谁再改需求,我就把这个甩给他!
最近遇到这样一件事:

这位设计小兄弟,说好只加 3 个页面,最后硬是加了 6 个页面,打工人何必为难打工人。

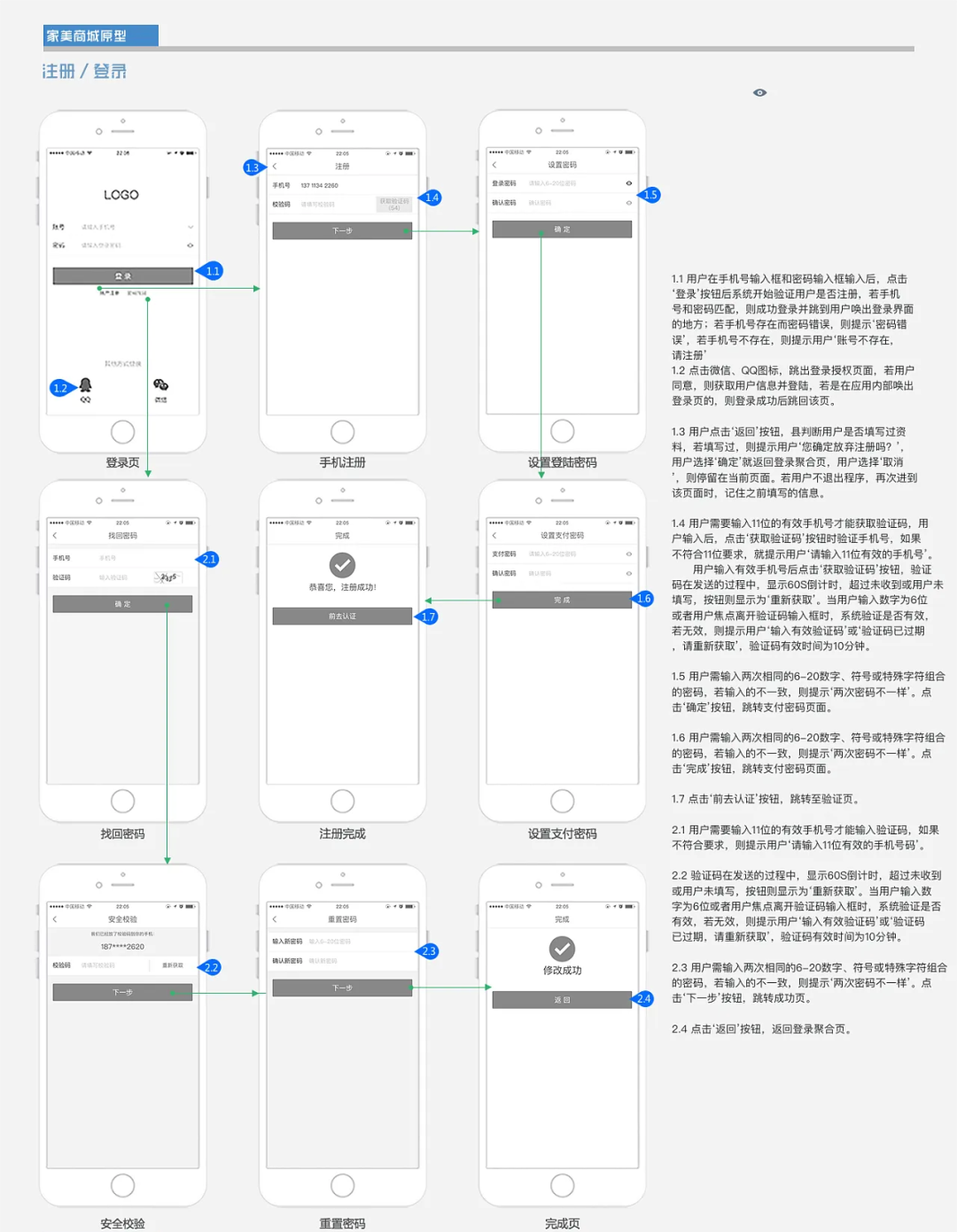
面对这两排页面,对于 CSS 原本就比较弱的我来说,简直噩梦。正当我苦恼着,突然想起上次同事推荐给我的一款前端必备神器,看来可以用起来了。
这款神器就是 摹客 ,号称“1分钟就能搭建页面交互原型,还能一键生成设计稿样式代码”,让我们做前端的也能按时打卡下班。
