【CSS】骨架屏 Skeleton 效果
共 2582字,需浏览 6分钟
·
2021-11-28 20:24
点击上方关注 前端技术江湖,一起学习,天天进步

这个效果中文叫作骨架屏,英文叫 Skeleton,今期会跟大家分享在 CSS 上实现这个效果的方法。
HTML 的部分
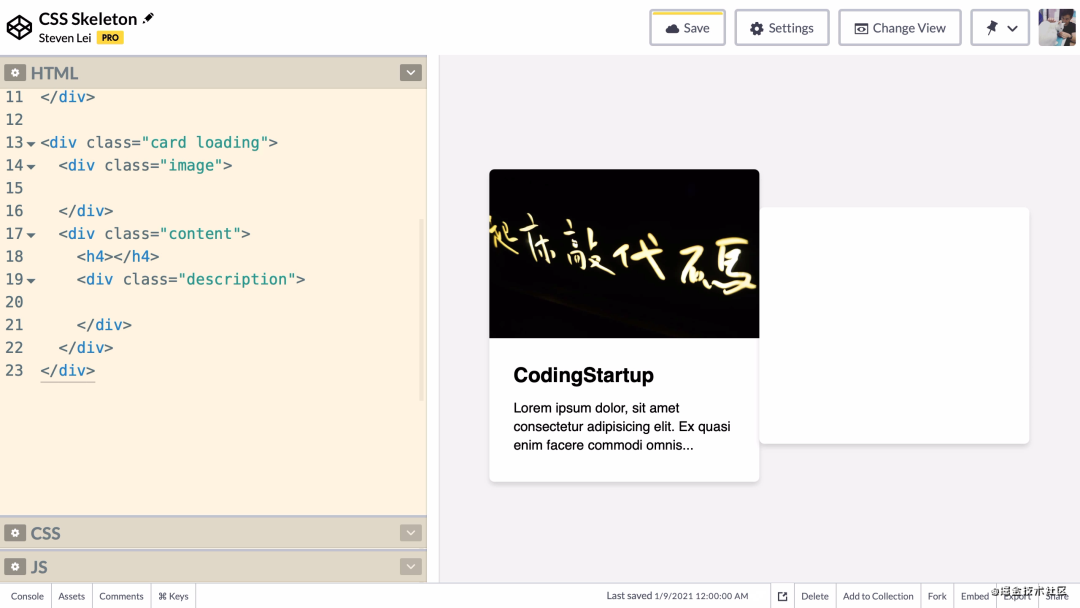
打开 CodePen 编辑器,在 HTML 的部份加入一些结构,例如是一张卡片。新增一个 去到 CSS 的部份,先处理好这张卡的样式。加入 加入 然后设定图片容器的样式,加入 再来内容的部份,加入 最后就是内文,加入 回到 HTML 的部份,复制多一张卡片,不过清空里面的图片和文字,以及加入一个名为 去到 CSS 的部份,将 我们有三个位置需要加入灰色的骨架,分别是图片、标题和内文。所以将这三个选择器的背景颜色都设定为浅灰色。 