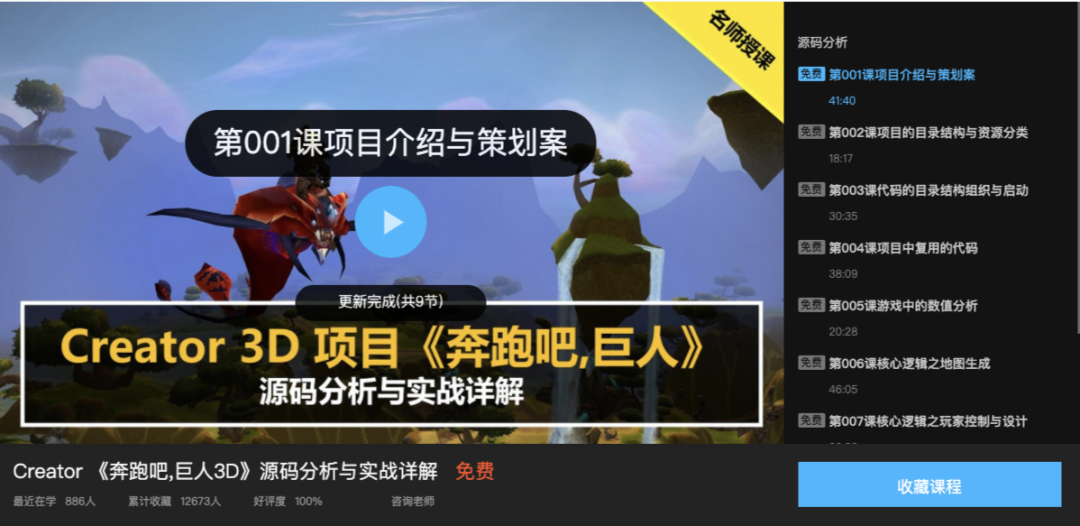
这次又挖到了“宝”了


视频连接(阅读原文):
https://bycwedu.vipwan.cn/course/55/Creator-ben-pao-ba-ju-ren-3D-yuan-ma-fen-xi-yu-shi-zhan-xiang-jie/play
本篇的重点来了,Cocos Store 挑战赛第二期圆满落幕。众多开发者向 Cocos Store 投来了自己的作品,包括源码、插件、美术资源等等,感谢大家的支持与用心!我们从中评选出了开发达人奖、最佳畅销奖、微店精品奖、参与奖四个奖项,为各位开发者送上一点小礼物(获奖名单及领取方式见文末)。