一起试试看~
01
UI不给加交互,那我就自己来
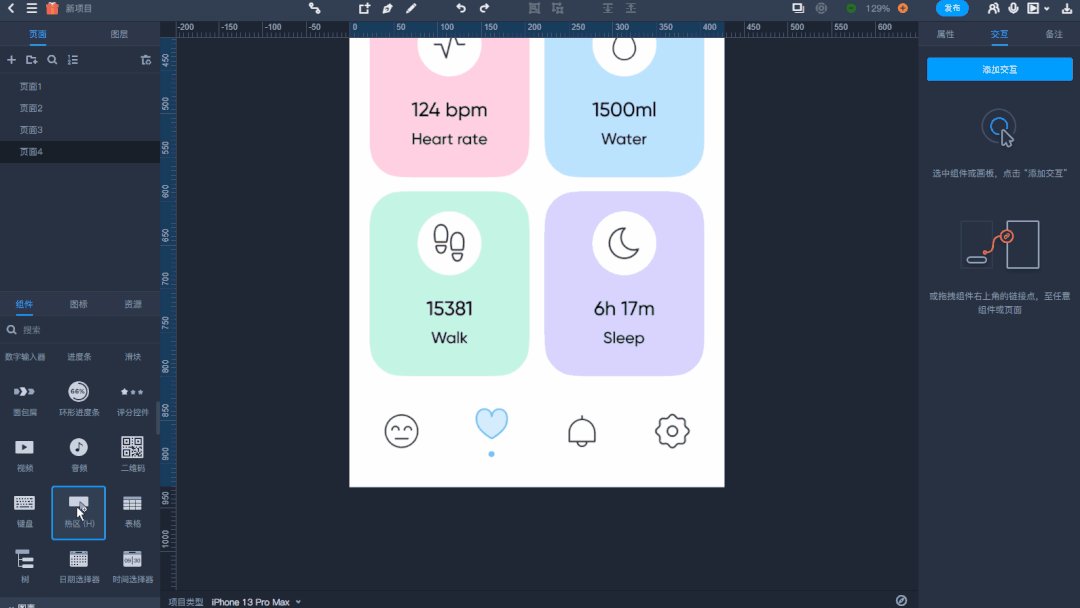
每当我看见这些密密麻麻的交互备注时,整个人都麻了!

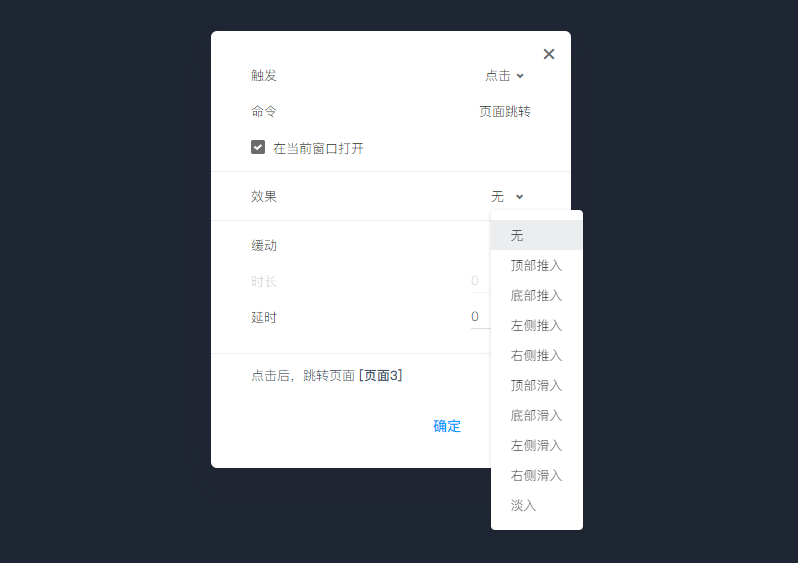
在这种情况下,为了能够更好的保证页面还原程度,我便将设计图上传到摹客RP中,通过 自带的多种交互效果 ,尝试将页面间的跳转动效实现出来。

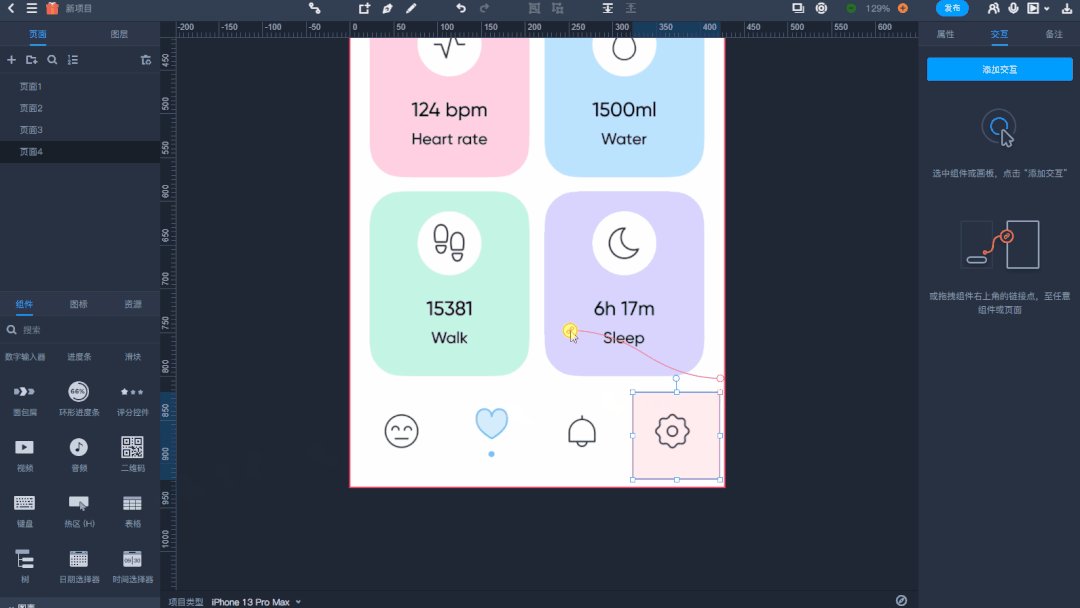