而标题和内文需要个别设定一些样式,加入 现在基本上完成了一个静态的骨架屏了,接下来处理动画的部份。骨架屏的动画是好像一条光束由左至右扫过去的,所以我会将背景设定为渐层颜色。加入 那么要怎样进行动画呢,我会先将这个背景的宽度,拉成两倍大小,设定为 然后定义一个 可以看到扫光效果已出现了,我想它扫入的时候快一点,间隔时间稍多一点,可以直接将原来的 最后,再来一点微调,光束是斜的,如何可以做到三个灰色位置的光束看起来是同一条呢?只需要稍为延迟一下标题和内文的动划开始时间就可以了,设定标题的 这里介绍了用 CSS 编写骨架屏效果的方法,大家在实际应用中,只需要在数据载入的时候,为容器加上 这个案例的源代码在 https://codepen.io/stevenlei/pen/NWRBYJP 来自:掘金,作者:CodingStartup 链接:https://juejin.cn/post/6916748944789733390 The End 欢迎自荐投稿到《前端技术江湖》,如果你觉得这篇内容对你挺有启发,记得点个 「在看」哦 点个『在看』支持下 class 名为 card;这张卡会有一张图片,加入一个 class 名为 image,在里面加入一张图片。然后就是标题和内文,新增一个 class 名为 content。在里面新增一个 标签用来显示标题,而另一个 class 名为 description,就用来显示内文。
CSS 的部分
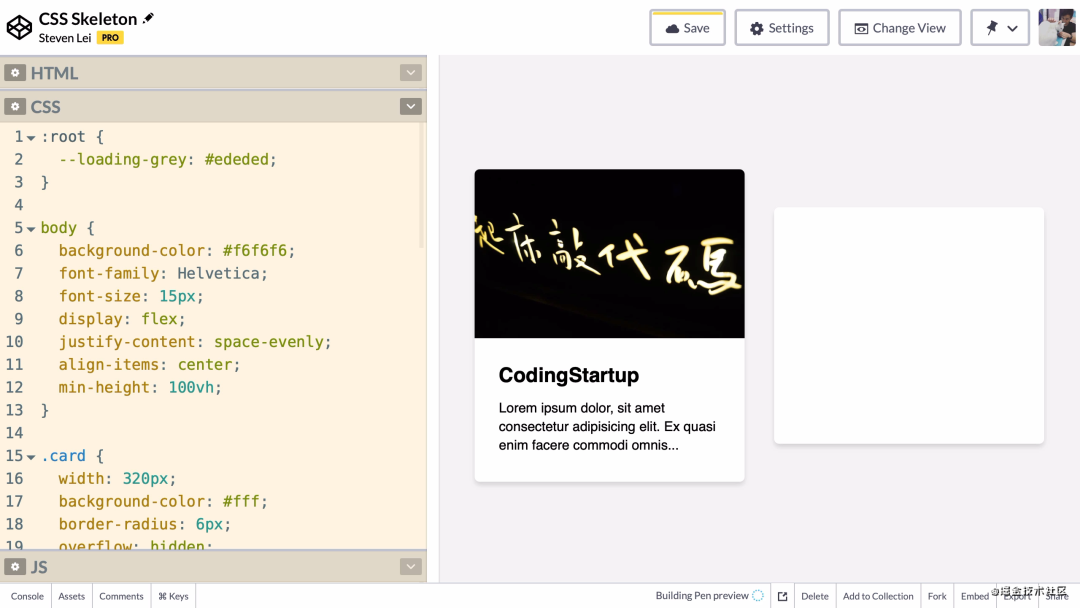
body 选择器,设定背景颜色是浅灰色,字体是 Helvetica,文字大小是 15px,然后用 Flexbox 的方式将内容上下左右居中。
.card 选择器,设定宽度是 320px,背景颜色设定为白色,这样背景的浅灰色就能够衬托出这个白色。加一点圆角,设定为 6px,由于在里面会加入图片,为了让图片都可以套用上圆角,设定 overflow 为 hidden,再加入阴影,很轻微就可以了。
