《深度剖析原型设计:认知、设计和规范最佳实践!》
“ 打造有影响力,有价值的作品,坚持长文和系统化深度剖析基础理论和实践方法,你用1年将获得别人10年的知识沉淀,欢迎关注!”

不梳理信息,直接画原型:拿到需求分析完,直接就画原型,没有搞清楚画原型的目的,以及用户对原型的信息诉求;
为了画原型而画原型:原型设计事无巨细,而忽略用户真正的关注点;
原型设计不规范:没有统一规范,造成沟通和认知困难。

01
—
产品原型认知
1、什么是原型
什么是原型?百度百科定义为原来的类型或模型,特指文学艺术作品中塑造人物形象所依据的现实生活中的人。按照这个定义,任何能够将想法从脑海中表示出来并让其他人看见的东西都可以是原型。
对于数字化软件产品,原型是指的软件产品上线之前所依据的样图;对于建筑物,原型是建筑的设计图稿;对于新房,原型是新房的户型平面图。
每个人对原型的定义可能会不同。开发人员可能认为原型必须以代码形式生成,设计师可能认为原型是Axure设计的可交互的模型,客户可能认为原型是一个简单的DEMO演示。
不管争议如何,原型是解决方案的简单实验模型,用于快速、廉价的测试或验证概念,可以让想法与用户进行互动,不管用户是否喜欢原型,我们都可以从中获得反馈,并为用户设计一个更好的方案。
作为一种低成本验证产品可行性及产品体验的途径,从基础的草图到线框图再到可交互的高保真原型,每个环节我们都在对原型进行持续测试和验证,直到我们认为已规避大部分问题,才正式启动产品的研发和上线。
没有什么是完全完成的,即使发布的版本用户感到满意,用户依然会提出反馈,而我们必须在未来的版本中进行调整。新的一轮原型测试和验证也就开始了,这对产品本身大有裨益。
2、为什么需要原型
原型的用途和作用很多,在产品的规划和设计中,应该尽早的制作原型,通过原型不断的测试和验证想法。主要的原因包括明确问题和方案、高效沟通、验证和改进。
明确问题和方案:基于正确的用户问题确定解决方案;
高效沟通:为相关干系人确定设计方向和明确产品设计细节;
验证和改进:不同阶段多次验证假设并改进方案。
(1)明确问题和方案
原型设计可以帮助我们明确现有问题,发现其他隐含问题,找出更多解决问题的方法。
在设计的早期阶段,用探索性的研究和原型设计去发现问题很有帮助,问题发现的越晚,付出的代价越高;
在设计的后期阶段,帮你掌握整个业务流程以及每个节点所要做的设计,明确用户界面,包括交互元素和内容
(2)高效沟通
原型可以帮助你在团队内部、客户以及利益相关者之间展示你的想法,它能够将你的想法转化为物理或数字的媒介,并将模糊的,概括的的想法转化为具体的对象。
没有原型,其他人就会用他们自己的心智模型来可视化你的想法,这样大家的期望和想法就很难达成一致。原型能过让大家在短时间内保持聚焦,把注意力集中在实质性的沟通上,提高沟通效率。
原型能够在会议和方案演示中更好的突出你的想法,这样你对自己的想法会更有信心,它也是你前期为之投入的思考和努力。
(3)验证和改进
一开始不确定你的想法是否值得花时间制作原型和验证,但是,可以凭直觉制定原型,不断的进行验证和改进。
在早期阶段,需要了解和测试用户心智模型,了解他们思考和感知世界的方式;如果设计的产品过于复杂,则需要频繁的验证和改进。
我们可以为每个想法或假设做一个原型,但假设和想法是基于可用的,有价值的策略。原型的验证有助于设计更好的产品,通过原型与用户互动,洞察他们的实际需要,而团队也能从用户的反馈中获益。

