Vue转React不完全指北
共 5800字,需浏览 12分钟
·
2021-05-08 20:35
一、横向对比
1、Vue 官方对比
Vue 官方对比 React
2、个人的理解
一般 H5 的,或者一些做不大的系统,首选 Vue。因为 Vue 简单,开发效率比较高。同时 Vue 包的体积也更小,在移动端网络差异大的情况下,资源体积是非常重要的。
像一些后台系统,会越做越大的,就用 React。解决方案更多,后期也更方便迭代与维护。(本人有幸开发过 Vue 大项目,webpack 热更新一下 3mins+)
二、核心思想
Vue 早期定位是尽可能的降低前端开发的门槛(这跟 Vue 作者是独立开发者也有关系)。所以 Vue 推崇灵活易用(渐进式开发体验),数据可变,双向数据绑定(依赖收集)。
React 早期口号是 Rethinking Best Practices(重新思考最佳实践)。背靠大公司 Facebook 的 React,从开始起就不缺关注和用户,而且 React 想要做的是用更好的方式去颠覆前端开发方式(事实上跟早期 jquery 称霸前端,的确是颠覆了)。所以 React 推崇函数式编程(纯组件),数据不可变以及单向数据流。函数式编程最大的好处是其稳定性(无副作用)和可测试性(输入相同,输出一定相同),所以通常大家说的 React 适合大型应用,根本原因还是在于其函数式编程。
由于两者核心思想的不同,所以导致 Vue 和 React 许多外在表现不同(从开发层面看)。
引用这位大哥写的 理解 Vue 和 React 区别
三、生命周期
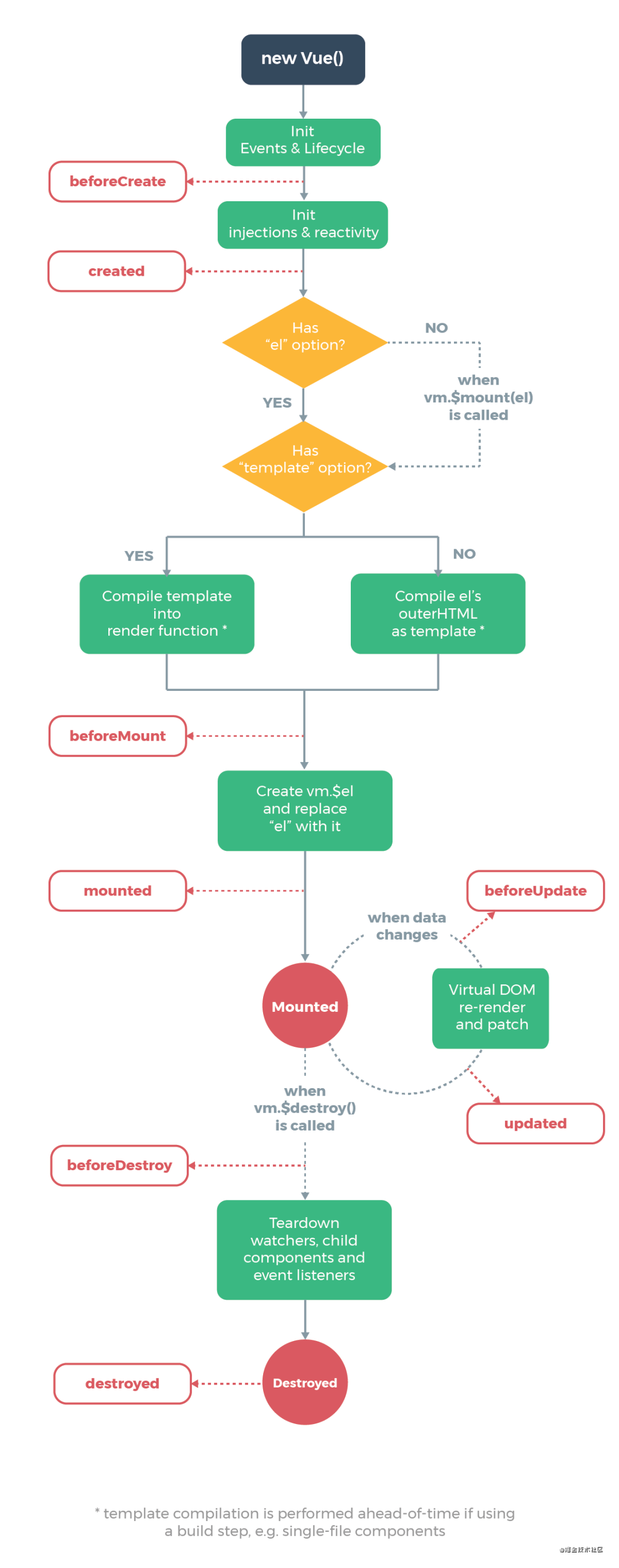
Vue
Vue 生命周期官方图解

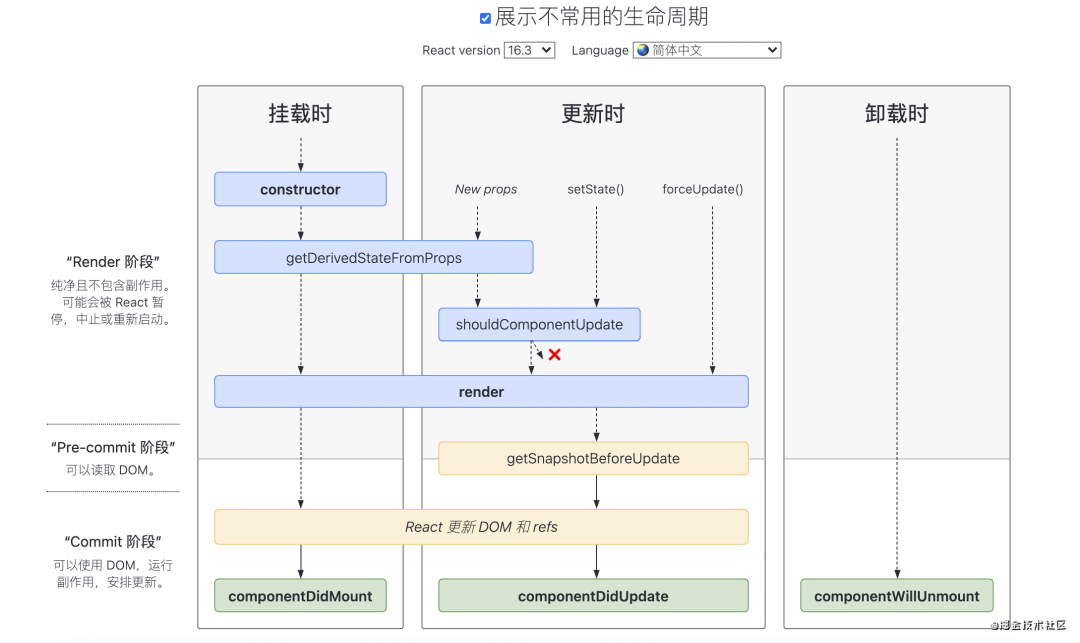
React
大神绘图 React 生命周期 点击生命周期即可跳转官网解读

综合对比
生命周期这块基本都是围绕着挂载、更新、卸载三个方面
Vue 提供的比较多,但是常用的: created/mounted/destroyedReact 新版废弃了一些,常用的: componentDidMount/componentDidUpdate/componentWillUnmount,Hooks 更是没有
四、数据流
Vue
双向绑定,单向数据流:vue2.x 通过 v-model 实现双向绑定,可以不关心受控组件,v-model 相当于 onChange 的语法糖
<input v-model="value" />
复制代码
React
单向数据流:万物皆 Props,主要通过 onChange/setState()的形式该更新数据,需要所以在 react 中需要关注受控组件的写法
// 会报错,props的值不可修改
<input value={this.props.value}/>
// 在onChange调用setState修改数据,需要调用setState修改绑定数据
<input value={this.state.value} onChange={this.onChange}/>
复制代码
受控组件

