9条建议带你深入了解防错原则
共 3747字,需浏览 8分钟
·
2022-03-18 21:19
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 2974 字,预计阅读 8 分钟
TCC 情报局的 第 121 篇 干货分享
2022 年的 第 19 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。尼尔森十大原则由毕业于哥本哈根的人机交互学博士Jakob Nielsen发表,Jakob Nielsen对人机交互有很多研究,他提出十大可用性原则,用来评价用户体验的好坏,每个产品设计者都可以根据这十大原则进行自查。本文中主要介绍了防错原则的具体应用示例,接下来让我们一起看看吧。

1. 错误预防
1. Error prevention
错误预防是用户界面设计的 10 条启发式评估可用性的原则之一( 尼尔森启发式评估可用性的 10 条原则 )。据统计,犯错误的频率和严重性与系统的整体可用性呈负相关。
( [1]尼尔森启发式评估可用性的 10 条原则
https://www.nngroup.com/articles/ten-usability-heuristics/)
尽管无法确保用户始终按照我们希望的方式使用我们的设计,但仍有一些方法可以防止( 或减少 )用户误操作,而且当涉及到破坏性操作时( 例如,从系统中删除文件)尤为重要。
对话框是系统和用户之间的“ 对话 ”。模态对话框会打断用户本身的任务流程,并要求他们采取行动或向他们提供有关当前工作流程的紧急信息。在执行破坏性操作之前,用户通常会看到一个确认对话框。
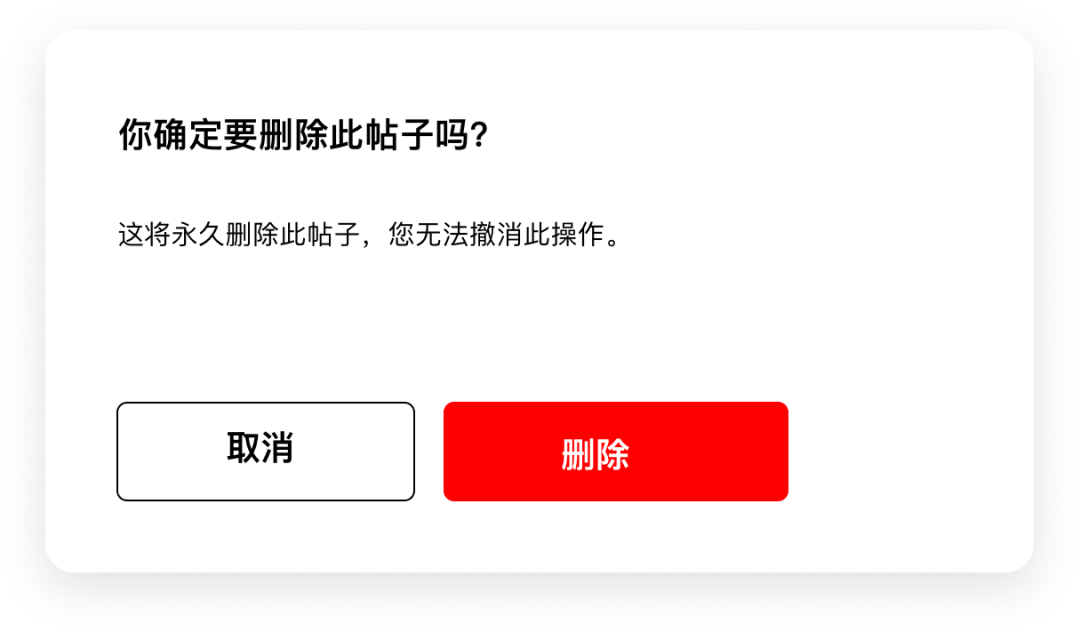
 破坏性操作的确认对话框示例
破坏性操作的确认对话框示例
这些行为被称为 肯定性破坏性行为;由用户发起的破坏性操作,其中出现模态对话框以确认操作,并确保用户完全理解操作所带来的后果。在某些情况下,用户或系统可能会意外启动破坏性操作。例如,在填写尚未提交的表单时离开页面可能会导致数据丢失。
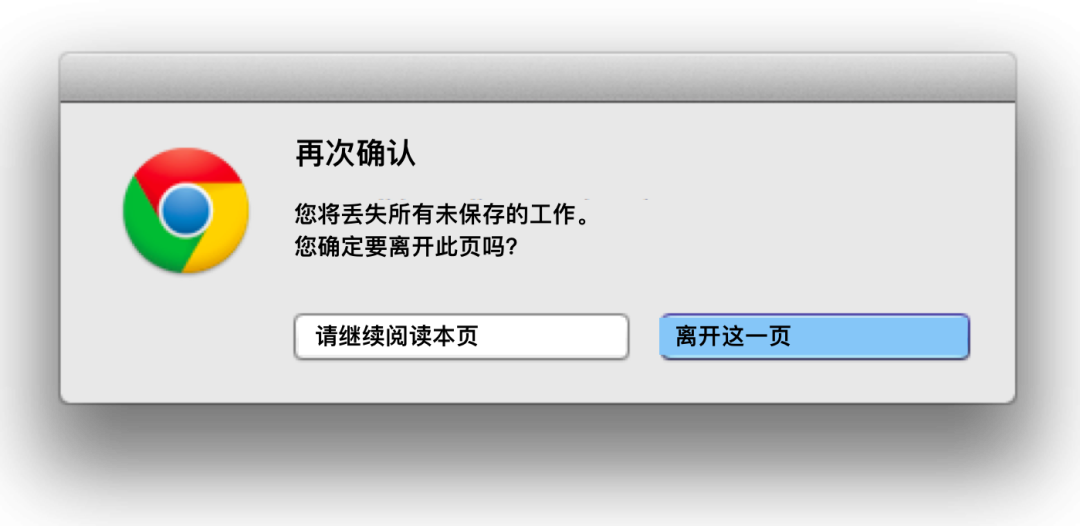
 当用户在没有保存数据的情况下意外离开页面时触发错误预防模态对话。
当用户在没有保存数据的情况下意外离开页面时触发错误预防模态对话。
2. 如何改进破坏性操作的模态对话框?