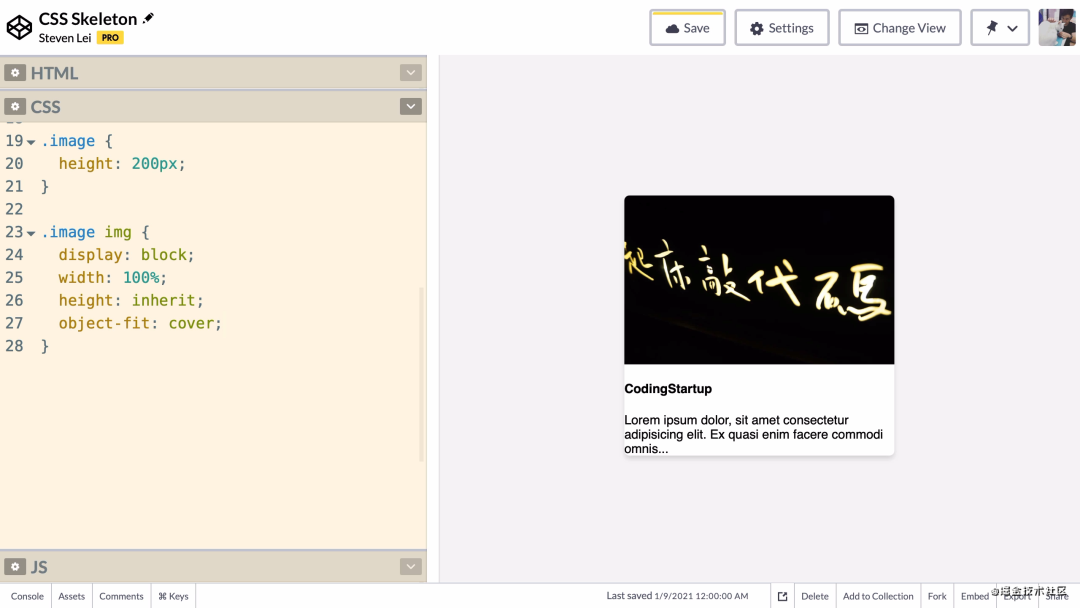
.image 选择器,设定高度为 200px。然后里面的图片,加入 .image img 选择器,设定 display 为 block,宽度是 100%。高度就继承自父容器,设定为 inherit,为了保持图片的比例,将 object-fit 设定为 cover。
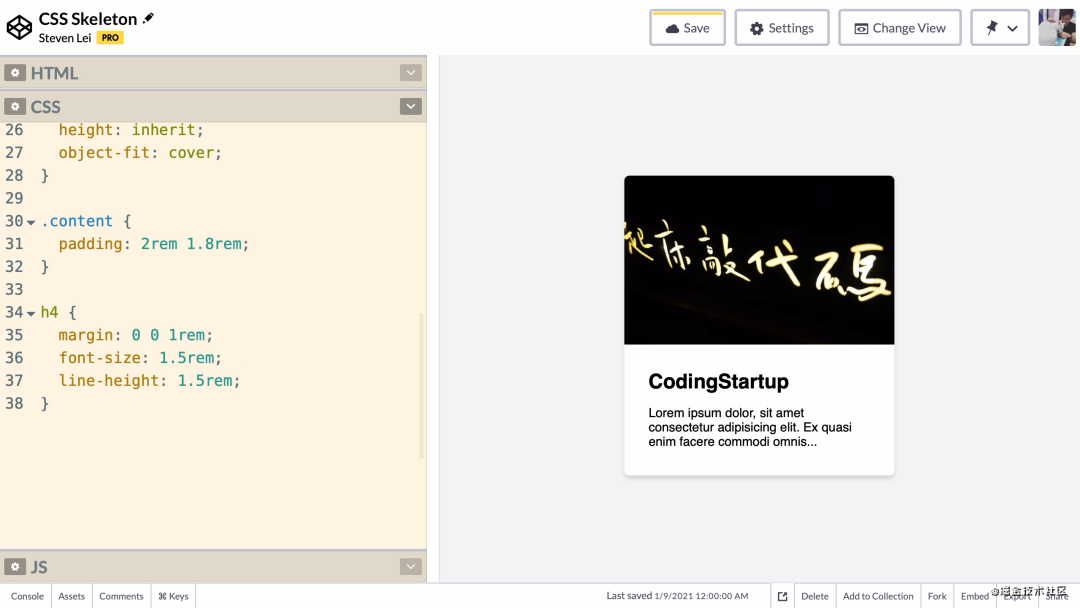
.content 选择器,设定 padding 为上下 2rem,左右 1.8rem;加入 h4 选择器,设定标题的样式,margin 设定为上左右都是 0,下是 1rem;文字大小和行距都设定为 1.5rem。
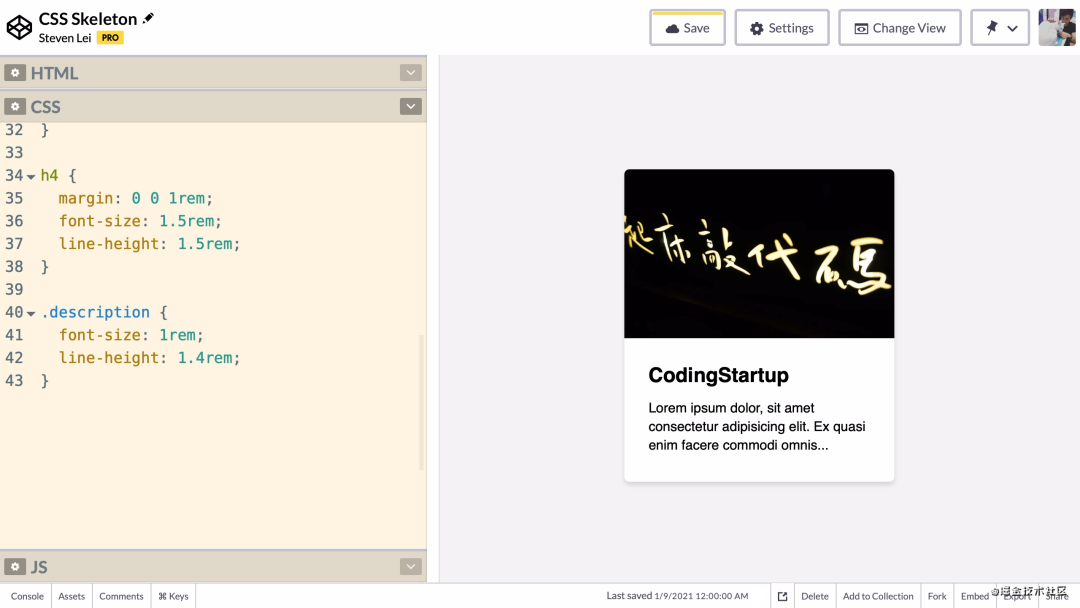
.description 选择器,文字大小设定为 1rem,行距设定为 1.4rem,现在这张卡的样式就完成了。
