为什么我劝你放弃了Restful API?
来自:IT研究僧大师兄 | 责编:乐乐
链接:toutiao.com/i6833818331884028419
背景
滥用REST接口,导致大量相似度很高(具有重复性)的API越来越冗余。
对于前端而言:REST API粒度较粗,难以一次性符合前端的数据要求,前端需要分多次请求接口数据。增加了前端人员的工作量。
对于后端而言:前端需要的数据往往在不同的地方具有相似性,但却又不同,比如针对同样的用户信息,有的地方只需要用户简要信息(比如头像、昵称),有些地方需要详细的信息,这就需要开发不同的接口来满足这些需求。当这样的相似但又不同的地方多的时候,就需要开发更多的接口来满足前端的需要。增加了后端开发人员的工作量和重复度。

GraphQL简介
GraphQL是一种新的API标准,它提供了一种比REST更有效、更强大和更灵活的替代方案。
它是由Facebook开发并开源的,现在由来自世界各地的公司和个人组成的大型社区维护。
GraphQL本质上是一种基于api的查询语言,现在大多数应用程序都需要从服务器中获取数据,这些数据存储可能存储在数据库中,API的职责是提供与应用程序需求相匹配的存储数据的接口。
它是数据库无关的,而且可以在使用API的任何环境中有效使用,我们可以理解为GraphQL是基于API之上的一层封装,目的是为了更好,更灵活的适用于业务的需求变化。


GraphQL 对比 REST API 有什么好处?


与REST多个endpoint不同,每一个的 GraphQL 服务其实对外只提供了一个用于调用内部接口的端点,所有的请求都访问这个暴露出来的唯一端点。


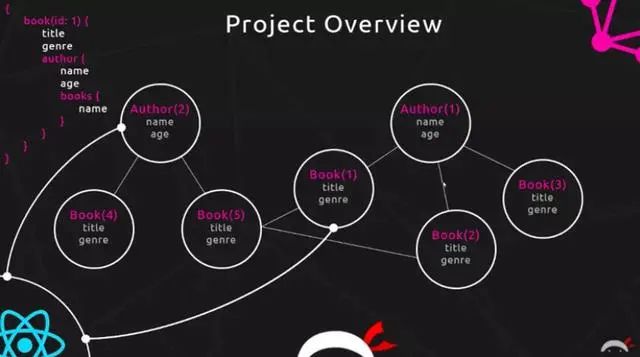
GraphQL 实际上将多个 HTTP 请求聚合成了一个请求,将多个 restful 请求的资源变成了一个从根资源 POST 访问其他资源的 Comment 和 Author 的图,多个请求变成了一个请求的不同字段,从原有的分散式请求变成了集中式的请求,因此GraphQL又可以被看成是图数据库的形式。

GraphQL 思考模式

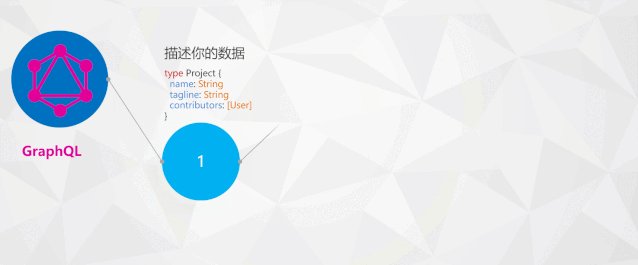
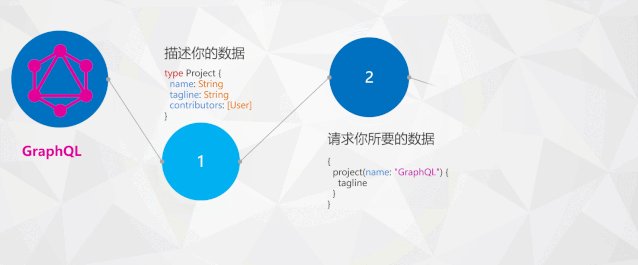
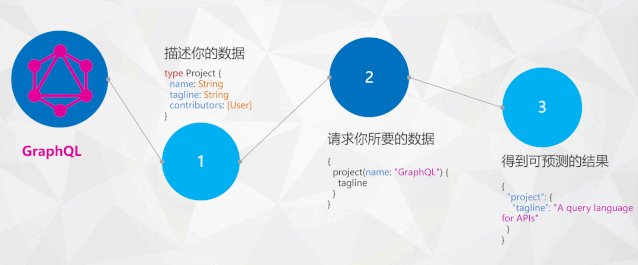
首先要设计数据模型,用来描述数据对象,它的作用可以看做是VO,用于告知GraphQL如何来描述定义的数据,为下一步查询返回做准备;
前端使用模式查询语言(Schema)来描述需要请求的数据对象类型和具体需要的字段(称之为声明式数据获取);
后端GraphQL通过前端传过来的请求,根据需要,自动组装数据字段,返回给前端。

GraphQL执行逻辑
使用了GraphQL就要完全抛弃REST了吗?
GraphQL需要直接对接数据库吗?
用GraphQL需要对现有的后端服务进行大刀阔斧的修改吗?

