未来十年,随着终端算力提升,前端的未来还大有可为
全文一共7734字,读完预计需要10分钟
互联网是什么
我们先来思考一个问题:互联网的本质是什么?
在我看来,互联网本质上是一种信息高速交换的方式。
信息,也就是数据,它可以是不同的表现形式,比如文本,图片,流媒体,但底层实际上都是0和1的排列组合。
高速,意味着效率,人类穷尽古今智慧研究的各种领域的技术,无一例外的,都是在解决效率问题。比如写字太慢,就发明了活字印刷术和打印机;走路太慢,就发明了车。
交换,是一切商业行为的本源。种大米的农民,和养牛羊的牧民,以物易物相互交换,就产生了商业行为,大米和牛羊也就产生了商业价值。

说到互联网,就不得不提起两种经典架构:C/S 和 B/S。
(C/S架构,Client => Server)
(B/S架构,Browser => Server)
这两种架构广为流传,非常经典,我们当下的很多架构,都是依附在这两种基本架构上做的演变。
而这两种架构有什么本质区别?开发者在不同时期不同场景,是凭着什么价值依据做的选型决策?
前端是什么
张三需要一双小白鞋,出价100元;王五提供十条牛仔裤,单价200元。
数字基建的发展和变化
无论是从底层原理出发进行推演,还是纵观历史进行归纳,你都能殊途同归的,得出同一个高度相似的结论:
根本上决定前端(乃至互联网)发展方向的只有两个东西:网速和算力。
第一代互联网,以黄页的形式出现,并不是因为人类缺乏想像力,不敢把富文本和多媒体搬到页面上,只是因为网速太慢!

(拨号上网,56Kbps)
随着光纤入户,4/5G普及,带宽的指数级提升给Web应用带来了前所未有的丰富性。你现在能拿着手机看电影,你以为20年前的人想像不到这种交互吗?不,只是受限于硬件瓶颈。
别以为当代的编程框架,软件工具有多么了不起,说真的,如果20年前的硬件基础和当下一样,哪怕没有 React / Vue,没有 Webpack / Vite,没有Html5 / Canvas / WebGL,用古老的 Flash 和 VBScript,照样能让你的设备流畅的播放多媒体。

(已经逝去但曾经红极一时的Flash)
我记得初高中时期流行QQ空间,腾讯早期前端工程师们,靠着Flash技术做出了各种酷炫的动画,皮肤,背景音乐等,俘获了万千用户的业余时间。80/90后们应该都还记得当年在QQ空间偷过的菜,抢过的车位,养过的宠物……

(QQ空间)
而后推出的手机QQ空间,却异常简陋,仅仅只能浏览简单的图文内容,并不是因为Html/Js/Css/Flash做不出酷炫的手机页面,是网速不允许,算力不允许,手机内存更伤不起啊!
(手机QQ空间-农场)
在2G年代,哪怕你手握6000多RMB的诺基亚机皇N96,你依然只能苦哈哈的浏览这种简陋的Wap网页。这钱花的,除了能装装B,真是一点用没有。

(诺基亚旗舰机N96)
可以说,早期的互联网,制约其发展的最大因素,就是网络带宽。
当然,后来的故事大家也知道了,光纤入户把有线带宽从1兆拉到了千兆,于是乎,Web应用起飞了,互联网正式进入黄金时代。
2/3/4/5G的移动上网速度跟开了挂似的增长,硬件基础有了,全行业宣布All in Mobile,移动互联网应用随即席卷全球,人们手上的终端不再只是看看短信,接接电话,终于可以随时随地看小姐姐跳舞了!