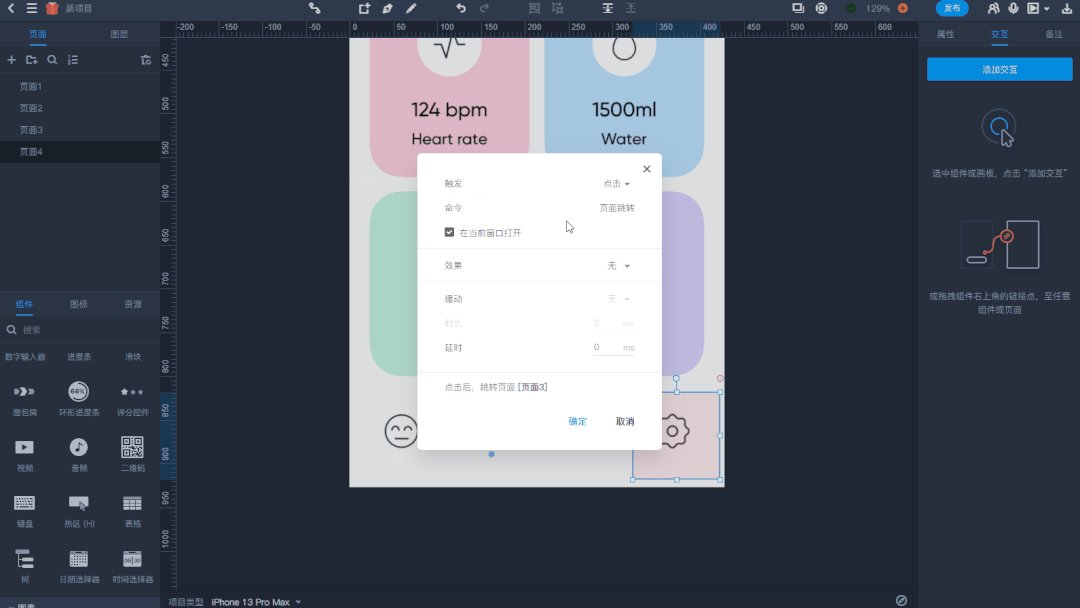
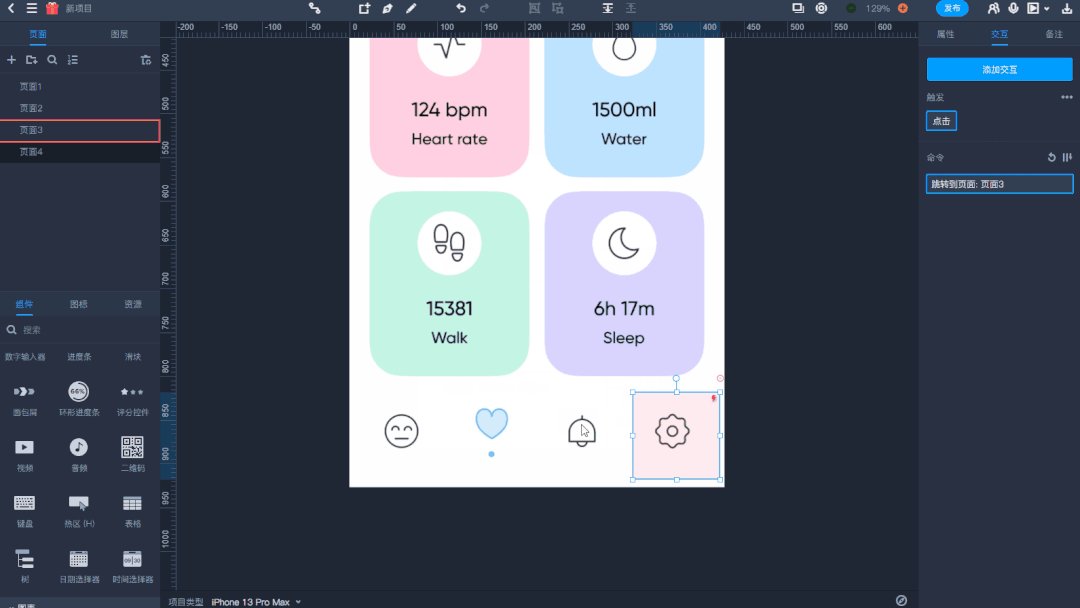
操作起来也很简单,只需要给对应板块添加一个热区,再将右上方的小圆点拖拽至另外一个页面,就可以完成交互设置~

并且利用原型工具去绘制一个交互界面后再编码,相当于将界面设计和业务逻辑从交互、数据中剥离了出来,这也有利于我们对于页面布局和功能规划的思考。
02
CSS代码一键复制,真香警告