3、原型类型
基于原型想要达到的目的,选择合适的原型类型。原型类型一般按保真度分为低保真原型、中保真原型和高保真原型。保真度意味着原型的外观和行为与最终产品相似程度。
原型的制作通常是从低保真开始,并逐渐提高到高保真的水平,直到大部分假设都经过验证和修正。
(1)低保真原型
低保真原型呈现的是初步的概念和想法,可以使用不同的媒介,拥有不同尺寸的原型界面。这种原型是最简单和便宜的,更换成本最低。它可以包括草图、纸质原型、线框图等。
①草图
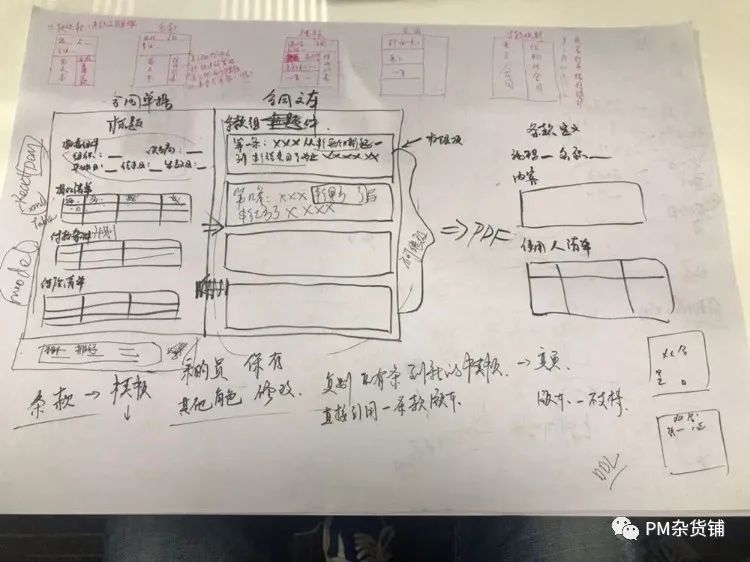
草图是最初的想法或假设,基于业务流程的梳理,结合信息架构,将核心的用户操作界面绘制出来,可以是白板草图,纸质草图等。通过绘制大量不同的版本来考虑解决界面交互的不同方法。如下图:

②线框图
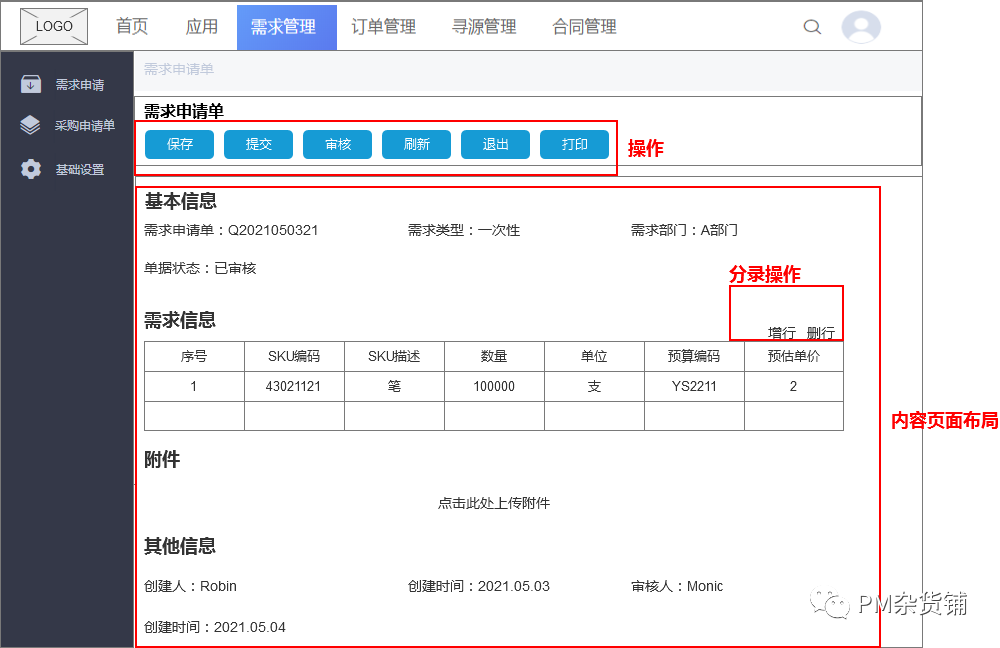
信息架构和草图可以快速演变成线框图。线框图是静态的页面布局,让我们思考如何在屏幕上放置不同元素,更好的将信息架构可视化。低保真的线框图没有视觉设计,交互方面有也只是简单的跳转事件,大多数都使用灰色色阶和占位符来指示内容,如下图:

