js、css、html压缩与混淆汇总
背景
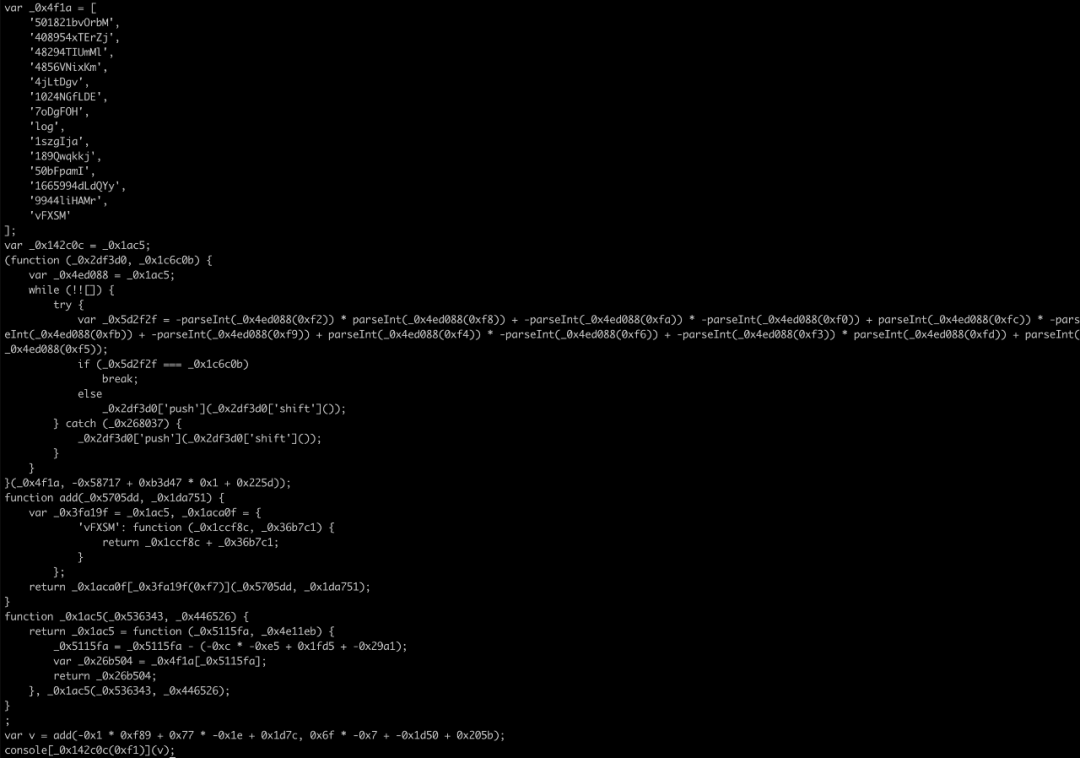
js混淆
const JO = require("javascript-obfuscator");
const code = `
function add(first, second) { return first + second; };
var v = add(1,2);
console.log(v);
`;
const result = JO.obfuscate(code,
{
compact: false,
controlFlowFlattening: true,
controlFlowFlatteningThreshold: 1,
numbersToExpressions: true,
simplify: true,
shuffleStringArray: true,
splitStrings: true,
stringArrayThreshold: 1,
}
);
console.log("混淆结果:", result.getObfuscatedCode())
js压缩
const { minify } = require("terser");
const code = `
function add(first, second) { return first + second; };
var v = add(1,2);
console.log(v);
`;
const result = await minify(code);
console.log("压缩结果:", result.code)function add(d,n){return d+n}var v=add(1,2);console.log(v);css压缩
const CleanCSS = require('clean-css');
const input = `
a {