2. How can we improve destructive action modals?
1)在执行操作之前提示
在 执行具有严重后果的操作 之前( 例如破坏用户的工作 —— 删除文件 / 帐户等 ),应使用确认对话框,这在无法撤消的行动之前尤为重要。
2)重申用户的请求
确认对话框必须重申用户的请求,并说明如果请求得到确认,系统将执行什么操作,这使用户能够更加清楚地了解其操作的结果。将用户的行为描述成一个问题,是一种吸引用户注意力,并让他们停下来考虑自身的上一步操作的方式。下面的示例证明了这一点。
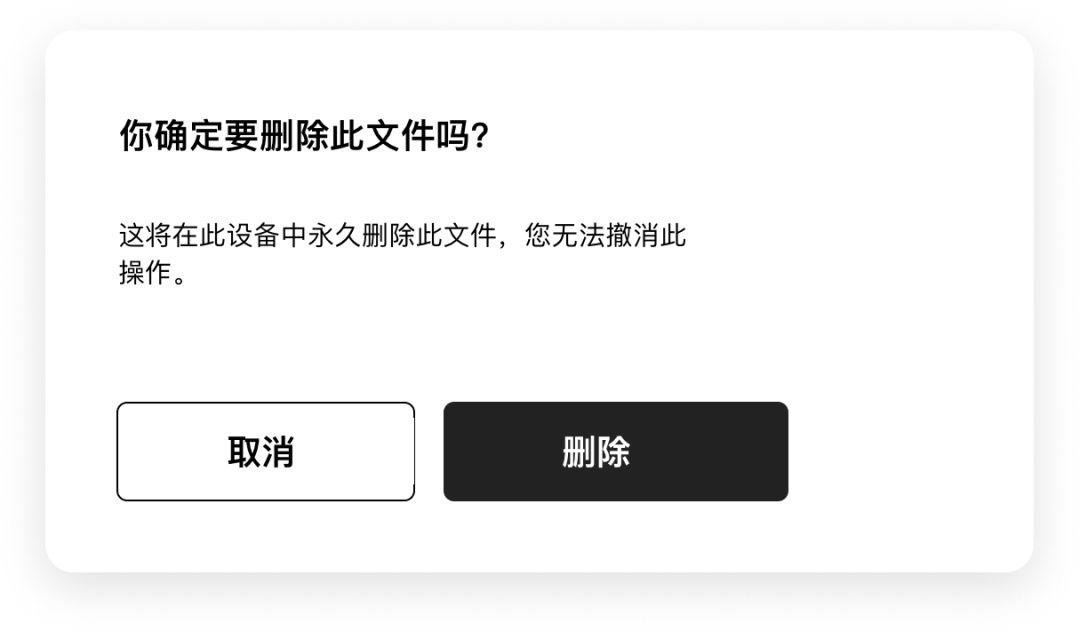
 重申用户请求的破坏性操作确认对话框示例。
重申用户请求的破坏性操作确认对话框示例。
3)帮助用户理解操作
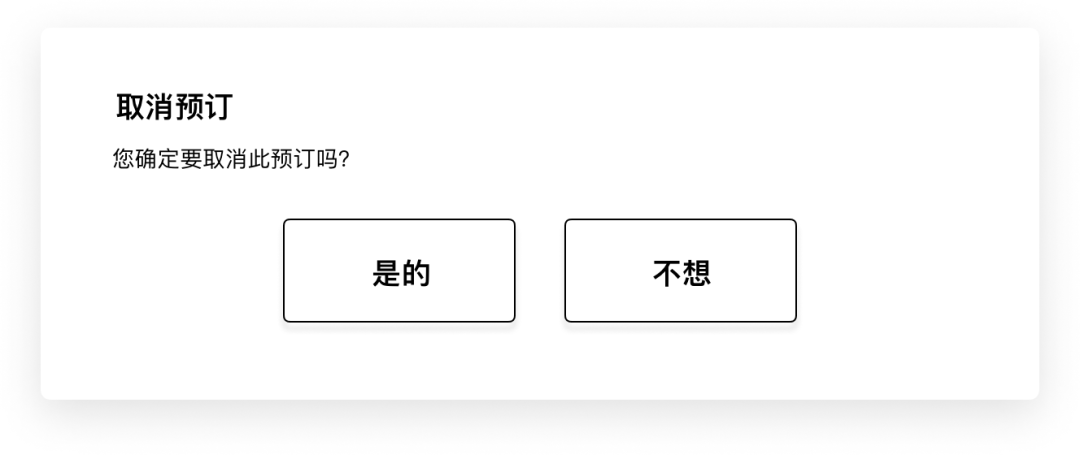
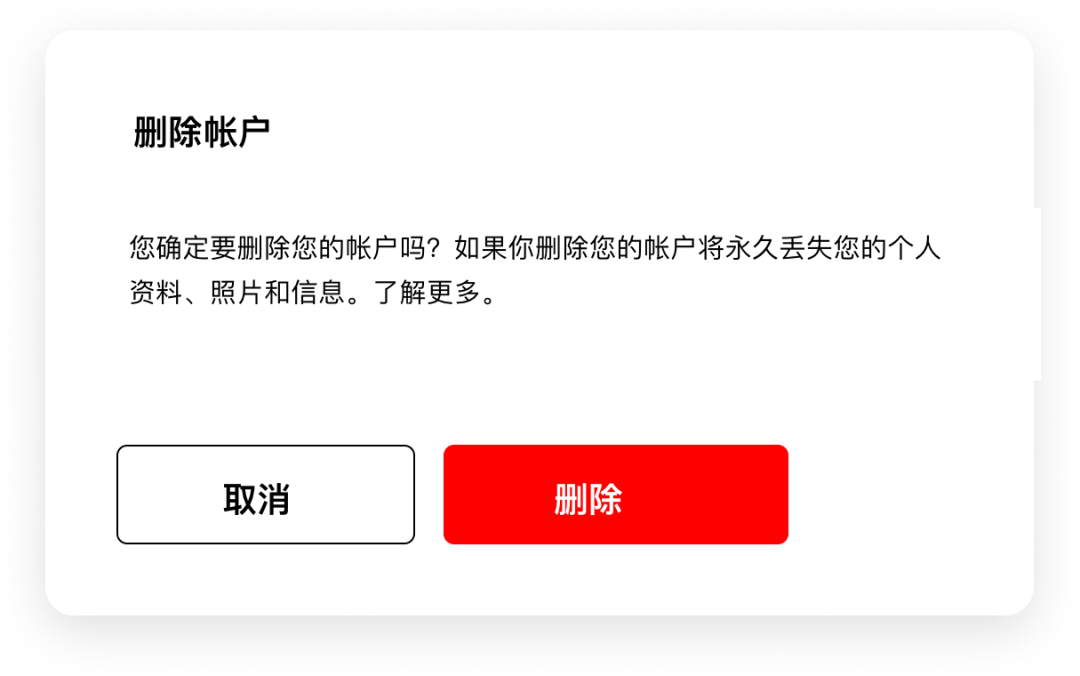
为了实现这一点,微内容 [2] 很重要。应该避免是 / 否以及那种含糊的选项( 参见下面的一个反面案例 )并且按钮的文本应该着重强调即将做出的选择( 例如,删除帐户 )。此外,在对话框中添加一些辅助解释会很有用,但主要消息应该在按钮文本中,因为急躁的用户更有可能忽略那些辅助的解释只关注按钮的文本。