(2)中保真原型
中保真原型在某些方面看起来像最终产品,它在成本和价值之间取得平衡,将视觉、交互和展示媒介结合在一起。包括,可点击的原型、编码原型等
用户基于中保真原型能够完成一个任务的闭环,也就是通过与原型界面的交互完成工作任务。
①可点击的原型
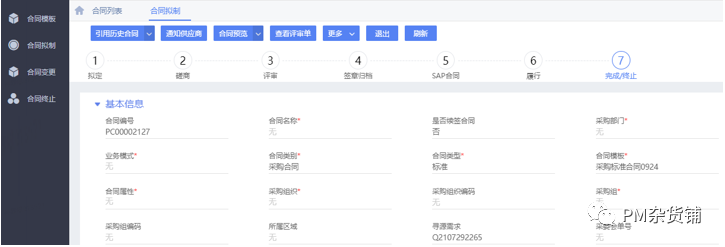
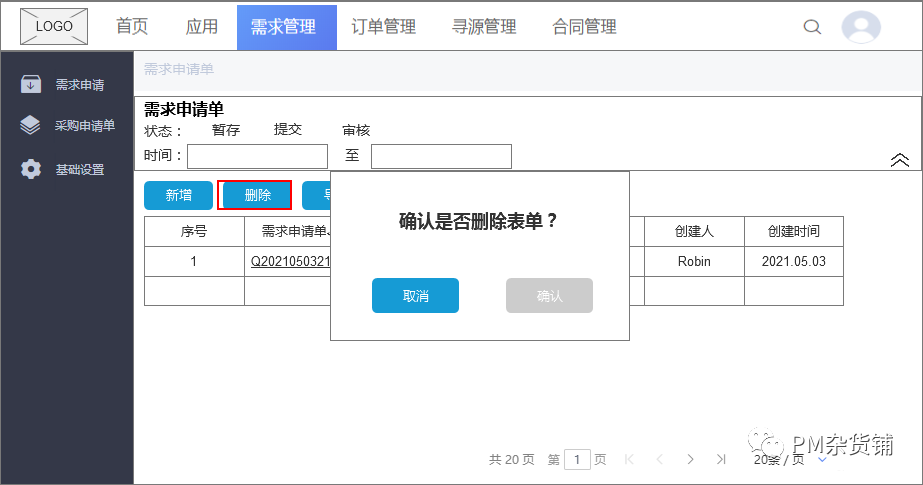
一般使用原型设计软件(比如Axure,墨刀)构建页面,并给每个页面增加交互式元素,做到页面之间可进行交互。如下图:

②编码原型
会编码的产品,可以选在浏览器中创建中保真原型。这要求产品懂得HTML,CSS等技术,可以简单的构建中保真原型,这种原型展示出的效果,就跟真实的界面很逼真。有兴趣的同学,后文我会分享HTML,JS,CSS相关技术知识。
(3)高保真原型
高保真原型经过视觉设计,这些原型具有真实界面的高度一致,数据的高度仿真,交互和动画也具备,用户能够与之进行交互。虽然看起来像真的一样,但它仍然是一个原型。如下图:

