数据表格应该这样设计
1. 前言

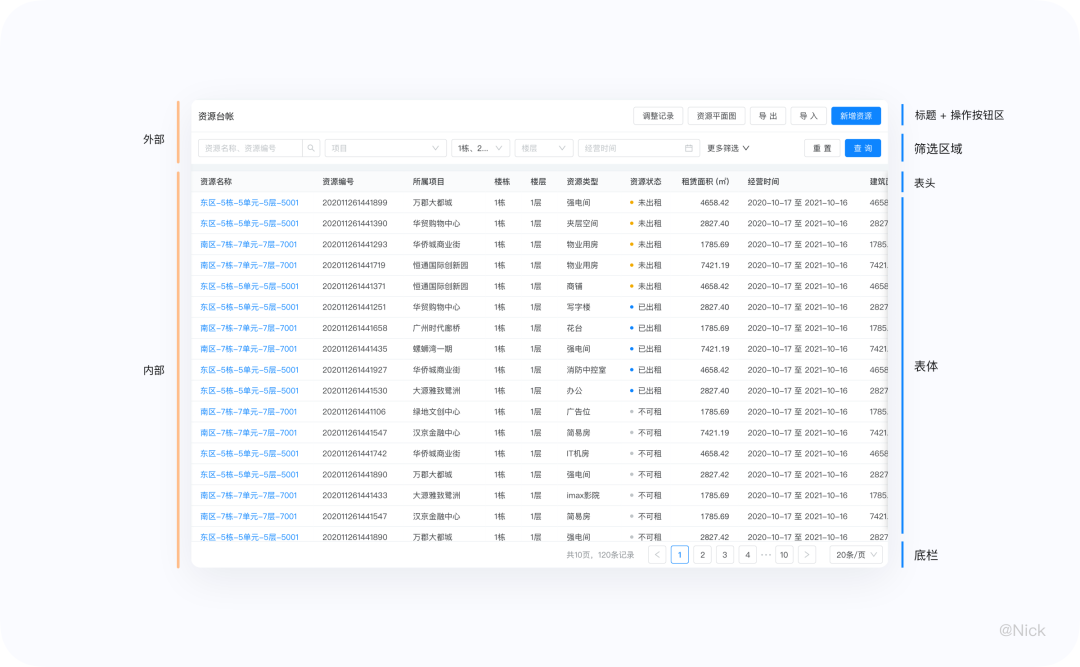
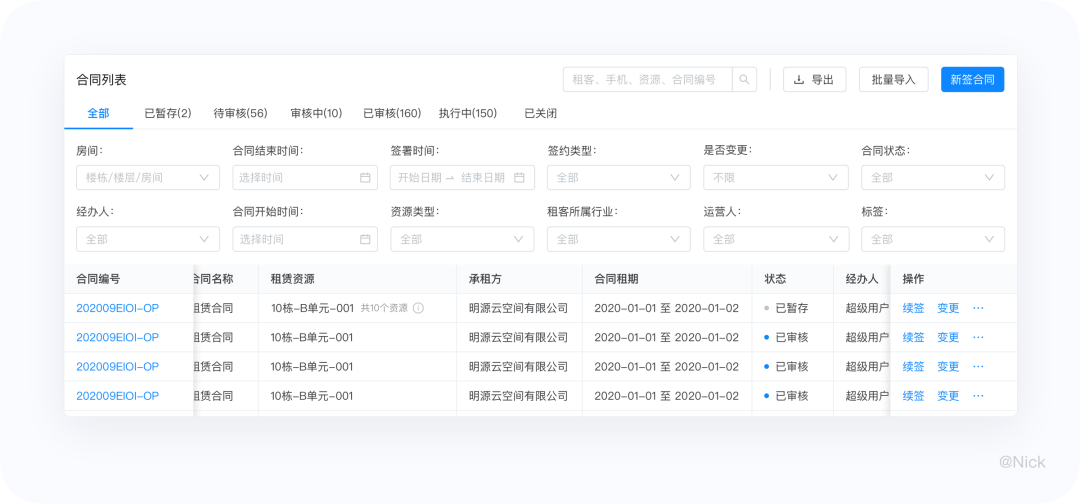
标题:对表格信息内容的整体概括,可包含数据来源及属性(日期、地区等); 筛选区域:表格的数据检索区,方便用户快速查询定位数据,一般位于表格上方; 操作按钮区:承载表格的增删改查的功能和业务处理操作; 表头:般指列标签,这里也指首列行标签,是对所属行或列信息的描述; 表体:表格的主体,承载着内容信息数据,由单元格组成; 底栏:主要用于统计数据总条数和记录当前位置,包含数据量、单页条目、总条目、分页等。
2. 筛选区域












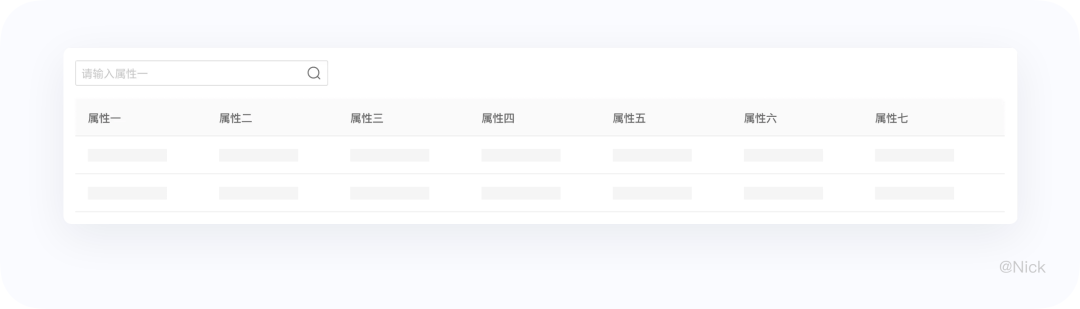
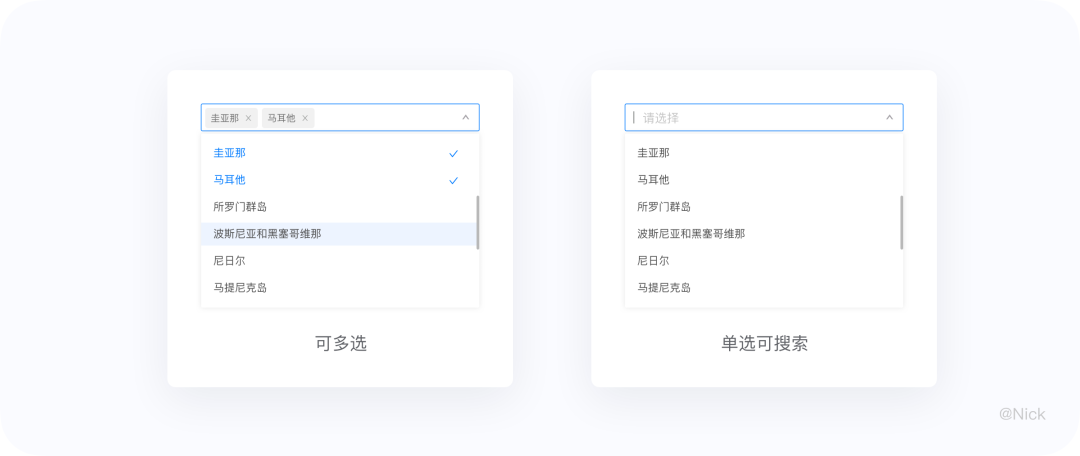
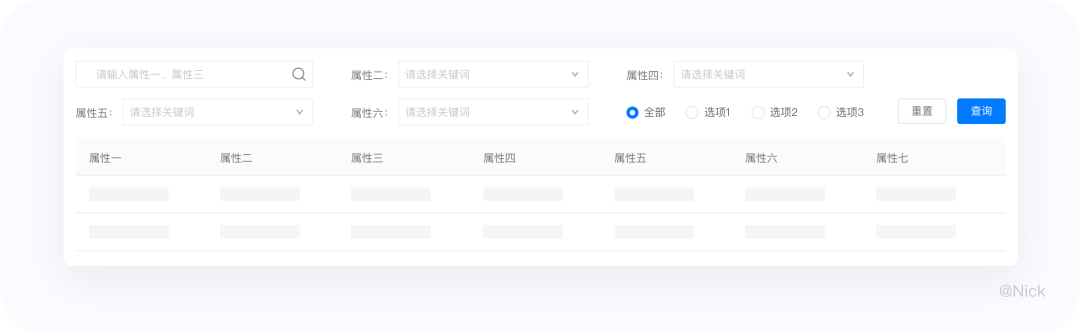
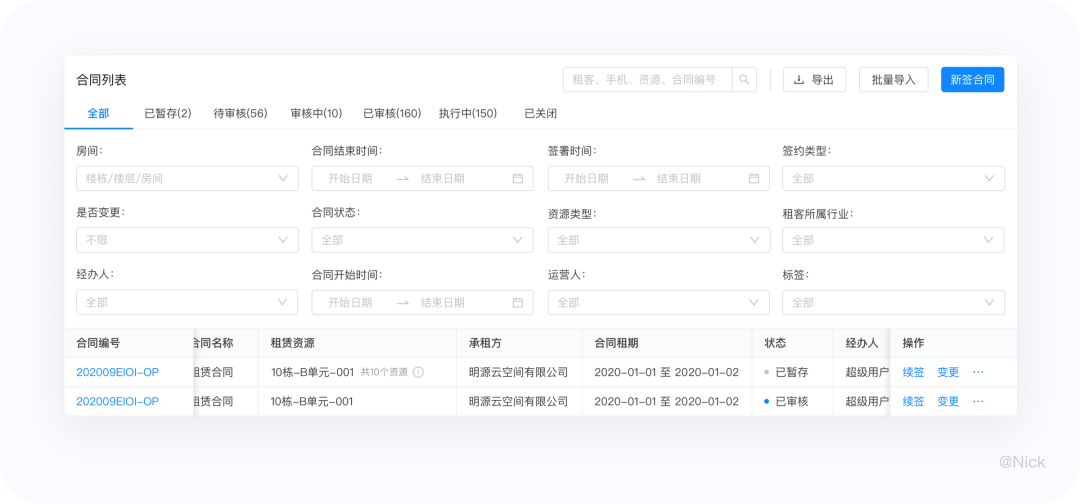
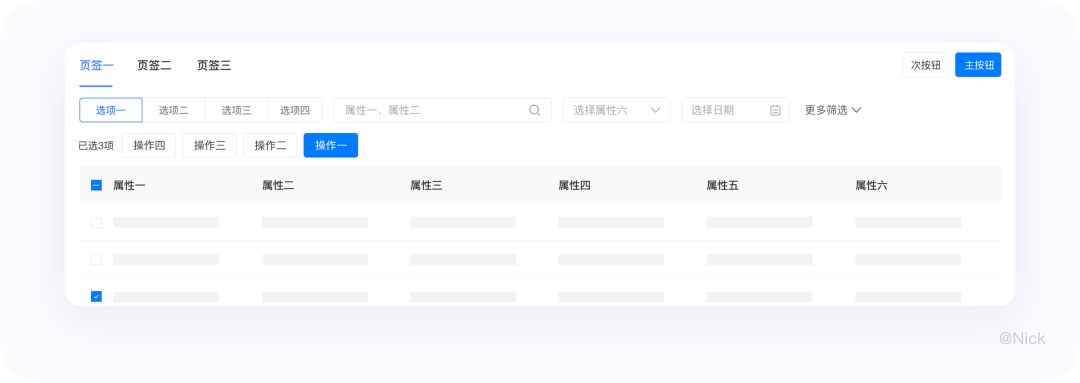
适用场景:适用于从各个维度筛选的场景,应对各种复杂的筛选情况。 优点:筛选条件平铺展示,便于用户进行快速地筛选选择。 缺点:筛选项隐藏较深,难以知道备选项有什么;当筛选过多时,信息量过于冗杂繁多。