这是我国2015-2020的网速增长情况:

这是同时期移动游戏的增长情况:

傻子都能看出来,网速对互联网数字消费的增长意味着什么。
聊完网速,我们再来聊聊算力。
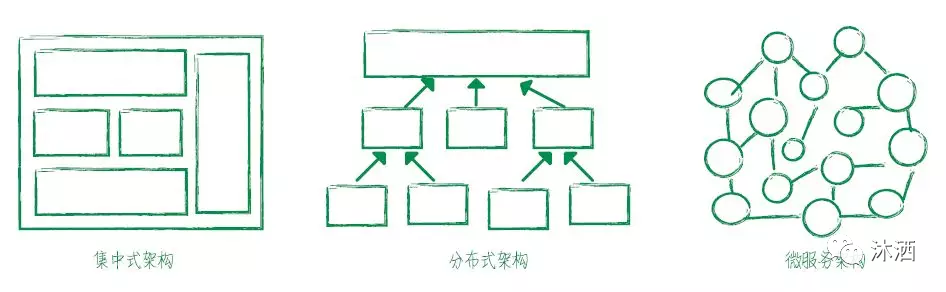
你们应该知道,在计算机架构设计里有一个耳熟能详的词叫「分布式架构」

定义啥的我就不赘述了,简单讲就是用「分治」的基本思想去解决复杂问题,这个我在过往文章提过很多次。
在「中篇」里,我提到SPA(Single Page Application)的到来,给前端开发带来了百花齐放的黄金时代,可你有没有想过,为什么会诞生SPA模式?传统模式不香吗?(不清楚二者区别的,先回「中篇」里学习)
针对这个问题,你当然可以说,是因为发明了现代化前端框架(React/Vue等),改变了前端开发模式。No No No,这都是表象啊朋友,根本性原因,是终端算力的提升,分布式的降低了服务器的计算压力。
这句话有点拗口,建议暂停下来多读两遍。
传统模式下,用户的每一次交互操作(翻页,页面下钻/回溯,提交表单),都需要跟服务器进行通信,五湖四海的流量会集中式的涌入同一个机房,甚至同一个机器,且不说流量过载产生性能问题,就是成本也扛不住啊!企业要恰饭的嘛。
在这样的背景下,各类工程师(运维/后端/前端)本着「分治」的根本思想,八仙过海各显神通。
其中,前端大佬们就想:要不我们把“压力”分摊给用户吧。于是连夜赶制出各种SPA框架,把相当一部分的计算压力全丢给客户端(浏览器)。反正散热风扇呼呼响的是千千万的用户电脑,又不是企业的中心机房,用户得到了较好的无刷新体验也不在乎风扇响不响,企业也因此降低了运营成本,Win-Win!
事情发展到这里,看起来顺风顺水,一片形势大好。
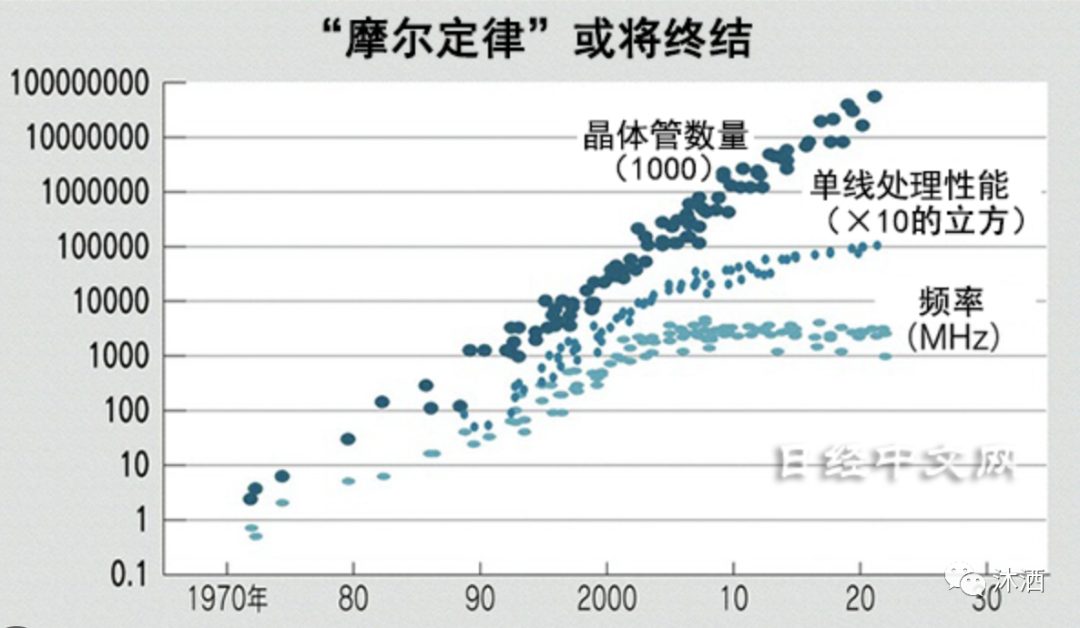
在过去相当长的一段时间里,受益于摩尔定律,终端算力一直是领跑于Web发展的,制约Web发展的并不是算力,而是网络。