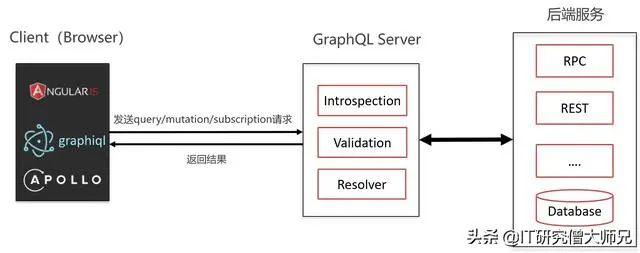
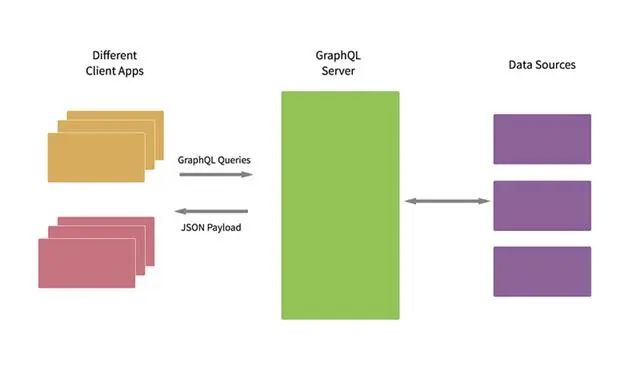
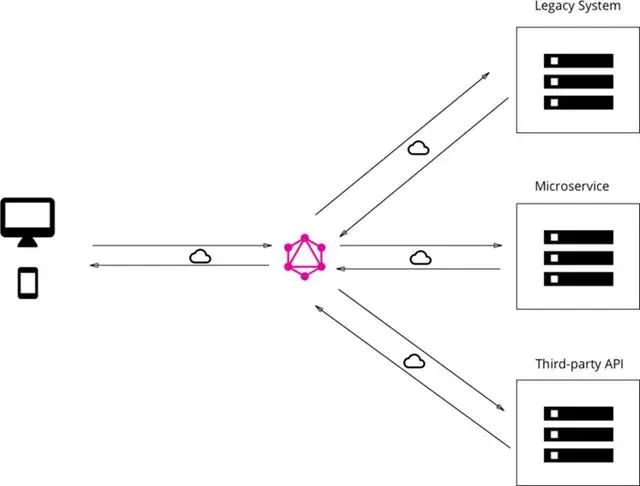
GraphQL应用的基本架构

GraphQL特点总结
声明式数据获取(可以对API进行查询): 声明式的数据查询带来了接口的精确返回,服务器会按数据查询的格式返回同样结构的 JSON 数据、真正照顾了客户端的灵活性。
一个微服务仅暴露一个 GraphQL 层:一个微服务只需暴露一个GraphQL endpoint,客户端请求相应数据只通过该端点按需获取,不需要再额外定义其他接口。
传输层无关、数据库技术无关:带来了更灵活的技术栈选择,比如我们可以选择对移动设备友好的协议,将网络传输数据量最小化,实现在网络协议层面优化应用。
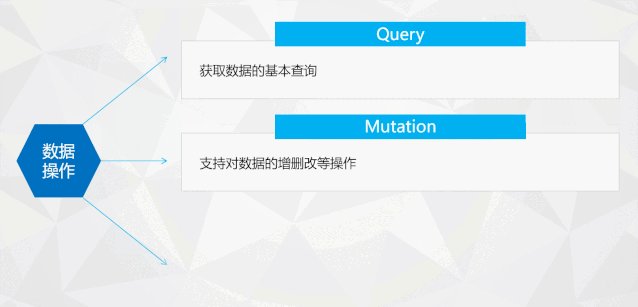
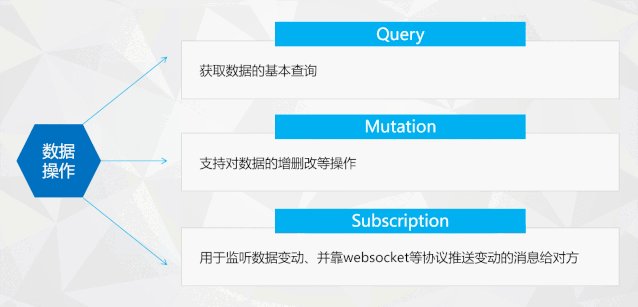
GraphQL支持的数据操作
查询(Query):获取数据的基本查询。
变更(Mutation):支持对数据的增删改等操作。
订阅(Subscription):用于监听数据变动、并靠websocket等协议推送变动的消息给对方。