虽然CSS3有许多亮眼的特性,比如阴影shadow、动画animation、形变transform、渐变gradient、滤镜filter等,只要能够合理运用这些特性,就可以实现许多高大上的效果,奈何我的CSS是真菜。

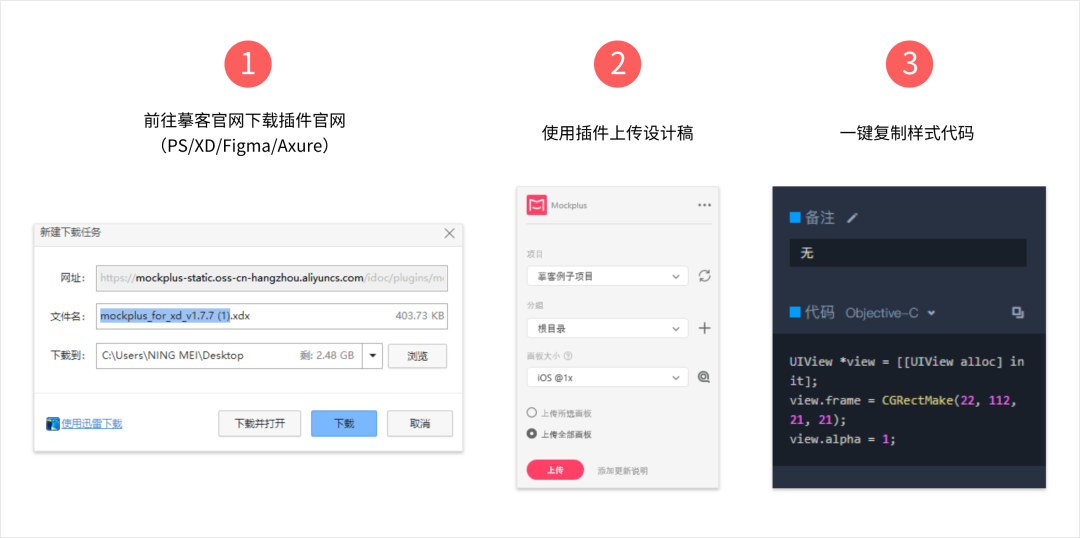
于是我便将刚刚添加了交互的设计稿上传到了摹客协作,别说还真挺方便,只需3个步骤。

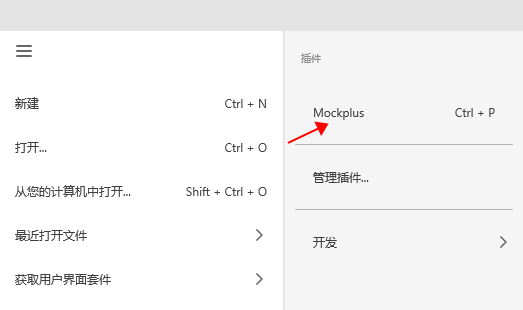
当然如果你是来自XD的设计稿,只需要 下载摹客插件 ,在顶部插件菜单中,选择Mockplus。

