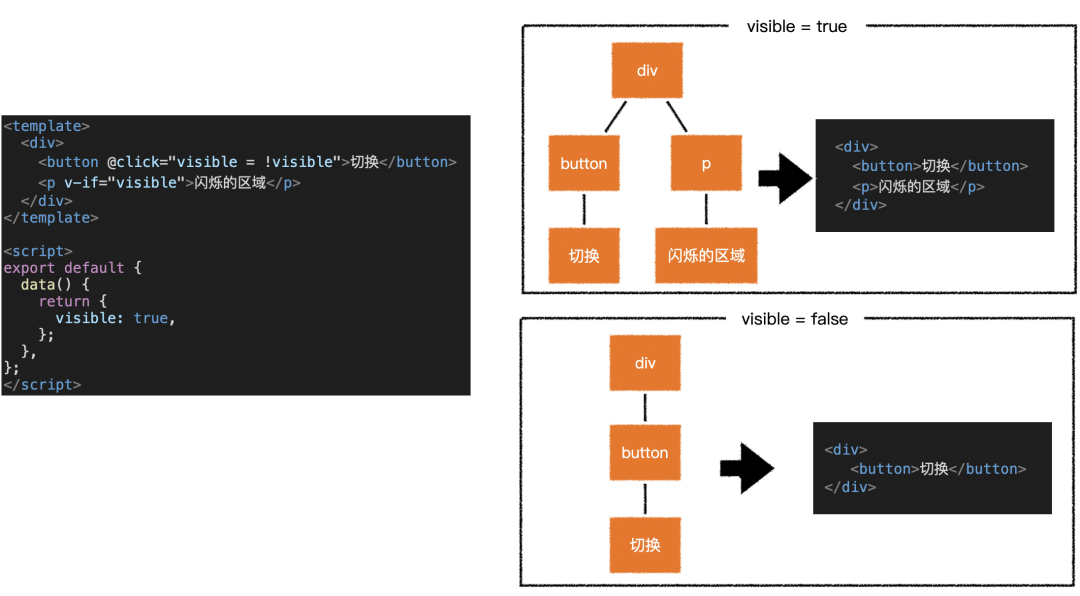
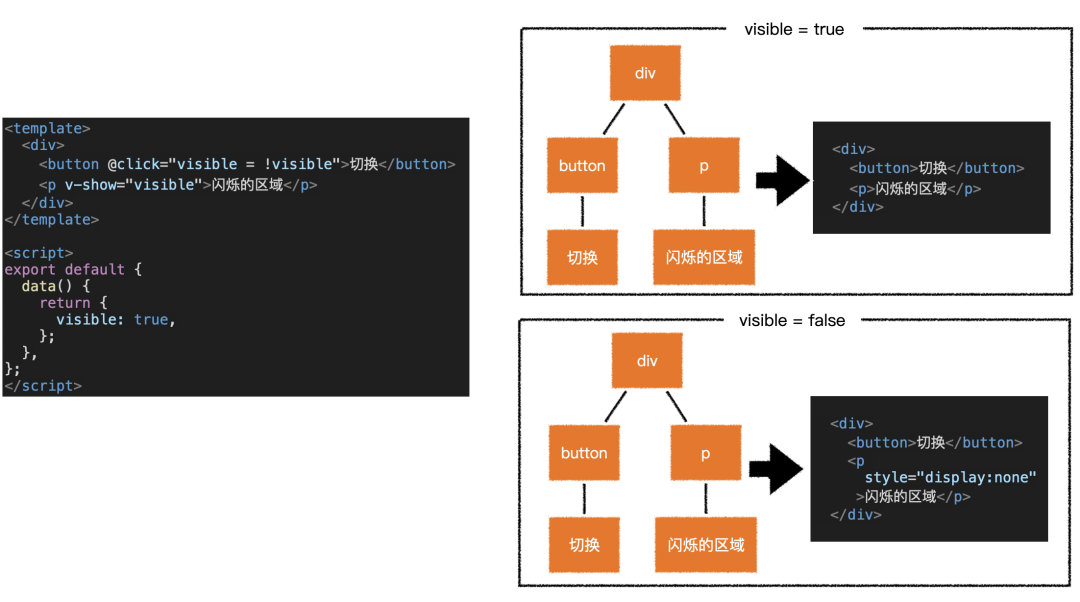
我们用一个小功能来说明v-if和v-show的区别,当点击一个button实现p元素的显示和隐藏。


说明:左边是模板,中间黄色模块是虚拟节点树(vnode),右边是最终生成的元素
v-if 和 v-show 的区别?
v-if能够控制是否生成vnode,也就间接控制了是否生成对应的dom。当v-if为true时,会生成对应的vnode,并生成对应的dom元素;当其为false时,不会生成对应的vnode,所以不会生成任何的dom元素。
v-show始终会生成vnode,也就间接导致了始终生成dom。它只是控制dom的display属性,当v-show为true时,不做任何处理;当其为false时,生成的dom的display属性为none。
使用v-if可以有效的减少树的节点和渲染量,但也会导致树的不稳定;而使用v-show可以保持树的稳定,但不能减少树的节点和渲染量。因此,在实际开发中,显示状态变化频繁的情况下应该使用v-show,以保持树的稳定;显示状态变化较少时应该使用v-if,以减少树的节点和渲染量。
📌 最后
当然也可以关注我的公众号:「前端猎手」,或是添加我的微信(wKavin)私底下进行交流。
评论