( [2] 微内容是一种用户体验文案,以短文片段或短语的形式出现,通常没有额外的背景支持。)
 糟糕的微文案会让用户感到困惑,并可能导致用户犯错并非常沮丧。
糟糕的微文案会让用户感到困惑,并可能导致用户犯错并非常沮丧。
4)将按钮差异化
例如,在一个按钮上使用了红色,可帮助用户识别出来这是一个破坏性操作。在这里 颜色与主按钮的文案相匹配,并明确了按钮的用途,但是,由于可访问性和文化差异,仅依靠颜色是不够的。尤其是世界上大约 4.5 % 的人口患有某种形式的色盲,仅使用颜色来传达意义可能会让我们的很大一部分用户 被拒之门外。因此,按钮标签需要具有足够的描述性,以便在没有颜色的情况下独立表达含义。为了使警告信号更引人注意且更 易于理解,还可以在屏幕上显示一个代表破坏性操作的图标。
5)不要过度使用
对常规动作使用确认性对话框会影响用户对破坏性动作对话框的认知。如果用户 看到了太多确认性对话框的模态窗口,他们可能会习惯它们,并且不再注意他们。结果就会导致确认性对话框失去了错误预防的能力。
6)保证简洁
确认性对话应该简短,以便于浏览,但是,在某些情况下,用户可能希望在提交之前了解有关其行为后果的更多信息。在这些情况下,可以使用 渐进式披露 [3] 的交互方式。
( [3] 渐进式披露 :渐进式披露不直接用户提供大量的信息和选择,而是将这个过程分解成几部分,让用户集中注意力在当前的事件上,从易到难地引导用户,这样不仅可以确保用户不会被新信息淹没,还可以分解用户不想做的任务。)
 渐进式披露能使用户自主决定是否要了解更多当前行为的后果
渐进式披露能使用户自主决定是否要了解更多当前行为的后果
7)避免默认选择
我们要 避免给确认性对话框提供默认的选择,因为本来我们的目的就是通过这种模式让用户仔细检查他们的操作,从而预防用户犯错。
8)撤销破坏性操作
理想情况下,我们应该允许用户撤消破坏性操作,很多时候在一瞬间你就意识到自己犯下了一个可怕的错误。许多 APP 允许用户撤消此类操作,或者使用撤消空间,或者让用户在最终完成操作之前编辑这些操作。这与 启发式评估可用性的10条原则中另一条的核心观点相吻合 ,即用户的控制性和自由度。这可以减少用户的焦虑,并能帮助他们 挽回重大错误操作造成的损失。当用户知道他们可以撤消操作并从错误中恢复时,他们会感觉对产品有更多的控制权。