可是现在不同了,摩尔定律渐渐的出现了拐点,终端算力的发展趋势放缓,而网络速度却早已领先了好几个身位。按照目前公布的6G通信技术来看,网速最高可达到1000GB/s,时延0.0001秒,这显然已经远远超过了当下任何一款Web应用所需要的网速配置,别说6G,就是5G也尚未找到能充分利用带宽的理想应用场景。
但是反观终端算力,在移动互联网时期倒是绰绰有余,然而面对下一个时代的超级算力需求,一下子又显得捉襟见肘了。
互联网发展因此又陷入了僵局。
旧的消费场景已经被资本吃干抹净,新的消费场景又迟迟不到来,于是大量toC业务纷纷裁撤,想尽办法降低企业运作成本,大规模的向社会“输送人才”。
受此影响最直接的,莫过于消费型业务(toC)相关的岗位,其中当属前端开发最为致命,所以各大论坛上铺天盖地的都是「前端已死」的悲愤和呐喊。
顺嘴一提,你可能要问了,设计师和客户端开发也是和消费用户密切接触的职能呀,为什么他们没喊“设计已死”,“客户端已死”?
设计师,这个门类的路子可宽着呢,大多数互联网年轻开发者接触的最多的一类,叫做“UI设计师”, 但实际上还有UX设计,品牌设计,视觉设计,动作/动效设计,场景设计,3D模型设计,原画设计等等几十上百种细分门类。要他们失业?不太容易,毕竟人家的重点是「设计」,互联网不行了,他们还可以做平面设计,广告设计啥的不是么?
至于客户端开发,哈哈,恕我直言,其实比前端惨。不信你可以去看看你们公司的老板是不是已经偷偷安排人去研究Flutter了,研究来干啥?就是要通过所谓的「Write Once Run Everywhere」哲学,干掉客户端开发。
说回来。
很多人在抱怨,当前这个惨淡的局势到底要熬到什么时候?
很简单,熬到消费复苏。
我们不聊财政和货币政策的影响,单纯从互联网发展来看,想迎来下一次数字消费的复苏和爆发,必须依靠新数字消费场景的出现。
新数字消费场景
那么接下来有什么值得我们关注的数字消费场景吗?
有的,而且不止一个:可穿戴设备,车载终端,机器人和人工智能。
接下来我们重点聊聊可穿戴设备和车载终端,这俩,前端应该是有点机会参与的。
2012年,谷歌公司发布了Google Glass,超前定义了未来的新交互模式,把AR(Augmented Reality,增强现实)带到了大家面前。

(Google Glass,图片来源于网络)
2014年,苹果公司发布第一代Apple Watch,重新定义了智能手表,把消费级可穿戴设备推向市场。

(第一代Apple Watch不锈钢款,沐洒拍摄)
2015年,微软推出第一款头显设备Hololens,为世界展示了消费级MR(Mixed Reality,混合现实)设备。

2016年,Facebook收购了Oculus,并随即推出消费级VR(Vitual Reality,虚拟现实)产品Oculus Rift,为元宇宙的开篇奠定了基础。

