一个构建现代浏览器插件的框架 - Plasmo
共 1569字,需浏览 4分钟
·
2022-06-24 16:37
Plasmo 框架是一个开源的浏览器扩展 SDK,支持所有主流的浏览器,构建你的插件,无需担心配置文件编写和构建浏览器扩展时的奇怪特性,plasmo 帮助我们屏蔽了底层的差异。

特性
支持 React + Typescript 声明式开发,自动生成 manifest.json(MV3)热加载 .env*文件远程代码打包 (例如:使用 gtag4 ) 自动部署 (通过 BPP )
基本使用
要使用 plasmo,首先需要满足下面的系统需求:
Node.js 16.x 及以上 MacOS、Windows 或 Linux 强烈推荐使用 pnpm
然后使用下面的命令初始化项目:
pnpm dlx plasmo init
# 或者使用 npm v7
npm x plasmo init
要跳过命名提示,可以直接通过提供名称作为位置参数:
pnpm dlx plasmo init "My Awesome Extension"
# OR npm v7
npm x plasmo init "My Awesome Extension"
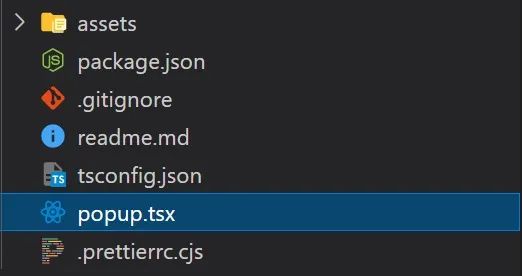
上面的命令会创建一个最简单的 plasmo 浏览器插件项目,结构很简单。

对应的这些文件用途如下所示:
| 文件名 | 描述 |
|---|---|
popup.tsx | 该文件导出默认的 React 组件,该组件会渲染到你的弹出页面中。这就是你在插件弹出窗口上所需的全部内容! |
assets | Plasmo 会自动生成一些小的图标并将它们从 icon512.png 文件中配置到清单中 |
package.json | 平时使用的 Node.js 项目的元信息声明 |
.prettierrc.cjs | 配置代码格式化 |
.gitignore | git ignore 文件 |
readme.md | README 文件 |
tsconfig.json | TypeScript 配置文件 |
我们可以构建一个开发版本来支持实时重新加载:
pnpm dev
这将在 build/chrome-mv3-dev 中创建扩展的构建版本,如果要构建生产环境版本,请使用下面的命令:
pnpm build
这将在 build/chrome-mv3-prod 中创建扩展的生产版本。此外还可以选择为构建命令提供 --zip 标志以创建准备上传到网上商店的 zip 包:
pnpm build -- --zip
# OR
npm run build -- --zip
# OR
plasmo build --zip
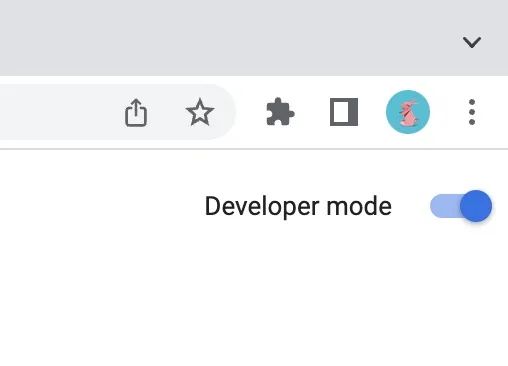
构建完成后可以在 Chrome 浏览器中去加载我们的插件,首先前往 chrome://extensions 并启用开发者模式。
然后点击 Load Unpacked 并导航到扩展程序的 build/chrome-mv3-dev(或 build/chrome-mv3-prod)目录加载插件。
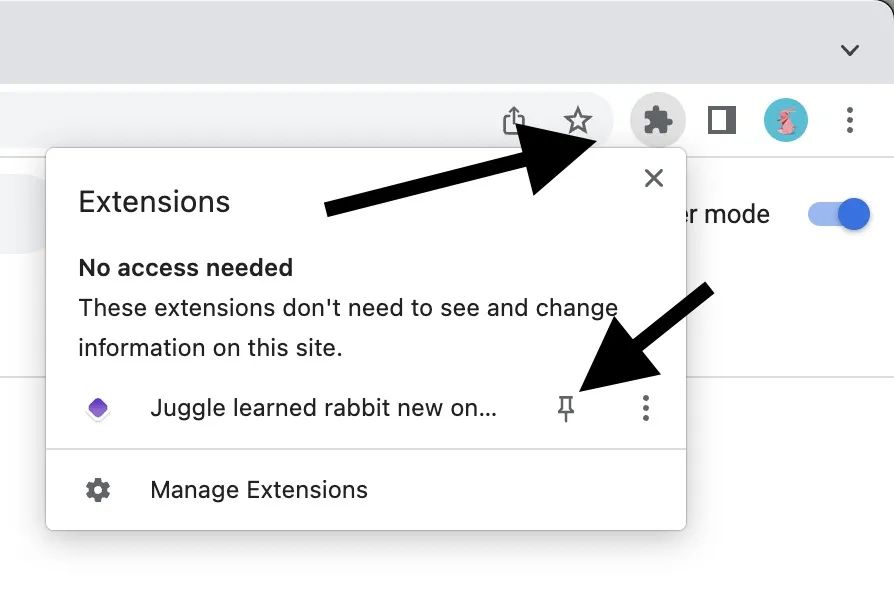
要查看你的弹出窗口,请单击 Chrome 工具栏上的 pin 图标,然后单击你的扩展程序,将扩展程序固定到 Chrome 工具栏可以更方便访问。
要深入了解如何使用 Plasmo,可以查看工作流部分相关文档 https://docs.plasmo.com/workflows 每个工作流都附带一个模块化的示例,在 GitHub 仓库中也有对应的示例代码。
Git仓库:https://github.com/PlasmoHQ/plasmo