本次共有5个高质量的首发游戏源码与插件获得“微店精品奖”,希望这些作品能为各位开发者带去启发与帮助(PS. 5款资源正在 Cocos 官方微店及 Store 官网开展限时秒杀,冲鸭!)
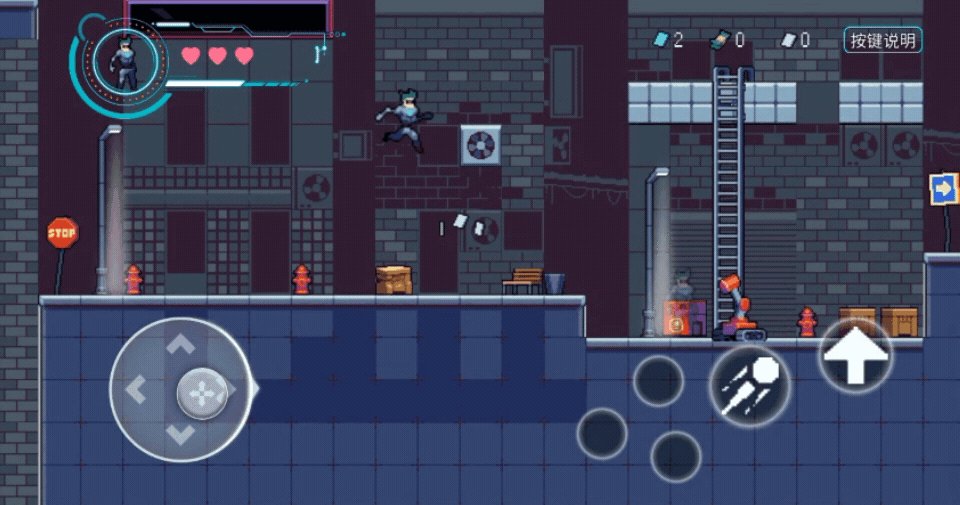
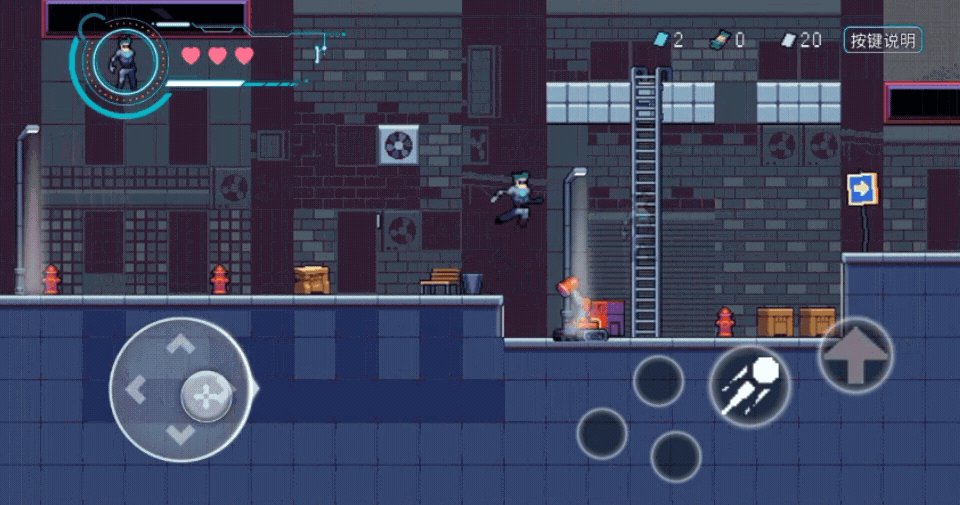
小小英雄攻坚队
之未来战争(基础版本)

• 游戏源码,作者 abnerguo。使用 JavaScript 语言开发,整体架构基于 ECS+MVVM 开发;
• ECS 不仅完成了游戏战斗内所有逻辑,同时也应用到 UI 交互上配合 MVVM 一起使用。ECS 的高离散、高聚合的特性带来的是干净清楚的代码,遇到 bug,定位的速度非常快;