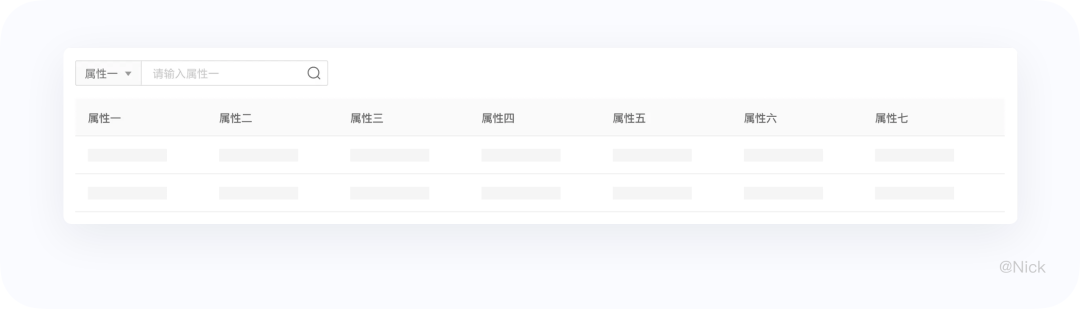
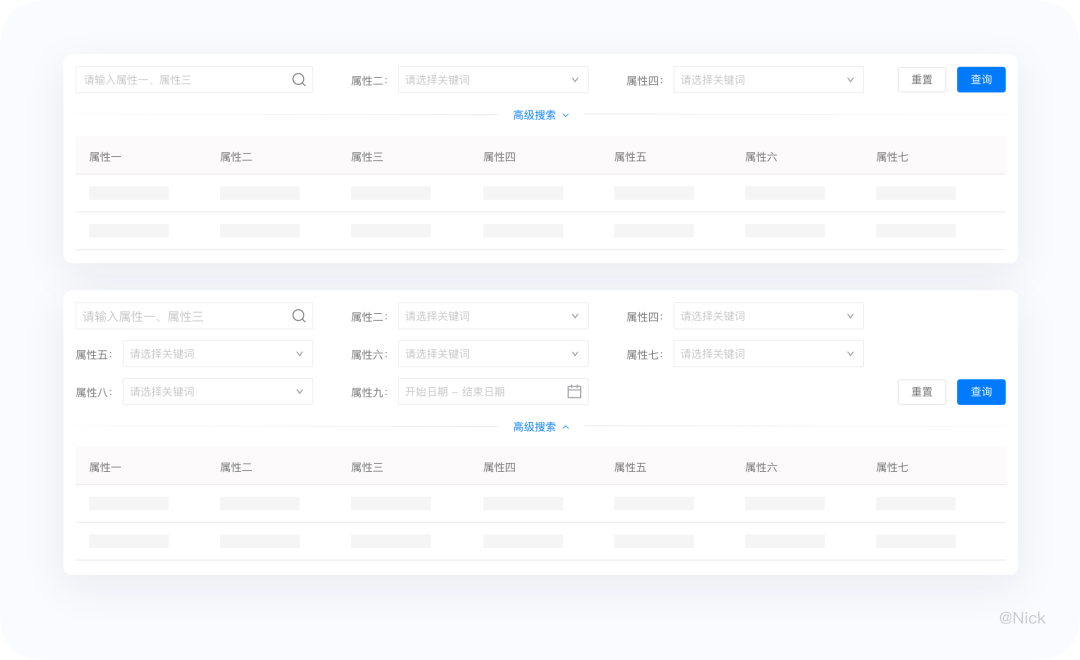
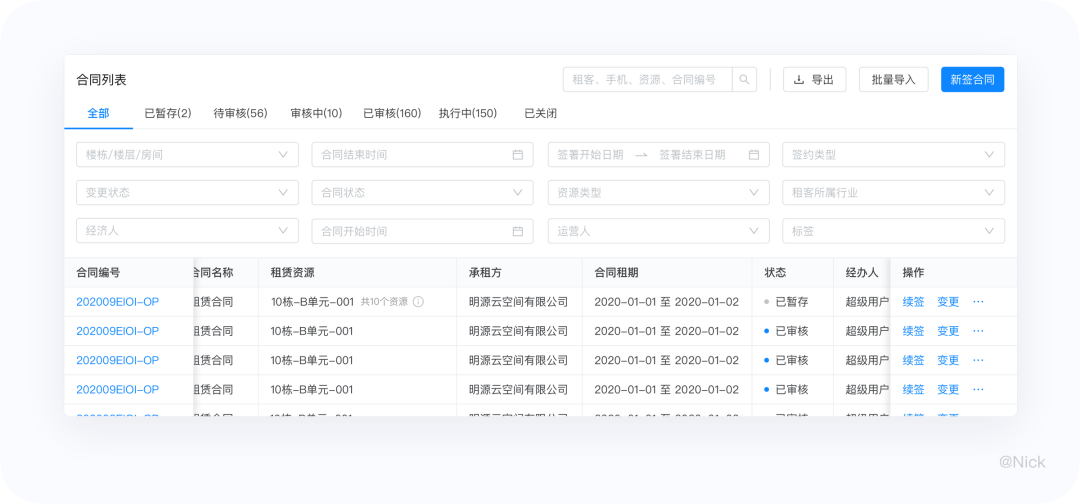
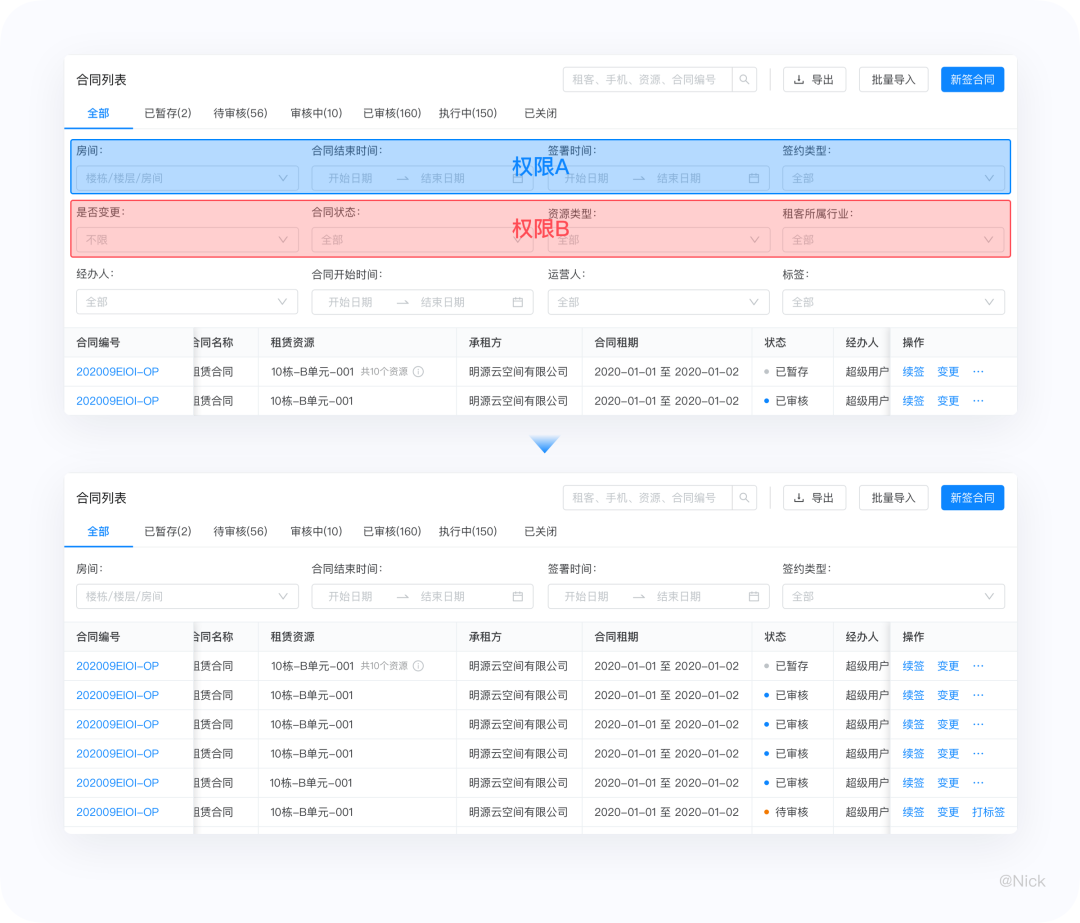
适用场景:当筛选条件有高低频之分,且对页面空间要求较高。 优点:高频筛条件可优先快速筛选、一定程度上减少用户的认知负荷,同时占用空间较小。 缺点:平台通用性较差,当高频筛选项过多时,页面同样会出现信息冗杂、空间占比大等问题。