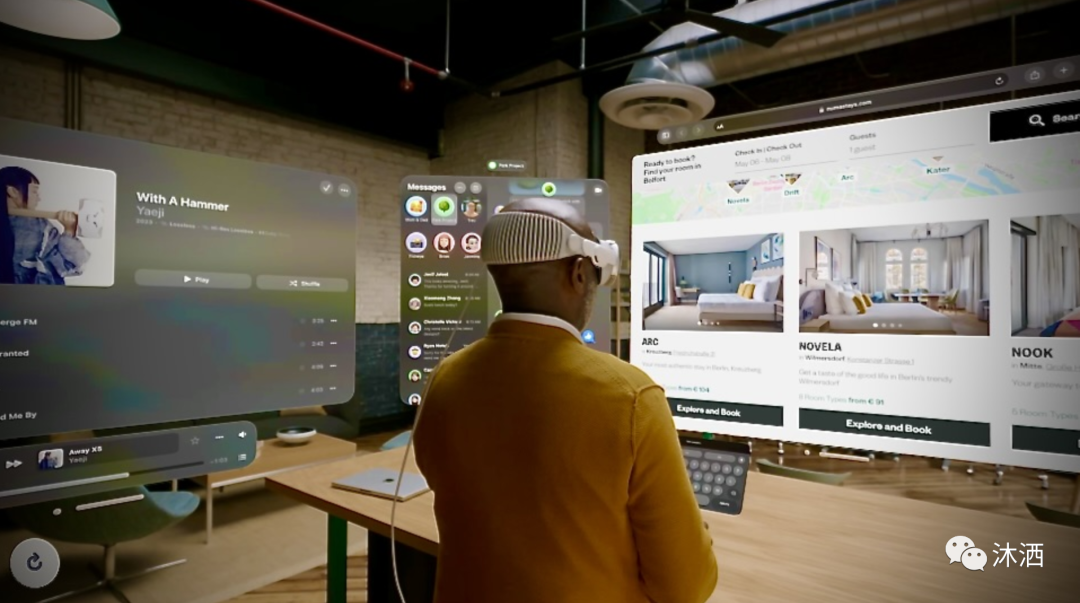
今年,苹果公司在憋了十年的大招之后,正式推出 Apple Vision Pro,把MR的行业水平提到了一个新的高度,震惊全世界。

十年来,美国科技公司们这一系列黑科技一代代升级下来,着实是把未来生活向人类拉近了一大步。虽说「元宇宙」概念在经过一年的疯狂之后又暂时熄火了,但以XR(VR/AR/MR)为代表的新交互时代,已然来临!
看完牛X轰轰的可穿戴设备,我们再来看看车载终端又有什么可玩的。
自从2008年特斯拉推出第一款电车Roadster之后,电车对传统燃油车的颠覆就一发不可收拾了。国内资本也纷纷入局抢蛋糕,「蔚小理」,比亚迪等造车新势力最近几年疯狂推陈出新,抢占市场。
有几个数据大家看下,截止2022年年底,我国新能源乘用车渗透率达到27.6%,而到了2023年3月,这个数字已经飙升到36%了!今年为了拉动我国疲软的消费,国家下发了非常多优惠政策,目测下半年还能再迎来一波暴涨,很可能在年底突破50%的渗透率。
「推进能源消费革命,推进能源科技创新」,这是国务院办公厅2014年发布的能源发展战略行动计划里的重要论述。「双碳目标」(碳达峰,碳中和)更是在2020年提出后,作为我国的战略目标在大力推进。
为什么要强调这个背景?因为这是国家意志!不管多少大V为了维护传统能源既得利益者的权益而疯狂诋毁新能源,都无济于事。这不是企业之争,这是国运之争。
那么这场国运之争会带来什么?
新消费场景啊家人们!未来10年的数字消费场景就要在这里诞生了。
燃油车时代,汽车的定位有两个,一个是代步工具,另一个是装X神器。到了新能源汽车时代,汽车显然多了另一个很重要的定位:可移动的第三空间。
随着「车辅系统」(自动驾驶,辅助驾驶)的日臻完善,人类的双手甚至双眼都得以解放,在「时空瞬移」黑科技到来之前的相当长一段时间里,我们仍然需要依赖汽车帮我们完成中长距离的移动。以上下班通勤时间算,都市白领每天花在汽车上的时间,至少1-2小时,要是碰上堵车,那就得翻倍。
这么长时间隔离在一个密闭空间里,不干点事儿散散心显然是不可能的,而这里头,便是巨大的数字消费市场!如果说当年抢占手机终端,是为了赶上过去十年「移动互联网」的发展黄金时期,那么抢占汽车终端,自然就是为了迎接即将到来黄金新十年。
车载终端,就是另一个需要前端开发引起重视的新消费场景,这其中,对于传统Web开发者,目前有两种屏显场景需要关注:2D屏和3D屏。