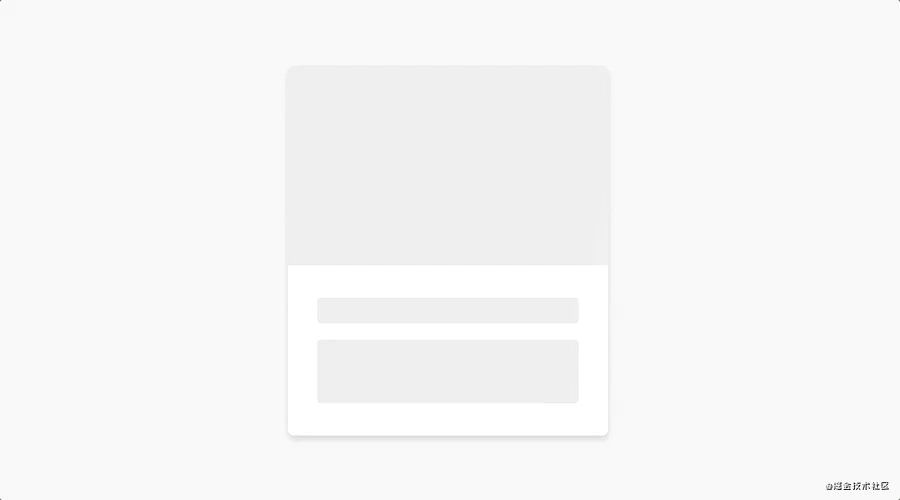
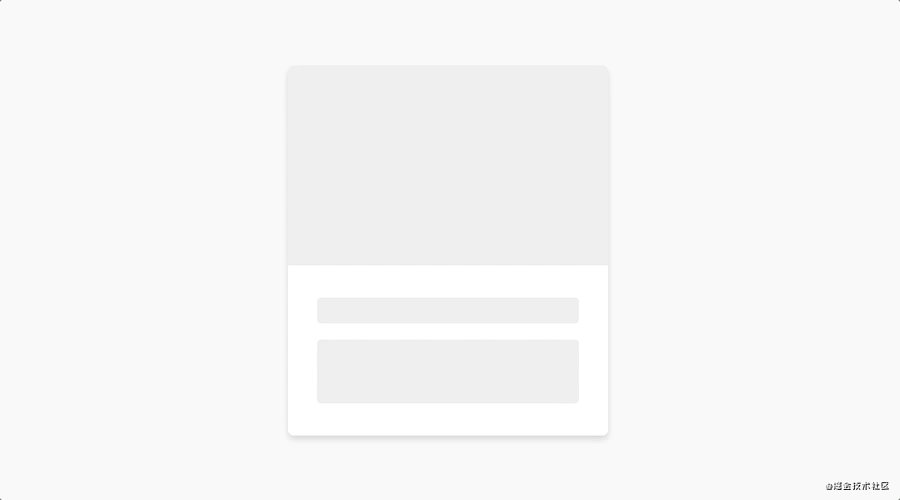
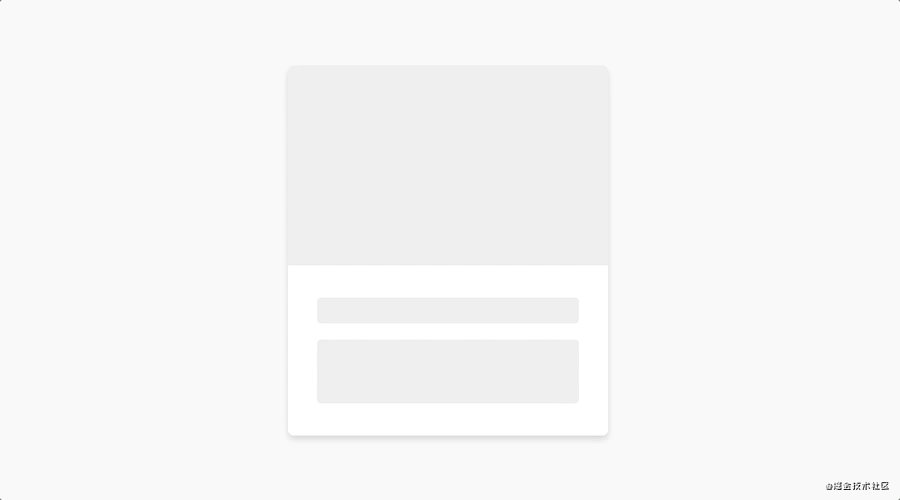
制作骨架屏
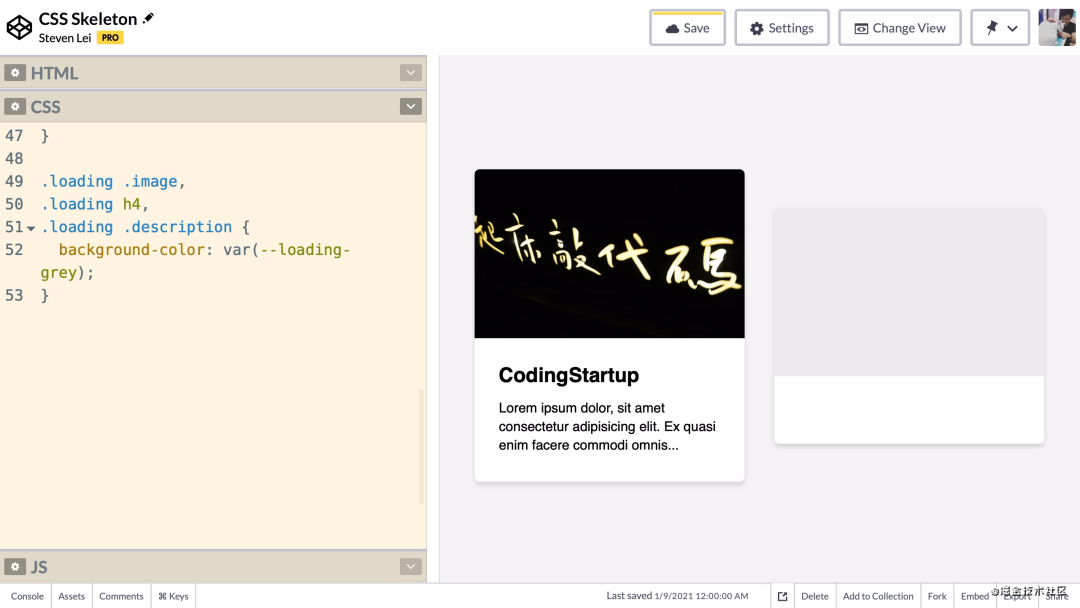
loading 的 class,我们会将骨架屏的效果套用到这张卡片上。
body 里面的 justify-content 的设定值,更改为 space-evenly,这样两张卡就可平均分配空白位置。然后由于稍后会于多处用到同一种灰色,我会将这个灰色定义为 CSS 变量,加入 :root 选择器,设定 --loading-grey 为浅灰色。

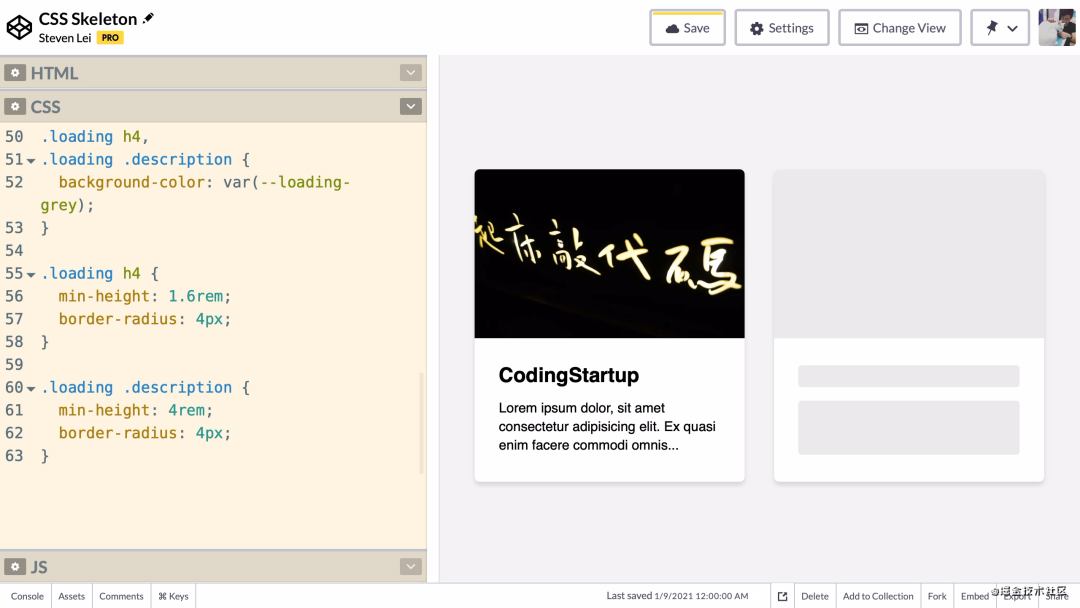