GraphQL的核心概念:图表模式(Schema)
对于数据模型的抽象是通过类型(Type)来描述的,每一个类型有若干字段(Field)组成,每个字段又分别指向某个类型(Type)。这很像Java、C#中的类(Class)。
GraphQL的Type简单可以分为两种,一种叫做Scalar Type(标量类型),另一种叫做Object Type(对象类型)。
标量类型(Scalar Type)
String
Int
Float
Boolean
Enum
ID

对象类型(Object Type)

类型修饰符(Type Modifier)
列表:[Type]
非空:Type!
列表非空:[Type]!
非空列表,列表内容类型非空:[Type!]!



其他类型
接口类型(Interfaces):其他对象类型实现接口必须包含接口所有的字段,并具有相同的类型修饰符,才算实现接口。


联合类型(Union Types):联合类型和接口十分相似,但是它并不指定类型之间的任何共同字段。几个对象类型共用一个联合类型。

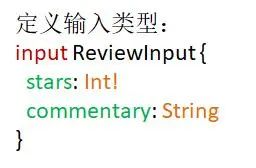
输入类型(Input Types):更新数据时有用,与常规对象只有关键字修饰不一样,常规对象时 type 修饰,输入类型是 input 修饰。


Graphql 技术接入架构
将Graphql服务直连数据库的方式:最简洁的配置,直接操作数据库能减少中间环节的性能消耗。

集成现有服务的GraphQL层:这种配置适合于旧服务的改造,尤其是在涉及第三方服务时、依然可以通过原有接口进行交互。

直连数据库和集成服务的混合模式:前两种方式的混合。

服务端实现
C# / .NET
Clojure
Elixir
Erlang
Go
Groovy
Java
JavaScript
Julia
Kotlin
Perl
PHP
Python
R
Ruby
Rust
Scala
Swift
客户端实现
C# / .NET
Clojurescript
Elm
Flutter
Go
Java / Android
JavaScript
Julia
Swift / Objective-C iOS
Python
R
Graphql的一些服务
Apollo Engine:一个用于监视 GraphQL 后端的性能和使用的服务。
Graphcool (github): 一个 BaaS(后端即服务),它为你的应用程序提供了一个 GraphQL 后端,且具有用于管理数据库和存储数据的强大的 web ui。Tipe (github): 一个 SaaS(软件即服务)内容管理系统,允许你使用强大的编辑工具创建你 的内容,并通过 GraphQL 或 REST API 从任何地方访问它。
AWS AppSync:完全托管的 GraphQL 服务,包含实时订阅、离线编程和同步、企业级安全特性以及细粒度的授权控制。
Hasura:一个 BaaS(后端即服务),允许你在 Postgres 上创建数据表、定义权限并使用 GraphQL 接口查询和操作。
graphiql (npm): 一个交互式的运行于浏览器中的 GraphQL IDE。
Graphql Language Service: 一个用于构建 IDE 的 GraphQL 语言服务(诊断、自动完成等) 的接口。
quicktype (github): 在 TypeScript、Swift、golang、C#、C++ 等语言中为 GraphQL 查 询生成类型。
https://github.com/chentsulin/awesome-graphql。
最近热文阅读:
1、Java8 Stream:2万字20个实例,玩转集合的筛选、归约、分组、聚合 2、公司规定所有接口都用 POST请求,这是为什么? 3、为什么阿里强制 boolean 类型变量不能使用 is 开头? 4、面试官:InnoDB中一棵B+树可以存放多少行数据? 5、MyBatis批量插入几千条数据,请慎用foreach 6、有了 for (;;) ,为什么还需要while (true) ?到底哪个更快? 7、名企公开挂“加班真好”标语,员工称一年被免费“白嫖”600多小时!网友看不下去了,稽查部门展开调查... 8、面试官:为什么 Java 不把基本类型放在堆中?我竟然答不上来。。 9、IDEA 注释模板这样搞! 10、后端开挂:3行代码写出8个接口! 关注公众号,你想要的Java都在这里