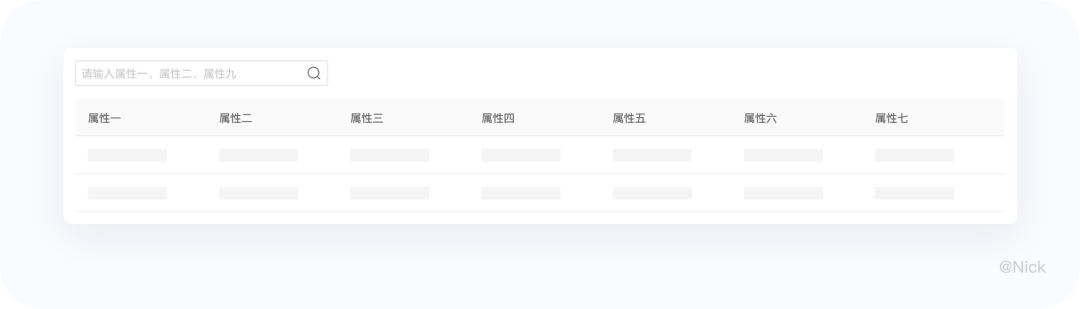
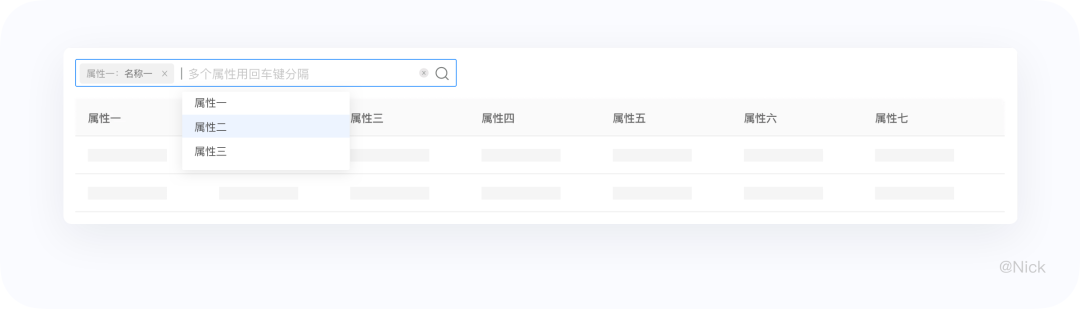
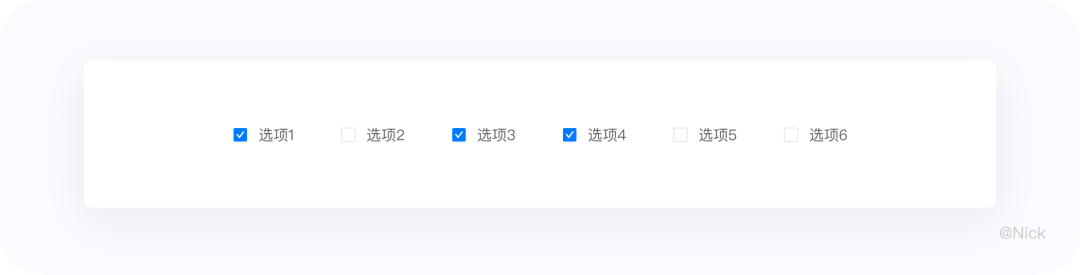
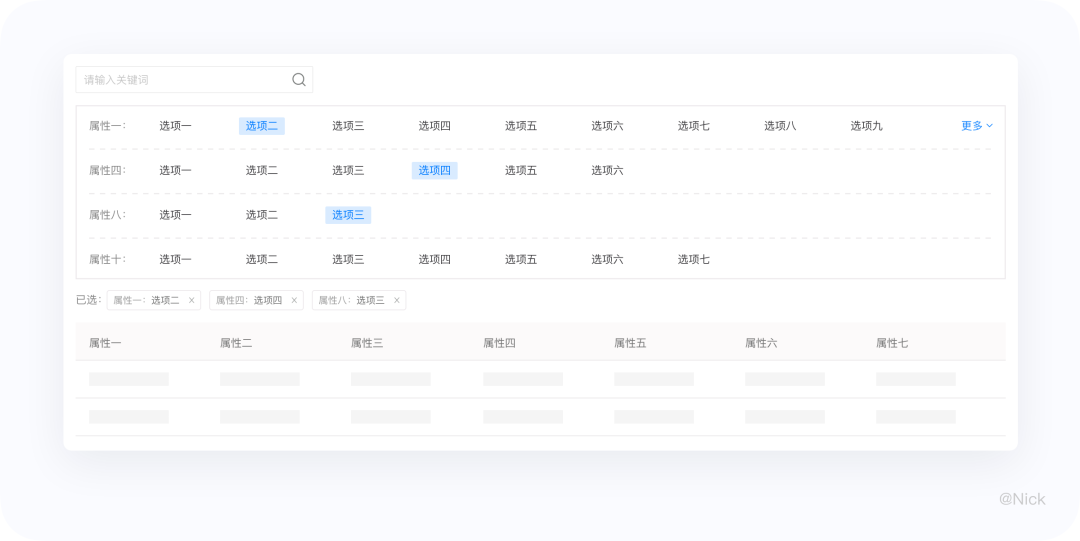
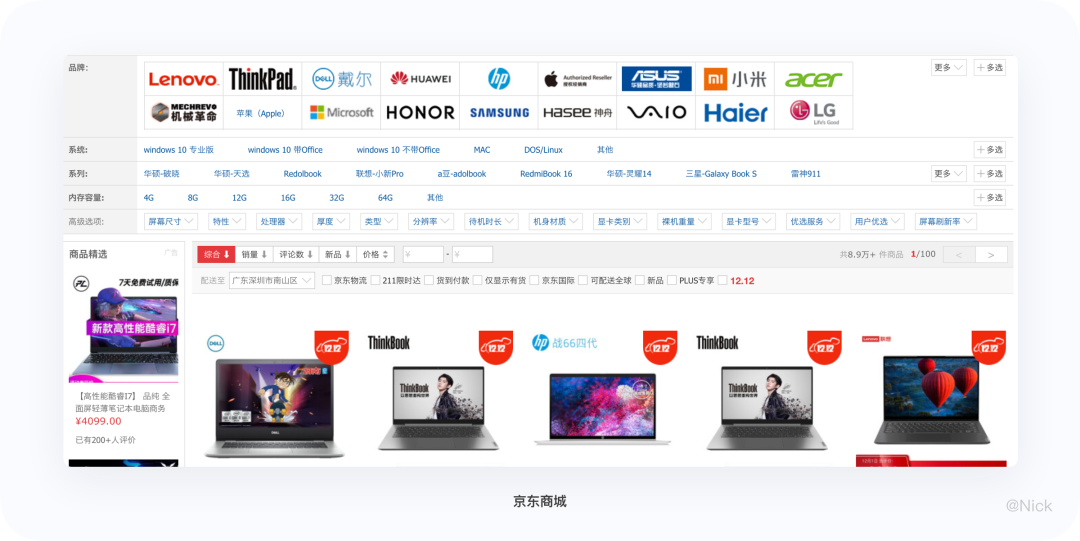
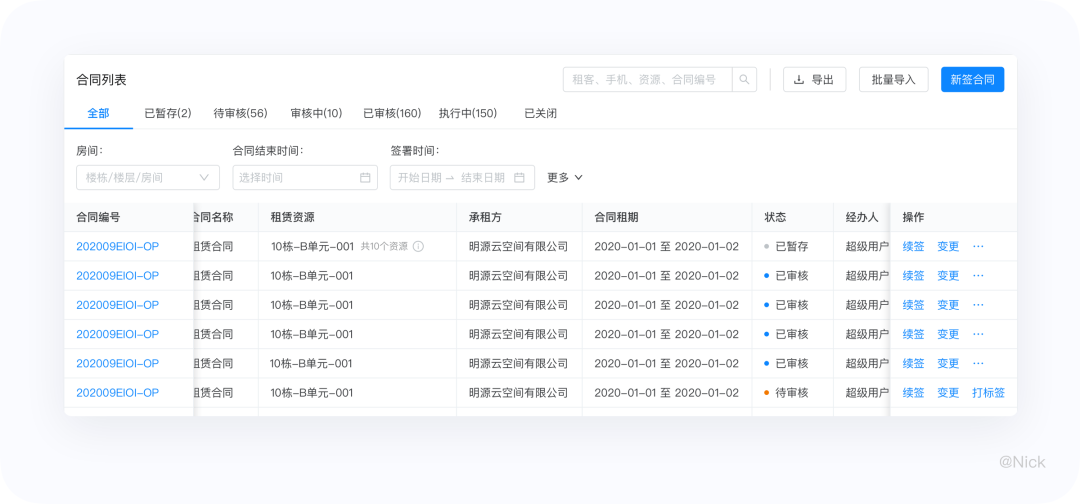
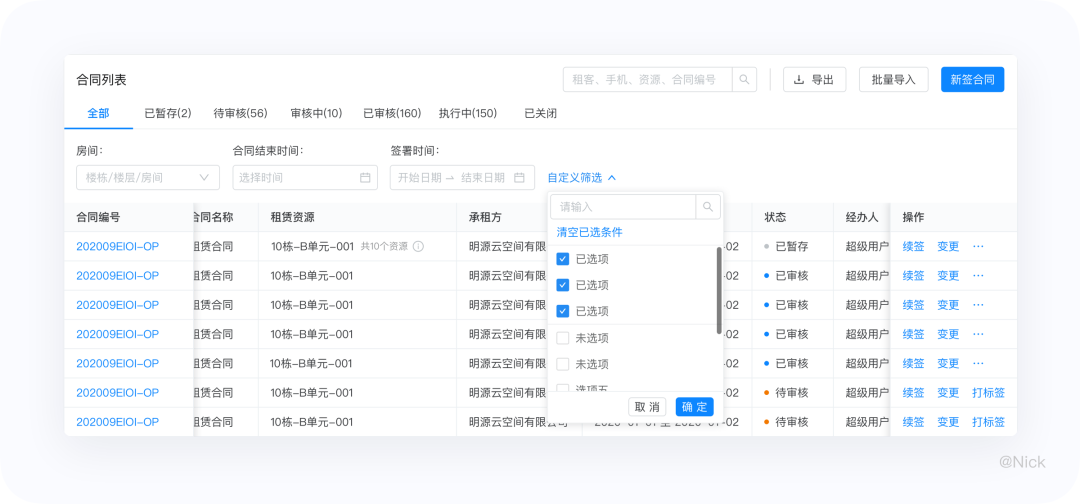
适用场景:多维度筛选且每个用户对信息筛选的颗粒度需求不一致,同时希望备选项被选中。 优点:用户能直接看到选项内容,方便用户识别选项,且提高了用户筛选的效率(节省了筛选操作)。 缺点:占据页面空间较大,此类型一般配合“勾选即执行”使用,因此在执行筛选的过程(动画或加载时长)可能分散用户精力。


用户可以快速找到筛选条件 —— 控制条件的数量; 能满足搜索细致程度上的要求 —— 筛选条件要充足; 将展示区域更多留给表体 —— 避免筛选区域占用太多屏幕空间。






