自习室.28 | Angular 特性模块 - 对组件进行分类
信使
共 715字,需浏览 2分钟
·
2021-03-28 02:31
随着 Angular 应用的扩大,仅靠根模块 ngModule 无法清晰的组织各种组件,为此,需要一个特性模块来对代码进行组织归类。
例如 showcase 这个组件有几种版本 showcase-v1, showcase-v2,那么我们就可以使用 showcase.module.ts 这样的模块来组织这些组件,然后再由 showcase 模块导入到上一级或者顶级模块中。
创建 showcase 特性模块
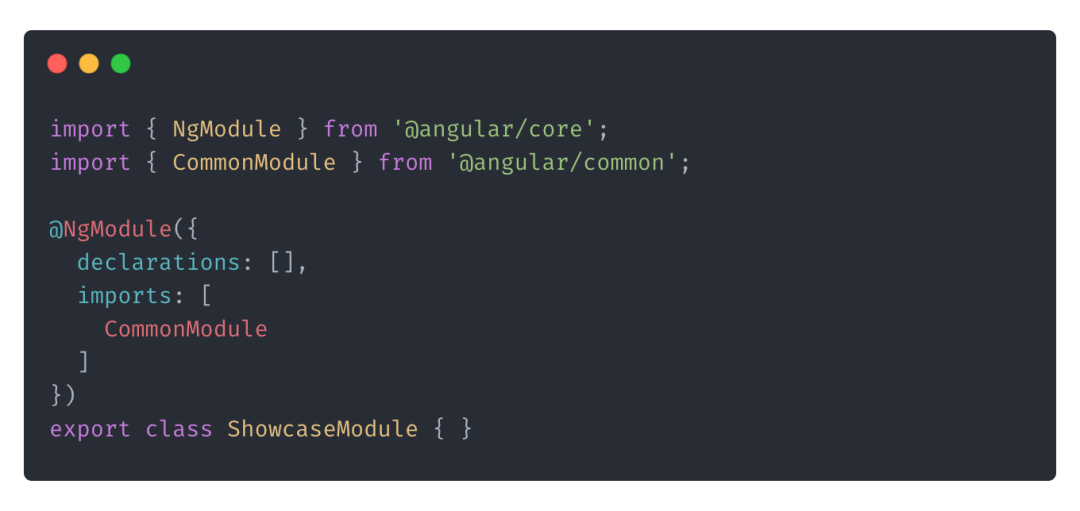
ng g module showcaseCLI 会创建一个 showcase 文件夹,其中有模块文件:showcase.module.ts

CommonModule 默认都会导入,因为组件一般都可能会用到 ngIf 和 ngFor 这样的指令
创建 showcase-v1, showcase-v2 组件
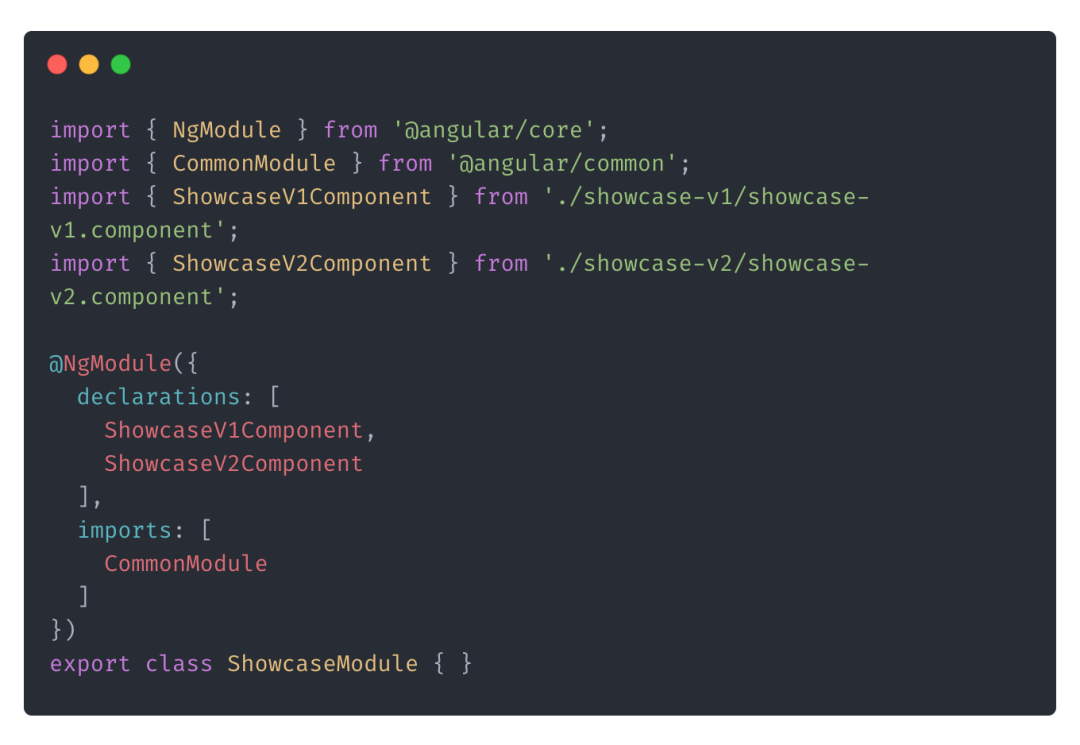