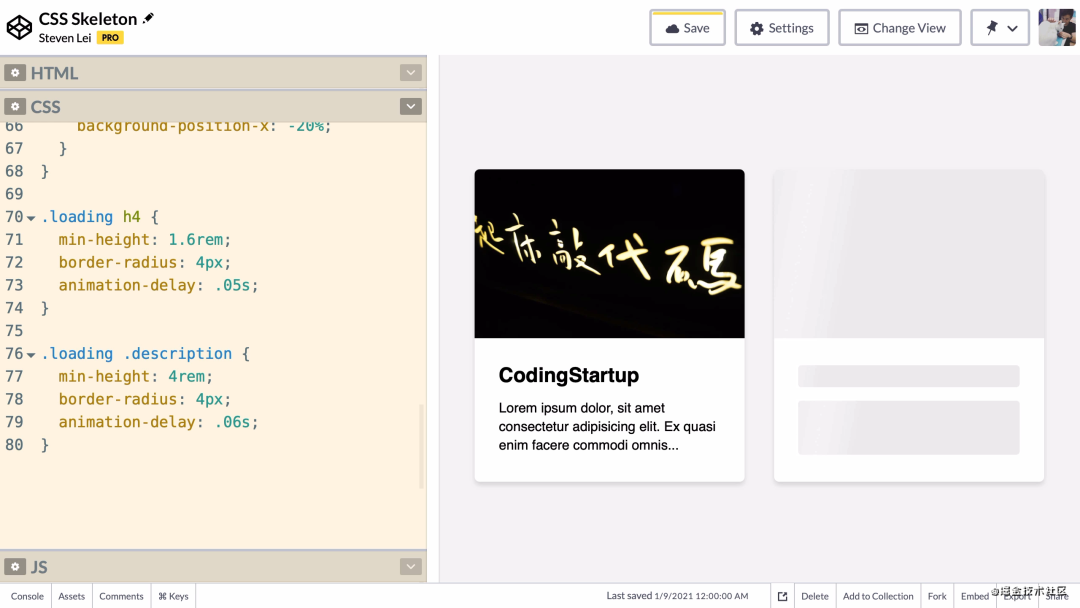
.loading h4 选择器,设定标题位置的样式,将 min-height 设定为 1.6rem,圆角设定为 4px。再加入 .loading .description 选择器,设定内文位置的样式,这里的高度设定多一点,min-height 设定为 4rem,圆角同样设定为 4px。
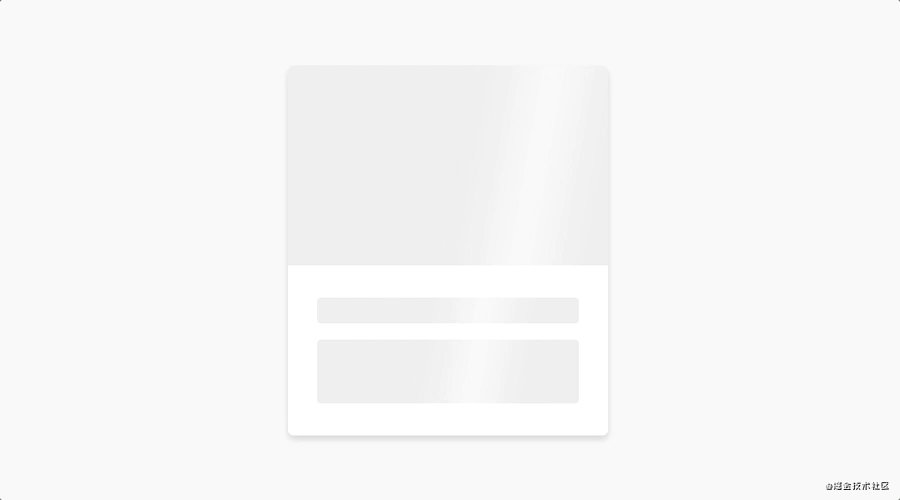
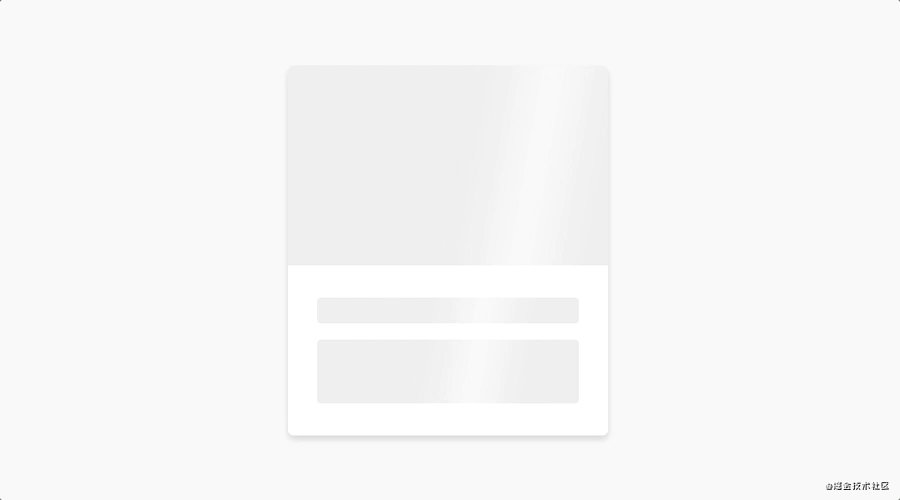
动画的部分
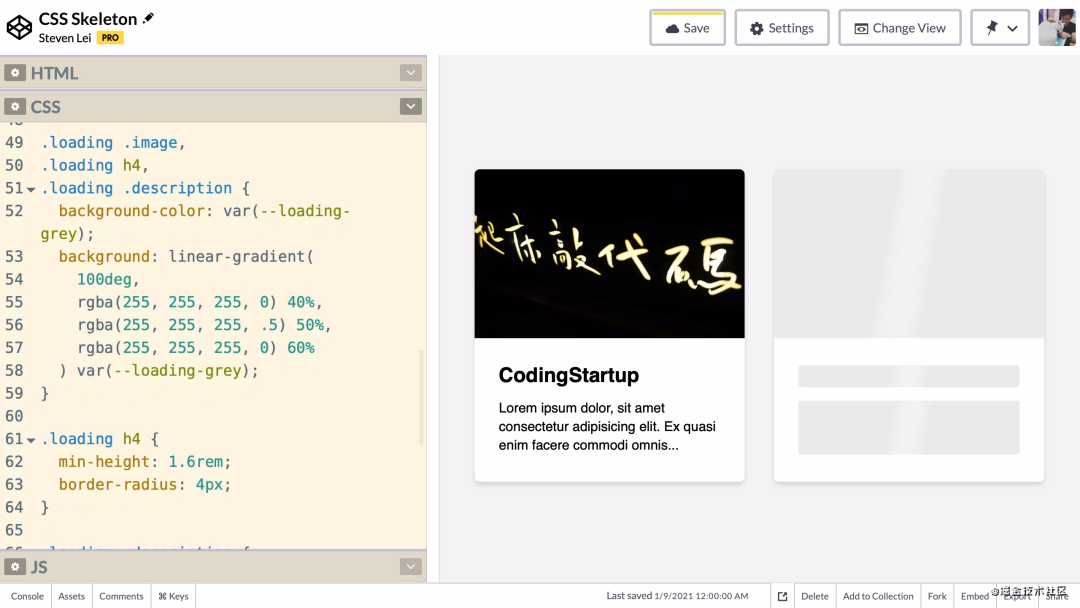
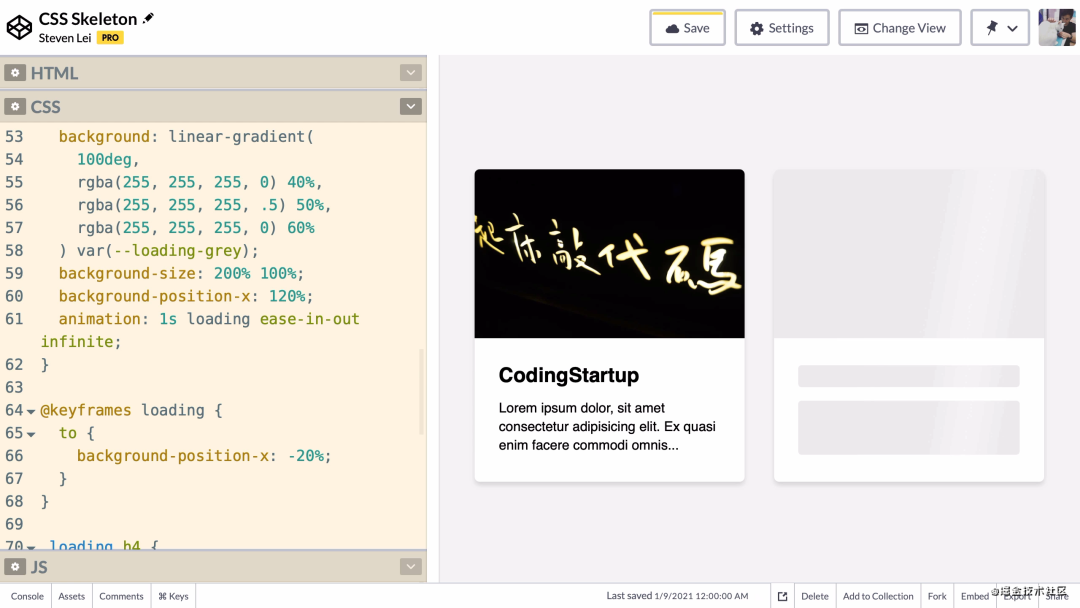
background,设定为 linear-gradient(),角度倾斜一点,设定为 100deg;然后由全透明的白色,位置在 40%;渐变为半透明的白色,位置在 50%;再到全透明的白色,位置在 60%。