• MVVM 将节点树和对象单向或双向绑定,绑定完成后只需操作对象上的数据即可改变 UI。如果是双向绑定 UI 的状态改变也会体现在对象属性上,很大程度上减少重复的手动调用引擎的 API,只需要操作绑定后的对象即可。如果改动了场景内的节点,只需要修改对于的虚拟节点树即可。
• 链接:
https://store.cocos.com/app/detail/3011
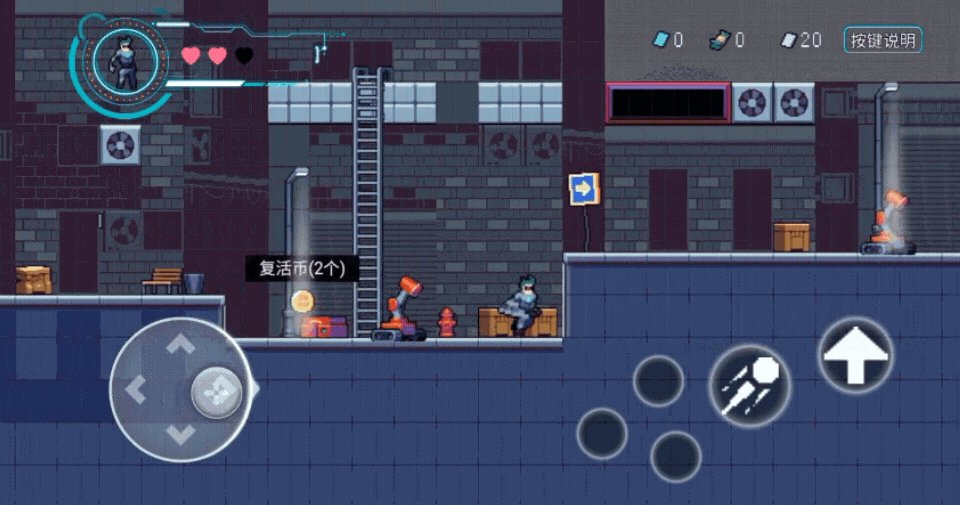
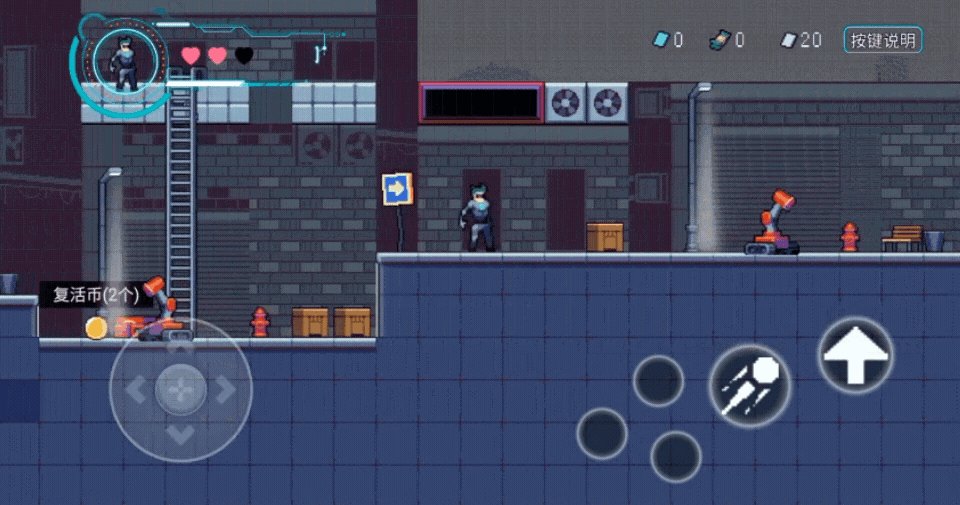
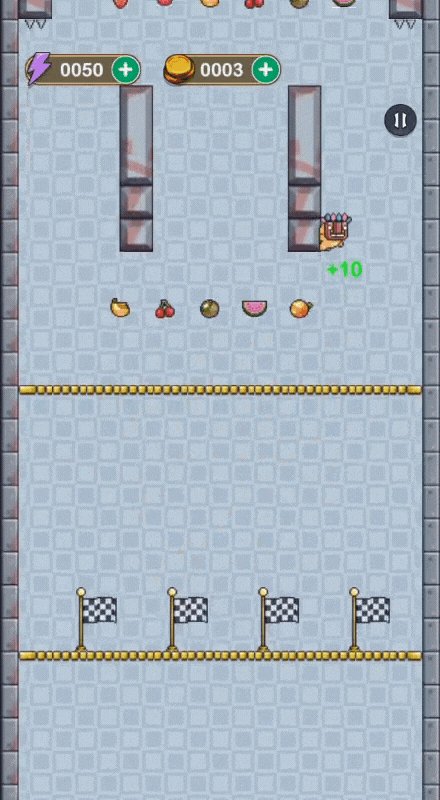
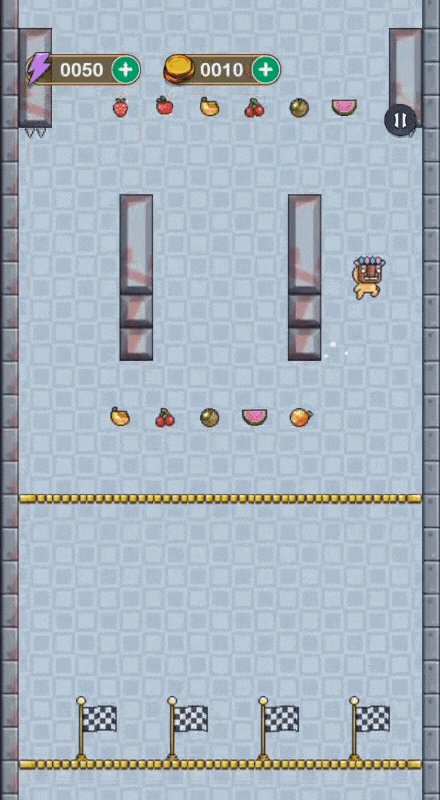