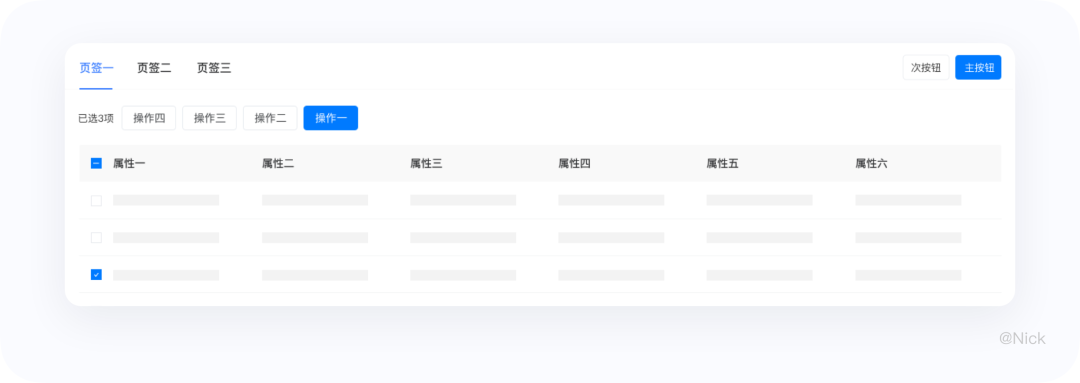
3. 操作按钮区

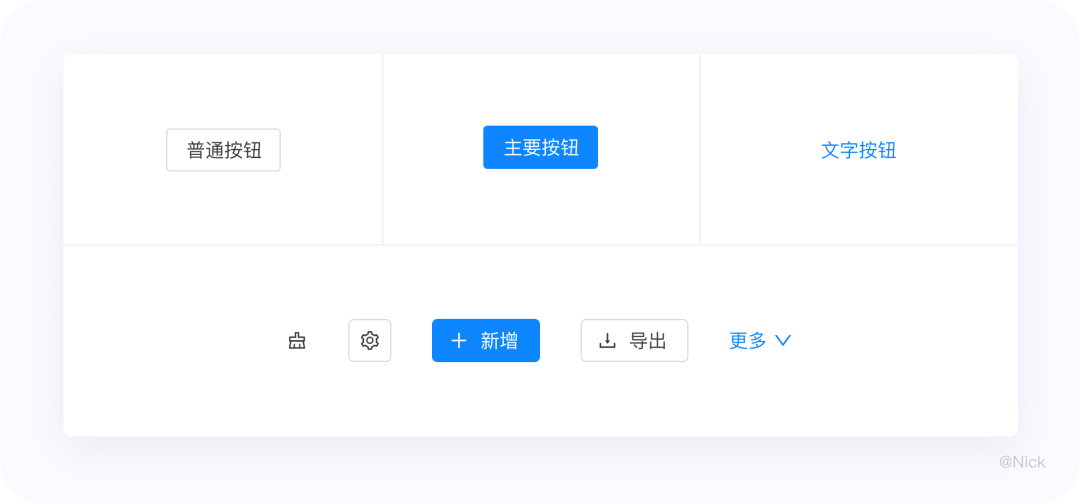
普通按钮:也叫做常规按钮,是页面中存在最多的按钮,其权重性相对比较低。在不确定选择哪种按钮的情况下,该按钮永远是最安全的选择。 主要按钮:用于突出,页面主功能操作。当需要突出或者强调时使用它。同时需要注意的是,一个模块区域只允许一个主要按钮。 文字按钮:轻量的按钮样式,可用于需大面积展示按钮场景。 图表按钮:可与常规按钮、主按钮以及文字按钮结合,起到强调的作用。通过对操作功能的意符化,提供视觉线索引导,避免逐字阅读按钮文案,更高效地使用界面。可以在较小的空间展示更多的按钮;当使用纯图标按钮必须有 Tooltip 提示按钮含义。
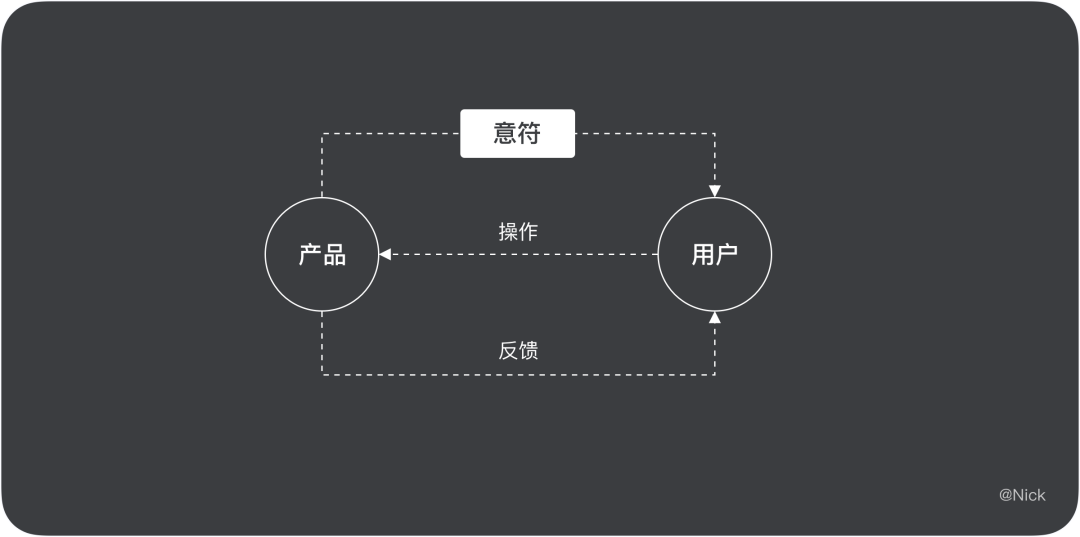
知识扩展:什么是意符?
意符是唐纳德·A·诺曼在《设计心理学》中提出的概念,他指出:“‘意符’这个词指的是能告诉人们正确操作方式的任何可感知的标记或声音。”通过设计易理解、表意准确的意符,可将产品操作方法清晰的表达出来,能更好的指引用户操作,提高操作效率。






4. 表头
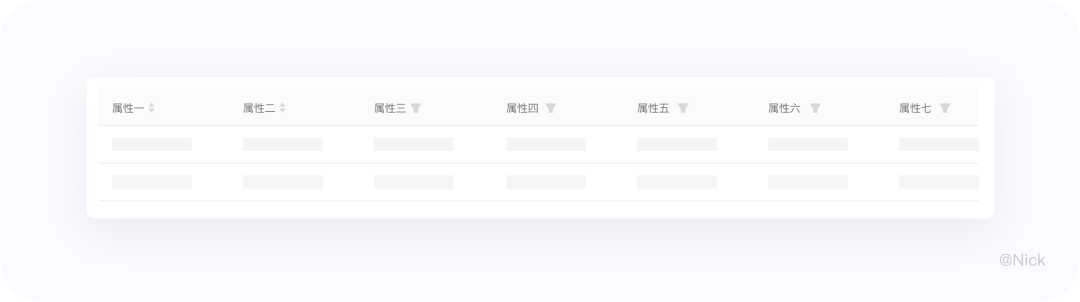
纯文本表头:仅起到解释数据属性的作用 多功能表头:可以筛选、排序、搜索相关数据 多级表头:信息分类层级较多的情况下使用

4.2 表头筛选


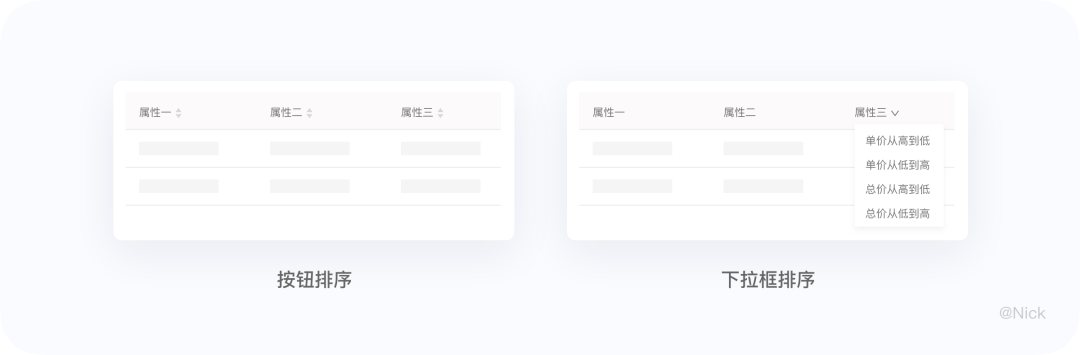
4.3 表头排序

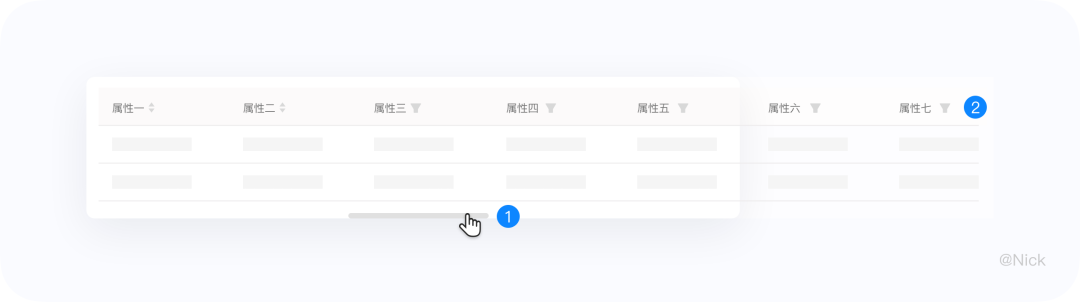
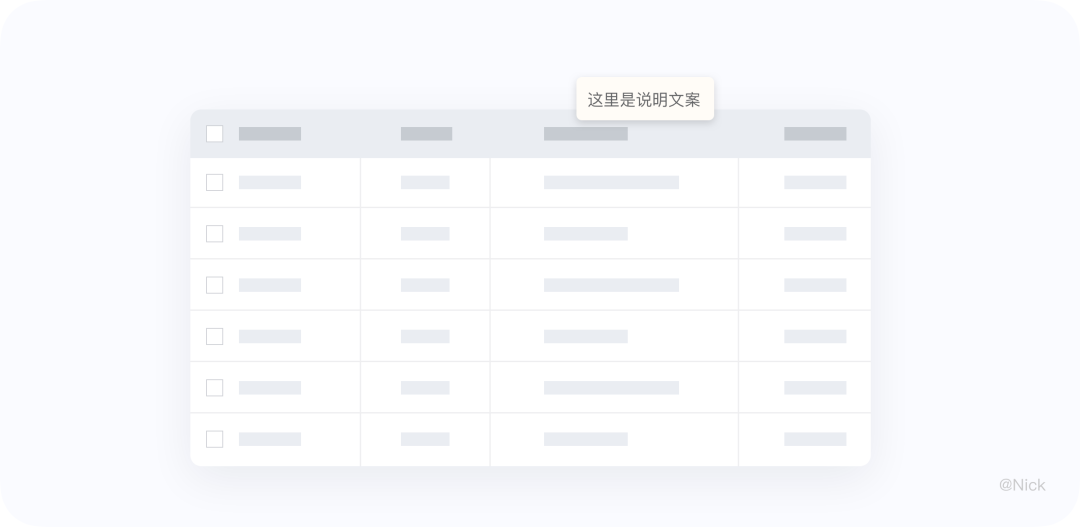
4.4 字段名称