Google 的 Gmail 有一个可选的“撤消发送”功能已经有一段时间了,它为用户提供了 20 秒的缓冲时间来撤消他们的操作。
9)通过输入确认操作
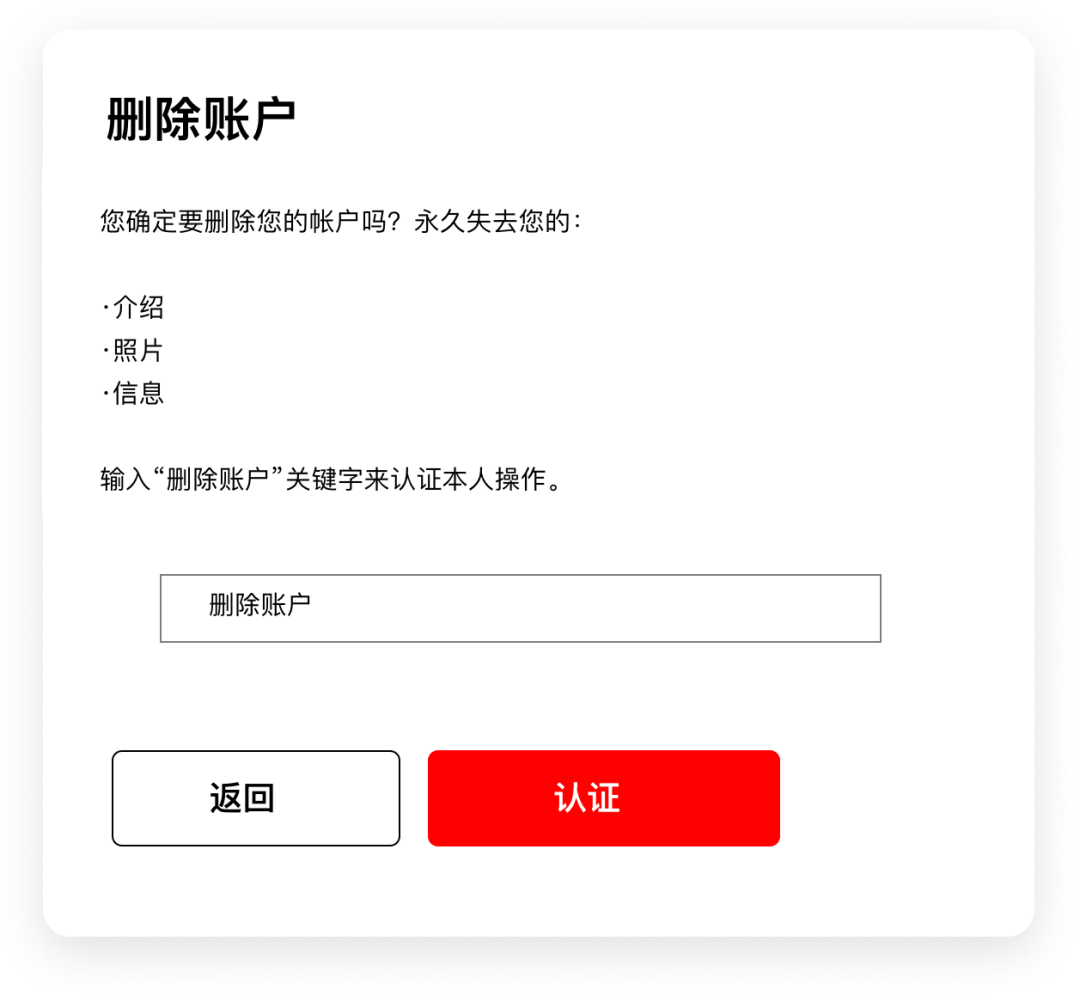
如果无法实现撤消按钮,我们可以提示用户在文本字段中输入文字确认执行破坏性操作( 例如需要用户手动键入删除 / 确认 / 等 )。提示他们输入以确认,强迫他们停下来并阅读模态文本,从而做出有意识的决定。虽然有可能意外地按错按钮,但不可能意外地输入动作,因为这需要深思熟虑,下面给出一个例子。

“键入以确认”模式可确保用户做出有意识的决定
以上便是针对破坏性操作预防模态对话框设计的9点建议,可能不能做到万无一失,但关注每一个细节,一定会让你的设计得到提升,进而提升产品的用户体验,如果你有别的建议和技巧,欢迎在评论区分享~

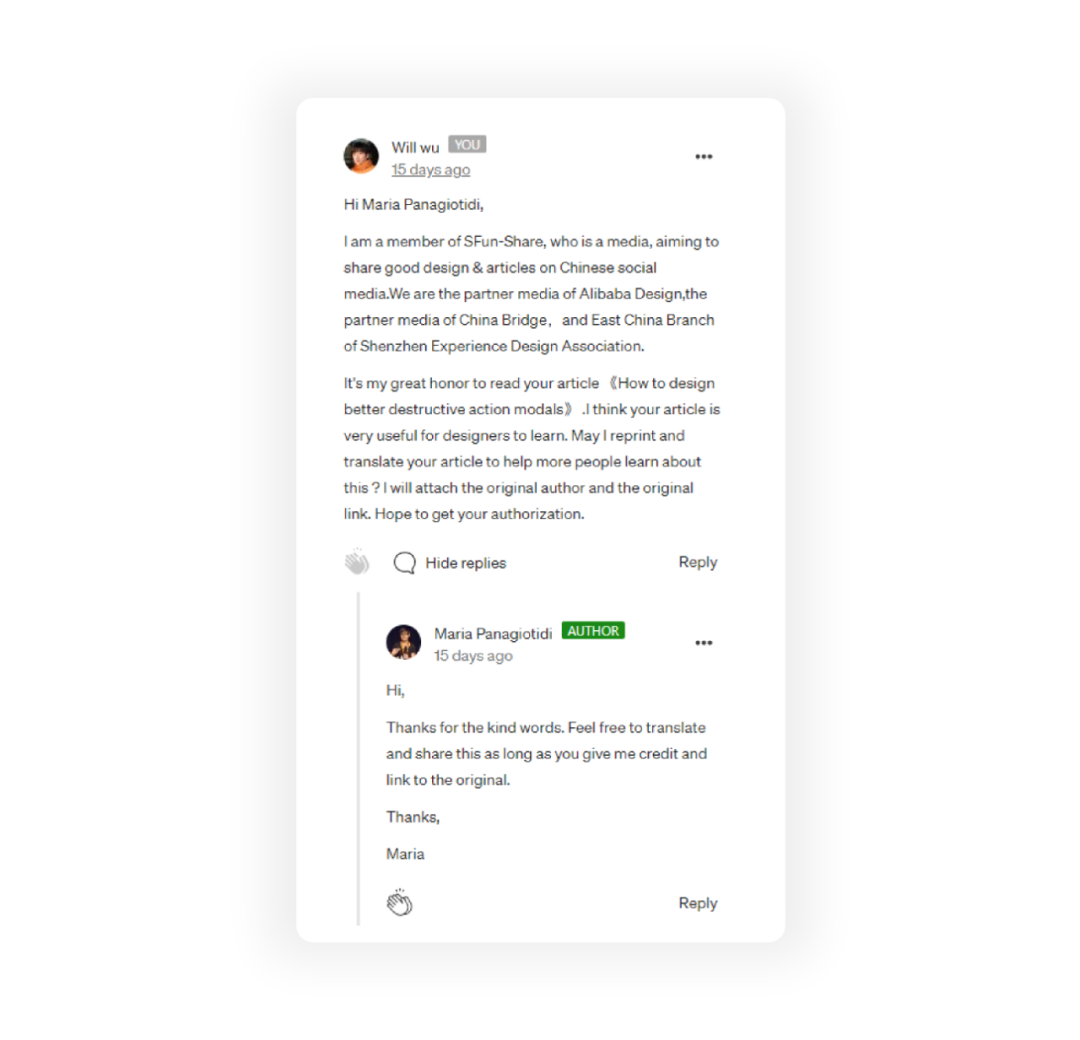
本文翻译已获得作者的正式授权(授权截图如下)

案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