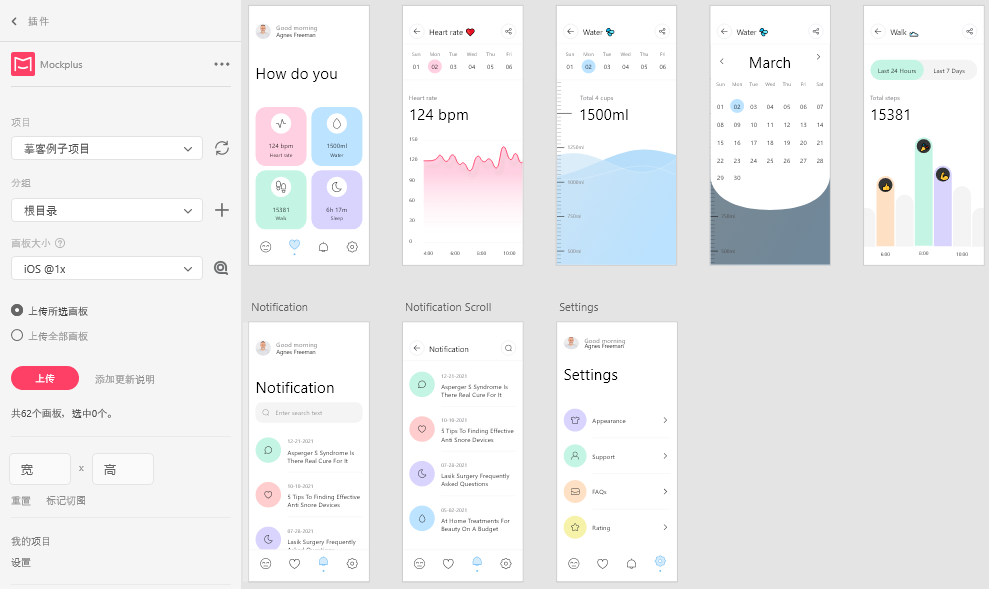
然后在弹框中登录账号,并选择创建的项目和画板。

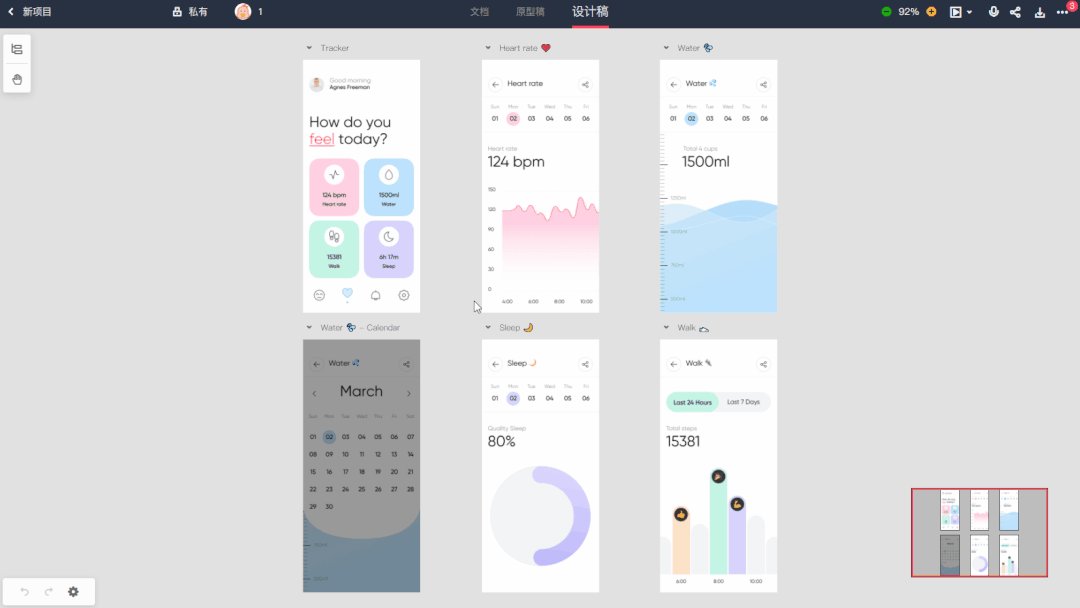
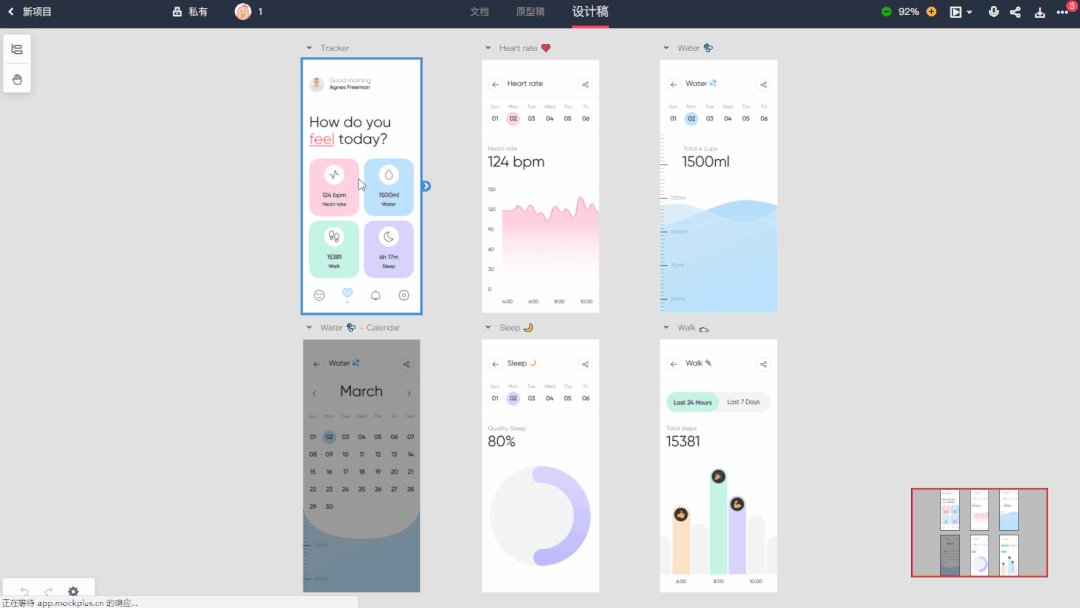
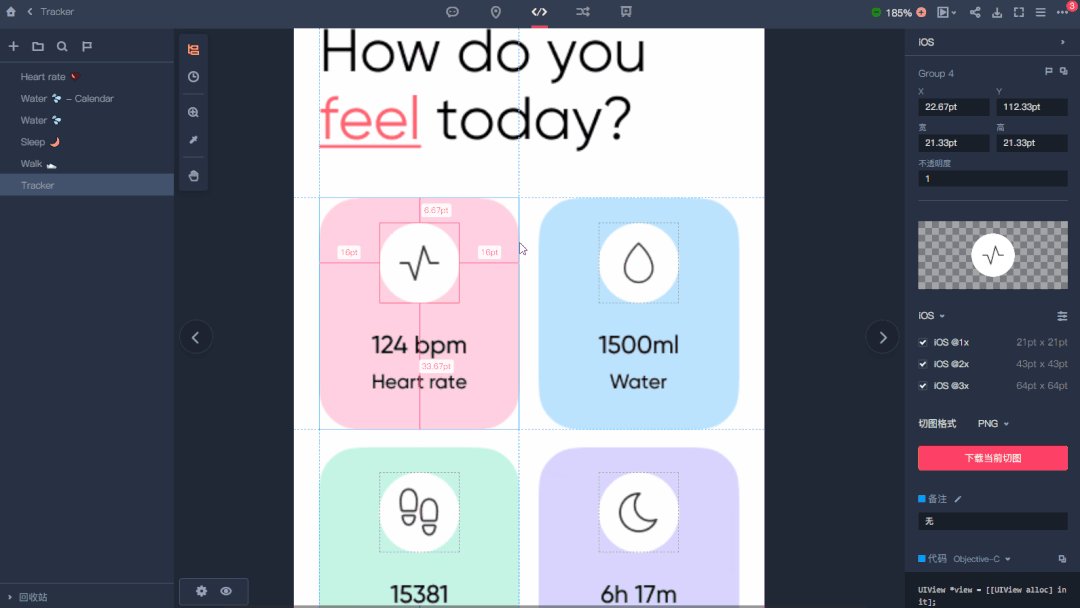
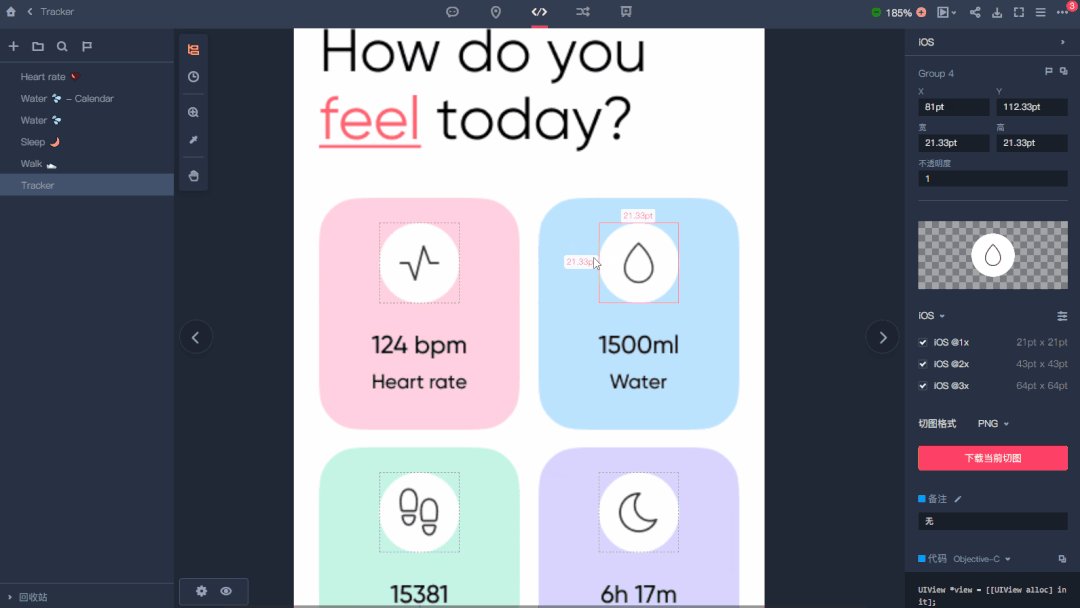