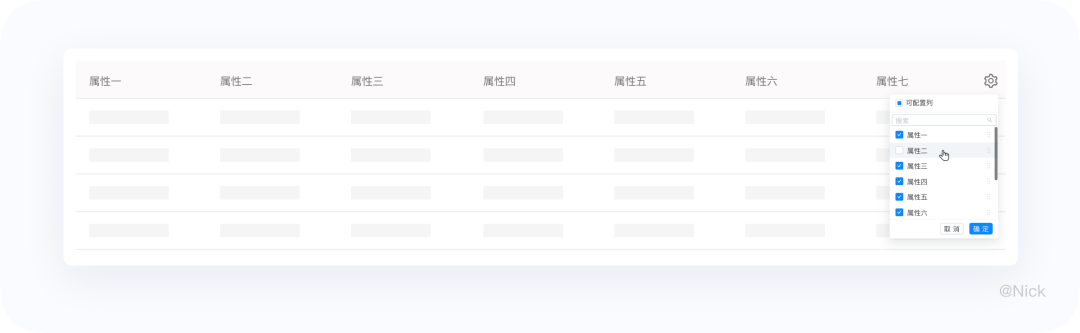
4.5 可配置列(自定义表头)

5. 表体
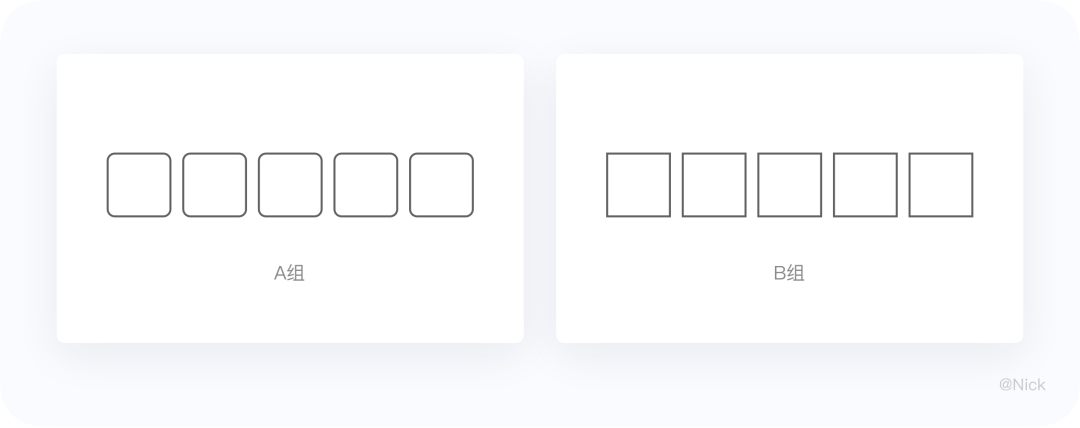
5.1 对齐方式
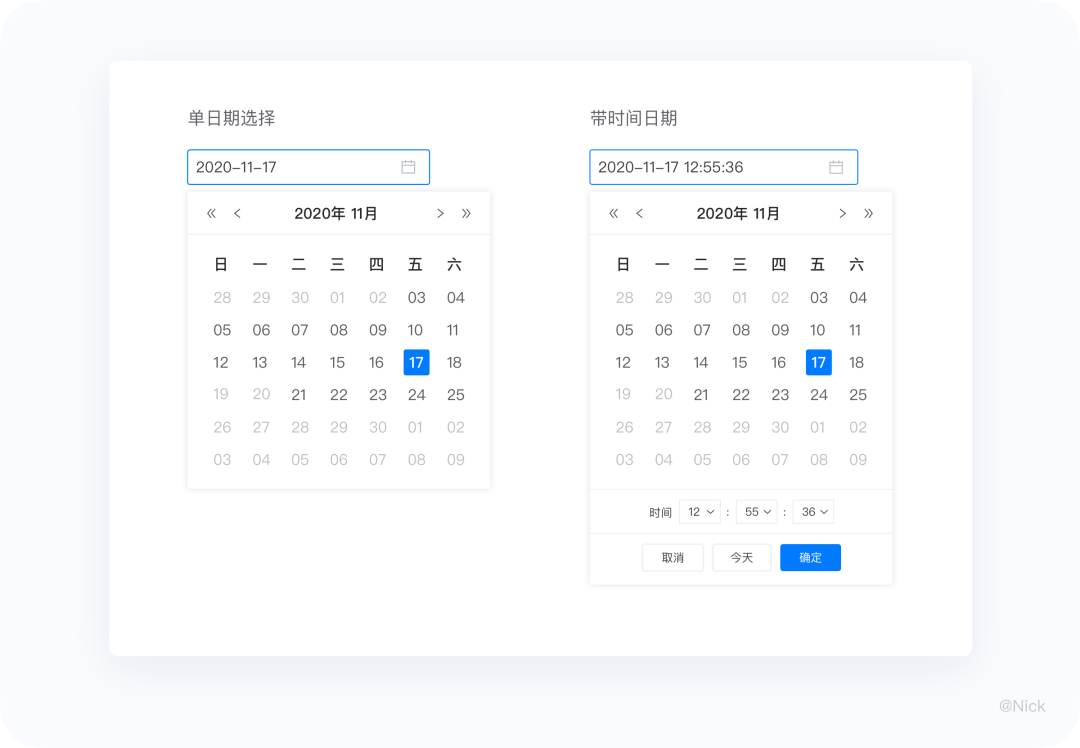
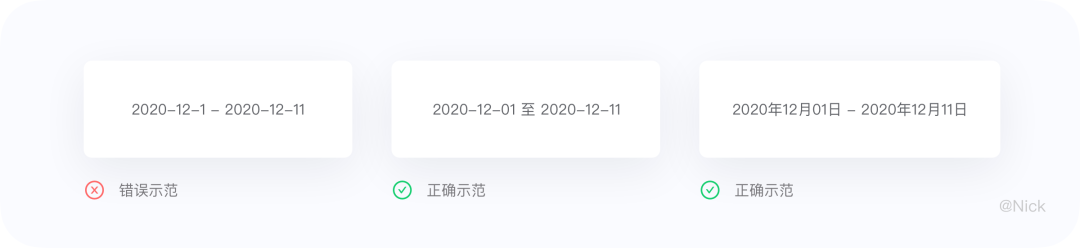
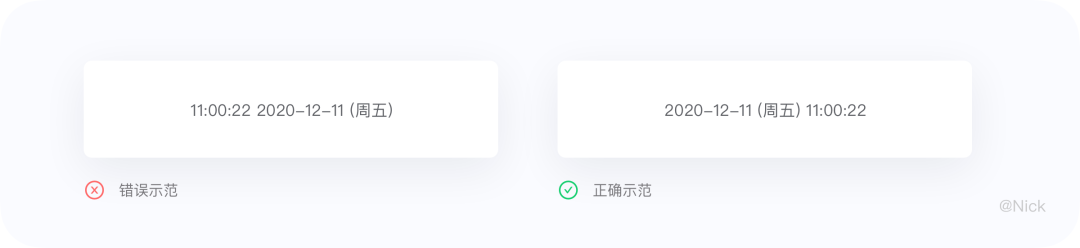
数字信息右对齐,包含金额、长宽高等需要关联比较的字段,这是因为我们在对比数字时,首先看个位,然后十位、百位等。 文字信息左对齐,符合正常的心智模型,一般人们的阅读方式是从左往右,从上往下。 固定字段居中对齐,比如日期(2020-11-11),状态文字(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),这能更好的信息呈现及表格空间的节省。 表头与数据信息对齐,这能保持表格竖直方向整洁,营造一致性和上下文环境。


5.2 字体选择


5.3 分割线

优点:缩减空间后仍能区分不同的元素,有较强的信息对比性。 缺点:视觉噪点大。 适用场景:对于列信息较多而没有足够空间用留白来分割信息(数据之间的关系紧密),且有对比关系的需求的场景。

优点:能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度。 缺点:需要更大的空间展示信息。 适用场景:如果没有硬性要求(在特定空间内展示所以的信息),可以说对于所有数据集大小来说都很适用,也是目前最常见的一种类型。

优点:很好的引导用户的视线,避免在阅读时出现错行、迷失的情况。 缺点:产生较大的视觉噪点。 适应场景:当水平空间较大,导致数据之间的关联性减弱时,可以采用斑马线,但很多时候是没有必要的,水平分割线就能起到视觉引导的作用。

