应用图标生成工具
作为UI设计师的你,是不是经常接到这样的需求,开发小哥让你导出各种尺寸的应用icon,于是这个小任务就占据了你一整天的输出时间。那么我们是否有捷径,去解决这样一件繁琐的事情呢?让我们接着往下看!
IconFly (暂且只支持Mac端)
iconfly是一款专为导出应用icon而生的软件,iconfly支持导出Mac,IOS,WatchOS,Android,Web,五大操作系统的应用icon。

使用方法非常的简单,为此我还给大家提供了教学视频,需要的同学可以根据视频教程,来进行相关的操作。
图标工场(Web支持Mac和Win)
如果你暂时没有Mac系统也不需要慌张,可以试试「图标工场」这个网站,和iconfly一样,图标工场也支持ios和android的应用icon输出。下面我将以输出ios图标为例,来教大家使用图标工场。
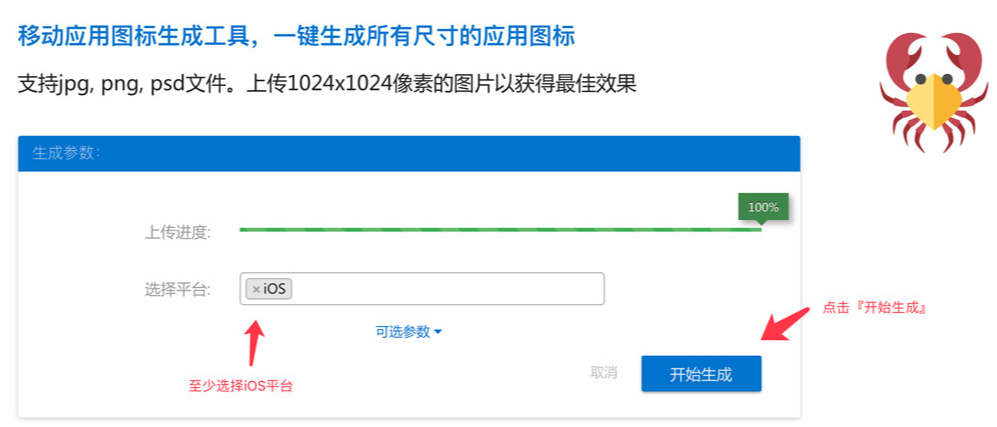
第一步:上传并生成图片