font-weight:bold;
}
.vb {
border: 1px silid red;
}
`;
const options = { /* options */ };
const output = new CleanCSS(options).minify(code);
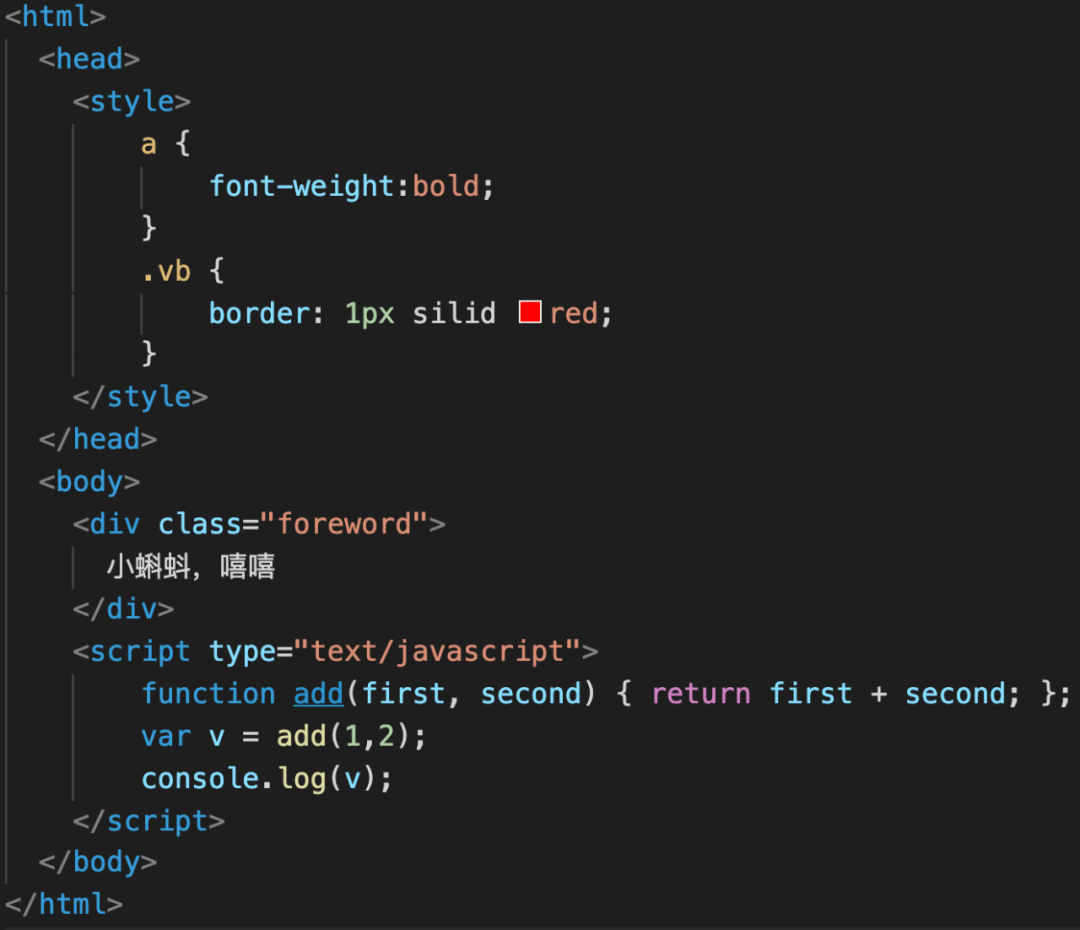
console.log("压缩结果:", output.styles)a{font-weight:700}.vb{border:1px silid red}html压缩

const htmlMinify = require("html-minifier").minify
const result = htmlMinify(htmlCode, {
minifyCSS: true,// 压缩css
minifyJS: true,// 压缩js
collapseWhitespace: true,// 删除html里的空格 达到html的压缩
removeAttributeQuotes: true,// 尽可能删除html标签里的双引号 达到html的压缩
removeComments: true, //删除html中的注释
removeCommentsFromCDATA: true, //从脚本和样式删除的注释
});
console.log("压缩结果:", result)<html><head><style>a{font-weight:700}.vb{border:1px silid red}</style></head><body><div class=foreword>小蝌蚪,嘻嘻</div><script type=text/javascript>function add(d,n){return d+n}var v=add(1,2);console.log(v)</script></body></html>结尾

评论