之后再补上基础的背景颜色,浅灰色,现在就可以看到这条光束了。
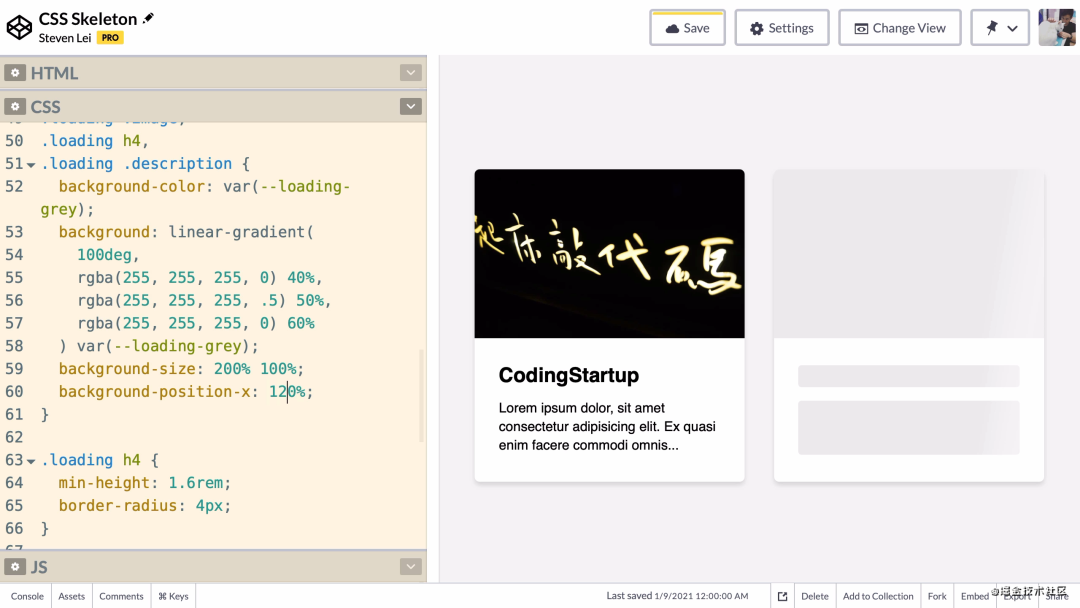
200%,高度维持是 100%。这样就可以通过 background-position 控制背景的位移,从而达到扫光的效果。现在当 background-position-x 设定为 100%,光的部份会在左边,而设定为 0% 的话,光的部份会在右边,所以由大的数字改变到小的数字就可以实现左至右的扫光。不过这还不够,我们需要左右预留一些缓冲,才可以将光由外面扫入,所以先把它改为 120%。
@keyframes 名为 loading,加入 to 的区块,设定 background-position-x 为 -20%。加入动画的设定,设定为 1 秒,动画名称是 loading,加速度是 ease-in-out,重覆次数是无限 infinite。