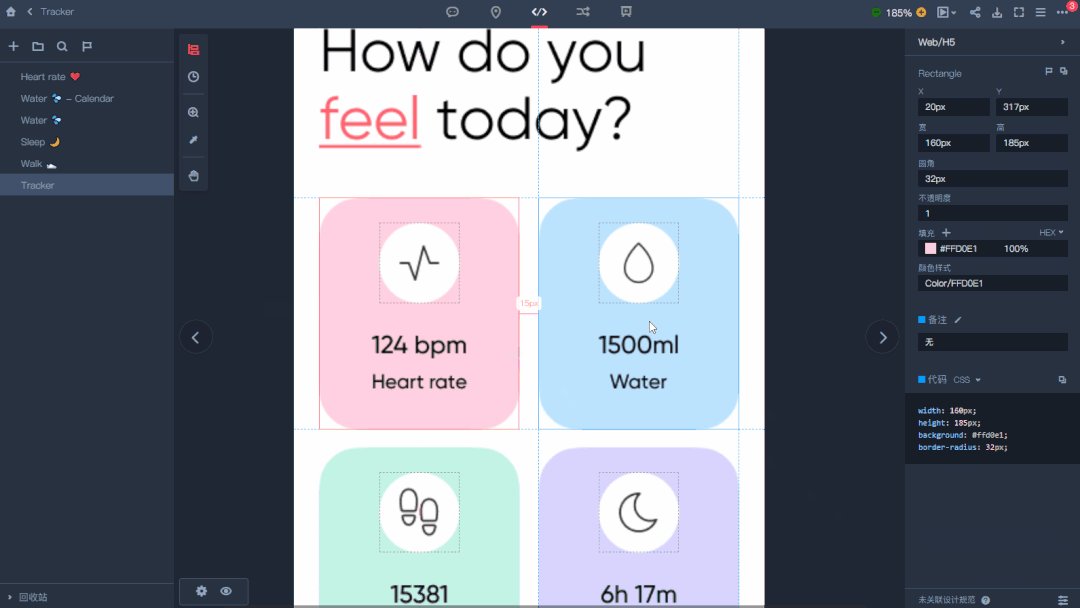
然后点击上传,等待上传完成后,后台便马上能看到我们导入的项目,并且每个页面整齐摆放,我们随便打开一个页面看看。

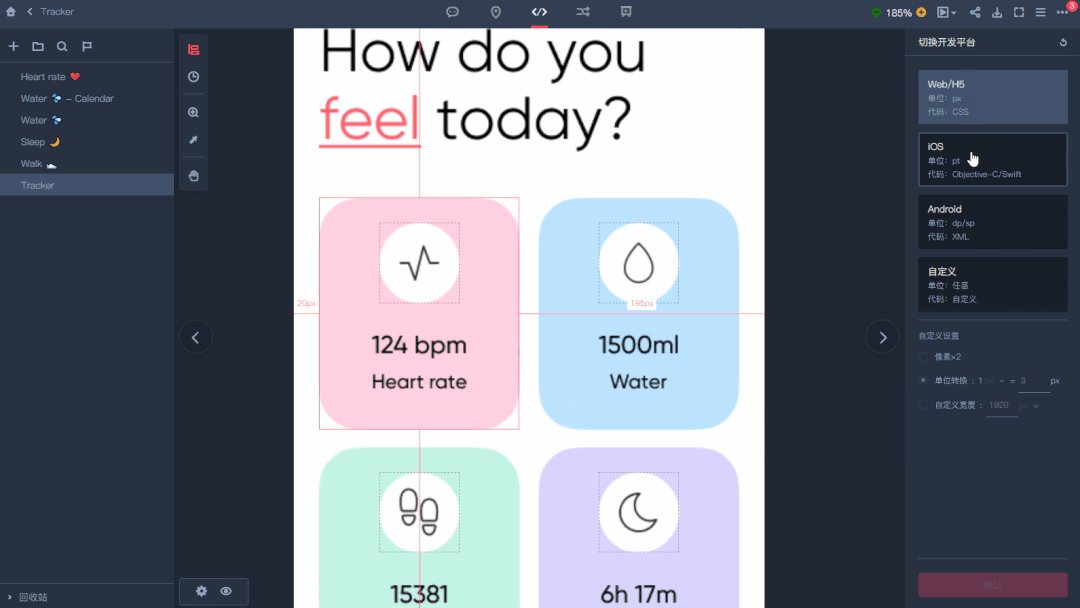
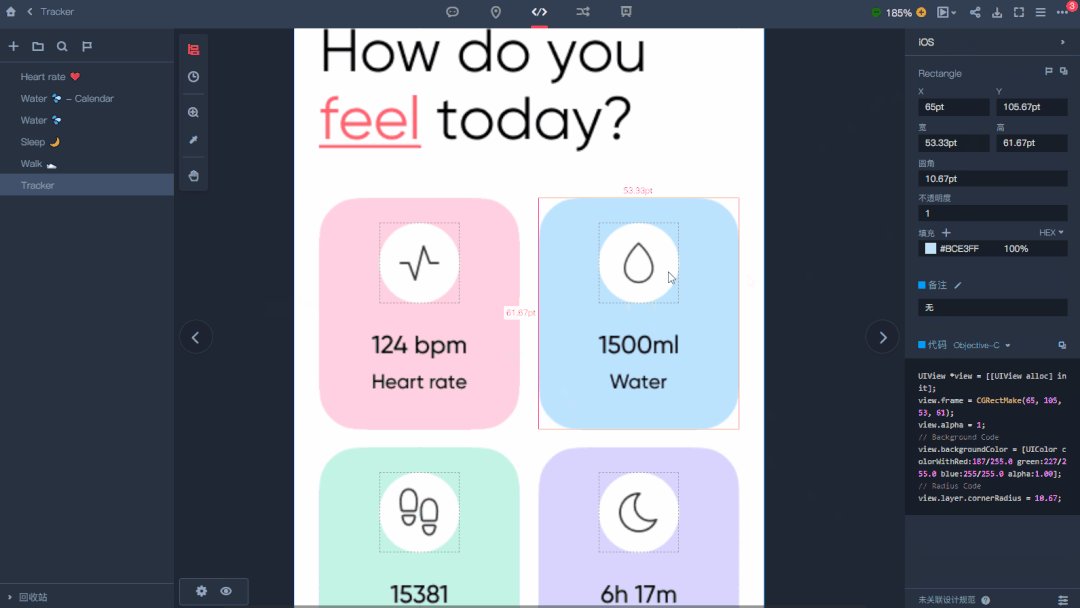
随意点击一个元素,熟悉的 HTML/CSS/JavaScript 代码映入眼帘。不仅如此,还有iOS的Objective-C/Swift、Android的XML都同样可以生成。