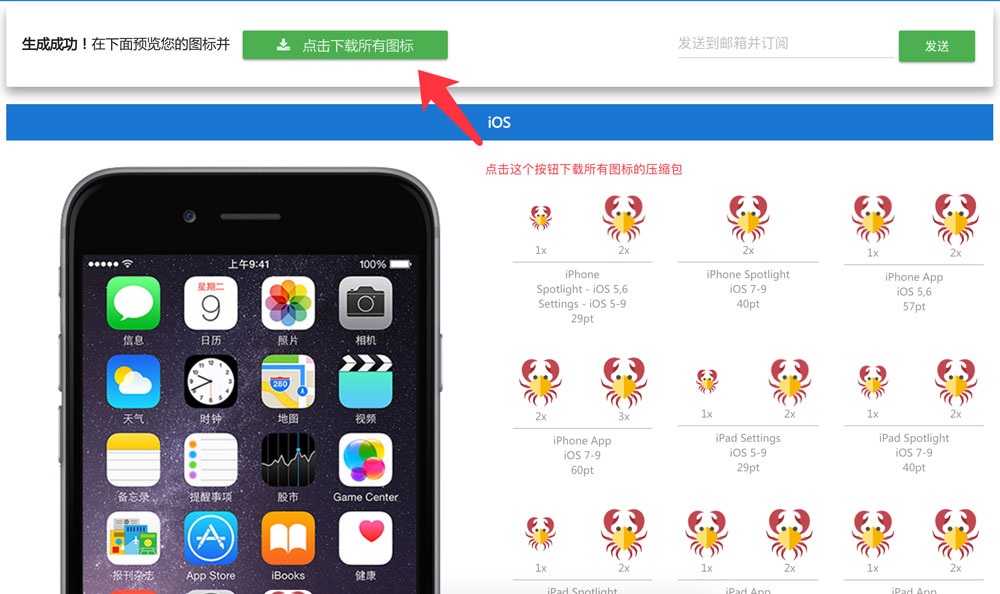
第二步:下载图标

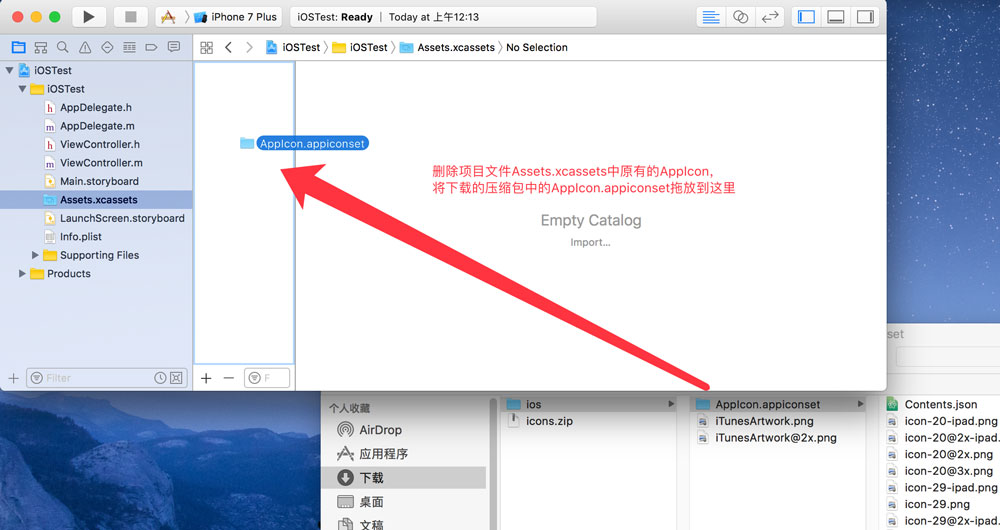
第三步:集成到Xcode
删除项目文件Assets.xcassets中原有的AppIcon,将下载的压缩包中的AppIcon.appiconset拖放进去。你也可以在Finder中覆盖这个文件。

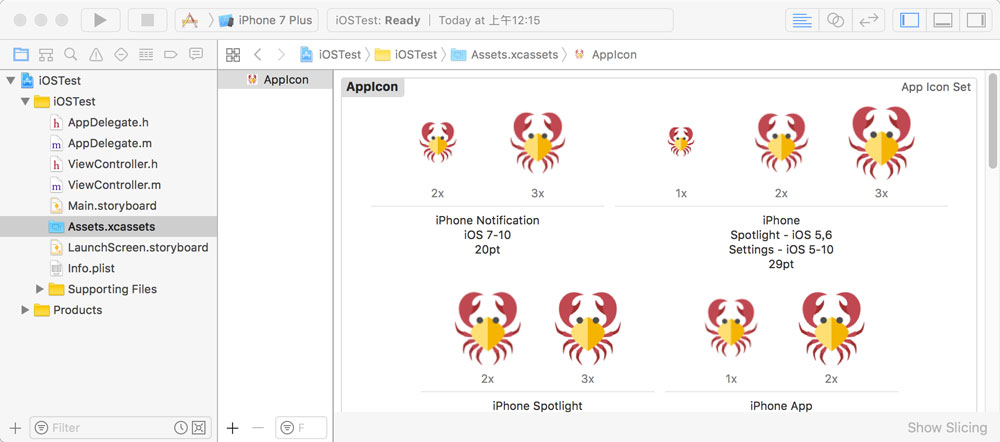
第四步:编译完成

以上就是本期给大家献上的「快速生成应用图标」的全部教程,如果你也想获得这两个优秀的产品,可以关注我们公众号,并且回复「应用图标」即可哦!
评论