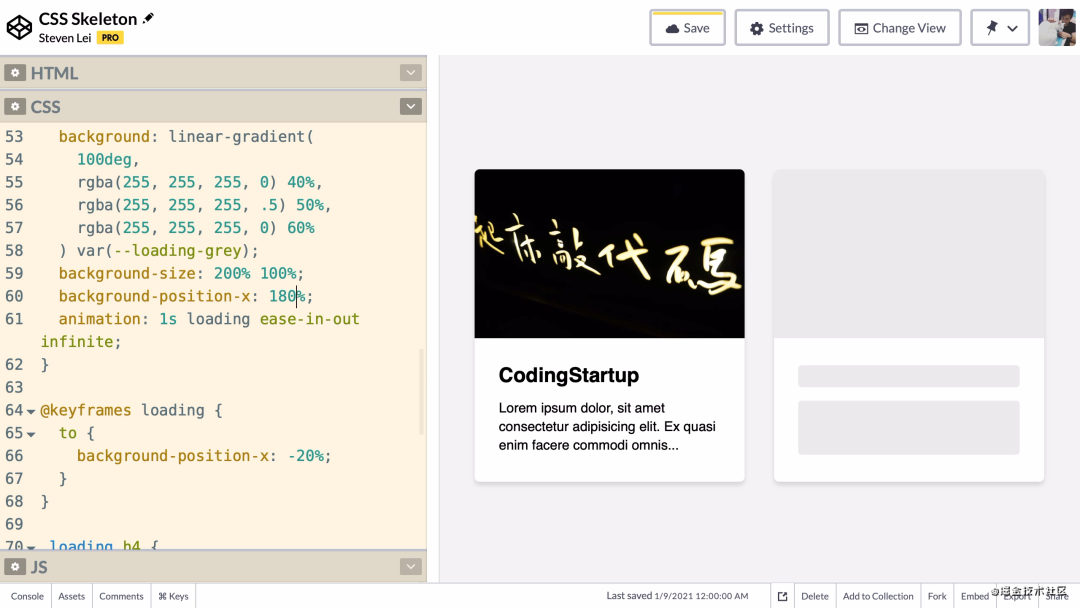
background-position-x 更改为更大的值,例如 180%,这样背景就因为需要移动更长的距离,从而达到效果。
animation-delay 为 .05s,而内文的 animation-delay 为 .06s。
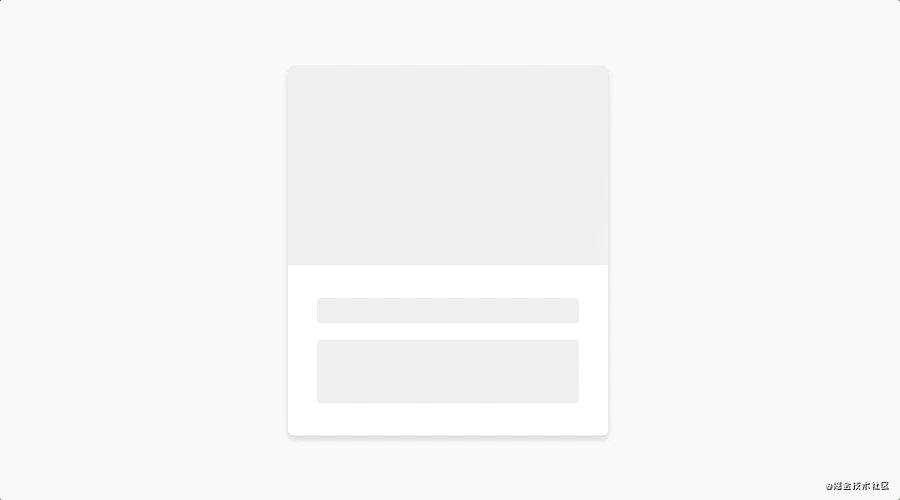
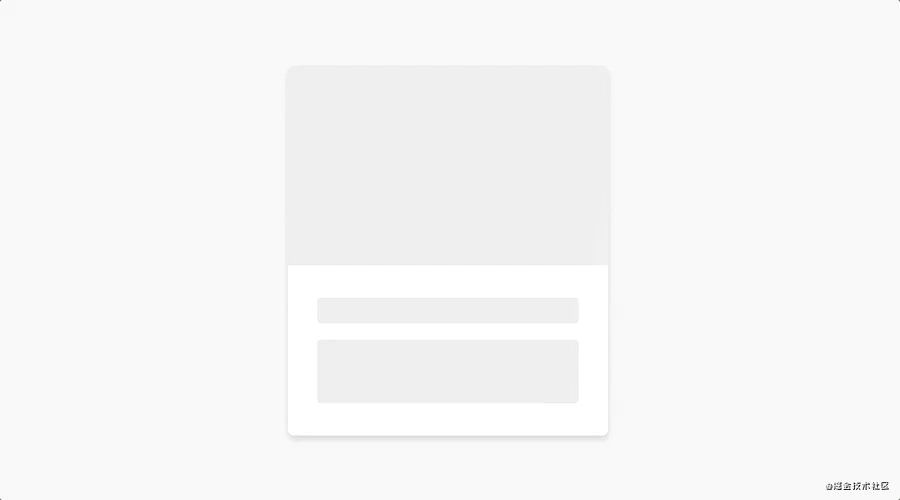
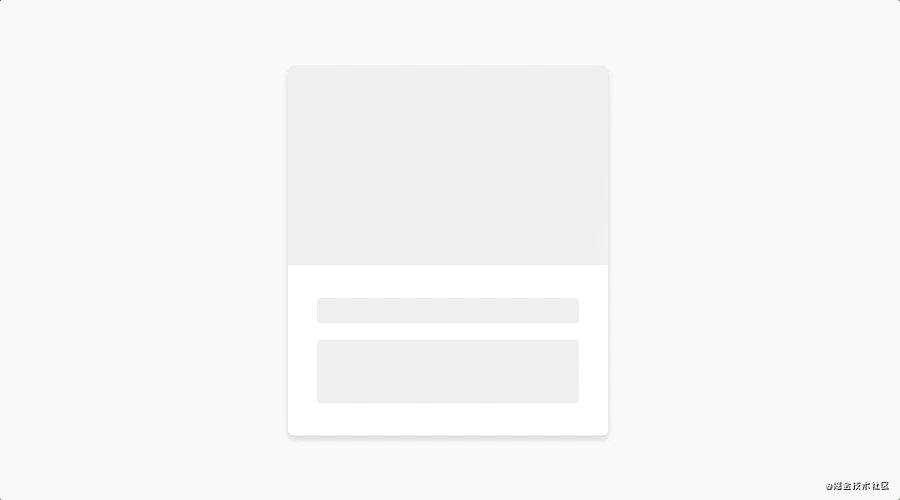
我们来看看这个案例的完成效果

loading 这个 class;而在数据载入完成后,将数据显示到指定位置,并且将 loading 这个 class 移除即可,在这里就不再展开介绍了。以上,就是今期要介绍的全部内容。