不同保真度原型付出的成本和带来的效果是不一样的,如何评估原型的保真度?
根据《原型设计:打造成功产品的实用方法及实践》一书中,将保真度的评估划分为五个维度,包括视觉细化、功能广度、功能深度、交互性和数据模型。
视觉细化:指在界面中视觉像素级别设计的投入;
功能广度:指原型中涵盖了多少大的功能点;
功能深度:表明原型各个功能的详细程度如何;
交互性:表示应用程序或产品的交互部分如何显示给用户;
数据模型:包含用户在界面中交互的内容以及产品前端和后端使用的数据;
如何选择原型保真度类型?
如果原型保真度过高,用户就会以为设计已经完成,过分关注细节,而忽略整体方案;如果原型保真度太低,用户可能会迷失方向,不理解原型的目的是什么。
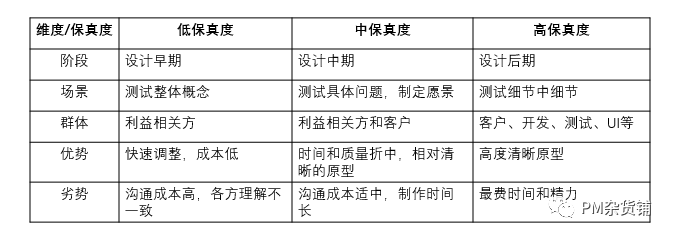
我们需根据目标和产品所处的阶段来选择适当的保真度原型,在制作原型所花费的时间和验证原型带来价值之间取得平衡。下表是不同保真度原型的适宜范围、场景以及优劣势:

02
—
产品原型设计

明确原型目的:原型的目的是确定方向,找到方案,还是验证问题?
了解用户或听众:绘制的原型面向用户和团队内部沟通对象是谁?
选择原型类型:采用低保真、中保真,还是高保真原型?
制作原型:采用什么工具、软件或者直接编码制作产品原型?
呈现/验证:原型的展示和交付,验证原型的目的
反馈和改进:根据用户或听众反馈,持续的优化和改进原型
明确产品方向:不知道如何下手设计产品,这个时候,可以采用MVP最小可用原型的方法,用最小的工作量制作一个简易原型,模拟用户实际业务操作流程,让原型代替流程中每个环节的操作界面,最后将原型交付用户进行测试验证是否用户所需的。
探索解决方案:主要是找到问题和探索如何解决问题。针对问题,可以发散多个解决方案,将类似的方案进行分类组合,对方案的优劣势和价值进行评估和排序,制作简易的原型,最后找出最佳的解决方案。
验证问题:主要是优化产品或修复问题。找到需优化的问题,选择原型保真度,构建原型和测试原型。

草图:白板、纸张
线框图:Axure、慕客、墨刀、EXCEL、编码实现等



界面展示可以更简单,字段可以更少吗?
用户靠自己能顺利完成单据填写?
怎样才能让用户填写更少信息?
是否可避免大量机械化信息录入?
用户怎么尽量少犯错?
如何帮助用户提高录入效率和准确性?
哪些角色会查询该单据?
什么场景下使用单据?
他们主要完成哪些任务?
他们关心哪些信息,使用哪些功能?



2、原型设计误区
原型设计是一项标准化的流程,实际工作中背景不同,情况不同,往往并没有引起足够的重视,甚至存在不同的看法。
不需要信息架构,直接画原型:这种没有前期的信息组织和分类的过程,往往画出的原型不是用户最想要的,需要经过多轮的修改和调整;
过分追求完美的原型:不注重产品阶段,不关注受众,花大力气将原型的细节都描绘的十分清楚,这种情况一旦没有抓住用户需求,就是牵一发而动全身的调整,耗时耗力;
画原型浪费时间:我们讲提高工作效率,不是把原型省了,没了原型,每个人的都会脑补一张图,你的图和他的图未必就一致,最后的结果又得回来进行调整;
原型随便画一画就行,不需要按规范来:有些小伙伴,不讲究原型规范性,画出的原型丑陋不堪,虽然在一定程度上是不会影响工作。但作为产品的你,交付这样的原型给团队,你还有审美么?可见你的工作习惯就不好,培养良好的工作习惯,是成功的保障。

