七天近千星!哈佛小哥这个github仓库从零开始教你计算机图形学

新智元报道
新智元报道
来源:github
编辑:LRS
【新智元导读】你的图形学考了多少分?你好奇光追怎么实现的吗?这个哈佛小哥开发了一个仓库,帮你入门图形学!
计算机图形学被称为计算机「三大浪漫」之一,这个github仓库将帮助迷茫的你快速入门。
仓库中包括多个模型,如片段着色器(使用GLSL语言编写)、过程纹理生成、栅格化、光照计算和实时光线跟踪。
所有的项目都将使用WebGL的标准技术,在浏览器中的使用图形编码进行开发。这种方式利用了现代的Web开发工具来快速迭代,并能够很容易与其他人分享自己的工作成果。并且无需实际编写javascript代码。
基础的运行环境要求是node.js v14和npm。
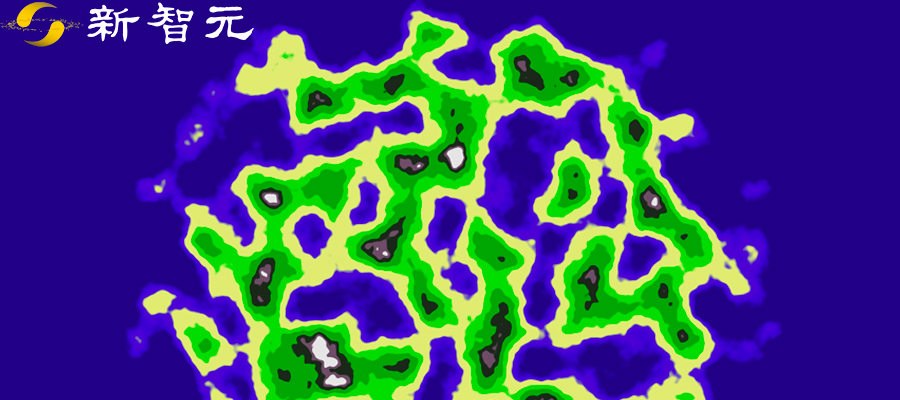
对于初学者,作者建议从「被子图案」作为入门项目。
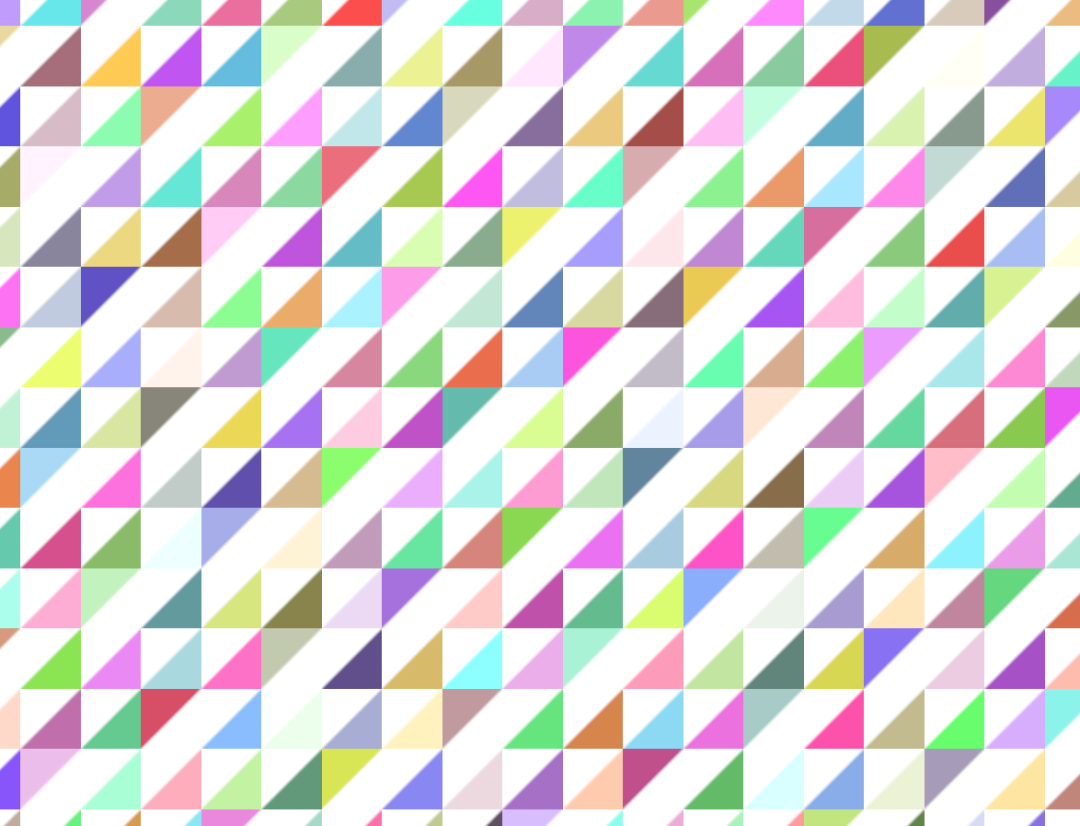
被子图案怎么做?
片段着色器运行在屏幕上的每个像素点,每个像素点由着色器确定它的颜色。vec4是一个带有红色、绿色、蓝色和透明通道的4维向量。
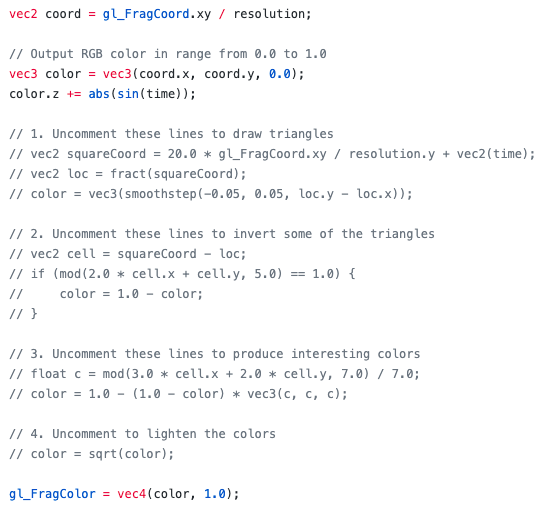
核心代码在shaders/quilt.frag.glsl,它能够运行在GPU上。

