js根据名字将数组对象中名字相同的项组成一个相同的数组

需求:今天遇到一个的是当前定位在广州,根据传广州过去获取会的的所有区的门店数据!设计稿要求:根据所在的区来分类某个区有哪些门店!但是后端就返回一个数组里面有所有的门店!

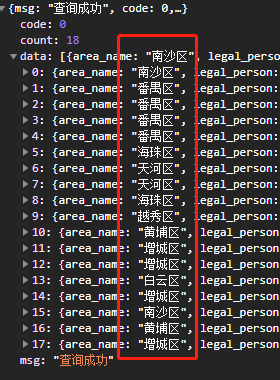
原数据结构
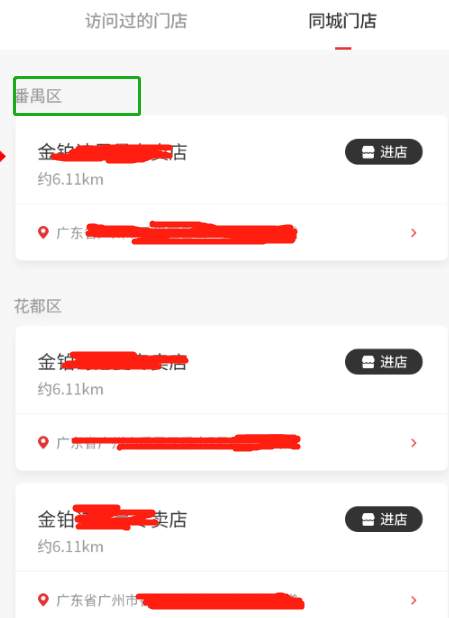
设计稿:

原数设计稿
let tempArr = [];for (let i = 0; i < that.storeList.length; i++) {if (tempArr.indexOf(that.storeList[i].area_name) === -1) {that.afterData.push({name: that.storeList[i].area_name,origin: [that.storeList[i]]});tempArr.push(that.storeList[i].area_name);} else {for (let j = 0; j < that.afterData.length; j++) {if (that.afterData[j].name == that.storeList[i].area_name) {that.afterData[j].origin.push(that.storeList[i]);break;}}}}console.log("88888888888888", that.afterData);
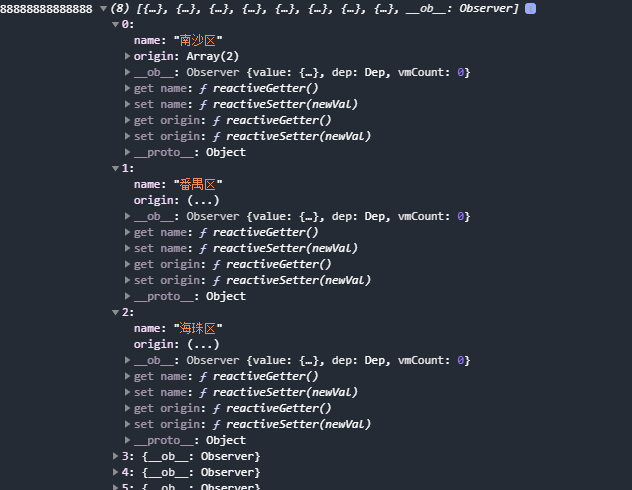
数据效果:

处理后的数据结构
搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!搞定!回家吃饭去!!!
扫码关注个人博客小程序
评论