03
—
原型设计规范
1、设计目标和使用用户
原型作为团队沟通工具,所涉及的用户包括:利益相关者、产品、研发、测试、UI等角色。
基于原型使用用户,明确原型设计规范的目标是保持原型风格统一,提高原型输出效率,促使团队高效沟通,减少产品返工率。
2、设计原则
每一个优秀的设计中都应用了一些设计原则,《写给大家看的设计书》中将设计原则划分为对比、重复、对齐和亲密性四大原则。
对比:基本思想是要避免页面上的元素太过相似。如果元素(字体、颜色、大小,线宽,形状,空间等)不相同,那么就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素。
重复:设计中视觉要素要在整个产品中重复出现。可以重复颜色,形状,空间,线宽,字体,大小和图片。这样可以增加条理性和统一性。
对齐:任何东西都不能在页面上随意安放,每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰,精巧而且清爽的外观;
亲密性:彼此相关的项应当靠近,归组在一起。如果多项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,提供清晰的结构。
3、界面尺寸
为了让原型的尺寸更接近实际应用环境,加强与UI的高效沟通,有必要遵循一些基本的尺寸要求。
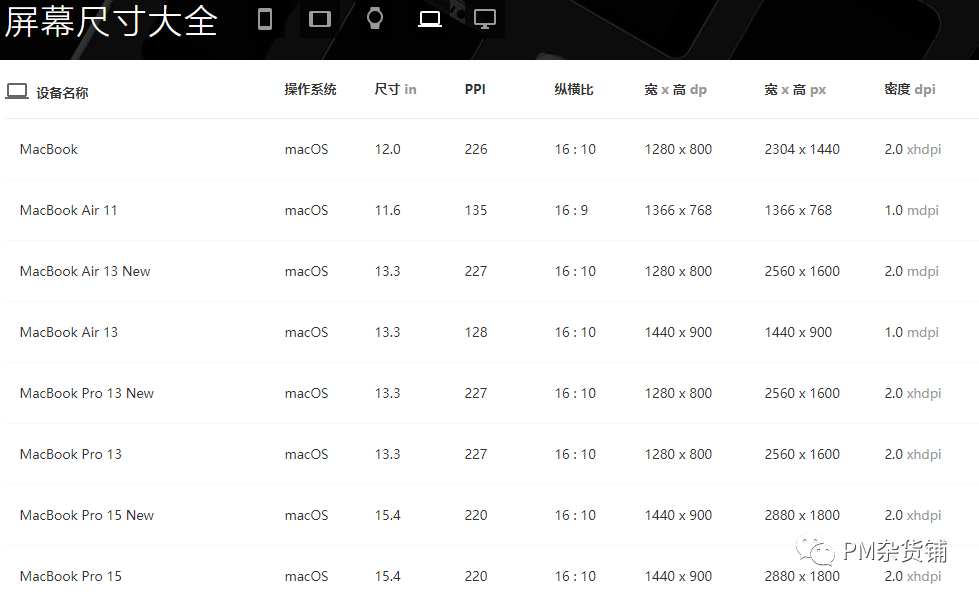
APP和WEB端的尺寸就会因实际屏幕的大小,原型尺寸也会不同。可参照:http://uiiiuiii.com/screen/computer.htm;
对于B端产品主要在WEB界面使用,常见的尺寸在1920*1080,可参照下图或上文链接:

4、设计风格
整个产品原型的设计元素风格应该保持一致,避免给用户造成不一致的错觉,影响到用户体验和感知。包括字体、颜色、图标、图片、视频、音频和布局等。
对于具体元素的设计规范,后文我会专门的抛砖引玉进行说明,具体的规范要求和标准可参考相关的设计网站和专业设计师。
设计规范是为了更好的建立统一的标准,给用户留下深刻的品牌印象,要结合产品具体的应用场景,像B端产品更多的是企业用户使用,更偏向于商务风格。
设计规范也不是一成不变,在逐渐的实践和落地过程,可进行相应的调整,一般开始的时候就定下了主体的布局框架和设计风格。
最后,本文从产品原型认知、产品原型设计到产品原型设计规范全面的阐述了在原型设计过程中,产品人应该把握的知识点和技巧。
原型是从低保真逐步演化到高保真,我们应该在产品规划和设计时,尽早的开始原型设计,通过对原型不断的验证和反馈,满足用户需求。
你现在对原型设计的内容和过程有了一定的理解,现在开始选择你认为合适的软件工具,开启原型设计之旅吧!