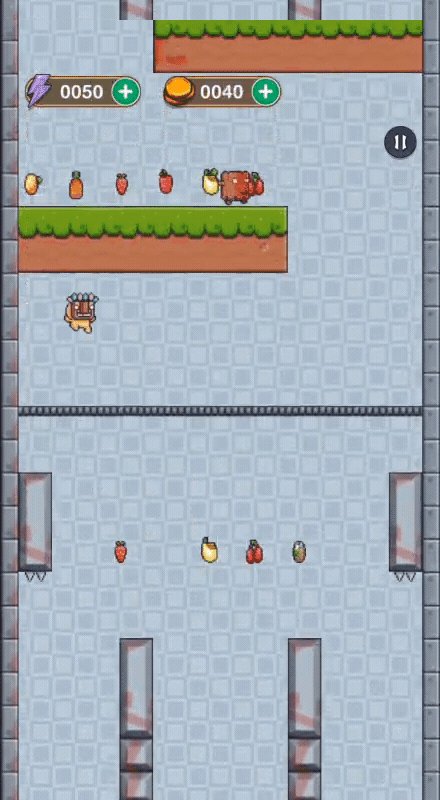
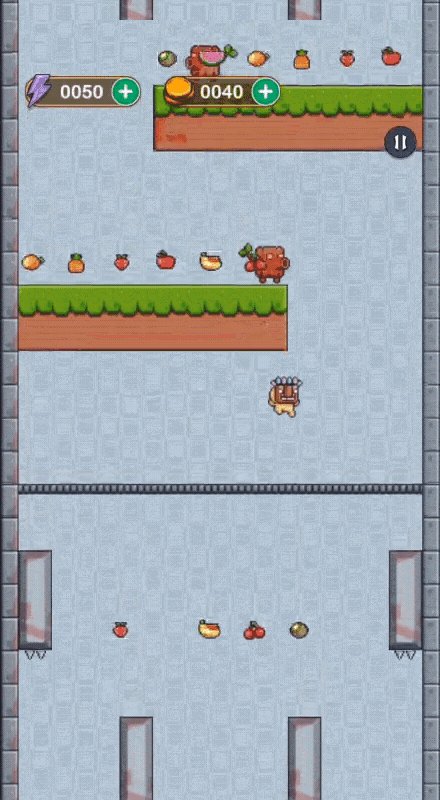
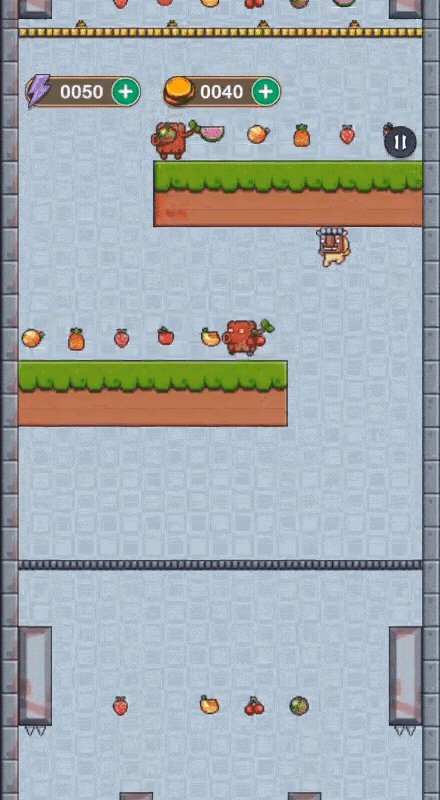
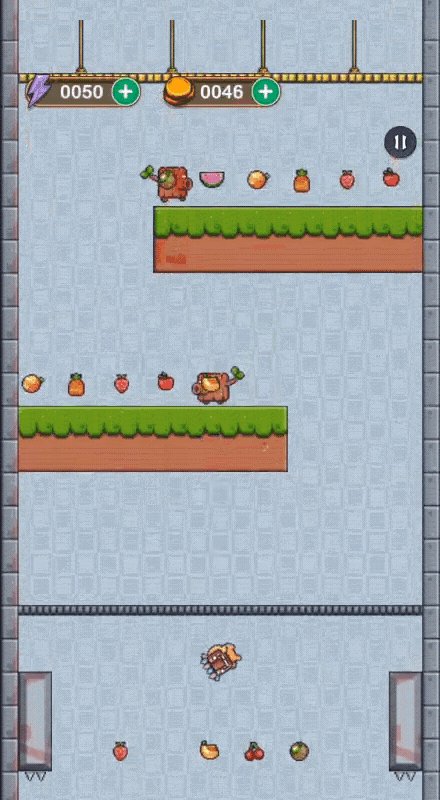
巅峰跳跃(体验版/完整版)


• 游戏源码,作者 flyfishii。使用 Cocos Creater 2.4.5版本,TypeScript 编码;
• 陷阱、敌人和收集物品都做成 Prefab,方便搭建场景;
• 使用 Tiled 搭建关卡场景,比较多的陷阱使用代码生成,敌人相对比较少直接放场景中;