优点:让用户注意力聚焦在表格信息的核心内容上。 缺点:需要较大的空间同时数据集不能太大,不然容易造成混乱。 适用场景:如果用户在阅读时不需要帮助就可以保持位置,则建议使用此样式。
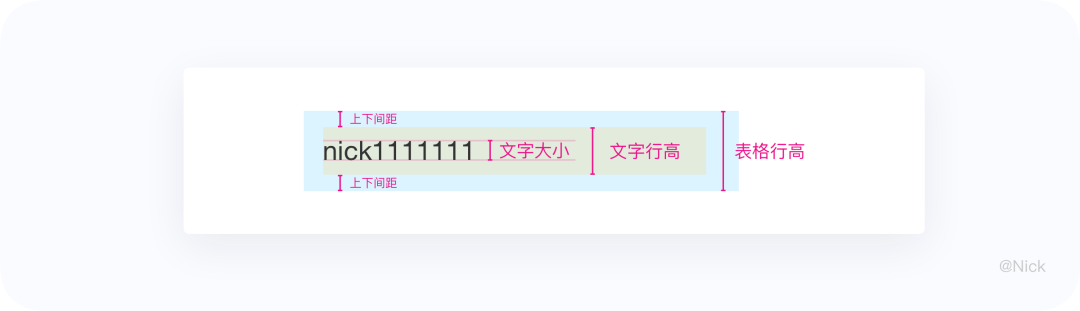
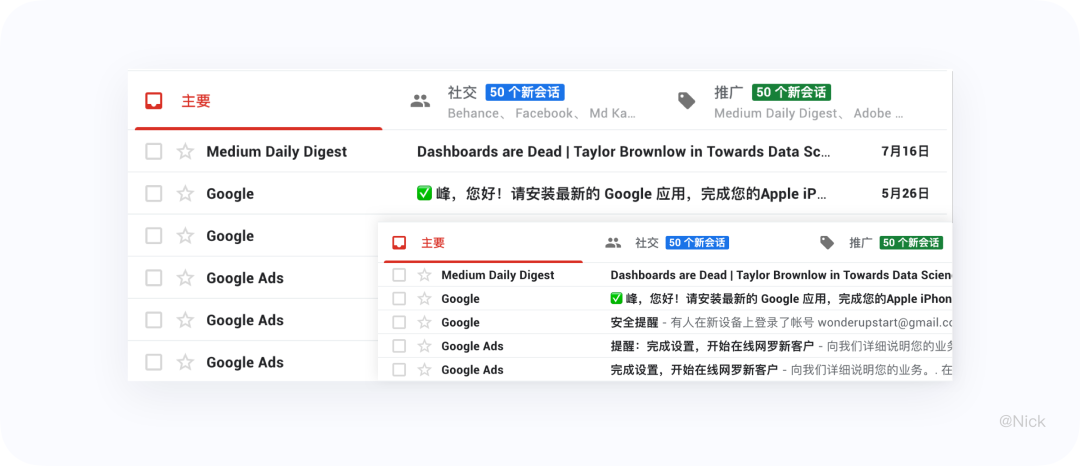
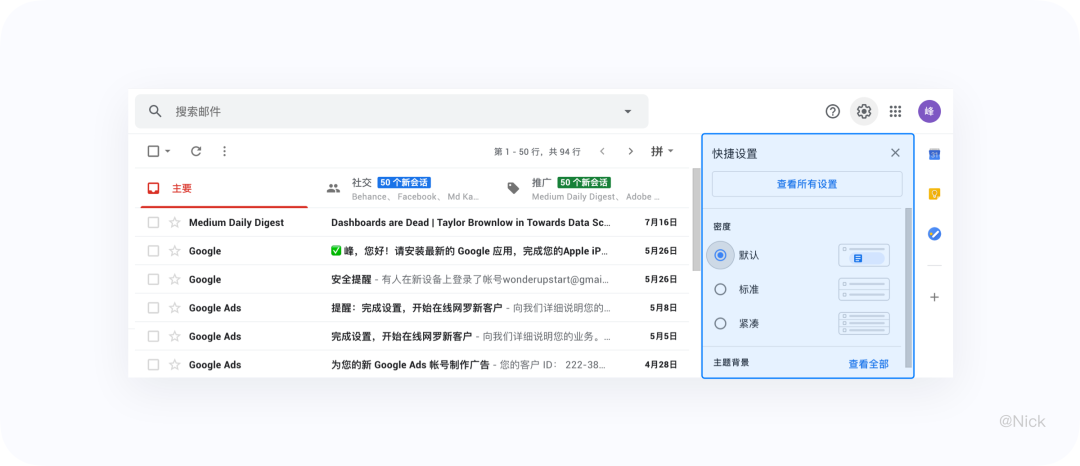
5.4 行高



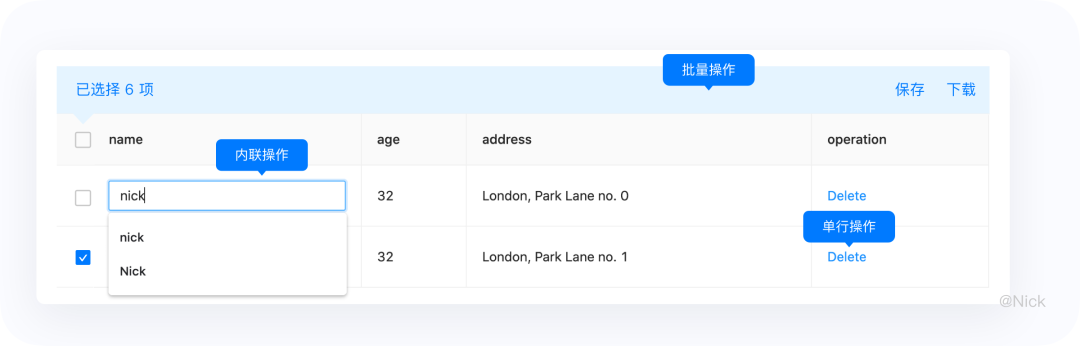
5.5 数据显示



内联操作 :形式可以是框内编辑,可以浮层编辑,也可以弹窗编辑; 单行操作:一般操作放置在表格的最后一列; 批量操作:针对多行数据的编辑操作。

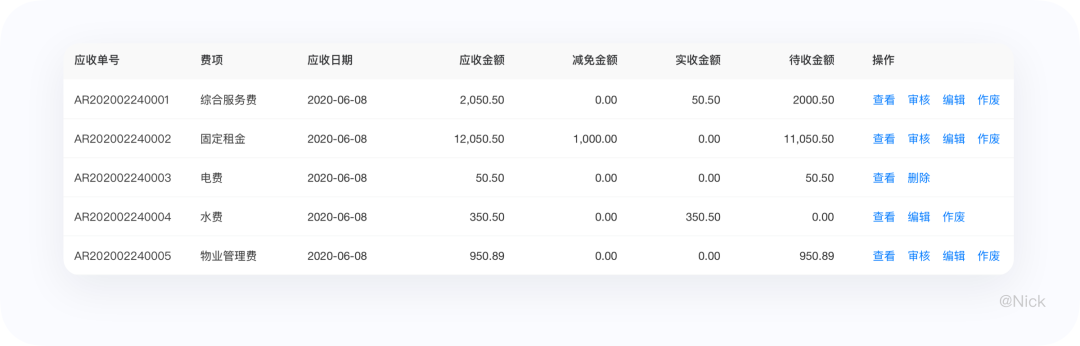
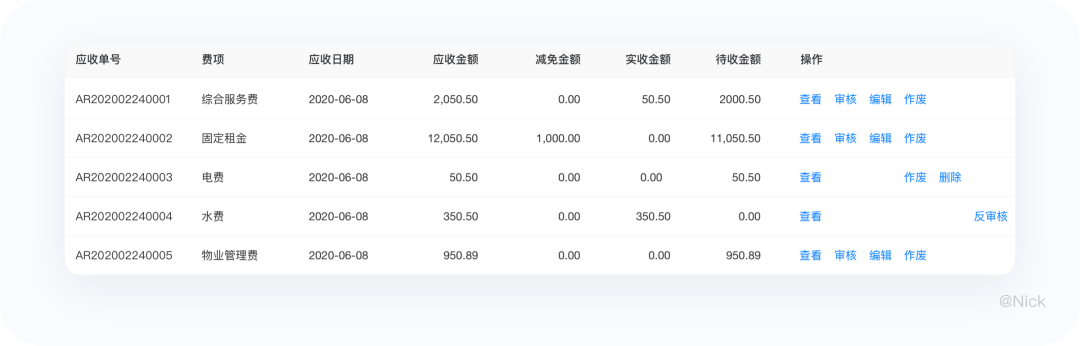
5.7 实例运用 – 单行操作

用户聚焦内容 —— 控制操作项的显示数量; 降低误操作率 —— 操作项直接要有足够空间; 将展示区域更多留给表体 —— 避免操作列占用太多屏幕空间。


首先,这样的设计浪费大量的屏幕空间;其次,浪费开发工作量!因为在列表中实现一系列权限判断和操作,在详情界面中往往还需要再开发一次相同的权限判断和操作; 再次,不同单据可能存在操作顺序不一样,上下移动鼠标会存在不同操作,用户代价非常高。

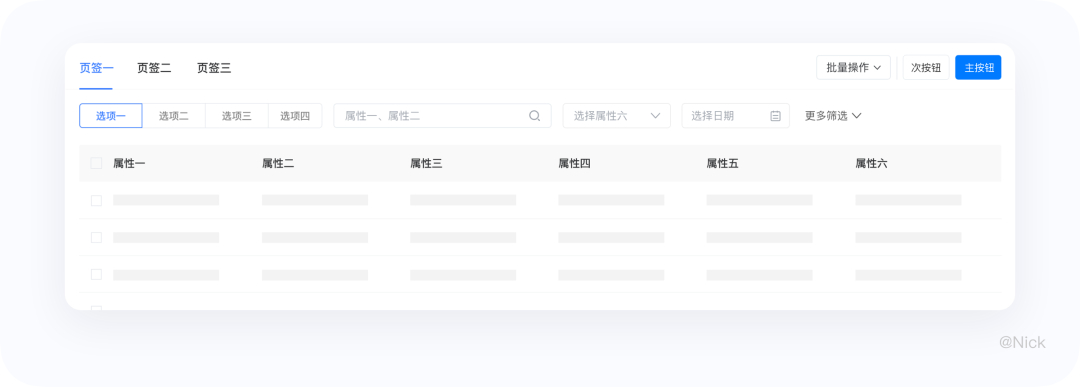
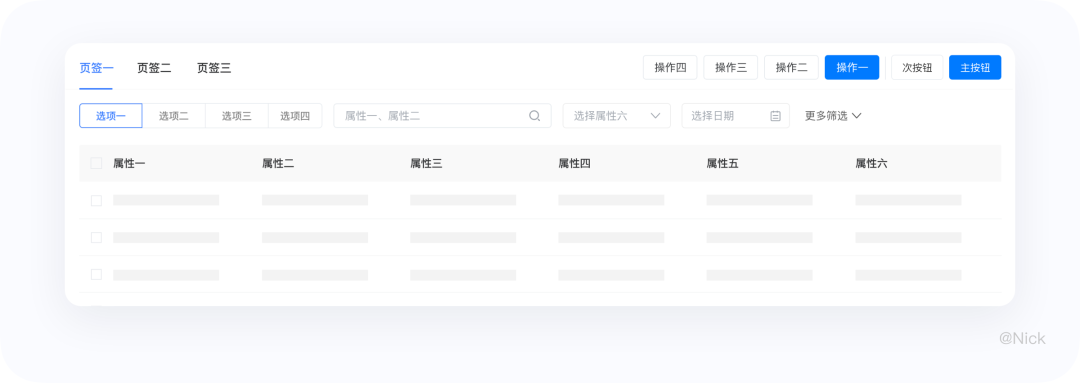
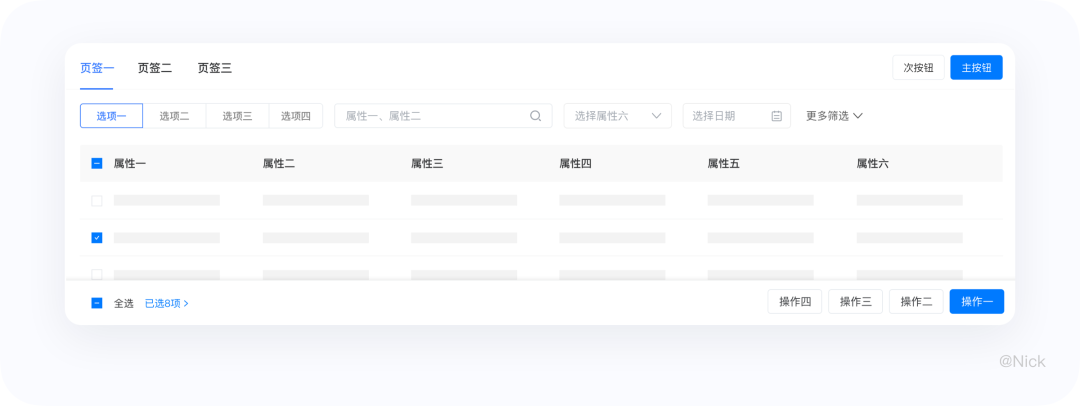
5.8 实例运用 – 批量操作