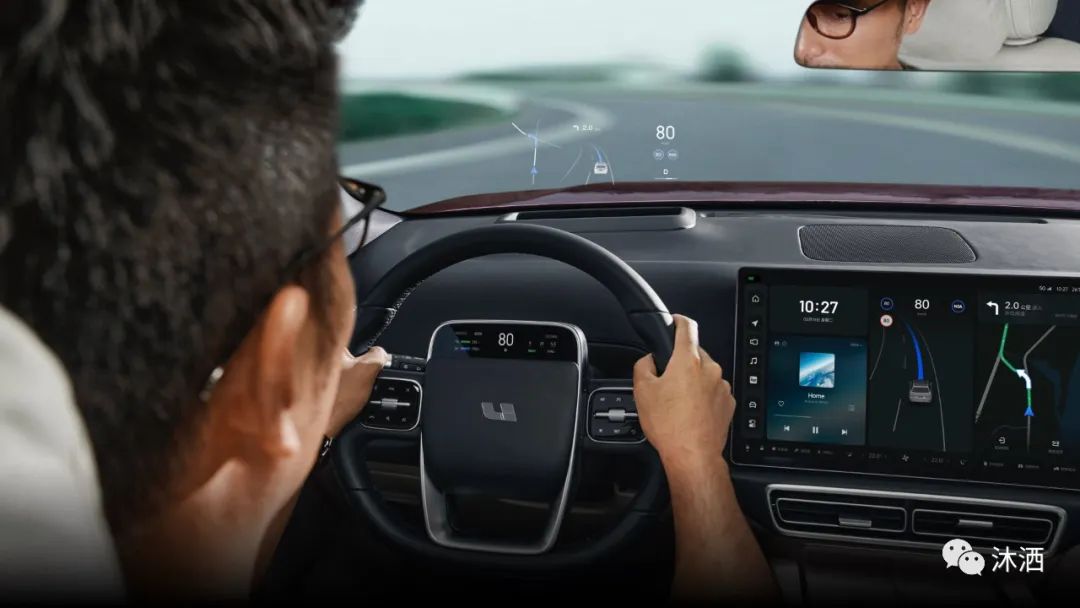
(理想L9,图片来源于官网)
从目前的行业发展来看,当下最主要的车载终端还是集中在2D屏领域,只不过比起燃油车时代,屏幕的尺寸和数量都升级不少,但终归也就是多了几个平板电脑罢了。
前端开发们在Web2.0时代所做的数字应用,基本上都能直接跑在这些屏幕上,当然也需要更多的跨终端兼容能力的储备,这个能力在未来相当长的时间里仍然是热门核心技能。
而3D屏,则是另一块可供前端开发把玩的屏幕。

(理想L9的“3D屏”,只有一小块区域,图片来源于官网)
从目前各大旗舰车型的实现程度来看,3D屏显的发展仍然处于萌芽阶段,远远没有进入大规模的商业化,而且基本上都是伪3D,也就是采用2D的渲染方式模拟出3D的假象。
相比之下,BMW今年新发布的数字概念车Dee,则更有意思一些。

(BMW数字概念车Dee,图片来源于网络)
Dee没有物理按键和传统数字屏,它的功能区集中在前风挡玻璃,平视系统的投影内容能够覆盖风挡玻璃的整个宽度,展示车内所有数字信息,包括车辆的基础数据,导航,娱乐等等。