• 角色、敌人、陷阱和收集物品分别使用1个 Spine 二进制文件打包,静态图片使用自动图文集打包,小游戏文件大小为 3MB 左右;
• 每个敌人使用独立代码使用功能,修改查看比较清晰方便。
• 链接:
https://store.cocos.com/app/detail/3013

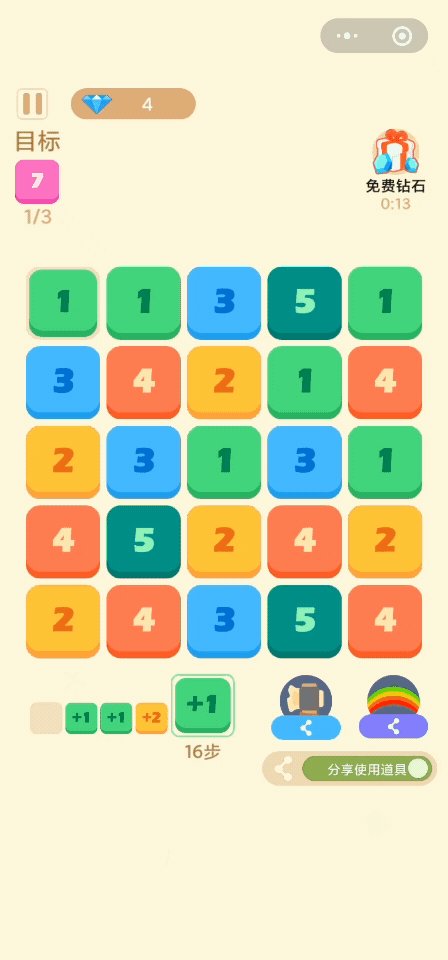
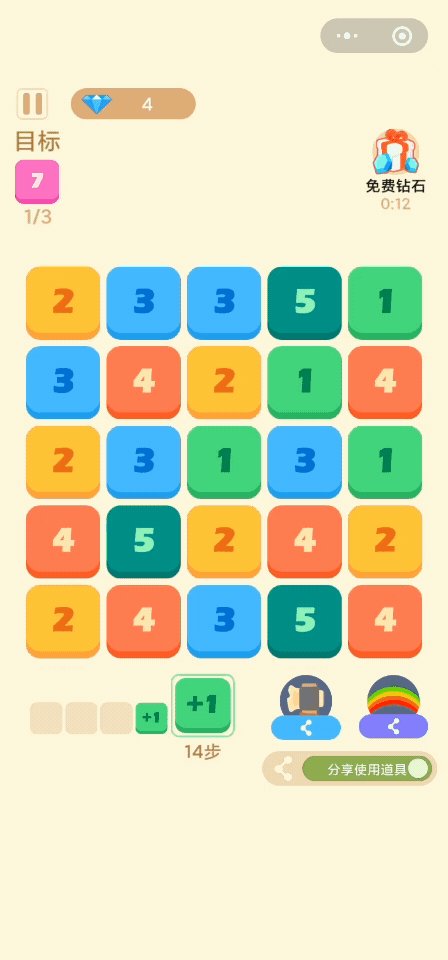
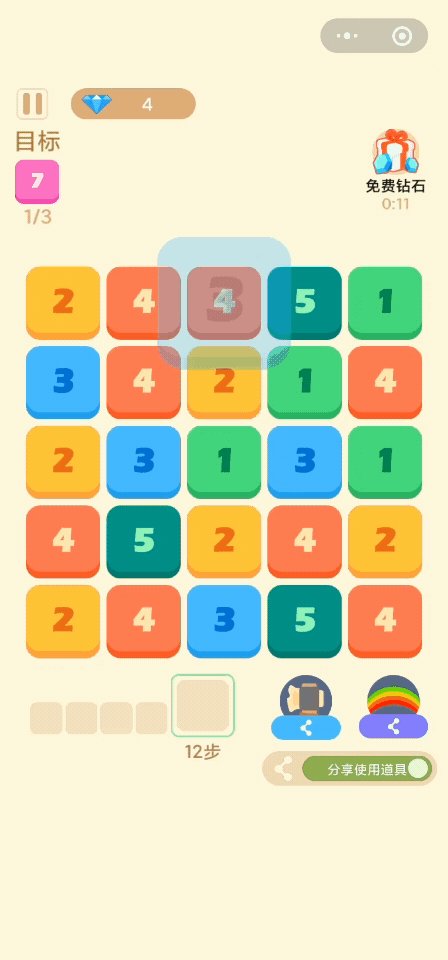
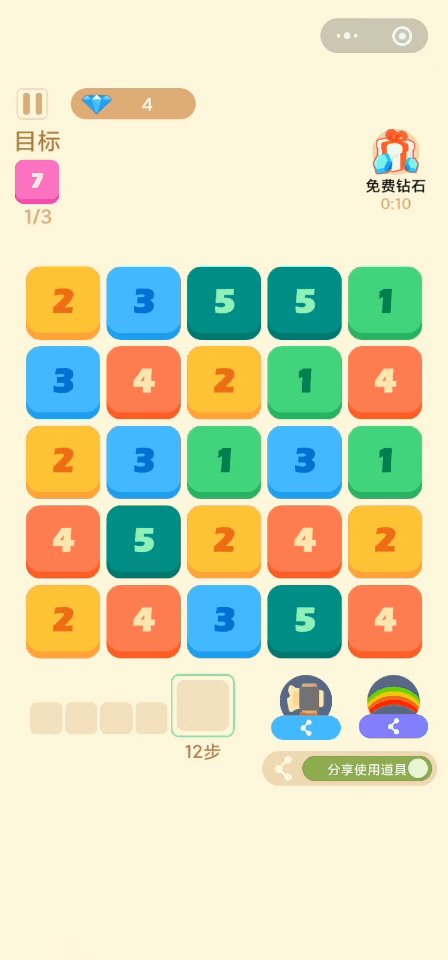
《数字叠叠乐》

《我要叠高高》
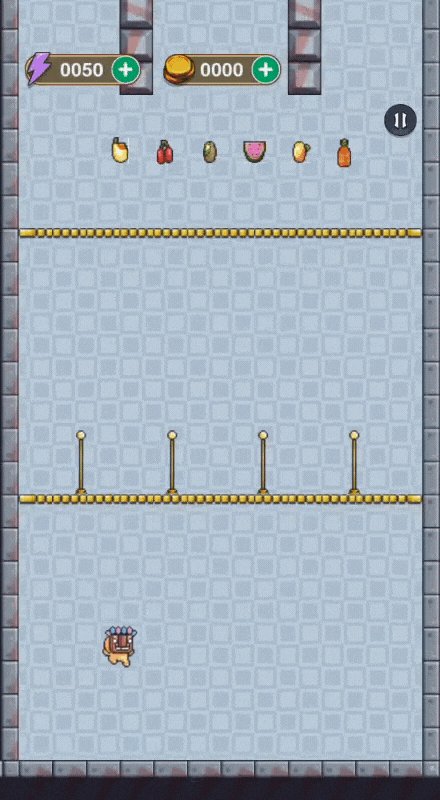