通过把代码中的注释部分打开就可以获得更丰富的样式。

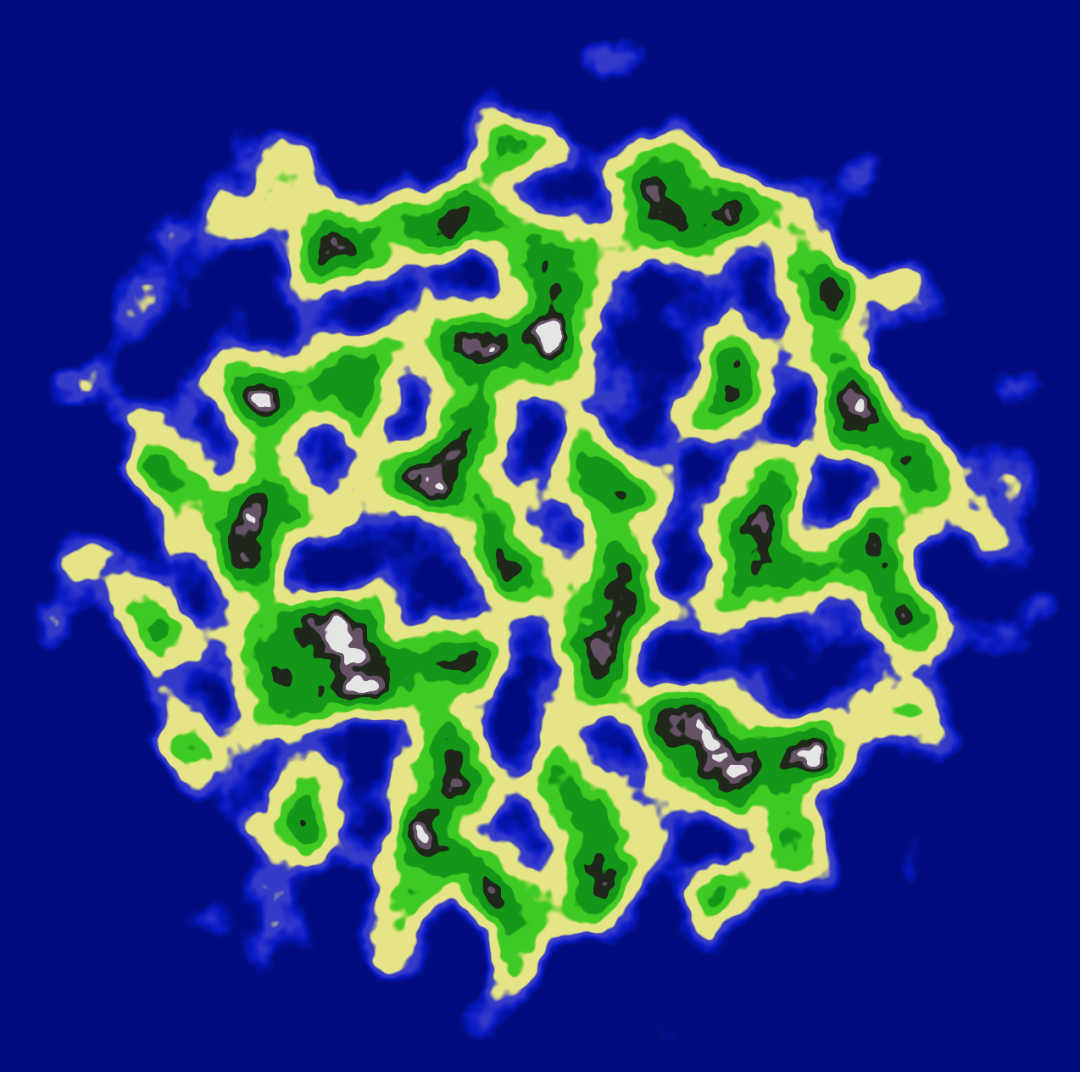
还能着色什么图案?
满满的「我的世界」风的岛屿图。

使用实时计算机图形学中非常流行的光栅化方法渲染3D三角形网格,与大多数游戏使用的算法相同。追求更逼真的、模拟现实世界中的物体。

探索风格化渲染,也称为非照片级渲染。这是一个放弃忠实于现实生活的图形领域,但是在模仿表达风格时可以实现更具创意的表达。主要原理是根据亮度强度的阈值离散化它并以不同的样式进行阴影处理,能够模仿漫画书中的艺术风格。

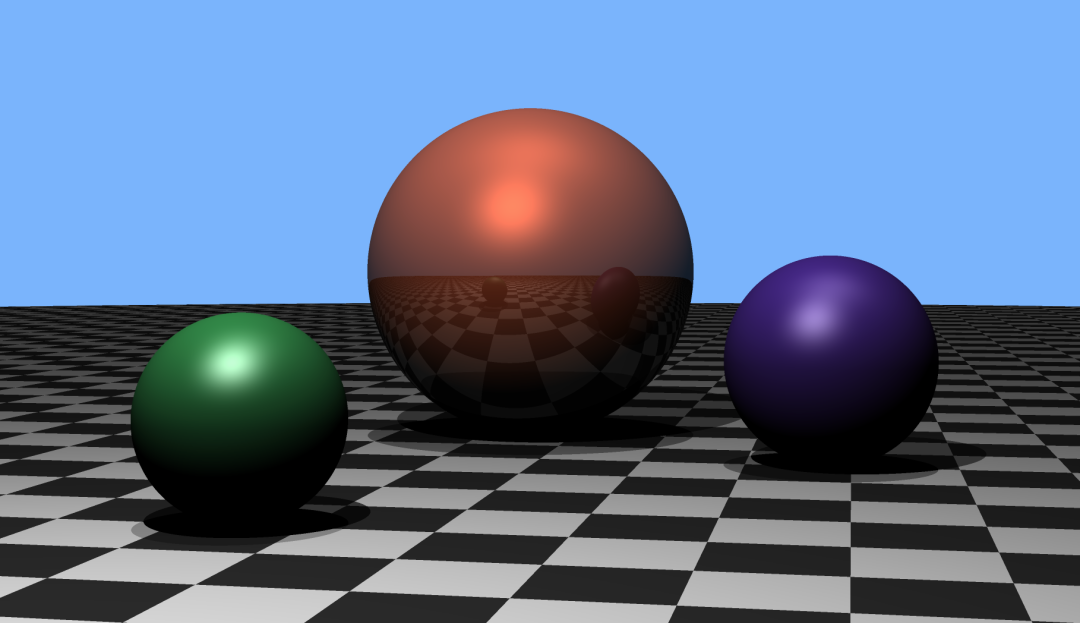
「光线追踪」的算法能够反射,是照片级真实感渲染中的黄金标准。计算机上的光线跟踪算法遵循穿过场景的无穷小光线的路径,直到它们与曲面相交为止。这种方法提供了一种从任何特定位置和方向查找第一个可见对象的简单方法,并且是许多渲染算法的基础。

作者其人
Eric Zhang,是哈佛大学的硕士研究生,学习数学和计算机科学,他的主要研究兴趣是图形学、机器学习、编程语言和系统。在高中时期代表美国拿到两块IOI金牌,还给美国的高中生写了一本物理书。

作者的github也是十分勤奋!曾在英伟达实习、协助实现sota的语义分割系统。

作者对音乐也颇有研究。

参考资料:
https://github.com/ekzhang/graphics-workshop