五、组件
1、组件封装
Vue
// 父组件
<template>
<div class="father">
父组件
<Child :text="text"></Child>
</div>
</template>
<script>
import Child from './Child'
export default {
name: 'Father',
components: {
Child
},
data() {
return {
text: '接收到了父组件数据'
}
}
}
</script>
// 子组件
<template>
<div class="child">
<p>{{ text }}</p>
<p>{{ children }}</p>
</div>
</template>
<script>
export default {
name: 'child',
props: ['text'],
data() {
return {
children: '子组件自己的数据'
}
}
}
</script>
复制代码
React
import React, { useState, useEffect } from "react";
function Child({ onClick }) {
const [list, setList] = useState<number[]>([]);
useEffect(() => {
setList([1, 2, 3]);
}, [onClick]);
return (
<div>
{list.map((item, index) => {
return <div key={index}>{item}</div>;
})}
</div>
);
}
function Father() {
const show = () => {
return [4, 5, 6];
};
return (
<div>
<Child onClick={show}></Child>
</div>
);
}
export default Father;
复制代码
2、组件通信
Vue
props/emit provide/inject vuex(双向数据绑定,响应式) event bus
React
props(子传父通过 props.function)context redux(单向数据流)
3、组件嵌套
Vue:slot 插槽
// index.vue
<template>
<Test>
<div>插槽文本</div>
</Test>
</template>;
import Test from "./test";
// test.vue
<template>
<div>
<slot></slot>
</div>
</template>;
复制代码
React: props.children
// 父组件
import Test from "./test";
<Test>
<div> 组件嵌套 </div>
</Test>;
// 子组件
import * as React from "react";