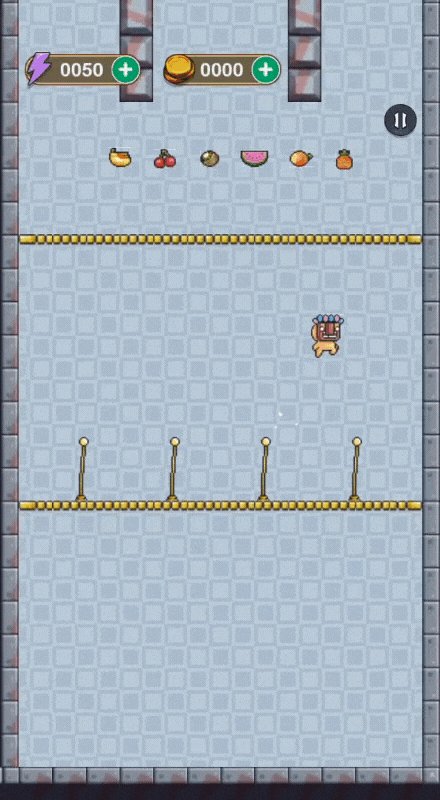
数字叠叠乐
• 游戏源码,作者 wukaka。经典2048消除玩法,可用加法和减法进行合成消除;加入道具玩法,积累钻石、分享游戏即可使用道具帮助消除。
• 链接:
https://store.cocos.com/app/detail/2992
我要叠高高
• 游戏源码,由诚诚工作室出品,是一款 3D 冒险闯关游戏,使用 Cocos Creator 3.1.1 版本,TypeScript 编码。玩家通过控制左右行进路线,收集途中方块叠高高,冲过重重障碍,登上高台;过关的同时收集钻石,可购买解锁更多皮肤。
• 链接:
https://store.cocos.com/app/detail/3028