ng g component showcase/showcase-v1ng g component showcase/showcase-v2
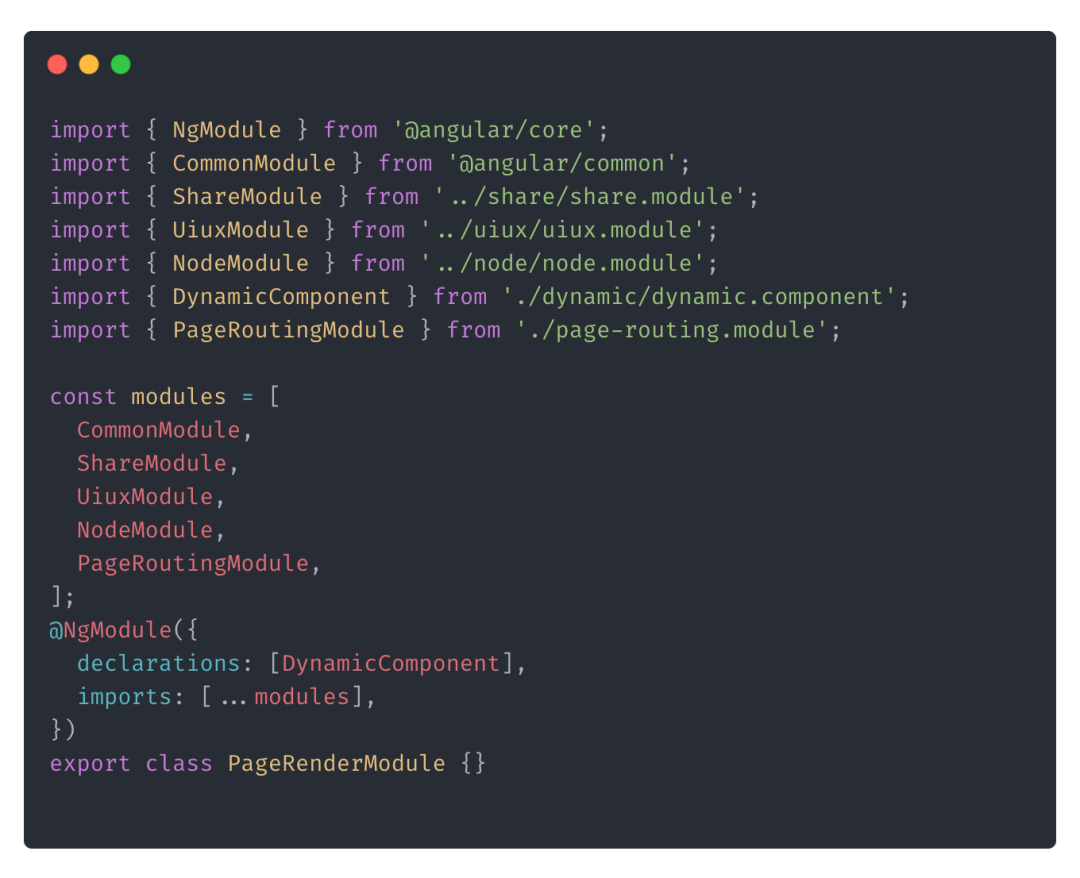
这时你已经发现 CLI 已经自动帮你把组件导入到了 showcase 模块中:

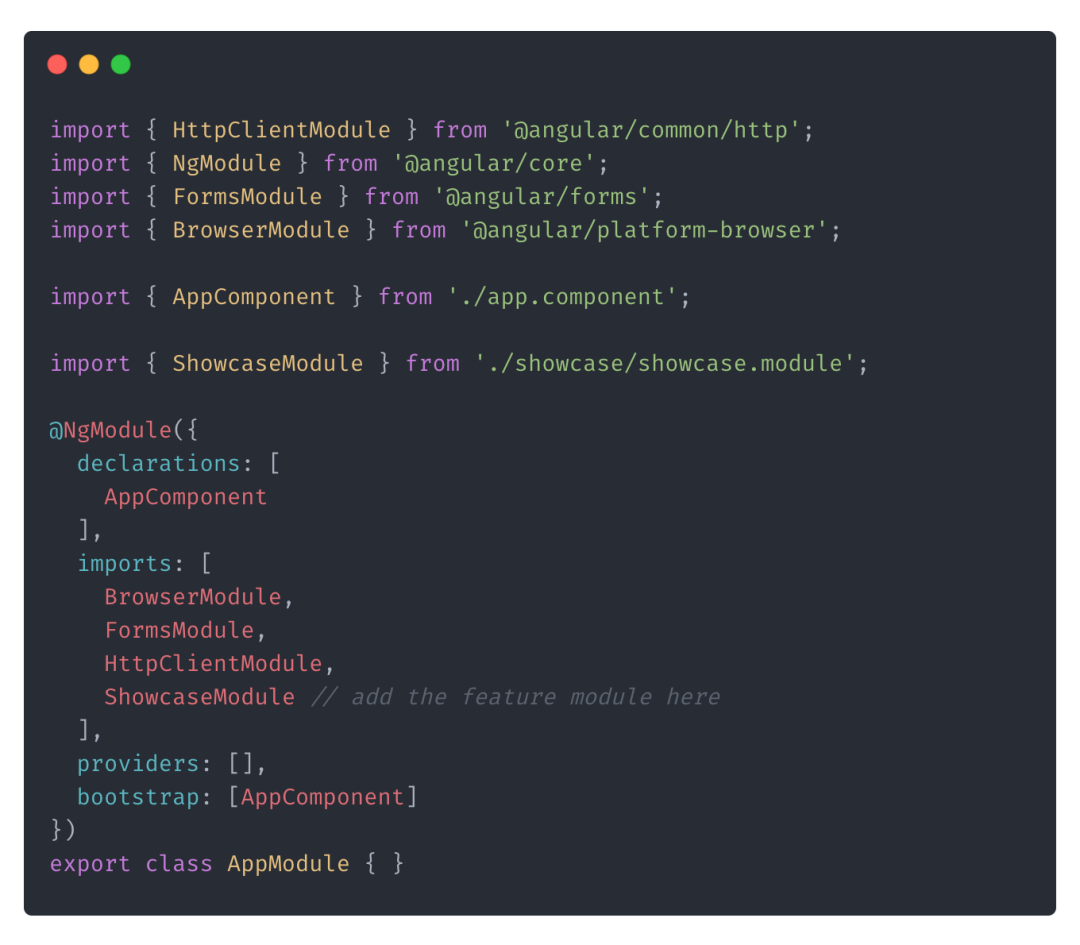
把 showcase 特性模块导入到上一级(或者根模块)