(BMW数字概念车Dee,图片来源于网络)
略微遗憾的是,这只是一辆概念车。
即便如此,Dee的到来,再一次给资本市场画了个大饼,MR不再局限于可穿戴设备的那一亩三分地,车载终端也会成为另一个更大更有想象力的落地场景。
这也是为什么我要把可穿戴设备和车载终端放在一起聊的原因,二者所搭载的数字应用场景,都毫无例外的和MR扯上了关系。
在我看来,3D消费场景的潜力已经可见一斑,之所以消费尚未释放,还是因为当下的终端算力条件未能跟上,硬件成本居高不下。而一旦算力跟上了节奏,那么这个新数字消费市场,必将再迎来一场轰轰烈烈的造富运动。
前端如何拥抱变化
那问题来了,面对这些黑科技,我们这些传统Web开发者,要怎么赶上这一班车发光发热呢?
正所谓,“搭台唱戏”,我们暂时没本事搭台(黑科技创新),但是我们擅长唱戏啊(数字内容生产)!
既然如此,你非要等一切都成熟了,新消费红利都被吃干抹净了才恍然大悟然后拍拍屁股站起来上台?不,一定要提前做好相关技术储备,到时候招聘市场HC一放开,你就是那个最抢手的前端仔。
那么MR新交互时代,前端应该怎么参与进去呢?
划重点:3D。
其实Web开发的3D渲染技术已经发展很多了,最底层的OpenGL几乎是和互联网诞生是同一时期的,而后大佬们在此基础上又给浏览器封装了WebGL,并进一步根据不同使用场景封装出上层的3D库,诸如Three.js,Babylon.js(好比React/Vue之于Dom API)。
再后来,随着AR/VR技术的涌现,大佬们又相应的封装出一系列WebVR框架,其中以A-Frame为首,当属目前最热门的WebVR框架。
可为什么Web3D库和WebVR库发展了这么多年,依然行不成社会主流?那是因为主流消费场景覆盖不到3D,所以当下的很多3D开发者,也只能在一些小众赛道(商品3D展示,家居3D展示,全景相机等)上默默生存。当然了,所谓的小众其实也不小,只不过比起诸如电商,金融,长短视频,游戏等几亿用户的主流场景,那确实发展还不大。
但现在不大,不意味着以后大不起来。
还是那句话,前端对消费场景的确立具有极强的依赖性,归根到底,能决定前端发展方向的,就是终端算力的市场成熟度。
消费场景稳定且繁荣,那么前端必定水涨船高。随着可穿戴设备和车载终端日益发展成熟,Web3D开发者的重要性必将迎来一次重新定义。
文中主要探讨的是toC消费场景的前端发展,并不是说其它场景发展不好,恰恰相反,toB等场景的前端仍然很吃香,但就业需求不多,只有toC可以产生大规模的就业机会。
另外,文章一开始还留了一个问题,B/S和C/S架构是基于什么被选择的?其实在文中我已经穿插着回答了:终端算力尚可但网速不足的时候,C/S被选中上场;而当终端算力不足但网速飞升的时候,B/S就顺势上场了。
顺着这个逻辑推演你就会发现很多有意思的东西,比如当下终端算力在应付Web2.0的时候绰绰有余,所以很多重逻辑自然就上浮到前端来做。而在面对AI,WebAR等算力大户的时候,终端算力又略显不足,于是逻辑又下沉到后端去,采用轻量化的方式处理逻辑,比如Serverless。
那么未来呢?如果新能源汽车里搭载了一台超级计算机呢?故事会如何发展?这个问题就留给大家自行思考吧,也欢迎在评论区和我交流。
太长不看版总结:
1. 互联网本质是为了解决信息高速交换的问题。
2. 信息交换的两种基本架构(C/S和B/S)取决于数字基建的成熟度(算力和网速)。
3. 前端是用来解决信息交换所产生的效率,成本和体验问题的前置环节,将人类行为意图,换转为电信号进行传递。
4. 纵观历史所有的互联网消费场景,和产品形态,都由算力和网速的发展现状而决定。
5. 网速发展过剩,算力跟不上节奏,摩尔定律在趋缓。
6. 旧消费市场饱和,经济下行,和消费强相关的前端岗位随即裁撤。
7. 前端需求的复苏需要新消费的刺激。
8. 新的数字消费场景已然出现:可穿戴设备,新能源车载屏,机器人,人工智能,但依然受限于算力性能和成本,尚未爆发。
9. 前端需要提前储备技能,新消费场景下涉及的前端技术主要集中在3D领域。
10. 前端没有死,未来十年,必将迎来新的黄金时代。