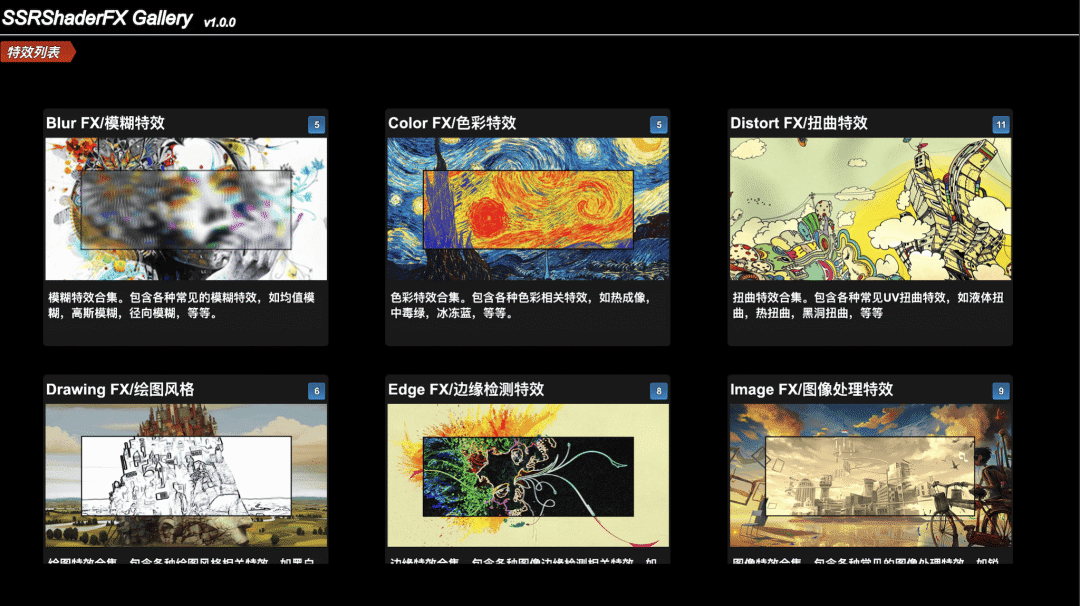
Shader Gallery

• Cocos Creator 3.x 扩展插件,作者 SuperSuRaccoon。可以让开发者快速的浏览在线 Shader 特效,进行实时效果测试,并一键导出至 Cocos Creator 进行使用。
• 链接:
https://store.cocos.com/app/detail/3065
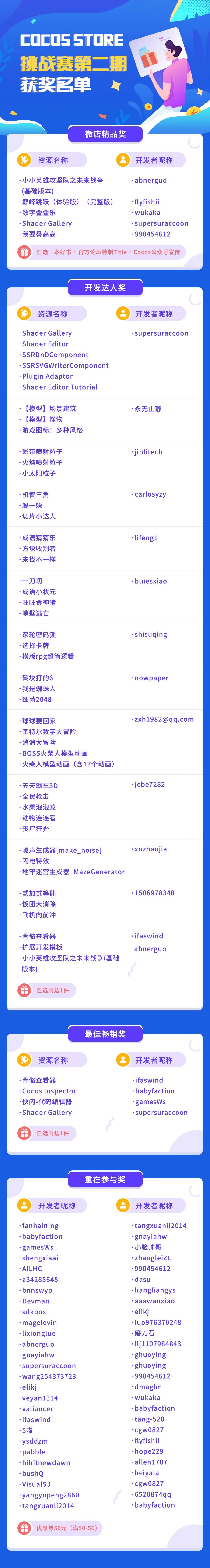
点击下方图片
查看完整获奖名单及奖品
获奖者请扫描下方二维码
填写领奖信息
我们将在核对后给您发放奖品
点击【阅读原文】进入 Cocos Store
或戳下方 Cocos 官方微店
发现更多实用资源