const Test: React.FC<any> = (props) => {
return (
<>
<div>测试props.children</div>
<div>{props.children}</div>
</>
);
};
export default Test;
复制代码
六、总体感受
1、一些区别
vue 更简单,更方便,熟悉了 api 以后,实现某些简单功能更快。react 写法更偏向于原生 JS,Class 的写法不是很舒服,个人更喜欢hooks。熟悉了 hooks以后,写起来很自由,不用关心 vue 中固定的options apireact 做中后台优势更大,有大厂加持,生态更好,组件库功能也更多,解决方案也更多 vue2.x 对 typescript 不太友好, react + typescript更加舒适,两者写起来风格差距较大。react JSX 写起来还是不够熟练, onClick、style、className等等,没有v-if,v-for,All in JS。Vue 则推崇html、js、css 分离的写法,当然 vue 也可以写 JSXvue 的 prop 必须在 子组件 props 字段里声明。React 的 prop 不强制声明,直接使用,如果用 TS 的话还是要声明的
2、学习
很多人说 vue 转 react 很简单,一周熟练上手。我比较菜,感觉适应起来还是 有成本的,但是也没有很难,最主要的还是要多动手,不懂就深挖为什么通读一遍 react 官网,对着例子多敲敲,好好理解,做做笔记。 B 站 React 技术全家桶 学习视频,可以不敲, 快速过一遍,毕竟都不是小白了。然后自己搞个项目,去实现一些自己感兴趣的东西基础知识过完以后, 查缺补漏,找各种博文读一读,不理解的再次进行学习总结自己的学习成果,react 已经学了一段时间了,后面再整理一下,发出来为了提高熟练度,用公司的组件库(zent)自己动手写了写,有兴趣的老哥参考下:在线预览: 俊劫学习系统 Github 源码: 基于 react + typescript 欢迎 start

3、资源推荐
React 中文文档 React 生命周期图解 React + TypeScript 实践 字节前端 「React 进阶」 React 全部 api 解读 + 基础实践大全 (夯实基础 2 万字总结) React Hooks 万字总结 哈罗技术团队 学习 React Hooks 系列 - useRef React+TS+Redux+Antd 从零开发一个企业级后台管理系统 B 站视频 视频 「React进阶」一文吃透react事件原理 「react进阶」一文吃透react-hooks原理
七、参考文章
「Vue」与「React」-- 使用上的区别 从 Vue 转 React 的一些体验 Vue 转 React 指南,看这篇文章就够了 理解 Vue 和 React 区别
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-) 欢迎加我微信「TH0000666」一起交流学习... 关注公众号「前端Sharing」,持续为你推送精选好文。