点击复制即可,而且单位还都是 px,简直太贴心了!以后我们就可以根据项目需要,选择生成 H5 或者 Android 代码,还原度极高。

对于我们前端来讲,使用摹客RP+摹客协作平台,自己就能轻松搞定页面设计及开发工作,效率不知道提升了多少倍,其余时间完全可以用来摸鱼。
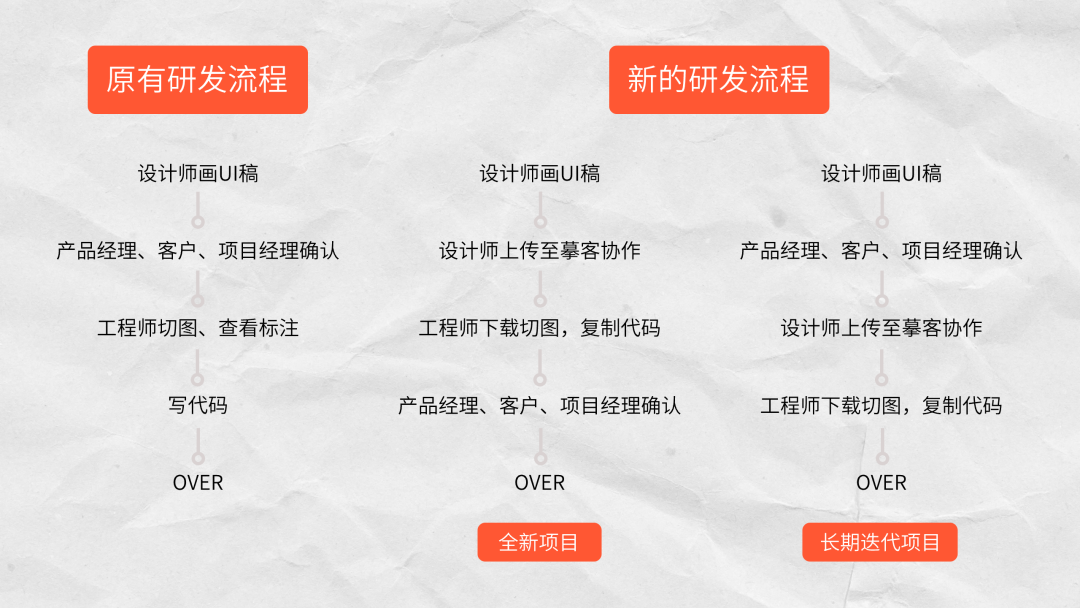
当我们在项目中开始使用摹客,会发现我们的业务研发流程也会悄悄发生了变化,下图对比了两种业务研发流程:

显然,新的研发流程搭配摹客,会更加灵活且高效~

而且我认为摹客重要的价值在于:利用高效的识别特点, 大幅度帮助前端工程师从繁琐的页面切图中解放出来 。通过较低的学习成本,让使用者能更加简单且高效的完成需求。
看到这里,是不是很好奇!
赶快点击下方链接马上体验吧,价值1165元的10人团队超级版会员限时赠送~
领取链接
https://www.mockplus.cn/get-idoc?h m sr=qd-yuzhou (复制到浏览器打开或点击阅读原文)
激活码 mock1