这里我们并没有划分得很深,所以直接把 showcase 模块导入到根模块

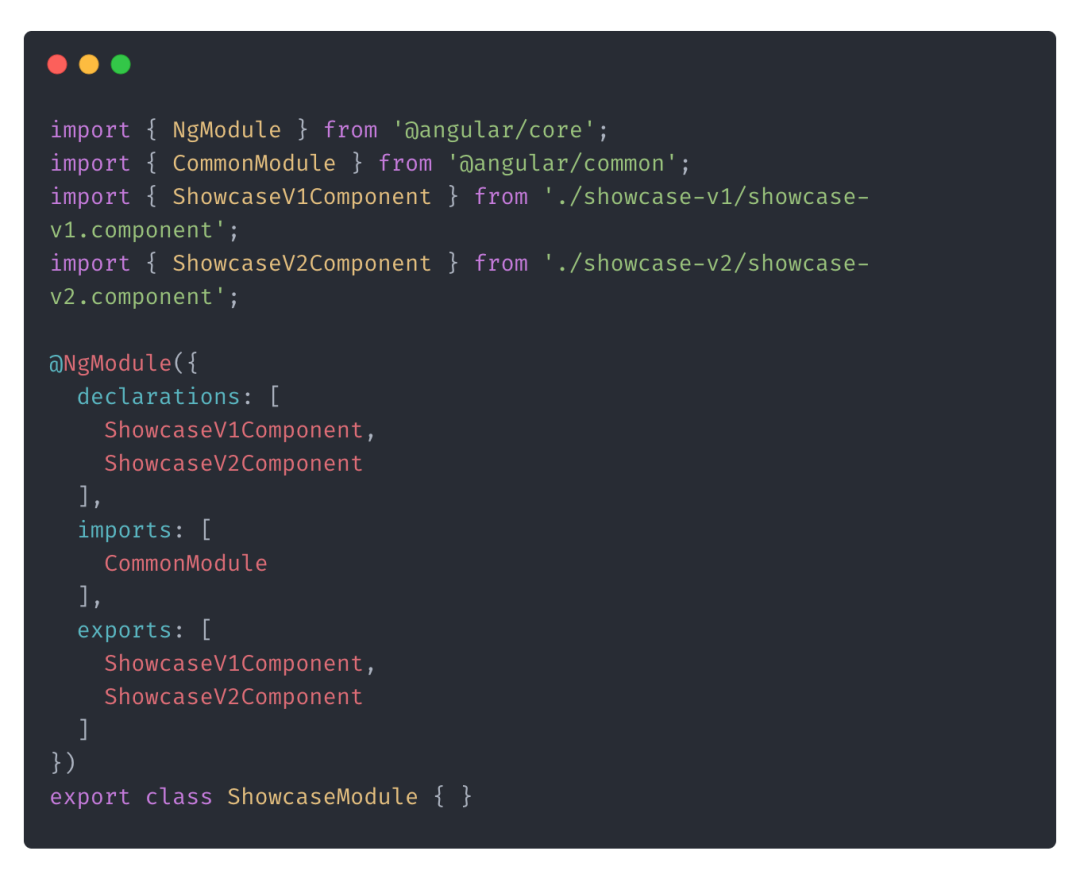
现在页面应该是报错的,因为 showcase 模块的 ngModule 并没有暴露出组件,这里就是非常需要注意的地方:showcase 模块(特性模块)除了导入相关的组件,也要导出他们:

构建一个很大的框架有很多组件的时候,对组件进行分类就非常有必要,需要用到的时候就导入到其他的模块中使用。

扫码二维码申请入群内推南宁IT职位助力于行业交流
评论