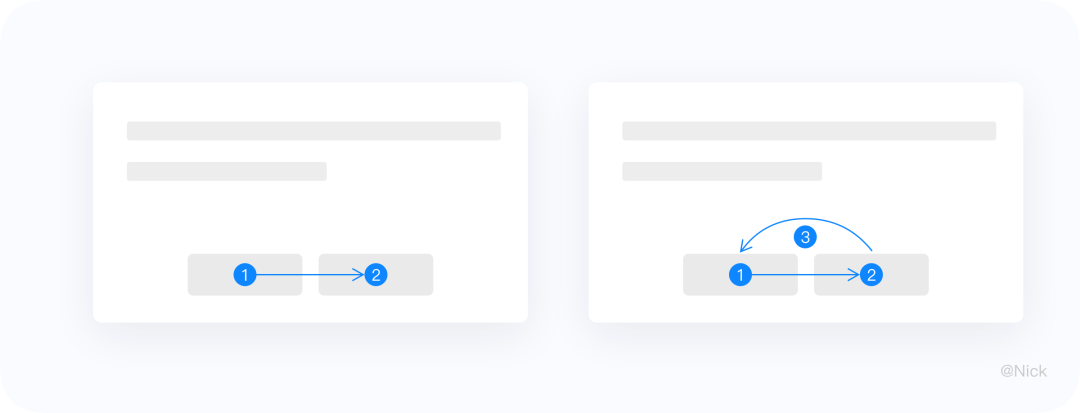
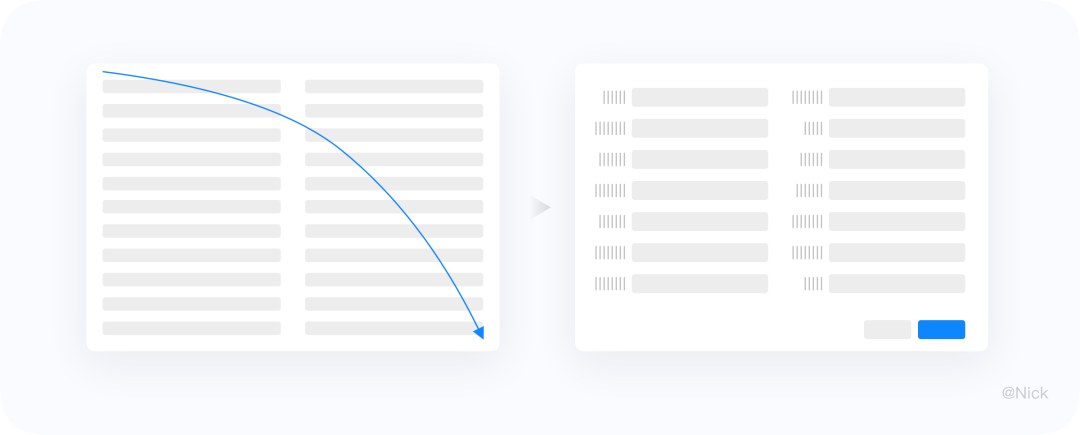
首先,根据古腾堡原则,用户的在做表格操作的时候,视觉流是左做到右,从上到下,最终的操作视觉落脚点恰好是操作项,符合眼动规律; 再者,批量操作影响整个表格,布置于底部符合工业设计中的“上内容下操作”。
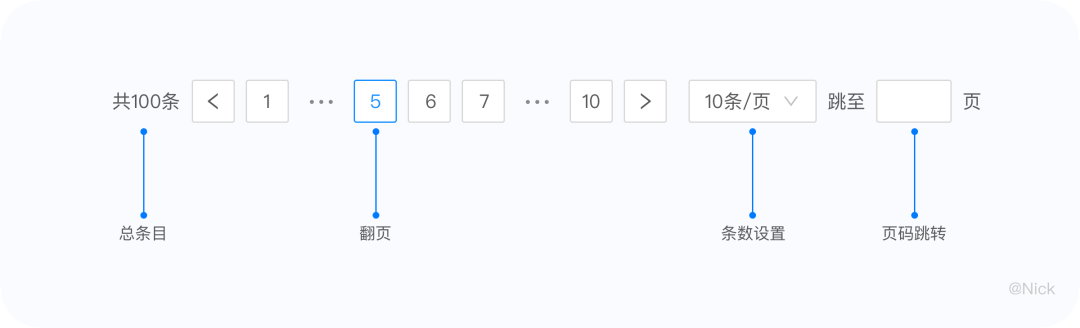
6. 底栏

7. 数据详情的展现形式

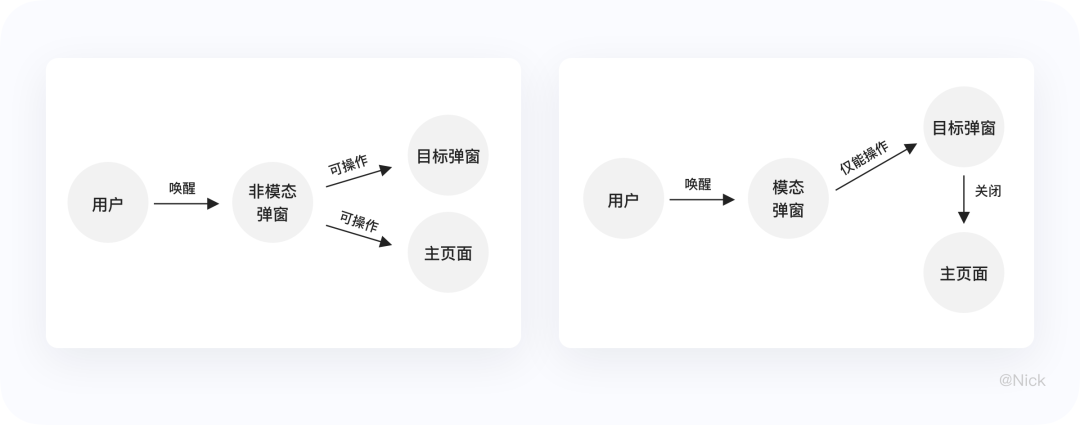
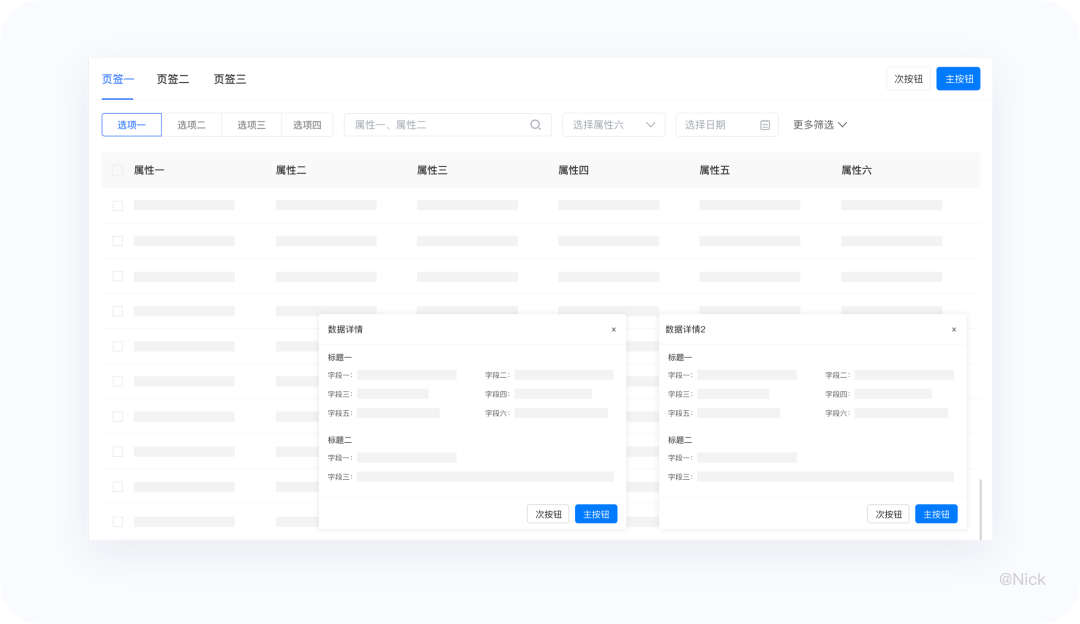
7.1 弹窗


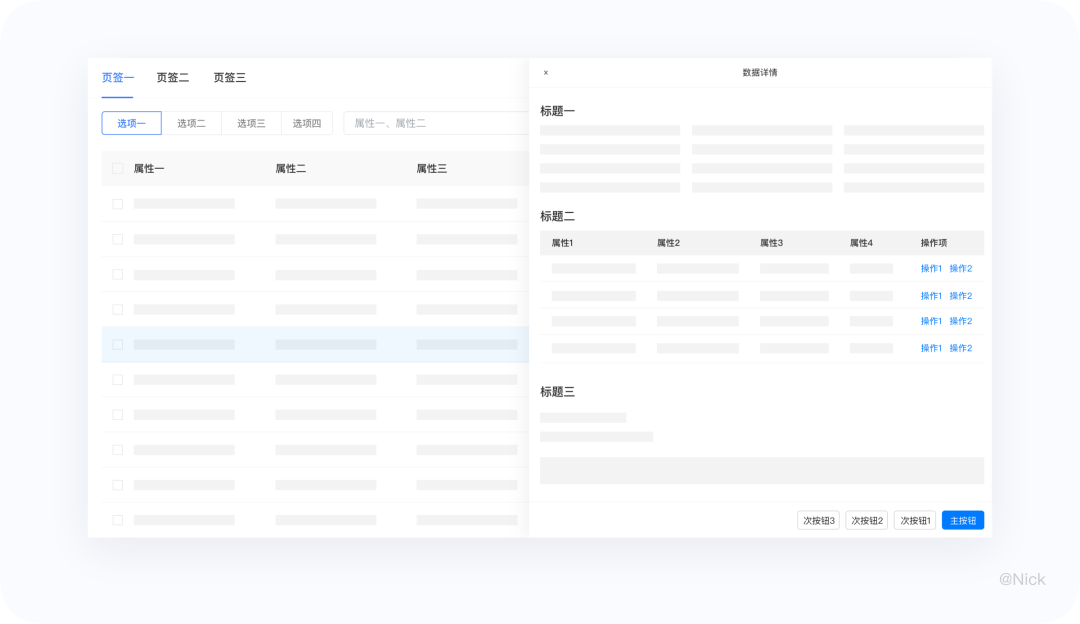
7.2 抽屉

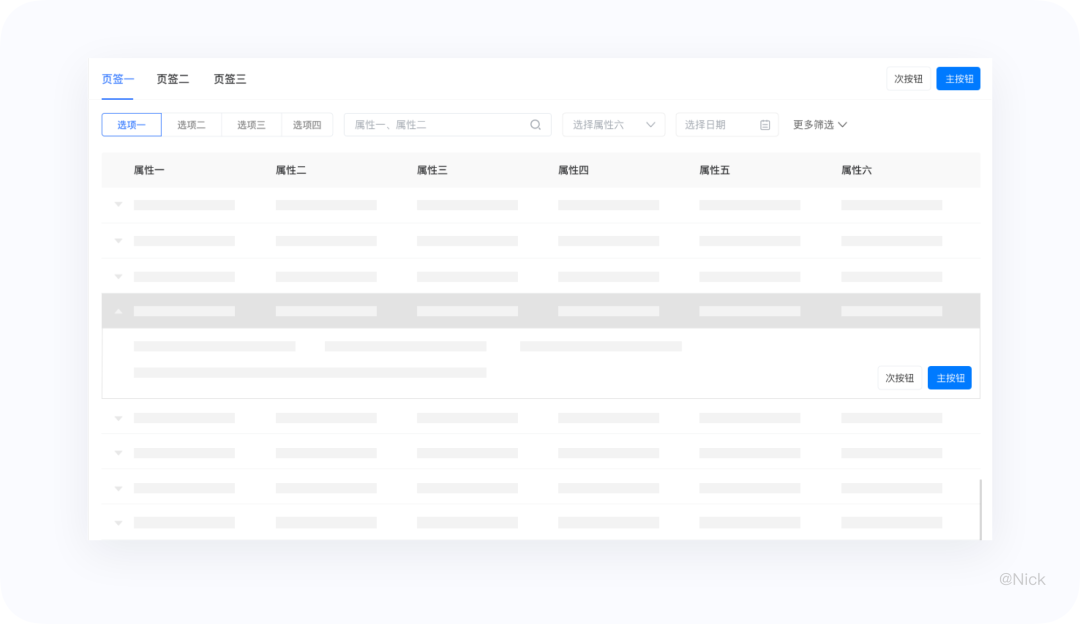
7.3 嵌套

7.4 页面跳转
7.5 实例运用 – 嵌套
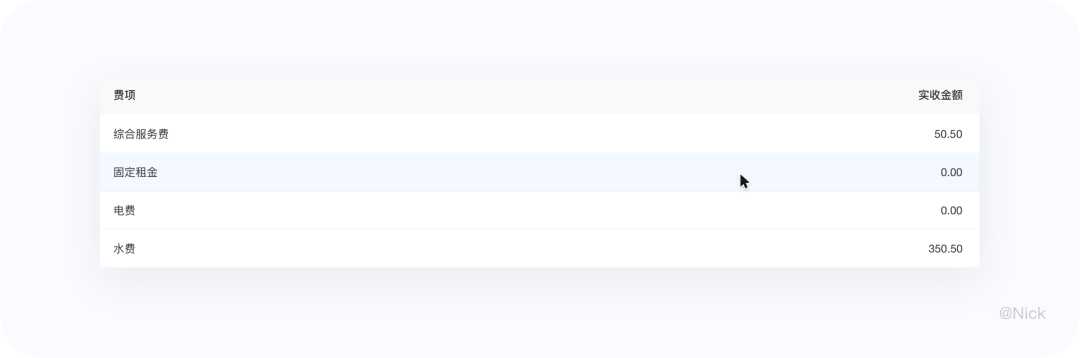
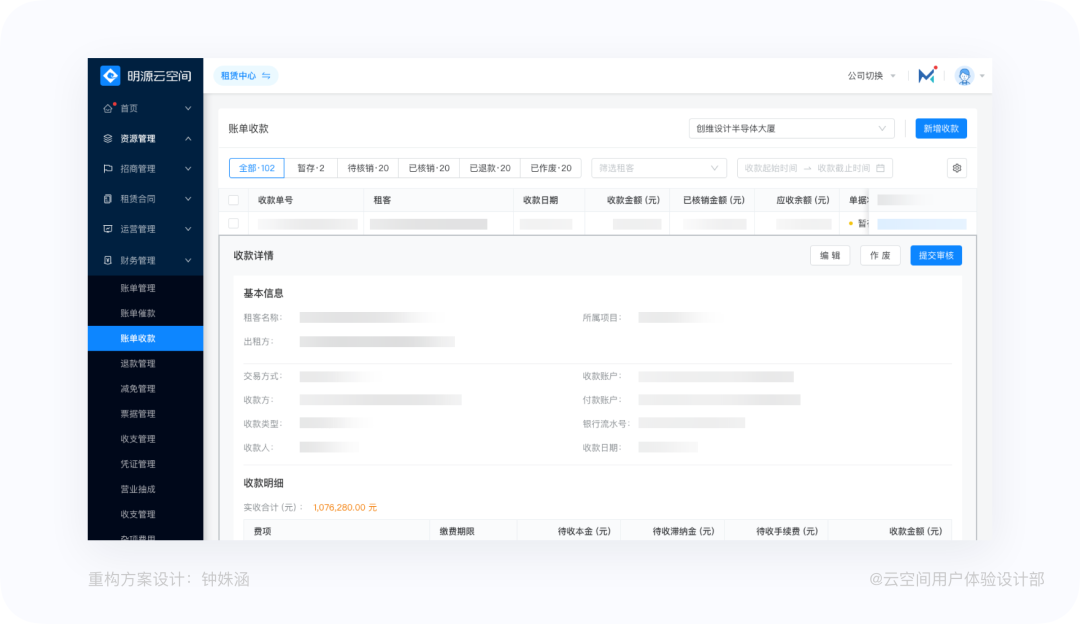
业务场景:运营人员在收到租客提供的银行流水单通过微信等渠道发给财务进行确认,财务人员确认之后,需要找到相应的租客账单(多个),完成收款核销等操作。 产品现状:产品无法支持财务人员定位到需要的收款/核销的账单,导致工作效率低下。同时由于底层架构的一些历史原因,导致页面性能差(数据加载过慢)。 设计目标:提高财务的收款、核销效
页面跳转具有强烈的打断感,加上“漫长”的加载时长(性能问题 — 用户核销完一条账单时,返回到表格页需要重新加载全部数据),大大降低了账单核销的效率。因此在此业务场景中不适合采用跳页面的方式。 结合业务的特定场景,用户在对账单进行核销时,是逐条进行的。弹窗同样具有一定的打断性,同时考虑到用户处理任务过程重的操作路径和交互的连续性,采用嵌套的交互形式最适合。

7.6 实例运用 – 抽屉
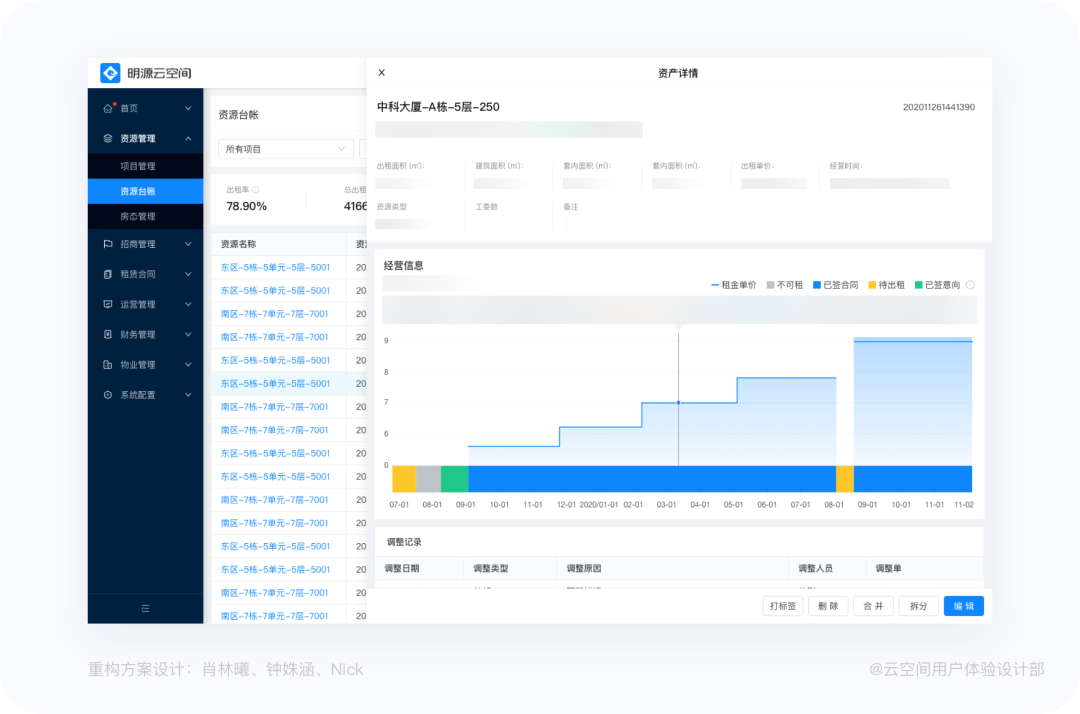
业务场景:业务人员根据表格的数据,查看资产的运作情况,比如某个资产出租率低,则会进入详情查看分析资产,并对该资产进行一下合并拆分等相应的处理。 产品现状:产品功能复杂,导致业务人员无法快速的定位问题;缺少相关数据,无法支撑决策,需要对资源台帐进行重构。 设计目标:提高产品易用性:减少现有功能(弱化→移出)
考虑到性能问题,摒弃了原先的页面跳转的形式; 为了降低用户在使用中的打断感同时针对资源详情的操作相对复杂,采用弹窗则会出现弹窗之后再跳弹窗的情况出现,所以这里也不适合采用弹窗的交互形式; 由于不存在用户逐条查看资源详情对其进行分析的场景,同时考虑到嵌套交互的一个缺点,当关闭详情时,由于表格大张大合,大大破坏了表格页面的稳定性,用户视线容易失焦,需要重新定位,因此在这里采用侧滑抽屉时最友好的交互形式。

8. 后记



点击“阅读原文”
查看更多干货
评论

